

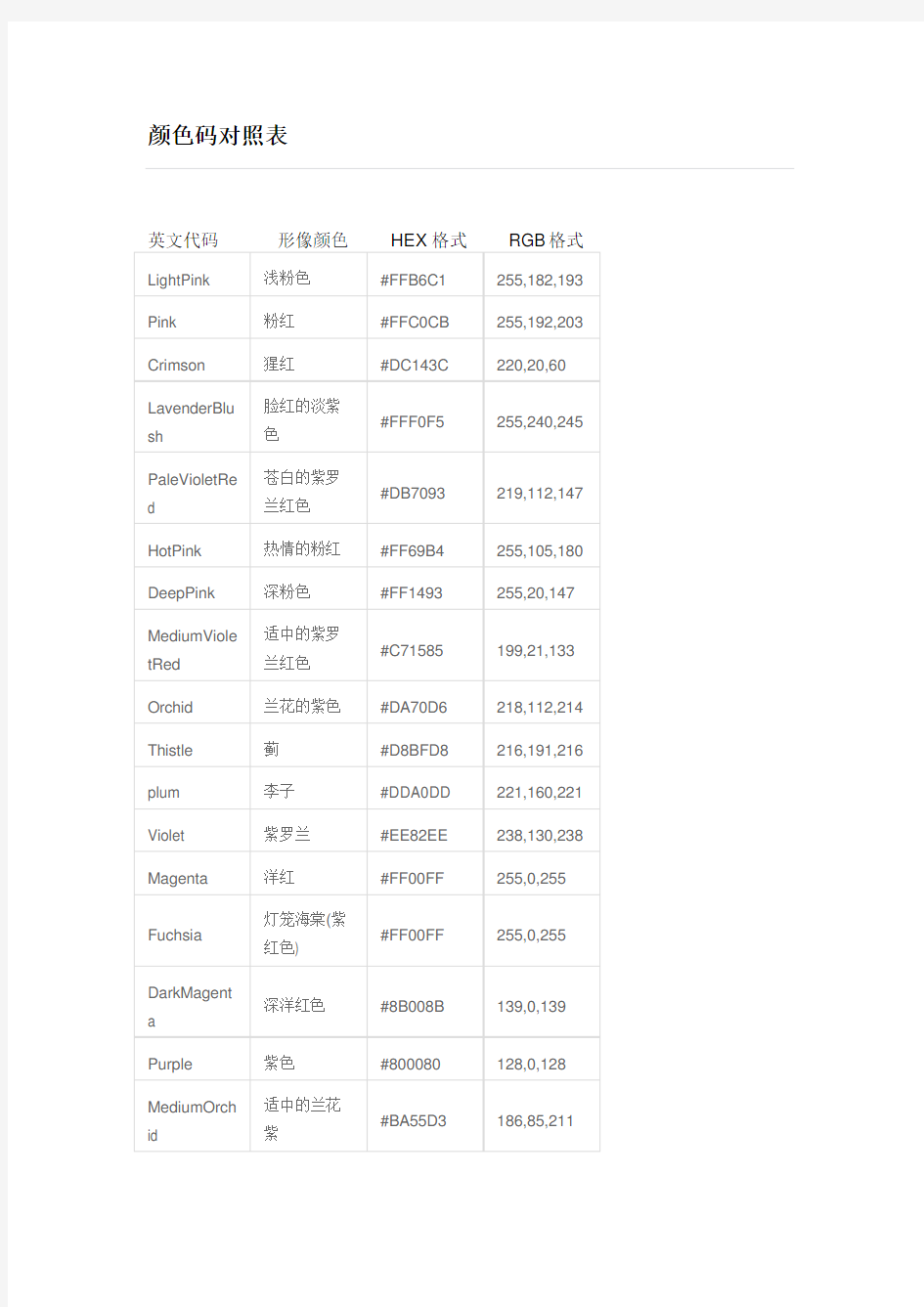
颜色码对照表
1 白色#FFFFFF
2 红色#FF0000
3 绿色#00FF00
4 蓝色#0000FF
5 牡丹红#FF00FF
6 青色#00FFFF
7 黄色#FFFF00 8 黑色#000000 9 海蓝#70DB93
10 巧克力色#5C3317 11 蓝紫色#9F5F9F 12 黄铜色#B5A642
13 亮金色#D9D919 14 棕色#A67D3D 15 青铜色#8C7853
16 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F 18 冷铜色#D98719
19 铜色#B87333 20 珊瑚红#FF7F00 21 紫蓝色#42426F
22 深棕#5C4033 23 深绿#2F4F2F 24 深铜绿色#4A766E
25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色#871F78
28 深石板蓝#6B238E 29 深铅灰色#2F4F4F 30 深棕褐色#97694F
32 深绿松石色#7093DB 33 暗木色#855E42 34 淡灰色#545454
35 土灰玫瑰红色#856363 36 长石色#D19275 37 火砖色#8E2323
38 森林绿#238E23 39 金色#CD7F32 40 鲜黄色#DBDB70
41 灰色#C0C0C0 42 铜绿色#527F76 43 青黄色#93DB70
44 猎人绿#215E21 45 印度红#4E2F2F 46 土黄色#9F9F5F
47 浅蓝色#C0D9D9 48 浅灰色#A8A8A8 49 浅钢蓝色#8F8FBD
59 浅木色#E9C2A6 60 石灰绿色#32CD32 61 桔黄色#E47833
62 褐红色#8E236B 63 中海蓝色#32CD99 64 中蓝色#3232CD
65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE 67 中兰花色#9370DB
68 中海绿色#426F42 69 中石板蓝色#7F00FF 70 中春绿色#7FFF00
71 中绿松石色#70DBDB 72 中紫红色#DB7093 73 中木色#A68064
74 深藏青色#2F2F4F 75 海军蓝#23238E 76 霓虹篮#4D4DFF
77 霓虹粉红#FF6EC7 78 新深藏青色#00009C 79 新棕褐色#EBC79E 80 暗金黄色#CFB53B 81 橙色#FF7F00 82 橙红色#FF2400
83 淡紫色#DB70DB 84 浅绿色#8FBC8F 85 粉红色#BC8F8F
86 李子色#EAADEA 87 石英色#D9D9F3 88 艳蓝色#5959AB
89 鲑鱼色#6F4242 90 猩红色#BC1717 91 海绿色#238E68
92 半甜巧克力色#6B4226 93 赭色#8E6B23 94 银色#E6E8FA
95 天蓝#3299CC 96 石板蓝#007FFF 97 艳粉红色#FF1CAE
98 春绿色#00FF7F 99 钢蓝色#236B8E 100 亮天蓝色#38B0DE
101 棕褐色#DB9370 102 紫红色#D8BFD8 103 石板蓝色#ADEAEA 104 浓深棕色#5C4033 105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F
107 紫罗兰红色#CC3299 108 麦黄色#D8D8BF 109 黄绿色#99CC
TCP 1=TCP Port Service Multiplexer TCP 2=Death TCP 5=Remote Job Entry,yoyo TCP 7=Echo TCP 11=Skun TCP 12=Bomber TCP 16=Skun TCP 17=Skun TCP 18=消息传输协议,skun TCP 19=Skun TCP 20=FTP Data,Amanda TCP 21=文件传输,Back Construction,Blade Runner,Doly Trojan,Fore,FTP trojan,Invisible FTP,Larva, WebEx,WinCrash TCP 22=远程登录协议 TCP 23=远程登录(Telnet),Tiny Telnet Server (= TTS) TCP 25=电子邮件(SMTP),Ajan,Antigen,Email Password Sender,Happy 99,Kuang2,ProMail trojan,Shtrilitz,Stealth,Tapiras,Terminator,WinPC,WinSpy,Haebu Coceda TCP 27=Assasin TCP 28=Amanda TCP 29=MSG ICP TCP 30=Agent 40421 TCP 31=Agent 31,Hackers Paradise,Masters Paradise,Agent 40421 TCP 37=Time,ADM worm TCP 39=SubSARI TCP 41=DeepThroat,Foreplay TCP 42=Host Name Server TCP 43=WHOIS TCP 44=Arctic TCP 48=DRAT TCP 49=主机登录协议 TCP 50=DRAT TCP 51=IMP Logical Address Maintenance,Fuck Lamers Backdoor TCP 52=MuSka52,Skun TCP 53=DNS,Bonk (DOS Exploit) TCP 54=MuSka52 TCP 58=DMSetup TCP 59=DMSetup TCP 63=whois++ TCP 64=Communications Integrator TCP 65=TACACS-Database Service TCP 66=Oracle SQL*NET,AL-Bareki TCP 67=Bootstrap Protocol Server TCP 68=Bootstrap Protocol Client
数和编码选择题题库 A) K B) a C) h D) H A) 尾数 B) 基数 C) 整数 D) 小数 A) (B ) B) 221(O ) C) 147 (D ) D) 94 (H ) A) B) C) 1000010 D) 01111011 A) 八进制 B) 十六进制 C) 十进制 D) 二进制 A) B) C) D) A) 256 B) 299 C) 199 D) 312 A) 整数部分和小数部分 B) 阶码部分和基数部分 C) 基数部分和尾数部分 D) 阶码部分和尾数部分 A) B) C) D) A) 二进制 B) 八进制 C) 十进制 D) 十六进制 A) R B) R-1 C) R/2 D) R+1 A) 码数 B) 基数 C) 位权 D) 符号数 A) H 、O 分别代表二、八、十、十六进制数 B) 十进制数100用十六进制数可表示为(100)16 C) 在计算机内部也可以用八进制数和十六进制数表示数据 D) 十六进制数AEH 转换成二进制无符号数是B A) 二进制数 B) 八进制数 C) 十进制数 D) 十六进制数
A) 64 B) 63 C) 100 D) 144 A) 8 B) 7 C) 10 D) 16 A) 255 B) 256 C) 127 D) 128 A) 字母符号 B) 数字字符 C) 十进制数 D) 十六进制数 A) 1 B) 2 C) 4 D) 8 A) + B) - C) 0 D) 1 A) 纯小数 B) 负整数 C) 分数 D) 第一小数位是 0的数 A) 汉字 B) 字符 C) 图象 D) 声音 A) a 〈b 〈c B) b 〈a 〈c C) c 〈b 〈a D) a 〈c 〈b A) 计算机不能直接 识别十进制数,但能 直接识别二进制数 和十六进制数 B) ASCII 码和国标码都是对符号的编码 C) 一个ASCII 码由七位二进制数组成 D) ASCII 码是用每四位一组表示一个十进制数的 A) (101011)2 B) (56)8 C) (40)10 D) (3B)16 A) 257 B) 201 C) 313 D) 296 A) 59 B) 62 C) 69 D) 89 A) 位( 比特) B) 字节 C) 字长 D) 千字节
CSS属性代码大全 一、CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白: padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白 三、CSS符号属性: list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/
协议号 ip 0 IP # In ternet protocol 互联网协议icmp 1 ICMP # Internet con trol message ggp 3 GGP # Gateway-gateway protocol tcp 6 TCP # Tran smissi on con trol protocol egp 8 EGP # Exterior gateway protocol pup 12 PUP # PARC uni versal packet udp 17 UDP # User datagram protocol hmp 20 HMP # Host mon itori ng protocol xn s-idp 22 XNS-IDP # Xerox NS IDP rdp 27 RDP # "reliable datagram" protocol ipv6 41 IPv6 # In ternet protocol IPv6 ipv6-route IPv6-Route # Routi ng header for IPv6 ipv6-frag 44 IPv6-Frag # Fragme nt header for IPv6 esp 50 ESP # Encapsulating security payload ah 51 AH # Authe nticati on header ipv6-icmp 58 IPv6-ICMP # ICMP for IPv6 ipv6-nonxt IPv6-NoNxt # No next header for IPv6 ipv6-opts 60 IPv6-Opts # Dest in ati on optio ns for IPv6 rvd 66 RVD # MIT remote virtual disk 端口编号
计算机常见编码 一.有关编码的基础知识 1. 位bit 最小的单元 字节byte 机器语言的单位 1byte=8bits 1KB=1024byte 1MB=1024KB 1GB=1024MB 2. 二进制binary 八进制octal 十进制decimal 十六进制hex 3. 字符:是各种文字和符号的总称,包括各个国家的文字,标点符号,图形符 号,数字等。 字符集:字符集是多个符号的集合,每个字符集包含的字符个数不同。 字符编码:字符集只是规定了有哪些字符,而最终决定采用哪些字符,每一 个字符用多少字节表示等问题,则是由编码来决定的。计算机要 准确的处理各种字符集文字,需要进行字符编码,以便计算机能 够识别和存储各种文字。 二.常见字符集的编码介绍: 常见的字符集有:ASCII 字符集,GB2312 字符集,BIG5 字符集,GB18030 字符集,Unicode 字符集,下面一一介绍: 1. ASCII 字符集: 定义: 美国信息互换标准代码,是基于罗马字母表的一套电脑编码系统,主要显示 英语和一些西欧语言,是现今最通用的单字节编码系统。 包含内容: 控制字符(回车键,退格,换行键等) 可显示字符(英文大小写,阿拉伯数字,西文符号) 扩展字符集(表格符号,计算符号,希腊字母,拉丁符号) 编码方式: 第0-31 号及127 号是控制字符或通讯专用字符; 第32-126 号是字符,其中48-57 号为0-9 十个阿拉伯数字,65-90 号为26 个 大写英文字母,97-122 号为26 个英文小写字母,其余为一些标点符号,运 算符号等。 在计算机存储单元中,一个ASCII 码值占一个字节(8 个二进制位),最高位 是用作奇偶检验位。【奇偶校验是指:在代码传送的过程中,用来检验是否 出错的一种方法。】奇偶校验分为奇校验和偶校验。奇校验规定:正确的代 码一个字节中1 的个数必须是奇数,若非奇数,则在最高位添1;偶校验规 定:正确的代码一个字节中 1 的个数必须是奇数,若非奇数,则在最高位添 1。
颜色代码
巧用Dreamweaver轻松制作网页页内连接 在网页制作中我们经常会遇到有时需要制作页内连接的情况,比如首先列出一个目录,然后后面内容是按目录列出的,我们需要实现的是当点击目录中的一项时,直接转到内容页面。 首先把光标定位到要连接的内容页面的位置的左侧,然后插入命名锚记。 给锚记命名一个名称。 然后再选择目录,设置超级连接。
保存后,按F12浏览。 Dreamweaver8轻松实现文本的段落缩进 我们在用Drwamweaver书写英文文本时,段落一般不缩进(不支持半角空格);但我们大多的时候都是用中文书写格式,必须在每段开头空两个汉字的位置。但浏览器对于文本中的空格,不管多少只认一个空格。如何在Drwamweaver 中实现文本的段落缩进,也就成了网页制作中的一大难题。针对这一问题,本文为大家提供以下几种解决办法。 一、用自Dreaweave身所带的功能 1、在Dreamweaver中执行下面操作4次就可以插入两个汉字大小的空格。 2、用同背景色相同颜色的字符来完成插入空格,这种方法操作比较繁琐、不易修改,而且在浏览内容被选取时,隐藏的字符就曝光了。 二、用HTML语言 用HTML语言方实现中文段落缩进。对于不懂HTML的初学者来说就有些困难了。 1、预格式(PRE) 用预格式编写的源文件,在显示时照源文件中的排版字样显示,空行和空格都能很清楚地区别开来。如源文件为:〈pre〉
--预格式显示…… 〈/pre〉 网页就会按照你预先设置好的显示方式显示,即在“预格式显示”的前面就会空两个汉字的位置。 2、插入特殊的空格字符“ ” “ ”代表非显示空格字符。插入若干个“ ”字符,中间用分号(;)或者空格隔开,也可以实现中文段落缩进。不过在Netscape 3.01中只能写小写字母,而在IE中大小写都可以。(此方法易产生乱码,不建议采用) 三、用输入法的全角 如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月形就变成了圆形了,然后再敲空格键,空格就出来了。另外智能陈桥五笔的全角方式也可以直接输入空格。这种方法相对比较简单,缺点是英文字符集下,全角空格会变成乱码。 四、另类方法 1、插入点图或图形: 点图是指图片中只有一个或几个像素点,用肉眼看不出来。当我们在段落开头插入这样一个点图,并用HSPACE和VSPACE属性来调整点图的左右和上下的空格,以达到段落缩进。 2、插入没有边框和内容的表格: 这种方式与上述的插入图形方式类似,该表格没有边框和内容而是空表格。用TABLE的WIDTH和HEIGHT属性调整表格大小适合缩进的需要。利用表格来定位一般来说比较可靠,这种方法容易使页面的源文件变大。因此也不见得是格式控制的首选。 最后告诉你一个最原始的办法:在一些文字编辑软件中(比如记事本)复制空格,然后在Dreamweaver中进行粘贴。 五、CSS方法 把标记加上一些属性就可以实现,
就可以了!本站推荐使用此方法,以后网页教学网也要改版符合WEB标准的网站的。介绍了这么多种,用哪种好呢?各位可以按自己的喜好而定。WindowsXP家用版操作系统也能安装IIS 事前准备 1、Windows XP HomeEdit 中文版CD(拷在硬盘也可以) 2、默认你的XP是安装在C:\WINDOWS下 开始动手 (如果你怕改错,先把C:\WINDOWS\INF\SYSOC.INF做一份备份) 用记事本打开C:\WINDOWS\INF\SYSOC.INF,在[COMPONENTS]下找到一行: iis=iis.dll,OcEntry,iis.inf,hide,7 然后把它改成 iis=iis2.dll,OcEntry,iis2.inf,,7 保存。 怎样编写CSS? 从上面的例子中,我们可以看到CSS的语句是内嵌在HTML文档内的。所以,编写CSS的方法和编写HTML文档的方法是一样的。 您可以用任何一种文本编辑工具来编写。比如Windows下的记事本和写字板、专门的HTML文本编辑工具(Frontpage、Ultraedit等),都可以用来编辑CSS文档。 那么您可能会问,独立编辑好的CSS文档怎样加入到HTML文档中呢?其实在第一章中的例子里已经介绍了两种方法。 一种是把CSS文档放到
文档中: 其中