aspnet 添加新闻功能模块 学习资料
- 格式:doc
- 大小:44.50 KB
- 文档页数:8



ASP.NET的网站新闻管理系统当今社会是一个网络社会,越来越多的企业通过建立了网站来展示产品、发布最新动态、与用户进行交流和沟通等。
利用技术开发的网站新闻管理系统,可以实现对网站新闻的动态、高效管理。
一、系统软件介绍本系统以Microsoft Visual 2003为开发平台,采用B/S模式,以编程语言进行开发,同时采用了SQL Server 2000数据库来对数据库进行开发与设计。
本系统可以在Windows 2000 Server操作系统平台上运行,Web 服务器为IIS。
二、数据库设计本系统的数据库主要涉及新闻内容、新闻分类、新闻作者、新闻被浏览次数等基本信息。
采用关系型数据库SQL Server 2000进行设计,主要包含以下表:1.管理员表admin,该表主要包括ID(编号)、superuser(管理员用户名)、superpassward(密码)、email四个字段。
2.新闻内容表news,该表主要newsid(新闻号)、typeid(新闻分类号)、title(标题)、author(作者)、original(出处)、updatetime(更新时间)、content(内容)、clicknumber(点击次数)等字段。
3.新闻分类表newstype,该表主要包括typeid(分类号)、typename(分类名)两个字段。
4.新闻专栏表special该表主要specialid(专栏号)、specialname(专栏名)两个字段。
5.注册用户表user,该表主要包括id(用户编号)、username(用户名)、password (密码)、email四个字段。
6.留言内容表saying,该表主要id(留言编号)、content(内容)两个字段。
三、系统详细设计本网站新闻管理系统的工作流程为:用户登录到系统中通过身份认证,判断属于哪一类用户,普通用户可以查看新闻发布日期、新闻内容、作者和出处,可以查找新闻。

软件项目设计课程设计报告专业班级学号姓名完成日期一、需求分析1.1需求说明在当前社会,信息已成为一种隐型的财富,人们对信息的需求再也不是局限于单纯的电视、报纸等大众途径。
随着Internet在中国的发展日新月异,人们在日常生活中也越来越多地使用这项新技术来为自己的工作和生活服务。
人们通过网络来获取信息的需求越来越大。
基于此种考虑,网络开发者们提出了一种“基于ASP的新闻发布系统”,该系统能够实现在线更新最新新闻、设置新闻分类导航等功能,此外,网站管理员也可在线对后台进行管理,例如新闻的修改、删除等操作,以保证新闻的及时、准确性。
ASP是一种简单的、安全的,性能非常之高的、动态的脚本语言。
ASP可以用来开发Web应用程序,ASP具有较高的执行效率,强大的数据库支持和网络支持,具有多平台特性和极大的开放性和扩充性,拥有广泛的应用前景。
通过相关调研,要求该新闻发布系统应具有以下功能:(1)通过网络浏览各类新闻及发表评论。
(2)新闻能分类显示相关信息。
(3)提供站内新闻的搜索功能。
(4)为后台管理提供管理入口。
(5)后台管理员能编辑各类新闻并且管理新闻和评论。
1.2开发环境为了保证新闻发布系统运行的效率和可靠性,服务器应具有较高的软硬件配置,客户端的要求不是很高。
此应用程序可广泛运行于互联网,也可适用于内部的局域网。
其运行要求如下:软件环境:客户端:Windows XP/7,Internet Explorer(IE)等。
服务器端:Windows XP/7,Internet Information Server (IIS)6.0及其以上版本,IE6.0以上版本等。
数据库:采用SQL Server 2008,运行于服务器端。
硬件环境:主机:CPU Pentium 4以上,内存256M以上。
二、详细设计(系统功能、模块划分及详细设计)2.1用户功能区和管理员功能区2.1.1 用户功能区根据用户浏览网站的特点,用户进行以下操作。

摘要伴随着网络的出现,网页逐渐融入人们的生活。
快速及时的新闻浏览,五彩缤纷的网上信息,使网络与人们的生活息息相关。
它打破了地域限制,真正使信息得以共享,改变了人们的工作和生活方式。
网站新闻发布系统,是将网站上需要经常变动的信息,类似公司动态、企业新闻、新产品发布、促销活动和行业动态等更新信息集中管理,并通过信息的某些共性进行分类,最后系统化、标准化发布到网站上的一种网站应用程序。
本系统采用ASP作为开发环境,ACCESS 2000作为数据库服务器,IIS作为测试服务器,实现了对新闻类别无限级分类设置、动态新闻的发布修改删除,前台页面的模板自定义和生成,以及后台管理员权限和数据库的备份收缩等一系列的功能,完成了一个动态新闻发布系统的所有功能。
系统捕获了绝大多数的异常情况,具有较好的容错性。
【关键词】ASP、ACCESS、IIS、新闻发布、信息管理、模板目录摘要 0目录 (1)0引言 (2)1新闻发布系统简介 (3)1.1新闻发布系统 (3)1.2新闻发布系统的特点 (3)1.3新闻发布系统的分类 (3)2 系统分析 (4)2.1需求分析 (4)2.2可行性分析 (4)3总体设计 (5)3.1项目规划 (5)3.2系统模块以及功能结构图 (5)4系统设计 (6)4.1逻辑结构设计 (6)5网站总体架构 (7)5.1模块功能介绍 (7)5.2网站首页的运行结果 (7)6系统部分重要功能及其代码 (8)6.1导航区 (8)6.2用户登录注册修改 (10)6.3首页主体内容区 (17)6.4友情链接区 (25)6.5总体框架 (25)6.6新闻发表 (34)总结 (38)附录A参考文献 (41)附录B数据表 (38)0 引言随着中国加入WTO及全球经济一体化进程的加快,世界经济已由工业化经济逐步进入网络信息化时代。
在信息时代来临之季,各企业都紧跟时代的脚步,转变着企业的经营模式、管理模式,从传统的人工管理体制,向信息自动化管理体制过渡。

计算机科学与技术学院题目:基于新闻发布管理系统学生姓名:学号:专业班级:指导教师:完成时间:摘要目前随着计算机和网络的发展,特别是在本世纪初网络的高速发展,新闻信息通过网络得前所未有的速度传播,人们需要获取的信息量也越来越大。
针对这些新闻信息,本课题提出了新闻发布管理系统。
就是为了能更好的分类管理好庞大的新闻信息,读者也能够通过分类方便快捷的查看自己需要的新闻信息。
本系统通过后台对新闻信息的分类管理、发布,前台用户可以搜索,阅读新闻信息,同时发表自己的评论。
本系统前端开发语言选用,后台编码选中,数据库则采用MS SQL 2005,通过+的可视化编程快速的实现该系统。
关键词:新闻发布管理系统;;MS SQL 2005AbstractAt present, with the development of computer and Internet, especially at the beginning of this century the development of news and information network, through the network transmission of hitherto unknown, people need to get the amount of information is more and more big. According to these information, this paper proposed a press release management system. In order to better classification to manage huge news and information, the reader can also be convenient to view through the classification of their news and information. The system by the background of news information classification management, publishing, the user can search, read news and information, at the same time to express their comments. The front end of the system development language used , C background encoding selected #, database using MS SQL 2005, + by visual programming rapid realization of the system.Keywords: news issuing and management system; ; MS SQL 2005目录摘要 (I)Abstract ....................................................................................................... 错误!未定义书签。


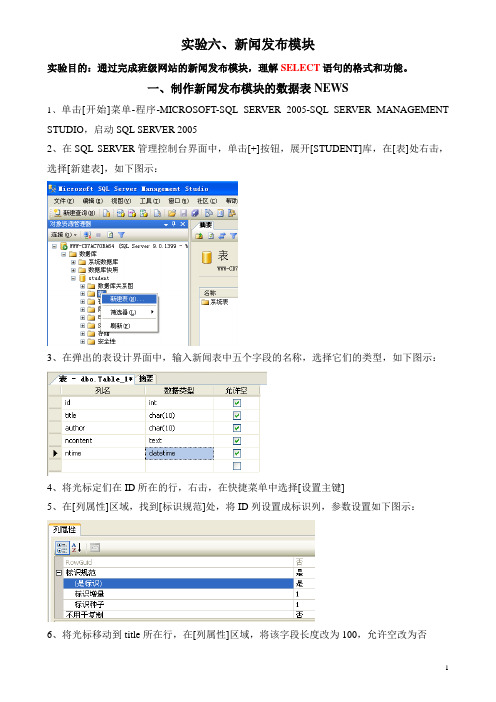
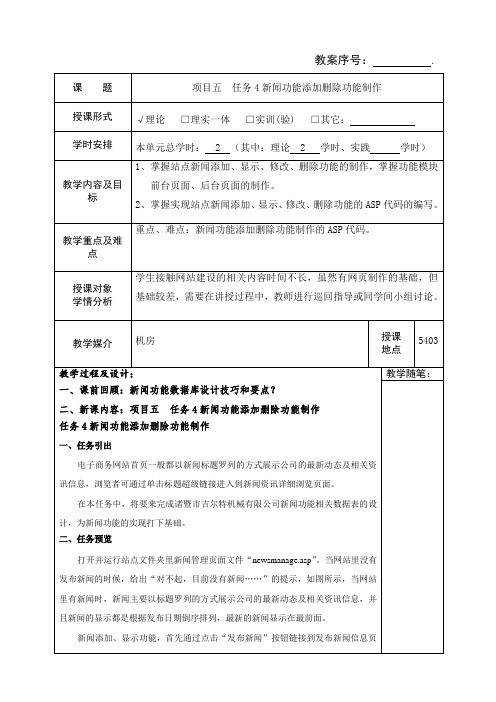
实验六、新闻发布模块实验目的:通过完成班级网站的新闻发布模块,理解SELECT语句的格式和功能。
一、制作新闻发布模块的数据表NEWS1、单击[开始]菜单-程序-MICROSOFT-SQL SERVER 2005-SQL SERVER MANAGEMENT STUDIO,启动SQL SERVER 20052、在SQL SERVER管理控制台界面中,单击[+]按钮,展开[STUDENT]库,在[表]处右击,选择[新建表],如下图示:3、在弹出的表设计界面中,输入新闻表中五个字段的名称,选择它们的类型,如下图示:4、将光标定们在ID所在的行,右击,在快捷菜单中选择[设置主键]5、在[列属性]区域,找到[标识规范]处,将ID列设置成标识列,参数设置如下图示:6、将光标移动到title所在行,在[列属性]区域,将该字段长度改为100,允许空改为否7、将光标移动到author所在行,在[列属性]区域,将该字段长度改为50,允许空改为否8、将光标移动到ntime所在行,在[列属性]区域,设置其默认值为getdate(),即利用该函数获得计算机的系统时间9、设计完成后,单击工具栏上的保存按钮,将该表以表名news保存,如下图示:10、在SQL SERVER管理控制台界面中,单击[+]按钮,展开[表]项,在[DBO.NEWS]表处右击,选择[打开表]11、在弹出的表窗口中,输入一些用户的数据,注意ID和ntime这两列不需手工输入,系统会自动编号和系统产生数据12、关闭输入数据的窗口,在左侧的树状结构中,找到表dbo.news,右击[刷新],让SQL SERVER 自动产生编号和新闻发布的时间,再右击表dbo.news,可以看到该表内的编号列和ntime列已经自动填入了数据。
二、在主页制作新闻发布版块1、启动DREAMWEA VER后,打开网站主页index.asp2、将光标定位在主页[新闻发布]区域的下方,单击[插入记录]菜单-表格,插入如下表格:3、创建新闻记录集查询:在[绑定]面板中单击+按钮,并从弹出的菜单中选择[记录集(查询)],设置如下:4、在[绑定]面扳中,展开记录集record1,将其中的title和ntime两个字段分别拖动到刚才插入的表格的第一、第二列,完成后如下图示:5、拖动鼠标选中表格的第一行,注意不要选个表格而只是它的一行,最好的做法是单击表格左下方的<tr>标记来选择,如下图示:6、在服务器行为面板上单击+,选择[重复区域],设置每次显示5条新闻,如下图示:8、在上述表格外回车换行,将光标置于该表格之外,单击[插入记录]菜单-数据对象-记录集分页-记录集导航条,插入一个分页显示的导航条,如下图示:9、选中表格中显示新闻标题的“{recordset1.title},单击[服务器行为]面板中的+,选择[转到详细页面],设置如下,这里显示新闻详细内容的页面files/ch03/detail.asp我们还没做,先行输入:三、制作新闻详细页面detail.asp1、在在DREAMWEA VER CS3中,单击[文件]菜单-新建,在弹出的对话框中,选择如下,完成后单击[创建]按钮,新建一个asp网页:2、单击[文件]菜单-[保存],将该文件存储于E:\CLASS\FILES\CH03文件夹中,文件名为:detail.asp3、在标题处输入网页的标题[新闻详细],如下图示:4、创建要显示的新闻记录集:单击[绑定]面板上的+,选择[记录集(查询)],设置如下:5、将光标定位在网页上,单击[插入记录]菜单—表格,设置如下,完成后设置该表格居中对齐:6、在绑定面板上展开记录集recordnews,将其中字段title、author分别插入到表格的第一行中,并设置居中对齐,如下图示:(注意,中间用回车换行)7、再次回车换行,单击[插入记录]菜单—HTML-水平线,在网页上插入一个水平分隔线9、将光标定位在表格第二行,在绑定面板上展开记录集recordnews,将其中字段ncontent插入到该行中10、选中第一行中的{recordsetnews.title},在属性面板上的格式处设置其为标题2,如下图示:至此,显示新闻内容的区域设计完成了,如下图示:11、在服务器行为面板上单击+,选择[记录集分页]—移至选定记录,设置如下:12、在上述表格的下方再插入一个如下的表格并设置居中对齐:13、在该表格中输入如下文字:10、选中文字“第一条”,在服务器行为面板上单击+,选择[记录集分页]-[移至第一条记录]15、同用样的方法,给文字“前一条”、“下一条”、“最后一条”添加[移至前一条记录]、[移至下一条记录]和[移至最后一条记录]行为11、选中“第一条”三个字,在服务器行为面板上单击+,选择[显示区域]-[如果不是第一条记录则显示区域]12、用同样的方法,为文字“前一条”添加[如果不是第一条记录则显示区域]行为,为文字“下一条”和“最后一条”添加[如果不是最后一条记录则显示区域]13、选中文字“返回”,在属性面板上链接处设置其连接到网站首页,如下图示:至此,新闻模块全部制作完毕。


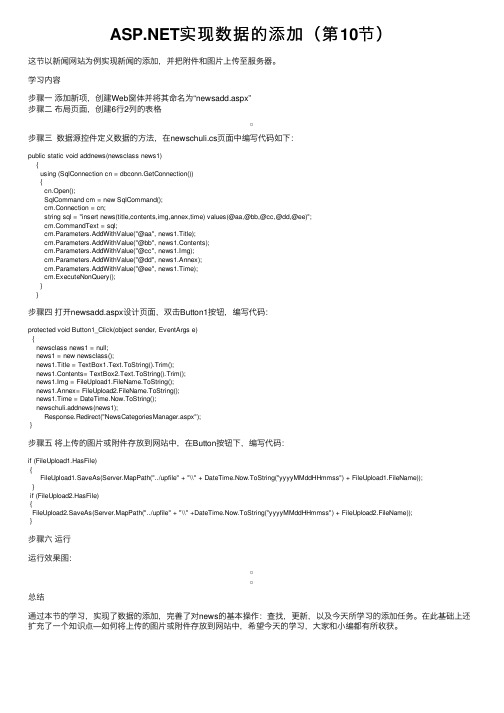
实现数据的添加(第10节)这节以新闻⽹站为例实现新闻的添加,并把附件和图⽚上传⾄服务器。
学习内容步骤⼀添加新项,创建Web窗体并将其命名为“newsadd.aspx”步骤⼆布局页⾯,创建6⾏2列的表格步骤三数据源控件定义数据的⽅法,在newschuli.cs页⾯中编写代码如下:public static void addnews(newsclass news1){using (SqlConnection cn = dbconn.GetConnection()){cn.Open();SqlCommand cm = new SqlCommand();cm.Connection = cn;string sql = "insert news(title,contents,img,annex,time) values(@aa,@bb,@cc,@dd,@ee)";mandText = sql;cm.Parameters.AddWithValue("@aa", news1.Title);cm.Parameters.AddWithValue("@bb", news1.Contents);cm.Parameters.AddWithValue("@cc", news1.Img);cm.Parameters.AddWithValue("@dd", news1.Annex);cm.Parameters.AddWithValue("@ee", news1.Time);cm.ExecuteNonQuery();}}步骤四打开newsadd.aspx设计页⾯,双击Button1按钮,编写代码:protected void Button1_Click(object sender, EventArgs e){newsclass news1 = null;news1 = new newsclass();news1.Title = TextBox1.Text.ToString().Trim();news1.Contents= TextBox2.Text.ToString().Trim();news1.Img = FileUpload1.FileName.ToString();news1.Annex= FileUpload2.FileName.ToString();news1.Time = DateTime.Now.ToString();newschuli.addnews(news1);Response.Redirect("NewsCategoriesManager.aspx");}步骤五将上传的图⽚或附件存放到⽹站中,在Button按钮下,编写代码:if (FileUpload1.HasFile){FileUpload1.SaveAs(Server.MapPath("../upfile" + "\\" + DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload1.FileName));}if (FileUpload2.HasFile){FileUpload2.SaveAs(Server.MapPath("../upfile" + "\\" +DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload2.FileName));}步骤六运⾏运⾏效果图:总结通过本节的学习,实现了数据的添加,完善了对news的基本操作:查找,更新,以及今天所学习的添加任务。
![ASP[1]NET校园新闻系统设计文档](https://img.taocdn.com/s1/m/f47b79cdfad6195f302ba65b.png)
……………………………………………………………最新资料推荐…………………………………………………摘要是新一代Web应用程序开发平台,它是一个已编译的、基于.NET的开发环境,它提供了生成企业级应用程序所必需的全部服务,基于.NET Framework 生成,整个框架都可用于任何 应用程序。
可以使用任何与公共语言运行库(CLR)兼容的语言(包括Visual 、C# 和JScript .NET)来创建应用程序。
该系统使用(C#语言)和技术开发, 实现了网站新闻的动态管理,使得对信息的管理更加及时、高效,提高了工作效率,具有一般新闻系统的功能,主要包括前台新闻查看区和后台管理区,可为学校各部门发布新闻,为校园网站提供新闻发布与管理的服务。
关键词 新闻管理Browser/Server最新精品资料整理推荐,更新于二〇二一年一月三日2021年1月3日星期日20:31:30……………………………………………………………最新资料推荐…………………………………………………目录引言 (1)1研究背景 (2)1.1国内外研究现状及发展趋势 (2)1.2研究目的、意义和范围 (2)2 需求分析 (4)2.1需求分析 (4)2.2新闻系统的性能需求 (5)2.3运行环境要求 (5)2.3.1设备 (5)2.3.2支持程序 (5)3 系统结构设计 (6)3.1新闻系统的功能模块简介 (6)3.2新闻系统的模型结构 (7)3.3系统的数据流图 (7)4 系统的数据库设计 (8)4.1实体图设计 (8)4.2数据表设计 (9)5 系统功能模块设计 (8)5.1各主要窗体页的图形界面介绍 (11)5.2W EB.CONFIG文件配置 (12)5.3系统部分重要功能及其代码 (13)5.3.1 Web用户控件 (13)5.3.2 添加发布新闻 (13)5.3.3 用户注册 (14)5.3.4 用户修改密码 (14)总结 (16)参考文献 (17)最新精品资料整理推荐,更新于二〇二一年一月三日2021年1月3日星期日20:31:30……………………………………………………………最新资料推荐…………………………………………………引言JSP(Java Server Pages)是Sun Microsystems公司所倡导,许多公司参与一起建立的一宗动态网页技术标准。


asp课课程设计新闻系统一、教学目标本课程的目标是让学生掌握新闻系统的搭建和实现,培养他们的实际操作能力和解决实际问题的能力。
在知识目标方面,学生需要了解和掌握新闻系统的相关概念、技术和方法。
在技能目标方面,学生需要能够独立搭建和配置新闻系统,掌握新闻的发布、编辑、删除等操作。
在情感态度价值观目标方面,学生需要培养对新闻行业的热爱和敬业精神,提高他们的社会责任感。
二、教学内容本课程的教学内容主要包括新闻系统的基本概念、搭建和配置方法、以及新闻的发布和编辑等操作。
具体包括以下几个方面:1.新闻系统的基本概念:介绍新闻系统的定义、功能和应用场景,使学生了解新闻系统的基本情况。
2.新闻系统的搭建和配置:讲解如何搭建和配置新闻系统,包括环境准备、安装和配置步骤等,使学生能够独立完成新闻系统的搭建和配置。
3.新闻的发布和编辑:教授如何发布和编辑新闻,包括新闻的撰写、发布、修改和删除等操作,使学生能够熟练掌握新闻的发布和编辑技巧。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式。
包括以下几种:1.讲授法:通过讲解新闻系统的基本概念、搭建和配置方法等,使学生掌握新闻系统的基本知识。
2.案例分析法:通过分析具体的新闻系统案例,使学生了解新闻系统的实际应用场景,提高他们的实际操作能力。
3.实验法:安排实验室实践环节,让学生亲手操作新闻系统,培养他们的实际动手能力。
四、教学资源为了支持本课程的教学,我们将准备以下教学资源:1.教材:选择合适的新闻系统教材,为学生提供权威、系统的学习资料。
2.参考书:提供相关的新闻系统参考书籍,丰富学生的知识体系。
3.多媒体资料:制作和收集与新闻系统相关的多媒体资料,如视频、动画等,提高学生的学习兴趣。
4.实验设备:准备相应的实验设备,如计算机、网络设备等,保障实验室实践环节的顺利进行。
五、教学评估本课程的评估方式将采用多元化的形式,以全面、客观、公正地评价学生的学习成果。

asp课程设计新闻一、教学目标本课程的目标是让学生掌握新闻的设计与开发,包括新闻的基本结构、页面布局、内容管理以及前端和后端技术的应用。
在知识目标方面,学生需要了解新闻的分类、特点和设计原则,掌握HTML、CSS、JavaScript等前端技术,以及PHP、MySQL等后端技术。
在技能目标方面,学生需要能够独立设计并开发一个新闻,具备良好的代码编写能力和问题解决能力。
在情感态度价值观目标方面,学生应该培养对新闻事业的热爱,增强信息传播的责任感,遵守法律法规,尊重知识产权。
二、教学内容本课程的教学内容主要包括新闻的基本概念、设计原则、前端技术、后端技术以及的发布与维护。
具体包括以下几个方面:1. 新闻的基本概念:新闻的分类、特点和设计原则;2. 设计新闻:页面布局、内容管理、前端和后端技术的应用;3. 前端技术:HTML、CSS、JavaScript等基本概念和应用;4. 后端技术:PHP、MySQL等基本概念和应用;5. 的发布与维护:上线、SEO优化、安全等。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法、实验法等。
在讲授法的基础上,引导学生进行讨论,分享学习心得和经验,增强课堂互动。
通过案例分析法,让学生深入了解新闻的设计与开发过程,提高实际操作能力。
同时,安排实验课,让学生动手实践,巩固所学知识,培养实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备以下教学资源:1. 教材:《新闻设计与开发教程》;2. 参考书:javascript高级程序设计、PHP和MySQL经典教程等;3. 多媒体资料:新闻设计案例、前端和后端技术教学视频等;4. 实验设备:计算机、网络设备等。
通过这些教学资源,帮助学生更好地掌握新闻设计与开发的知识和技能。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,每个部分占总分的三分之一。


前台代码
<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1"runat="server">
<div>
<table style="width: 658px; border-right: #9900ff thin double; border-top: #9900ff thin double; border-left: #9900ff thin double; border-bottom: #9900ff thin double;">
<tr>
<td style="width: 461px">
新闻标题:</td>
<td style="width: 19px">
<asp:TextBox ID="TextBox1"runat="server"
Width="523px"></asp:TextBox></td>
<td style="width: 47px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"runat="server" ControlToValidate="TextBox1"
ErrorMessage="*"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td style="width: 461px">
新闻内容:</td>
<td style="width: 19px">
<asp:TextBox ID="TextBox2"runat="server"Height="252px"
TextMode="MultiLine"Width="523px"></asp:TextBox></td>
<td style="width: 47px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"runat="server" ControlToValidate="TextBox2"
ErrorMessage="*"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td style="width: 461px">
作者:</td>
<td colspan="2">
<asp:TextBox ID="TextBox3"runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"runat="server" ControlToValidate="TextBox3"
ErrorMessage="*"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td style="text-align: center"colspan="3">
<asp:Button ID="Button1"runat="server"Text="提交新闻"
OnClick="Button1_Click"/></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Web.config
<connectionStrings>
<add name="connection"connectionString="server=(local); database=news;uid=sa;pwd="/>
</connectionStrings>
提交新闻后台代码
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection conn = new
SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ConnectionString);
SqlCommand insertcmd = new SqlCommand("insert into news(新闻标题,新闻内容,作者)values(@新闻标题,@新闻内容,@作者)", conn);
//为每个数据库字段设置参数
insertcmd.Parameters.Add("@新闻标题", SqlDbType.VarChar, 200);
insertcmd.Parameters.Add("@新闻内容", SqlDbType.VarChar);
insertcmd.Parameters.Add("@作者", SqlDbType.VarChar, 20);
//为每个参数赋值
insertcmd.Parameters["@新闻标题"].Value = TextBox1.Text;
insertcmd.Parameters["@新闻内容"].Value = TextBox2.Text;
insertcmd.Parameters["@作者"].Value = TextBox3.Text;
try
{
conn.Open();//打开数据库
int flag = insertcmd.ExecuteNonQuery();//执行添加
if (flag > 0)//如果添加成功
{
Response.Write("<script language=javascript>alert('数据提交成功!
')</script>");
this.TextBox1.Text = "";
this.TextBox2.Text = "";
this.TextBox3.Text = "";
}
else// 如果添加失败
{
Response.Write("<script language=javascript>alert('数据提交失败!
')</script>");
this.TextBox1.Text = "";
this.TextBox2.Text = "";
this.TextBox3.Text = "";
}
}
catch (System.Exception ee)//错误处理
{
Response.Write("<script language=javascript>alert('" + ee.Message.ToString() + "')</script>");
}
finally
{
conn.Close();//关闭数据库连接
}
}
加拿大学毕业证代理商 D35s04mYHUK2。