某网站功能需求说明说
- 格式:doc
- 大小:379.50 KB
- 文档页数:4

网站详细设计说明书1. 引言本文档旨在对网站的详细设计进行说明。
网站旨在提供用户友好的界面,提供丰富的功能以及优质的用户体验。
2. 设计概述2.1 目标网站的目标是提供一个平台,使用户能够方便地获取所需的信息并进行相关操作。
2.2 功能需求网站的主要功能需求包括但不限于:•用户注册和登录•查看和编辑个人资料•浏览和搜索信息•发布和管理信息•进行在线交流和互动•进行在线支付2.3 技术选型为了满足网站的需求,我们选择以下技术进行开发:•前端技术:HTML、CSS、JavaScript、Vue.js•后端技术:Python、Django框架、MySQL数据库3. 架构设计3.1 前端架构网站的前端采用单页应用的架构,使用Vue.js作为前端框架。
通过使用Vue组件化的开发方式,提高前端代码的可复用性和维护性。
3.2 后端架构网站的后端采用MVC架构,使用Django框架进行开发。
Django提供了强大的ORM功能和丰富的开发工具,使开发变得更加高效和简单。
3.3 数据库设计网站的数据存储采用MySQL数据库,通过ORM技术将数据库与应用程序进行关联。
数据库中的表设计将根据网站的功能需求进行设计,保证数据的一致性和完整性。
4. 页面设计4.1 首页首页是网站的入口,用于展示网站的基本信息和功能导航。
4.2 用户注册和登录页面用户注册和登录页面用于用户进行账号注册和登录操作。
4.3 个人资料页面个人资料页面用于用户查看和编辑个人信息,包括用户名、头像、联系方式等。
4.4 信息浏览页面信息浏览页面用于展示用户发布的信息,用户可以根据关键字进行搜索,筛选和排序。
4.5 信息发布页面信息发布页面用于用户发布新的信息,包括标题、内容、价格等。
4.6 信息管理页面信息管理页面用于用户查看和管理已发布的信息,包括编辑、删除和下架。
4.7 在线交流页面在线交流页面用于用户之间进行实时的在线交流和互动。
4.8 在线支付页面在线支付页面用于用户进行在线支付操作,确保交易安全和可靠。

网站建设需求说明书一、背景和目标随着互联网的普及和发展,网站已成为企业宣传和推广的重要工具。
一个现代化、用户友好的网站对于企业的形象塑造和品牌推广至关重要。
因此,为了满足企业对于建设一个能够展示核心业务、提供在线服务和吸引潜在客户的网站的需求,本文为网站建设制定了一系列的需求说明。
二、整体要求1. 响应式设计:网站需要能够自适应不同终端设备的屏幕尺寸,包括桌面、手机和平板等设备。
2. 浏览器兼容性:网站应在主流浏览器(如Chrome、Firefox、Safari和Edge等)上保持良好的显示效果。
3. 内容管理系统:可通过后台管理界面对网站内容进行更新和管理,并支持多种内容格式,包括文本、图片和视频等。
4. 前端性能优化:网站需要具备较快的加载速度,减少用户等待时间。
5. SEO友好:网站需要按照搜索引擎优化的要求进行设计,以提高在搜索引擎排名中的竞争力。
三、页面和功能需求1. 首页:展示企业的核心业务和品牌形象,包括企业简介、新闻动态和联系信息等。
2. 产品/服务页面:详细介绍企业的产品或提供的服务,包括文字、图片和视频等形式。
3. 新闻/博客页面:展示企业的新闻动态、行业资讯以及与客户分享的意见和见解等。
4. 客户案例页面:展示企业的成功案例和与客户的合作情况,包括文字、图片和视频等形式。
5. 联系我们页面:提供企业的联系信息,包括电话号码、地址和在线留言功能等。
6. 在线服务:为用户提供在线预约、查询和支付等功能,方便用户获取相关服务。
7. 用户注册与登录:为用户提供注册和登录功能,以提供个性化的服务和管理功能。
8. 多语言支持:支持多种语言,方便不同国家和地区的用户浏览和操作。
四、安全和隐私1. 数据安全:确保网站数据的安全性和完整性,防止被未授权的访问和篡改。
2. 隐私保护:确保用户个人信息的安全性和保密性,符合相关隐私保护法规的要求。
3. 防止恶意攻击:具备一定的安全防护措施,如防止DDoS攻击和SQL注入等。

需求分析说明书The Specification of Requirement Analysis 专业:报告日期: 2014年5月25日目录第一章引言...................................................................................................................1.1 编写目的.................................................................................................................. 1。
2项目背景................................................................................................................1.3参考资料 .................................................................................................................. 第二章任务介绍 ............................................................................................................2.1项目目标 .................................................................................................................. 第三章系统模块功能......................................................................................................3.1系统功能 .................................................................................................................. 3。

网站功能需求说明书篇一:网站需求分析说明书网站需求书目录1. 2.2.1编写目的 ................................................ ..... 1 技术平台 ................................................ .. (1)网站结构图 ................................................ ................................................... .......................... 1 2.1.1网站结构树状图 ................................................ ................................................... .......... 3 2.2 网站框架栏目 ................................................ ................................................... ...................... 3 2.2.1 网站栏目说明 ................................................ ................................................... .............. 4 2.3 网站建设规范 ................................................ ................................................... ...................... 5 2.4 数据初始化问题 ................................................ ................................................... .................. 5 2.5 项目制作流程 ................................................ ................................................... . (6)3.数据库栏目功能定义 (6)1. 编写目的2. 技术平台操作系统:开发工具:数据库平台:适用浏览器:Internet Explorer 6.0及以上语言:简体中文版分辨率:800×6002.1 网站功能项? 网站LOGO区域搜索(搜索栏,关键字搜索,下方自动列出匹配关键字的片区或学校,当客户点击选择片区或学校后,列出该区域服务商)服务商选择(区域选择后自动列出)服务列项及收费标准(服务商选择后自动列出)服务列项需要给客户提供一个多选按钮,可以选择。


网站设计需求规格说明书模板一、引言本文档旨在明确网站设计项目的需求规格,为设计师提供明确的指导和方向。
通过细致的规格说明,设计师可以更好地理解并满足客户的需求,确保网站设计的成功实施。
二、项目背景(在这一部分中,对项目的背景进行简要介绍,包括公司或组织的背景、项目的目标和目的)三、目标受众(指明网站的目标受众群体,包括但不限于客户、合作伙伴、潜在顾客、员工等)四、整体设计需求(在这一部分中,详细描述整体设计需求,包括但不限于以下几个方面)1. 品牌形象设计需求(描述对品牌标志、颜色主题、字体和图形等方面的要求)2. 页面布局设计需求(描述对整体页面结构、导航菜单、页面元素的位置和排版等方面的要求)3. 功能需求(描述对网站的各种功能模块的要求,如登陆注册、搜索功能、购物车等)4. 交互设计需求(描述对用户界面交互方式的要求,如页面切换效果、响应速度等)5. 响应式设计需求(描述对不同设备上网站显示的适应性要求,如在移动设备上的显示效果)6. 页面内容需求(描述对页面内容的要求,如文字、图片、音视频等的使用和展示)7. 浏览器兼容性需求(描述对不同浏览器的兼容性要求,如在主流浏览器上的兼容性)8. 安全性需求(描述对网站数据安全、用户隐私保护的要求)五、技术规格要求(在这一部分中,详细说明对技术方面的要求,包括但不限于以下几个方面)1. 网站开发平台要求(描述对网站开发平台的要求,如使用的开发语言、数据库等)2. 网站性能要求(描述对网站响应速度、负载能力等性能方面的要求)3. 数据库要求(描述对数据库的要求,如数据存储、数据查询等)4. 安全性要求(描述对网站开发过程中的安全性要求,如代码防注入、数据加密等)5. SEO要求(描述对网站搜索引擎优化方面的要求)六、项目交付要求(在这一部分中,详细说明项目交付的要求)1. 交付形式(描述项目交付的形式,如网站源代码、数据库备份等)2. 交付时间(设定项目交付的最终截止日期)七、项目验收标准(在这一部分中,详细描述项目验收的标准)1. 设计风格和整体效果(描述对整体设计风格和效果的要求)2. 页面布局和功能实现(描述对页面布局和各项功能实现是否符合要求的评判标准)3. 浏览器兼容性和响应式设计(描述对浏览器兼容性和响应式设计的评判标准)4. 安全性和性能(描述对网站安全性和性能的评判标准)八、项目执行计划(在这一部分中,描述项目的执行计划,包括但不限于以下几个方面)1. 项目阶段划分(根据项目的不同阶段,划分出相应的时间节点)2. 人员安排(指定项目开发人员和相关团队成员的职责和任务)3. 进度控制与报告(规定项目进度的控制方法和报告频率)九、项目风险与问题(在这一部分中,列举可能存在的项目风险与问题,并提出相应的解决方案)十、补充说明(在这一部分中,提供与网站设计项目相关的任何附加说明和要求)十一、参考资料(在这一部分中,列举本规格说明书编写所依据的相关资料和参考文献)以上是网站设计需求规格说明书的模板,根据具体项目需求可以适当增减相关章节和内容。

需求说明书例子
以下是一个简单的需求说明书的例子:
需求说明书:在线购物系统
一、概述
本系统是一个在线购物平台,旨在为用户提供方便、快捷的购物体验。
系统应具备商品展示、用户注册、登录、浏览、搜索、加入购物车、结算等功能。
二、功能需求
1. 商品展示:系统应展示各类商品的信息,包括商品名称、价格、图片等。
2. 用户注册:用户可以在系统上注册账号,填写个人信息。
3. 用户登录:已注册用户可以登录系统,进行浏览、购买等操作。
4. 商品浏览:用户可以在系统中浏览各类商品,了解商品详情。
5. 商品搜索:用户可以通过关键字搜索商品,快速找到所需商品。
6. 加入购物车:用户可以将感兴趣的商品加入购物车,方便结算。
7. 结算:用户可以将购物车中的商品进行结算,完成购买操作。
三、非功能需求
1. 系统应具备良好的用户体验,界面友好、操作便捷。
2. 系统应具备稳定性和可靠性,保证用户数据的安全性。
3. 系统应具备可扩展性和可维护性,方便后续开发和升级。
以上是一个简单的在线购物系统的需求说明书示例,具体的编写还需要根据实际情况进行调整和完善。

网站建设需求说明书一、引言随着信息技术的快速发展和互联网的普及,网站建设成为了企业提升品牌形象、展示产品与服务、拓展市场的重要手段之一。
本文档旨在详细说明网站建设的需求,以便筹备和实施网站建设工作。
二、背景公司ABC是一家新兴的互联网科技公司,致力于提供高质量的软件解决方案。
为了与客户更好地沟通、宣传公司的产品与服务,并与客户建立起稳固的合作关系,公司决定建设一套符合自身需求的网站。
三、目标与目的1. 提升品牌形象:通过网站建设,凸显公司的专业性和创新精神,提升品牌形象,赢得客户信任。
2. 展示产品与服务:通过网站,向客户介绍公司的各类产品与服务,并详尽地展示其特点与优势。
3. 拓展市场:通过网站,吸引更多的潜在客户,扩大市场份额,促进业务增长。
四、功能需求1. 前台页面设计:页面风格简约大方,色彩搭配和谐,用户友好,符合品牌形象。
页面应具备自适应功能,方便在不同终端设备上浏览。
2. 首页:突出公司的核心竞争力和独特优势,清晰地展示公司的主要产品与服务,并提供相关导航链接。
3. 产品展示:详细介绍各类产品的特点、技术参数以及应用场景,并提供高清产品图片展示。
用户可以方便地搜索和筛选所需产品。
4. 解决方案:针对不同行业和客户需求,提供相应的解决方案,包括技术实施方案和案例分享。
5. 新闻与动态:及时发布公司的最新动态、产品发布和重要事件等,方便客户和合作伙伴了解公司的发展动态。
6. 在线交流与留言:提供在线联系方式,方便客户与公司进行沟通和咨询,同时支持用户留言功能。
7. 高效的搜索功能:为用户提供方便快捷的搜索功能,用户可以通过关键词搜索相关的产品、新闻、解决方案等信息。
8. 客户案例:展示公司与合作伙伴的成功案例,向潜在客户展示公司的实力和专业性。
9. 职位招聘:提供公司的招聘信息,吸引有才华的人才加入公司,推动公司的发展。
10. 后台管理系统:方便公司内部人员对网站内容进行更新和管理,包括发布新闻、修改产品信息、留言管理等。

XXX公司网站需求规格说明书Revision HistoryXXX技术有限公司2010年4月1引言1.1编写目的本规格说明书的目的在于阐明XXX公司《XXX技术网》的各项需求。
本规格说明书为编制如下文档提供基本依据:⏹“软件概要设计说明书”;⏹“软件开发计划”;⏹“软件详细设计说明书”;⏹“软件测试计划”;⏹“软件测试说明书”;⏹“软件操作手册”;⏹“系统安装手册”;⏹“系统运行维护手册”;本规格说明书与“软件详细设计规格说明书”一起,为编程、单元测试、组件测试、软件集成测试以及日后系统维护工作提供基本依据;本规格说明书为编制其它有关文件提供基本依据;本规格说明书为软件质量保证人员提供工作依据;本规格说明书将作为日后软件确认测试和系统验收之准则;本需求规格说明书作为项目合同的附件之一,是双方组成的项目组进行工作的基础性文件;本需求规格说明书由甲乙双方签字并加盖公章后方可生效,协议内容如需修改,应由合作双方协商一致,并签字盖章。
任何一方不可单独修改。
1.2项目背景在经济全球化和国际技术合作的大背景下,上海技术交易网与联合国亚太技术转化中心开展了深入的合作。
联合国中小企业技术网—中国门户网站作为面向中小企业、创业团队、技术投资等客户服务的专业门户,在服务模式、客户资源、经营理念方面有较强的优势。
上海技术交易所拥有得天独厚的门户网站资源。
由于联合国中小企业技术网—中国门户网站在科学技术创新体系中的重要作用,完全可以建设成为一个面向中小企业的技术创新服务门户。
1.3适用对象及范围本规格说明书的内容涵盖了多媒体导读系统的硬件需求、软件需求和网络需求。
本规格说明书的使用者包括:♦项目管理人员;♦软件设计人员;♦软件编程人员;♦软件测试人员;♦软件质量控制人员;♦软件维护人员。
1.4关键词XXX公司门户网站1.5参考标准2总体结构和功能描述网站结构:版块设置及功能34会员服务功能分级:高级会员和免费会员(区别见下表)56网站管理平台:7893网站前台需求3.1电子教程板块:作为XXX企业技术网的中国的门户网,网站应该面向国内的中小企业提供某些服务。

网站开发说明书一、引言本文档旨在提供网站开发的详细说明,以确保开发团队在设计和开发过程中能够准确理解和满足客户的需求。
本说明书包括了网站的目标、功能需求、技术要求以及开发计划等内容。
二、项目概述本项目旨在开发一个功能完善、用户友好的网站,以满足客户的业务需求。
网站的主要目标是提供在线购物平台,方便用户浏览和购买商品。
同时,网站还应具备用户注册、登录、订单管理、支付等功能。
三、功能需求1. 用户注册和登录用户可以通过注册账户来访问网站,并通过登录账户来管理个人信息和订单。
2. 商品展示和搜索网站应提供清晰的商品分类和展示页面,方便用户浏览和搜索商品。
用户可以通过关键词搜索、按照价格、品牌等进行筛选。
3. 购物车管理用户可以将感兴趣的商品添加到购物车,并对购物车中的商品进行管理,如增加数量、删除商品等。
4. 订单管理用户可以查看自己的订单列表,包括待支付、已支付和已发货的订单。
用户可以取消订单、查看订单详情和确认收货。
5. 支付功能网站应支持多种支付方式,如支付宝、微信支付等,以方便用户完成订单支付。
6. 用户评价和评论用户可以对购买过的商品进行评价和评论,以提供给其他用户参考。
7. 后台管理网站管理员可以通过后台管理系统对商品、订单、用户等进行管理和统计。
四、技术要求1. 前端技术要求网站前端应采用响应式设计,以适应不同终端的浏览。
前端技术可采用HTML5、CSS3和JavaScript等。
2. 后端技术要求网站后端应采用可靠的开发框架,如Spring MVC、Django等。
数据库可采用MySQL、Oracle等。
3. 安全性要求网站应具备一定的安全性,包括用户信息加密传输、防止SQL注入等措施。
4. 性能要求网站应具备较高的性能,能够快速响应用户请求,保证用户体验。
五、开发计划1. 需求分析和设计阶段在此阶段,开发团队将与客户进行需求沟通和分析,并设计网站的界面和功能。
2. 开发和测试阶段在此阶段,开发团队将按照设计要求进行网站的开发和测试,确保网站的功能和性能符合要求。

一系统设计(一)功能需求1) 要求设置不同的管理权限,如学生、教师和网站管理员。
2) 网站信息的管理,包括学生信息管理、教师信息管理、学校信息的展示,以及根据多种条件查询相关的信息。
3) 新信息的发布,随时更新和学校有关的各种信息内容。
4) 学生、老师信息维护,掌握每个学生、老师的相关资料,以便及时制定学习与教学计划。
5) 信息的查询,学生和老师能随时查询自己的相关信息,修改或提交自己的信息。
6) 留言板,学生和老师可以在此留言或提问,相关教学人员在此提供学术指导或解答一些疑问。
7) 网站分析,分析用户反馈的意见并根据不同的意见对学校进行改进,也可以对下一年的招生计划进行制定和修改,对毕业生进行就业市场分析。
(二)网站功能模块结构图1 网站功能模块结构1)学校规章制度、新旧信息发布展示2)留言板3)新信息的更新与删除2 管理权限1)学生权限2)教师权限3)网站管理员权限3 用户编辑1)用户信息的查询2)用户信息的修改3)用户信息的提交4 网站市场调查分析1)用户答疑2)用户留言3)对来自不同用户的留言进行统计分析5 网站管理员模块1)学校信息的更新2)用户信息维护3)用户查询及统计4)用户档案登记及管理(三)开发环境l 开发工具:Dreamweaver MX,可用其他辅助工具2 DBMS:MS SQL Server或ACCESS二功能描述(一)权限管理权限管理主要设置三种不同的权限,不同管理员设置不同的权限。
第一类是普通学生,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
第二类是教师管理员,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可在自己的信息中发布自己的社会生活感悟和学习方面的内容。
还可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。

版本历史目录第一章文档介绍 (3)1.1文档目的 (3)1.2文档范围 (3)1.3读者对象 (3)1.4术语与缩写解释 (3)第二章产品介绍 (4)第三章产品面向的用户群体 (4)第四章产品应当遵循的标准或标准 (4)第五章产品的功能性需求 (4)5.1功能性需求分类 (4)5.M 功能M (4)5.m.n 功能M.N (5)第六章产品的非功能性需求 (5)6.1用户界面需求 (5)6.2软硬件环境需求 (5)6.3产品质量需求 (6)6.N 其它需求 (6)附录A (7)A.1需求标题1 (7)A.N 需求标题N (7)第一章文档介绍1.1 文档目的文档目的:展示个人博客的需求,为工程的编写做好筹划,让用户得到更好的理解工程效果,为需求修改时提供帮助,使修改更加便捷1.2 文档范围该文档适用于整个工程。
1.3 读者对象程序设计人员、工程管理人员以及系统测试人员阅读和参考。
1.4 术语与缩写解释第二章产品介绍工程是一项个人博客主页设计,用于编写和展示个人的博客首页。
使用HTML5技术和css技术实现开发背景:课程研发学习第三章产品面向的用户群体本产品主要面向那些网络交友爱好者,可用本产品将自己的日常生活点滴与喜欢的文章发表到个人博客中,让他人了解自己,使得广交朋友。
第四章产品应当遵循的标准或标准博客内容每次发表时需通过审核,要符合互联网文明健康的原那么,网站不会泄漏用户的私人信息。
第五章产品的功能性需求5.1 功能性需求分类提示:将功能性需求先粗分再细分,5.2 功能简介一个向他人展示自己的平台,可以让他人更具体的了解使用者,让使用者扩大交友范围,增强交友能力。
5.2.1 博客首页功能描述:发表日常事迹与喜欢的文章,同其他浏览者分享。
5.2.2 个人相册功能描述:可上传图片,查看图片。
5.2.2 博文列表功能描述:发表的文章的列表。
第六章产品的非功能性需求6.1 用户界面需求6.2 软硬件环境需求6.3 产品质量需求6.n 其它需求常见需求调查方式有:✧与用户交谈,向用户提问题。

PMS密级:低教育网站项目编号:EDUCATION系统需求规格说明书文档编号:当前版本:作者:最后更新日期:评审: 评审日期:审核:审核日期:批准:批准日期:文档状态: 初稿变更次数: 0All rights reserved版权所有,侵权必究文件修订历史目录1引言 (1)1.1 目的 (1)1.1.1 开发本软件的目的 (1)1.1.2 编写本软件说明书的目的 (1)1.1.3 读者范围 (1)1.2 背景 (1)1.2.1 软件产品介绍 (1)1.2.2 与其它有关软件产品的相互关系 (1)1.3 参考资料 (1)1.4 术语 (1)2项目概述 (2)2.1 被开发软件的一般描述 (2)2.2 环境与语言 (2)2.3 一般约束 (2)3业务流程 (2)3.1 业务总体功能模块图 (3)3.2 角色权限 (4)3.3 网站原型 (5)3.4 业务要求 (6)4功能需求 (7)4.1 功能架构图 (7)4.2 系统功能列表 (8)4.3 扩展子功能: (9)4.4 Seo技术优化 (9)5外部接口需求 (9)5.1 用户界面 (9)5.2 硬件接口 (9)5.3 软件接口 (9)5.4 通讯接口 (9)6性能需求 (9)7软件属性需求 (10)8数据需求 (10)8.1 数据描述 (10)8.2 数据获取 (10)9项目成果需求 (10)1引言1.1 目的1.1.1开发本软件的目的根据教育提出的网站业务需求及现行教育运行模式,开发出《xxx-EDUCA TION》1.1.2编写本软件说明书的目的软件需求说明书的编制是为了使软件开发组内部对该软件的运行环境、功能和性能需求的初始规定有一个共同的理解,使之成为整个开发工作的基础,为详细设计提供需求说明。
1.1.3读者范围本需求规格说明书的读者范围为本项目组成员、部门经理、项目管理部和总经理,以及客户需求配合人员以及具有一定项目经验基础的客户。
1.2 背景1.2.1软件产品介绍软件产品名称:《xxx-EDUCA TION》1.2.2与其它有关软件产品的相互关系在某公司通用软件管理平台及公司门户网站现有成熟技术及数据模板为基础,参考用户提供网上较为成熟教育网站模板,进行《xxx-EDUCA TION》新版数据库、功能模块开发,部分模块在将在现有技术及数据的基础上进行拓展、延伸。

功能需求说明书
功能需求说明书是对一个产品或系统需求进行详细描述和规定的文档。
在这份说明书中,将详细介绍产品或系统的功能需求,包括功能描述、功能性能要求、功能界面等。
1、功能描述:
在功能描述中,要详细描述产品或系统提供的功能。
例如,对于一个电子商务网站,可以描述下列功能:用户登录、浏览商品、添加到购物车、在线支付、查看订单等。
2、功能性能要求:
在功能性能要求中,要规定产品或系统各个功能的性能要求。
例如,在电子商务网站中,可以规定用户登录的响应时间,浏览商品的加载速度,支付的稳定性等。
3、功能界面:
在功能界面中,要设计和规定产品或系统的用户界面,包括页面布局、菜单设计、按钮位置等。
例如,在电子商务网站中,要规定首页的布局,商品列表的设计,购物车的界面等。
4、功能模块:
在功能模块中,要将产品或系统按照功能进行划分,定义各个模块的功能。
例如,在一个音乐播放器中,可以划分为音乐库
模块、播放控制模块、列表管理模块等。
5、功能测试:
在功能测试中,要对产品或系统的各个功能进行测试,确保其能够按照需求进行正常运行。
例如,在一个手机App中,要
对各个功能进行测试,比如拍照功能、发送短信功能、通话功能等。
总结:
功能需求说明书是对产品或系统的需求进行详细描述和规定的文档。
在这份说明书中,要详细描述产品或系统的功能、功能性能要求和功能界面等。
同时,还要划分功能模块,并对各个功能进行测试,确保产品或系统的功能按照需求进行正常运行。

{ 项目名称}用户需求规格说明书机构公开信息版本历史版本/状态作者参与者起止日期备注目录0. 文档介绍 (4)0.1文档目的 (4)0.2文档范围 (4)0.3读者对象 (4)0.4参考文档 (4)0.5术语与缩写解释 (4)1. 产品介绍 (5)2. 产品面向的用户群体 (5)3. 产品应当遵循的标准或规范 (5)4. 产品的功能性需求 (5)4.0功能性需求分类 (5)4.M F EATURE M (6)4.m.n Function M.N (6)5. 产品的非功能性需求 (6)5.1用户界面需求 (6)5.2软硬件环境需求 (6)5.3产品质量需求 (6)5.N 其它需求 (7)附录A:用户需求调查报告 (8)A.1需求标题1 (8)A.N 需求标题N (8)0. 文档介绍0.1 文档目的提示:说明编写这份网站需求说明书的目的,指出预期的读者。
0.2 文档范围提示:说明此文档在整个项目文件中适用的范围。
0.3 读者对象提示:要提交和阅读的读者。
0.4 参考文档提示:本项目的经核准的计划任务书或合同、上级机关的批文;属于本项目的其他已发表的文件;本文件中各处引用的文件、资料、包括所要用到的软件开发标准。
列出这些文件资料的标题、文件编号、发表日期和出版单位,说明能够得到这些文件资料的来源。
提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下:[标识符] 作者,文献名称,出版单位(或归属单位),日期例如:需求开发规范,机构名称,日期0.5 术语与缩写解释1. 产品介绍提示:(1)说明产品是什么,什么用途,简介”什么技术”实现。
(2)介绍产品的开发背景。
2. 产品面向的用户群体提示:(1)描述本产品面向的用户(客户、最终用户)的特征,(2)说明本产品将给他们带来什么好处?他们选择本产品的可能性有多大?3. 产品应当遵循的标准或规范提示:阐述本产品应当遵循什么标准、规范或业务规则(Business Rules),违反标准、规范或业务规则的产品通常不太可能被接受。

网站需求分析报告一、引言随着互联网的快速发展,网站已成为企业建立品牌形象、扩大市场份额的重要工具。
但是,如何开发一个满足用户需求的高质量网站,成为了每个企业必须面对的问题。
本报告旨在对某企业网站的需求进行详细分析,为企业提供决策参考。
二、目标用户分析1. 用户群体针对该企业产品定位和目标市场,主要用户群体包括公司员工、现有客户和潜在客户,以及对相关产品感兴趣的网民。
2. 用户需求- 公司员工需求:获取内部信息、查看公司政策、主动参与公司活动等。
- 现有客户需求:查看产品信息、了解售后服务、提交问题反馈等。
- 潜在客户需求:了解公司产品、获取购买指南、浏览用户评价等。
- 网民需求:获取行业资讯、参与相关讨论、分享经验等。
三、功能需求分析1. 公司信息展示该网站应包含公司的基本信息、发展历程、企业文化等,以便用户全面了解企业。
2. 产品展示和说明网站应提供产品分类、详细介绍、参数展示、使用案例等功能,方便用户了解和选择产品。
3. 在线交互功能- 内部员工交互:提供员工登录界面,发布内部公告、推送公司新闻、组织内部活动等。
- 用户反馈与咨询:提供在线留言、客服热线、问题解答等服务,方便用户提问和解决问题。
- 在线购买和支付:提供在线购物功能,支持各种安全支付方式。
4. 资讯发布与分享- 行业资讯更新:及时发布相关行业资讯,以满足用户获取最新动态的需求。
- 经验分享和讨论:建立用户社区,用户可以发布经验分享、参与讨论和互动交流。
5. 移动端适配考虑到越来越多的用户使用手机和平板设备访问网站,该网站需要具备移动端适配功能,确保用户在不同设备上都能顺畅浏览和交互。
四、用户体验设计1. 界面设计- 界面简洁明了:采用清晰的布局和导航结构,减少用户学习成本。
- 肌理和颜色搭配:选择与企业形象相符的肌理和颜色,增强用户对企业品牌的印象。
- 交互设计:提供友好的用户界面和易用的操作方式,减少用户的困惑和迷茫。
2. 内容优化- 精确、简洁的文字:提供容易理解的文字表达,避免专业术语和复杂的句子结构,确保用户能够快速获取所需信息。

网站设计说明书一、引言本文档旨在对网站设计进行全面的说明和解释。
该网站设计旨在提供一个用户友好、功能完善、美观大方的在线平台,以满足用户需求并提升用户体验。
二、目标1. 设计一个视觉吸引力强、直观流畅、用户友好的网站界面。
2. 提供全面、清晰的信息架构和导航,使用户能够轻松地找到所需的信息。
3. 保证网站的快速加载速度,提高用户访问体验。
4. 确保网站的兼容性,能够在各种设备和浏览器上正常显示。
5. 设计一个易于维护和更新的网站,便于管理和运营。
三、设计要求1. 网站风格:根据公司的品牌形象,设计一个清新、现代、专业的网站风格。
注重色彩搭配和整体视觉效果,体现品牌的特点和价值观。
2. 布局设计:网站布局应合理,信息分类清晰,页面内容有层次感。
注重内容的重点突出和排版的美观,确保页面的整洁和易于阅读。
3. 导航设计:设计一个直观、简洁的导航栏,使用户能够快速准确地找到所需的信息。
导航栏应包括主要的页面分类,并提供搜索功能方便用户查找特定内容。
4. 图形元素:合理运用图形元素,如图标、按钮等,提升用户与网站的互动性和友好度。
图形元素应符合网站整体风格,突出重点和功能。
5. 响应式设计:确保网站在不同设备上的正常展示,采用响应式设计方案,使其适应不同屏幕尺寸和分辨率。
6. 页面加载速度:优化网站的代码和图片,减少HTTP请求,以提高页面的加载速度和用户体验。
增强网站的性能,使用户能够快速访问页面。
7. 浏览器兼容性:确保网站在主流浏览器上的兼容性,如Chrome、Firefox、Safari、Edge等。
测试和修复可能出现的兼容性问题。
8. 网站安全性:采取必要的安全措施,保护网站免受黑客入侵、数据泄露等威胁。
定期进行安全检查和修复漏洞。
9. 可维护性:采用模块化设计,使网站易于维护和更新。
确保代码结构清晰,注释完整,方便后期维护和功能扩展。
四、排期计划1. 网站设计阶段:包括风格定位、界面布局、图形元素等设计工作,预计完成时间为X天。

1.1功能需求考虑到多用户量的访问,数据库应采用连接池技术,为应对不同情况下的数据库需求,也要实现多数据库兼容,既通过公共的数据库访问方法读取XML 配置文件获得数据库连接信息。
出于安全性考虑,应避免敏感页面被未登录用户访问,应采用过滤器技术将系统保护起来。
例如用户资料修改页面只能是已登录可以访问,如果游客或地址栏输入页面地址直接访问就是不允许的,这种情况应该被有效处理。
1.1.1用户注册功能描述在书店系统的运营中,用户注册是基本的功能,用户注册后才能实现一些针对个人用户的人性化功能。
用户注册时,必须满足验证要求。
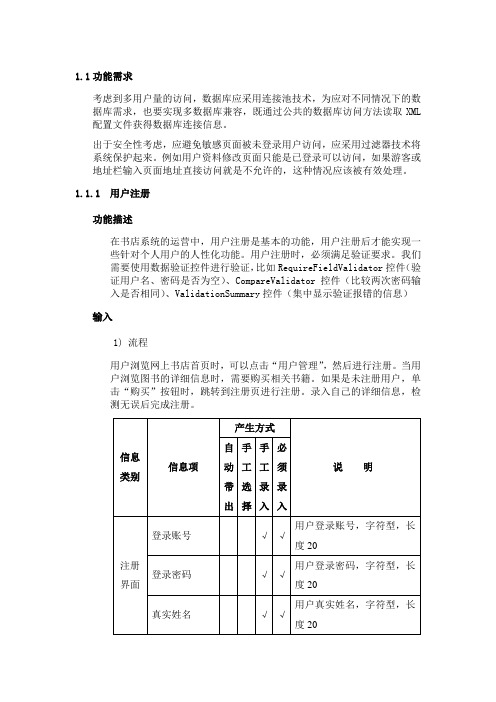
我们需要使用数据验证控件进行验证,比如RequireFieldValidator控件(验证用户名、密码是否为空)、CompareValidator控件(比较两次密码输入是否相同)、ValidationSummary控件(集中显示验证报错的信息)输入1)流程用户浏览网上书店首页时,可以点击“用户管理”,然后进行注册。
当用户浏览图书的详细信息时,需要购买相关书籍。
如果是未注册用户,单击“购买”按钮时,跳转到注册页进行注册。
录入自己的详细信息,检测无误后完成注册。
信息类别信息项产生方式说明自动带出手工选择手工录入必须录入注册界面登录账号√√用户登录账号,字符型,长度20登录密码√√用户登录密码,字符型,长度20真实姓名√√用户真实姓名,字符型,长度20地址用户地址电话用户电话Email 用户邮件地址验证码√√用户注册验证码2)操作流程图录入信息处理注册成功注册失败图3-3 注册处理检验用户信息是否合法。
当用户名和密码为空时,提示输入信息不能为空。
列表提示信息用户名为空提示“用户名不能为空”密码为空提示“密码不能为空”注册成功提示“用户注册成功”注册失败提示“用户注册失败”输出用户注册成功,跳转到用户登录页面进行登录操作。
注册失败,提示错误信息。
约束进入网上书店首页,点击“用户管理”进入注册按钮界面,然后单击进行注册。
某网站功能说明说
网站功能说明说 (1)
1.1网站系统结构设计 (2)
1.1.1网站前台结构 (2)
1.1.2网站后台结构 (2)
1.2网站前台模块功能 (3)
1.2.1主页 (3)
1.2.2产品与购买............................................................................ 错误!未定义书签。
1.2.3解决方案................................................................................ 错误!未定义书签。
1.2.4服务与支持............................................................................ 错误!未定义书签。
1.2.5企业新闻................................................................................ 错误!未定义书签。
1.2.6合作伙伴................................................................................ 错误!未定义书签。
1.2.7关于我们................................................................................ 错误!未定义书签。
1.3网站后台管理模块功能................................................................... 错误!未定义书签。
1.3.1新闻管理模块........................................................................ 错误!未定义书签。
1.3.2产品管理模块........................................................................ 错误!未定义书签。
1.3.3解决方案管理模块................................................................ 错误!未定义书签。
1.3.4下载软件管理模块................................................................ 错误!未定义书签。
1.3.5权限管理................................................................................ 错误!未定义书签。
1.3.6用户管理................................................................................ 错误!未定义书签。
1.3.7 后台个人用户设置............................................................... 错误!未定义书签。
1.4网站工期考虑 (4)
1.4.1阶段划分 (4)
1.5实施时间计划 (4)
1.1网站系统结构设计1.1.1网站前台结构
1.1.2网站后台结构
1.2网站前台模块功能
1.2.1主页
主页各模块的功能区说明如下:
a)公司logo,右侧,体现输入框搜索条,提供产品,软件的快速搜索
b)公司导航条内容:首页,产品与购买,服务与支持,企业新闻,合作伙伴,关
于我们(随后附带直通电话专线),产品与购买的子菜单与横向排列的方式
c)
d)公司导航条之下,公司解决方案flash,flash连接后台数据库,获取最新的解
决方案图片,产生动态轮换。
如下图
e)
f)解决方案flash之下,直线排列公司产品轮换,flash连接后台数据库,获取公
司产品图片,热卖产品加上热卖标签。
(如下图)
g)
h)下方显示新闻列表的。
显示内容,新闻标题(防止新闻标题过长,导致页面撑
破),新闻发布时间。
i)解决方案显示方式
i.其下的超级连接当鼠标滑过时显示将要跳转的页面的网页快照。
j)注册软件,提交产品序列号,以及软件注册连接。
1.4网站工期考虑
1.4.1阶段划分
1.第一阶段:由于网站在5月初上线,故先完成前台界面开发,完成各个模块的显示等问题。
2.第二阶段:后台基本功能开发,完成各个模块的添加删除管理等模块。
(除权限,模板制定等特殊功能)。
3.第三阶段:完成权限,模板制定等特殊功能。
1.5实施时间计划
1.在4月底完成网站,前台界面,后台添加,删除,修改。
(第一,二阶段)
2.在5月除开始,完成后台的一些特殊功能(权限,模板制定)。
(第三阶段)。