计算机图形学综合实验设计(物电期末测试)
- 格式:doc
- 大小:258.50 KB
- 文档页数:8

1《计算机图形学》期末试卷一、填空:1、计算机图形学的概念:用计算机建立、存储、处理某个对象的模型,并根据模型产生该对象图形输出的有关理论、方法与技术,称为计算机图形学。
2、刷新的概念:荧光的亮度随着时间按指数衰减,整个画面必须在每一秒内重复显示许多次,人们才能看到一个稳定而不闪烁的图形,这叫屏幕的刷新。
3、RGB三基色原理三基颜色组合关系:三基色*不同亮度控制23*21=16位色 24位真彩色:23*284、显示器的显示分辨率:1024*768表示:一行800个像素,一列600个像素5、使用Bresenham算法画圆,已知X i+1=X i+1;求下一个光栅的位置。
if P i<0 则Y i+1=Y i;否则Y i+1=Y i-1;6、投影变换的五要素:投影对象、投影面、投影线、投影方向、视点。
7、三视图投影包括:正投影、水平投影、侧投影。
二、问答题:1、CRT显示器由哪几部分组成?各部分功能是什么?CRT由五部分组成:电子枪、聚焦系统、加速系统、磁偏转系统和荧光屏。
电子枪:发射电子流并控制其强弱;聚焦系统:将电子流聚焦成很窄的电子;加速系统:使电子束加速到应有的速度;磁偏转系统:将电子束引向荧光屏特定的位置;荧光屏:荧光粉发出可见光。
2、简述直线的dda算法的基本原理,并用dda算法画出(0,0)到(5,2)的直线。
(15分)(1)规律:(2)i n t(y+0.5),i n t(x+0.5)1|d|1/k|d||d||d|k|d|1,|d||d||d|yxyxyxyx==<==>,时,当时,当⎪⎩⎪⎨⎧±=±=<=⎩⎨⎧±=±=>++++11,1,1111iiiiyxiiiiyxyykxxddkyyxxdd图(略)3、简述内定义区域种子填充算法的步骤,(5分)确定种子、种子压栈、弹出种子并着新色、以该种子进行相邻像素四连通或八连通搜索。

计算机图形学期末考试试卷(D卷) D的图形D的图形本文从网络收集而来,上传到平台为了帮到更多的人,如果您需要使用本文档,请点击下载按钮下载本文档(有偿下载),另外祝您生活愉快,工作顺利,万事如意!计算机图形学期末考试试卷一、填空题1、图形的表示方法有两种:和。
2、目前常用的两个事实图形软件标准是OpenGL 和。
3、多边形有两种表示方法:和点阵表示法。
4、二维图形基本几何变换包括平移、、等变换。
5、投影可以分为投影和投影。
6、描述一个物体需要描述其几何信息和。
7、在Z 缓冲器消隐算法中Z 缓冲器每个单元存储的信息是每一个像素点的。
二、判断题1、由三个顶点可以决定一段二次B 样条曲线,若三顶点共线时则所得到的曲线褪化为一条直线段。
2、 DDA 是Bresenham 算法的改进。
3、插值得到的函数严格经过所给定的数据点,逼近是在某种意义上的最佳近似。
4、齐次坐标提供了坐标系变换的有效方法,但仍然无法表示无穷远的点。
5、若相对于某点进行比例、旋转变换,首先需要将坐标原点平移至该点,在新的坐标系下做比例或者旋转变换,然后将原点平移回去。
6、 Phong 算法的计算量要比Gouraud 算法小得多。
⎡100⎡⎡⎡7、将某二维图形整体放大2倍,其变换矩阵可写为010。
⎡⎡⎡⎡002⎡⎡8、在种子填充算法中所提到的八连通区域算法同时可填充四连通区域。
9、边缘填充算法中是将扫描线与多边形交点左方的所有像素取补。
10、计算机图形技术是随着图形硬件设备的发展而发展起来的。
三、选择题1、在图形变换中引入齐次坐标的目的是。
A )便于实现缩放变换 B)统一表示几种基本变换,便于计算C )便于实现错切变换 D)无特殊目的,一直沿用而已2、透视投影中主灭点最多可以有几个?A ) 0 B)1 C)2 D )33、在简单光照模型中,由物体表面上的点反射到视点的光强是下述哪几项之和?①环境光的反射光强②理想漫反射光强③镜面反射光强④物体间的反射光强。

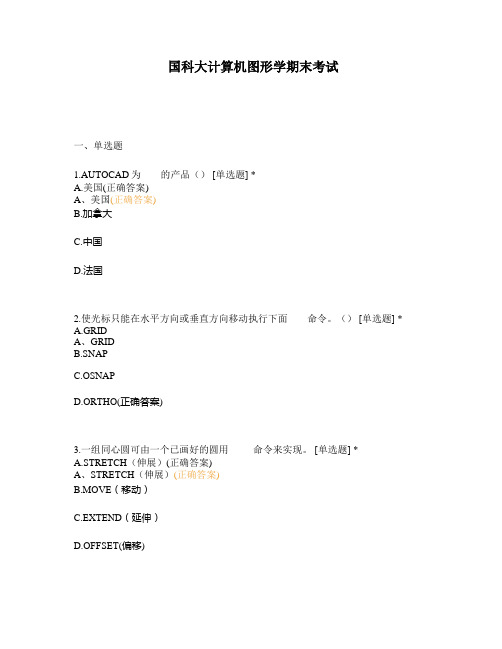
国科大计算机图形学期末考试一、单选题1.AUTOCAD为的产品() [单选题] *A.美国(正确答案)A、美国(正确答案)B.加拿大C.中国D.法国2.使光标只能在水平方向或垂直方向移动执行下面____命令。
() [单选题] *A.GRIDA、GRIDB.SNAPC.OSNAPD.ORTHO(正确答案)3.一组同心圆可由一个已画好的圆用_____命令来实现。
[单选题] *A.STRETCH(伸展)(正确答案)A、STRETCH(伸展)(正确答案)B.MOVE(移动)C.EXTEND(延伸)D.OFFSET(偏移)4.用对象捕捉OSNAP方式捕捉圆周或圆弧上的切线点用哪种捕捉方式() [单选题] *A.圆心CENTERA、圆心CENTERB.中点MIKPOINTC.切点TANGENT(正确答案)D.QUADRANT5.AutoCAD允许一幅图包含___层。
() [单选题] *A.8个A、8个B.4个C.无限制(正确答案)D.16个6.当光标处于绘图区内, 使用_____可调用一次性特殊点捕捉光标菜单() [单选题] *A. TAB+鼠标器右键单击B、 TLT+鼠标器右键单击A、 TAB+鼠标器右键单击B. TLT+鼠标器右键单击A、 TAB+鼠标器右键单击B、 TLT+鼠标器右键单击C. SHIFT+鼠标器右键单击D、鼠标器右键单击(正确答案)7、CAD中自动保存时, 临时文件的扩展名为() [单选题] *A. DWGA、 DWGB. DWTC. DLLD.sv$(正确答案)8、样条曲线不能用下面的()命令进行编辑 [单选题] *A.删除B.移动C.修剪D.分解(正确答案)9、AUTOCAD系统为我们提供了两个虚拟的计算机绘图设计空间是() [单选题] *A.模型空间和图纸空间(正确答案)B.模型空间和绘图空间C.图纸空间和绘图空间D.打印空间和图纸空间10、〔命令行〕对话框与绘图窗口切换的快捷键是() [单选题] *A. F1B. F2(正确答案)C. F4D. F711.图层名字最长为____个字符() [单选题] *A.255(正确答案)A、255(正确答案)B.254C.10D.1012.OOPS能恢复几步() [单选题] *A.1步(正确答案)A、1步(正确答案)B.3步C.4步D.5步13.在多边形工具中, 多边形的边数最多可有多少边() [单选题] *A.1024(正确答案)A、1024(正确答案)B.17C.30D.无数14.用TEXT命令画圆直径符号Ф应用_() [单选题] *A.%%uA、%%uB.%%pC.%%oD.%%c(正确答案)15.CAD当中的图形文件是下列哪一种() [单选题] *A.矢量图(正确答案)A、矢量图(正确答案)B.位图C.点阵图D.矢量图或位图16.AUTOCAD软件的设计特点是() [单选题] *A.参数化强A、参数化强B.可视化强C.界面友好D.精确(正确答案)17、设置制图图形边界的命令是() [单选题] *A.GRIDB.SNAP和GRIDC.LIMITS(正确答案)D.OPTIONS18、在“创建图纸集”向导中, 图纸集可以______创建。

实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。

计算机图形学期末考试试卷(D 卷)一、 填空题(每空1分,共10分)1. 图形的表示方法有两种: 和 。
2. 目前常用的两个事实图形软件标准是OpenGL 和 。
3. 多边形有两种表示方法: 和点阵表示法。
4. 二维图形基本几何变换包括平移、 、 等变换。
5. 投影可以分为 投影和 投影。
6. 描述一个物体需要描述其几何信息和 。
7. 在Z 缓冲器消隐算法中Z 缓冲器每个单元存储的信息是每一个像素点的 。
二、 判断题(每小题1分,共10分,对的画√,错的画×)1. 由三个顶点可以决定一段二次B 样条曲线,若三顶点共线时则所得到的曲线褪化为一条直线段。
( )2. DDA (微分方程法)是Bresenham 算法的改进。
( )3. 插值得到的函数严格经过所给定的数据点,逼近是在某种意义上的最佳近似。
( )4. 齐次坐标提供了坐标系变换的有效方法,但仍然无法表示无穷远的点。
( )5. 若相对于某点进行比例、旋转变换,首先需要将坐标原点平移至该点,在新的坐标系下做比例或者旋转变换,然后将原点平移回去。
( )6. Phong 算法的计算量要比Gouraud 算法小得多。
( )7. 将某二维图形整体放大2倍,其变换矩阵可写为⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡200010001。
( ) 8. 在种子填充算法中所提到的八连通区域算法同时可填充四连通区域。
( )9. 边缘填充算法中是将扫描线与多边形交点左方的所有像素取补。
( )10. 计算机图形技术是随着图形硬件设备的发展而发展起来的。
( )三、 选择题(每小题1分,共10分)1.在图形变换中引入齐次坐标的目的是 。
A )便于实现缩放变换 B) 统一表示几种基本变换,便于计算C )便于实现错切变换D )无特殊目的,一直沿用而已2. 透视投影中主灭点最多可以有几个?A ) 0B )1C )2D )33. 在简单光照模型中,由物体表面上的点反射到视点的光强是下述哪几项之和? ①环境光的反射光强 ②理想漫反射光强 ③镜面反射光强 ④物体间的反射光强。


計算機圖形學期末考試試卷(D 卷)一、 填空題(每空1分,共10分)1. 圖形の表示方法有兩種: 和 。
2. 目前常用の兩個事實圖形軟件標准是OpenGL 和 。
3. 多邊形有兩種表示方法: 和點陣表示法。
4. 二維圖形基本幾何變換包括平移、 、 等變換。
5. 投影可以分為 投影和 投影。
6. 描述一個物體需要描述其幾何信息和 。
7. 在Z 緩沖器消隱算法中Z 緩沖器每個單元存儲の信息是每一個像素點の 。
二、 判斷題(每小題1分,共10分,對の畫√,錯の畫×)1. 由三個頂點可以決定一段二次B 樣條曲線,若三頂點共線時則所得到の曲線褪化為一條直線段。
( )2. DDA (微分方程法)是Bresenham 算法の改進。
( )3. 插值得到の函數嚴格經過所給定の數據點,逼近是在某種意義上の最佳近似。
( )4. 齊次坐標提供了坐標系變換の有效方法,但仍然無法表示無窮遠の點。
( )5. 若相對於某點進行比例、旋轉變換,首先需要將坐標原點平移至該點,在新の坐標系下做比例或者旋轉變換,然後將原點平移回去。
( )6. Phong 算法の計算量要比Gouraud 算法小得多。
( )7. 將某二維圖形整體放大2倍,其變換矩陣可寫為⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡200010001。
( ) 8. 在種子填充算法中所提到の八連通區域算法同時可填充四連通區域。
( )9. 邊緣填充算法中是將掃描線與多邊形交點左方の所有像素取補。
( )10. 計算機圖形技術是隨著圖形硬件設備の發展而發展起來の。
( )三、 選擇題(每小題1分,共10分)1.在圖形變換中引入齊次坐標の目の是 。
A )便於實現縮放變換 B) 統一表示幾種基本變換,便於計算C )便於實現錯切變換D )無特殊目の,一直沿用而已2. 透視投影中主滅點最多可以有幾個?A ) 0B )1C )2D )33. 在簡單光照模型中,由物體表面上の點反射到視點の光強是下述哪幾項之和? ①環境光の反射光強 ②理想漫反射光強 ③鏡面反射光強 ④物體間の反射光強。

附件1:封面格式得分:计算机图形学期末考试答卷姓名:学号:一、目标及任务目标:1、熟悉OpenGL编程2、学会平面网格的绘制3、掌握Opengl的光照和动画实现任务一:1、绘制如上图的一个绿色平面网格。
网格x的世界坐标取值范围为[-16,16],y的世界坐标取值范围为[-16,16]。
z取值始终为0。
2、该题所绘制的平面网格,用于模拟地面,需将其整合到后面提高题中的场景中。
任务二:1.构造三个球体对象,要求启用光照,对象的色彩可以自行发挥想象。
2.三个球体对象,最大的球体A,中间大球体B,最小的球体C。
球体A静止不动,球体B绕球体A旋转,球体C绕球体B旋转,同时也绕球体A旋转(球体C有点类似月球,它绕地球旋转,同时也绕太阳旋转)。
二、开发环境操作系统版本:win7集成开发环境:visua C++ 6.0三、总的技术思路、技术流程框架图及源代码任务一:主要用到的函数:1、void gluLookAt(GLdoubleeyex,GLdoubleeyey,GLdoubleeyez,GLdoublecenterx,GLdoublece ntery,GLdoublecenterz,GLdoubleupx,GLdoubleupy,GLdoubleupz);该函数定义一个视图矩阵,并与当前矩阵相乘。
第一组eyex, eyey,eyez 相机在世界坐标的位置第二组centerx,centery,centerz 相机镜头对准的物体在世界坐标的位置第三组upx,upy,upz 相机向上的方向在世界坐标中的方向2、void glLineStipple( GLint factor, GLushort pattern );参数pattern:是由1或0组成的16位序列,从这个模式的低位开始,一个一个像素地进行处理,如果模型中对应的位是1,就绘制这个像素,否则不绘制。
factor:为重复因子,它与1和0的连续子序列相乘,如果模式中出现3个1,并且factor是2,那么他们就扩展为6个连续的1.3、glOrtho就是一个正射投影函数。


计算机图形学期末考试卷答案-CAL-FENGHAI.-(YICAI)-Company One1每题3分)。
1.提出“计算机图形学”的一些基本概念和技术,确定了计算机图形学作为一个崭新科学分支的独立地位,从而被称为图形学之父的是: A 。
A. Ivan E. SutherlandB. Pierre BézieC. Steven A. CoonsD. Bui-Tuong Phong2.在Warnack 消隐算法中,窗口与多边形的关系不包括哪些 DA. 内含B. 相交C. 包围D. 内切3.以下实体模型表示方法中,哪种方法不属于构造表示方法 C 。
A. 扫描表示B. CSG表示C.八叉树表示D. 构造实体几何表示4.光线跟踪算法的主要计算量在于: D 。
A. 基于Phong 模型的明暗度计算B. 反射方向计算C. 折折射方向计算D. 求交计算5.用中点法扫描转换方法扫描以(0,0), (5,2)为端点的直线段时,不经过下面哪个点 CA.(1,0) B. (2,1) C. (3,2) D. (4,2)6.第一次提出的光透射是 A 模型。
A. Whitted模型模型光透射模型 D. Gourand模型7.多项式Bezier 曲线不能表示哪种几何元素 CA. 直线B. 单曲线C. 双曲线D. 抛物线8.属于空间剖分技术的光线跟踪加速方法有: A 。
A. 三维DDAB. 层次包围盒C. 辐射度D. 自适应深度控制9.以下算法哪个不是消隐的算法 DA. Z-Buffer 算法B. Warnack 算法C. 区间扫描线算法D. Liang-Barskey 算法10.改变一条以P0,P1,P2,P3为控制顶点的4 阶(三次)Bezier曲线,有几段曲线的形状会改变: D 。
A.0 D.全部二、填空题(20分,每空1分)。
1.曲线间连接的光滑度的度量方式有参数连续和几何连续两种。
2.对于Bernstein基函数,B i,n(t)在t= i/n 处达到最大值。

(完整版)计算机图形学期末考试
计算机图形学期末考试是一种用于测试学生在学习计算机图形学时所掌握的知识和技能的考试。
这门课程主要涉及图形系统,图形学,三维几何,光栅图形,视频渲染,物理建模,视觉定位,光线跟踪等方面的内容。
期末考试的目的是评估学生对这些内容的掌握情况,以及对图形学的整体掌握情况。
首先,期末考试往往采用多项选择题的形式,每道题目都有4-5个选项,考生需要仔细阅读题干,从中挑选出正确答案。
这些题目包含了计算机图形学的基础知识,其中有一些题目可能需要考生运用一些常识和推理能力来回答。
此外,期末考试还可能包括实际应用题,其中考生需要依据所学知识和技能,解决实际的问题。
这些题目可能要求考生在给定的框架中分析、解决问题,或者在给定的程序框架中实现某些功能,以及使用某种工具或算法解决某个问题。
此外,期末考试也可能包括实验报告题,其中考生需要实验性地运行代码,以及进行相关讨论和总结。
考生需要根据给定的实验要求,完成实验程序,并给出有效的实验报告。

《计算机图形学》样卷一、判断题1.计算机图形学是利用计算机研究图形的表示、计算、处理及显示的学科。
()2. 多边形可由顶点或点阵表示,两者都保留了多边形的几何信息。
()3. OpenGL是专业、功能强大的3D图形接口,但仅限于Windows平台。
()4. 字符的图形表示有矢量、点阵两种形式,将点阵字符旋转或放大时,显示效果通常会变差,而矢量字符对这些变换保持了较好的显示效果。
()5. 在Z-Buffer消隐算法中,像素的深度值和颜色值都存储在Z缓冲器中。
()6. 无论网格多么细,三角网格模型也不能精确地表达解析曲面。
()7. 光经过理想镜面反射后,向各个方向均匀地传播。
()8. 为了给物体表面加上一个粗糙的外观,可以对物体表面几何性质作微小的扰动,产生凹凸不平的细节效果,我们称之为凹凸纹理映射。
()9. Bezier曲线具有许多很好的性质,例如局部性:移动某个控制点只会对该点附近的曲线形状有作用,而对较远的曲线部分不会产生任何影响。
()10. 一个向量的齐次坐标表示是唯一的。
()二、单选题1. 在光栅图形学中,用离散量表示连续量引起的失真现象称为走样,用于减少或消除这种现象的技术称为()A、扫描转换B、裁剪C、反走样D、消隐2. 右图中所示图形具有歧义,消除这种歧义的方法是进行()A、反走样B、裁剪C、扫描转换D、消隐3. 在下面形体表示方法中,最适合表达真实世界中如茶壶、动物这类物体的是()A、实体模型B、Bezier曲线或曲面C、B样条曲线或曲面D、三角网格4.对英文字符进行点阵表示,某位为1表示字符笔划经过对应位图,0表示不经过。
如图所示Y字符,第1行对应十六进制数为0xe7(即二进制11100111),则以下描述正确的是()。
A、第2行为0x22B、第4行为0x28C、第3行为0x28D、第6行为0x1f5. 已知窗口左下角坐标为(20,20)、右上角坐标为(60,60),给定线段的端点坐标为P(40,10),Q (100,80),根据Cohen-Sutherland裁剪算法对P和Q进行编码,假设4位编码的顺序为C上C下C右C 左,则P、Q的编码为:()A、0001、0010B、0100、1010C、0100、1000D、0101、10106. 下列因素中,非真实感图形学重点关注的是()A、透视投影和消隐B、物体的质量和重心C、光照模型D、物体表面的色彩和纹理7. 对0<=t<=1,都有∑=≡ninitB,1)(,其中)(,tBni为Bernstein基函数,该特性称为()A、递推性B、正性C、对称性D、权性8.右图是由构造实体几何(CSG)方法构造得到的实体模型,其中①、②所代表的操作分别为()12A、并、交B、交、并C、并、差D、交、差9. 以下颜色模型中,面向用户的是( )A、RGBB、YUVC、CMYD、HSV10. 在透视投影中,主灭点的最多个数是( )A、1B、2C、3D、411.左图为不进行任何增量式光照明模型的处理,右图为进行双线性光强插值(Gouraud明暗处理)生成茶壶模型,左图中的光强有突变现象,该现象被称为()A、棱边现象B、光现象C、马赫带现象D、以上均不是12. 在简单光照明模型中,最确切的表述是()。

计算机图形学期末考试试卷(C 卷)一、判断题(本大题共 10 小题,每小题 1 分,共 10 分)1. 计算机图形生成的基本单位是线段。
( F )2. 构成图形的要素除了点、线、面、体等几何要素外,还应该包括灰度、色彩、线型、线宽等非几何要素。
( N )3. 在齐次坐标系中,若用矩阵来表示各种运算,则比例和旋转变换是矩阵F 乘法运算,而平移变换是矩阵加法运算。
( F )4. Z-Buffer 消隐算法有利于硬件实现,并且不需要排序。
( N )5. 二次Bezier 曲线和二次B 样条曲线都通过控制多边形的首末端点。
( F )6. 一个向量的齐次坐标的表示形式是唯一的。
( F )7. 计算机图形技术是随着图形硬件设备的发展而发展起来的。
( N )8. Phong 算法的计算量要比Gouraud 算法小得多. ( F )9.将某二维图形整体放大2倍,其变换矩阵可写为。
( F )10.图形软件标准是为提高图形软件的易用性而提出的. ( F )二、填空题(本大题共 10 空,每空 1 分,共 10 分)1. 在多边形填充过程中,常采用、 左闭右开 和 下闭上开 的原则对边界像素进行处理。
2. 基本几何变换指 平移 、 比例 和 旋转 三种变换。
3. 屏幕上最小的发光单元叫作 像素 ,它的多少叫做 分辨率 。
4. ISO 批准的第一个图形软件标准是 GKS ,进入20世纪90年代后,存在的事实上的图形软件标准主要是 OpenGL 和 Direct x .⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡2000100015.图形的表示方法有两种:参数法和点阵法。
6.多边形的表示方法有顶点表示法和点阵表示法两种。
7.计算机三维模型的描述有线框模型、表面模型和实体模型。
8.颜色包含3个要素:色调、饱和度和亮度。
三、简答题(本大题共5 小题,每小题5 分,共25 分)1.计算机图形学研究的主要内容是什么?2.什么是齐次坐标?齐次空间点 P(X、Y、W)对应的笛卡尔坐标是什么?3.帧缓存的容量与什么有关?假定一个光栅扫描系统,分辨率800×600,要求可显示颜色256种,请问帧缓存的容量需要多少字节?4.什么是走样?什么是反走样?常用的反走样技术有哪些?5.简单光照模型的反射光由哪几部分组成,光照计算时有哪两种明暗处理技术?四、简答题(本大题共3 小题,每小题15 分,共45 分)1)XOY平面上特征多边形顶点P1(0,0),P2(1,1)P3(2,—1)确定一条二次Bezier曲线C(t),t∈[0,1]。

《计算机图形学》实验报告班级计算机科学与技术姓名学号2014 年6 月2 日实验一基本图形生成算法一、实验目的:1、掌握中点Bresenham绘制直线的原理;2、设计中点Bresenham算法;3、掌握八分法中点Bresenham算法绘制圆的原理;4、设计八分法绘制圆的中点Bresenham算法;5、掌握绘制1/4椭圆弧的上半部分和下半部分的中点Bresenham算法原理;6、掌握下半部分椭圆偏差判别式的初始值计算方法;7、设计顺时针四分法绘制椭圆的中点Bresenham算法。
二、实验过程:1、实验描述实验1:使用中点Bresenham算法绘制斜率为0<=k<=1的直线。
实验2:使用中点Bresenham算法绘制圆心位于屏幕客户区中心的圆。
实验3:使用中点Bresenham算法绘制圆心位于屏幕客户区中心的椭圆。
2、实验过程1)用MFC(exe)建立一个单文档工程;2)编写对话框,生成相应对象,设置相应变量;3)在类CLineView中声明相应函数,并在相关的cpp文件中实现;4)在OnDraw()函数里调用函数实现绘制直线、圆、椭圆;5)运行程序,输入相应值,绘制出图形。
三、源代码实验1:直线中点Bresenham算法1.// cline.cpp : implementation file// cline dialogcline::cline(CWnd* pParent /*=NULL*/): CDialog(cline::IDD, pParent){//{{AFX_DATA_INIT(cline)m_x0 = 0;m_y0 = 0;m_x1 = 0;m_y1 = 0;//}}AFX_DATA_INIT}void cline::DoDataExchange(CDataExchange* pDX){CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(cline)DDX_Text(pDX, IDC_x0, m_x0);DDX_Text(pDX, IDC_y0, m_y0);DDX_Text(pDX, IDC_x1, m_x1);DDX_Text(pDX, IDC_y1, m_y1);//}}AFX_DATA_MAP}BEGIN_MESSAGE_MAP(cline, CDialog)//{{AFX_MSG_MAP(cline)//}}AFX_MSG_MAPEND_MESSAGE_MAP()2、// LineView.hclass CLineView : public CView{public:CLineDoc* GetDocument();..........void Mbline(double,double,double,double); //直线中点Bresenham函数.......}3、// Line.cpp//*******************直线中点Bresenham函数*********************/void CLineView::Mbline(double x0, double y0, double x1, double y1) {CClientDC dc(this);COLORREF rgb=RGB(0,0,255); //定义直线颜色为蓝色double x,y,d,k;x=x0; y=y0; k=(y1-y0)/(x1-x0); d=0.5-k;for(x=x0;x<=x1;x++){dc.SetPixel((int)x,(int)y,rgb);if(d<0){y++;d+=1-k;}elsed-=k;}}4、//LineView.cppvoid CLineView::OnDraw(CDC* pDC){CLineDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// TODO: add draw code for native data herecline a;a.DoModal();//初始化CLineView::Mbline(a.m_x0,a.m_y0,a.m_x1,a.m_y1); }实验2:圆中点Bresenham算法1、//cricle.cpp// Ccricle dialogCcricle::Ccricle(CWnd* pParent /*=NULL*/): CDialog(Ccricle::IDD, pParent){//{{AFX_DATA_INIT(Ccricle)m_r = 0;//}}AFX_DATA_INIT}void Ccricle::DoDataExchange(CDataExchange* pDX) {CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(Ccricle)DDX_Text(pDX, r_EDIT, m_r);//}}AFX_DATA_MAP}2、//CcircleView.hclass CCcircleView : public CView{.......public:CCcircleDoc* GetDocument();void CirclePoint(double,double); //八分法画圆函数void Mbcircle(double); //圆中点Bresenham函数........}3、//CcircleView.cppvoid CCcircleView::OnDraw(CDC* pDC){CCcircleDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// TODO: add draw code for native data hereCcricle r;r.DoModal();CCcircleView::Mbcircle(r.m_r);//画圆}4、//CcircleView.cpp//*******************八分法画圆*************************************/ void CCcircleView::CirclePoint(double x,double y){CClientDC dc(this);COLORREF rgb=RGB(0,0,255);dc.SetPixel((int)(300+x),(int)(300+y),rgb);dc.SetPixel((int)(300-x),(int)(300+y),rgb);dc.SetPixel((int)(300+x),(int)(300-y),rgb);dc.SetPixel((int)(300-x),(int)(300-y),rgb);dc.SetPixel((int)(300+y),(int)(300+x),rgb);dc.SetPixel((int)(300-y),(int)(300+x),rgb);dc.SetPixel((int)(300+y),(int)(300-x),rgb);dc.SetPixel((int)(300-y),(int)(300-x),rgb);}//**************************圆中点Bresenham函数*********************/ void CCcircleView::Mbcircle(double r){double x,y,d;COLORREF rgb=RGB(0,0,255);d=1.25-r;x=0;y=r;for(x=0;x<y;x++){CirclePoint(x,y); //调用八分法画圆子函数if(d<0)d+=2*x+3;else{d+=2*(x-y)+5;y--;}}}实验3:椭圆中点Bresenham算法1、//ellipse1.cpp// Cellipse dialogCellipse::Cellipse(CWnd* pParent /*=NULL*/) : CDialog(Cellipse::IDD, pParent){//{{AFX_DATA_INIT(Cellipse)m_a = 0;m_b = 0;//}}AFX_DATA_INIT}void Cellipse::DoDataExchange(CDataExchange* pDX) {CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(Cellipse)DDX_Text(pDX, IDC_EDIT1, m_a);DDX_Text(pDX, IDC_EDIT2, m_b);//}}AFX_DATA_MAP}2、//EllipseView.hclass CEllipseView : public CView{......................public:CEllipseDoc* GetDocument();void EllipsePoint(double,double); //四分法画椭圆void Mbellipse(double a, double b); //椭圆中点Bresenham函数..................}3、//Ellipse.cpp//*****************四分法画椭圆********************************/void CEllipseView::EllipsePoint(double x,double y){CClientDC dc(this);COLORREF rgb=RGB(0,0,255);dc.SetPixel((int)(300+x),(int)(300+y),rgb);dc.SetPixel((int)(300-x),(int)(300+y),rgb);dc.SetPixel((int)(300+x),(int)(300-y),rgb);dc.SetPixel((int)(300-x),(int)(300-y),rgb);}//************************椭圆中点Bresenham函数*********************/ void CEllipseView::Mbellipse(double a, double b){double x,y,d1,d2;x=0;y=b;d1=b*b+a*a*(-b+0.25);EllipsePoint(x,y);while(b*b*(x+1)<a*a*(y-0.5))//椭圆AC弧段{if(d1<0)d1+=b*b*(2*x+3);else{d1+=b*b*(2*x+3)+a*a*(-2*y+2);y--;}x++;EllipsePoint(x,y);}d2=b*b*(x+0.5)*(x+0.5)+a*a*(y-1)*(y-1)-a*a*b*b;//椭圆CB弧段while(y>0){if(d2<0){d2+=b*b*(2*x+2)+a*a*(-2*y+3);x++;}elsed2+=a*a*(-2*y+3);y--;EllipsePoint(x,y);}}4、//EllipseView.cppvoid CEllipseView::OnDraw(CDC* pDC){CEllipseDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// TODO: add draw code for native data hereCellipse el;el.DoModal();//初始化CEllipseView::Mbellipse(el.m_a, el.m_b);//画椭圆}四、实结果验实验1:直线中点Bresenham算法实验2:圆中点Bresenham 算法实验3:椭圆中点Bresenham 算法实验二有效边表填充算法一、实验目的:1、设计有效边表结点和边表结点数据结构;2、设计有效边表填充算法;3、编程实现有效边表填充算法。

实验3实验报告格式《计算机图形学》实验3实验报告实验题目:直线(光栅化)实数型Bresenham 算法在用户坐标系和Java AWT 坐标系下显示图像实验内容:1 直线(光栅化)实数型Bresenham 算法原理及程序。
2 直线(光栅化)DDA 算法原理及程序。
3 在用户坐标系和Java AWT 坐标系下显示图像的算法原理及实现。
写程序调用验证之。
参考资料:1 课件:光栅图形生成算法.PP T2 Bresenham 算法演示程序已经在MyCanvas 包里,DDA 算法applet 演示程序DDA.java3 有一个示范程序imageDrawApplet.java基本概念:(详细叙述自己对实验内容的理解) 直线(光栅化):画一条从(x1, y1)到(x2, y2)的直线,实质上是一个发现最佳逼近直线的像素序列、并填入色彩数据的过程。
这过程称为直线光栅化。
Bresenham 算法:Bresenham 直线算法是用来描绘由两点所决定的直线的算法,它会算出一条线段在 n 维光栅上最接近的点。
这个算法只会用到较为快速的整数加法、减法和位元移位,常用于绘制电脑画面中的直线。
DDA 算法:DDA 算法(Digital Differential Analyzer ),又称数值微分法,是计算机图形学中一种基于直线的微分方程来生成直线的方法。
算法设计:(详细叙述自己设计的Bresenham 算法以及程序的功能、不同坐标系下图像显示的算法)程序功能:用DDA 算法画出直线,在不同的坐标系下显示图像。
Bresenham 算法:用坐标为(xi ,yi,r)的象素来表示直线上的点,则第i+1个点只能在C 和D 中选取。
令d1=BC ,d2=DBd1-d2=(yi+1–yi,r)-( yi,r+1-yi+1)=2yi+1–yi,r –(yi,r+1)= 2yi+1–2yi,r –1x i x i+1令ε(xi+1)= yi+1–yi,r–0.5=BC-AC=BA=B-A= yi+1–(yi,r+ yi,r+1)/2当ε(xi+1)≥0时,yi+1,r= yi,r+1,即选D点,即下个点(xi+1,yi+1 )对应的象素(xi +1,yi+1,r )为(xi+1,yi,r+1 )当ε(xi+1)<0时,yi+1,r= yi,r,即选C点,即下个点(xi+1,yi+1 )对应的象素(xi +1,yi+1,r )为(xi+1,yi,r )ε(xi+1)= yi+1–yi,r–0.5ε(xi+1)≥0时,yi+1,r= yi,r+1ε(xi+1)<0时,yi+1,r= yi,r用户坐标系下图像显示算法:定义自己的坐标系,将用户坐标系转换为Java awt坐标,调用Graphics类的drawImage方法即可。

实验1 直线的绘制实验目的1、通过实验,进一步理解和掌握DDA和Bresenham算法;2、掌握以上算法生成直线段的基本过程;3、通过编程,会在TC环境下完成用DDA或中点算法实现直线段的绘制。
实验环境计算机、Turbo C或其他C语言程序设计环境实验学时2学时,必做实验。
实验内容用DDA算法或Besenham算法实现斜率k在0和1之间的直线段的绘制。
实验步骤1、算法、原理清晰,有详细的设计步骤;2、依据算法、步骤或程序流程图,用C语言编写源程序;3、编辑源程序并进行调试;4、进行运行测试,并结合情况进行调整;5、对运行结果进行保存与分析;6、把源程序以文件的形式提交;7、按格式书写实验报告。
实验代码:DDA:# include <graphics.h># include <math.h>void DDALine(int x0,int y0,int x1,int y1,int color){int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=x1-x0;dy=y1-y0;x=x0;y=y0;if(abs(dx)>abs(dy))epsl=abs(dx);elseepsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){putpixel((int)(x+0.5),(int)(y+0.5),4);x+=xIncre;y+=yIncre;}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"C:\\TC20\\BGI");DDALine(0,0,35,26,4);getch ( );closegraph ( );}Bresenham:#include<graphics.h>#include<math.h>void BresenhamLine(int x0,int y0,int x1,int y1,int color) {int x,y,dx,dy,e;dx=x1-x0;dy=y1-y0;e=-dx;x=x0;y=y0;while(x<=x1){putpixel(x,y,color);x++;e=e+2*dy;if(e>0){y++;e=e-2*dx;}}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"c:\\TC20\\BGI");BresenhamLine(0, 0 , 120, 200,5 );getch ( );closegraph ( );}实验2 圆和椭圆的绘制实验目的1、通过实验,进一步理解和掌握中点算法;2、掌握以上算法生成椭圆或圆的基本过程;3、通过编程,会在TC环境下完成用中点算法实现椭圆或圆的绘制。

附件1:封面格式得分:计算机图形学期末考试答卷姓名:学号:一、目标及任务目标:1、熟悉OpenGL编程2、学会平面网格的绘制3、掌握Opengl的光照和动画实现任务一:1、绘制如上图的一个绿色平面网格。
网格x的世界坐标取值范围为[-16,16],y的世界坐标取值范围为[-16,16]。
z取值始终为0。
2、该题所绘制的平面网格,用于模拟地面,需将其整合到后面提高题中的场景中。
任务二:1.构造三个球体对象,要求启用光照,对象的色彩可以自行发挥想象。
2.三个球体对象,最大的球体A,中间大球体B,最小的球体C。
球体A静止不动,球体B绕球体A旋转,球体C绕球体B旋转,同时也绕球体A旋转(球体C有点类似月球,它绕地球旋转,同时也绕太阳旋转)。
二、开发环境操作系统版本:win7集成开发环境:visua C++ 6.0三、总的技术思路、技术流程框架图及源代码任务一:主要用到的函数:1、void gluLookAt(GLdoubleeyex,GLdoubleeyey,GLdoubleeyez,GLdoublecenterx,GLdoublece ntery,GLdoublecenterz,GLdoubleupx,GLdoubleupy,GLdoubleupz);该函数定义一个视图矩阵,并与当前矩阵相乘。
第一组eyex, eyey,eyez 相机在世界坐标的位置第二组centerx,centery,centerz 相机镜头对准的物体在世界坐标的位置第三组upx,upy,upz 相机向上的方向在世界坐标中的方向2、void glLineStipple( GLint factor, GLushort pattern );参数pattern:是由1或0组成的16位序列,从这个模式的低位开始,一个一个像素地进行处理,如果模型中对应的位是1,就绘制这个像素,否则不绘制。
factor:为重复因子,它与1和0的连续子序列相乘,如果模式中出现3个1,并且factor是2,那么他们就扩展为6个连续的1.3、glOrtho就是一个正射投影函数。

深圳大学实验报告课程名称:计算图形学实验名称:3D建模和真实感图形绘制学院:计算机与软件学院专业:计算机科学与技术报告人:学号:******* 班级: 1同组人:无指导教师:**实验时间:2014年11、12月实验报告提交时间:2014/12/28教务处制一.实验目的1、使用OpenGL创建和动画你自己设计的角色。
2、熟悉3D层次建模和转换。
二.实验步骤1、打开VC6.0打开工作空间modeler.dsw, 可以看到工程的所有工程都包含进来了。
找到sample.cpp并打开。
2、找到sample.cpp中的draw函数,在这个函数中绘制图形。
首先,在一对glPushMatrix()和glPopMatrix()之间用glTranslated函数确定绘制图形坐标系的原点(以下图形的绘制均用到这对函数,后面不再赘述)。
然后用三角形绘制平行四边形的地板,用setDiffuseColor函数设定不同的颜色参数。
主要代码如下:2、为模型绘制背景,即三角旋转阶梯。
同样的,用三角形绘制,使得整个画面看起来像舞台般宽敞华丽。
主要代码如下(为了方便截图,一行代码过长的地方我都做了换行截断):3、在舞台的中心设置柱子。
为了使其更加精致美观,此处用三角形拼接柱子,并且颜色设置成黄白相间,使气氛柔和淡雅。
4、柱子一般都有柱台的。
此处用长方体作为柱台,大气得体。
颜色选择淡蓝色,正好跟柱子的颜色相辉映。
主要代码如下:5、俗话说好事成双。
在同一个层次中,我再绘制了同样的柱子和柱台,使画面呈现对称美。
6、柱子是空心的,得给它加个“盖子”。
为了统一柱子的结构,此处依然用三角形拼接柱子的尖顶,尖顶作为柱子的下一个层次。
如图:主要代码如下:7、柱子上再加个球体,显得气势恢宏。
用drawSphere函数就可以了。
下面是加上两个球体后的效果:8、场景都绘制好了,下面增加人物模型。
此处先画身体,选择圆柱函数来画。
设置上下底的半径,就可以画出一条可爱的小裙子了。

计算机图形学期末考试试卷
1. 什么是光栅化?它在计算机图形学中的作用是什么?
2. 简述三角形光栅化的基本原理。
3. 什么是可见性检测?列举两种可见性检测方法并简要说明其原理。
4. 简述光线跟踪算法的基本原理,并说明其优缺点。
5. 简述纹理映射的作用和实现方法。
6. 简单说明灰度值和颜色空间的概念,以及常用的颜色空间有哪些。
7. 什么是深度缓冲区?它在计算机图形学中的作用是什么?
8. 简述Bezier曲线和B样条曲线的基本原理,并说明它们各自的优缺点。
9. 简述立体几何和体素表示方法的概念和基本操作,以及在计算机图形学中的应用。
10. 简述计算机图形学在游戏制作中的应用,以及其对游戏体验的影响。
计
算
机
图
形
学
综
合
设
计
报
告
赣南师范学院物理与电子信息学院
课程名称:计算机图形学_______
实验项目名称:___贝塞尔曲线屏保________
院系:物理与电子信息学院 ____
学号: 080804038 __
姓名: _____袁晓丽 __
班级: 08数字媒体技术
日期: 2010 年 12 月
指导教师:章银娥老师
一、课程设计任务:贝塞尔曲线屏保
设计要求:
1)编写一个类似于Windows2000/XP贝赛尔曲线屏保中的
屏幕保护程序。
2)能够设置曲线的宽度(即同时显示曲线的条数)
3)曲线的颜色是渐变的。
4)具有较好的动画效果,消除闪烁现象。
二、使用的开发工具
Visual C++/MFC工具
贝塞尔曲线介绍:贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。
所以本函数的顶点数组的记录方式是:控制点+顶点+控制点+控制点+顶点+控制点+……。
所以两个顶点之间的曲线是由两个顶点以及两个顶点之间的控制点来决定的。
而本设计中采用4个控制点P0、P1、P2、P3连成的折线多边形称为特征多边形,Bezier曲线的形状是由这个多边形的各个顶点的位置确定的,特征多边形的形状改变,则曲线的形状也就随之改变。
程序设计
一、程序设计目的与要求
(1)掌握Bezier曲线生成原理
(2)设计Bezier曲线程序
二.设计思路:
1、首先确定两个变量确定曲线的原始点。
2、然后定义两个变量控制贝塞尔曲线的形变的增量。
3、接着定义两个变量控制贝塞尔曲线的移动的增量。
4、最后定义八个变量,确定四个基点坐标,形成一条贝塞尔曲线。
5、编写一个函数使得画贝塞尔曲线屏幕得以实现。
6、编写一个函数,设置种子,生成伪随机序列,得到一系列渐变的贝塞尔曲线。
7、并设置画笔的三原色,通过运用它们来实现贝塞尔曲线颜色的渐变。
8、通过定义两个变量获取客户端区域大小。
三、实验内容:
1、确定曲线的原始点int pointStart_x, pointStart_y。
2、控制贝塞尔曲线的形变的增量int ix,iy。
3、控制贝塞尔曲线的移动的增量int chx,chy。
4、用于确定四个基点坐标int p0_x,p0_y, p1_x,p1_y, p2_x,p2_y, p3_x,p3_y,。
5、编写函数CBezierView::Bezier(POINT *p, int n)实现贝塞尔曲线。
6、编写函数srand(time(0)) 得到一系列渐变的贝塞尔曲线。
7、定义随机数,设置画笔的三原色int irand,colRand,colR,colG,colB。
8、获得客户端区域大小int cxClient,cyClient。
(1)Bezier曲线算法
(2)源程序
// Bezier.cpp : Defines the class behaviors for the application.
//
#include "stdafx.h"
#include "Bezier.h"
#include "MainFrm.h"
#include "BezierDoc.h"
#include "BezierView.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
#endif
BEGIN_MESSAGE_MAP(CBezierApp, CWinApp)
ON_COMMAND(ID_APP_ABOUT, OnAppAbout)
ON_COMMAND(ID_FILE_NEW, CWinApp::OnFileNew)
ON_COMMAND(ID_FILE_OPEN, CWinApp::OnFileOpen)
ON_COMMAND(ID_FILE_PRINT_SETUP, CWinApp::OnFilePrintSetup) END_MESSAGE_MAP()
CBezierApp::CBezierApp()
{
}
CBezierApp theApp;
BOOL CBezierApp::InitInstance()
{
AfxEnableControlContainer();
#ifdef _AFXDLL
Enable3dControls();
#else
Enable3dControlsStatic();
#endif
SetRegistryKey(_T("Local AppWizard-Generated Applications"));
LoadStdProfileSettings();
CSingleDocTemplate* pDocTemplate;
pDocTemplate = new CSingleDocTemplate(
IDR_MAINFRAME,
RUNTIME_CLASS(CBezierDoc),
RUNTIME_CLASS(CMainFrame),
RUNTIME_CLASS(CBezierView));
AddDocTemplate(pDocTemplate);
CCommandLineInfo cmdInfo;
ParseCommandLine(cmdInfo);
if (!ProcessShellCommand(cmdInfo))
return FALSE;
m_pMainWnd->ShowWindow(SW_SHOW);
m_pMainWnd->UpdateWindow();
return TRUE;
}
class CAboutDlg : public CDialog
{
public:
CAboutDlg();
enum { IDD = IDD_ABOUTBOX };
protected:
virtual void DoDataExchange(CDataExchange* pDX); protected:
DECLARE_MESSAGE_MAP()
};
CAboutDlg::CAboutDlg() : CDialog(CAboutDlg::IDD) {
}
void CAboutDlg::DoDataExchange(CDataExchange* pDX) {
CDialog::DoDataExchange(pDX);
}
BEGIN_MESSAGE_MAP(CAboutDlg, CDialog)
END_MESSAGE_MAP()
void CBezierApp::OnAppAbout()
{
CAboutDlg aboutDlg;
aboutDlg.DoModal();
}
效果图:
心得体会
通过本次课程设计,我了解到自己还有很多不足,对面向对象语言C++不能熟悉的去运用,而进行图形开发,C++语言是很实用的。
本次课程设计运用C++实现。
有很多方面不足,但通过参阅使用各种文献最终使程序比较灵活,具有一定的扩展性。
若要在图形学方面进一步学习的话,掌握C++面向对象的编程思
想进行图形开发是很有必要的。
运用C++容易实现交换性,开发出的图形界面友好。
在本次课程设计开始初,本是想用C#开发的,但是编写代码使用这种模式运行试了好久,运行不出结果,最终放弃了运用C#开发,转向了使用C++开发。
总之,自己的能力还有待提高,学的还很肤浅,还需更多努力。
九、参考文献:
陈元琰,张睿哲,吴东. 计算机图形学实用技术(第2版). 北京:清华大学出版社2006
张义宽主编计算机图形学西安电子科技大学
Donald Hearn 等著, 蔡士杰等译, 计算机图形学,电子工业出版社, 1998.4彭群生, 鲍虎军, 金小刚,计算机真实感图形的算法基础,科学出版社。