jQuery使用总结-jQuery组成和主要功能-1-4
- 格式:pdf
- 大小:409.68 KB
- 文档页数:3

jquery库用法
jQuery是一个流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX操作等常见任务。
它的使用方法可以分为以
下几个方面:
1. 引入jQuery库,首先,在HTML文档中引入jQuery库文件,可以通过在<head>标签中添加<script>标签来引入外部的jQuery库
文件,也可以使用CDN链接来引入jQuery库。
2. 文档就绪函数,jQuery提供了一个文档就绪函数,即$(document).ready(),用于确保文档完全加载后再执行jQuery代码,以避免在文档加载未完成时执行操作。
3. 选择器,jQuery使用CSS选择器来选择HTML元素,可以通
过元素名称、类名、ID等方式来选择元素,然后对选中的元素进行
操作。
4. 事件处理,jQuery可以通过事件处理函数来响应用户的操作,如点击、鼠标移入移出等,可以使用.on()方法或直接使用事件
处理函数来绑定事件。
5. DOM操作,jQuery提供了丰富的DOM操作方法,如添加、删除、替换元素,修改元素的属性和内容等。
6. 动画效果,jQuery可以实现各种动画效果,如淡入淡出、滑动、动画等,通过.animate()方法或预定义的方法来实现动画效果。
7. AJAX操作,jQuery封装了AJAX操作的方法,可以通过$.ajax()方法来发送异步请求,获取服务器数据并更新页面内容。
总之,jQuery库的用法涵盖了文档操作、事件处理、动画效果和AJAX操作等多个方面,可以大大简化JavaScript代码的编写,并提高开发效率。
希望以上内容能够全面回答你对jQuery库用法的问题。

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。

1 引入JQuery的js文件<scrīpt type="text/javascrīpt" src="js/jquery.js"></scrīpt>2 jquery中的对象1 jquery对象只能使用jquery的方法2 dom对象只能使用dom的方法3 jquery对象引用方法$() 引用,通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)4 、jQuery对象与dom对象的转换1 普通的dom对象一般可以通过$()转换成jquery对象。
如:$(document.getElementById("msg"))则为jquery对象,可以使用jquery的方法。
由于jquery对象本身是一个集合。
所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。
如:$("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]这些都是dom对象,可以使用dom中的方法,但不能再使用Jquery的方法。
以下几种写法都是正确的:$("#msg").html();$("#msg")[0].innerHTML;$("#msg").eq(0)[0].innerHTML;$("#msg").get(0).innerHTML;5 如何获取jQuery集合的某一项$("div").eq(2).html(); //eq返回的jquery对象,调用jquery对象的方法$("div").get(2).innerHTML; //get(n)和索引返回的是dom元素对象,调用dom的方法属性6、同一函数实现set和getJquery中的很多方法都是如此,主要包括如下几个:$("#msg").html(); //返回id为msg的元素节点的html内容。

jq 语法在现代web开发中,前端框架和库越来越多,其中最广泛使用的就是jQuery。
而jQuery的核心语法就是jq语法。
jq语法是一种简单、直观的语法,使得前端开发者可以更轻松地操作HTML文档,完成复杂的交互效果。
下面我们将分步骤阐述jq语法。
1.选择器操作jq语法以选择器为基础,选择器通常会从文档中选取一个或多个HTML元素,然后对它们进行操作。
通过写选择器代码,我们可以实现诸如元素的增删改查等各种操作。
常见的选择器语法包括 $(select)、element、.class、#id 等。
比如想通过属性名选择到对应的元素,则可以用$("element[attribute='value']")的方式进行选择。
2.操作DOM元素DOM是文档对象模型,通过DOM,我们可以访问网页中的任何元素,并且变态和交互etc。
在jq语法中,我们可以用$()函数将一个DOM元素包裹起来,之后可以对这个对象进行操作。
比如,我们可以用.addClass()、.removeClass()、.toggleClass()等方法来操作元素的样式、大小等属性。
3.事件绑定事件绑定也是jq语法中不可或缺的一部分。
我们可以通过让某个事件与某个操作(如单击某个元素)关联起来,从而触发一些动作。
在jq语法中,我们可以通过.on()或者.click()、.dblclick()等方法来进行绑定。
例如,我们可以写 $(selector).click(function(){)来让某个元素被点击时触发某个动作。
4.ajax请求通过ajax请求,我们可以异步地向后端请求数据,并将其集成到前端。
这样做的好处是可以实现无需刷新网页即可更新页面内容的功能。
在jq语法中,可以通过$.ajax()方法来处理异步请求,同时也可以通过.ajaxSuccess()、.ajaxError()、.ajaxComplete()等来处理请求成功、失败等的情况。

jquery实现原理
jQuery是一个JavaScript库,它的实现原理主要包括以下几个
方面:
1. DOM操作:jQuery通过封装了一系列的DOM操作方法,
使得通过简洁的语法可以轻松地操作HTML文档中的元素。
jQuery通过封装了常用的DOM操作函数,使得开发者可以快
速地选择元素、修改元素的属性、样式、内容等。
2. 事件处理:jQuery提供了统一的事件处理函数,可以通过选择器选择元素,并给元素绑定事件。
当事件触发时,可以执行相应的回调函数。
它解决了不同浏览器之间的兼容性问题,并且还实现了事件的冒泡和委托。
3. AJAX封装:jQuery封装了XMLHttpRequest对象,提供了
一系列的AJAX方法,可以通过简单的方式实现异步加载数据。
它通过XMLHttpRequest对象发送请求,并处理服务器返
回的数据。
4. 动画效果:jQuery提供了强大的动画效果的支持,可以轻松地实现元素的淡入淡出、滑动、展开收起等效果。
它通过修改元素的CSS属性值来实现动画效果的改变。
5. 工具函数:jQuery还提供了丰富的工具函数,包括类型判断、字符串处理、数组操作等,方便开发者进行常用的操作。
以上就是jQuery的简单实现原理。
它通过封装常用的操作和
方法,提供了简洁的语法和接口,使得开发者可以更加高效地进行DOM操作、事件处理、异步请求和动画效果的实现。

1总体概述以后项目如果没有特殊情况,一般采用jQuery作为最基础的公共底层库。
另外对于前端的javascript相关的知识还是需要有所了解,可以加深对框架的理解2jQuery相关知识点介绍以下功能方面的描述都是基于jQuery1.8.02.1浏览器类型的判断早版本的jQuery提供jQuery.browser,jQuery.browser.version这两个特性来判断浏览器的类型和版本,但是从jQuery1.9开始这两个特性被移出,如果项目需要移植到高版本jQuery(1.9+),可以使用插件jquery-migrate。
废弃的主要原因是它基于erAgent[声明了浏览器用于HTTP 请求的用户代理头的值]来判断用户的浏览器类型等信息,但是这个信息并不准确,容易被伪造欺骗。
可以使用属性jQuery.support,即浏览器支持的html或者css特性来进行相关的判断,但更加推荐使用第三方的类库Modernizr来替代jQuery.support2.2jQuery选择器主要参考资料<jQuery设计思想>所有jQuery选择器选择出来的都是jQuery对象。
2.2.1jQuery对象是什么一个jQuery对象类似一个数组,它里面包含很多dom对象,一个jQuery对象中具体包含多少dom对象依赖于你的选择器。
jQuery对象中的这些dom对象也通常称为被选择的元素或者匹配的元素。
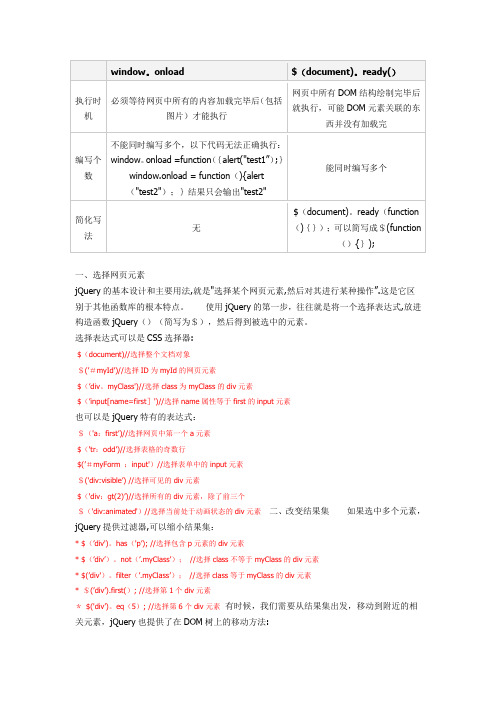
2.2.2常见的一些jQuery选择器选择器实例选取*$("*") 所有元素#id$("#lastname") id="lastname" 的元素.class$(".intro") 所有class="intro" 的元素element$("p") 所有<p> 元素.class.class$(".intro.demo") 所有class="intro" 且class="demo" 的元素:first$("p:first") 第一个<p> 元素:last$("p:last") 最后一个<p> 元素:even$("tr:even") 所有偶数<tr> 元素:odd$("tr:odd") 所有奇数<tr> 元素:eq(index)$("ul li:eq(3)") 列表中的第四个元素(index 从0 开始):gt(no)$("ul li:gt(3)") 列出index 大于3 的元素:lt(no)$("ul li:lt(3)") 列出index 小于3 的元素:not(selector) $("input:not(:empty)") 所有不为空的input 元素:header$(":header") 所有标题元素<h1> - <h6>:animated所有动画元素:contains(text)$(":contains('W3School')") 包含指定字符串的所有元素:empty$(":empty") 无子(元素)节点的所有元素:hidden $("p:hidden") 所有隐藏的<p> 元素:visible$("table:visible") 所有可见的表格s1,s2,s3 $("th,td,.intro") 所有带有匹配选择的元素[attribute]$("[href]") 所有带有href 属性的元素[attribute=value]$("[href='#']") 所有href 属性的值等于"#" 的元素[attribute!=value]$("[href!='#']") 所有href 属性的值不等于"#" 的元素[attribute$=value]$("[href$='.jpg']") 所有href 属性的值包含以".jpg" 结尾的元素:input$(":input") 所有<input> 元素:text$(":text") 所有type="text" 的<input> 元素:password$(":password") 所有type="password" 的<input> 元素:radio$(":radio") 所有type="radio" 的<input> 元素:checkbox$(":checkbox") 所有type="checkbox" 的<input> 元素:submit$(":submit") 所有type="submit" 的<input> 元素:reset$(":reset") 所有type="reset" 的<input> 元素:button$(":button") 所有type="button" 的<input> 元素:image$(":image") 所有type="image" 的<input> 元素:file$(":file") 所有type="file" 的<input> 元素:enabled$(":enabled") 所有激活的input 元素:disabled$(":disabled") 所有禁用的input 元素:selected$(":selected") 所有被选取的input 元素:checked$(":checked") 所有被选中的input 元素2.2.3dom对象和jQuery对象之间的转换jQuery对象中获取第一个dom对象$("selector")[0] === $("selector").get(0)将dom对象转换为jQuery对象var fooDom = document.getElementById("foo");$(fooDom);2.2.4如何判断jQuery对象是否为空if ($( "#myDiv" ).length) {$("#myDiv").show();}当然有时候也并不需要判断一个jQuery对象是否为空$( "#myDiv" ).show();当有id为myDiv的元素就显示,没有的时候什么也不做,也不会出现错误2.3常见的jQuery的一些方法2.3.1工具类方法2.3.2改变结果集的方法jQuery提供各种强大的过滤器,对结果集进行筛选,缩小选择结果。

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作”.这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$(’#myId’)//选择ID为myId的网页元素$(’div。
myClass')//选择class为myClass的div元素$(’input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$('tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$('div:visible’) //选择可见的div元素$('div:gt(2)’)//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $(’div')。
has('p’); //选择包含p元素的div元素* $(’div’)。
not(’.myClass’);//选择class不等于myClass的div元素* $(’div')。
filter(’.myClass’);//选择class等于myClass的div元素* $(’div’).first(); //选择第1个div元素*$('div’)。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。

jQuery 1.4中文文档按照惯例,我们提供了两份jQuery的拷贝,一份是最小化的(我们现在采用Google Closure作为默认的压缩工具了),一份是未压缩的(供纠错或阅读)。
∙jQuery压缩(23kb Gzipped)∙jQuery常规(154kb)另外,Google也在他们的服务器上放置了一份jQuery的拷贝。
这份拷贝会自动的最小化然后压缩–并且放在Google最快的缓存服务器上。
∙/ajax/libs/jquery/1.4/jquery.min.js你可以在你的站点上直接引用上面的URL,这样就可以享受迅速加载jQuery的性能优势了。
就jQuery1.4来说,我们努力的减少大规模升级中的麻烦–通过保持所有public函数的签名。
即使如此,还请通读可能会造成问题的变更列表,这样能够了解哪些变更可能会给你的应用造成问题。
(功能) Features下面的内容概括了jQuery1.4里加入的变更和功能。
另外所有的变更都已经在jQuery 1.4 的文档里记录了。
热门方法经过了性能上的大”检修”不少比较热门的和常用的jQuery方法在1.4里被重写了。
(译注:重写了方法的内部,外部调用没有大幅度改变) 我们分析源码的时候发现我们能够获得大幅的性能提升,通过把jQuery和自己比较: 查看内部函数被调用了多少次,然后努力降低源码的复杂度(译注:计算机算法中的Complexity)View the cropped chart.在1.4版里我们显著的降低了大部分热门jQuery方法的的复杂度。
更易用的设置函数(Easy Setter Functions)算来已经有一阵了,你们已经可以给.attr()传递一个函数,然后这个函数的结果会被用来赋给相应的HTML属性(attribute)上。
这个功能现在被移植到所有的设置函数了: .css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .befor e(), .after(), .replaceWith(), .wrap(), .wrapInner(), .offset(), .addClass (), .removeClass(), 以及.toggleClass().另外, 对于下面几个方法,当前的值会被作为第2个变量传递给这个函数。

jquery实训报告引言在计算机科学领域,学习一门新技术并进行实际应用是非常重要的。
在这篇文章中,我将分享我对jQuery的学习经验和实训报告。
一、什么是jQueryjQuery是一种轻量级的JavaScript库,它简化了对HTML文档的操作。
它被广泛应用于网页开发中,主要用于DOM操作、事件处理、动画效果和异步编程。
二、学习jQuery的动机为了提高自己的前端开发技能,我决定花时间学习和实践jQuery。
在互联网时代,网页设计和用户体验扮演着至关重要的角色。
掌握jQuery可以帮助我们更高效地开发交互式网页,并提升用户的体验。
三、学习过程1. 学习资源我首先选择了一些优质的学习资源,如书籍、在线教程和视频教程。
这些资源帮助我建立了对jQuery的基础知识的全面理解。
2. 实践项目除了理论知识,实践是最好的学习方法。
我决定选择一个小型项目来应用我所学的jQuery知识。
我选择了一个简单的图片轮播的实现,这个项目可以帮助我理解jQuery动画效果和事件处理的运用。
4. 小组合作我和几位同学一起组成了一个学习小组,我们每周会聚在一起,一起解决项目中遇到的问题。
这样的方式不仅增加了团队合作的经验,也加深了我们对jQuery的理解。
五、实践报告1. 实践目标我的目标是实现一个具有不同效果的图片轮播,为了达到这个目标,我首先需要了解jQuery的选择器和基本DOM操作。
2. 实现步骤我首先创建一个HTML页面,为每个图片创建容器和相应的CSS样式。
然后,我通过使用jQuery选择器和DOM操作方法,实现了图片的自动切换、滑动效果和按钮控制。
3. 遇到的挑战在实践过程中,我遇到了一些挑战。
其中之一是如何实现自动切换图片的功能。
通过学习和与小组成员讨论,我采用了定时器和动画效果来实现这一功能。
4. 成果与总结最终,我成功地实现了一个具有流畅且具有各种效果的图片轮播。
通过实践,我不仅学会了如何使用jQuery库,还提高了自己的问题解决能力和团队合作能力。


jquery插件的使用方法jQuery 是一个流行的 JavaScript 库,可用于简化 Web 开发。
它提供了许多强大的功能,包括选择器、动画、事件处理和 AJAX。
除此以外,jQuery 还支持扩展和插件。
本文将介绍 jQuery 插件的使用方法。
jQuery 插件可以是一个小部件、一个工具、一个小应用程序,甚至是一个组件库。
它们可以与现有的 jQuery 功能集集成,以提供更丰富的功能。
使用 jQuery 插件可以极大地简化代码编写,还可以提高开发效率和代码质量。
jQuery 插件的使用方法也非常简单。
以下是在您的 Web 应用程序中使用 jQuery 插件的步骤:1. 下载插件首先,您需要选择并下载您需要的插件。
您可以在 jQuery 官方网站上找到许多插件,或者在 GitHub 上搜索插件。
您也可以自己编写一个插件。
2. 引入 jQuery 库和插件文件在您的 HTML 文件中,添加以下代码引入 jQuery 库和插件文件:```html<scriptsrc="https://cdn.jsdelivr/npm/**********.0/dist/jquery.min.js "></script><script src="path/to/plugin/file.js"></script>```确保您将 jQuery 库文件的路径添加到您的 HTML 文件中,这样才能使用 jQuery 的所有功能。
3. 编写 HTML 和 CSS 代码在您的 HTML 文件中添加相应的 HTML 元素,以便将插件添加到页面上。
请注意,每个插件都具有自己的文档和部署指南,因此请确保按照插件的规定进行操作。
对于某些插件,您可能需要添加自定义 CSS 样式表以确保插件与您的网站外观和感觉一致。
4. 初始化插件将插件添加到 HTML 文件后,您需要编写 jQuery 初始化代码,以便激活插件。

jquery的使用方法jQuery作为一种常用的JavaScript库,其强大的功能和简化代码的方便性让其成为前端开发者中的首选。
以下是在项目中常见的jQuery使用方法的分步骤阐述:1. 引入jQuery库在HTML文件的<head>区域中使用script标签引入jQuery库,通常我们是从官网下载一个jquery-x.x.x.js文件,在引用时需要写正确的路径。
2. jQuery对象的创建要使用jQuery对象,首先需要用jQuery构造函数来创建一个jQuery对象。
这可以使用两种方式创建:1)通过$或jQuery函数创建:例如:$("选择器")或者jQuery("选择器");2)通过使用jQuery()或$()函数作为参数传递原始DOM元素来创建。
3. 选择器的使用jQuery中的选择器实现了所有的CSS选择器,也支持自定义选择器。
与CSS选择器类似,jQuery选择器是用于选择HTML元素的字符串。
例如:选择id为“content”的元素:$("#content");选择class为“box”的元素:$(".box");选择label元素中“for”属性值为“id”的元素:$("label[for='id']")4. 事件处理函数的绑定通过bind()或者on()函数可以给元素绑定事件,例如:$(selector).bind(event,function)绑定事件。
事件可以是click、dblclick、mouseenter等等,函数可以是已定义的函数名,也可以是匿名函数。
5. 样式的操作通过jQuery对象的css()方法设置样式。
例如:$(selector).css('color','#fff')设置字体颜色为白色,$(selector).addClass('className')增加类名为'className'的样式。

jq命令用法总结摘要:一、jq命令简介二、jq命令的基本用法1.过滤数据2.映射数据3.变换数据类型4.添加和删除数据5.访问和修改数据三、jq命令的进阶用法1.函数定义与调用2.模块化编程3.事件处理4.插件扩展四、jq命令实战案例1.解析JSON数据2.处理XML数据3.操作Web API五、jq命令的优缺点与应用场景1.优点2.缺点3.应用场景六、总结与建议正文:一、jq命令简介jq是一款强大的JSON解析和生成工具,命令行界面操作,易于上手。
它可以对JSON数据进行各种操作,使得JSON数据更易于阅读和处理。
二、jq命令的基本用法1.过滤数据jq命令可以通过过滤器对JSON数据进行筛选。
例如,筛选出JSON数组中的某个元素,可以使用如下命令:```jq ".| select(.)" input.json```2.映射数据jq命令支持对JSON数据进行映射操作,可以将数据映射到指定的key或值。
例如,将所有元素的值乘以2:```jq ".| map(select(.) | .* 2)" input.json```3.变换数据类型jq命令可以对JSON数据进行类型转换。
例如,将所有字符串类型的值转换为大写:```jq ".| map(select(.) | .tolupper())" input.json```4.添加和删除数据jq命令可以对JSON数据进行添加和删除操作。
例如,在数组末尾添加一个元素:```jq ".| append(["new_element"])" input.json```5.访问和修改数据jq命令可以方便地访问和修改JSON数据。
例如,修改指定元素的值:```jq ".| assoc(.) "new_key" 10" input.json```三、jq命令的进阶用法1.函数定义与调用jq命令支持自定义函数,可以方便地进行复杂的数据处理。

什么是jQuery?jQuery是一个快速、简洁且功能丰富的JavaScript库。
它是一个开源项目,旨在简化JavaScript 在网页开发中的操作和交互。
jQuery由John Resig于2006年创建,并迅速成为最受欢迎和广泛使用的JavaScript库之一。
以下是jQuery的一些关键概念和特点:1. DOM操作:jQuery提供了一套简洁的API,使开发人员能够轻松地操作和遍历HTML文档对象模型(DOM)。
开发人员可以使用jQuery选择器选择元素,然后通过提供的方法来修改元素的样式、属性和内容等。
2. 事件处理:jQuery简化了JavaScript事件处理的操作。
开发人员可以使用jQuery提供的方法来绑定事件处理程序,例如点击、鼠标移动、键盘输入等。
这使得开发人员能够更容易地处理用户交互和响应。
3. AJAX支持:jQuery提供了方便的API来处理异步JavaScript和XML(AJAX)请求。
开发人员可以使用jQuery的AJAX方法来向服务器发送请求,并在请求完成后处理返回的数据。
这使得开发人员能够以更简洁的方式实现动态加载数据和更新网页内容。
4. 动画效果:jQuery提供了丰富的动画效果和过渡效果,使开发人员能够轻松地为网页添加动态和交互性。
开发人员可以使用jQuery的动画方法来创建淡入淡出、滑动、展开等效果,从而增强用户体验。
5. 跨浏览器兼容性:jQuery致力于提供跨浏览器兼容性,使开发人员能够编写一致性的代码,而不需要关心不同浏览器之间的差异。
jQuery会自动处理浏览器兼容性问题,并提供相应的解决方案,从而减少开发人员在不同浏览器上进行调试和修复的工作量。
6. 插件生态系统:jQuery拥有庞大的插件生态系统,其中包括各种各样的第三方插件和扩展。
这些插件可以帮助开发人员扩展jQuery的功能,例如表单验证、图表绘制、图片轮播等。
开发人员可以根据需要选择并使用这些插件,以满足特定的开发需求。

学习要学会总结JQuery 学习大全JQuery 介绍...................................................................................................................................... 2 JQuery 事件...................................................................................................................................... 2 选择器(隐藏元素)....................................................................................................................... 4 使用 JQuery 元素选择器: ..................................................................................................... 5 属性选择器:........................................................................................................................... 5 CSS 选择器:............................................................................................................................ 5 文档就绪函数................................................................................................................................... 6 JQuery 效果...................................................................................................................................... 6 隐藏和显示............................................................................................................................... 6 切换........................................................................................................................................... 8 jQuery 滑动函数 - slideDown, slideUp, slideToggle ................................................. 8 JQuery 自定义动画(还是这个最合人心) ........................................................................ 10 JQuery HTML 操作.......................................................................................................................... 11 改变 HTML 内容....................................................................................................................... 11 添加 HTML 内容....................................................................................................................... 11 JQuery CSS 操作.......................................................................................................................... 11 JQuery Size 操作.......................................................................................................................... 12 JQuery 和 AJAX............................................................................................................................... 13学习要学会总结JQuery 介绍JQuery 是一个 JavaScript 库,但是它极大的简化了 JS 编程,说的再具体一点,就是: JQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 函数库 下面就开始我们的学习旅程吧!看如何通过使用 JQuery 应用 JS 效果。

jQuery完全手册jQuery是一种流行的JavaScript库,它允许开发者以更简单的方式对HTML文档进行操作。
jQuery提供了许多有用的功能,比如DOM操作、事件处理、动画效果等等。
本文将介绍jQuery的完整手册,包括其语法、文档对象模型、事件和效果。
一、语法jQuery语法非常简单,并且易学易用。
它是基于CSS选择器的,可以通过选中所有类似文本的元素来实现功能。
例如:$(document).ready(function(){$(\"button\").click(function(){$(\"p\").hide();});});上面的代码意思是,当文档加载完毕时执行一个函数,然后当按钮被点击时隐藏所有段落元素。
几个重要的jQuery语法如下:1. $(selector).action():这是最基本的语句,它为jQuery选择器选择元素,并对它们执行某个操作。
2. $(document).ready(function(){}):这个语句表示文档已经加载完毕,可以执行代码了。
3. $(this):这个语句用于获取当前元素。
4. $(selector).each(function(){}):这个语句用于迭代一个选择器匹配的元素集合,并为每个元素执行一个函数。
二、文档对象模型jQuery有一个强大的文档对象模型,可以使您轻松地遍历和操作HTML元素和属性。
在jQuery中,文档对象模型由以下内容组成:1. 选择器:通过选择器可以选择文档中的元素,其语法类似于CSS选择器。
2. 属性操作:设置和获取元素的属性值。
3. 样式操作:设置和获取元素的样式。
4. HTML操作:可以操作元素的HTML内容。
5. 文本操作:可以操作元素的文本内容。
三、事件jQuery还提供了一系列用于处理事件的方法。
借助事件处理程序,可以在元素上定义事件,比如点击事件、鼠标悬停事件等。