Dreamwaver中特效表格的制作方法
- 格式:pdf
- 大小:134.01 KB
- 文档页数:2

Dreamweaver中如何创建表单和处理数据Dreamweaver是一种功能强大的网页开发工具,它提供了简便的界面和丰富的功能来创建网页。
在网页设计中,表单是一项重要的功能,可以让用户与网页进行交互,并收集用户提交的数据。
本文将介绍如何在Dreamweaver中创建表单,以及如何处理表单提交的数据。
第一章:创建表单Dreamweaver提供了简单的方式来创建表单。
首先,在Dreamweaver的工具栏上找到“表单”工具,点击它,然后在页面上拖动鼠标来创建一个表单区域。
接下来,通过在表单区域上点击右键,选择“插入表单元素”来添加各种表单元素,如文本框、下拉列表、复选框等。
在添加元素时,可以设置它们的属性,如名称、类型、默认值等。
第二章:表单验证表单验证是确保用户输入的数据符合预期格式和要求的重要步骤。
Dreamweaver提供了多种验证方法。
例如,可以使用Dreamweaver提供的预设验证规则,如必填字段、电子邮件格式验证等。
也可以自定义验证规则,通过正则表达式来验证输入的数据。
通过选择表单元素,然后在属性面板中选择“验证”选项,可以简单地配置表单验证。
第三章:表单布局好的表单布局可以提升用户体验,并使表单更易于阅读和填写。
Dreamweaver提供了多种布局选项。
可以使用表格布局,将表单元素放入表格单元格中。
也可以使用CSS布局,通过设置样式来控制表单元素的排列方式。
此外,Dreamweaver还提供了对响应式设计的支持,可以根据设备的屏幕尺寸来调整表单的布局。
第四章:处理表单提交数据当用户填写完表单并点击提交按钮时,需要将表单提交的数据发送到服务器进行处理。
在Dreamweaver中,可以使用服务器端脚本语言(如PHP、等)来处理表单数据。
首先,在服务器上创建一个接收数据的脚本文件,例如“process.php”。
然后,在表单的“动作”属性中设置为指向该脚本文件的URL。
这样,当用户提交表单时,表单数据将被发送到服务器上的脚本文件进行处理。

格是现代网页制作的一个重要组成部分。
表格之所以重要是因为表格可以实现网页的精确排版和定位。
虽然现在都提倡WEB标准建立网站,但是有时在网页中还是会应用到表格的。
这个教程我们给大家讲解表格操作的基本方法。
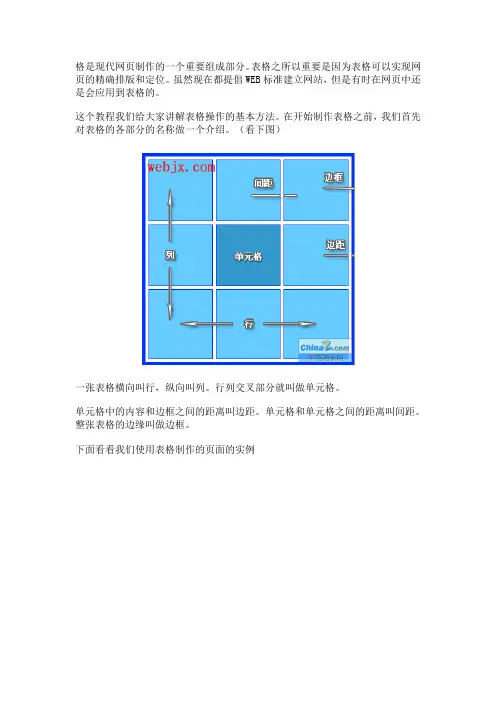
在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。
(看下图)
一张表格横向叫行,纵向叫列。
行列交叉部分就叫做单元格。
单元格中的内容和边框之间的距离叫边距。
单元格和单元格之间的距离叫间距。
整张表格的边缘叫做边框。
下面看看我们使用表格制作的页面的实例
这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。
因此我们需要用到表格来做。
实际上是用两行两列的表格来制作。
1、在插入栏中选择按钮或“插入”菜单>选“表格”。
系统弹出表格对话框如下图。
这些参数我们都已经认识了。
行:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界面中生成了一个表格。
表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。
当光标移到点上就可以分别调整表格的高和宽。
移到表格的边框线上也可以调整。
(如下图)
3、在表格的第一格按住左键不放,向下拖拽选中二格单元格。
(如下图)。

dreamweaver表格制作步骤具体制作步骤如下:通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:1、在Dreamweaver的设计视图中插入一个4行3列的.表格。
2、在“属性”面板中设置此表格的属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
3、选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
4、最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:1、在Dreamweaver的设计视图插入一个1行1列的表格。
2、在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
3、选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
4、将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
【dreamweaver表格制作步骤】。

DreamWeaver是个原本由Macromedia所开发的著名网站开发工具。
它使用所见即所得的接口,亦有HTML编辑的功能。
它现在有Mac和Windows系统的版本。
随Macromedia被Adobe收购后,Adobe也开始计划开发Linux版本的Dreamweaver了。
Dreamweaver自MX版本开始,使用了Opera的排版引擎"Presto"作为网页预览。
使用Dreamweaver来制作网页,非常的简单快捷,能够很好的提高网页制作的效率,对网页感兴趣的朋友可以试试哦。
Dreamweaver要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。
第一步是打开Dreamweaver工具;然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;进入Dreamweaver主界面后,我们可以看到自动生成的标题、头、身体的相关的代码的出现,这个是软件自动生成的,可以直接使用的;在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;然后选择插入中的表格的选项,这个是用来选择表格的选项的;选择表格的选项框出现后,然后根据个人的需要,可以选择表格的行与列,还可以选择相关的标题、摘要,那我们就选择五行五列吧;当我们点击确定后,就能够看到左边的代码区域,右边的相关表格的区域;表格制作好后,可以根据个人的需要对表格进行调整大小,我们可以通过鼠标的拖动来调整表格的大小;我们还可以在代码中调整网页表格的大小,对表格的长与宽进行相关的调整,可以修改长与宽的值的大小;最后一定要记得保存哦,保存的文件是以html为后缀名的哦;文件保存好后,你可以在Dreamweaver页面中按F12来浏览你做好的网页表格,哈哈,很简单吧;注意事项使用Dreamweaver来制作网页是非常的简单、方便的,喜欢网页的朋友可以尝试下;本经验由本人亲自试验编写,如果对你有帮助的话,请关注;ja0jbk2m 网页制作教程/。

Dreamweaver对于表格操作技巧Dreamweaver对于表格操作技巧Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver在页面中播放声音Dreamweaver在页面中播放声音1、在完成全页面以后,如果要为该页添加背景音乐,注意背景音乐一般是*.midi文件,这样的声音文件十分小,易于快速下载,其他格式不适合作为背景音乐。
2、在页面中所有表格之外,(注意此时编辑窗口左下方的标签选择栏中仅显示这一项,或是在左下角点一下,这样才能保证这个行为是添加在整个页面上的)。
点击行为窗口上的“+”按钮,(或用菜单窗口/行为,打开行为窗口。
)3、从弹出菜单中选择“播放声音”。
打开一个对话框。
4、在这个对话框里用“浏览”选择要播放的声音,并确定。
5、这时行为面板上自动显示了事件为onload,动作为播放声音。
点击这一行,中间出现一个按钮。
点击按钮,可以设置这个声音在什么事件下播放。
可以选择“显示事件”/“IE5.0。
6、我们常用的如Onload(当页面载入时)、OnClick(单击鼠标)、OnMouseOver(鼠标移到对象上)、OnUnload(当关闭页面时)等。
7、该行为也可以设置在图片上、文字链接上。
在文字链接上播放声音之前,先为文字添加一个空链接,即选中文字,在链接一格里输入一个“#”符号。
Dreamweaver让插入的flash动画变透明1、当网页上已经有背景,或是想要在一张图片上再插入flash动画,而flash动画本身也有背景色,所以会影响美观,这时我们要把它做成透明动画。

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。

dreamweaver怎么制作表格滚动条篇一:Dreamweaver 表格经验谈做过主页的朋友,几乎没有一个人没用到它,它使我们排版更加轻松。
有人说DW的表格没有Fp的好用,我认为不然,Fp就是多一个平均分配行高,列高功能,但DW参数的更改设置非常方便,可清除表格行高,列高定义的HTML 语句,这个功能挺好。
好!好!我不再罗嗦了,直奔主题,我将以提问的方式介绍我的那几个经验,Follw me :经验(一):为什么说表格比图层排版要好?一开始学DW的朋友,都比较喜欢用图层排版,其主要原因是图层可以把对象放到你想放的任意位置,并且只需拖动鼠标,看起来非常轻松,但用F12预览就面目全非,后悔了吧?还是用表格排版吧。
层的定位方式与表格的不同,层采取的定位方式是动态定位方式,它的定位靠的是两个参数Left和T op,这两个参数设置层框架与浏览器的边框的的距离,无论你是在最大化,还是在不同的分辨率下他都始终在一个位置,而表格在不同的情况下它将有所变化。
尤其当你用表格的同时又用图层排版,这样的效果会让你痛苦一辈子。
图层没用吗?当然有用,一般用它来做一些特效,用的好可以让你的主页锦上添花。
本站有一个DW图层应用的教程,有兴趣可以看看。
经验(二):如何消除分辨率的差异?这是一个比较老套的话题,但总有人问。
我们现在的网页最佳浏览分辨率大多是800*600,但有不少的兄弟用的是640*480或1024*768,怎样让你的网页兼容性更好,你只需把表格的宽度设为100%即可该决这个问题。
经验(三):为什么我的表格在预览时发生变化?我们经常会在做完表格排版后预览,发现表格的样子变了,不是有的高度变长了,就是宽度变宽了。
出现这个情况的原因是,你在排版的时候,把表格高度或长度用鼠标拖长或拖短过,这样DW就会在你网页代码中自动加入一些宽的长度代码或高度代码。
由于在排版的过程中,经常会这样做,所以你的网页代码加了许多的这些高和宽的代码,当你预览的时候浏览器就会按这些代码来显示,于是就会出现表格样子发生变化。

巧用Dreamweaver 的表格功能用表格来作网页排版定位,这是从所周知的事,我在这里再向你介绍几种其它的用途。
一、用表格制作线条在Dreamweaver3中虽有插入水平线的功能,但他插入的线条无法改变颜色,对垂直线条更是无能为力了。
但我们可以用表格来实现,用表格来制作线条还有一个优点就是可方便地改变线条的粗细、长短和颜色,要是用图象就麻烦多了。
下面就是用表格作出来的线条:考虑到表格是以行为单位来定位的,为了能更方便的定位线条,我们把表格放到层上,这样你就可以任意把线条放到任何位置了。
具体作法如下:(1)单击功能面板上的插入层图标,在页面上画一个层,再在功能面板上点击插入表格图标,在弹出的表格面板上把表格的行数和列数均设置为1;(2)选取表格,在表格的属性面板上把“cellpad"、“cellspace"、“border"均设置为“0",把“W"设置为“100%",“H"设置为2pixels(象素),设置好表格的背景色(也就是线条的颜色)。
(3)在单元格中点一下,在单元格的属性面板上把“W"设置为“100%",把“H"设置为2pixels(象素);(4)在快速启动栏上点击源代码检示窗图标,在源代码编辑窗中把单元格中的“”(“空格”代码)删去。
到此,一条特定颜色的水平线已画好。
若要改变线条颜色,只要改变表格的背景色就行了;若要改变线条高度(即线条的粗细),只要修改(2)、(3)中的“H"即可;改变(2)、(3)中的“W",就可改变线条的长度;若要把水平线变为垂直线,只要把(2)、(3)中的“W"和“H"的值换一下就行了,是不是方便极了。
二、用表格实现图文绕排使一行文字位于图象的两侧,通过调整图象的对齐属性可以很容易实现,但要想使图象位于多行文字的中间,也就是所谓的文字环绕,只能借助于表格(或层)了。


Dreamweaver制作表格和表单表格当初主要用于数据的格式化显示,现在表格更多地用于排列网页中的内容,今天我们就一起来看看在Dreamweaver CS3里如何创建表格,以及如何使用表格对网页中的图文进行布局。
一、什么是表格布局表格布局就是为了精确定位、合理安排网页中的文字、图片等元素,它就像网页的脸面,是在一个限定的面积范围内合理安排、布置图像、文字等元素的位置,从而设计出版式漂亮的页面。
如图1所示,就是一个使用表格布局的页面。
图1 表格布局文字和图片二、表格的使用如果我们要实现如图1所示的表格布局页面,该怎么办?不急!下面就一步一步地实现如图1所示的表格布局页面。
请执行以下步骤:(1) 新建空白文档,然后选择“插入”一“表格”命令,以显示“表格”对话框,如图2所示。
图2 “表格”对话框(2) 输入所需的行数为7和列数为4,选择“百分比”或“像素”为单位的表格宽度。
(3) 在“边框粗细”后的文本框中输入边框宽度,如果不需要显示边框,请将值设为"0"。
(4) 设置“单元格边距”和“单元格间距”。
(5) 设置的相关值如图2所示,然后单击“确定”按钮。
(6) 选中第1行所有单元格,然后右击鼠标选择“表格”一“合并单元格”命令,高度设为34。
同理,合并第3行所有单元格,合并第7行所有单元格,合并第1列第 4行、第1列第5行、第1列第6行这3个单元格,合并第2列第4行、第2列第5行、第2列第6行这3个单元格,合并第4列第4行、第4列第5行、第4列第 6行这3个单元格,合并后的效果如图3所示。
(7) 按图1添加相关文字内容。
(8) 光标定位到第4行第1个单元格里,然后依次选择“插入”一“表单”一“复选框”命令。
(9) 在第1行单元格里插入图片“commodity_tablehead.gif'’。
同理,在相应位置插入图片commodity_huaping.jpg、online_pic.gif和list_tool_favl.gif。

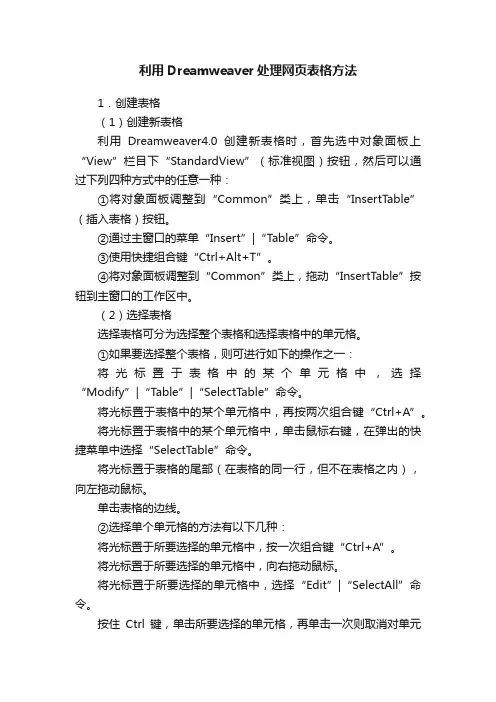
利用Dreamweaver处理网页表格方法1.创建表格(1)创建新表格利用Dreamweaver4.0创建新表格时,首先选中对象面板上“View”栏目下“StandardView”(标准视图)按钮,然后可以通过下列四种方式中的任意一种:①将对象面板调整到“Common”类上,单击“InsertTable”(插入表格)按钮。
②通过主窗口的菜单“Insert”|“Table”命令。
③使用快捷组合键“Ctrl+Alt+T”。
④将对象面板调整到“Common”类上,拖动“InsertTable”按钮到主窗口的工作区中。
(2)选择表格选择表格可分为选择整个表格和选择表格中的单元格。
①如果要选择整个表格,则可进行如下的操作之一:将光标置于表格中的某个单元格中,选择“Modify”|“Table”|“SelectTable”命令。
将光标置于表格中的某个单元格中,再按两次组合键“Ctrl+A”。
将光标置于表格中的某个单元格中,单击鼠标右键,在弹出的快捷菜单中选择“SelectTable”命令。
将光标置于表格的尾部(在表格的同一行,但不在表格之内),向左拖动鼠标。
单击表格的边线。
②选择单个单元格的方法有以下几种:将光标置于所要选择的单元格中,按一次组合键“Ctrl+A”。
将光标置于所要选择的单元格中,向右拖动鼠标。
将光标置于所要选择的单元格中,选择“Edit”|“SelectAll”命令。
按住Ctrl键,单击所要选择的单元格,再单击一次则取消对单元格的选择。
③选择多个单元格的方法有以下几种:按住Ctrl键,单击所要选择的所有单元格。
将光标置于单元格中,拖动鼠标,选择多个单元格。
如果要选择整行,将光标置于该行的左边缘,当光标变成图标时单击鼠标左键。
如果要选择整列,将光标置于该列的上边缘,当光标变成图标时单击鼠标左键。
④选择的全部单元格的方法有以下几种:将光标置于第1个单元格中,并拖动鼠标至最后一个单元格。
将光标置于第1个单元格中,按住Shift键,再单击最后一个单元格。
第5章Dreamweaver各種行為動態特效目錄1.觀念:在Dreamweaver裡面做出特效的幾種方法 (2)2.練習1:下載網頁模板,開啟index.html (4)3.練習2:製作滑鼠滑過的調換影像效果 (7)4.練習3:製作淡入淡出的廣告影像效果 (19)5.練習4:製作百葉窗轉場的廣告影像效果 (24)6.練習5:製作放大/縮小的廣告影像效果 (29)7.練習6:製作標籤面版效果:Spry標籤面版 (33)8.練習7:製作內容折疊面版效果(展開一個面版會將其它面版折疊收合):Spry折疊式 (39)9.練習8:製作收合面版效果(折疊收合不會影響其它面版):Spry可收合面版4610.練習9:上傳前,檢查整個網站的超連結狀況 (56)11.練習10:上傳前,使用網站報表,清查整個網站(檢查是否更忘了設定標題的網頁,是否更多餘的程式標籤) (59)1.觀念:在Dreamweaver裡面做出特效的幾種方法(1).使用行為特效,Dreamweaver內部更提供10多種特效Dreamweaver裡面提供的行為特效更限,只更10幾種,更時會無法滿足各種網頁設計師要設計的各種網頁動態特效(2). 使用Extension外掛元件,將mxp檔案匯入Dreamweaver 提供一種擴充功能,它是一種外掛元件,可以讓使用者下載入他想要元件,做出『行為特效』般的各種網頁特效,(3).使用Spry功能(Spry選單列,Spry標籤面板,Spry折疊式,可收合面板)(4).使用JavaScript,或JavaApplet直接修改網頁程式碼,做出特效JavaApplet與JavaScript也是互動式網頁的設計工具,在Dreamweaver 中提供2種方式來建立●插入外部『JavaApplet與JavaScript』元件方法●Dreamweaver內建的使用『JavaApplet與JavaScript』元件的方法2.練習1:下載網頁模板,開啟index.html(1).下載練習範例的模板:下載後,解壓縮後將更改目錄名稱為『web8』(2).開啟dreamweaver,建立新網站,開啟這個web8資料夾:不使用FTP(3).將網站的資訊轉存:(若沒有轉存,下次來,又要重新新增網站,太麻煩了)結果:多出了一個『網站定義』檔案下次開機後,只要將之開啟,即可重新打開這個已經定義好的網站3.練習2:製作滑鼠滑過的調換影像效果滑鼠滑過(1).開啟index.html網頁設定圖片Why的影像ID名稱設定『行為』特效設定原始檔(切換後的影像):images/why02.png結果,測試滑鼠滑過設定網頁上方橫幅圖片的影像ID名稱:title1設定『行為』特效設定原始檔(切換後的影像):images/b01b.png結果,測試滑鼠滑過練習2:細切割表格,並匯入圖片切換到『展開』表格模式目前表格架構將最上方第1列表格,先切成3列匯入圖片第1列,匯入圖片musictop_01.png第2列第1欄,匯入圖片musictop_02.png第3列,匯入圖片musictop_08.png結果第2列,匯入圖片musictop_03.png~musictop_07.png 結果如何將兩列之間的列高設定為0,如下方法:結果:將前3列的框線,拉近,盡量靠近圖片結果:在第4列第2欄,匯入圖片:topmusic_main.png將第4列第1欄,分割成4欄在第4列第1欄匯入圖片:musictop_09.png再匯入一張圖片:musictop_16.png現在要做出以下的框線分析其結構目前結構先匯入musictop_11.png將下面一列,分成3個欄位匯入圖形musictop_12.png,musictop_14.png 中間欄位匯入left_br.png(漸層背景)存檔,預覽關閉網頁,並命名為try1.html4.練習3:製作淡入淡出的廣告影像效果滑鼠按一下,1秒後淡入淡出變換影像先新增一個圖層Ap Div插入一張影像:aa01.png要先在圖層內,先點按一下,才能匯入影像設定『行為』特效︰出現/淡出效果特別注意:設定之前,一定要先點按圖片一下(不是點按圖層Ap Div)設定參數:1秒後變換設定結果onClick:代表滑鼠按一下,就會變換結果,測試滑鼠按一下,1秒後淡入淡出變換影像新增第2個事件網頁載入後,1秒後就會變換影像重新點選圖片,新增行為:出現淡出效果設定『行為』的觸發事件︰網頁載入時:onLoad結果,測試1秒後自動淡入淡出變換影像5.練習4:製作百葉窗轉場的廣告影像效果滑鼠滑過時,出現百葉窗變換影像先移除前一題所做的事件要記得,要先點按圖片一下,才會出現各種事件設定『行為』特效︰百葉窗效果特別注意:設定之前,一定要先點按圖片一下(不是點按圖層Ap Div)設定參數:要記得去選取目標元素設定結果onClick:代表滑鼠按一下,就會變換結果,測試滑鼠按一下,出現百葉窗變換影像新增第2個事件設定『行為』的觸發事件︰滑鼠滑過時:onMouseOver結果,測試滑鼠滑過時,出現百葉窗變換影像注意:幾個常見的事件(1).onLoad︰網頁載入時,就會觸發事件(2).onClick:滑鼠按一下,就會觸發事件(3).onMouseDown︰滑鼠按下時,就會觸發事件(4).onMouseUp︰滑鼠放開時,就會觸發事件(5).onMouseOver︰滑鼠滑過時(滑鼠移至),就會觸發事件(6).onMouseOut︰滑鼠滑過時(滑鼠移出),就會觸發事件(7).onMouseMove︰除了剛進入區域會觸發事件外,在區域內移動滑鼠,也會觸發該事件動作上onmouseover 只在剛進入區域時觸發。
DW怎么制作虚线表格DW制作虚线表格主要有方法:点击“插入〞,选择“Table〞;在table内加入一个内联样式,使用CSS设置器进行设置;在CSS设置器的属性内将border—style的属性设置为dashed即可。
一、方法一1、打开Dreamweaver软件,新建一个HTML文档。
2、点击“插入〞,选择“Table〞。
3、在table内加入一个内联样式,使用CSS设置器进行设置。
4、在CSS设置器的属性内将border—style的属性设置为dashed即可。
二、方法二进入代码编辑窗口,在css或者和之间插入下面这段代码table{bordr:1px dashed color#66666;}意思是边框为1像素虚线,边框颜色是灰色,这个时候你的那个表格的下边框就是灰色虚线的了。
2DW怎么更改代码颜色1、首先,我们必须要打开Dreamweaver软件,然后选择软件顶部的那一行,然后单击“编辑〞按钮。
2、点击“编辑〞选项后,会有好多项选择项弹出来,我们将鼠标滑到最末尾,选择“参数〞选项。
3、打开选项之后,会有好多项选择项出现,默认选中的选项是我们上一次打开时的选项。
我们点击“代码颜色〞选项。
4、代码颜色选项中的右侧有主题选项,我们可以选择不同的主题,可以改变代码的颜色5、例如,我们选择RecognEyes选项,可以看到默认背景色和实时代码颜色,还有选中时的背景颜色各是什么颜色。
6、我们点击应用按钮之后,可以看到代码有原来的白色背景换成了黑色,代码变成了黄色。
除了这些,我们还可以为不同类型的文档设置不同的主题。
也可以编辑主题的颜色。
3DW网页怎么制作渐隐渐现效果1、打开Dreamweaver,新建一个HTML文档。
2、在中插入一张图片,使用CSS〔制定〕器更改其尺寸大小。
3、选中图片代码,点击“窗口〞,选择“行为〞。
4、点击加号,选择“效果〞,点击“drop〞,然后在弹出的窗口中点击“确认〞,将触发事件改为“onMouseOver〞。
Dreamweaver中表格的创建及基本编辑方法
Dreamweaver中表格的创建及基本编辑方法
页面布局是网页制作的宏观设置,使用表格进行页面布局是其中最常用的手段
表格是页面布局时非常有用的设计工具。
利用表格布局页面,可以将图像或文本放置在表格的各个单元格中,从而精确控制其位置。
1.表格的创建
在Dreamweaver8中,表格分为普通表格及嵌套表格。
普通表格即传统意义上的表格,嵌套表格是在表格的某个单元格内再插入一个表格,即表格之中再嵌套表格。
普通表格的创建、嵌套表格的创建
2.表格的基本编辑
表格创建好后,根据实际需要,可以对表格进行合并或拆分单元格、删除和添加行或列等操作。
在表格中添加图像和文本等内容后,根据实际需要,也可对表格的大小等进行调整。
3.单元格的合并
合并单元格的操作比较简单,选择要合并的连续单元格区域再单击【属性】面板左下角的【合并所选单元格,使用跨度】按钮即可。
4.添加行或列
将光标插入点定位到相应单元格中,单击鼠标右键,在弹出的快捷菜单中选择【表格】→【插入行】命令,在选择单元格的上方插入一行新的'单元格;若在弹出的快捷菜单中选择【表格】→【插入列】命令,则可在选择单元格的左侧插入一列新的单元格
5.行或列的删除
将光标插入点定位到需删除的单元格中,单击鼠标右键,在弹出的快捷菜单中选择【表格】→【删除行】命令可以删除光标插入点所在的行;选择【表格】→【删除列】命令则可删除光标插入点所在的列。
【Dreamweaver中表格的创建及基本编辑方法】。