HTML5引领下一代Web革命
- 格式:pdf
- 大小:228.24 KB
- 文档页数:2

《HTML5——下一代Web开发标准研究》篇一一、引言随着互联网技术的飞速发展,Web开发已成为当今软件开发领域的重要组成部分。
HTML5作为下一代Web开发标准,以其强大的功能、灵活的特性和广泛的兼容性,正逐渐成为Web开发者的首选工具。
本文将对HTML5进行深入研究,探讨其特点、优势以及在Web开发中的应用。
二、HTML5的特点与优势1. 特点(1)强大的语义化标签:HTML5引入了大量语义化标签,如<header>、<footer>、<article>等,使网页结构更加清晰,易于搜索引擎识别和解析。
(2)支持多媒体内容:HTML5原生支持音频、视频等多媒体内容,无需依赖外部插件,提高了网页的交互性和用户体验。
(3)支持离线应用:HTML5提供了Application Cache接口,使开发者能够创建离线应用,提高网页的可用性和用户体验。
(4)兼容性强:HTML5具有良好的兼容性,能够适应不同设备和浏览器,实现跨平台开发。
2. 优势(1)降低开发成本:HTML5简化了Web开发流程,降低了开发成本。
开发者无需为不同设备编写不同版本的代码,只需关注业务逻辑和用户体验。
(2)提高网页性能:HTML5具有更高的执行效率和更好的兼容性,能够提高网页的加载速度和运行效率。
(3)丰富用户体验:HTML5支持丰富的交互式内容和多媒体内容,能够提高用户体验,增强用户粘性。
三、HTML5在Web开发中的应用1. 响应式网页设计:HTML5的语义化标签和灵活的布局特性,使开发者能够轻松实现响应式网页设计,适应不同设备和屏幕尺寸。
2. 单页应用开发:HTML5支持离线应用和Ajax技术,为单页应用开发提供了良好的支持。
开发者可以利用Ajax技术实现页面局部刷新,提高用户体验和性能。
3. 游戏开发:HTML5原生支持Canvas和WebGL等技术,为游戏开发提供了强大的技术支持。

浅析HTML5对移动互联网的影响摘要:移动互联网正深刻影响着人们生活、工作的各个领域,下一代web语言html5将与它的结合将会发生怎样的化学反应?本文对 html5对移动互联网带来的改变、存在问题及其未来趋势作出分析,阐述了html5的对移动互联网产生的影响及带来的一系列深刻变化。
关键词:html5 移动互联网改变一、引言移动互联网正逐渐渗透到人们生活、工作的各个领域,手机游戏、移动音乐、手机支付、位置服务等丰富多彩的移动互联网应用迅猛发展,正在深刻改变我们的社会生活。
html5是下一代web语言,它不再只是一种标记语言,它为下一代 web 提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化,从而使web 能够轻松实现类似桌面的应用体验。
移动互联网目前正处于一个重大变革的时期,而html5在其中很有可能扮演重要角色。
本文对 html5对移动互联网带来的改变、存在问题及其未来趋势作出分析,阐述了 html5的出现对移动互联网最终会产生的影响及带来的一系列深刻变化。
二、html5给移动互联网带来的改变1、深刻改变移动互联网应用的开发方式移动互联网应用开发者可以通过使用html 5很方便地利用原来html语言编写的设计;原来的web开发人员也不用学习新的语言,只需掌握html5的新特性就可以胜任移动互联网的开发任务; html 5在与富媒体的结合上也十分便利,质量更高,表现效果更好。
html 5在手机等移动设备上开发的应用可以在网页上直接调试和修改,版本更新将更快,更方便,可以节省大量的开发、调试成本,而原生应用的开发人员则需要花费很多的力气在更新和修复bug方面。
因为html5的跨平台特性,html5应用的移植非常简单。
目前手机平台已经变成ios、android和windows phone三足鼎立之势,如果想要将应用让这三个平台的用户都可以下载使用,开发者需要针对每一个平台都开发一次应用。

h5发展历程H5(Hyper Text Markup Language 5)是一种用于创建和展示网页内容的标准标记语言。
H5的发展历程可以追溯到20世纪90年代的HTML标准发布以来的许多改进和演进。
本文将介绍H5的发展历程,并阐述它在互联网技术领域的重要性。
H5的发展历程始于H4的发布。
H4是HTML标准的第四个版本,于1997年发布。
H4引入了许多新的元素和属性,为网页设计和开发提供了更多的灵活性和功能。
然而,由于互联网技术的快速发展和用户对更丰富的内容和交互性的需求,H4迅速变得过时并不再适应当时的需求。
为了推动HTML标准的进一步发展,W3C(World Wide Web Consortium)于2007年启动了HTML工作组,开始着手制定下一代HTML标准。
在这个过程中,许多技术团体和互联网公司也积极参与其中,提出了各种新的功能和想法。
经过多年的努力,HTML5标准于2014年正式发布。
H5的发布代表着一次重大的技术升级和变革。
H5引入了许多新的元素、属性和API,使得网页可以更好地与用户交互,并支持多媒体内容的展示和播放。
H5还引入了一种新的绘图技术-Canvas,使得开发者可以在网页上绘制和渲染2D图形和动画。
除了新增的功能和技术,H5还对之前版本的HTML进行了一些改进和优化。
例如,H5强化了表单的功能,增加了新的表单元素和表单验证机制。
H5还引入了一种新的多媒体标签-Video和Audio,使得网页可以直接在浏览器中播放音视频内容,而无需插件的支持。
此外,H5还提供了更好的语义化标记,使得开发者可以更容易地理解和组织网页结构。
H5的发布对互联网技术和应用产生了深远的影响。
首先,H5使得网页的内容更丰富、更多样化。
通过使用H5的新功能和技术,开发者可以更容易地在网页上展示和播放音视频内容,创建交互式的用户界面,实现更流畅的动画效果。
其次,H5使得网页应用的开发更加便捷。
H5提供了一种新的编程接口-Web API,使得开发者可以直接在网页上进行各种操作和交互,而无需通过插件或其他外部工具。

第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
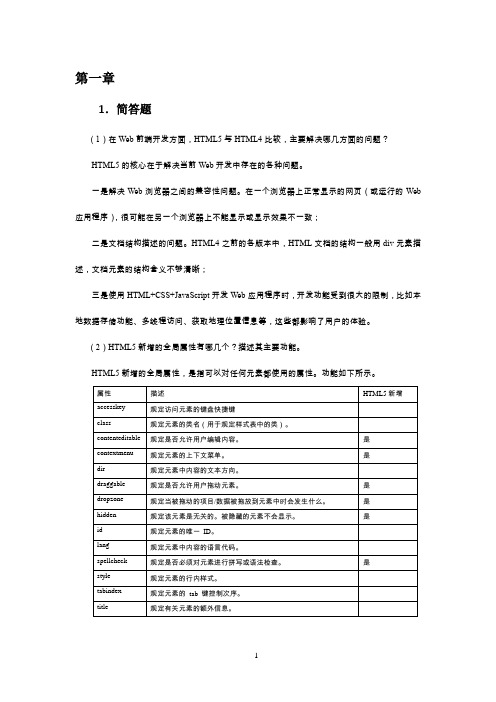
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。


什么是html5技术
HTML5技术就是继承了HTML的部分特征,同时又添加了许多新的语法特征,比如语义特性、本地存储特性、设备兼容特性、衔接特性、网页多媒体特性等;此外HTML5还定义了处理非法文档的详细详情,使得全部扫瞄器和客户端程序能够全都地处理语法错误。
HTML的全称是Hyper Text Markup Language 即超文本标志语言,它是互联网上应用最广泛的标志语言。
容易地说,HTML文件就是一般文本+HTML标志(HTML标签),和不同的标志就能表示不同的效果。
HTML5就是HTML最新的修订版本。
HTML5介绍
HTML5继承了HTML的部分特征,同时又添加了许多新的语法特征,比如语义特性、本地存储特性、设备兼容特性、衔接特性、网页多媒体特性等。
此外HTML5还定义了处理非法文档的详细详情,使得全部扫瞄器和客户端程序能够全都地处理语法错误。
广义的HTML5是指包括HTML、CSS和JavaScript在内的一套技术组合。
主要作用是削减网页扫瞄器对于需要插件的丰盛性网络应用服务,例如:Adobe Flash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强网络应用的标准集。
通过对HTML5的定义,我们可以了解到HTML5具有独特的优势:网络标准、多设备跨平台、自适应网页设计。
这对于程序员来说是肯定的福音,由于你只需把握HTML5就能即时更新自己的页面、适应多个扫瞄器。
第1页共2页。


基于HTML5技术的移动Web前端设计与开发一、本文概述随着移动互联网的迅猛发展,移动设备的普及和应用场景的多样化使得移动Web前端设计与开发的重要性日益凸显。
作为新一代Web 技术标准的HTML5,以其丰富的API、强大的跨平台兼容性和良好的用户体验,成为移动Web前端开发的理想选择。
本文旨在探讨基于HTML5技术的移动Web前端设计与开发的相关理论与实践,包括HTML5的核心技术特点、移动Web前端的设计原则、开发流程、性能优化等方面,以期为广大Web前端开发者提供一份全面、深入的参考指南。
在本文中,我们将首先介绍HTML5技术的核心特点和优势,阐述其为何成为移动Web前端开发的理想选择。
接着,我们将从用户体验的角度出发,探讨移动Web前端的设计原则,包括界面设计、交互设计、响应式设计等方面。
然后,我们将详细介绍基于HTML5技术的移动Web前端开发流程,包括项目准备、页面布局、功能实现、性能优化等步骤。
我们还将分享一些实用的开发技巧和经验,帮助开发者提高开发效率和产品质量。
我们将对移动Web前端的发展趋势进行展望,探讨HTML5在未来移动Web前端开发中的潜力和挑战。
通过本文的阅读,相信读者能够对基于HTML5技术的移动Web前端设计与开发有一个全面、深入的了解,为未来的开发工作提供有力的支持和指导。
二、HTML5基础知识HTML5,全称HyperText Markup Language 5,是构成网页标准语言HTML的最新版本。
它是互联网的新一代标准,被设计为可以在互联网上的各种设备和平台上运行,无论是PC、笔记本、平板电脑还是手机。
HTML5的出现,使得Web前端设计与开发工作更加便捷,也为移动Web应用的发展打开了新的大门。
HTML5引入了许多新的元素和API,如<video>和<audio>元素,使得开发者可以在网页上直接嵌入音频和视频内容,无需依赖第三方插件如Flash。

Communicatio ns World Weekly21亿台A B I R e sear ch 预测,到2016年,装有H TM L5浏览器的终端将从2010年的1.09亿台增长到21亿台以上。
H T M L 5打破智能手机操作系统“围墙”标准进展缓慢成不确定因素中国电信广州研究院|李俭伟H TML 5具备图像增强、Web 数据存储和离线数据存储等功能,完整支持H T ML 5的浏览器因而有了更强的本地数据处理能力,可以部分代替操作系统。
>>HT ML 5具有跨平台的特点,开发者可以在一定程度上摆脱现有操作系统主导者构建的“围墙”。
目前,智能终端已成为用户使用移动互联网业务的重要入口,而操作系统则扮演了主导智能终端发展的核心角色,并对现阶段整个移动互联网的生态链和发展格局产生了关键影响。
为了打破操作系统的封闭效应,基于浏览器的HTML5等标准快速崛起,浏览器也随之日益成为移动互联网后续发展中的新热点。
操作系统形成封闭效应操作系统是连接硬件和应用/内容之间的环节,在目前大量应用程序依靠操作系统自带的运行库来调用硬件能力的情况下,操作系统在智能终端发展中扮演了核心角色。
为了吸引上下游资源的加入,操作系统主导者需要具备相当的产业链游戏规则设计、开发和运营的能力。
正因为操作系统已经成为影响智能终端发展的核心能力,一个企业要想在智能终端乃至移动互联网领域获取竞争力和主导地位,就必须首先在操作系统上有所作为,否则就会丧失对产业链的主导权。
事实上,在现阶段的移动互联网发展中,对操作系统的掌控能力直接决定了相关竞争者的发展地位。
目前,智能终端的操作系统主要由谷歌、苹果两家企业主导,微软也在发力追赶,这三家企业实际上成为了目前在移动互联网领域内的暂时领先者和主导者。
而在智能操作系统领域缺乏话语权和影响力的企业,无一例外在发展上陷入了逆境,、诺基亚、摩托罗拉、黑莓皆是如此。
HTML5冲击原有生态链从最终用户看,苹果、谷歌、微软分别掌控生态链所导致的最明显影响就是应用的封闭化,一个热门的应用要分为iOS 版、Andriod 版和Wind ows 版,而即使Andriod 版本的应用在某些An driod 衍生操作系统上也可能产生兼容性问题,这种状况不仅跟互联网的开放理念相背离,也对应用开发商造成了现实的困扰。



6Communication s World Weekly互联世界特约撰稿人|云晴H T M L 5完胜F lashW eb 应用开发、推广门槛进一步降低基于服务端技术实现的封装使W eb 应用的开发难度迅速下降,为此,很多其他领域的专业人士也能够利用这种模式将其专业知识应用到开发中来。
>>此次Ad o b e 宣布停止开发移动版Fl a sh 证明了HT ML 5的完胜。
近日,Ad o b e 宣布停止开发移动版Flas h ,这标志着H TM L5在与Flas h 的竞争中最终取得胜利。
此外,Adobe还计划增加对HTML5的投资,并将今后发展重点放在桌面内容和移动应用方面。
在笔者看来,这一决定不仅意味着一个产品对另一个产品的替代,而且代表了整个产业的发展变化,可以预见,今后移动互联网产业的竞争格局将在一定程度上发生变化。
事实上,这场革命与之前的“互联网浪潮”有着很多相似之处。
早在20世纪90年代,成功开发首款网络浏览器Netscape 的Marc Andreess en 就曾表示,HTML5的发展将成为推动互联网发展的关键环节。
正如当年的浏览器推动P C 时代正式进入互联网时代一样,HTML5的发展也将给今天的移动互联网产业带来深刻的变化。
借B/S9模式提速在PC 时代,软件结构多为客户端/服务器(C/S )模式,由于当时的软件规模较小,网络技术不发达,大多数软件只需在本地执行,与远程服务器进行简单的数据交互即可。
这带来的结果就是,应用程序与操作系统之间的互操作标准性差,接口复杂。
同时,在那个时代,由于本地任务对客户端的软件、硬件要求都很高,多数应用程序的开发必须由训练有素的专业人员来实施,开发后的维护升级等问题也极其复杂。
随着软件的不断发展,C/S 模式中的种种矛盾日益凸现。
而N 推出的浏览器以及随之产生的浏览器服务器(B S )模式从结构上解决了这个问题。
具体而言,N 推出的浏览器要求客户端尽量简单化和标准化,在操作过程中,工作人员只需要通过一定格式(H TM L )向服务端发出请求,大量的运算和处理工作即可在服务端完成,随后服务端再以标准格式方式返回处理结果。

HTML5的发展HTML5的发展HTML5是对一系列编程技术的称呼。
下面是YJBYS店铺为大家搜索整理的关于HTML5的发展历程,供参考阅读,希望对你有所帮助!想了解更多相关信息请持续关注我们应届毕业生培训网!互联网的更新换代日新月异,特别是智能手机、平板电脑的诞生,慢慢地改变着我们的生活。
智能手机和平板电脑的普及,让新一轮的互联网的激烈角逐越演越烈,每个互联网企业的移动战略也将日益重要。
一场看似玄机重重而且可能会对广大互联网用户和互联网企业产生重大影响的变革正在网上展开,而这一变革归功于HTML 5。
HTML 5是 Web 标准领域迄今为止最为重大的变革,它采用的设计理念是允许程序通过 Web 浏览器运行,将视频等目前需要插件和其他变通方法才能使用的多媒体内容也纳入其中,并且统一标准。
一、HTML5的诞生HTML是用于描述网页文档的标记语言。
HTML的第一个版本是1993年IETF团队的一个草案。
1995年,HTML有了第二个版本,即HTML2.0。
1996年,HTML3.2成为了W3C的推荐标准。
1997年到1999年,HTML4.0和HTML4.01也顺理成章的成为了W3C的推荐标准。
2000年,基于HTML4.01的ISO HTML成为了国际化组织和国际电工委员会的标准,沿用至今。
2004年,在W3C拒绝了由Opera,Apple,以及Mozilla为代表提出从根本上扩展HTML的提议后,他们自发的构造了超文本应用技术变组?——WHATWG。
一开始就这一把重要事变分为两部分,Web Forms 2.0和Web Apps 1.0,他们都是HTML的扩展,其后,他们就逐渐归并到一起,成为了今天的HTML 5范例。
二、HTML5的过人之处和以前的版本不同,HTML 5并非仅仅用来表示 Web 内容,它的使命是将 Web带入一个成熟的应用平台,在这个平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。

分析Web前端开发技术HTML5与CSS3的融合及未来发展形势摘要:随着网络用户的日益增长,网页制作越来越受到人们的关注,而网页作为网络信息的主要载体,也将对其技术的革新提出新的要求。
基于这一现状,本文结合HTML5和CSS3技术各自的特点,对其在网页设计和制作方面的应用和发展趋势进行了研究分析。
关键词:Web前端;开发技术;HTML5;CSS3;发展形势引言:在Web2.0时代,基于网页制作的新技术被称为 Web前端技术。
HTMI5是 HTML技术的代表,CSS3是 CSS技术的代表,HTML5和CSS3技术在网站的设计和生产中得到了广泛的应用。
HTMI5、CSS3在传统 PC页面上的广泛应用,同时也用于移动 APP、微信公众号等网站的开发与制作。
因此,对目前这两种技术的应用状况和今后的发展方向进行深入的探讨,是非常有实际意义的。
一、前端开发技术HTML5与CSS3HTML是一种 Web技术,也叫超文本标签语言,是开发外部网页的基础,其最初不是用于网页制作的标记语言,而是用于创建文本文件的一套标准化的标签。
HTML5是 HTML的典型,是第5版本的超文本标签,不像4版本的简单升级。
其也是第一个HTML网络标准。
HTML5是基于当前的互联网标准,是为了适应无线网络的特点而开发的。
HTMI5技术将彻底改变在线存储的历史和地位,为现有技术增加新的实现方式,如音频和视频,并实现非网络连接存储。
CSS也被称为层叠样式表,是一种可以直接在浏览器中执行而无需编译的首选语言,用来控制网页的外观。
对于访问者来说,因为无法接触到网站的后台,因此其往往仅仅通过外表来判断一个网站的正常与否。
CSS是一种基本的语言,其能控制网页中各种元素的位置和形状,并能达到很好的版面效果。
在实际的工程开发中,一般都是以一个开放的 CSS架构为基础,再根据这个架构进一步发展特定的风格。
该方法既能提高开发的效率,又能减少开发费用。
不管是什么级别的 Web前端工程师,要能读懂或能使用这些架构,因此,要有一定的 CSS基础知识。

使用HTML5 WebSocket 构建实时Web 应用作为下一代的 Web 标准,HTML5 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等等。
这其中有“Web 的TCP ”之称的 WebSocket 格外吸引开发人员的注意。
WebSocket 的出现使得浏览器提供对 Socket 的支持成为可能,从而在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。
Web 开发人员可以非常方便地使用WebSocket 构建实时 web 应用,开发人员的手中从此又多了一柄神兵利器。
本文首先介绍HTML5 WebSocket 的基本概念以及这个规范试图解决的问题,然后介绍 WebSocket 的基本原理和编程接口。
接下来会通过一个简单案例来示范怎样实现一个 WebSocket 应用,并且展示 WebSocket 如何在功能强大和编程简单易用上达到的完美统一。
最后介绍了目前主流浏览器对 WebSocket 支持的状况、局限性以及未来的展望。
实时Web 应用的窘境Web 应用的信息交互过程通常是客户端通过浏览器发出一个请求,服务器端接收和审核完请求后进行处理并返回结果给客户端,然后客户端浏览器将信息呈现出来,这种机制对于信息变化不是特别频繁的应用尚能相安无事,但是对于那些实时要求比较高的应用来说,比如说在线游戏、在线证券、设备监控、新闻在线播报、RSS 订阅推送等等,当客户端浏览器准备呈现这些信息的时候,这些信息在服务器端可能已经过时了。
所以保持客户端和服务器端的信息同步是实时Web 应用的关键要素,对Web 开发人员来说也是一个难题。
在WebSocket 规范出来之前,开发人员想实现这些实时的Web 应用,不得不采用一些折衷的方案,其中最常用的就是轮询(Polling) 和Comet 技术,而Comet 技术实际上是轮询技术的改进,又可细分为两种实现方式,一种是长轮询机制,一种称为流技术。

html5的发展历程
HTML5是最新的HTML标准,它是Web前端开发的重要组成部分。
HTML5的发展历程源远流长,下面我们来看一下它的发展历程。
一、HTML5的前身
早期的Web标准HTML和XHTML版本,虽然提供了一些基本的功能,但是它们的设计限制了许多开发人员实现更加复杂的应用程序。
为了填补这种空白,一些Web开发人员开始使用Flash、Silverlight 等技术来构建更为灵活的应用程序。
二、HTML5的诞生
2004年,W3C开始将工作重心放在HTML的下一代标准上。
2008年,HTML5的第一个草案发布,它开始引领Web技术的新时代。
HTML5的目标是提供一种更为丰富的Web应用程序开发平台,使Web应用程序更加稳健、快速、易于使用。
三、HTML5的特点
HTML5为Web应用程序提供了众多特性,如语义化标签、多媒体支持、离线存储等。
HTML5的这些特性可以提高Web应用程序的响应速度、可靠性和易用性。
四、HTML5的应用
HTML5已经成为Web应用程序开发的主流技术之一。
它可以用于开发各种类型的Web应用程序,如在线游戏、音视频播放器、社交网络等。
HTML5还可以在移动设备上实现本地应用程序的功能。
五、HTML5的未来
HTML5的发展还将继续,未来它将继续扩展其特性和功能,为Web 应用程序提供更加丰富和成熟的开发平台。
HTML5的未来将更加广阔和光明,我们可以期待它为Web开发带来更多的惊喜。

HTML5将如何最终引发一场移动革命网上体验日新月异,智能手机可能很快就会变得名符其实,而每个企业的移动战略也将日益重要。
一场看似玄机重重而且可能会对消费者和企业产生重大影响的变革正在网上展开,那就是过渡到新一代HTML1,而HTML 正是作为互联网的基础编程标准。
所有行业的高层管理人员都应该注意:与专门用于特定设备的应用呈现出的指数增长类似,HTML 的发展会进一步增强移动设备的功能,加速改变人们使用内容的方式,更快地实现将智能手机和平板电脑作为营销平台兼生产力工具这一潜在用途。
新一代互联网标准本质上可以让程序通过Web 浏览器而不是特定的操作系统来运行。
这意味着,消费者将能够从包括个人电脑、笔记本电脑、智能手机或平板电脑在内的任意设备访问相同的程序和基于云的内容,因为浏览器就是通用平台。
无论何时何地,这种功能都可以在任意设备上顺畅地使用,它可能会改变消费者的习惯,使移动电信、媒体和技术行业的实力平衡发生变化。
它既会创造机遇,也将带来挑战。
高级管理人员可能会感受到迈向“以Web 为中心”这一转变所带来的影响,这种影响来得如此之快,远超出他们的想像。
本文旨在向这些高级管理人员初步介绍这一系列变化。
移动技术的发展与20世纪80年代PC 制造商之间发生的激烈竞争在某些方面十分相似。
微软公司的Windows 操作系统支持无数家制造商的硬件,虽然这对于我们来说是一件理所当然的事情,但当初却并非总是如此。
还记得Commodore 64这一历史上最热销的PC,或者Apple II 所采用的操作系统吗?在微软公司的DOS 和后来的Windows 问世之前,PC 用户面临着一个艰难的抉择:究竟采用哪种技术?因为这决定了他们可以玩哪些游戏,使用哪些实用程序,同时也决定了他们电脑的整体有用性如何。
如今,同样的事情也在移动设备领域重演。
用户必须权衡硬件和软件的优点,然后义无反顾地选择某种技术,无论其设备是来自苹果(Apple) 公司或Research in Motion 等制造商的设备,运行谷歌(Google) Android 操作系统且品种日益丰富的平板电脑和智能手机,还是诺基亚(Nokia) 公司即将推出的运行Microsoft Windows Phone 7操作系统的产品。

浅析Html5与Flash的发展趋势摘要:随着互联网技术的发展,Html5和Flash作为网页制作的两个主要技术,一直备受争议。
本文主要通过对Html5和Flash的功能特点、安全性、性能、兼容性和用户体验等方面的比较,分析Html5和Flash的发展趋势,并指出Html5将逐步取代Flash成为主流网页制作技术的原因。
关键词:Html5;Flash;功能特点;安全性;性能;兼容性;用户体验;发展趋势正文:一、Html5和Flash的功能特点比较1、Flash功能强大且成熟,适合于网页动画制作和游戏开发;而Html5主要用于网页排版、媒体播放和跨平台应用开发。
2、Flash受到Adobe的支持和维护,可以及时更新和升级;而Html5是由W3C(万维网联盟)制定的标准,受到全球开发者的关注和追捧。
3、Flash使用的是插件架构,需要安装插件,不便于移动端应用开发;而Html5使用的是原生技术,不需要安装插件,适合于跨平台应用开发。
二、Html5和Flash的安全性比较1、Flash经常受到黑客攻击,存在多个安全漏洞;而Html5具有较好的安全性能,并支持WebSockets和HTTPS等安全协议。
2、Flash在浏览器中的特权级别较高,容易被滥用;而Html5的沙箱机制可以较好地保护用户的数据和隐私。
三、Html5和Flash的性能比较1、Flash在视频和动画处理方面表现出色,可以实现更流畅的效果;而Html5在画布绘制、音频播放和3D渲染等方面表现较弱。
2、Flash资源占用较多,运行速度较慢;而Html5具有较小的资源占用,运行速度较快。
四、Html5和Flash的兼容性比较1、Flash在移动设备上支持不完善,而Html5可以很好地兼容移动设备;2、Flash在不同操作系统和浏览器上的支持存在差异,而Html5具有较好的跨平台支持。
五、Html5和Flash的用户体验比较1、Flash具有丰富的动态效果,可以提供更好的用户体验;而Html5则注重简洁、易用性和可访问性。

html5标准规范HTML5标准规范。
HTML5是一种用于构建和呈现互联网内容的标准语言,它的出现标志着互联网技术的新一轮革命。
HTML5标准规范包含了许多新的特性和改进,为开发者提供了更多的可能性和灵活性。
本文将就HTML5标准规范进行详细介绍,希望能够帮助读者更好地理解和应用这一标准。
首先,HTML5标准规范在语义化方面做出了重大改进。
新的语义元素如<article>、<section>、<header>、<footer>等使得开发者能够更清晰地描述页面结构,提高了页面的可读性和可维护性。
此外,HTML5还引入了一些新的表单控件,如日期选择器、颜色选择器、范围输入等,使得表单的设计和交互更加灵活和便捷。
其次,HTML5标准规范在多媒体方面有了重大突破。
新的<video>和<audio>元素使得网页能够直接嵌入视频和音频,不再依赖第三方插件。
同时,新的Canvas元素使得开发者能够通过JavaScript在页面上绘制图形和动画,为网页增加了更多的交互性和吸引力。
另外,HTML5标准规范还对浏览器的本地存储能力做出了改进。
新的localStorage和sessionStorage API使得开发者能够在客户端存储数据,不再依赖于传统的cookie。
这使得网页能够更快速地加载和交互,提升了用户体验。
HTML5标准规范还加强了对移动设备的支持。
新增的移动设备相关的API如地理位置、加速度计、指南针等,使得开发者能够更好地利用移动设备的功能,开发出更具创新性和实用性的应用。
总的来说,HTML5标准规范为Web开发带来了许多新的特性和改进,使得Web应用能够更加丰富、灵活和便捷。
开发者可以更好地利用这些特性,开发出更具创新性和实用性的Web应用,提升用户体验,推动互联网技术的发展。
在未来,我们可以期待HTML5标准规范的进一步完善和发展,为Web开发带来更多的惊喜和可能性。