一段由茅厕引发的JQ
- 格式:doc
- 大小:2.46 MB
- 文档页数:26

jQuery中的常⽤事件介绍⼀、jQuery事件的分类jQuery事件是对JavaScript事件的封装,常⽤事件分类如下:1、基础事件window事件。
⿏标事件。
键盘事件。
表单事件。
2、复合事件是多个事件的组合⿏标光标悬停。
⿏标连续点击。
⼆、⿏标事件⿏标事件是当⽤户在⽂档上⾯移动或单击⿏标时⽽产⽣的事件,常⽤⿏标事件有:三、键盘事件⽤户每次按下或者释放键盘上的按键时都会产⽣事件,常⽤键盘事件如下:四、表单事件当元素获得焦点时,会触发focus()事件,失去焦点时,会触发blur()事件。
表单提交时会触发submit()事件。
五、综合⽰例1、⽤户名输⼊框获得焦点时输⼊框背景⾊为浅蓝⾊,失去焦点时还原为⽩⾊背景⾊。
2、⿏标移⾄登录按钮时字体变粗,移出时整体恢复正常。
3、敲击键盘的“回车”键时触发表单提交事件。
代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>事件演⽰⽰例</title><style type="text/css">#login{width: 400px;height: 250px;background-color: #f2f2f2;border:1px solid #DDDDDD;padding: 5px;}#login fieldset {border: none;margin-top: 10px;}#login fieldset legend{font-weight: bold;}#login fieldset p{display: block;height: 30px;}#login fieldset p label {display: block;float:left;text-align: right;font-size: 12px;width: 90px;height: 30px;line-height: 30px;}#login fieldset p input {display: block;float:left;border: 1px solid #999;width: 250px;height: 30px;line-height: 30px;}#login fieldset p input.code{width: 60px;}#login fieldset p img{margin-left: 10px;}#login fieldset p a{color: #057BD2;font-size: 12px;text-decoration: none;margin: 10px;}#login fieldset p input.btn{background: url("./images/login.gif") no-repeat;width: 98px;height: 32px;margin-left: 60px;color: #ffffff;cursor: pointer;}#login fieldset p input.input_focus{background-color: #BEE7FC;}</style><!--引⼊jQuery--><script src="../jquery-3.3.1.js"></script><!--javascript--><script>$(function(){// ⽤户名输⼊框的焦点事件$("input[name='member']").focus(function(){$(this).addClass("input_focus");});// ⽤户名失去焦点$("input[name='member']").blur(function(){$(this).removeClass("input_focus");});// ⿏标移⼊移出事件$(".btn").mouseover(function(){$(this).css("font-weight","bold");});$(".btn").mouseout(function(){$(this).css("font-weight","normal");});// 键盘事件,敲击回车键进⾏表单提交,keyCode的数值代表不同的键盘按键// js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which⽤来考虑兼容性$(document).keypress(function(e){if(e.keyCode==13){//$("#login").submit();// 模拟表单提交alert("触发表单的提交事件");}});});</script></head><body><form id="login"><fieldset><legend>⽤户登录</legend><p><label>⽤户名:</label><input name="member" type="text" /><p><label>密码:</label><input name="password" type="text" /></p><p><label>验证码:</label><input name="code" type="text" class="code" /><img src="images/code.gif" width="80" height="30" /><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >换⼀张</a></p><p><input name="" type="button" class="btn" value="登录" /><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注册</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘记密码?</a> </p></fieldset></form></body></html>效果:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。

1. 如何创建嵌套的过滤器:1.//允许你减少集合中的匹配元素的过滤器,2.//只剩下那些与给定的选择器匹配的部分。
在这种情况下,3.//查询删除了任何没(:not)有(:has)4.//包含class为“selected”(.selected)的子节点。
5..filter(":not(:has(.selected))")2. 如何重用元素搜索1.var allItems = $("div.item");2.var keepList = $("div#container1 div.item");3.//现在你可以继续使用这些jQuery对象来工作了。
例如,4.//基于复选框裁剪“keep list”,复选框的名称5.//符合6.< DIV >class names:7.$(formToLookAt + " input:checked").each(function() {8. keepList = keepList.filter("." + $(this).attr("name"));9.});10.< /DIV>3. 任何使用has()来检查某个元素是否包含某个类或是元素:1.//jQuery 1.4.*包含了对这一has方法的支持。
该方法找出2.//某个元素是否包含了其他另一个元素类或是其他任何的3.//你正在查找并要在其之上进行操作的东东。
4.$("input").has(".email").addClass("email_icon");4. 如何使用jQuery来切换样式表1.//找出你希望切换的媒体类型(media-type),然后把href设置成新的样式表。
2.$('link[media='screen']').attr('href', 'Alternative.css');5. 如何限制选择范围(基于优化目的):1.//尽可能使用标签名来作为类名的前缀,2.//这样jQuery就不需要花费更多的时间来搜索3.//你想要的元素。

《jq》完美精品课件一、教学内容本节课我们将学习《jq》教材第四章“事件处理”部分,详细内容涵盖事件的基本概念、事件流、事件处理函数、绑定和注销事件等。
二、教学目标1. 理解事件处理的基本概念,掌握事件流和事件处理函数的使用。
2. 学会使用jq为元素绑定和注销事件,并能解决实际问题。
3. 能够运用所学知识编写具有交互性的网页。
三、教学难点与重点重点:事件处理函数的编写和绑定方法。
难点:事件流的理解,以及在实际开发中灵活运用事件处理。
四、教具与学具准备1. 教具:投影仪、计算机、PPT课件。
2. 学具:计算机、教材、笔记本。
五、教学过程1. 导入:通过展示一个具有交互效果的网页,引发学生对事件处理的学习兴趣。
2. 理论讲解:(1)事件的基本概念及分类;(2)事件流的概念及分类;(3)事件处理函数的编写及使用;(4)绑定和注销事件的方法。
3. 实践操作:(1)使用jq为元素绑定事件;(2)编写事件处理函数,实现效果;(3)注销已绑定的事件。
4. 例题讲解:以一个具体实例,讲解事件处理在实际开发中的应用。
5. 随堂练习:让学生编写一个简单的网页,实现按钮弹出提示框的功能。
六、板书设计1. 事件处理基本概念2. 事件流3. 事件处理函数4. 绑定和注销事件5. 实例讲解七、作业设计1. 作业题目:(1)编写一个网页,实现按钮改变元素样式的功能;(2)编写一个网页,实现鼠标移入移出元素时改变元素颜色的功能。
2. 答案:(1)<!DOCTYPE ><><head><meta charset="UTF8"><>作业1</></head><body><button id="btn">改变样式</button><div id="box" style="width: 100px; height: 100px; backgroundcolor: red;"></div><script>$('btn').click(function() {$('box').css('backgroundcolor', 'blue');});</script></body></>(2)<!DOCTYPE ><><head><meta charset="UTF8"><>作业2</></head><body><div id="box" style="width: 100px; height: 100px; backgroundcolor: red;"></div><script>$('box').mouseover(function() {$(this).css('backgroundcolor', 'blue');});$('box').mouseout(function() {$(this).css('backgroundcolor', 'red');});</script></body></>八、课后反思及拓展延伸1. 反思:本节课学生对事件处理的概念和用法掌握程度,以及在实际操作中遇到的问题。

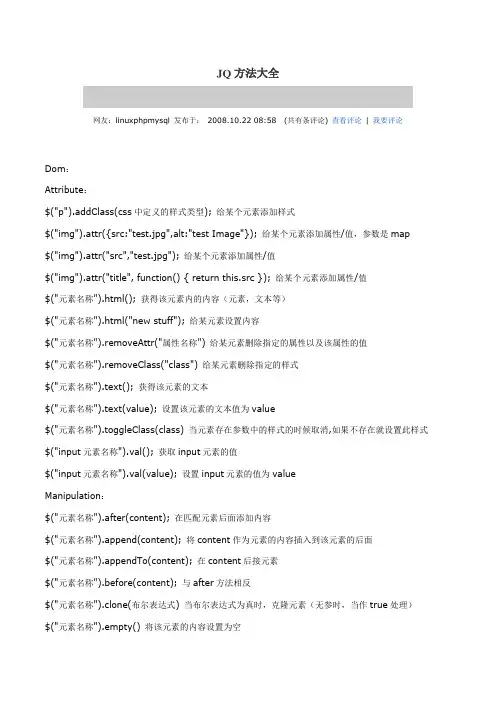
JQ方法大全网友:linuxphpmysql 发布于:2008.10.22 08:58(共有条评论) 查看评论| 我要评论Dom:Attribute:$("p").addClass(css中定义的样式类型); 给某个元素添加样式$("img").attr({src:"test.jpg",alt:"test Image"}); 给某个元素添加属性/值,参数是map $("img").attr("src","test.jpg"); 给某个元素添加属性/值$("img").attr("title", function() { return this.src }); 给某个元素添加属性/值$("元素名称").html(); 获得该元素内的内容(元素,文本等)$("元素名称").html("new stuff"); 给某元素设置内容$("元素名称").removeAttr("属性名称") 给某元素删除指定的属性以及该属性的值$("元素名称").removeClass("class") 给某元素删除指定的样式$("元素名称").text(); 获得该元素的文本$("元素名称").text(value); 设置该元素的文本值为value$("元素名称").toggleClass(class) 当元素存在参数中的样式的时候取消,如果不存在就设置此样式$("input元素名称").val(); 获取input元素的值$("input元素名称").val(value); 设置input元素的值为valueManipulation:$("元素名称").after(content); 在匹配元素后面添加内容$("元素名称").append(content); 将content作为元素的内容插入到该元素的后面$("元素名称").appendTo(content); 在content后接元素$("元素名称").before(content); 与after方法相反$("元素名称").clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)$("元素名称").empty() 将该元素的内容设置为空$("元素名称").insertAfter(content); 将该元素插入到content之后$("元素名称").insertBefore(content); 将该元素插入到content之前$("元素").prepend(content); 将content作为该元素的一部分,放到该元素的最前面$("元素").prependTo(content); 将该元素作为content的一部分,放content的最前面$("元素").remove(); 删除所有的指定元素$("元素").remove("exp"); 删除所有含有exp的元素$("元素").wrap("html"); 用html来包围该元素$("元素").wrap(element); 用element来包围该元素Traversing:add(expr)add(html)add(elements)children(expr)contains(str)end()filter(expression)filter(filter)find(expr)is(expr)next(expr)not(el)not(expr)not(elems)parent(expr)parents(expr)prev(expr)siblings(expr)Core:$(html).appendTo("body") 相当于在body中写了一段html代码$(elems) 获得DOM上的某个元素$(function(){……..}); 执行一个函数$("div > p").css("border", "1px solid gray"); 查找所有div的子节点p,添加样式$("input:radio", document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮$.extend(prop) prop是一个jQuery对象,举例:jQuery.extend({min: function(a, b) { return a b ? a : b; }});jQuery( expression, [context] ) ---$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。

jq命令用法总结一、jq命令简介jq是一款强大的JSON解析和生成工具,它可以让你在命令行环境下轻松处理JSON数据。
jq命令的主要特点包括:1.轻量级:jq仅依赖libjson-perl库,无需其他外部依赖。
2.可定制:jq支持自定义过滤器,可以根据需求定制输出格式。
3.语法简洁:jq的语法简单易懂,易于上手。
二、jq命令的基本用法1.过滤数据jq命令可以通过过滤器对输入的JSON数据进行筛选。
例如,筛选出JSON数组中的某个元素:```jq ".["key"]" input.json```2.映射数据jq命令支持对数据进行映射操作,可以将JSON数据中的某个属性映射到新的属性上。
例如,将JSON数组的某个元素映射为一个新的数组:```jq ".[] | map({"new_key": .["old_key"]})" input.json```3.转换数据类型jq命令可以对数据进行类型转换,例如将字符串转换为数字:```jq ".["key"] = .["key"] * 2" input.json```4.操作数组和对象jq命令支持对数组和对象进行操作,如添加、删除或修改属性。
例如,在JSON数组末尾添加一个新的元素:```jq ".[] += {"new_key": "new_value"}" input.json```二、jq命令的高级用法1.函数定义与调用jq命令支持自定义函数,可以方便地对数据进行处理。
例如,定义一个计算年龄的函数并调用:```jq "def age = ($birthday) => { return ($birthday / 365 * 10000); }; age()" input.json```2.条件语句jq命令支持条件语句,可以根据条件对数据进行处理。

《浅谈jQuery的面试题与解答》 49字以下是10个关于jQuery的面试题及答案:1.问题:什么是jQuery?2.答案:jQuery是一个快速、小型且功能丰富的JavaScript库。
它使HTML文档遍历和操作、事件处理、动画制作以及Ajax开发变得简单易行。
3.问题:jQuery的主要功能有哪些?4.答案:jQuery的主要功能包括选择器、DOM操作、事件处理、动画效果、Ajax交互等。
5.问题:如何使用jQuery选择元素?6.答案:可以使用jQuery选择器来选择HTML元素。
例如,使用$()函数和CSS选择器来选择元素,如$('p')选择所有的段落元素。
7.问题:如何使用jQuery修改元素的内容?8.答案:可以使用.html()或.text()方法来修改元素的内容。
例如,$('#myDiv').html('新的内容')可以修改ID为myDiv的元素的内容。
9.问题:如何使用jQuery修改元素的样式?10.答案:可以使用.css()方法来修改元素的样式。
例如,$('#myDiv').css('color', 'red')可以将ID为myDiv的元素的字体颜色修改为红色。
11.问题:如何使用jQuery添加或删除元素?12.答案:可以使用.append()、.prepend()、.after()、.before()等方法来添加元素,使用.remove()方法来删除元素。
13.问题:如何使用jQuery处理事件?14.答案:可以使用.on()方法来处理事件。
例如,$('p').on('click', function(){ alert('点击了段落!'); })可以给所有的段落元素添加点击事件处理程序。
15.问题:如何使用jQuery制作动画效果?16.答案:可以使用.animate()方法来制作动画效果。

jquery的常见面试题1. 什么是jQuery?jQuery是一个快速、简洁并且功能丰富的JavaScript库。
它简化了HTML文档遍历、事件处理、动画效果和AJAX交互,并且跨浏览器兼容。
2. 如何使用jQuery库?首先,在HTML文档中引入jQuery库的文件。
可以通过下载jQuery文件并链接到HTML文件中,或者使用CDN链接引入。
然后通过在JavaScript代码中使用jQuery的API来操作DOM元素和执行其他操作。
3. 如何选择元素进行操作?在jQuery中,可以使用选择器来选取特定的HTML元素。
常见的选择器包括类选择器(.class)、ID选择器(#id)、元素选择器(element)以及层级选择器(parent > child)等。
4. 如何在页面加载完成后执行jQuery代码?使用$(document).ready()函数或简写的$(function(){})来确保在页面加载完成后再执行jQuery代码。
这样可以避免在页面元素尚未完全加载时执行相关操作。
5. 如何隐藏和显示元素?使用.hide()函数可以隐藏选定的元素,而使用.show()函数可以显示之前隐藏的元素。
另外,还可以使用.toggle()函数在隐藏和显示之间进行切换。
6. 如何在点击事件中执行代码?使用.click()函数可以为选中的元素绑定点击事件,并在点击发生时执行相应的代码。
例如,可以使用$("button").click(function(){...})来绑定按钮的点击事件。
7. 如何切换元素的CSS类?使用.addClass()函数可以向选中的元素添加CSS类,而.removeClass()函数可以移除选中元素的CSS类。
此外,还可以使用.toggleClass()函数在添加和移除之间进行切换。
8. 如何获取和设置元素的属性值?使用.attr()函数可以获取元素的属性值,例如$("img").attr("src")可以获取图片元素的src属性值。

jq事件方法(一)jq事件方法事件处理方法•click():当元素被点击时触发事件。
•dblclick():当元素被双击时触发事件。
•mouseenter():当鼠标指针进入元素时触发事件。
•mouseleave():当鼠标指针离开元素时触发事件。
•mousedown():当鼠标按下元素时触发事件。
•mouseup():当鼠标释放元素时触发事件。
表单事件方法•submit():当提交表单时触发事件。
•focus():当元素获得焦点时触发事件。
•blur():当元素失去焦点时触发事件。
•change():当元素的值改变时触发事件。
文档加载事件方法•ready():当文档完全加载时触发事件。
•load():当页面上的所有元素都加载完成时触发事件。
动画事件方法•show():当元素显示时触发事件。
•hide():当元素隐藏时触发事件。
•toggle():当元素在显示和隐藏之间切换时触发事件。
•fadeIn():当元素淡入显示时触发事件。
•fadeOut():当元素淡出隐藏时触发事件。
自定义事件方法•trigger():触发自定义事件。
以上方法可以通过在括号内传递回调函数来处理事件,回调函数中可以实现相应的操作和逻辑。
例如,通过click()方法可以实现点击按钮弹出消息框的功能:$("#myButton").click(function(){alert("按钮被点击了!");});通过change()方法可以实现监测输入框内容改变并实时更新的功能:$("#myInput").change(function(){var value = $(this).val();$("#output").text(value);});使用这些jq事件方法,可以方便地对页面元素进行各种事件绑定和处理,为用户提供更好的交互体验。

jQuery练习题一、基础知识篇A. $(document).ready(function(){}B. jQuery(document).ready(function(){}C. $().ready(function(){}D. $(function(){}2. 如何获取页面中id为"demo"的元素?选择所有div元素选择class为"active"的元素选择所有可见的p元素4. jQuery中的哪个方法用于绑定事件?5. 如何在jQuery中设置元素的样式?二、操作DOM篇添加元素删除元素替换元素复制元素2. 如何使用jQuery获取和设置元素的内容?3. 请实现一个简单的折叠菜单,菜单时,显示或隐藏菜单内容。
4. 如何使用jQuery实现元素的淡入和淡出效果?5. 请使用jQuery为表格添加隔行变色效果。
三、事件处理篇1. 请列举至少三种jQuery中的鼠标事件。
2. 如何在jQuery中为多个事件绑定同一个处理函数?3. 请实现一个简单的图片轮播效果。
4. 如何使用jQuery阻止事件冒泡?5. 请使用jQuery实现一个可拖拽的div元素。
四、动画与特效篇滑动显示/隐藏元素淡入/淡出元素自定义动画2. 如何使用jQuery实现元素的抖动效果?3. 请使用jQuery实现一个简单的折叠面板。
4. 如何使用jQuery为元素添加和移除类?5. 请实现一个使用jQuery的 tooltip 提示效果。
五、AJAX篇1. 请简述jQuery中$.ajax()方法的基本使用。
2. 如何使用jQuery发送GET请求?3. 请使用jQuery发送POST请求,并传递参数。
4. 如何使用jQuery处理AJAX请求的返回数据?5. 请实现一个简单的用户登录验证功能,使用jQuery发送AJAX 请求。
六、高级应用篇1. 请使用jQuery实现一个插件。
2. 如何使用jQuery扩展自定义方法?3. 请使用jQuery实现一个简单的模态框(对话框)。

Jquery插件实例先说明下应⽤场景,通过可配项的配置和默认项覆盖,获取指定的需求数据,填充到指定的位置(两个指定其实都是可配的)(function($) {$.fn.extend({getOneNews: function(opt) { //获取单条新闻信息var defaults = {newsId: "",};var options = $.extend(defaults, opt);var _this = this;_this.html("<p style='text-align:center'>信息获取中,请稍后...</p>")$.ajax({dataType:"jsonp",jsonp: "callback",url:"xxxx/news/GetNewsById?newsid="+options.newsId,success:function(res){_this.html(res.obj.news_content)},error: function(){_this.html("<p style='text-align:center'>数据异常,请稍后再试!</p>")}});}})})(jQuery)采⽤闭包的⽅式,执⾏插件⽅法;调取⽅式:$(指定容器).getOneNews({ newsId: 配置参数})就这么简单!如果有多个插件,直接通过对象的⽅式写,使⽤⽅式⼀样同上。

2024年部编版一年级语文上册《jq》优秀课件一、教学内容本节课选自2024年部编版一年级语文上册《jq》章节,详细内容包括:字母“j、q”的认读、书写;以“j、q”开头的词语认读;以及通过图片和例句,学习“j、q”在词语和句子中的应用。
二、教学目标1. 让学生掌握字母“j、q”的正确认读和书写方法。
2. 借助图片和例句,让学生熟练运用以“j、q”开头的词语。
3. 培养学生的观察能力、表达能力,激发学习语文的兴趣。
三、教学难点与重点教学难点:字母“j、q”的书写顺序和笔顺。
教学重点:字母“j、q”的认读以及以“j、q”开头的词语运用。
四、教具与学具准备教师准备:字母卡片、图片、PPT课件、板书用品。
学生准备:课本、练习本、彩色笔。
五、教学过程1. 导入:通过图片展示,引导学生观察并说出与图片相关的词语,如“金鱼”、“气球”等,引出本节课的主题“jq”。
2. 认读:教师展示字母卡片,教读“j、q”,并让学生跟读,确保发音准确。
3. 书写:教师示范“j、q”的书写顺序和笔顺,学生跟随书写,并在练习本上练习。
4. 词语练习:教师展示以“j、q”开头的词语,如“姐姐”、“秋天”等,让学生认读,并进行小组竞赛。
5. 例句讲解:教师通过PPT展示例句,讲解“j、q”在句子中的应用,如“姐姐喜欢金鱼”、“气球飘在天空”等。
6. 随堂练习:学生根据所学内容,完成练习本上的练习题。
六、板书设计1. 板书jq2. 板书内容:字母“j、q”的书写顺序和笔顺以“j、q”开头的词语:姐姐、秋天、金鱼、气球等例句:姐姐喜欢金鱼;气球飘在天空七、作业设计1. 作业题目:抄写字母“j、q”各10遍,并写出以“j、q”开头的词语各5个。
2. 答案示例:j:juana、jia、jie、jin、juq:qian、qia、qie、qin、qu词语:姐姐、秋天、金鱼、气球、骑车等八、课后反思及拓展延伸1. 反思:关注学生对字母“j、q”认读和书写的掌握程度,针对困难学生进行个别辅导。
jquery $调用方法
jQuery是一个流行的JavaScript库,它可以简化JavaScript 代码的编写并提供了许多实用的功能。
在jQuery中,使用$符号来调用方法是非常常见的。
$符号实际上是jQuery的别名,它是一个全局函数,可以用来选取页面上的元素并对其进行操作。
在jQuery中,使用$符号调用方法的语法通常是这样的:
javascript.
$(selector).method();
其中,$()函数用来选取一个或多个元素,selector参数用于指定要选取的元素,可以是元素的标签名、类名、ID等。
method()则是要对选取的元素执行的方法,可以是jQuery提供的内置方法,也可以是自定义的方法。
举个例子,如果我们要隐藏一个ID为"myElement"的元素,可以这样使用$符号调用方法:
javascript.
$("#myElement").hide();
这里,$()函数选取了ID为"myElement"的元素,然后调用了hide()方法来隐藏该元素。
除了上面的示例,$符号还可以用来创建新的元素、绑定事件、处理动画效果等等。
总的来说,$符号在jQuery中是非常重要且常用的,它可以帮助我们快速、简洁地操作页面上的元素和实现各种功能。
希望这个回答能够帮到你,如果还有其他问题,欢迎继续提问。
jq trigger方法jq trigger方法是什么?jq trigger方法是一种JavaScript库,用于在页面上处理DOM事件。
它允许您在页面上轻松地添加事件监听器,也可以通过触发事件来触发代码,以便在用户执行操作时执行相应的操作。
为什么要使用jq trigger方法?使用jq trigger方法可以帮助您优化和简化代码,使代码更易于维护和管理。
它还可以提高网站的性能和响应速度,因为它可以绕过浏览器默认的事件处理程序。
如何使用jq trigger方法?要使用jq trigger方法,您需要在页面上包含jQuery库,然后可以使用以下语法:$(selector).trigger(event, [data]);其中,selector是您要添加事件监听器的元素的选择器,event是您要触发的事件名称,data是您要传递给事件处理程序的可选数据。
例如,要在单击按钮时触发自定义事件,您可以使用以下代码:$("#myBtn").on("click", function() {$(this).trigger("myEvent", [1, "foo"]);});然后,您可以使用以下代码来处理此事件:$("#myBtn").on("myEvent", function(event, num, str) {alert("Number: " + num + ", String: " + str);});结论jq trigger方法是一个方便的工具,它可以帮助您更轻松地处理DOM 事件,并使您的代码更易于维护和管理。
在使用jq trigger方法时,请确保仔细阅读文档,并小心使用该方法,以避免出现意外的结果。
一、Jquery测试题下面哪种不是jquery的选择器?(单选)A、基本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器 (C)当DOM加载完成后要执行的函数,下面哪个是正确的?(单选)jQuery(expression, [context]) B、jQuery(html, [ownerDocument]) C、jQuery(callback) D、jQuery(elements)考点:jquery的核心函数 (C)下面哪一个是用来追加到指定元素的末尾的?(单选)A、insertAfter()B、append()C、appendTo()D、after()考点:jquery的核心函数 (C)下面哪一个不是jquery对象访问的方法?(单选)A、each(callback)B、size()C、index(subject)D、index()考点: jquery的核心函数之对象访问(D)jquery访问对象中的size()方法的返回值和jQuery对象的_______属性一样.考点:jquery的核心函数之对象访问(length)jquery中$(this).get(0)的写法和__________是等价的。
考点:jquery的核心函数之对象访问($(this)[0])7. 有这样一个表单元素,想要找到这个hidden元素,下面哪个是正确的?(单选)A、visibleB、hiddenC、visible()D、hidden()考点:jquery的选择器(B)如果需要匹配包含文本的元素,用下面哪种来实现?(单选)A、text()B、contains()C、input()D、attr(name)考点:jquery的选择器(B)现有一个表格,如果想要匹配所有行数为偶数的,用________实现,奇数的用_______实现。
考点:jquery的选择器(even,odd)如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素?(单选)A、text()B、get()C、eq()D、contents()考点:jquery的选择器(C)在一个表单里,想要找到指定元素的第一个元素用_________实现,那么第二个元素用_________实现。
jq注册事件的原理jq注册事件的原理jq是一款功能强大的 JavaScript 库,广泛应用于 web 开发中的事件绑定。
本文将以浅入深的方式解释 jq 注册事件的原理。
1. 事件基础•事件是 JavaScript 中的核心概念之一,用于响应用户的交互操作。
•常见的事件包括点击事件、鼠标移动事件、键盘输入事件等。
2. 事件绑定原理•jq 的事件绑定通过on()方法实现,它是一个绑定单个或多个事件处理函数的方式。
•on()方法可以绑定多个事件,如click、mouseenter等。
•用法示例:$(selector).on(eventName, eventHandler); 3. 事件冒泡与委托•事件冒泡指的是将事件自底向上传递给父元素。
•jq 提供了()方法用于阻止事件冒泡。
•事件委托则是将事件绑定到父元素,通过事件冒泡实现对子元素的监听。
•好处:通过委托,可以减少 DOM 操作和事件绑定次数,提高性能。
4. 选择器与事件委托•通过选择器,我们可以实现对特定元素的事件绑定。
•jq 提供了$(selector)方法用于选择元素,支持 CSS 选择器语法。
•当使用事件委托时,选择器可以过滤特定的子元素,只对符合条件的子元素进行监听。
5. 动态创建元素与事件绑定•动态创建的元素默认没有事件绑定。
•当我们通过 jq 创建新的元素后,需要重新绑定事件才能使其生效。
•建议使用$(document).on(eventName, selector, eventHandler)的方式进行事件委托。
6. 事件和性能优化•大量的事件绑定可能影响页面性能。
•减少事件绑定次数可以提高页面的响应速度。
•可以通过合理的事件委托和选择器优化来提高性能。
7. 总结•jq 的事件绑定原理是通过on()方法实现的。
•事件委托可以减少 DOM 操作和事件绑定次数,提高性能。
•选择器和事件委托是 jq 注册事件的关键技术。
•注意动态创建元素时需要重新绑定事件。
1.下面代码的执行结果为__________________________<script src="jquery-1.4.2.js"></script><p>aa<div><p>aa</p><p>aa</p></div></p><p>aa</p><div>bbbb</div><div>cccc</div><script>alert($("p + div").size())</script>2.下面代码的输出结果为__________________________<script src="jquery-1.4.2.js"></script><p>aa<div> <p>aa</p> </div></p><p>aa</p><p>jjjjjjjjjjjjj</p><div>bbbb</div><div>cccc</div><div>dddddddddd</div><script>alert($("p ~div").size())</script>3.下面的代码中,获取value1的代码为_____$(‘span’).html()_____<div><span>value1</span><span>value2</span><span>value3</span><span>value4</span></div>4.已知网页中有如下代码,使用jquery获取123的代码是:_______$(‘#a’).html()___________________<div><span id=“t”>abc</span></div><p id="a">123</p>5.以下代码的输出结果为____ Glen ____<div><p>John</p> <p>Karl</p> <p>Brandon</p></div><div><p>Glen</p> <p>Tane</p> <p>Ralph</p></div>$("div p:first-child").eq(1).html()6.以下代码的输出结果为___________ Ralph _______________<div><p>John</p> <p>Karl</p> <p>Brandon</p></div><div><p>Glen</p> <p>Tane</p> <p>Ralph</p></div>$("div p:last-child").eq(1).html()7.已知html代码如下,能获取到“游泳”的代码是_________$(‘:radio’).first().val()_________________<input type="radio" name="hobby" value="游泳">游泳<input type="radio" name="hobby" value="看书">看书<input type="radio" name="hobby" value="音乐">音乐<input type="radio" name="hobby" value="爬山">爬山8.已知html代码如下,能获取值为aaaa的代码是:______$(‘p:eq(0)’).html()____________________<div id="div"> <p>aaaa</p> <p>bbbb</p></div>9.以下代码的输出结果_______test.jpg___________________(写出html代码)<img src="test.jpg" id="img"/><script>$("#img").attr("title", function() { return this.src });</script>10.以下代码的执行结果为______ test0.jpg _____ test1.jpg __Html代码:<img/><img/>Jquery代码:For(var i=0;i<$(‘img’).size();i++)this.src = "test" + i + ".jpg";});11.以下程序的执行结果为_____________2_____________Html:代码<img src="test1.jpg"/> <img src="test2.jpg"/>Jquery代码:$("img").length;12.html代码: <span style=”display:block;”>hh</span>请填写空白处代码:<script>$(“div”).css(‘display’,’_none_______’) ; 结果是将span 隐藏</script>13.jquery中将第一个段落中的内容清空的$(“p:first”).___empty()____________14. <p style=”height:50px;width:50px;”>123</p>能获取到p标签的高度的代码正确的是___$(…p‟).height()________15. 已知<span>0</span> <span>1</span> 将 1 改为2的代码为___$(‘spaneq(1)’).html(2)________16. 已知代码<div id=”a”><p class=”a”> </p></div><p class=”a”> </p><p class=”a”> </p>使用jquery执行$(“.a”).length 的返回结果是__________3____________17. 以下代码,<form><input type=”text” /> <input type=”password” /><textarea></ textarea ></form><script> alert($(“:input”).length) </script>alert返回结果是:( 3 )18. <div> <p>张三</p> <p>李四</p> <p>王五</p></div><div> <p>赵六</p> <p>田七</p> </div>$("p:last-child") 上面代码获得的结果为:()19.已知:<p>000</p><div id="box">123</div><p>456</p>那么将456的文字颜色设置为红色代码是$(‘p’).last().attr({color,’red’})20. 代码 $("p").html("<span>你好!<span>")在浏览器中的显示结果是你好!21. 获取输入标签的类型_____________22. 获取主体中的文本颜色_______________________________23. 删除img的路径_______$(…img‟).removeAttr(…src‟)_______24. 给img添加类a_______$(…img‟).attr(…class‟,‟a‟)________25. 获取所以下标大于5的li的个数______$(…li:gt(5)‟).length__________。
案例jq全部练习题1、实现弹出窗口的正确思路是2、实现下拉菜单的正确思路是3、实现树形菜单的正确思路是4、实现图片切换的正确思路是5、实现TAB菜单的正确思路是6、实现折叠菜单的正确思路是7、实现表格的高亮显示的正确思路是8、实现动态删除表格行的正确思路是9、实现无缝滚动的正确思路是12、#div{line-height:20px }的含义是13、有一段float:left的超链接文字,当鼠标放上时,文字颜色改为红色的正确代码是$(“a”).mouseover(function(){$(this).css(“color”,”red”)})14、写出open()方法中的参数并注明其含义Open(“url”,”窗口名”,”参数规格”)15、一般情况下,弹出广告特效使用的javascript方法是(open() )16、在打开已知页面时,弹出一个名为adv.html、高300、宽250、显示滚动条的代码是:open(“adv.html”,”ac.html”,”width=250px;height=300px;”)17、当当页面下拉菜单的实现思路中onmouseover的作用显示其对应的下拉菜单18、正确通过id为id找到该对象的方法是Document.getElementById(“id”);$(“#id”)19、JS中html代码为:下面能将div标签设置为隐藏的代码是Document.getElementById(“p1”).style.display=”none”;20、Javascript代码obj.style.display="block"的含义是显示obj这个对象21、Javascript代码obj.style.display=="block"的含义是判断obj对象是否显示22、Javascript中制作表格高亮显示时为tr标签添加鼠标移上效果应使用的事件是onmouseover23、Javascript中制作树形菜单中的效果应使用的事件是onclick24、CSS中设置相对定位的属性是position25、CSS中设置绝对定位的属性及属性值是Position:absolute26、在制作TAB菜单时for循环的作用是循环赋默认值27、下面代码的输出结果是: 0 Var i = 1;Function go(i){ i--}Go(i--);Alert(i)28、下面代码的输出结果是: 3var k=’2’k++alert(k)29、已知页面加载时调用以下函数function f1(A){var tr=document.getElementsByName("tr");for(var i=0;i<tr.length;i++){< p="">if(i%2==0)tr[i].style.background="red"{tr[i].style.background="blue"}}}以上代码的作用是:表格奇数行变红色偶数行变蓝色30、下面代码的输出结果是: 11for(i=0;i<=10;i++){ if(i == 5){ i++; continue; } } alert(i) 31、下面代码的输出结果是: 5Var arr = [1,2,3,4,5,6];for(i=0;i<=3;i++){arr[i] = arr[i]*2;}alert(arr[4])32、下面js代码运行后输出的结果是_ _012312_var arr=[1,'2',3.5,'12a'];val=0;for(var i=0;i<arr.length;i++)< p="">{val+=parseInt(arr[i]);}alert(val);33、下面js代码运行后输出的结果是5,4,3,2,1 var arr1=new Array(1,2,3,4,5);var arr2=Array();for(var i=0;i<arr1.length;i++)< p="">{arr2.push(arr1[i]);arr2.reverse();//将数组反转}var s=arr2.join(","); document.write(s);34、以下表单验证代码有几处错误: _____</arr1.length;i++)<></arr.length;i++)<></tr.length;i++){<>。
转)[高手手绘]一段由茅厕引发的JQ(如何掰弯一个直男) 1.从前有个小受…是个书生。
2.小攻是个纨绔子弟。
3.…攻与受是这样相遇的。
攻:“能否借用下贵厕所?”
受:“呃,请…”
4.攻:“有草纸不?”…
5.第二次,小攻想,这是个巧合。
攻:“能否再借用下贵厕所?”
受:“请进…”
6.后来小攻知道了小受是上京赶考的。
7.小受说读书是很辛苦的,三头六臂都不够用。
8.为了报答两次借之情,小攻请小受去潇洒潇洒,潇洒的地方是全国连锁店——悦来客栈。
攻:“读书那么辛苦,我带你去放松下。
”
9.那天小攻喝得很开心。
攻:“酒量不错嘛…”
受:“谁能没点爱好~”
10.后来,只要小受一有空,小攻就约他出去喝酒。
攻:“快,今天去XX楼,快~”
受:“就来了。
”
11.不知不觉中考期临近,小受能出来的时间很少了……
受:【备考,勿扰】
12.有次好不容易聚聚,大家都喝的有点高,听了小攻的话,小受只是笑了笑。
攻:“靠什么功名啊,干脆我来养你!”
13.然后小攻在酒楼里睡着了——
14 (3)
15.接下来,知道发榜,小攻都没有再见到小受。
16.小受高中榜眼后,约小攻出来喝酒。
受:“我进翰林院了,还在你爹手下~”
攻:“那你是不是以后好好讨好我,以保你以后的仕途一帆风顺啊~”
17.此后,小攻时不时去小受家溜达。
18.……借茅厕是当然的攻:“你家又没草纸了!”受:“直接出来吧~”
19.小攻以为生活可以这样快乐地过下去,直到有一天。
受:“皇帝把我贬到×州做知州,五天后启程。
”
20.其实小攻心里很矛盾,他一届纨绔忧虑啥啊?~ 攻:“他要走,我他妈干嘛要愁啊?!”
21.虽然愁着,小攻觉得又不是丢了相好,这风流日子还是得过!攻:“对,很久没去连锁第一的怡红院了!”
受:“?”
22.临别送行的时候,小攻还很抑郁,所以忽略了小受欲言又止的表情。
攻:“那,祝君此行一帆风顺。
”
受:“...也好,兄弟一场,有缘再斟浊酒一杯,共饮逍遥。
”
23.小受去×州一个月了……攻:我居然15天没去怡红院了!
24.小受去×州两个月了……
攻:“明明每天大鱼大肉,我居然还瘦了!”
25.小受去×州三个月了……
攻:“我TM受不了了!”
26.然后小攻独自启程去了×州。
(“爹,我暂时出去云游(不是离家出走!)不用派人来问候我。
儿子留”)
27.但是知道路上他才发现,没有经济基础、人力基础的[云游]是多么艰难。
攻:“你怎么不早说去×州要10天啊!”
28.好不容易摸到知县府,小攻却被衙差拦住不让进。
衙差:“丢钱了?被抢了?被强了?”
攻:“不是!!”
29.不说为啥找知县,衙差就不让进。
攻:“我TM丢相好了!”
衙差:“那你跑来这干嘛?”
攻:“就丢你们府里,让我进去!”
30.由于人类无限的潜力,小攻竟然凭着疲惫的身体冲进了衙门。
衙差们:“有刺客,抓!”
31.为了躲过一劫,小攻决定先进茅厕避难。
32.有时候,猿粪就是这么奇妙……攻&受:“……”
33.[小攻一把抱住了小受]
攻:“想死我了想死我了想死我了想得我都快崩溃了!”受:“你怎么……”
34.恋爱时,总需要一个人保持清醒……
攻:“不说点什么?”
受:“很臭,出去说。
”
35.此刻,小攻深深地体会到了关系的重要。
衙差:“老爷,那是刺客!”
受:“刺客?哪?”
36.支开侍女,小受把小攻拉回房间。
受:“你们先下去吧。
”
侍女:“是,老爷。
”
37.进门后,干柴烈火,燃了。
受:“既然来了,就别走了。
”
攻:“行。
”
38.第二天。
侍女A:“喂,我和你说,昨天我看到老爷把那个刺客抱在怀里哎!”侍女B:“胡扯,我明明看到是那个刺客把老爷抱在怀里!”
侍女C:“你们都错了,我看见他们在互抱!”
39.小攻一桩心愿总算了了,可新的烦恼又来了。
不过人生就是这样,勇猛的挑战吧。
攻:“我该怎么忽悠我爹呢?”
受:“吃饭!”
--------------------完--------------------。