中文Flash_8_基础与实例教程
- 格式:doc
- 大小:515.00 KB
- 文档页数:9



Flash8时间轴特效详解及应用范例时间轴特效功能在Flash MX 2004这个版本就有了,但是使用的人并不多,其实如果善加利用这个功能,可以充分发挥我们的想象空间。
本节介绍一种新颖的用法,制作一个满天花雨的动画效果。
如图7-71所示。
芭比娃娃翩然起舞,漫天花雨飘然而下,五彩缤纷,回旋飞扬。
图7-71 范例效果下面详细讲解这个范例的制作步骤。
1.制作花朵元件(1)新建一个名称为“花朵”的影片剪辑元件。
在这个元件的编辑场景中,选择【多角星形工具】。
单击“属性”面板中的“选项”,打开“工具设置”对话框。
将“样式”设为“星形”,“边数”设为5,“星形顶点大小”设0.5,如图7-72所示。
单击“确定”按钮。
图7-72 “工具设置”对话框(2)使用任意填充色,在舞台上画一个无边框的星形,使用【选择工具】将星形的各边拉成弧形,使星形成为花朵状,如图7-73所示。
图7-73 花朵形状(3)按住ALT键将该星形复制多个,并填充不同颜色,如图7-74所示。
图7-74 复制花朵(4)框选这些花朵,进行多次复制。
为了使复制出来的图案不显呆板,在复制时使用【任意变形工具】改变大小和角度,还可以单独选中每一朵花重新填充你喜欢的颜色,直到满意为止。
最后效果如图7-75所示。
图7-75 复制更多的花朵2.制作分离特效(1)返回到“场景1”。
将“花朵”元件从“库”面板中拖放到舞台上。
(2)执行【插入】|【时间轴特效】|【效果】|【分离】命令,在“分离”面板中,设置“效果持续时间”为20帧,“分离方向”向上,“弧线大小”X为150象素,Y为400象素,如图7-76所示。
图7-76 设置分离参数(3)单击右上角的“更新预览”,可以看到数值修改后的效果。
如果对这个效果不满意,还可以修改数值,并再次更新预览。
(4)最后单击“确定”按钮。
稍等一会,分离效果出现了,在“库”里多了一个“分离1”元件和一个“特效文件夹”,图层名也自动改为了“分离1”。

第1课Flash 8入门基础♦本课要点♦具体要求♦本课导读♦上机练习本课要点♦摄制Flash 8工作界面♦管理Flash 8文档♦设置Flash 8动画制作环境♦了解Flash 8的应用领域。
♦认识Flash 8基本界面并掌握设置工作界面的方法。
♦掌握Flash 8中管理动画文档的基本操作。
♦掌握设置动画制作环境的基本操作。
本课导读Flash是目前功能最强大的矢量动画制作软件之一,利用Flash制作的动画作品被广泛应用于网页广告、动画MTV以及网站片头等领域中。
在学习Flash 8的过程中,首先需要对Flash 8的工作界面有所了解,并掌握文档管理以及设置动画制作环境等基本操作,为以后的学习做好必要的准备。
在正式学习Flash之前,首先对Flash 8的基本概念以及应用领域等知识进行了解。
1.1 常用的二维图形修改命令为了对Flash 8有一个更全面的了解,下面分别对Flash 8的基本概念、应用领域、学习方法以及启动和退出的方法进行简单的介绍1. 什么是Flash 8Flash是美国Macromedia公司出品的专业矢量图形编辑和动画创作软件,主要用于网页设计和多媒体创作。
利用Flash自带的矢量图绘制功能,并结合图片、声音以及视频等素材的应用,可以制作出精美、流畅的二维动画效果。
通过为动画添加Action动作脚本,还能使其实现特定的交互功能。
2. 使用Flash 8可以做什么利用Flash 8制作的动画作品,风格各异、种类繁多,若将其以作品目的和应用领域来划分,可将其归纳为以下几个方面。
⏹动画短片⏹网页广告⏹动态网页⏹交互游戏⏹多媒体教学3. 怎样学好Flash 8采用正确的学习方法,可以节约时间,提高效率。
为了能更合理、更快速地学好Flash 8,下面就介绍几点学习Flash 8的基本方法,以供参考。
⏹打好基础⏹通过实践练习⏹注意观察和思考⏹交流和学习4. Flash 8的启动与退出启动Flash 8启动Flash 8主要有以下三种方式:♦在Windows桌面中选择【开始】→【所有程序】→【Macromedia】→【Macromedia Flash 8】命令,启动Flash 8。

flash8教程Flash8基础⼊门实例教程为了避免学习本软件枯燥⽆味,本教程按照flash动画类型进⾏讲解,在制作动画实例的过程中顺便学习flash⼯具的使⽤⽅法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有⼀个很重要的遮罩效果(有些教程⾥提到flash有5种动画,其实是把这招效果看做了⼀种动画,实质上遮罩只是⼀种效果,遮罩层类似于PS的蒙板),下⾯我们就结合实例,对每种动画进⾏讲解和演⽰。
⼀、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是⼀帧⼀帧的画,所以逐帧动画具有⾮常⼤的灵活性,⼏乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例⼀:制作⼀个倒计时54321的动画。
步骤:1、点击图层第⼀帧,在舞台上输⼊数字5。
【⼩技巧】对齐对象。
点击选择⼯具,选中“5”,打开对齐⼯具⾯板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将⽂字对齐于屏幕中⼼点。
2、按F6快捷键,插⼊4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash⽂档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影⽚,CTRL+回车,或者⽤控制菜单的【测试影⽚】命令。
查看效果。
6、此时发现数字变化太快,我们可以⽤以下⽅法修改。
(1)⽅法⼀修改帧率,CTRL+J打开⽂档属性⾯板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)⽅法⼆,延长帧,将每⼀帧拖⾄12帧长,最后⼀帧在需要延长到的帧格⾥俺F5插⼊帧。
(我们提倡⽤此⽅法,这样做出的动画适合web播放)⼆、形变动画(即形状渐变动画)就是从⼀个形状通过多帧变化为另⼀个形状的动画。
实例:圆形⽅形步骤:1、在第⼀帧⽤椭圆⼯具,画⼀个圆,点中椭圆⼯具后可以调整笔触和填充颜⾊,这⾥我们笔触选择⽆,填充⽤红⾊,画圆的时候按下SHFIT拖动可以画出正圆。

Flash 8教程简介Flash 8是一款由Adobe公司开发的多媒体软件,用来创建丰富的互动式动画、游戏和应用程序。
本教程旨在帮助初学者快速入门Flash 8,了解其基本功能和使用方法。
目录1.Flash 8的介绍2.安装与配置3.Flash 8的主要功能4.制作动画5.创建交互式场景6.开发游戏7.提高Flash 8技能的其他资源1. Flash 8的介绍Flash 8是一种基于矢量图形的动画编辑器,它使用时间轴的概念来组织动画和交互元素。
Flash 8支持多种文件格式,可以在各种平台和浏览器上播放。
它还提供了丰富的工具和功能,使用户能够创建令人惊叹的动画效果。
2. 安装与配置在开始使用Flash 8之前,您需要先下载并安装软件。
请确保您的计算机系统满足最低系统要求,并且您具有管理员权限。
安装完成后,您可以根据需要配置软件的首选项和界面布局。
3. Flash 8的主要功能Flash 8拥有许多强大的功能,包括:•时间轴和图层管理:通过时间轴可以控制动画元素的运动和变化。
图层管理功能使您能够对不同元素进行分层处理,使动画更加有序和可控。
•动画效果和变换:Flash 8提供了各种内置的动画效果和变换工具,使您能够轻松创建各种吸引人的动画效果。
•多媒体支持:Flash 8支持导入和使用多种媒体文件,如音频、视频和图像,以丰富动画和交互体验。
•ActionScript编程:Flash 8内置了ActionScript编程语言,使设计师和开发者能够创建交互式和动态的Flash内容。
•发布和导出:Flash 8允许您将制作完成的动画导出为SWF文件,可以方便地在网页上嵌入和播放。
4. 制作动画制作动画是Flash 8的一项主要功能。
以下是创建动画的基本步骤:1.创建画布:打开Flash 8并新建一个文档,可以设置画布的尺寸和背景颜色。
2.绘制形状:使用绘图工具在画布上创建形状和图形。
3.设置关键帧:通过在时间轴上设置关键帧,可以定义动画中的不同帧的内容和属性。


FLASH8.0 基础教程 第一讲 【简 介】 FLASH 是 Macromedia 公司推出的一种优秀的矢量(矢量图形最大的优点是无论放大、缩小 或旋转等不会失真)动画编辑软件,FLASH8.0 是其最新的版本。
利用该软件制作的动画尺寸 要比位图动画文件﹙如 GLF 动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和 位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟 悉 FLASH 动画的特点, FLASH8.0 的界面组成元素, 并通过制作实例了解 FLASH 动画的一 般步骤。
●内容提要 ●使用 FLASH 的背景知识 ●熟悉 FLASH 的工作环境 ●FLASH 的基本操作 FLASH 是 Macromedia 公司推出的一种优秀的矢量动画编辑软件, FLASH8.0 是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如 GLF 动画﹚ 尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交 互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉 FLASH 动画 的特点,FLASH8.0 的界面组成元素,并通过制作实例了解 FLASH 动画的一般步 骤。
什么是 Flash Flash 是一种创作工具, 设计人员和开发人员可使用它来创建演示文稿、 应用程序和 其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程 序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序, 即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含 丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容, 因为它的文件非常小。
Flash 是 通过广泛使用矢量图形做到这一点的。
与位图图形相比, 矢量图形需要的内存和存储空间小 很多,因为它们是以数学公式而不是大型数据集来表示的。


Flash是Macromedia公司的一个的网页交互动画制作工具。
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴Timeline时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格。
关键帧Key Frame在Flash里,把有标记的帧称为关键帧。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
场景Scene场景的数量是没有限制的。
层Layer层可以理解为一张张透明的胶片。
我们可以在不同的层上做图,再叠放到一起组成一个复杂的图片。
Flash中的层可以使用各自的时间轴,设定各自的动作而互不干扰。
组件(元件):相当于一个零件。
在制作动画过程中,可以把整个画面上的物品分别做成一个个小的组件。
往往动画的画面是通过调用不同的组件,拼装而成的。
其优点是,当动画制作完成后,可以对这些零件进行加工(如颜色、线条等),而不需要作其他修改。
同时,利用组件可以使一张图形重复被使用。
组件有三种类型:图形、影片剪辑、按钮。
一、动画制作1、变形动画制作步骤1:新建一个文件;步骤2:在屏幕上绘制一个任意图形;步骤3:在时间轴30帧处单击鼠标右键,插入“空白关键关键帧步骤4:在该空白关键帧中,绘制另一个任意图形;步骤5:在时间轴1帧处单击鼠标左键,找到“属性”面板;步骤6:在下方的“属性”窗口中的“补间”中选择“形状”;步骤7:按键盘Ctrl + Enter ,运行动画。
2、移动动画制作相关知识:移动动画与变形动画有所不同,不能直接在舞台上绘制图形。
要移动的物品,必须是一个组件(元件)。
新建组建的方法为:菜单“插入 新建组件(元件)”。
1)单层动画制作步骤步骤1:新建一个文件;步骤2:插入一个组件,命名为“yuan”;步骤3:在该组件中,绘制一个图形(图形尽量靠近中心点位置步骤4:单击“场景1”,回到场景;步骤5:单击菜单“窗口 图库”;步骤6:选择图库中的“yuan”,将其拖曳到舞台左边;步骤7:在时间轴30帧处单击鼠标右键,选择“插入关键帧”;步骤8:把屏幕上的图形移动位置,至舞台的右边;步骤9:在时间轴1帧处单击鼠标右键;步骤10:在下拉的窗口中选择“创建补间动画”;步骤11:按键盘Ctrl + Enter ,运行动画。


《Flash8基础与实例教程》第一课F LASH8工作环境 (3)第一节工作环境简介 (3)第二节面板 (6)本课小结熟悉F LASH8的操作界面主要包括系统菜单、绘图工具栏、舞台、时间轴、属性面板各其他一些浮动面板。
.......................................................................错误!未定义书签。
第三节范例简介. (9)1.2.2制作步骤 (9)本课小结........................................................................................................错误!未定义书签。
第二课FLASH8.0基础绘图工具 (12)1.绘制和处理线条 (13)2.实例演练——画一片树叶........................................................................ 错误!未定义书签。
3.【刷子工具】的用法................................................................................. 错误!未定义书签。
4.画一个树枝.............................................................................................. 错误!未定义书签。
第三课情人节贺卡........................................................................................错误!未定义书签。
1.绘制“烛焰”元件 .................................................................................... 错误!未定义书签。



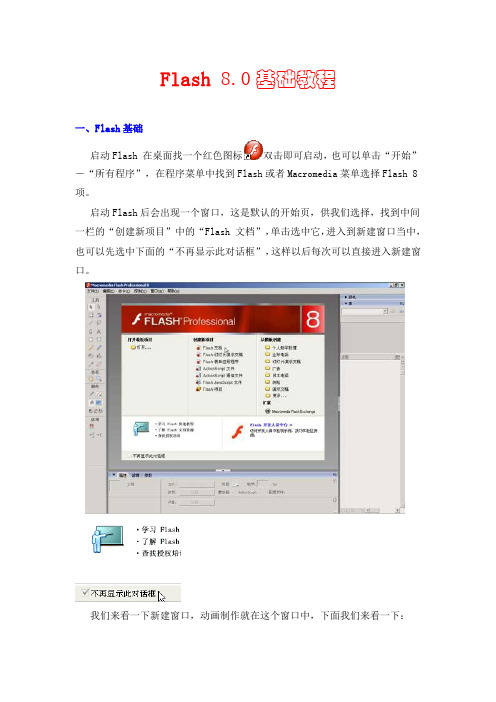
Flash 8.0基础教程一、Flash基础启动Flash 在桌面找一个红色图标双击即可启动,也可以单击“开始”-“所有程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash 8项。
启动Flash后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Fla sh 文档”,单击选中它,进入到新建窗口当中,也可以先选中下面的“不再显示此对话框”,这样以后每次可以直接进入新建窗口。
我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单里头是一些命令,其中“文件”菜单(双引号里的文字都是命令)要求记住“保存”、“新建”命令,都跟文件操作有关。
“插入”菜单中要记住“新建元件...”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“窗口”菜单中显示各种面板,要求记住上面的“属性”面板。
再下面是编辑栏,包括文档的标题,当前的场景1,右边还有两个按钮,一个是场景按钮,一个是组件按钮,旁边是显示比例。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows里的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,下边还有两个瓶子,要注意区分,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用时一定要细心,不要搞反了,工具下边还有放大镜和手形,双击手可以自动调整工作区。
选中一些工具后,下边还有选项,可以完成不同的功能,再下面是颜色,上面是给线条涂色的边框色,下面是给内部里面喷色的填充色。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个灰色的“图层1”,上边有三个按钮:一个眼睛一个小锁和一个方框,图层面板中可以添加、删除、选中图层,单击右上角的时间轴标签可以折叠这个面板。

中文Flash 8 基础与实例教程
形状补间动画
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法。
1.形状补间动画的概念
(1)形状补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素
形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,如果使用图形元件、按钮、文字,则必须先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记
(4)创建形状补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始
变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板
形状补间动画的【属性】面板上只有二个参数:
(1)“简单”选项
在数值“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
【注意】
1.在-1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方
向加速度补间。
2.在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向
减慢补间。
3.默认情况下,值为0,表示补间帧之间的变化速率是不变的。
(2)“混合”选项
“混合”选项中有二项供选择:
1.“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具
有锐化转角和直线的混合形状。
2.“分布式”选项:创建的动画中间形状比较平滑和不规则。
实例:庆祝国庆
实例简介
国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧。
实例播放效果如图 3-3-4所示。
图3-3-4 庆祝国庆实例画面
知识提要
1.创建矢量图形
2.创建形状补间动画
3.将文字转变为形状
4.用混色器设置颜色
制作步骤
1、创建新文档
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】
选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为300*195
象素,【背景色】为白色,如图3-3-5所示。
图3-3-5 文档属性
2、创建背景图层
执行【文件】|【导入到场景】命令,将本实例中名为“节日夜空.jpg”图片导入到场景中,在第80帧处按下F5,加普通帧。
如图3-3-6所示。
图3-3-6 插入背景图片
3、创建灯笼形状
我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开混色器面板,如图所示设置混色器面板的各项参数。
图3-3-7 混色器面板设置之一
选择工具栏上的椭圆工具,去掉边线,在场景中画一个椭圆做灯笼的主体,大小为65*40象素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8设置参数。
图3-3-8 混色器面板设置之二
选择工具栏上的矩形工具,去掉边线,画一个矩形,大小为30*10象素,
复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7*10象素,作为灯笼上面的提手。
最后用直线工具在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯
笼就画好了。
如图3-3-9所示(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。
图3-3-9 画好的灯笼
4、复制粘贴四个灯笼
复制刚画好的灯笼,新建三个图层,在每个图层中粘贴一个灯笼,调整灯笼的位置,使其错落有致的排列在场景中。
在第20、40帧处为各图层添加关键帧,如图3-3-10所示。
图3-3-10 错落有致的灯笼及时间轴面板
5、把文字转为形状取代灯笼
选取第一个灯笼,在第40帧处用文字“庆”取代灯笼,文字的的【属性】面板上的参数:【文本类型】为静态文本,【字体】为隶书,【字体大小】为60,【颜色】为红色。
对“庆”字执行【修改】|【分散】命令,把文字转为形状。
如图 3-3-11上半部分所示。
依照以上步骤,在第40帧处的相应图层上依次用“祝”、“国”、“庆”三个字取代另外三个灯笼,并执行【分散】操作,其结果如图 3-3-11下半部分所示。
图3-3-11 用文字形状取代灯笼形状及文字打散
6、设置文字形状到灯笼形状的转变。
在“灯笼”各图层的第60帧及80帧处,分别添加关键帧,现在,在80帧处各“灯笼”图层中的内容为“文字图形”,应该把它们换成“灯笼”。
具体办法可以分别选择第20帧中的“灯笼”图形,再一个个“粘贴”进第80帧中,当然,你先应该清除第80帧处4个“灯笼”图层中的内容哦!
7、创建形状补间动画。
在“灯笼”各图层的第20、60帧处单击帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,建立形状补间动画,如图3-3-12所示。
图3-3-12 创建形状补间动画
9、添加声音。
创建声音图层,选择【文件】|【导入】|【导入到库】命令,将声音文件导入到库中。
选中库面板中的声音文件并将其拖动到舞台上,即可在影片中添加声音了。
10、执行【控制】|【测试影片】命令,观察本例swf文件生成的动画。
11、执行【文件】|【保存】命令,将文件保存成“庆祝国庆.fla”文件存盘,。