界面原型开发工具(AxureRP软件)操作技巧
- 格式:pdf
- 大小:2.17 MB
- 文档页数:29

axure原型方法(实用版)目录1.Axure RP 简介2.Axure 原型设计方法3.Axure 原型设计流程4.Axure 原型设计工具与资源5.Axure 原型设计案例分析6.Axure 原型设计技巧与实践正文一、Axure RP 简介Axure RP 是一款专业的原型设计工具,广泛应用于网站、App 等各种产品界面的设计与制作。
通过 Axure RP,设计者可以快速构建出界面原型,并进行交互设计和用户体验测试,从而提高产品的设计质量和效率。
二、Axure 原型设计方法1.线框图设计:通过简单的线条和图形,快速勾勒出界面的基本结构和布局,以便进行初步的交互设计。
2.页面布局设计:根据需求和设计风格,对页面元素进行精细的布局和排版,包括字体、颜色、图标等。
3.交互设计:通过 Axure RP 内置的交互组件,实现页面元素之间的交互效果,如按钮点击、菜单弹出等。
4.动态效果设计:通过 Axure RP 的动画功能,为页面元素添加动态效果,提高用户体验。
5.页面组织结构设计:对整个产品或项目进行页面结构的规划和设计,包括页面层级、导航方式等。
三、Axure 原型设计流程1.需求分析:了解产品或项目的需求,明确设计目标和任务。
2.设计方案:根据需求分析,制定原型设计方案,包括设计风格、交互方式等。
3.初步设计:利用 Axure RP 进行初步的原型设计,包括线框图、页面布局等。
4.交互设计:根据设计方案,添加交互组件,实现页面元素之间的交互效果。
5.动态效果设计:为页面元素添加动画效果,提高用户体验。
6.测试与优化:对原型进行测试,发现并解决问题,进行设计优化。
7.输出与交付:将最终的原型设计输出为 HTML 格式,供开发团队进行开发。
四、Axure 原型设计工具与资源1.Axure RP 软件:专业的原型设计工具,提供丰富的组件库和功能。
2.Adobe XD:Adobe 公司推出的设计工具,支持原型设计,具有强大的设计资源库。

axure 常用功能的使用手册【实用版】目录1.Axure 常用功能的使用手册概述2.Axure 的页面布局功能3.Axure 的交互功能4.Axure 的动态面板功能5.Axure 的自定义功能6.Axure 的实用技巧与注意事项正文Axure 常用功能的使用手册概述Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP 等各种产品的原型设计。
本文将为您介绍 Axure 的常用功能,帮助您更高效地完成原型设计工作。
一、Axure 的页面布局功能1.页面划分:通过“页面划分”工具,可以轻松地将页面划分为不同的区域,以便放置不同的控件。
2.控件对齐:Axure 支持多种对齐方式,如左对齐、右对齐、顶部对齐等,让您的页面布局更加规范。
3.页面跳转:通过设置“页面跳转”,可以实现页面间的无缝切换,提高用户体验。
二、Axure 的交互功能1.事件触发:Axure 支持多种事件触发方式,如单击、悬停、滚动等,可以根据需求设置相应的事件。
2.动态效果:Axure 提供丰富的动态效果,如淡入淡出、滑动等,可以让您的原型更具生动性。
3.交互组件:Axure 内置了丰富的交互组件,如按钮、菜单、表单等,方便您快速搭建交互场景。
三、Axure 的动态面板功能1.创建动态面板:通过“创建动态面板”功能,可以轻松创建可重复使用的控件组。
2.设置面板状态:Axure 支持多种面板状态,如默认状态、悬停状态、选中状态等,可以满足不同场景的需求。
3.面板交互:Axure 允许您为动态面板设置交互,如显示、隐藏等,提高原型的交互性。
四、Axure 的自定义功能1.自定义样式:Axure 支持自定义样式,您可以根据需求调整控件的颜色、字体等样式。
2.自定义组件:Axure 允许您创建自定义组件,从而满足您的特殊需求。
3.自定义函数:Axure 支持自定义函数,您可以通过编写 JavaScript 代码实现更复杂的功能。

axure rp9 的操作手册摘要:一、引言二、Axure RP 9的特点三、Axure RP 9安装与界面介绍四、Axure RP 9基本操作1.创建项目2.添加页面3.设计页面元素4.设置页面交互5.添加附件五、Axure RP 9高级功能1.团队协作2.项目设置与优化3.生成原型六、Axure RP 9常见问题及解决方法七、总结正文:一、引言Axure RP 9是一款强大的原型设计工具,广泛应用于网页、移动应用等各种交互设计领域。
本文将详细介绍Axure RP 9的操作手册,帮助大家更好地掌握这款软件。
二、Axure RP 9的特点Axure RP 9具有以下特点:丰富的组件库、强大的交互功能、高度的自定义性、支持多种输出格式等。
三、Axure RP 9安装与界面介绍1.安装:根据官方提供的安装教程进行安装。
2.界面介绍:Axure RP 9界面主要包括菜单栏、工具栏、组件面板、属性面板、页面面板等。
四、Axure RP 9基本操作1.创建项目:点击“文件”>“新建”,选择项目类型,输入项目名称和保存路径,即可创建一个新项目。
2.添加页面:在页面面板中,点击“新建页面”,可以为项目添加新的页面。
3.设计页面元素:从组件面板中选择需要的元素,拖拽到页面上进行设计。
4.设置页面交互:选中页面元素,在属性面板中设置交互事件,如单击、双击、悬停等。
5.添加附件:在页面元素上右键单击,选择“添加附件”,可以为页面元素添加图片、文档等附件。
五、Axure RP 9高级功能1.团队协作:通过“文件”>“项目设置”>“协作”,设置团队成员及权限。
2.项目设置与优化:在“文件”>“项目设置”中,可以对项目进行优化,如压缩图片、合并重复元素等。
3.生成原型:点击“工具”>“生成原型”,选择输出格式,如HTML、PDF等,即可生成原型。
六、Axure RP 9常见问题及解决方法1.缺少组件:检查组件面板中是否缺少需要的组件,如有,请安装相应的插件。

axure原型方法【实用版3篇】目录(篇1)1.Axure RP 简介2.Axure RP 的主要功能3.Axure RP 的原型设计方法4.Axure RP 的优点与不足5.Axure RP 的应用领域正文(篇1)一、Axure RP 简介Axure RP 是一款专业的原型设计工具,由美国 Axure Software Solutions 公司开发。
它提供了丰富的功能,可以帮助设计师快速制作出网站或应用程序的原型。
Axure RP 广泛应用于产品经理、设计师、开发者等多个领域。
二、Axure RP 的主要功能1.页面布局:Axure RP 可以轻松创建复杂的页面布局,包括网格布局、分区布局等。
2.组件库:Axure RP 拥有丰富的组件库,包括按钮、表单、菜单、导航栏等各种常用组件。
3.交互设计:Axure RP 支持多种交互事件,如单击、悬停、滚动等,可以实现复杂的交互效果。
4.动态面板:Axure RP 的动态面板功能可以让设计师创建可折叠、展开的页面结构。
5.条件逻辑:Axure RP 支持条件逻辑功能,可以根据用户行为或特定条件显示或隐藏内容。
6.团队协作:Axure RP 支持多人协作,可以实时同步团队成员的设计更改。
三、Axure RP 的原型设计方法1.设定需求:在开始设计之前,需要明确原型的需求,包括功能、交互方式等。
2.设计布局:根据需求,使用 Axure RP 的页面布局功能设计出初步的页面结构。
3.添加组件:在页面上添加所需的组件,如按钮、表单等。
4.设置交互:为组件添加交互事件,实现所需的功能和交互效果。
5.测试与优化:测试原型,找出问题并进行优化。
四、Axure RP 的优点与不足1.优点:Axure RP 功能强大,可以满足各种原型设计需求;支持团队协作,提高工作效率;学习曲线适中,容易上手。
2.不足:Axure RP 的软件价格较高,对个人用户来说负担较重;部分功能过于复杂,不易掌握。

Axure RP是一款专业的交互设计工具,可用于创建全球信息站和移动应用的原型和交互设计。
作为一名交互设计师,我在使用Axure RP的过程中积累了一些经验和总结,希望通过本文与大家共享。
一、了解Axure RP的基本功能在使用Axure RP进行交互设计之前,首先需要了解它的基本功能。
Axure RP提供了丰富的交互组件库,包括按钮、输入框、下拉菜单等,还可以通过自定义组件来满足特定的交互需求。
Axure RP还支持创建页面信息、添加交互动画、制作模拟数据等功能,这些功能可以帮助设计师快速地制作出具有交互性的原型。
二、合理规划页面结构在进行交互设计时,合理规划页面结构是非常重要的。
首先需要从整体上把握全球信息站或移动应用的功能模块,然后再逐步细化到每个页面的内容和交互。
在Axure RP中,可以通过创建多个页面来进行页面结构的规划,然后通过信息和状态的设置来实现页面之间的交互。
三、注意用户体验在进行交互设计时,需要始终将用户体验放在首位。
通过Axure RP可以模拟用户对页面的操作和交互,从而更好地评估用户体验。
在设计过程中,可以多做一些原型测试,收集用户的反馈意见,根据反馈意见对交互设计进行调整和优化。
四、灵活运用交互动画交互动画可以增强页面的交互性,提升用户体验。
在Axure RP中,可以通过设置交互动画来实现页面元素之间的过渡和变化,使页面看起来更加生动和有活力。
但是在使用交互动画时,需要注意不要过度使用,避免影响页面的加载速度和用户体验。
五、精细化的交互设计在进行交互设计时,需要将每个细节都考虑到,力求做到精益求精。
通过Axure RP可以实现页面元素的位置、大小、颜色等的精细调整,同时还可以设置页面元素的交互状态和事件,使交互设计更加细致和完善。
六、与开发人员密切合作交互设计并不是孤立存在的,它需要与开发人员密切合作。
在使用Axure RP创建完原型后,需要与开发团队进行交流,协商解决原型中存在的技术可行性和实现难点,从而确保最终的产品能够符合设计和技术的要求。

15个Axure使用技巧1. 导言Axure RP是一款广泛应用于原型设计和交互设计的工具,它提供了丰富的功能和工具,使设计师能够快速、高效地创建交互原型。
本文将为大家介绍15个Axure使用技巧,帮助您更好地利用Axure RP进行设计工作。
2. 智能组件的使用Axure RP提供了一系列智能组件,如按钮、菜单栏、输入框等,这些组件具有强大的交互功能。
我们可以把这些组件直接拖拽到画布上,然后通过属性面板进行设置和调整,从而快速构建交互原型。
3. 状态的切换Axure RP允许我们为组件定义不同的状态,如正常状态、鼠标悬停状态、点击状态等。
我们可以通过切换状态来模拟用户和界面之间的交互效果,让原型更加逼真。
4. 变量和条件的应用Axure RP提供了变量和条件的功能,可以让我们在原型中实现复杂的逻辑交互。
通过定义变量和设置条件,我们可以根据用户的输入和操作来改变界面的显示和行为,提升用户体验。
5. Master的运用Master是Axure RP中一种重复使用的元素,它可以包含一组组件,并且可以在多个页面中重复引用。
通过使用Master,我们可以快速创建和管理多页原型,提高工作效率。
6. 动态面板的创建Axure RP还支持创建动态面板,用于模拟用户的操作过程。
我们可以自定义动态面板的切换效果和延时时间,使原型更加生动和具有真实感。
7. 注释和标注的添加为了更好地沟通和交流设计意图,Axure RP提供了注释和标注的功能。
我们可以在原型中添加注释和标注,解释设计思路和功能细节,方便与团队成员或客户进行讨论和反馈。
8. 数据驱动的设计Axure RP支持使用外部数据源来驱动原型的展示。
我们可以将数据源与原型项目关联起来,实现动态数据的展示和更新,模拟真实的数据交互过程。
9. 视图设置与管理Axure RP提供了多种视图设置和管理功能,如全局视图、页面视图、交互视图等。
我们可以根据需要切换不同的视图,方便查看和编辑不同的内容。

第一部分:初识Axure RP91. 介绍Axure RP9的概念和作用在当今数字化的世界里,设计和原型制作是互联网产品开发中至关重要的一环。
Axure RP9作为一款专业的原型设计工具,可以帮助产品设计师快速、高效地实现产品原型制作,从而提升用户体验和产品可行性。
它集成了丰富的交互设计功能和高度可定制性,成为了业界领先的原型设计软件之一。
2. 快速上手Axure RP9首次使用Axure RP9,你会发现它具有直观的界面和丰富的功能模块。
打开软件,你会看到一个空白的原型设计画板。
在左侧是工具栏和部件库,提供了各种常用的交互元素和组件,比如按钮、输入框等,方便用户快速拖拽使用。
在顶部是菜单栏和属性栏,通过这些工具,用户可以进行元素的编辑和属性设定。
接下来,我们将从简单的操作开始,逐步深入了解Axure RP9的高级功能。
3. 创建基本页面要在Axure RP9中创建基本页面,首先需要在画布上拖拽一个主容器。
主容器是整个页面的载体,用户可以通过拖拽和调节来确定页面的大小和布局。
通过部件库中的组件,可以添加标题、文本框、图片等元素,进行页面的基本构建。
在完成基本页面的设计之后,我们可以进入下一步,为页面添加交互功能。
第二部分:深入探索Axure RP9的高级功能4. 交互设计Axure RP9提供了丰富的交互设计功能,可以让用户为页面添加各种交互效果和动画。
用户可以通过设置点击事件,实现按钮的跳转和弹窗效果;通过条件交互,可以根据用户的操作状态显示不同的页面内容。
这些交互设计功能,可以帮助用户更加直观地展示产品的交互流程和用户操作体验。
5. 数据驱动Axure RP9支持数据驱动的原型设计,用户可以通过提供模拟数据或者连接真实数据源,来动态展示页面内容。
用户可以通过设置表格数据,来模拟产品的数据展示效果;通过数据视图功能,可以连接远程数据接口,实时更新页面内容。
数据驱动的设计方式,可以让产品设计师更好地呈现产品的动态与真实性。

不论学习什么,打基础是很重要的。
关于基础练习,我印象最深的故事是王羲之练习书法的故事,将一池水染黑,需要怎样的毅力?再有就是达芬奇与鸡蛋的故事,一个简单的鸡蛋,达芬奇画了无数次。
我相信正是他们的一步一个脚印,才让他们有了后来伟大的成就。
故事老套,道理浅显,可是我认为很重要。
学习软件,应该先熟悉每个面板,每个基础功能,才能够真正谈到运用。
所以我的学习方法是了解软件的基础功能开始。
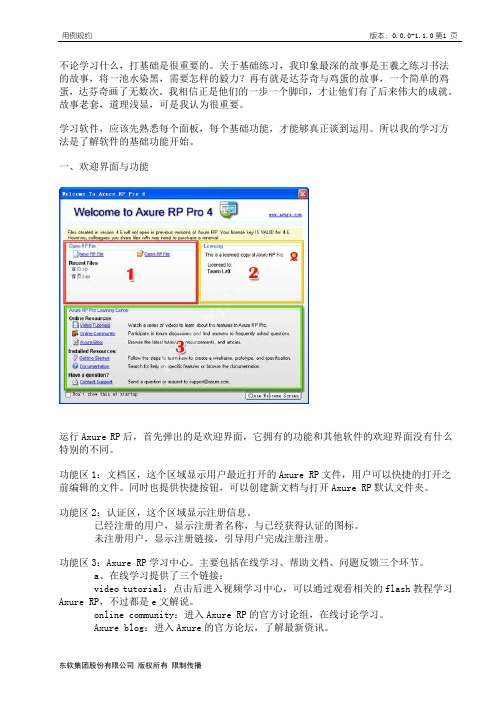
一、欢迎界面与功能运行Axure RP后,首先弹出的是欢迎界面,它拥有的功能和其他软件的欢迎界面没有什么特别的不同。
功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。
同时也提供快捷按钮,可以创建新文档与打开Axure RP默认文件夹。
功能区2:认证区,这个区域显示注册信息。
已经注册的用户,显示注册者名称,与已经获得认证的图标。
未注册用户,显示注册链接,引导用户完成注册注册。
功能区3:Axure RP学习中心。
主要包括在线学习、帮助文档、问题反馈三个环节。
a、在线学习提供了三个链接:video tutorial:点击后进入视频学习中心,可以通过观看相关的flash教程学习Axure RP,不过都是e文解说。
online community:进入Axure RP的官方讨论组,在线讨论学习。
Axure blog:进入Axure的官方论坛,了解最新资讯。
b、帮助文档也提供了两个链接,但是其实起到的是一样的效果,都是打开帮助文档,只是跳往不同的章节罢了。
c、问题反馈,通过点击链接可以发邮件到support@,以寻求获得帮助。
在欢迎界面中,Axure还提醒用户,用4.6高版本的软件创建保存的Axure文件,无法用以前的低版本查看。
同时,如果我们不希望下次打开软件再看到这个面板,我们可以通过选择“Don't show this at startup”实现。
二、软件主界面与功能关闭欢迎界面后,我们进入软件的主界面,淡蓝色调的ui,并不是很张扬。

如何利用AxureRP软件进行原型设计第一章:介绍AxureRP软件AxureRP软件是一款专业的原型设计工具,广泛应用于用户体验(UX)设计和信息架构(Z)等领域。
它提供了丰富的功能和工具,使设计师能够快速创建交互式和高保真度的原型。
本章将对AxureRP软件进行详细介绍,包括其功能特点、工作流程等。
1.1 AxureRP软件的功能特点AxureRP软件提供了一系列强大的功能,方便设计师进行原型设计。
其中包括:(1)交互设计:AxureRP允许设计师创建交互式原型,模拟用户与产品的互动过程,可以设计各种交互效果,如点击、滚动、拖拽等。
(2)高保真度设计:AxureRP支持绘制高保真度的原型,可以使用自定义的图形和样式,使得原型在视觉上更加逼真。
(3)多平台适配:AxureRP可以适配多种设备和平台,比如手机、平板电脑和电脑等,设计师可以根据需要选择不同的适配方式进行设计。
(4)多人协作:AxureRP支持多人协作设计,多个设计师可以同时对同一个原型进行编辑和评论,提高工作效率。
1.2 AxureRP软件的工作流程AxureRP软件的工作流程主要包括以下几个步骤:(1)需求分析:在开始设计之前,设计师需要与产品经理或客户进行需求分析,了解产品的功能和用户需求,明确设计的目标。
(2)原型设计:根据需求分析的结果,设计师开始使用AxureRP软件进行原型设计。
可以使用工具栏中的各种功能和组件,绘制界面和交互效果。
(3)测试和修改:设计师完成原型设计后,需要进行测试和修改。
可以通过预览功能,模拟用户操作,发现潜在问题并进行修正。
(4)交付和评审:当原型设计完成后,设计师需要将设计成果交付给相关人员进行评审,如产品经理、开发人员等。
根据评审结果,可以对设计进行进一步修改和优化。
第二章:AxureRP软件的具体操作2.1 创建新项目在开始使用AxureRP软件进行原型设计之前,首先需要创建一个新项目。
可以通过点击菜单栏中的"文件"-"新建"命令来创建新项目。

AXURE_RP使用案例教程
第一步:创建一个新项目
在AXURERP中,首先需要创建一个新的项目。
在新建项目时,可以选择创建一个空白项目或者使用模板。
如果是第一次使用AXURERP,建议选择使用模板,这样可以省去一些设计的时间和功夫。
第二步:界面设计
在AXURERP中,可以通过拖拽和组合不同的界面元素来设计界面。
界面元素包括文本框、按钮、下拉菜单等。
可以根据需要自定义这些元素的样式、大小和位置。
第三步:添加交互效果
第四步:创建动态面板
第五步:添加数据输入和提交功能
在AXURERP中,可以使用表单元素和按钮来模拟用户输入和提交数据的功能。
可以通过设置元素的“交互”属性来实现这些功能。
第六步:预览和测试
在AXURERP中,可以通过预览和测试功能来查看和测试设计的原型。
可以在浏览器中进行预览,也可以在手机或平板电脑上进行测试。
第七步:导出和分享原型
在AXURERP中,可以将设计的原型导出为HTML、PDF或图片等格式,方便与其他人分享和查看。
可以通过“发布”功能来导出和分享原型。
第八步:团队协作
总结:
AXURERP是一款功能强大的原型设计工具,可以帮助设计师更好地进
行原型设计。
通过以上的使用案例教程,读者可以了解如何使用AXURERP
进行界面设计、添加交互效果、创建动态面板、添加数据输入和提交功能、预览和测试原型、导出和分享原型以及团队协作等功能。
希望读者能够通
过这些教程更好地使用AXURERP进行原型设计。

axure rp9 的操作手册摘要:一、axure rp9 简介二、axure rp9 的安装与启动三、axure rp9 的基本操作界面四、axure rp9 的工具箱介绍五、axure rp9 的元件库管理六、axure rp9 的页面布局与设计七、axure rp9 的交互设计八、axure rp9 的动画设计九、axure rp9 的项目管理与协作十、axure rp9 的导出与分享正文:axure rp9 是一款强大的原型设计工具,广泛应用于网页、APP 等产品的设计与开发。
本操作手册将详细介绍axure rp9 的使用方法和技巧。
一、axure rp9 简介axure rp9 是一款原型设计工具,可以快速制作出产品原型,模拟实际操作流程,有助于设计团队与开发团队之间的沟通与协作。
二、axure rp9 的安装与启动首先,用户需要下载并安装axure rp9 软件。
安装完成后,双击运行软件,即可启动axure rp9。
在启动过程中,可能需要输入激活码进行激活。
三、axure rp9 的基本操作界面axure rp9 的界面主要包括工具栏、菜单栏、状态栏、工作区等。
用户可以通过这些界面进行项目的创建、编辑和管理。
四、axure rp9 的工具箱介绍axure rp9 的工具箱包含丰富的元件,如文本框、按钮、图片、表格等。
用户可以通过拖拽这些元件到工作区,进行页面布局与设计。
五、axure rp9 的元件库管理元件库是axure rp9 中存储元件的地方。
用户可以自定义元件库,方便查找和使用。
此外,axure rp9 还支持从在线元件库中获取元件。
六、axure rp9 的页面布局与设计在axure rp9 中,用户可以轻松地进行页面布局与设计。
通过调整元件的大小、位置、颜色等属性,用户可以制作出美观且符合需求的页面。
七、axure rp9 的交互设计axure rp9 支持丰富的交互事件,如单击、双击、悬停等。

1AxcureRP简介Axure RP是一个专业的快速原型设计工具。
Axure(发音:Ack-sure),代表美国Axure 公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP已被一些大公司采用。
Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
2元件库元件是Axcure原型制作的最基本元素,一个原型就是由若干个元件构成的。
Axcure工具自带一个元件库,称之为标准元件库,用户也可以自定义元件库。
标准元件库:大部分元件按照字面意思就可以知道它的用途了,如:Common下的Image、一级标题、二级标题、文本标签、文本段落、水平线、垂直线,所有Forms下的元件文本框、多行文本框、下拉列表框、列表框、复选框、单选按钮、提交按钮,Menus And Table下的树状菜单、表格、水平菜单、垂直菜单。
下面就Common下的元件,矩形、占位符、按钮形状、热区、动态面板、内联框架、中继器的用途进行描述。
2.1矩形组件和占位符矩形组件和占位符基本是一样的组件,两者是可以互换的,矩形组件是一个矩形,它可以用来做很多的工作,比如页面上需要一块蓝色的背景,就可以用一个填充为蓝色的矩形组件,我们还可以用它来做页面布局,是最常用的部件之一。
页面布局:指定区域宽、高,开始x、y的坐标位。
✧编辑成其它形状:编辑成指定的其它形状,三角形、椭圆形、方括号等。
(选定矩形—>选择形状)✧颜色填充:用于背景和层次✧输入文字✧矩形的事件交互如鼠标单击、移入、移出等。

Axure RP Pro 6.5Axure RP Pro 6.5 是一款功能强大的原型设计工具,可以帮助用户快速创建交互式的原型和线框图。
本文档将介绍 Axure RP Pro 6.5 的功能和使用方法,并提供一些实用的技巧和建议。
目录•功能概述•安装和配置•快速入门•常用功能功能概述Axure RP Pro 6.5 提供了多种功能,包括界面设计、交互设计、团队协作等。
以下是一些主要功能的概述:1.原型设计: Axure RP Pro 6.5 可以帮助用户创建高保真度的原型,包括页面布局、交互元素、样式等。
2.交互设计:用户可以使用 Axure RP Pro 6.5 添加交互行为,例如按钮点击、页面切换等,来模拟真实的用户体验。
3.团队协作: Axure RP Pro 6.5 支持多人协作,可以轻松共享设计文档和原型,并进行实时的协作编辑。
4.导出和发布:用户可以将设计文档和原型导出为HTML 文件、图像文件等,方便与团队成员和客户分享和交流。
安装和配置在使用 Axure RP Pro 6.5 之前,需要先进行安装和配置。
以下是安装和配置的步骤:1.下载安装包:用户可以从 Axure 官方网站下载Axure RP Pro 6.5 的安装包,并保存到本地计算机。
2.运行安装程序:双击安装包,按照安装向导的指示完成安装过程。
可以选择安装路径和其他选项。
3.激活软件:安装完成后,需要使用提供的激活码激活软件。
激活码可在购买 Axure RP Pro 6.5 时获得。
快速入门在安装和配置完成后,可以开始使用 Axure RP Pro 6.5 进行设计工作。
以下是一些快速入门的步骤:1.创建新项目:打开 Axure RP Pro 6.5,点击。

Axure RP工具及使用摘要:随着软件需求的日益增大,软件工程师的工作量也越来越多,因此需要一些工具来帮助软件工程师,从而提高编程的效率。
这时候,Axure RP这款工具可以发挥很大的作用。
Axure RP是一个专业的原型设计工具,可以帮助工程师设计界面、流程图和规格说明文档,从而可以更好地创建应用软件和Web网站。
本文通过设计一个注册用户页面的Web应用来对Axure这个工具进行入门级别的说明,包括工具的界面接收和每部分工具的简单用法。
通过本文的实验,可以很好的了解到Axure这个原型设计工具的方便快捷,从而使得工程师的工作效率可以得到很大的提升。
关键词:Axure,原型分析工具,入门用法,1.Axurp工具简介Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,Axure代表美国Axure公司,RP则是Rapid Prototyping(快速原型)的缩写。
该工具让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP已被一些大公司采用。
Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
2.Axure工具的界面说明首先是对Axure整个界面的简单说明,如图1所示。
图1Axure界面说明图①菜单栏。
所有应用程序都有的内容。
文件菜单主要包含新建、保存、另存为等内容。
编辑菜单主要有撤销、重做、复制、粘帖等功能。
视图菜单主要控制界面工具栏的出现和隐藏。
项目菜单主要为全局性系统设置菜单。
布局菜单主要负责页面中对象的对齐,分组,转换等功能。
发布菜单则可以将文件发布成html文件。

AXURE_RP使用案例教程Axure RP(Axure Rapid Prototyping)是一款专业的原型设计工具,广泛应用于产品经理、用户体验设计师和UI设计师等职业领域。
它可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
下面将介绍Axure RP的使用案例教程。
一、创建新项目:打开Axure RP软件后,点击“新建项目”,选择适合的设备类型和屏幕尺寸,可以选择手机、平板或网页等设备类型,也可以自定义屏幕尺寸。
填写项目名称并选择保存路径后,点击“创建”按钮即可创建新项目。
二、绘制页面布局:在Axure RP的左侧工具栏中,选择矩形工具,绘制页面的基本布局。
可以通过拖拽调整大小和位置,以及设置颜色和边框等属性,来创建页面的各个组件。
三、添加交互:在Axure RP的右侧“交互”面板中,可以添加各种交互动作。
例如,可以添加按钮的点击事件、链接页面的跳转和滑动页面的效果等。
只需选中要添加交互的组件,然后在“交互”面板中选择相应的动作即可。
四、创建交互流程:在Axure RP的右下角,“页面”面板中可以查看当前所有页面,并可以通过拖拽调整页面的顺序。
在页面之间添加链接,即可创建交互流程。
例如,在一个页面中添加一个按钮,并设置点击事件跳转到另一个页面,就可以模拟用户在点击按钮后跳转到下一个页面的效果。
五、样式设置:在Axure RP的右侧“样式”面板中,可以对页面的样式进行设置。
例如,可以设置文字的字体、大小和颜色,调整按钮的样式和状态,以及设置背景图片和颜色等。
通过调整样式,可以使原型更加符合项目需求。
七、用户测试:Axure RP提供了一些功能,可以进行用户测试和反馈收集。
例如,可以在原型中添加问题,并将原型发布到Axure RP的云端,然后将链接分享给用户进行测试。
用户可以在测试过程中点击问题并填写答案,设计人员可以收集用户的反馈意见,并根据反馈意见进行优化。
总结:Axure RP是一款非常实用的原型设计工具,可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。

快速学会Axure的常用快捷键与操作技巧Axure是一款非常强大的原型设计工具,它可以帮助用户快速制作出高质量的原型,用于展示和验证设计想法。
在使用Axure的过程中,掌握一些常用的快捷键和操作技巧,可以提高工作效率,让设计过程更加顺畅。
本文将介绍一些常用的Axure快捷键和操作技巧,帮助用户快速上手。
一、常用快捷键1. Ctrl + N:新建文件。
使用这个快捷键可以快速创建一个新的Axure文件,方便用户开始新的设计工作。
2. Ctrl + O:打开文件。
通过这个快捷键,用户可以快速打开已有的Axure文件,方便查看和编辑。
3. Ctrl + S:保存文件。
在设计过程中,经常需要保存文件,以防止意外丢失。
使用这个快捷键可以快速保存当前文件。
4. Ctrl + Z:撤销操作。
在设计过程中,有时会不小心进行了一些错误的操作,使用这个快捷键可以快速撤销上一步操作。
5. Ctrl + Y:重做操作。
如果撤销了一步操作,后悔了,可以使用这个快捷键来恢复之前的操作。
6. Ctrl + C:复制选中元素。
在设计中,经常需要复制和粘贴元素,使用这个快捷键可以快速复制选中的元素。
7. Ctrl + V:粘贴元素。
在复制了元素之后,使用这个快捷键可以快速粘贴元素到指定位置。
8. Ctrl + X:剪切选中元素。
如果需要将选中的元素移动到其他位置,可以使用这个快捷键进行剪切操作。
9. Ctrl + A:全选元素。
在需要选中所有元素的情况下,使用这个快捷键可以快速选中页面上的所有元素。
10. Ctrl + G:将选中元素组合成组。
在设计过程中,有时需要将多个元素组合成一个组,使用这个快捷键可以快速完成操作。
二、常用操作技巧1. 使用鼠标滚轮进行缩放。
在设计过程中,有时需要对页面进行缩放操作,可以使用鼠标滚轮来快速调整页面的缩放比例。
2. 使用Ctrl + 鼠标滚轮进行水平滚动。
当页面内容过宽,无法完全显示在屏幕上时,可以使用这个操作来进行水平滚动,方便查看隐藏部分。

axure rp10 操作流程Axure RP10是一款强大的原型设计工具,可以帮助用户设计和创建交互式原型。
本文将介绍Axure RP10的操作流程。
第一步,安装Axure RP10。
首先,用户需要从Axure官方网站上下载Axure RP10的安装程序。
下载完成后,双击安装程序,按照安装向导的指示进行安装。
可以选择安装的目录和其他一些设置。
安装完成后,就可以打开Axure RP10了。
第二步,创建新项目。
打开Axure RP10后,用户可以看到一个欢迎界面,提供了一些快速启动的选项。
用户可以选择创建新项目来开始设计原型。
在新项目对话框中,用户可以设置项目的名称、保存位置和默认分辨率等信息。
点击“创建”按钮后,一个新项目就会被创建出来,并且会自动打开一个新的页面。
第三步,设计页面布局。
在Axure RP10中,页面是构建原型的基本单位。
用户可以通过拖拽和调整页面上的各个元素来设计页面布局。
Axure RP10提供了丰富的界面组件,用户可以从组件库中选择并拖拽到页面上。
用户可以通过选中元素,然后使用拖拽或者调整属性来调整元素的位置、大小和样式。
第四步,添加交互行为。
Axure RP10可以帮助用户创建交互式的原型,通过添加交互行为,用户可以模拟用户与原型的交互过程。
用户可以通过右键点击元素,然后选择“交互”来添加交互行为。
例如,用户可以给按钮添加点击事件,当用户点击按钮时,可以跳转到另一个页面或执行其他操作。
第五步,创建动态效果。
除了基本的交互行为外,Axure RP10还提供了创建动态效果的功能。
用户可以给元素添加动画效果,例如淡入淡出、移动和旋转等。
用户可以通过选中元素,然后点击“动画”选项卡来添加动画效果。
用户可以选择不同的动画类型和参数来创建自定义的动态效果。
第六步,预览和测试原型。
在设计和编辑原型的过程中,用户可以随时预览和测试原型的交互效果。
点击工具栏上的“预览”按钮,Axure RP10会自动打开一个预览窗口,用户可以在其中模拟用户的操作过程。

axurerp个人总结Axure RP是一款非常强大的原型设计工具,它可以帮助设计师快速创建交互式原型,实现对产品的功能和界面进行模拟。
在使用Axure RP过程中,我总结了以下几点经验。
我发现在设计原型时,要注重用户体验。
一个好的原型设计应该能够准确地反映用户的需求和期望,使用户能够直观地感受到产品的功能和操作方式。
因此,在设计原型时,要站在用户的角度来思考,尽量模拟真实的使用场景,以便更好地理解用户的需求。
我认为在设计原型时,要注重界面的简洁和易用性。
一个简洁、直观的界面可以让用户更容易理解和使用产品,而不会因为复杂的操作而产生困惑。
因此,在设计原型时,要尽量避免过于繁杂的界面和操作,保持界面的简洁和直观性。
我还发现在设计原型时,要注重交互的合理性和连贯性。
一个好的原型应该能够让用户在使用过程中能够自然而然地进行操作,而不会出现不连贯或不合理的交互。
因此,在设计原型时,要注重交互的逻辑性和连贯性,确保用户在使用过程中能够顺利地进行操作。
我还发现在设计原型时,要注重细节的把握。
一个好的原型设计不仅要关注大的功能和界面,还要注重一些细节的把握,比如按钮的大小和位置、文字的颜色和字体等。
这些细节虽然看似不重要,但却能够对用户的使用体验产生重要的影响。
我认为在使用Axure RP进行原型设计时,要注重与团队的协作。
一个好的原型设计不仅仅是个人的成果,还需要与团队成员进行交流和讨论,不断优化和改进。
因此,在使用Axure RP进行原型设计时,要注重与团队的沟通和协作,共同努力打造出更好的产品。
我对于使用Axure RP进行原型设计的个人总结主要包括注重用户体验、界面简洁易用、交互合理连贯、细节把握和团队协作等方面。
希望这些总结能够对大家在使用Axure RP进行原型设计时有所帮助。

AXURE_RP入门教程Axure RP是一款功能强大的原型设计工具,用于创建高保真的交互原型和线框图。
本文将为您提供一个简单而实用的Axure RP入门教程,帮助您快速上手并了解该工具的常用功能。
二、界面介绍Axure RP的界面分为三个主要区域:工具箱、主界面和交互区域。
1.工具箱:位于左侧,包含常用的元素和工具,如按钮、文本框、图片等。
2.主界面:位于中央,是您进行设计的主要区域。
3.交互区域:位于右侧,包含页面、交互和属性等选项,用于设置页面属性和添加交互效果。
三、创建一个简单的原型1.创建页面:在交互区域点击“页面”选项卡,然后单击“新建页面”按钮。
设置页面名称、尺寸和背景颜色,并单击“确定”按钮,即可创建一个空白页面。
2.添加元素:在工具箱中选择适当的元素,如按钮、文本框或图片,并将其拖动到主界面中。
您可以调整元素的大小和位置,以适应设计需求。
4.设置交互效果:在交互区域中点击“交互”选项卡,并选择适当的交互动作。
例如,您可以选择“点击”交互动作,将一个按钮与另一个页面链接起来。
还可以在交互区域中设置其他交互效果,如弹出框、滚动条等。
四、预览和分享原型1.预览原型:在工具栏中点击“预览”按钮,即可预览整个原型的交互效果。
您可以在预览模式下测试按钮、链接和其他交互效果的可用性和一致性。
五、其他常用功能和技巧1.组合和对齐:您可以选择多个元素并使用工具箱中的对齐工具对其进行组合和对齐。
2.动态面板:动态面板是一种可以滚动和切换内容的容器,可以在交互区域中找到并添加到主界面中。
3. 主题和样式:Axure RP提供了各种预设的主题和样式,可以通过右键单击元素并选择“样式”选项来应用它们。
4.注释和讨论:在工具栏中点击“注释”按钮,在主界面中添加注释和讨论内容,可以方便与团队成员进行沟通和交流。
六、学习资源和进阶技巧除了本教程的基础内容外,您还可以参考Axure RP官方网站提供的详细文档和视频教程,深入了解该工具的高级功能和技巧。