遮罩层与遮罩动画的练习导学案
- 格式:doc
- 大小:908.00 KB
- 文档页数:7

)编辑遮罩层。
使用椭圆工具绘制一个大小适中的圆,并将其转化为元件(图形元件)
静态遮罩效果
)制作遮罩动画。
根据以前学过的补间动画、引导动画等知识,对遮罩层对象进行动画设置,最终形成所需的遮罩动画。
遮罩层
轨迹
这是遮罩这是遮盖
教案修改建议(仅供参考):
1、本教案中对于教学内容的重难点安排设置恰当;
2、教案中缺少对于学生活动、师生互动部分内容的设计或说明;
3、本教案如作为技术培训课程教学恰当,但作为中学信息技术课程教案在新课内容的教学
部分则缺少关键性问题的设置、引导、启发;
4、课堂练习部分属于目标检测活动的一部分,所以建议在学生操作过程的每一个环节中简
单注明学生在操作实践过程中可能会出现的问题以及解决办法;
5、根据学生情况分析、教学重难点以及教学目标的设置,建议初步预设每一个目标的达成
度,如:90%同学能描述出遮罩动画的概念和原理。

Flash中的遮罩效果教案第一章:Flash遮罩效果概述1.1 教学目标了解Flash遮罩效果的概念掌握遮罩层与被遮罩层的关系了解遮罩效果的应用场景1.2 教学内容Flash遮罩效果定义遮罩层与被遮罩层的原理遮罩效果的实际应用1.3 教学步骤1. 导入:展示一些含有遮罩效果的Flash动画,让学生初步感受遮罩效果的魅力。
2. 讲解:详细讲解Flash遮罩效果的定义、原理和应用场景。
3. 示范:在Flash软件中创建一个简单的遮罩效果,让学生跟随操作。
4. 练习:让学生自行尝试制作一个简单的遮罩效果,教师进行辅导。
第二章:创建遮罩层2.1 教学目标掌握创建遮罩层的方法了解遮罩层的属性设置2.2 教学内容创建遮罩层的方法遮罩层的属性设置2.3 教学步骤1. 导入:回顾上一章的内容,让学生回顾遮罩效果的基本概念。
2. 讲解:讲解创建遮罩层的方法和属性设置。
3. 示范:在Flash软件中创建一个遮罩层,并设置相关属性。
4. 练习:让学生自行尝试创建遮罩层,并设置属性,教师进行辅导。
第三章:制作被遮罩层3.1 教学目标掌握制作被遮罩层的方法了解被遮罩层的属性设置3.2 教学内容制作被遮罩层的方法被遮罩层的属性设置3.3 教学步骤1. 导入:让学生回顾上一章的内容,了解遮罩层与被遮罩层的关系。
2. 讲解:讲解制作被遮罩层的方法和属性设置。
3. 示范:在Flash软件中制作一个被遮罩层,并设置相关属性。
4. 练习:让学生自行尝试制作被遮罩层,并设置属性,教师进行辅导。
第四章:调整遮罩效果4.1 教学目标掌握调整遮罩效果的方法了解遮罩效果的属性设置调整遮罩效果的方法遮罩效果的属性设置4.3 教学步骤1. 导入:让学生回顾前两章的内容,了解遮罩层和被遮罩层的制作方法。
2. 讲解:讲解调整遮罩效果的方法和属性设置。
3. 示范:在Flash软件中调整一个已有的遮罩效果,并设置相关属性。
4. 练习:让学生自行尝试调整遮罩效果,并设置属性,教师进行辅导。

遮罩动画的制作学案一、知识链接1、遮罩:顾名思义就是遮挡住下面的对象。
2、遮罩的原理:遮罩层和被遮罩层遮罩层就像是一张带有镂空图形的纸,我们透过镂空的图形可以看到它下面的被遮罩层中的内容。
(两者的位置:遮罩层在上,被遮罩层在下)遮罩层中的对象只能是单一的图形、元件或文本对象。
另一种形象的说法:遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
没有照到的则不显现。
遮罩层决定形状,被遮罩层决定显示的内容!遮罩层和被遮罩层在时间轴上的特点:提示:在舞台上遮罩层和被遮罩层同时锁定才能显示遮罩效果,如果要编辑遮罩层或被遮罩层的内容,可以先取消锁定状态,然后进行编辑,编辑结束后重新锁定,才能看到遮罩效果。
另外,一个遮罩层可以同时对多个图层进行遮罩。
二、测一测:以下三个图都是遮罩动画在时间轴上的表现,有何不同?图1图2图3三、试一试望远镜.fla操作步骤:1、新建Flash文档,属性默认2、导入素材到库:将“花朵20.jpg”导入到库中3、双击图层1将其重命名为“花儿”,单击“花儿”图层第1帧,将“花朵20.jpg”拖放到舞台中,在第75帧处按F5键4、新建图层2,并命名为“望远镜”5、单击“插入”—“新建元件”,创建“望远镜”图形元件6、单击“椭圆”工具,在舞台中画两个相交的正圆7、单击场景1回到场景1中,锁定花儿图层,单击望远镜图层的第1帧,从库面板中将望远镜元件拖放到适当的位置,在第25帧按F6键,改变望远镜元件的位置,在第50帧按F6键,再一次改变望远镜元件的位置,在第75帧按F6键,将望远镜元件拖放到和第1帧相同的位置8、分别在第1—25帧,第25—50帧,第50—75帧创建补间动画9、右击“望远镜”图层,单击“遮罩层”10、按Ctrl+Enter测试影片11、保存文件:“望远镜.fla”,导出影片文件:“望远镜.swf”万花筒.fla操作步骤:1、新建Flash文档,属性默认2、导入素材到库:将“图片1.png”导入到库中3、单击“插入”—“新建元件”,新建名为“图片”的图形元件,从库中将“图片1.png”拖放到舞台中4、单击“插入”—“新建元件”,新建名为“遮罩”的影片剪辑元件5、单击图层1的第1帧,从库面板中将“图片”的元件拖放到舞台中,在第40帧插入关键帧,并将图片旋转45度,创建第1—40帧的动画补间,顺时针旋转。

公开课教案-遮罩动画第一章:遮罩动画概述1.1 教学目标了解遮罩动画的概念和作用掌握遮罩动画的基本原理和制作方法1.2 教学内容遮罩动画的定义和应用场景遮罩动画的原理和制作流程遮罩动画的制作工具和技巧1.3 教学步骤1.3.1 导入:展示一些遮罩动画的例子,引导学生对遮罩动画产生兴趣。
1.3.2 讲解:讲解遮罩动画的定义、作用和制作原理。
1.3.3 演示:通过实际操作,演示遮罩动画的制作过程。
1.3.4 练习:让学生尝试制作简单的遮罩动画,巩固所学内容。
第二章:遮罩动画的制作工具2.1 教学目标了解遮罩动画制作工具的种类和功能掌握常用的遮罩动画制作工具的使用方法2.2 教学内容遮罩动画制作工具的介绍和比较常用遮罩动画制作工具的使用方法和技巧2.3 教学步骤2.3.1 导入:介绍遮罩动画制作工具的种类和作用。
2.3.2 讲解:讲解常用遮罩动画制作工具的使用方法和技巧。
2.3.3 演示:通过实际操作,演示常用遮罩动画制作工具的制作过程。
2.3.4 练习:让学生尝试使用常用遮罩动画制作工具制作简单的遮罩动画。
第三章:遮罩动画的制作技巧3.1 教学目标了解遮罩动画制作中的一些高级技巧掌握遮罩动画制作的优化方法和技巧3.2 教学内容遮罩动画制作的优化方法和技巧遮罩动画中的色彩处理和过渡效果3.3 教学步骤3.3.1 导入:介绍遮罩动画制作中的一些高级技巧。
3.3.2 讲解:讲解遮罩动画制作的优化方法和技巧。
3.3.3 演示:通过实际操作,演示遮罩动画制作中的色彩处理和过渡效果。
3.3.4 练习:让学生尝试使用高级技巧和优化方法制作遮罩动画。
第四章:遮罩动画的应用场景4.1 教学目标了解遮罩动画在不同场景中的应用掌握遮罩动画在不同场景中的制作方法和技巧4.2 教学内容遮罩动画在不同场景中的应用场景和实例遮罩动画在不同场景中的制作方法和技巧4.3 教学步骤4.3.1 导入:介绍遮罩动画在不同场景中的应用。
4.3.2 讲解:讲解遮罩动画在不同场景中的制作方法和技巧。

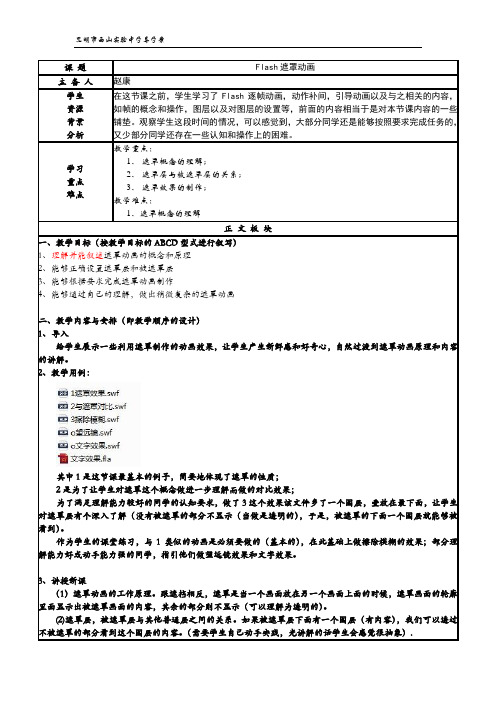
遮罩动画教案教案标题:遮罩动画教案教案目标:1. 学生能够理解什么是遮罩动画,以及遮罩动画的应用领域。
2. 学生掌握使用遮罩动画创作动画效果的基本技巧。
3. 学生能够运用所学的技巧设计和制作自己的遮罩动画作品。
教案步骤:引入:1. 教师通过呈现一段有趣的遮罩动画视频,引发学生的兴趣和好奇心,激发学生对遮罩动画的学习兴趣。
2. 教师解释遮罩动画的定义和应用领域,并给出一些实际应用案例作为示例,帮助学生理解遮罩动画的意义和价值。
探究:3. 教师介绍遮罩动画的基本原理和技巧,包括遮罩层的制作和运动方式,使用透明度和形状变化实现动画效果等。
4. 教师通过示范向学生展示使用遮罩动画制作常见效果的步骤和方法,例如文字渐隐渐现、图片逐渐展开等。
实践:5. 学生分组进行实践活动,设计和制作自己的遮罩动画作品。
教师可以提供几个主题供学生选择,例如四季变换、动物奇观等,或者鼓励学生自行设定主题。
6. 学生运用所学的技巧和创意,使用软件工具或手工制作,完成自己的遮罩动画作品。
7. 学生展示和分享自己的遮罩动画作品,互相欣赏和评价。
总结:8. 教师引导学生回顾整个学习过程,总结遮罩动画的基本原理和技巧,并与学生一同讨论遇到的问题和解决方法。
9. 教师鼓励学生思考遮罩动画在其他领域的应用可能性,例如广告、电影特效等。
拓展:10. 针对对遮罩动画有更高要求的学生,教师可以引导他们深入学习高级遮罩动画技术,例如使用多个遮罩层叠加制作复杂动画效果等。
评估:11. 教师根据学生的遮罩动画作品和课堂参与情况,进行个别评估,并给予积极的反馈和建议。
延伸活动:12. 鼓励学生在家继续探索和实践遮罩动画技术,制作更复杂、精美的作品,并可以在班级或学校的展览活动中展示。
这个教案旨在通过引入、探究、实践等环节,让学生全面了解遮罩动画的概念、原理和技巧,并通过实践活动提供机会让学生运用所学知识创作自己的遮罩动画作品,从而培养学生的创造力、动手能力和团队合作精神。

《水波荡漾——“遮罩层”动画》作业设计方案(第一课时)一、作业目标本作业设计旨在通过“遮罩层”动画的制作,使学生掌握遮罩动画的基本原理和制作方法,加深对初中信息技术课程中动画制作的理解,并能够独立完成一个简单的动画作品。
二、作业内容1. 知识点学习:学生需通过课堂讲解及自主学习,掌握遮罩层动画的概念、特点及应用场景。
2. 素材准备:学生需准备一个场景图片(如水面)及一个用于遮罩的图形(如涟漪),并保证素材的清晰度和适用性。
3. 制作遮罩层动画:学生需使用信息技术课程中学习的动画制作软件,将准备好的素材进行导入和编辑,通过设置遮罩层及动画效果,制作出水波荡漾的动画效果。
4. 效果调整与优化:学生需对制作的动画进行调整和优化,包括但不限于调整动画速度、改变遮罩形状、调整色彩等,以达到最佳视觉效果。
三、作业要求1. 学生在制作过程中需遵循课堂讲解的操作步骤,确保每一步操作正确无误。
2. 动画制作需符合主题“水波荡漾”,创意新颖,能够准确表达出水波荡漾的动态效果。
3. 素材使用需合理,不得出现侵权行为。
4. 作品需在规定时间内完成,并按时提交至教师邮箱或课堂作业平台。
5. 作品需注明作者、学校、班级等信息。
四、作业评价1. 教师将根据学生提交的作业进行评分,评分标准包括动画制作的正确性、创意性、技术难度等方面。
2. 教师将对优秀作品进行展示,并给予表扬和鼓励。
3. 教师将对学生在制作过程中出现的问题进行指导和纠正,帮助学生提高制作水平。
五、作业反馈1. 教师将在课后对作业进行批改,并给出详细的评价及改进意见。
2. 学生需根据教师的反馈意见进行作品修改和完善,提高作品质量。
3. 教师可以组织学生进行作品交流和分享,促进学生之间的学习和交流。
六、其他事项本作业设计为第一课时内容,后续还将有更多内容的学习和实践,请同学们保持学习兴趣和积极性,认真完成每一项作业。
作业设计方案(第二课时)一、作业目标本课时作业设计旨在通过实践操作,使学生能够熟练掌握“遮罩层”动画的制作技巧,加深对信息技术课程中动画制作的理解,并能够独立完成一个具有创意的遮罩层动画作品。


课题:引导动画、遮罩动画综合练习(1)一、教学目标学习目标:了解和掌握遮罩的运用技能目标:学会遮罩的运用以及变形的使用与操作,进而创作出更加生动的特效动画情感目标:提高学生的FLASH操作能力和兴趣二、教材重点、难点教学重点:遮罩、变形。
教学难点:遮罩、变形。
三、教学环境:多媒体教室四、教学手段:任务驱动法五、教学过程:1、复习引导动画、遮罩动画2、授新课:(1)总任务分析展示福娃百叶窗分析百叶窗原理如图(2)布置任务:制作百叶窗分析:百般叶窗结构由(遮罩层—矩形元件,被遮罩层—背景图形)难点:元件百叶窗效果制作(3)作品展示,学生评价参考步骤:1、打开FLASH软件,新建一个空白的FLASH文档,场景大小默认。
点插入→点新建元件,新建命名为长方形的图形元件,点确定。
利用工具栏中矩形工具,笔触颜色设置为无色,填充色设置为红色,在场景中拖动鼠标,画一个宽为56,高为400的矩形,(画出来的肯定不符合上述的尺寸,你可在属性栏中输入上述的大小),然后调出对齐面板,做水平居中对齐。
2、回到场景1,(点场景1),点插入→点新建元件,新建一个命名为百叶窗片的影片剪辑,点确定。
在百叶窗片的影片剪辑的场景中,点图层1的第1桢,拖入刚才的那个百叶窗的图形元件,保持选中状态,作水平居中对齐。
然后,在图层1的第三十桢处插入一关键桢。
回到第一桢,在属性栏里把改为高1,高宽不变,然后作补间动作。
复制第1图层的所有帧,新建图层,粘贴帧,并进行移动矩形。
同理进行第3、4、5、6、7、8层。
就完成了“百叶窗片”元件的制作。
3、回到场景1,图层1的第1帧中导入我们要的图片,然后新建图层2,将“百叶窗片”元件拖到第1帧中4、将图层2、1分别设制成遮罩层与被遮罩层总结:每个复杂的FLASH都可以化简为几个元件组成,元件再进行编辑复杂的动作。
根据刚才的做法,学生完成一个百叶窗的制作任务。
上传素材。
六、课堂小结:我们将复杂的FLASH可以分成一个个元件来完成。

《较复杂的遮罩动画》导学案一、导学目的本导学案旨在帮助学生了解遮罩动画的基本概念和原理,掌握较复杂的遮罩动画的制作方法,并通过实际操作提升学生的动画制作能力。
二、导学内容1. 遮罩动画的概念和原理2. 制作较复杂的遮罩动画的步骤和技巧3. 利用CSS和JavaScript实现较复杂的遮罩动画三、导学步骤第一步:了解遮罩动画的概念和原理1. 讲解遮罩动画是指通过遮罩层来控制元素的显示和隐藏,实现动态效果的一种动画效果。
2. 介绍遮罩动画的原理是通过遮罩层的移动来改变被遮罩元素的可见部分,从而形成动画效果。
第二步:学习制作较复杂的遮罩动画的步骤和技巧1. 确定要制作的动画效果,选择合适的元素作为遮罩层和被遮罩元素。
2. 使用CSS样式对遮罩层和被遮罩元素进行布局和设计。
3. 使用JavaScript编写控制遮罩动画的代码,实现遮罩层的移动和动画效果。
第三步:实践操作,利用CSS和JavaScript实现较复杂的遮罩动画1. 基于学习的知识和技巧,设计一个较复杂的遮罩动画效果。
2. 利用代码编辑器编写实现该动画效果的HTML、CSS和JavaScript代码。
3. 调试和优化代码,确保遮罩动画效果流畅和准确。
四、导学任务1. 阅读相关资料,深入了解遮罩动画的概念和原理。
2. 设计一个较复杂的遮罩动画效果,并准备实现该动画效果的代码。
3. 完成实践操作,利用CSS和JavaScript实现较复杂的遮罩动画。
4. 提交实现的遮罩动画效果和相关代码,并对实现过程进行总结和反思。
五、导学评价学生完成导学任务后,将根据实现的遮罩动画效果和相关代码进行评价,包括代码的编写质量、动画效果的实现程度和对遮罩动画的理解程度等方面。
通过评价,评价学生对遮罩动画的掌握能力和动画制作的水平,为进一步提升学生的动画制作能力提供反馈和指导。
六、学生反思学生完成导学评价后,需要对自己的学习过程和成果进行反思,包括遇到的问题和困难、学到的知识和技巧、代码编写的经验和教训等方面。

任务一:制作简单遮罩动画---“天眼”望远镜,尝试总结创建遮罩动画的一般步骤验证一:利用任意变形工具,改变遮罩层中“星空”的大小,使遮罩层中对象小,被遮罩层中对象大,两图层对象在同一水平线上,看有什么效果?猜想二:观察与比较动画所在的图层,你有什么发现?可不可以在遮罩层和被遮罩层都设置动画?猜想三:遮罩层中的形状由圆面换成圆形线条,会有什么样的遮罩效果?任务二:给图形和文字填充渐变颜色操作提示:(给图形填充渐变颜色)1、打开素材文件夹中“渐变颜色”源文件2、选中“特殊星球”图层中的要填充颜色星球3、选择工具栏中“颜料桶工具”4、“填充颜色”选择自己感兴趣的渐变色,用“颜料桶工具”填充5、选择“渐变变形工具”,利用“控制柄”调整颜色渐变的放射情况操作提示:(给文字填充渐变颜色)1、利用已打开的“渐变颜色”源文件,选中文字图层要填充的文字,选择“修改”菜单,单击“分离”,先将其分离成单个文字2、再次单击“修改”菜单-分离,将文字分离成可填充对象3、用“颜料桶工具”填充合适的渐变颜色分离方法:1、修改菜单-分离2、按Ctrl+B组合键进行分离3、鼠标右键菜单-分离巩固提高:根据本节课学习知识,自选套餐,动手制作如例所示的遮罩动画融会贯通:一、选择题(1)在遮罩动画中,下列图层中的动画对象只显示其图形轮廓的是()A:遮罩层B:被遮罩层C:普通层D:引导层(2)在被遮罩层中可以使用的对象有()A:按钮B:图形C:文字D:以上均可以二、判断题(1)遮罩层正常情况下只能对它之上的图层产生遮罩效果。
()(2)遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能是线条;若一定要用线条进行遮罩,则必须将线条转化为填充对象。
()(3)文字需要被分离两次,才能正常实现遮罩效果。
()。

Flash遮罩动画初练成导学案
活动一:
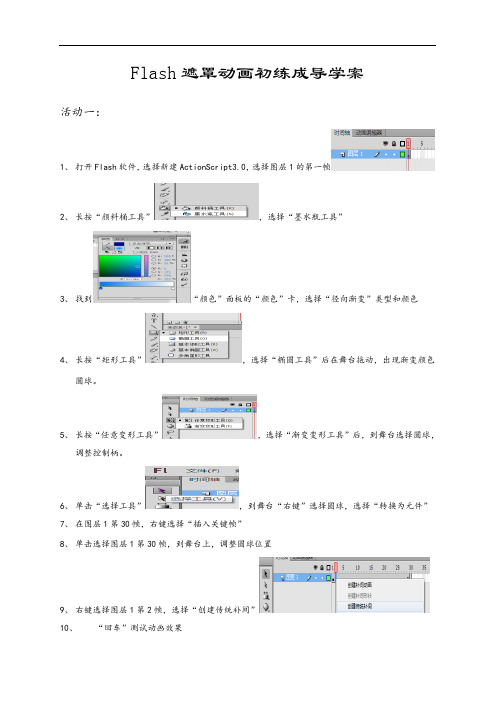
1、打开Flash软件,选择新建ActionScript3.0,选择图层1的第一帧
2、长按“颜料桶工具”,选择“墨水瓶工具”
3、找到“颜色”面板的“颜色”卡,选择“径向渐变”类型和颜色
4、长按“矩形工具”,选择“椭圆工具”后在舞台拖动,出现渐变颜色
圆球。
5、长按“任意变形工具”,选择“渐变变形工具”后,到舞台选择圆球,
调整控制柄。
6、单击“选择工具”,到舞台“右键”选择圆球,选择“转换为元件”
7、在图层1第30帧,右键选择“插入关键帧”
8、单击选择图层1第30帧,到舞台上,调整圆球位置
9、右键选择图层1第2帧,选择“创建传统补间”
10、“回车”测试动画效果
活动二:
1、单击新建图层按钮,插入图层2,拖动图层2到图层1下
2、选择图层2第一帧
3、选择“文件”菜单下“导入”选项中的“导入到舞台”
4、在对话框中选择“活动二文件夹”中
素材,完成素材导入。
5、在图层2第30帧,右键选择“插入关键帧”
6、右键选择图层2第2帧,选择“创建传统补间”
7、“回车”测试动画效果
8、右键选择图层1,单击选择“遮罩层”
9、“回车”再次测试,是否完成遮罩动画。

《遮罩层与遮罩动画的制作》课堂导学案【学习目的】1)进一步理解遮罩的概念;2)掌握遮罩动画的制作要领;3)能够恰当运用遮罩层再现生活中一些有趣的情境。
【学习重点】1)遮罩概念的理解;2)恰当运用遮罩层再现生活中一些有趣的情境。
【学习难点】遮罩概念的理解,遮照效果的实现【学习方法】一、概念复习除了普通图层、引导层外,还有一种特殊的图层——遮罩层。
利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。
由此形成的动画,就是遮罩动画。
1.遮罩动画的概念(1)什么是遮罩遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
(2)遮罩有什么用在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。

《简单的遮罩动画》作业设计方案(第一课时)一、作业目标本课时的作业设计旨在使学生掌握基础的遮罩动画原理和制作方法,能通过相关软件制作简单的遮罩动画,理解动画的基本构成要素和动画设计的思想。
同时,培养学生动手实践能力及创新能力,激发学生的想象力和创作欲望。
二、作业内容作业内容围绕《简单的遮罩动画》主题展开,主要包括以下几个方面:1. 理解遮罩概念:学生需明确了解遮罩的定义及作用,熟悉遮罩层与被遮罩层的关系,以及它们在动画中的作用。
2. 实践操作:学生需使用所学的信息技术软件(如Flash或Animate等),制作一个包含遮罩效果的动画片段。
学生可以选择合适的素材,如图像、文字等,利用软件的遮罩功能,创建动态的遮罩效果。
3. 创新设计:在制作过程中,鼓励学生发挥想象力和创意,尝试不同的遮罩方式和动画效果,让动画更生动有趣。
4. 代码理解:了解基本的编程语言代码(如ActionScript),以支持更高级的动画控制及效果制作。
三、作业要求本课时作业的具体要求如下:1. 学生在制作动画时,应遵循基本的美学原则,确保动画的视觉效果和流畅性。
2. 动画中应合理使用遮罩技术,使遮罩与被遮罩元素之间有明确的逻辑关系。
3. 鼓励学生使用创新元素,如音效、过渡效果等,来增强动画的观赏性和互动性。
4. 作业提交时需包含详细的操作步骤说明和代码解释(如有使用编程语言)。
5. 作业需在规定时间内完成并按时提交。
四、作业评价作业评价将从以下几个方面进行:1. 创意性:评价学生作品的创新程度和独特性。
2. 技术应用:评估学生在制作过程中对遮罩技术及其他相关技术的掌握程度和应用能力。
3. 视觉效果:考察动画的视觉效果、色彩搭配及流畅性等。
4. 说明与代码:检查学生的操作步骤说明和代码解释的准确性和完整性。
五、作业反馈作业反馈环节是提高学生信息技术能力的重要部分,包括:1. 教师点评:教师对学生的作品进行点评,指出优点和不足,给出改进建议。

《水波荡漾——“遮罩层”动画》学历案(第一课时)一、学习主题本节课的学习主题为“水波荡漾——‘遮罩层’动画”。
通过学习,学生将掌握遮罩层动画的制作原理及方法,了解遮罩层在动画设计中的重要性,并尝试运用这一技术制作简单的动画效果。
二、学习目标1. 知识与技能目标:学生能够理解遮罩层动画的基本概念,掌握在Flash或相关软件中创建遮罩层的方法。
2. 过程与方法目标:通过实践操作,学生能够独立完成一个简单的遮罩层动画制作。
3. 情感态度与价值观目标:培养学生对于信息技术课程的兴趣,提高其动手实践能力和创新思维。
三、评价任务1. 课堂表现评价:观察学生在课堂上的参与度、实践操作能力及与同学的交流合作情况。
2. 作品评价:学生完成的作品是否符合遮罩层动画的制作要求,动画效果是否流畅,创意性如何。
3. 自我评价与互评:学生完成作品后进行自我评价,并相互评价作品,提出改进意见。
四、学习过程1. 导入新课(5分钟)通过展示几个带有遮罩层动画效果的实例,引起学生的兴趣,并引导学生思考这些动画效果是如何实现的。
2. 新课讲解(15分钟)教师讲解遮罩层动画的基本概念、原理及制作方法。
重点讲解遮罩层的创建、编辑及动画效果的实现。
3. 实践操作(20分钟)学生根据教师提供的素材和步骤,尝试制作一个简单的遮罩层动画。
教师在此过程中巡回指导,及时解答学生疑问。
4. 作品展示与交流(10分钟)学生展示自己的作品,并简要介绍制作过程及心得。
其他同学和教师进行评价和交流。
5. 课堂小结(5分钟)教师总结本节课的学习内容,强调遮罩层动画的重要性和应用场景,鼓励学生将所学知识运用到实际生活中。
五、检测与作业1. 课堂检测:课堂上随机抽取几名学生进行实际操作演示,检查其对遮罩层动画制作方法的掌握情况。
2. 课后作业:学生自行设计一个简单的遮罩层动画效果,并提交作品至教师邮箱或课堂平台。
六、学后反思1. 教师反思:教师需反思本节课的教学过程,总结学生在学习过程中遇到的问题及解决方法,为今后的教学提供参考。

初中遮罩层动画教案教学目标:1. 学生能够理解遮罩层的概念,掌握遮罩层动画的制作方法。
2. 学生能够通过小组合作探究,自主操作,完成遮罩层动画的制作。
3. 学生能够通过作品创作,体验应用Flash动画软件的乐趣,激发对Flash的学习兴趣。
教学重难点:1. 制作简单的动画,熟悉遮罩层动画的制作步骤。
2. 理解遮罩层动画中遮罩层和被遮罩层的关系。
教学准备:1. 电脑、投影仪等教学设备。
2. Flash软件。
3. 教学素材。
教学过程:一、导入新课1. 教师通过提问的方式,复习回顾之前所学的动画效果,如逐帧动画、动作补间动画、形状补间动画和引导动画。
2. 教师播放一个遮罩效果的动画,引导学生观察并提问:“这个动画是如何实现的?”学生回答不能,引出遮罩动画。
二、自主探究1. 教师提出本节课的任务:制作一个遮罩层动画。
2. 学生根据教材或教师提供的指导,自主探究遮罩层动画的制作方法。
3. 教师巡回指导,解答学生的疑问。
三、小组合作1. 学生分组,每组选择一个遮罩层动画的制作任务。
2. 学生通过小组合作,共同完成遮罩层动画的制作。
3. 教师观察学生的制作过程,及时给予指导和鼓励。
四、作品展示1. 每组学生展示自己制作的遮罩层动画,并分享制作过程中的心得体会。
2. 教师对学生的作品进行评价,给予肯定和鼓励。
五、总结与拓展1. 教师对本节课的内容进行总结,强调遮罩层动画的制作方法和技巧。
2. 教师提出拓展任务,鼓励学生课后继续探索和学习。
教学反思:本节课通过引导学生自主探究和小组合作,使学生掌握了遮罩层动画的制作方法。
在教学过程中,教师应及时给予学生指导和鼓励,培养学生的动手操作能力和团队协作能力。
同时,教师应关注学生的个体差异,因材施教,使每个学生都能在课堂上得到锻炼和提高。
遮罩层与遮罩动画的制作课堂导学案
【学习目的】
1)进一步理解遮罩的概念;
2)掌握遮罩动画的制作要领;
3)能够恰当运用遮罩层再现生活中一些有趣的情境。
【学习重点】
1)遮罩概念的理解;
2)恰当运用遮罩层再现生活中一些有趣的情境。
【学习难点】
遮罩概念的理解。
【学习方法】
让学生在欣赏-模仿-分析-探究的过程中学会学习。
从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。
一、概念复习
除了普通图层、引导层外,还有一种特殊的图层——遮罩层。
利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。
由此形成的动画,就是遮罩动画。
1.遮罩动画的概念
(1)什么是遮罩
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
(2)遮罩有什么用
在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法
(1)创建遮罩
在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
(3)遮罩中可以使用的动画形式
可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧
1、遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
2、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
3、可以用“Actions”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_Alpha属性。
4、不能用一个遮罩层试图遮蔽另一个遮罩层。
5、遮罩可以应用在gif动画上。
6、在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。
7、在被遮罩层中不能放置动态文本。
遮罩动画实例制作【地球自转动画制作】
制作步骤如下:
1、新建文档,设置背景为黑色。
执行菜单【文件】-【导入】-【导入到舞台】命令,导入一张“地图.png”图片。
2、新建一层“图层2”,利用椭圆工具绘制一个不带边线的圆,圆的直径大小和图片的高度一致。
利用混色器对圆进行填充,可以使用线性填充。
填充色为水蓝色。
如图
3、新建一个图层,图层3,点击图层2第一帧进行复制,然后在图层3第一帧处进行粘贴帧。
这时候图层2和图层3的内容是一样的。
然后可以将图层2或者图层3移动到图层1的下面。
图层如下:
4、选择地图层,也就是中间一层,在第100帧的地方插入关键帧,其他两层在第100帧处插入帧。
利用键盘上的左右键将地图进行移动,第一帧,地图的右边缘和球体对齐,第100帧,地图的左边缘与球体的左边对齐。
如图:
5.在中间一层,也就是地图层上创建补间动画。
在最上面一层上点击鼠标右键选择【遮罩层】。
测试动画效果。
mtv字幕制作
制作步骤:
1.新建一个flash文档,修改舞台背景为黑色。
利用文本工具在第一
层的第一帧处输入歌词文字“宁静的夏天,天空中繁星点点”。
设置字体的大小,颜色,位置如图所示:
2.点击鼠标右键复制第一层第一帧,然后新建一个图层2,在图层2
的第一帧处点击鼠标右键粘贴帧。
锁定图层1,调整图层2第一帧的文字颜色为绿色。
注意位置和大小不能动。
在第一层和第二层的第50帧处插入帧对画面进行延续。
3.新建一个图层3,修改名称为遮罩。
在第三层的第一帧处,利用矩
形工具,不要边线绘制一个小矩形,位置放在文字的左边。
如图
4.在第三层第20帧的地方插入关键帧,利用任意变形工具调整矩形
的大小到刚好将第一行文字完全覆盖。
选中第三层第一帧到第20帧之间任意一帧,打开属性面板,选择【形状】补间。
在第21帧处插入关键帧,利用矩形工具在第二行文字的左边绘制一个无边框矩形。
如图:
5、在第50帧的地方插入关键帧,调整矩形的大小到刚好盖住文字。
在第21帧到第50帧创建形状补间动画。
6、在第三层上点击鼠标右键,选择【遮罩层】,将第三层转变为遮罩层。
7、测试动画。
【课堂小结】
本节课主要讲解如何利用Flash中的遮罩来制作动画。
通过这节课的学习,同学要掌握以下的几个概念:
1.要产生遮罩,至少要有两层:遮罩层和被遮罩层。
2.遮罩层决定看到的形状,被遮罩层决定看到的内容。
即用遮罩层的可显示区域(即通透区)来显示被遮罩层的内容。
3.遮罩层与被遮罩层的设置及取消方法。