场地分析图解
- 格式:docx
- 大小:2.56 MB
- 文档页数:10

1.场地分析应试注意先就最近这10年的场地分析试题口占一诀,提请大家考试时注意。
文笔不佳,打油而已,若能会意,我愿足矣。
场地分析,年年都考。
此题不难,但须周到。
规划退线,执行在先。
日照退方,其余抹圆。
分析仔细,防止漏点。
边角地块,不要丢掉。
理论范围,并非实造。
其他规范,并无关连。
防火间距,标准明辨。
商住非住,廿四非高。
一般公建,遮挡无碍。
居住教室,确保日照。
下部商业,无需阳光。
基底高差,当排除掉。
汽车出口,安全视角。
教室建设,需要防噪。
场地分析题每年必考,而且相对比较简单,应试时考虑周全,就不致在此失分。
解题时首先按题目要求画出规划退线,然后考虑防火、日照、卫生防护、文物保护等距离要求。
这里要注意早已约定的规矩,日照间距按给定的间距系数计算,退出的形状是一个以遮挡建筑北墙根为底边的矩形。
而其他因素影响可建范围,在平面图形的阴角处一律作1/4圆。
有时还要考虑用地中间或附近的水面、古城墙、高压走廊的影响,题目一定给出后退距离,按照要求做就行。
在此还要提请大家注意,最大可建范围只是理论上的用地范围分析,不需要顾及工程实际的限制条件和可行性问题。
例如,理论分析结果常常会产生一些不可能建造房屋的边角地块,统计可建面积时不能丢掉;还有人考虑划出的防火间距能否进消防车,或按居住区规划规范,两座住宅山墙最小间距要比一般防火间距加大等等,这些都是导致解答错误的原因,一定要注意避免。
有的教材在这个问题上有误导,也请注意。
这类题目考核的重点是正确确定防火和日照间距。
所以要熟练把握防火间距的规范规定。
首先要清楚地分辨题设建筑物是否高层。
住宅按层数,10层及以上为高层;公共建筑按高度,24m以上是高层。
这里要提醒两点:a.带底商的住宅属于公建,故应按高度定是否高层;住宅底部附建的商业网点有规模限制,超过规定就算公建。
B.正好24m高的公共建筑,以及超过24m的单层公建都不算高层。
日照问题只在有日照要求的建筑布置时需要考虑。

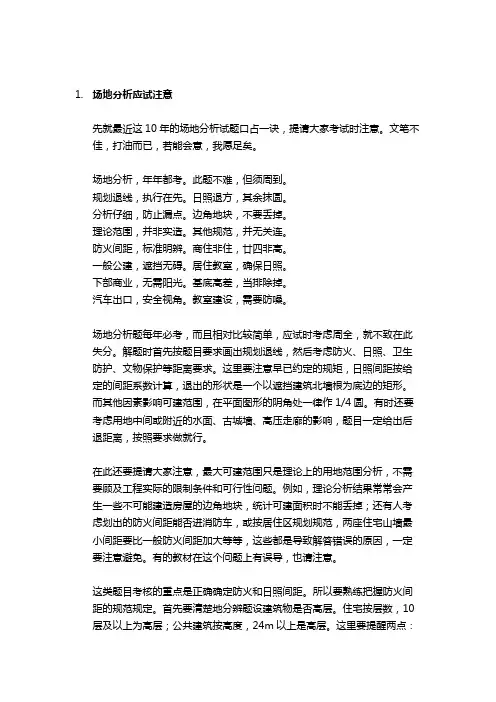
画出等高线、主体流线、建筑位置即可,其他的时间先考虑怎么让这图和你的设计概念挂上关系,之后是怎么让它更好看:如果场地中的元素较多,有山有水有城市,那么分层的方法会更合适:大量的信息表现在一张平面内会造成视觉疲劳,看久了会晕。
而且也不利于信息的直观传递。
如果设计的概念来自于山水景观的变形,下面的场地分析方法就很适用:之前一直是说些地上的东西,有建筑,有山水,有大马路。
但作为建筑师考虑要全面,天上的东西带一带也挺好。
气候环境有风,有采光,有降水。
选择必要的信息展示出来会让你的设计更具合理性。
风玫瑰:太阳角:很多时候实体模型陪手绘图的效果都非常的棒,会让你的图看起来和别的竞争对手的有明显的优势!除了说太阳也可以说影子,尤其是城市空间中。
阴影集中的地方是需要着重考虑采光的地方,所以影子地图在场地分析中也是香饽饽:不会用Ecotect的同学可以考虑平面上标注阴影的方式:这张是手绘,画起来嫌麻烦的话可以用SU导出多张图,之后在PS里叠加合并。
也可以采用这样的方法来展示场地的采光问题:除了采光,建筑中的通风情况也是需要考虑的内容,熟悉微气候分析软件的同学不要放过机会,气流的分析图在留学作品集中比较少见,表现出来会有效加大竞争力:周遭建筑的功能场地周围建筑的功能通常也会对方案和概念产生很大的影响。
如果作品中对公共空间的质量进行了探讨,那么场地周遭的建筑功能就是必不可少的一个参考因素,一定要表现出来。
通常都是采用颜色区分的方式来进行表达:但万事总有例外,直接标注文字的方法也很容易出些酷酷的效果:通常来说CAD填充图案的方式并不十分建议,但如果是刻意要让功能分布图不特别抢眼的话,这种方法应该是能清晰表达各项内容的最直接方法:喜欢小清新风格的同学也可以考虑下面的这种方式:当然,一些时候其实也并不一定要对建筑们进行非常明确的标注,可以通过三维图来展示建筑物的外观,究竟是什么功能,让考官去猜吧!只要图够好看,他们不会介意猜一猜的:公共空间的位置和质量既然对场地周围建筑物的功能进行了区分,随之而来问题就是哪些功能的建筑是需要在设计过程中进行着重考虑的?通常来说是公共空间。

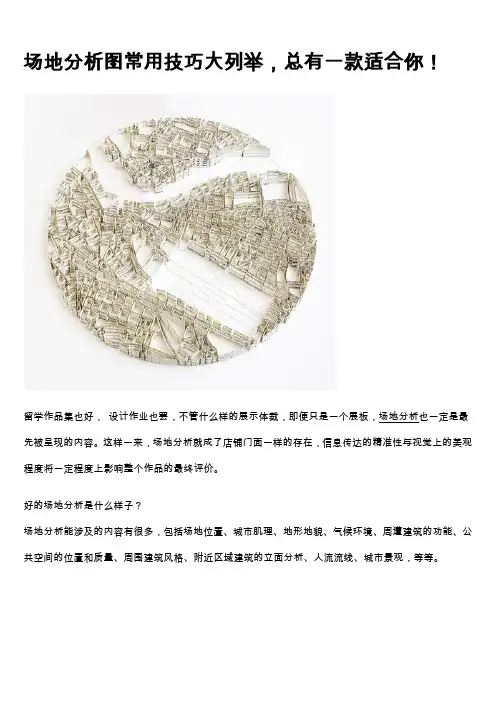
场地分析图常用技巧大列举,总有一款适合你!留学作品集也好,设计作业也罢,不管什么样的展示体裁,即便只是一个展板,场地分析也一定是最先被呈现的内容。
这样一来,场地分析就成了店铺门面一样的存在,信息传达的精准性与视觉上的美观程度将一定程度上影响整个作品的最终评价。
好的场地分析是什么样子?场地分析能涉及的内容有很多,包括场地位置、城市肌理、地形地貌、气候环境、周遭建筑的功能、公共空间的位置和质量、周围建筑风格、附近区域建筑的立面分析、人流流线、城市景观,等等。
场地位置:这一点上面实在没什么好说的,平面也好,什么也好,标出场地位置。
放图一张,表示对位置的尊重。
SU 线框图+PS城市肌理:城市肌理分两种,城市建筑肌理和城市交通网格。
可以分开表达,也可以整合在一起渗透。
由于图片所表达信息和绘图方法多重多样,故只进行粗略的划分:城市建筑肌理:指建筑物与建筑物的组合/围和方式,同时也包括建筑物的密度分布。
实体模型拍照而成,可以清晰的看到建筑之间的尺度、间距上的变化。
当然也可以从更大的尺度展示建筑物的密度,如下图:CAD打印后水彩一层建筑的密度以及区块的围和方式是很重要的城市特色,比如中国常见的板楼式布局,卫星地图一看全是小横杠。
而到了欧美,建筑物的组合方式就变得更像中国的乡村,几个建筑物围和一个小型院落,更重视室外公共空间的质量。
当然这种围和方式在我们的祖国大陆也多的是,比如四合院,比如乡村地带。
城市的肌理除了表达建筑物的密度,也可以从其他方面来诠释,比如建筑物的高度,比如下图的房价(很少有人想到的表达方向呢!)上面的图都是从较大的比例尺展示整个城市的建筑物分布,通常也都建议采用较大的比例尺,因为这样可以清楚的看出整个城市的现状,可以很好的诠释当地的文化和城市特点。
比例尺小了就看不出来了。
当然比例尺还可以更大!如下图:比例尺大到爆,展示当地的半岛特色,通过放大加标注的方式展示当地建筑物的组合方式。
另外场地分析这东西真心没必要非要画图,很多时候做个模型也不错。




场地分析图常用技巧场地分析图常用技巧大列举,总有一款适合你!留学作品集也好,设计作业也罢,不管什么样的展示体裁,即便只是一个展板,场地分析也一定是最先被呈现的内容。
这样一来,场地分析就成了店铺门面一样的存在,信息传达的精准性与视觉上的美观程度将一定程度上影响整个作品的最终评价。
好的场地分析是什么样子场地分析能涉及的内容有很多,包括场地位置、城市肌理、地形地貌、气候环境、周遭建筑的功能、公共空间的位置和质量、周围建筑风格、附近区域建筑的立面分析、人流流线、城市景观,等等。
场地位置:这一点上面实在没什么好说的,平面也好,什么也好,标出场地位置。
放图一张,表示对位置的尊重。
SU 线框图+PS城市肌理:城市肌理分两种,城市建筑肌理和城市交通网格。
可以分开表达,也可以整合在一起渗透。
由于图片所表达信息和绘图方法多重多样,故只进行粗略的划分:城市建筑肌理:指建筑物与建筑物的组合/围和方式,同时也包括建筑物的密度分布。
实体模型拍照而成,可以清晰的看到建筑之间的尺度、间距上的变化。
当然也可以从更大的尺度展示建筑物的密度,如下图:CAD打印后水彩一层建筑的密度以及区块的围和方式是很重要的城市特色,比如中国常见的板楼式布局,卫星地图一看全是小横杠。
而到了欧美,建筑物的组合方式就变得更像中国的乡村,几个建筑物围和一个小型院落,更重视室外公共空间的质量。
当然这种围和方式在我们的祖国大陆也多的是,比如四合院,比如乡村地带。
城市的肌理除了表达建筑物的密度,也可以从其他方面来诠释,比如建筑物的高度,比如下图的房价(很少有人想到的表达方向呢!)上面的图都是从较大的比例尺展示整个城市的建筑物分布,通常也都建议采用较大的比例尺,因为这样可以清楚的看出整个城市的现状,可以很好的诠释当地的文化和城市特点。
比例尺小了就看不出来了。
当然比例尺还可以更大!如下图:比例尺大到爆,展示当地的半岛特色,通过放大加标注的方式展示当地建筑物的组合方式。

场地分析方法建筑学基本功--场地分析1.自然环境(1)地形地貌1)场地形状:即平面形式,应尽可能简单,以矩形为好,一般在1 : 1. 5左右的长方形用地较经济合理。
当然也可能是有弧线的地方,如交叉路口的用地。
2)地形较平坦,但要有一定坡度的坡向,以利场地及道路排水,一般自然地形坡度在5%。
左右,好布置建筑物。
丘陵坡地不应大于40%0'山区不宜大于60%0。
3)地貌:小山丘、土堆、溪沟、水塘湖面、孤石等虽对布置建筑物有些妨碍,但能利用得好,与之很好结合地布置建筑物,利用它可化不利为有利,往往还能创造极富特色的环境。
近如长沙市华天大酒店,利用场地的几株大古樟和小土堆,布置成很有特色的前院,造成了良好的空间环境,促进了其良好的经济效益;远的如广州白天鹅宾馆,利用珠江水面,气势开阔,环境优美。
如: 1994年10月沈阳试点考试的场地设计作图题,就有山有水。
看应试者如何利用。
(2)地质土壤了解场地内的地质土壤情况,进行必要的勘探,了解地下有无古井、溶洞、断层、流砂、淤泥、滑坡等情况,分析其对建筑不利的因素,作出正确的判断,以利设计的进行。
依靠山坡边搞建设要特别注意边坡是否稳定,如造成山体滑坡塌方,将会造成极大的灾害。
还要注意湿陷性土壤和膨胀性士壤,这种土壤对建设基础极为麻烦也难以处理。
还要注意地基土壤的承载能力,特别是城区垃圾堆成的地基基础处理起来是很难的。
(3)水文气象1)水文:了解地下水水位高低,对建筑物基础有无侵蚀作用,地下水的水量大小, 以便研究防护措施和疏导等。
2)气象:风向以风向玫瑰图为标示,夏季的主导风向,我国南方多为东南风,建筑物朝向是很考究这点的。
至于高温、高湿、风沙和雷击等地区特性以及日照、小气候变化对场地建筑布置的影响,必须都要很好考虑的。
了解场地的冰冻线深度,以便研究建筑物基础和管线的埋置深度和防护措施。
3)河流水位的影响:多少年一遇的洪水位线对场地的标高要求等等。
(4)植物绿化及其他1)场地内的植被绿化情况,有无古树、大树或成片树林、草地,有无独特的树种, 均应视情况加以充分利用,或保留、或移栽、或砍伐等进行绿化布置的综合考虑。

场地分析图解
I have been experimenting with some site diagrams of the existing conditions of Long Wharf in Boston. I am mostly interested in introducing texture and depth to diagrams that are typically presented in a more simplified manner using solid colors and no gradients. Don't get me wrong, I am a big fan of the "BIG" type diagrams which essentially strip down the graphics to the bare essentials to explain a concept. However, I want to go to the other extreme and see what kind of diagrams can be generated using lots of texture and shading.
我在尝试做波士顿Long Warf码头的场地现状分析图。
我比较想在分析图中表现出肌理和深度。
以往的图解过于简略,只是简单的色块且毫无层次。
千万别误会,我可是BIG式分析图的脑残粉,它以最简洁直观的方式通过图解阐述了设计理念。
但是我想反其道而行之,如果我加入大量的肌理和明暗关系,又会产生什么样的图解分析图呢?
Above is a composite image of several different diagrams layered together. Below are the individual diagrams. The goal was to give a slightly different graphical look to each diagram but have the whole series feel as if it came from the same family. These were all generated from one Photoshop file, but with different color overlays and levels of saturation applied to each.
上图是若干不同分析图的合成图像。
下图是各单独的分析图,每张分析图稍有不同但又系出同源。
他们都是由同一张图P成的,但是颜色叠加与饱和度不同。
IMAGE BREAKDOWN
The above diagrams are built on a simple base that is made up of two images: a clay model rendering and an aerial image. I like to overlay the aerial image to bring in more information, detail, and texture. However, I lower the opacity quite a bit so that the aerial image isn't too overpowering. In this case, I desaturated the aerial image and will bring in the color later.
制图解析
以上的分析图都是用两张图做成的:素模渲染图和航拍图。
我喜欢叠加一层航拍图,以传达更多的信息和细节,更好表现肌理。
但是我会调低航拍图的透明度,而不至于喧宾夺主。
这个案例中,我先调低了航拍图的饱和度,然后再给它上色。
Above: A clay model rendering using Kerkythea.
上图:Kerkythea软件渲染的素模(原文此处有软件相关链接)
Above, the clay model rendering with the aerial image overlayed. I then lowered the opacity of the overlayed image to about 35%.
如上图,渲染的素模图叠加上航拍图。
然后把航拍图的透明度调到了35%。
With the base image setup, I then began applying color on top of the base image to punch up certain aspects of the illustration such as buildings, roads, and water. Each color overlay is on its own layer (such as the roads on one layer, buildings onanother, etc) so that I can individually control the color and opacity.
底图制作完毕,我开始给底图上色,描绘出建筑、道路以及水域,各色块分别位于不同的图层(比如道路的在一个图层,建筑的另建一个图层,诸如此类),这样可以分别控制颜色与不透明度。
The edge of the wharf and buildings need to be better defined, so I applied a "stroke" to the colored layers. This is where having the layers separated out worked to my advantage. For example, I chose the layer that contained the blue color overlay for all of the buildings. I went to "Layer>Layer Style>Stroke" and gave a stroke width of 4 pixels. This placed a black outline around that layer and therefore around each building. I also applied a stroke to the edge of the water, docks, and boats to help define those elements as well. You may also notice that I added a diagonal line hatch to the water and buildings. This was a texture I found online and applied as an layer overlay.
码头和建筑的边界线需要轮廓清晰,所以我在颜色图层上又用了“描边”工具。
这就能看
出给不同颜色分图层的好处了~例如我选定了建筑物的蓝色图层,选择“图层-图层样式-描边”,描边宽度设为4像素,描出每栋建筑的外轮廓。
我还描出了水域和轮船的轮廓线,更加看起来泾渭分明~你大概注意到了我给水面和建筑填充了斜线,这是我在网上找到的素材,新建了一个图层置于其上。
From here, I began adding guidelines, trees, and other elements for diagramming. 从这儿开始呢,我就要开始加指导线,树木和其他分析元素了。
Finally, a few more textures were applied along with the pedestrian traffic and boat traffic linework. The pedestrian traffic lines were tricky to put together, but it ended up being a combination of painting the linework in Photoshop as well as dissecting parts of an image that I found online of flight paths.
最后,加入了更多交通流线和船流的分析。
众多交通流线放在一起不好处理,但是结合PS中画出线条就解决了这一点,就像我在网上看到的飞行路径的分析图一样。
I scimmed over many of the details of this illustration. However, as I generate more diagrams for this project, I will narrow in on specific techniques used. For now, I am still experimenting and testing out ideas. More on this later.
这个案例中我罗列了很多的细节。
然而,随着分析图越画越多,我就会局限于几种惯用的技巧。
现在,我仍在研究和尝试新的点子。
未完待续。