IE11兼容性设置方法及常见问题处理方法
- 格式:doc
- 大小:85.00 KB
- 文档页数:2

IE10以上浏览器兼容性问题
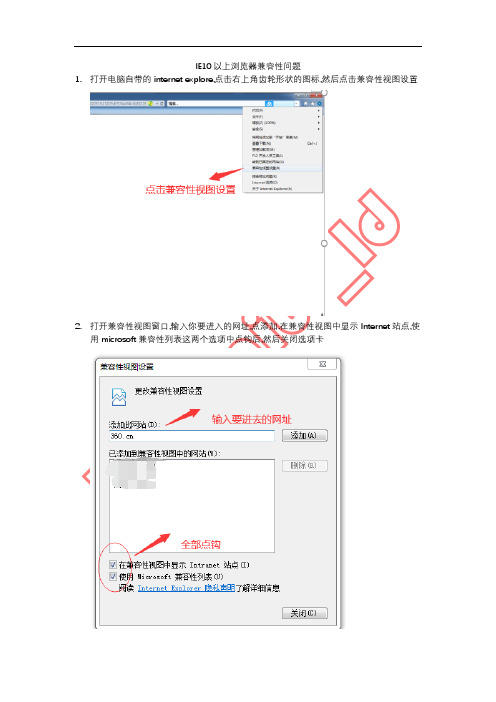
1.打开电脑自带的internet explore,点击右上角齿轮形状的图标,然后点击兼容性视图设置
2.打开兼容性视图窗口,输入你要进入的网址,点添加.在兼容性视图中显示Internet站点,使
用microsoft兼容性列表这两个选项中点钩后,然后关闭选项卡
3.点击Internet选项,
4.选择安全选项卡,点击受信任的站点,点站点
5.在受信任的站点选项卡,输入需要添加的网址点击添加,对该区域的站点要求服务器验证,
不点钩,设置好后,关闭受信任的站点选项卡.
6.回到internet选项卡,点击自定义级别
7.所有带启用的项都选在启用上,都选好后确定,关闭所有选项卡和浏览器重新进入,就ok
了。

IE6升级到IE11兼容性问题和操作手册2015/3/2 Bob Liu目录概述2第一章:HTML3第一节:IE7-IE8更新31.如果缺少结束标记的P 元素后跟TABLE、FORM、NOFRAMES 或NOSCRIPT 元素,会自动添加结束标记。
32.支持格式正确的有效标记,不再支持格式错误的HTML。
43.Button标签的默认type类型从button改为submit。
54.不再支持COL 及COLGROUP 元素的部分属性及为其设定的CSS 特性.6第二节: IE8-IE9更新71.表对象模式现在更加符合其他浏览器。
72.文本布局使用自然度量而不是图形设备接口(GDI) 度量。
9第二章:CSS11第一节:IE6-IE7更新111.方框模型溢出内容现与方框相交,不再让方框自动增长适应内容。
112.不再支持某些CSS 筛选器(如*HTML、_underscore 和/**/ 注释)。
133.已解决SELECT 元素不能被div覆盖的问题。
154. CSS样式区分大小写。
165.Style中的height, width结尾需要输入单位,如px16第二节:IE7-IE8更新171.不再支持CSS 表达式,改为支持增强的CSS或DHTML 逻辑。
17第三节:IE8-IE9更新181.泰语和东亚语文本和字体大小的显示可能小于其他字样。
182.某些行为连接方法在XML 模式中不可用。
19第四节:IE9-IE10更新201.不再支持CSS behavior,完全废弃htc表达式。
20第三章:Javascript and DOM21第一节:IE6-IE7更新211.不再允许用于绕过window.close 提示的window.opener 技巧。
212.从脚本创建的模式或无模式对话框看起来似乎稍微变大。
21第二节:IE7-IE8更新221.支持“class”语法,不再支持“className”属性语法。
222.属性集合不再包含Internet Explorer 可识别的所有可能属性。

IE11兼容性设置方法及常见问题处理方法
在我们的日常生活中,经常翻开一些如银行网银、QQ空间、一些公司内网网站,但是由于新的IE可能与现有网页的版本存在兼容性问题,可能出现插件无法安装,网页无法翻开情况,这就需要考虑使用兼容性设置的方法来解决以上问题,下面详细说明设置方法:
1〕翻开ie,点击设置“齿轮〞,再点击兼容性视图设置,如以下图:
2〕点击“添加〞按钮来添加要使用兼容形式的网站,并点击“关闭〞;
3〕在桌面IE形式中,按键盘“F12”按钮调出左侧;黑色菜单,如右图,选择最后一项,将用户代理;字符串选择为IE10、IE8、IE7、IE6试试。
IE 11常见问题问题及处理方法:
Q:腾讯QQ空间、QQ音乐、DZ论坛无法正常阅读
A:目前暂无更好解决方案,只能尝试使用兼容性设置,假设无效建议等待以上网站更新以支持最新的IE11增强保护形式暂不完善。
Q:无法新建选项卡,,首页设置为空白翻开出错,工行网银助手无法正常使用A:IE选项-高级取消"启用增强保护形式"勾选,确定,关闭并重新翻开IE 即可恢复。
Q:优酷等视频网站无法阅读,支付宝、建行等插件无法正常使用
Q:网页字体模糊,或者各种显示异常。
兼容性视图无效
A:翻开Internet选项,高级选项卡,将“加速的图形〞分类下的“使用软件呈现而不使用GPU呈现〞勾选,确定,关闭并重新翻开IE即可。

巧借组策略,打造最佳兼容性的IE11浏览器Win8.1发布也快⼀个⽉了,不少使⽤Windows 8.1⽤户在⽇常使⽤中,还是遇到不少的⼩问题,⽐如内置的IE浏览器:IE11,⾯对新版还是旧版的⽹页,⼀谈兼容性,让不少⽤户苦恼不已。
IE11浏览器的兼容性真的那么差吗?
其实并不是,主要是由于Win8.1平台对于IE11浏览器的“⽤户代理字符串”,进⾏重新设计。
新的
字符串变更为:Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko。
⽽微
软⾃家的IE并不在其中。
所以,IE11的兼容性的问题的病因就找到了,由于其中带有Gecko代码,许多⽹站,⽐如⽹银站点或者使⽤IE标准设计的⽹站,误将IE11识别为⼤⽕狐浏览器。
解决⽅法也很多:⽐如兼容性设置,添加⽹页;或者F12开发者⼯具⾥⾯变更UAC。
但由于每
次遇到⽹页都这样设置的话,真⼼⿇烦。
这时就可以直接借助系统强⼤的组策略,进⾏更改IE11的“⽤户代理字符串”,恢复IE11原本的⽹
页兼容能⼒。
操作如下:
1、组合键Win+R,打开运⾏对话框,输⼊gpedit.msc,打开本地组策略编辑器
2、左侧导航栏,选择计算机配置,管理模板,Windows组件,进⼊Internet Exploerer选项
3、在右侧窗⼝,选择“⾃定义⽤户代理字符串”,双击启⽤
4、输⼊IE版本字符串:“MSIE 11.0”,确定⽣效。
当然也可以输⼊IE8、IE9、IE10之类版本
5、关闭组策略,重新打开IE11,这时,咱们的⽤户代理字符串已经正常识别了。

IE11浏览器打开兼容模式的操作方法
IE浏览器兼容模式怎么打开?IE浏览器有兼容模式吗?下面就给大家介绍IE11浏览器打开兼容模式的操作方法。
操作步骤:
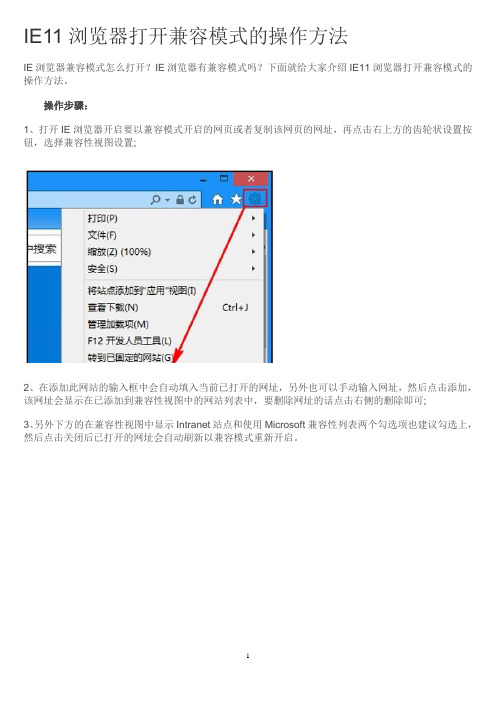
1、打开IE浏览器开启要以兼容模式开启的网页或者复制该网页的网址,再点击右上方的齿轮状设置按钮,选择兼容性视图设置;
2、在添加此网站的输入框中会自动填入当前已打开的网址,另外也可以手动输入网址,然后点击添加,该网址会显示在已添加到兼容性视图中的网站列表中,要删除网址的话点击右侧的删除即可;
3、另外下方的在兼容性视图中显示Intranet站点和使用Microsoft兼容性列表两个勾选项也建议勾选上,然后点击关闭后已打开的网址会自动刷新以兼容模式重新开启。

⾃定义⽤户代理字符串”解决IE11ie8⽹站兼容性问题
⾃定义⽤户代理字符串”解决IE11⽹站兼容性问题
⽅案⼀
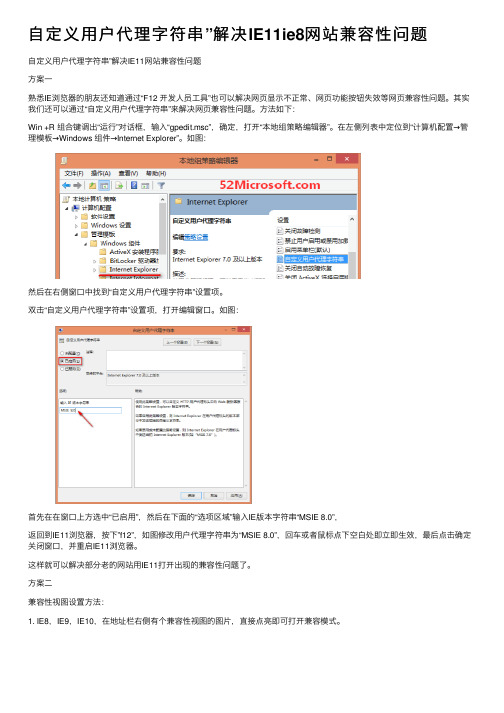
熟悉IE浏览器的朋友还知道通过“F12 开发⼈员⼯具”也可以解决⽹页显⽰不正常、⽹页功能按钮失效等⽹页兼容性问题。
其实我们还可以通过“⾃定义⽤户代理字符串”来解决⽹页兼容性问题。
⽅法如下:
Win +R 组合键调出“运⾏”对话框,输⼊“gpedit.msc”,确定,打开“本地组策略编辑器”。
在左侧列表中定位到“计算机配置→管理模板→Windows 组件→Internet Explorer”。
如图:
然后在右侧窗⼝中找到“⾃定义⽤户代理字符串”设置项。
双击“⾃定义⽤户代理字符串”设置项,打开编辑窗⼝。
如图:
⾸先在在窗⼝上⽅选中“已启⽤”,然后在下⾯的“选项区域”输⼊IE版本字符串“MSIE 8.0”,
返回到IE11浏览器,按下”f12”,如图修改⽤户代理字符串为“MSIE 8.0”,回车或者⿏标点下空⽩处即⽴即⽣效,最后点击确定关闭窗⼝,并重启IE11浏览器。
这样就可以解决部分⽼的⽹站⽤IE11打开出现的兼容性问题了。
⽅案⼆
兼容性视图设置⽅法:
1. IE8,IE9,IE10,在地址栏右侧有个兼容性视图的图⽚,直接点亮即可打开兼容模式。
2. 最新的IE11,兼容性视图的打开⽅法已经改变,具体操作如下:
兼容视图模式把⽹址添加进去后,按F12选择仿真⽂档模式ie8。

IE11怎么打不开IE11是win7系统下最高的浏览器版本了,IE12也没有出现,而win10系统已经使用Edge来替代了,很多win7系统用户为自家电脑升级为IE11浏览器。
但是升级后发现一些问题,IE打不开了或是打开不正常,这是什么原因呢?小编为大家分享了IE11打不开的解决方法,下面大家跟着店铺一起来了解一下吧。
IE11打不开解决方法小编从注册表下手,看到IE的权限被更改了,只有System和Administrator二个权限,权限被降低了,普通权限就打不开IE图标,启用权限继承后,IE可以正常使用,为了找出权限被降低的根本原因,我将安装好的软件全部卸载掉,发现在安装录制电脑视频的软件FSCapture时,IE的权限被更改为只剩下二个,FSCapture导致IE权限下降的根本原因。
下面给大家图文讲解如何恢复IE11权限进入注册表(运行regedit),找到HKEY_CURRENT_USER\Software\Microsoft\InternetExplorer\Main右键"Main"项--权限,在对话框中点击"高级"。
在对话框中选择“启用继承"。
权限提高,关闭注册表界面二、Windows7系统IE11无法启动解决方法Windows7系统在安装了微软最新的KB3003057补丁后IE11无法启动,尝试修复和重装IE11都无效。
今日早晨,在查找故障原因时,搜索到了大量类似的故障反馈,随后我联系了微软的技术支持,在和工程师反复检查的过程中得知此故障只出现在中国大陆地区,并且在纯净的测试环境下无法复现,怀疑是有浏览器保护插件与更新不兼容所致。
用户若遇到此问题,可以尝试卸载此补丁或者找出不兼容的插件,特别是杀毒软件中的一些浏览器保护插件可能是问题的主要原因。

联想电脑ie11打不开解决方法
不少用户都在反映,ie11一直打不开。
那么,为什么ie11会打不开?ie11打不开是什么情况?下面是小编带来的IE11打不开解决方法。
接下来是小编为大家收集的联想电脑ie11打不开解决方法,欢迎大家阅读:
联想电脑ie11打不开解决方法
R\Software\Microsoft\Internet Explorer\Main
右键“Main”项--权限,
在对话框中点击“高级”。
在对话框中选择“启用继承“。
权限提高,关闭注册表界面
二、Windows7系统IE11无法启动解决方法
Windows7系统在安装了微软最新的KB3003057补丁后IE11无法启动,尝试修复和重装IE11都无效。
今日早晨,在查找故障原因时,搜索到了大量类似的故障反馈,
随后我联系了微软的技术支持,在和工程师反复检查的过程中得知此故障只出现在中国大陆地区,并且在纯净的测试环境下无法复现,怀疑是有浏览器保护插件与更新不兼容所致。
用户若遇到此问题,可以尝试卸载此补丁或者找出不兼容的插件,特别是杀毒软件中的一些浏览器保护插件可能是问题的主要原因。
看了“联想电脑ie11打不开解决方法”还想看:。

Win8.1下IE11浏览器无响应怎么办
由于IE11浏览器对于目前的网页和插件类存在着兼容性问题,因此经常会遇到IE11崩溃的情况。
尤其许多国产软件都喜欢往IE浏览器里面加入自家的插件,而插件过多或者不稳定,都会影响IE浏览器的正常工作。
轻则未响应,重则发生崩溃现象。
对于这些问题,下面店铺就为大家介绍一下具体的解决方法吧,欢迎大家参考和学习。
解决IE11崩溃故障的方法:
方案一、禁用或者移除浏览器的加载项/插件
操作步骤:打开IE 11,设置,选择管理加载项,将一些新增的或者加载时间过长的加载项和扩展禁用,一般都可以解决。
方案二、禁用IE11第三方浏览器扩展的功能,启用自动崩溃恢复功能
如果方法一依然无法解决IE11崩溃问题,只能选择方案二,禁用IE11第三方浏览器扩展的功能。
具体操作:打开IE11浏览器,选择Internet选项,进入“高级”选项;
选择“浏览”子选项,去除“启动第三方浏览器扩展*”的功能,同时选中“启用自动崩溃恢复*”功能。
最后,重启计算机使之生效,即可解决IE11崩溃的故障,但也导致浏览器无法使用第三方浏览器扩展的问题,因此建议用户谨慎使用。

IE11不能打开地址Internet选项始终是灰⾊的解决办法
IE输⼊任何地址都⽆法访问,⼯具菜单除了⽂件、安全、兼容性视图设置都是灰掉的。
已在添加功能⾥⾯勾掉ie11-重启-勾选ie11-重启,没有效果。
参考了⽹站的以前的求助,win+R运⾏iexplore -extoff可以正常打开。
但是我把全部加载项⼿动禁⽤,很奇怪问题依旧。
1、按Windows键+R,在运⾏中输⼊Iexplore -extoff,按回车键能否正常打开;
2、IE浏览器—⼯具—管理加载项—所有加载项—禁⽤Shockwave Flash Object和其他异常项
3、然后在⼯具—弹出窗⼝阻⽌程序—选择“关闭弹出窗⼝阻⽌程序”
4、如果问题依旧,重置IE。
IE浏览器—⼯具—Internet选项—⾼级—重置
这样设置以后IE就恢复正常了,谢谢阅读,希望能帮到⼤家,请继续关注,我们会努⼒分享更多优秀的⽂章。

一、关闭保护模式
1.打开IE11浏览器,点击右上角的工具选项,再选择Internet选项;
2.点击界面的上方的安全选项卡,然后点击Internet;
3.把启用保护模式的勾选去掉,另外,切换到高级选项卡,找到增强保护模式,如果前面有勾选并可选的话,请您将前面的勾去掉;
4.关闭IE11浏览器,重新登入。
二、禁用GPU硬件加速
如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:
1.打开IE,点击右上角的工具选项,再选择Internet选项;
2.点击界面的上方的安全选项卡,然后点击Internet;
3.把启用保护模式的勾选去掉,另外,切换到高级选项卡,找到使用软件呈现而不使用GPU呈现选项,如果前面有勾选并可选的话,请您将前面的勾去掉;
4.关闭IE,重新打开该网站
另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。

最近做一个Web html5网站,在chrome,firefox,safari,opera,360浏览器(极速模式)、搜狗浏览器等浏览器下均没有问题,而在IE8及IE11下发现样式无法显示,然后各种百度啊,最后在雅朋网的一个网友帖子的帮助下解决了问题,现在将解决方法总结如下:首先需要确保你的HTML页面开始部分要有DOCTYPE声明。
DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档,具体会影响:对标记attributes 、properties的约束规则对浏览器的渲染模式产生影响,不同的渲染模式会影响到浏览器对于CSS代码甚至JavaScript脚本的解析DOCTYPE是非常关键的,目前的最佳实践就是在HTML文档的首行键入:<!DOCTYPE html>1.针对浏览器的内容做标识(使用meta标签调节浏览器的渲染方式)为了让IE浏览器运行最新的渲染模式,将添加以下标签在页面中<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />IE=edge表示强制使用IE最新内核,chrome=1表示如果安装了针对IE6/7/8等版本的浏览器插件Google Chrome Frame(可以让用户的浏览器外观依然是IE 的菜单和界面,但用户在浏览网页时,实际上使用的是Chrome浏览器内核),那么就用Chrome内核来渲染。
2.IE8不支持HTML5的几个属性IE8不完全支持box-sizing:border-box与min-width, max-width, min-height 或max-height的一起使用.3.JS与CSS的引入顺序导致的问题必须先引用css在引用js<link rel="stylesheet" type="text/css" href="programmer.css" medi a="screen"/><script type="text/javascript" src="js/programmer.js"></script>4.DOCTYPE前后有空行<!DOCTYPE html>这里有空格也不行,要去掉空格<html>以上IE11,chrome,firefox,safari,opera,360浏览器(极速模式)、搜狗浏览器测试通过.。

兼容模式设置方法兼容模式是一种在网络浏览器中使用的特殊模式,用于运行过时或不符合标准规范的网页。
这种模式允许旧版网页在新版浏览器中仍能正确显示,并且与新版网页并存。
在早期使用兼容模式的时候,主要是因为存在很多采用旧的网页代码设计的网站,这些网站可能无法在新版浏览器中正常显示。
为了解决这个问题,浏览器引入了兼容模式,它可以模拟旧版的浏览器行为来正确的显示这些旧版网站。
在新版浏览器中设置兼容模式的方法有很多种,具体取决于所使用的浏览器类型及版本。
以下是几种常见浏览器中设置兼容模式的方法:1. Internet Explorer浏览器:- 在浏览器菜单栏中选择“工具”。
- 在下拉菜单中选择“Internet选项”。
- 在弹出窗口的顶部选择“高级”选项卡。
- 在“设置”区域中找到“浏览器模式”和“文档模式”。
- 在两个下拉框中可以选择所需的兼容模式。
2. Microsoft Edge浏览器:- 在浏览器地址栏中输入"edge:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式,如"IE10"或"IE11"。
- 点击“重启浏览器”按钮使设置生效。
3. Google Chrome浏览器:- 在浏览器地址栏中输入"chrome:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式。
- 重新启动Chrome浏览器以使设置生效。
4. Mozilla Firefox浏览器:- 在浏览器地址栏中输入"about:config"并按回车键进入配置页面。
- 在搜索框中输入"compat",找到“dom.webidlpatibility_mode.enabled”选项。

ie改善的基本方法IE(Internet Explorer)是微软推出的一款网页浏览器,目前已更新到IE11版本。
然而,随着互联网的快速发展,IE的性能和功能与现代化的浏览器相比有些滞后。
为了改善IE的使用体验,以下是几种基本方法:1. 及时更新IE版本:微软定期发布IE的新版本,这些版本通常修复了已知的安全漏洞和功能问题。
确保将IE更新到最新版本,以获得更好的兼容性和性能。
2. 清理缓存和临时文件:IE会自动保存访问过的网页和相关文件,这将占用硬盘空间并拖慢浏览器的运行速度。
定期清理IE的缓存和临时文件,可以提高其运行效率。
3. 禁用多余的插件和扩展:IE支持添加各种插件和扩展,但这些第三方软件可能导致浏览器变慢或不稳定。
检查并禁用不必要的插件和扩展,以提高IE的性能。
4. 启用硬件加速:IE拥有硬件加速功能,可以利用计算机的图形处理器来加速显示网页。
在IE的设置选项中,找到并启用硬件加速,以获得更流畅的浏览体验。
5. 使用兼容性视图:某些旧版本的网页可能无法正确加载和显示在较新的IE版本上。
在IE的工具栏上找到“兼容性视图”按钮,将当前网页切换为兼容模式,以确保正确显示网页内容。
6. 安装辅助工具:IE的用户可以安装一些辅助工具来改善浏览器的功能和性能。
例如,一些广告拦截器可以减少网页加载时间,而一些安全工具可以提高IE的安全性。
通过遵循这些基本方法,可以改善IE的使用体验并提高其性能。
然而,考虑到IE的更新速度较慢和市场份额逐渐下降的趋势,用户也可以考虑尝试其他现代化的浏览器,如Google Chrome、Mozilla Firefox等,以获得更好的浏览体验。

如何解决IE兼容性问题所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
随着浏览器版本的增多,解决IE浏览器兼容性显得尤为重要.一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 200px; /* IE6 */}二、CSS HACK的方法(新手可以看看,高手就当路过吧)首先需要知道的是:所有浏览器通用 height: 100px;IE6 专用 _height: 100px;IE7 专用 *+height: 100px;IE6、IE7 共用 *height: 100px;IE7、FF 共用 height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */ *+html #example { height:300px; } /* IE7 */ 下面的这种方法比较简单举几个例子:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个用上面说的第一种方法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序一定不能颠倒了,要不又前功尽弃了。

(IE工业工程)IE6-IE11兼容性问题列表及解决办法IE6升级到IE11兼容性问题和操作手册2015/3/2 Bob Liu目录概述 (2)第一章:HTML (3)第一节:IE7-IE8更新 (3)1.如果缺少结束标记的 P 元素后跟 TABLE、FORM、NOFRAMES 或 NOSCRIPT 元素,会自动添加结束标记。
(3)2.支持格式正确的有效标记,不再支持格式错误的 HTML。
(4)3.Button标签的默认type类型从button改为submit。
(5)4.不再支持 COL 及 COLGROUP 元素的部分属性及为其设定的 CSS 特性 (6)第二节: IE8-IE9更新 (7)1.表对象模式当下更加符合其他浏览器。
(7)2.文本布局使用自然度量而不是图形设备接口 (GDI) 度量。
(9)第二章:CSS (11)第一节:IE6-IE7更新 (11)1.方框模型溢出内容现和方框相交,不再让方框自动增长适应内容。
(11)2.不再支持某些 CSS 筛选器(如 *HTML、_underscore 和 /**/ 注释)。
(13)3.已解决SELECT 元素不能被div覆盖的问题。
(15)4. CSS样式区分大小写。
(16)5.Style中的height, width结尾需要输入单位,如px (16)第二节:IE7-IE8更新 (17)1.不再支持 CSS 表达式,改为支持增强的 CSS 或 DHTML 逻辑。
(17)第三节:IE8-IE9更新 (18)1.泰语和东亚语文本和字体大小的显示可能小于其他字样。
(18)2.某些行为连接方法在 XML 模式中不可用。
(19)第四节:IE9-IE10更新 (20)1.不再支持 CSS behavior,完全废弃htc表达式。
(20)第三章:Javascript and DOM (21)第一节:IE6-IE7更新 (21)1.不再允许用于绕过 window.close 提示的 window.opener 技巧。

安装WIN 8.1 Preview后,IE也升级到了IE11。
网银、网购对IE11是否兼容?问题如何解决?
网购:
1、淘宝登录:安装控件即可正常登录。
2、支付宝登录:在IE11的“工具-兼容性视图设置“中,添加,再安装支付宝控件即可登录。
网银:
1、中国银行:安装控件即可。
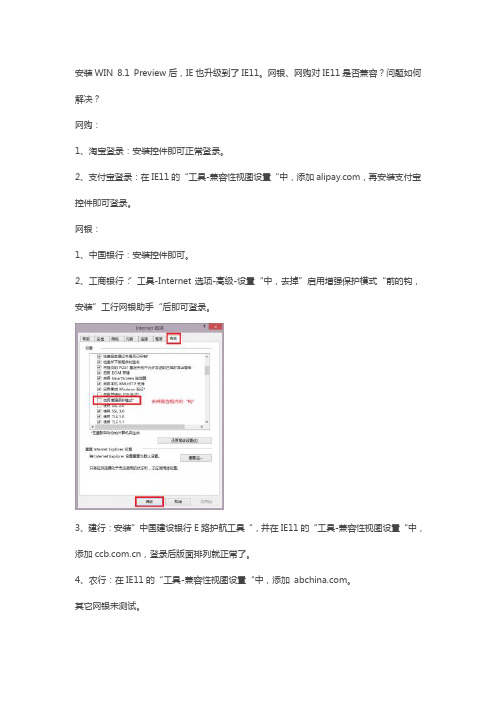
2、工商银行:”工具-Internet选项-高级-设置“中,去掉”启用增强保护模式“前的钩,安装”工行网银助手“后即可登录。
3、建行:安装”中国建设银行E路护航工具“,并在IE11的“工具-兼容性视图设置“中,添加,登录后版面排列就正常了。
4、农行:在IE11的“工具-兼容性视图设置“中,添加。
其它网银未测试。
附:
打开“工具-兼容性视图设置“的方法:
右键点击IE11窗口顶端空白处,出现右键菜单,将“菜单栏”打勾,点击“工具”菜单,点击“兼容性视图设置”:。

电脑ie11不兼容的解决办法如今Edge浏览器已然成为最新win10系统的默认浏览器,但是用户量却远远不及IE11,IE11虽然性能得到了大的改进,但在浏览网页的时候还是会出现一些兼容性的问题。
下面是店铺为大家整理的关于电脑ie11不兼容的解决办法,一起来看看吧!电脑ie11不兼容的解决办法方法一、添加受信任的站点1、打开IE11浏览器,点击浏览器右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3、点击“站点”,添加该行的网站即可。
方法二、添加兼容性视图设置1、打开IE11浏览器,点击浏览器右上角的“工具”选项,再选择“兼容性视图设置”选项;2、将该行网站添加到“兼容性视图中的网站”;3、关闭IE11浏览器,重新登入。
方法三、关闭保护模式1、打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“Internet”;3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE11浏览器,重新登入。
方法四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1、打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“Internet”;3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE,重新打开该网站。

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==ie11故障篇一:ie11兼容性问题整理● 不再支持 attachEvent,改用 addEventListener (可以添加许多事件,添加的事件不会覆盖已存在的事件)例如:document.getElementById("myBtn").addEventListener("click", myFunction);document.getElementById("myBtn").addEventListener("click", someOtherFunction);● 不再支持 window.execScript,改用 eval例如:eval("this.onDbClick = " +this.divElement.getAttribute("s_ondbclick"));● 不再支持 window.doScroll,改用 window.scrollLeft、window.scrollTop● 不再支持 document.all,改用 document.getElementsByTagName 和document.getElementById例如:document.getElementsByTagName("*");● 不再支持 script.oeadystatechange 和 script.readyState,改用script.onload● 不再支持 document.selection,改用 window.getSelection()例如:document.selection.createRange().text 改为 window.getSelection()● 不再支持 document.createStyleSheet,改用document.createElement("style")● 不再支持 style.styleSheet,改用 style.sheet● 不再支持 window.createPopup,改用 div 或 iframe(zIndex 很高)● document.createElement 中不支持带有尖括号例如:d(来自: : ie11故障 )ocument.createElement("<table>") 需要改为document.createElement("table")● HTML 元素的定义属性需要通过 getAttribute 获取,不能使用点来获取例如:elment.I 需要改为 elment.getAttribute('I')● HTML 和 XML 元素的 nodeName 在做比较前最好使用 toLowerCase 转换一下,因为类似于<FieldName>这种标签名可能被转换为<fieldname>例如:if(nodeName.toLowerCase() == "listdatasource") {// TODO}● 创建 table 元素不能通过innerHTML方式,需通过document.createElement("table")例如:div.innerHTML = "<table><tr><td>hello</td></tr></table>"需改为:var table = document.createElement("table");div.appendChild(table);● 若在HTML中嵌入XML,请注意XML中不能出现类似于以下的节点名称例如:<HEAD>ABC</HEAD>或<SELECT><R I="1"/><R I="2"/></SELECT>以上的 HEAD 标签读取不到,<R I="1"/><R I="2"/>也读取不到篇二:解决Win7系统IE11兼容性问题解决Win7系统IE11兼容性问题当遇到打开有问题的网站,可以尝试下面的操作:一、添加受信任的站点1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3.点击“站点”,添加该行的网站。
1
IE11兼容性设置方法及常见问题处理方法
在我们的日常生活中,经常打开一些如银行网银、QQ 空间、一些公司内网网站,但是由于新的IE 可能与现有网页的版本存在兼容性问题,可能出现插件无法安装,网页无法打开情况,这就需要考虑使用兼容性设置的方法来解决以上问题,下面详细说明设置方法:
1)打开ie,点击设置“齿轮”,再点击兼容性视图设置,如下图:
2)点击“添加”按钮来添加要使用兼容模式的网站,并点击“关闭”;
2
3)在桌面IE 模式中,按键盘“F12”按钮调出左侧;黑色菜单,如右图,选择最后一项,将用户代理;字符串选择为IE10、IE8、IE7、IE6试试。
IE 11常见问题问题及处理方法:
Q :腾讯QQ 空间、QQ 音乐、DZ 论坛无法正常浏览
A :目前暂无更好解决方案,只能尝试使用兼容性设置,若无效建议等待以上网站更新以支持最新的IE11增强保护模式暂不完善。
Q :无法新建选项卡,,首页设置为空白打开出错,工行网银助手无法正常使用
A :IE 选项-高级取消"启用增强保护模式"勾选,确定,关闭并重新打开IE 即可恢复。
Q :优酷等视频网站无法浏览,支付宝、建行等插件无法正常使用
A :点击兼容性视图按钮即可,如果无法显示兼容性视图按钮,点击工具-兼容性视图设置,添加 (支付宝)、 (建行),安装插件后即可正常登录,如果还是不行,可以安装其他浏览器试试。
Q :网页字体模糊,或者各种显示异常。
兼容性视图无效
A :打开Internet 选项,高级选项卡,将“加速的图形”分类下的“使用软件呈现而不使用GPU 呈现”勾选,确定,关闭并重新打开IE 即可。