网站的设计(高中信息技术优秀教学设计一等奖)
- 格式:doc
- 大小:27.50 KB
- 文档页数:8

高中信息技术网络技术教案一、教学目标在高中信息技术课程中,通过网络技术的教学,培养学生的网络应用和信息管理能力,使其能够正确、安全、有效地使用互联网资源,提高信息获取和信息交流的能力。
二、教学内容1. 网络的基本概念和原理2. 网络安全与风险防范3. 网络资源的获取和利用4. 网络信息的管理和整理5. 网络沟通与协作技巧三、教学重点与难点1. 网络安全与风险防范的教学重点是培养学生的信息安全意识和自我保护能力。
2. 网络资源的获取和利用的教学难点是培养学生的信息筛选和评价能力。
四、教学方法1. 讲授法:通过讲解网络的基本概念和原理,启发学生对网络技术的认识和理解。
2. 实践法:设计网络实验,让学生亲自操作和实验,提高他们的实际操作能力。
3. 讨论法:通过让学生参与小组讨论、辩论等活动,锻炼他们的团队合作和沟通能力。
4. 案例法:通过举例分析网络安全事件、网络资源利用案例等,让学生学会运用知识解决实际问题。
五、教学步骤1. 导入,介绍网络的基本概念和原理,培养学生对网络的认识和兴趣。
2. 讲解网络安全与风险防范,教授网络安全常识和自我保护策略。
3. 进行网络实验,让学生亲自操作和实践,提高他们的实际操作能力。
4. 分组讨论,让学生就网络资源的获取和利用进行讨论和交流,培养他们的信息筛选和评价能力。
5. 学习网络信息的管理和整理方法,教授学生如何有效地收集、整理和利用网络信息。
6. 学习网络沟通与协作技巧,通过角色扮演、小组活动等方式,锻炼学生的团队合作和沟通能力。
7. 教学总结,复习教学内容,强化学生对网络技术的理解和掌握。
六、评价方法1. 简答题:考察学生对网络基本概念和原理的理解。
2. 实验报告:通过学生的实验报告,评估他们的实际操作能力和实验结果分析能力。
3. 讨论参与度:评估学生在小组讨论和交流活动中的参与度和表现。
4. 个人作业:布置个人作业,评估学生对网络信息管理和整理方法的掌握情况。

教案精选:高中信息技术《网页制作》教学设计教案精选:高中信息技术《网页制作》教学设计1、任务驱动本单元的学习通过完成网页作品来实现。
班级网页的信息来自学生生活的班集体,每个热爱班级、关心班级的同学都能产生一种急切地完成任务的动机,而完成任务又能给他们带来成就感和满足感。
这种心理上的内在动力驱使学生自觉地把计算机作为一种信息处理的工具来使用,由“要我学”变成“我要学”。
在教学中,教师通过创设情境,激发学生的创作欲望,把总任务划分到每节课,按照学生的制作进度来布置子任务,使学生在教师的引导下逐步达成教学目标。
2、小组协作制作班级网页是个大任务,具有一定的开放性和综合性。
因此采取小组协作学习的方式是非常必要的。
小组成员的知识程度、学习能力和思维方式都有差异,可以通过讨论、交流与合作,取长补短、拓展思路。
每个学习小组由6-8人组成,每人负责制作1-2个页面,组合成一份班级网页。
最后,各小组作品集中评比,选出优秀作品,上传到校园网上公布。
基于资源要培养学生的信息能力,就必须为他们提供大量处理信息的机会。
基于资源的学习就是让学生接触到丰富的学习资源,为学生的知识构建提供支撑。
笔者采用ASP技术自主开发了一个信息技术学习网站,该网站具有强大的交互功能,不仅能为学生创设丰富的资源环境,还为每个注册用户提供个人空间,支持作品的上传或下载,并开辟了学生论坛和教师答疑,供师生们交流和讨论。
网站的使用不仅方便学生的学,还能改善教师的教,也为师生间的交流提供了虚拟空间。
三、学习目标本单元的认知、情感和动作技能三种目标分述如下:认知目标1、能简要陈述FrontPage2000主要功能,熟悉其操作界面2、能用自己的话解释下列术语:HTML,URL,网页,主页,超链接3、能主动获取、收集班级信息,并加以分类和整理4、能客观评价网页的内容和风格,具备一定的审美能力情感目标1、具有集体荣誉感,愿意为班级的网页建设出谋划策2、具有乐于助人、团结协作的精神3、能尊重他人的劳动成果,有保护知识产权的意识动作技能目标1、能熟练地建立、打开、保存、浏览网页文件2、能按照需要建立框架网页,设置各框架中的初始网页3、能在网页中熟练地插入文字、图片、动画、水平线4、能使用简单的表格编排网页内容,使网页的结构清晰,内容整齐5、能选择合适的网页背景图案和背景音乐6、能根据实际需要使用不同的超链接,合理地组织网页7、能在网页中插入悬停按钮、滚动字幕和横幅广告管理器,使网页具有动感8、能够插入简单的表单,使网页具有初步的动态交互功能四、学习资源设计在基于资源的学习中,教师的任务就是收集、设计和管理学习资源,引导和帮助学生自主地查找并获得学习指导,通过师生间、生生间的交流与合作,完成知识的建构和技能的提高。

《网页导航栏的设计》教学设计广州市第一中学信息技术科姚丽勤一、教学内容分析本节选自粤教2003课标版选修3《网络技术应用》第四章《网站的开发》《网页的版面设计》的内容。
对这一章节的内容,我校采用“基于项目的学习”这种学习模式,设计了校本课程《原创主题网站设计》。
本节是校本课程中《网站栏目页版面设计》的第二课时,要求学生依据“小组网站设计规划书”的栏目设计分工,完成个人所负责的栏目页版面中的导航栏设计。
本节课的学习内容分为网站导航栏的形状样式设计及菜单文本编辑和优化两部分,细化为四个任务:1.利用圆角矩形工具绘制网页导航栏2.利用文本工具添加导航栏的文字并美化3.利用自定义图案美化导航栏4.添加小图标美化导航栏效果学生通过教师要点讲解,了解导航栏的制作思路,在实践过程中通过观看Moodle平台中的微课,实现个人栏目页的导航栏设计。
经过本课的学习,学生可在课堂上利用Photoshop软件,根据小组的原创主题网站策划要求,完成栏目页导航栏设计,并把本节课的设计思想与方法迁移到文章页及主页设计图的制作中。
二、教学对象分析1.本节课的教学对象是高一的学生,具备一定的自学能力,能通过教师的引导或微课的学习独立完成任务。
2.通过前一阶段的学习,学生对网站的层次结构有具体的理解,并明确了小组原创网站的标题及栏目,为本节导航栏的制作做好了充分的准备。
3.经过上一节课的学习,大多数学生已经初步尝试利用Photoshop软件在网页模板的基础上删减模板上多余的元素,并按策划为网页添加了标题和主题图片。
4.虽然已经利用Photoshop软件为网页添加了标题和主题图片,但大多数学生对Photoshop的具体操作并不熟练,不擅长使用图层、选区、文本、形状等工具,更缺少使用图形、颜色、构图等技巧构建网页版面的经验。
针对以上情况,分任务录制了微课,让不同水平的学生根据需要自主学习完成任务,同时示范讲解设计过程中的关键步骤,以突破教学过程中的重难点,从而提高课堂的效率。

高中信息技术网站设计与制作教学设计第一篇:高中信息技术网站设计与制作教学设计高中信息技术网站设计与制作教学设计【教学分析】一、教材分析本教学内容为高中信息技术选修模块《网络技术应用》的重要部分,通过学习,学生能够根据任务需求,选择恰当的工具分析网页。
在本章中,通过对一些网页的分析,让学生了解构成网页的各种要素,并了解万维网的基本架构,理解网页的作用。
通过教学要学生了解并掌握网站的策划构思的过程,掌握素材收集整理的基本方法,学会最基本的网页制作工具软件的使用。
二、学生分析学生是教学活动的主体,充分了解学生,是取得良好教学效果的必要条件。
通过对学生平时上机情况的观察以及课下和学生的谈话交流,我了解到的学生的主要情况是:1、高一年级学生经过初中阶段的学习,能够较好地运用搜索引擎、Word、PowerPoint 等常用信息技术工具。
2、具备了基本的网络水平。
3、已具备了初步的小组协作探究能力。
三、教学目标1、知识目标:了解万维网的基本架构,理解网页的作用,掌握网页元素和网页构件的使用,学会使用常用的网页制作工具。
2、能力目标:通过网页作品的欣赏培养学生搜索、下载、处理和应用信息的能力,培养学生对信息技术的实践应用能力、协作能力和创新能力。
通过本课的学习可以培养学生的辩证思维和发散思维的能力、逻辑思维能力及语言表达能力。
3、情感态度价值观目标:培养学生独立思考、自主学习、合作讨论的能力,通过自己探究问题,进一步树立学生学习信息技术的自信,提高学生学习网页制作的兴趣。
四、教学重、难点 1、网页设计的基本流程 2、网页的版面设计 3、网页的色彩搭配【教学策略】设计教法,培养学生的学习兴趣、培养学生分析问题、解决问题、综合运用信息技术的能力。
设计教学方案,为层次稍低一点的学生创造学习的空间,并能使基础较好的学生有知识拓展的空间。
【教学设计理念】以学生为中心,以任务为载体,以操作为手段,以发现为宗旨,以感悟为目的。

“高中信息技术教学资源网站”设计方案(课程资讯·精品资源·咨询服务·科研平台)1、需求分析:高中信息技术课程是第八次课程改革新增的技术领域的一个科目,它具有鲜明的时代特点,也具有技术与人文相融合的学科特点。
信息技术课程的价值和地位历来颇受争议,可以说中国的信息技术课程是从长期抗争和奋斗中走过来的。
在这种情形下,高中信息技术课程在这次新课程改革体系中被确立为一门独立的科目,更加受到各方面的重视和关注。
新课标颁布之前,高中信息技术课程作为计算机课程、程序设计课程等形式已经开设了二十多年,积累了大量有益的经验和教训,形成了一支日益庞大的教师队伍,但这门课程始终处于一种自生自灭、境况不大理想的状态。
新的高中信息技术课程需要构建一个完整的教育目标体系,通过学校、教师、学生等方面广泛深入的实践研究,逐渐丰富高中信息技术课程的内容体系和价值内涵,使高中信息技术课程对人的发展、国家建设、社会进步等产生基础性的作用。
由必修模块“信息技术基础”和五个选修模块构成了高中信息技术课程的内容体系,它与以往的计算机课程有着本质上的区别,在这种背景下课程的内容体系需要重新构建,课程资源需要进一步开发和利用,教师队伍需要加强新课程理念和教学技能的培训,学生也需要得到更充分的引导和教育,还有更多的课程实施内容(例如教学评价、教研教学等)需要不断深入实践。
所有这些,在新课程标准的框架下需要得到协调统筹,以便逐步走向理性操作、有效实施。
有鉴于此,我们计划推出“高中信息技术教学资源网站”,为广大实践者提供课程资源服务,提供可借鉴操作的精品范例,对教师教学和学生学习提供有效的方法指导,同时也为广大一线教师、学生提供交流展示、寻求援助等服务的平台空间。
2、网站定位:“高中信息技术教学资源网站”的目标定位是:做最好的信息技术课程资源教学研究。
该网站的功能定位是:课程资讯、精品资源、咨询服务、科研平台。
本网站的建站理念是“以数量求生存,以质量求发展”,采用灵活的激励机制(例如积分奖励、个人专辑、共建共享等)吸引更多不同层面的人参与网站建设,并利用在线专职编辑(或兼职编辑)等方式推出更多的精品范例。

高中信息技术教案:网页设计与制作一、引言:随着互联网和数字技术的迅速发展,网页设计和制作已经成为高中信息技术课程中的重要内容之一。
学生们通过学习网页设计与制作的相关知识和技能,不仅可以拓宽自己的视野,还能够锻炼自己的创造力和动手能力。
本篇文章将深入探讨高中信息技术教案中关于网页设计与制作的教学内容和方法。
二、网页设计与制作的教学内容1. 网页设计和制作的基本概念网页设计和制作的基本概念是学生们理解和掌握网页设计与制作的前提。
教师可以通过讲解和案例分析的方式,向学生介绍网页设计和制作的基本概念,如HTML标记语言、CSS样式表、网页布局等。
学生理解这些基本概念后,才能够更好地进行网页设计和制作的实践操作。
2. 网页设计和制作的工具和软件在学习网页设计和制作的过程中,学生需要熟悉和掌握相关的工具和软件。
教师可以向学生介绍一些常用的网页设计和制作工具和软件,如Adobe Dreamweaver、Photoshop等,教授学生如何使用这些工具和软件进行网页设计和制作。
同时,教师还可以引导学生探索其他开源的网页设计和制作工具,让学生了解并使用不同的工具和软件。
3. 网页设计和制作的技巧和方法除了了解网页设计和制作的基本概念和工具之外,学生还需要学习一些网页设计和制作的技巧和方法。
教师可以通过讲解和案例分析的方式,向学生介绍一些常用的网页设计和制作技巧,如色彩搭配、排版布局、图像处理等。
同时,教师还可以给学生提供一些网页设计和制作的实例,让学生独立思考和实践,培养学生的创造力和动手能力。
三、网页设计与制作的教学方法1. 理论与实践相结合网页设计与制作是一门实践性强的课程,因此在教学过程中应该注重理论与实践相结合。
教师可以通过讲解网页设计和制作的基本概念和技巧,并结合实际案例进行分析和讨论,引导学生进行实践操作。
通过实际操作,学生可以更好地理解和掌握网页设计和制作的知识和技能。
2. 个性化学习和项目实践网页设计和制作具有一定的个性化特点,每个学生都可以根据自己的兴趣和创造力进行设计和制作。

网页制作
一、教学目标
知识和技能目标:
1.了解网页制作的过程,熟悉网页的各种元素。
2.掌握网页制作的一些方法和技巧。
过程和方法目标:
1.培养学生自学、合作学习和动手能力。
2.学生通过亲身经历,提高分析和解决实际问题的能力。
情感和态度目标:
1.激发学生勇于实践,敢于创新的思想,培养学生欣赏美创造美的能力。
2.培养学生集体合作,互帮互助的团队精神。
培养学生的科学探索精神与严谨的治学态度。
二、教材内容分析
21 世纪是科技飞速发展的网络时代,因特网上海量的信息主要是通过网页来传播,网页成为信息发布的重要途径,所以制作一个精美的网页非常重要。
这节课的主要任务是使学生掌握在 FrontPage 用表格规划网页及在网页中插入图片、声音、水平线等相关知识与操作,并能合理、灵活地应用到网页制作中,美化自己的网页。
这节课的重点是教会学生使用模板的方法来制作网页,难点是页面布局,色彩搭配。
三、教学方法及策略
根据学生不同的学习能力、知识储备、兴趣爱好,依据自愿组成原则,将全班分为
6 ~ 8 人的小组。
通过网页教学课件的辅助,在教师的引导下,各小组规划出网页设计方案,以任务驱动和分工合作形式制作网页。
并通过自我评价、小组评价、师生互评相结合的评价方式使学生自主完成作业,由学生自己担任评委,评选出优秀网页,通过展示学生的优秀作品来激发学生对网页制作的兴趣。

高中信息技术《网页制作》教案(通用4篇)高中信息技术《网页制作》篇1【教学目标】:1、知识与技能:进一步熟练掌握网页文字、图片的插入和格式设置,能根据创意制作内容较为丰富的个人网站首页;进一步掌握网页制作软件的表格、字幕等功能。
2、过程与方法:任务驱动,让学生根据自己的网站规划,参考教科书,以探究的方式掌握知识与技能,实现网站其他页面的制作。
3、情感、态度、价值观:培养学生的审美能力和创造能力,在小组协作学习中,培养学生的团队精神。
【教学重点】:1、根据网站规划,独立设计网站的各子页面;2、学习FrontPage20xx制作网页的技巧:字幕、表格、图片阴影。
【教学难点】:1、字幕的设计和表格的使用;2、文本和图片格式的更多设置。
【教学准备】:大屏幕投影、多媒体网络教室、相关图片及文档素材【教学过程】:一、创设情景,引入课题:同学们上节课已经在FrontPage中制作出了网站的首页,但一个网站一般都有许多页,(展示两个例子)大家看,除首页外,其它各页面都有些什么特点?(有滚动字幕、有图片,有排列整齐的表格等)小学信息技术教案:《制作网站页面》个人主页“小星之家”小学信息技术教案:《制作网站页面》个人主页“风采图片社”教师引入:在一个网站中,除首页外,还应当有更多的子页面详细表达各栏目的具体内容,这些页面一般比首页内容简练,但也可以加入一些滚动字幕,绘制表格以便排列图片和数据等。
这节课我们就在FrontPage中试试这些功能。
二、新课教学任务一:制作第一个子页面,并添上滚动字幕1、学生探究:用以上节课学过的方法,根据自己的网站规划,新建一个空白网页,输入标题正文,再添加图片等使页面内容丰富。
2、教师提示学生,在插入菜单中,有“组件”子菜单,请大家试用其中的“字幕”功能,看看它有什么用途。
3、小组内交流试探结果,教师选两名学生通过网络广播(或大屏幕)示范插入滚动文字的步骤和效果。
4、保存网页,提醒学生要用英文字为文件命名。

4.1 网站的规划教学设计一、课标与教材分析本节课是广东教育出版社的普通高中课程标准实验教科书《信息技术(选修3)网络技术应用》第四章第一节的内容。
主要内容包括开发网站的基本过程、网站主题和运行环境的确定、网页制作工具的选择、网站开发任务的管理等内容,但考虑到学生的学情情况与时间安排,以学生讨论网站选题,并分组规划网站及确定网站名称为主。
本课作为本章的开篇,尤见其重要性,制作网站,确定主题与选题是重中之重,在掌握了这些知识点后,将使学生对制作网站有个大致轮廓,并为今后的学习奠定基础。
二、学情分析:高二学生在经过一年半的学习后,有了一定的信息技术基础及网络知识,学生上网现象普遍,上网兴趣极高,被各种形形色色的网站所吸引,课间调查显示大部分学生很想亲手制作自已的网站,这大大利于课堂的开展。
高二的学生已经能够合法地从网上获取信息。
高中学生对事物的分析能力及独立思考能力都达到了一定水平,有能力进行自主探究,所以可以通过教师的引导,在自主讨论探究的学习模式下开展本课,让学生通过完成具体任务掌握本节要点,我相信高二的学生能够顺利完成本课的学习任务。
三、目标分析知识与技能①让学生了解网站制作的一般过程。
②让学生掌握如何规划、构思一个网站。
过程与方法①通过讨论交流从而理解网站制作经历的一般过程。
②通过小组讨论,完成每一环节的任务最终达成本节课的学习目标情感态度与价值观①鼓励学生利用已有的知识储备去分析问题,形成良好的信息处理的习惯。
②通过小组互助完成每一环节的任务,提升合作和交流的能力。
四、教学重点、难点:教学重点:①开发网站的一般过程。
②在网站的规划环节中需要完成哪些工作。
教学难点:学会如何规划一个网站。
五、教学策略1.教法:案例教学法、合作探究法。
2.学法:自主学习、讨论交流和小组协作三者结合。
信息技术作为一门独立的新型学科,在教学方法上应该根据不同的教学内容、不同的教学场所采用不同的教学手段,从而激发学生的学习兴趣,调动学生的学习积极性。


网站制作教案一、教案简介网站制作教案旨在帮助学生掌握网站制作的基本原理和技能,通过实践操作培养学生的网站制作能力。
本教案适用于高中职业教育信息技术课程。
二、教学目标1. 了解网站制作的基本概念和流程;2. 掌握网站制作中所需的基本工具和软件的使用;3. 学会使用HTML和CSS编写简单的网页;4. 培养学生的创新思维和团队合作精神。
三、教学内容和教学步骤1. 网站制作基础知识的讲解a. 什么是网站?b. 网站制作的基本流程c. 网站制作所需的基本工具和软件介绍2. HTML基础知识的学习和练习a. HTML的基本结构和标签b. HTML文档的创建和保存c. 常用的HTML标签和属性d. 实例演示和练习3. CSS基础知识的学习和实践a. CSS的基本语法和选择器b. CSS样式的应用和效果c. 实例演示和练习4. 网站设计原则和实践a. 网站设计中的色彩搭配和布局b. 图片和多媒体元素的应用c. 网站导航和用户体验5. 团队合作与项目实践a. 学生分组进行网站制作项目b. 团队合作的重要性和技巧c. 项目规划和管理四、教学评估1. 课堂练习和作业a. HTML和CSS的基础练习题b. 网站设计和制作作业2. 项目成果评估a. 学生团队制作的网站评估b. 网站设计的创意和实用性评估五、教学资源1. 电脑实验室2. 网站制作软件和工具的安装和配置3. 网络资源和教学视频的引用六、教学反思通过本教案的实施,学生能够系统地学习和掌握网站制作的基本知识和技能,具备一定的创新思维和团队合作能力。
教学中,教师应重视培养学生的实践能力和创造力,同时鼓励学生积极参与网站制作项目,并及时给予指导和反馈。
此外,教师还应根据学生的实际水平和兴趣,适当拓展教学内容,提供更多相关资源和案例,以激发学生的学习兴趣和动力。

Frontpage2003网页制作教学设计课型:新授课课时:1课时一、教材分析《Frontpage 2003网页制作》是高一年级课本中的一节课,本节课是一节理论和实践操作课,通过已经完成的网页实例演示让学生自己总结出网页的基本结构及组成,激发学生学习网页的兴趣和学习主动性。
二、学情分析1、本课的教学对象为高中一年级学生2、在学习Frontpage 2003网页制作前,学生已学过简单网页制作、word2003等,对网页制作有了一定的感性认识,对进一步学习Frontpage 2003网页制作有一定的操作基础。
三、教学目标分析1、知识与技能①熟练Frontpage 2003操作。
②掌握网页的基本构成。
③掌握表格在网页中的应用。
2、过程与方法运用参与式教学和合作探究的教学方法,使学生熟练掌握Frontpage 2003网页制作。
3.情感态度价值观激励学生掌握FrontPage 2003操作,制作景点网页,利用网络广为传播,为连云港旅游事业的发展做出贡献。
四、教学重点与难点分析教学重点:1、Frontpage 2003的基本操作。
2、网页的基本组成元素。
3、表格在网页中应用。
教学难点:网页素材的收集、网页布局的设计五、教学准备分析多媒体网络教室、教师准备的各种信息素材、教学实例网页。
六、教学策略分析演示与理性思考相结合,学生自主学习与教师的讲授相结合。
八、教学过程(一)、设置情境,导入新课用 FrontPage 编制的网页有较易操作的界面, FrontPage2003 被公认为最好的入门级的网页编辑工具。
一、 FrontPage 基本操作1. 启动 FrontPage :双击桌面上的 FrontPage 快捷方式图标;开始→程序→ Microsoft FrontPage ;右击一个扩展名为 htm 或 html 网页文件,选“编辑”。
2. 打开或隐藏视图栏、文件夹列表和网页文档a. 点“视图→视图栏”打开或隐藏视图栏。

《网站设计》教案【教学目标】知识与技能:知道创建网站的一般过程,了解版面设计的知识,初步掌握网站的策划与构思过程与方法:通过自主探究和小组合作完成学习任务,掌握一些探究学习的方法,培养与他人协作、交流的意识和能力情感、态度与价值观:通过版面设计,激发学生的创作欲望,提高学习信息技术的兴趣和愿望。
【教学重点】初步掌握网站的策划与构思,会设计版面及网站风格【教学难点】如何在网页制作中实现自己的网站设计构思【教学方法】自主探究、集中讲解、小组合作、实践练习、反思总结【教学过程】【课前预习】打开桌面上“《网站设计》课堂导学案.doc”文件,完成其中:一、课前预习教材P80~87,并简答以下问题(在教材上做上记号),共10小题。
【激情引入】师问:同学们,上一节课,我们开始学习教材第四章,主要学习了什么内容建立主题网站。
师问:建立主题网站一般分哪几个步骤(P72)规划网站、网站设计、网站实现、发布管理网站师问:我们学习了规划网站,那么网站规划的一般步骤(P74-80)需求分析、选择网站主题、确定网站名称、选择网页制作工具、制定网站建设计划表规划网站是建立主题网站的第一步。
而我们要把一个优秀的网站由蓝图变为现实的第一个步骤就是网站设计,那到底如何进行设计呢这是我们本节课重点要学习的内容。
【知识新授】一、栏目设置(P81)打开下列网站,说一说该网站是如何进行栏目设置的1、新浪网:(师说)2、北京新东方扬州外国语学校:(生答)通过上述,并结合教材P81简答下列问题:1、为什么要进行栏目设置栏目的设置使得网站结构清晰,目录明确,内容紧扣主题,有利于以后扩充和维护2、栏目的实质是什么栏目实质是一个网站的大纲索引,索引应该将网站的主体明确显示出来3、栏目安排应注意哪几个方面(1)要紧扣主题,尽可能删除与主题无关的内容(2)尽可能将网站最有吸引力的内容列在栏目上(3)尽可能访问者的浏览和查询(如:本站指南、网站地图等)展示“机器人做学玩”网站栏目设置1、两人为一组,讨论协商,为自己小组的主题网站取名(想一想:取名时应注意什么P76)给网站取名应注意:要与主题紧密相关;要有意义;要上口、悦耳、易记;名称是否合法、合理、合情网站名称如:作文天地、篮坛风云、海中世界、空军之翼、梦幻音画廊、where to go……2、根据小组确立网站名称,设置栏目(可以参照课本表4-7、4-8、4-9),完成“课堂导学案”二中3,两人沟通共同完成,打字快的一人主要负责输入,另一人主要提供内容,可使用网络进行搜索,其中主栏目不少于3个。

网页的文件结构与设计
教学设计
一、观察思考
老师给定一部分网址,学生上网观察不同网站的网页的元素、栏目、布局等内容。
二、思考交流
1、网页中常见的栏目有哪些
2、网页版面主要有哪几种基本布局
3、网页、主页、网站之间的联系与区别。
三、实践操作
设计并制作一个静态网页
四、作品展示与思考
1、把部分学生的作品展示给所有同学。
2、思考:为什么有的同学作品看起来让人感觉更舒服
五、内容拓展
良好网页设计的几条基本规则:
1、规划网页布局,让网页简约并且完整。
一个布局、风格具有简约美,同时又能提供大量有价值信息的网站必定受用户欢迎。
2、文本内容。
①文本不能太宽,横跨屏幕宽度的文本让人难以阅读;
②太长的文本,容易让人失去阅读兴趣,把长的内容分成几个小主题或分页
③文本的颜色与背景颜色要相反,这样文本显的更清楚。
3、留白和信息同样重要。
留白也是设计的一部分,那些不使用的空间也能发挥其作用。
从用户的角度来说,
留白很好,让布局更有条理,信息更清晰。
4、用户往往缺乏耐心
用户的时间宝贵,他们缺乏耐心。
如果你不能提供便捷的信息,那么他们会选择离开,进而寻找其他网站来谋求信息。
六、课堂小结
通过本节课学习,了解了网页栏目的构成、网页的布局、以及良好网页设计的基本规则。
设计并制作了一个静态网页,为下一步网站的制作打下了良好的基础。
七、作业
课后收集个人素材,为个人网站的制作做准备。

高一信息技术教案网站一、引言在互联网时代,信息技术作为一门重要的学科,对学生的综合能力培养和未来就业具有重要意义。
高中信息技术教学的关键之一就是教案的编写。
为了提升高一信息技术教学效果,方便教师备课,我们特别开发了一款高一信息技术教案网站。
本文将对该网站进行详细介绍。
二、网站概述高一信息技术教案网站是一个专门为高中信息技术教师和学生设计的在线教案平台。
该网站致力于提供高质量、全面的教案资源,帮助教师更好地教授信息技术知识,培养学生的信息技术能力。
三、主要功能1. 教案搜索和下载:教师可以通过关键词搜索教案,根据不同的教学内容和学习目标,选择适合的教案进行下载。
这些教案涵盖了高一信息技术各个单元的教学内容,内容丰富、设计合理,能够满足不同层次学生的需求。
2. 教案分享和交流:教师可以将自己编写的优秀教案分享给其他教师,也可以与其他教师进行交流和讨论。
这样可以促进教师之间的互相学习和提高,实现资源共享的目的。
3. 教案评价和评论:教师和学生可以对下载的教案进行评价和评论,提供宝贵的意见和建议,以便改进教案和丰富教学内容。
4. 知识管理和备课助手:教师可以将自己的教案整理归档到个人的知识管理系统中,方便以后查找和使用。
同时,该网站还提供备课助手功能,教师可以在备课过程中使用该功能进行教案的制作和编辑,提高备课效率。
5. 考试与测评:网站还提供了针对高一信息技术的试卷和测验,用以考核学生的学习成果和教学质量,帮助教师了解学生的学习情况,进行有针对性的教学调整。
四、网站优势1. 资源丰富:网站汇集了大量的高一信息技术教案资源,内容涵盖了各个单元的教学内容,丰富多样,供教师选择和使用。
2. 质量高:所有教案经过专业教师审核和筛选,确保教学内容准确、全面且符合教学要求。
3. 共享平台:教师可以在网站上与其他教师分享教案,借鉴和学习其他教师的优秀教案,实现资源共享和教学互助。
4. 用户友好:网站界面简洁明了,操作简便,教师和学生容易上手使用。

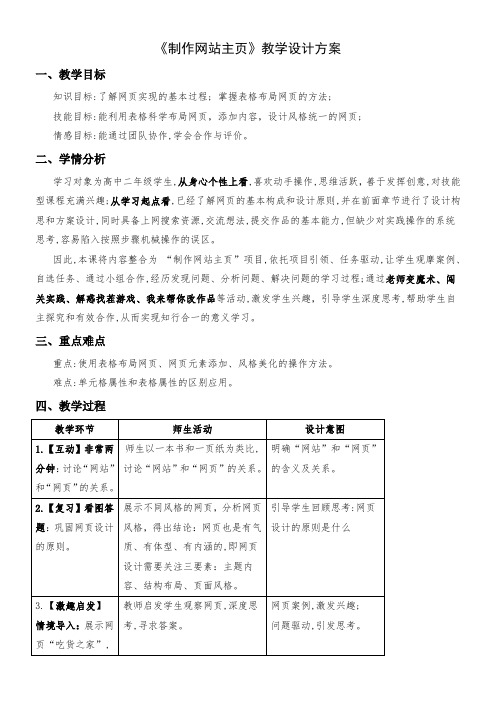
明确网页制作要求:①三个选题,任选其一。
选题1:制作《吃货之家》主页,展示参考效果。
选题2:制作《孙行者游记》主页,展示参考效果。
选题3:制作《爱上电影》主页,展示参考效果。
②网页内容、布局和风格可以发挥创意,进行微调,但课上时间有限,不建议大的调整,可以课后发挥创意,优化完善,再提交到MOODLE平台,进行交流。
五、教学设计反思本课围绕“网页设计的三要素——主题内容、结构布局、页面风格”展开,让学生实现从理论认知(复习),到实践应用(根据理论实践制作网页),再到理论内化(根据实践经验,反思评价作品)的过程。
通过教学设计和现场上课,借助互动研讨和思维碰撞,对本课教学进行如下反思:1.摸清学习起点,做好知识准备,埋好学习支架。
在复习阶段,通过“非常两分钟”的互动讨论、“案例网页”风格的对号入座以及网页“气质”、“体型”和“内涵”的类比,帮助学生巩固学习起点,即,让学生明确:①网站与网页的关系,②网页设计的三要素(主题内容、布局和风格),并以此为理论指导和学习支架,帮助学生开启本课的网页制作实践之旅,充分地激发了学习兴趣,有效地调动了学习准备。
2.项目引领,导学为主,游戏增色。
以“制作网站主页”的学习项目为引领,“老师变魔术”的活动目的是通过两次变魔术的过程,解构和重构网页,让学生在游戏体验中获得学习支架,系统了解网页制作的过程以及主要的操作方法,为后续的小组合作和自主建构奠定知识基础,既避免了“说教”式的讲解,又利于学生从整体上进行联想、理解和建构,从而实现真正的有意义学习。
3.巧妙布局,落实重点,化解难点。
学生的自主学练过程,巧妙的划分成学生“探索闯关”和师生“解惑找茬”两个阶段,目的是实现先学后教,让学生以“闯关”的形式,在自主建构和合作探究的过程中获得感性经验,发现问题,深度思考,然后借助“解惑找茬”的情境,师生通过“猜谜抢答”、“找茬”的游戏互动,共同分析疑难,解决问题;在实际教学实施过程中,学生发现的问题即是本课的学习重点,师生共同解决的问题即是本课的学习难点,由此,让“无痕教育”思想得以诠释,让学生真正实现“教学做合一”的学习。

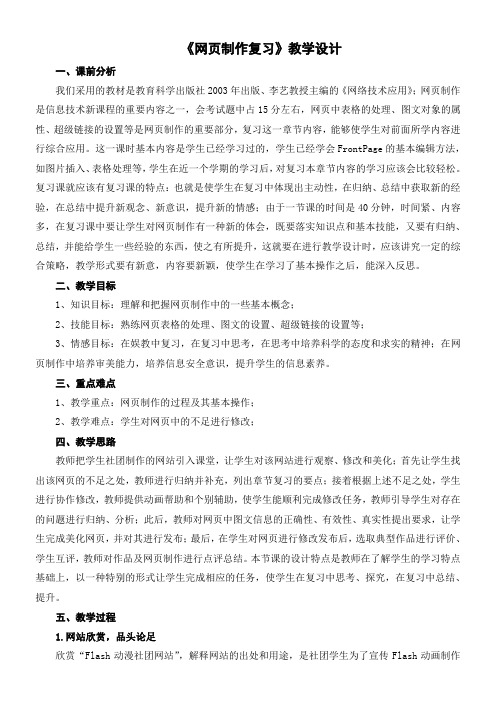
《网页制作复习》教学设计一、课前分析我们采用的教材是教育科学出版社2003年出版、李艺教授主编的《网络技术应用》;网页制作是信息技术新课程的重要内容之一,会考试题中占15分左右,网页中表格的处理、图文对象的属性、超级链接的设置等是网页制作的重要部分,复习这一章节内容,能够使学生对前面所学内容进行综合应用。
这一课时基本内容是学生已经学习过的,学生已经学会FrontPage的基本编辑方法,如图片插入、表格处理等,学生在近一个学期的学习后,对复习本章节内容的学习应该会比较轻松。
复习课就应该有复习课的特点:也就是使学生在复习中体现出主动性,在归纳、总结中获取新的经验,在总结中提升新观念、新意识,提升新的情感;由于一节课的时间是40分钟,时间紧、内容多,在复习课中要让学生对网页制作有一种新的体会,既要落实知识点和基本技能,又要有归纳、总结,并能给学生一些经验的东西,使之有所提升,这就要在进行教学设计时,应该讲究一定的综合策略,教学形式要有新意,内容要新颖,使学生在学习了基本操作之后,能深入反思。
二、教学目标1、知识目标:理解和把握网页制作中的一些基本概念;2、技能目标:熟练网页表格的处理、图文的设置、超级链接的设置等;3、情感目标:在娱教中复习,在复习中思考,在思考中培养科学的态度和求实的精神;在网页制作中培养审美能力,培养信息安全意识,提升学生的信息素养。
三、重点难点1、教学重点:网页制作的过程及其基本操作;2、教学难点:学生对网页中的不足进行修改;四、教学思路教师把学生社团制作的网站引入课堂,让学生对该网站进行观察、修改和美化;首先让学生找出该网页的不足之处,教师进行归纳并补充,列出章节复习的要点;接着根据上述不足之处,学生进行协作修改,教师提供动画帮助和个别辅助,使学生能顺利完成修改任务,教师引导学生对存在的问题进行归纳、分析;此后,教师对网页中图文信息的正确性、有效性、真实性提出要求,让学生完成美化网页,并对其进行发布;最后,在学生对网页进行修改发布后,选取典型作品进行评价、学生互评,教师对作品及网页制作进行点评总结。

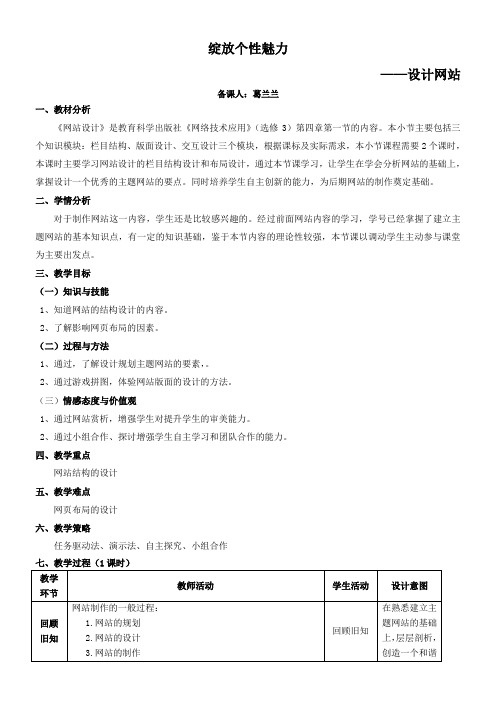
绽放个性魅力——设计网站备课人:葛兰兰一、教材分析《网站设计》是教育科学出版社《网络技术应用》(选修3)第四章第一节的内容。
本小节主要包括三个知识模块:栏目结构、版面设计、交互设计三个模块,根据课标及实际需求,本小节课程需要2个课时,本课时主要学习网站设计的栏目结构设计和布局设计,通过本节课学习,让学生在学会分析网站的基础上,掌握设计一个优秀的主题网站的要点。
同时培养学生自主创新的能力,为后期网站的制作奠定基础。
二、学情分析对于制作网站这一内容,学生还是比较感兴趣的。
经过前面网站内容的学习,学号已经掌握了建立主题网站的基本知识点,有一定的知识基础,鉴于本节内容的理论性较强,本节课以调动学生主动参与课堂为主要出发点。
三、教学目标(一)知识与技能1、知道网站的结构设计的内容。
2、了解影响网页布局的因素。
(二)过程与方法1、通过,了解设计规划主题网站的要素,。
2、通过游戏拼图,体验网站版面的设计的方法。
(三)情感态度与价值观1、通过网站赏析,增强学生对提升学生的审美能力。
2、通过小组合作、探讨增强学生自主学习和团队合作的能力。
四、教学重点网站结构的设计五、教学难点网页布局的设计六、教学策略任务驱动法、演示法、自主探究、小组合作七、教学过程(1课时)4.网站的发布与管理5.网站的评价的氛围。
慧眼识“网站”—赏析网站一、赏析网站:\\vmware-host\SharedFolders\E\eduyun\1s1k-shiji-gaozhong-2\download\1f8d8656-8203-4b47-bb60-6c95a8597a35\学生文件夹\赏析网站\手上的舞蹈——剪纸\1532\大家来找茬:打开学生文件夹-赏析网站,浏览剪纸和黄瓜两个网站,并观察两个网站有哪些不同点参与互动,回答网格网页中的不同点。
通过对比,了解影响网站设计规划的主要因素,为接下来的结构设计的学习做好铺垫。
设计网站-栏目设计二、网站的栏目设计环节一:协作探究教师展示优秀的网站案例--中华傲三峡,分析在网站设计中栏目设计的重要性,并且了解网站结构设计的标识方法,然后让学生完成《课堂任务一.xls》文档并提交。

网页的制作(学科:信息技术课型:新授课课时:1课时教学对象:高一年级)一、教材分析《网页制作》是普通高中信息技术课程选修3《网络技术应用》的第4章《网站实现》第3节的内容,该内容分为3个课时,我今天要说的是第2课时的内容。
这是一节实践操作课,应以学生自己实践为主,老师只需指出注意的要点,让学生通过合作协调构思创新的方式完成整节课的内容。
从结构上看,本课作为上节课《网页与网站》知识的补充,很好将知识重点由理论的网页欣赏转为实际的网页制作。
二、学情分析我所要面对的是一群高一年级的学生,在《信息技术基础》中学习了“古玩今玩”是例子,对网页中插入表格、添加元素都有一定的基础。
但是就各学生在前期提交作业的情况来看,对网页制作的掌握的程度各不相同,个体化差异很突出。
相对而言,网页知识对于学生来说,还处于较为陌生的状态,虽然在前期已经接触到了一些知识,但这样还远远达不到能够制作网页的水平。
此外,网页制作本身就存在较大的困难,学生可能会出现畏难情绪,在这样的基础上,怎样让学生对此产生兴趣进而掌握这方面的知识,是我要解决的问题。
三、教学目标(一)知识与技能:1.掌握运用表格进行布局网页;2.掌握网页中元素的添加;3.进一步完善网页,加深对html的认识。
(二)过程与方法1.培养学生自学、合作学习和动手能力;2.学生通过亲身经历,提高分析和解决问题的能力。
(三)情感态度价值观1.激发学生勇于实践,敢创新的思想,培养学生欣赏美创造美的能力;2.形成和保持对信息技术的求知欲,感受探索与创造的乐趣。
四、教学方法演示法、任务驱动法五、教学环境网络教室、课件、黑板六、教学内容(一)表格的使用1.插入表格2.调整表格3.设置单元格、表格属性4.嵌套表格(二)添加网页元素1.插入图片2.插入字幕3.插入水平线4.添加书签(三)使用现有网页(四)设置网页属性七、教学过程(一)导入:回顾上节知识,进入新课:1.提问:网站页面常见的布局的版式有哪些A.“厂”字型B.“口”字型C.自由式(POP式)2.调查:网站树立整体形象的关键是( )A、标志,色彩和字体B、表格,图片和文字C、音频,视频和文字D、计划,栏目和版面(二)演示与练习活动一:教师演示1.启动Frontpage软件打开网站“我的第一个网站”,制作母板页。
的设计(高息技术优秀教学设计一等奖) 本文从网络收集而来,上传到平台为了帮到更多的人,如果您需要使用本文档,请点击下载按钮下载本文档(有偿下载),另外祝您生活愉快,工作顺利,万事如意!
一、教学课题
的设计1课时
二、教学目标
知识目标:
、以欣赏为主线,介绍设计思想,使学生初步了解设计的整体构思。
2、了解网页设计的关联知识
技能目标:
、了解设计的基本流程
2、学生通过亲身经历,提高分析和解决问题的能力
3、培养学生合作学习和动手能力
情感目标:
、培养学生乐于帮助、团结协作的团队精神
2、培养学生的科学探索精神和个性化创作精神
3、培养学生的审美观念
三、教学重点、难点:的整体构思
四、教材容分析
本节课容为高中第二册第一章第一节容,它是进行网页制作的前提工作,其重点在于创建的几个步骤,即设计的整体构思。
在这部分容中,要求动脑思考的容比较多,所以对于本节课容只在于让学生了解设计的完整过程,不能急于求成,暂时只要他们能够策划出简单的就可以了。
五、教学对象分析
本节课的教学对象为高一年级第二学期的学生。
在上学期,他们已经掌握了信息技术的基础知识、windows的基本操作、字处理软件的应用,掌握了上网的相关操作(如:接入Internet、浏览网页,从因特网上获取信息、收发电子等等),通过观察,他们对上网很感兴趣。
很多学生曾问我:老师,这些东西是从哪里来的呀?是谁做的呀?怎样发布到Internet上的呀?那些动画是怎么做的呀?等等。
由此可见,他们对的设计也一定有兴趣、有信心。
为了使本节课容更好的让学生吸收,我特提前(上节课)给他们介绍了FrontPage软件(包括菜单的介绍、创建站点)。
六、教学方法及策略
信息技术作为一门独立的新型学科,在教学方法上应该根据不同的教学容选择不同的教学场所以及采
用不同的教学手段,从而激发学生的学习兴趣,调动学生的学习积极性。
针对这节课,本人采用了多种教学方法相结合的教学方式,并且在不同的教学环节中应用了不同的教学策略。
分别是:
、演示法:
利用多媒体网络教学环境,通过演示辅助教学,而且实时讲解,并把实例操作过程演示给学生观看,使学生在这种计算机数字化了的“集体讲授模式”下更容易接受本节课的知识点。
2、任务驱动法:
多数同学对任务都会产生一种急切完成的动机,而完成任务又能给他们带来成就感和满足感。
通过布置任务,驱使学生由“要我学”变成“我要学”。
3、小组协作法:
由于设计是个大任务,要建设一个往往需要多人合作才能完成,因而采用小组协作法能炼就他们良好的团队协作精神,而且小组成员的知识程度、学习能力和思维方式都有差异,可以通过讨论、交流与合作,取长补短、拓展思维。
4、分层教学法:
在分组时先自由组合,再适当调配,组长根据本组情况给不同等级的学生做不同的分工,达到组分层
的目的。
七、教学准备
、设置教学环境,确保能够访问因特网和多媒体教学软件的正常运行。
2、准备好教学所需资料。
3、学生分组:先自由组合,再做适当调整。
每5人一组(因本校机房的布置情况为每行5台电脑)。
八、教学过程
教师活动
学生活动引入课题
3分钟1、用FrontPage打开辅助教学:“的设计”站点,对上节课容稍做复习,又直接呈现本节课容,起到承上启下的作用;浏览主页,动人的站点容为该节课创设了美好的情景,从而调动起学生的兴趣和积极性。
2、介绍太平洋电脑城:。
3、介绍8848电子商务:
4、介绍一个简单“今日”站点了解站点的设计思想及总体结构和页面的表达形式。
培养学生的审美观念。
探索问题
2分钟提出问题:如何设计一个?分组讨论,探
索问题。
讲授新课
12分钟【的整体构思的介绍】
1、确定的主题。
a、主题的定位
b、给站点取名
c、进行对象分析
2、确定的总体结构。
树型结构
线形结构
一般只有:上一页、下一页、首页、末页
3、确定网页的表达形式。
文本、图片、图像、动画、声音
4、资料的收集与整理。
5、建立的文件结构。
a、需绘制草图
b、用FrontPage创
建站点(上节课已经介绍过)用演示法向学生介绍该节课的容,并且通过演示创建具体的方式使学生掌握设计的基本步骤
分组创作
20分钟一、布置创作容:
【要求】
1、根据今天所学的容设计一个,主题由大家商量决定(可以是以下各类:体育、娱乐、服装、语文、英语、计算机……)
2、绘制站点总体结构草图
3、确定网页的表达形式
4、资料的收集请在课后完成
5、用FrontPage建立的基本结构
6、每组发一表格,填写上交老师。
二、巡视指导
组长组织小组成员共同参与的整体策划,并且分工合作,培养他们的协作精神。
组长根据本组情况给不同等级的学生做不同的分工,达到组分层的目的。
展示
创作结果小组互评
6分钟将每组的设计情况展示给大家看(包括表格和创建的站点文件结构及绘制的草图资料),其他组的成员可以发表自己的看法。
通过展示和互评,使大家相互学习,共同进步。
课堂小结
2分钟讲讲学生的创作情况,对完成得好的组进行表扬,对还没完成的组进行鼓励
十一、教学后记
本节课教学力求打破“传统教学模式”、“单一教学模式”,采用了“演示法”、“任务驱动法”、“小组协作法”、“分层教学法”等多种教学方法相结合的教学模式,努力为学生创设一种相互协作、相互激励的学习环境,同时又能够让学生培养自主学习的能力和创新精神。
始终以学生为主体,通过多种教学方式驱使学生主动学习、主动参与、相互协作、相互激励、取长补短、共同提高。
在这节课中,学生把学到的知识应用于一个实际作品的制作过程,是一个创作实践的过程。
使学生感到自己是实践活动的主人,是学习的主体。
学生在积极、主动的学习气氛中,有利于提高学生的学习兴趣,充分调动学生的学习积极性。
本人利用辅助教学,这样不但易于学生理清思路,掌握重点,把握难点,而且还可以调节课堂气氛,使学生在轻松活跃的课堂气氛中达到提高认知目的。
而且,我把用的形式展现在学生面前,提高他们的对的感性认识,促使他们更容易接受本节课容。
我认为,上课的收效良好与否,教师的“引导”作用尤其重要,它不光是体现在课堂上,而是体现在教学设计的全过程,即:
、备课。
备课不光是备教材,还要备学生;
2、辅助教学资料的准备;
3、对课程总体结构的把握;
4、对教学目标的把握;
5、对整个教学环境和课堂教学节奏的把握;
6、课上对学生“有的放矢”、“画龙点睛”的及时指导。
7、对学生创作结果的展示和评价
本文从网络收集而来,上传到平台为了帮到更多的人,如果您需要使用本文档,请点击下载按钮下载本文档(有偿下载),另外祝您生活愉快,工作顺利,万事如意!。