flash绘画教程
- 格式:doc
- 大小:614.00 KB
- 文档页数:6


FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。

Flash中人物绘画教程1.打开Flash MX软件,在工具栏中使用线条工具,绘制三个线段,呈倒三角状,然后使用箭头工具将线条拖出一定的弧度,再使用第二箭头工具,也就是贝塞尔工具拖动弧线的顶点。
完成后如图1所示,这就是人物脸部的简单轮廓。
2.绘制更多的线条,使用线条的宽度为2,在绘制中注意,多使用贝塞尔工具。
我们在绘制整个人物的外形部分时,特别要注意在一些小细节方面,比如线条的弧度,它关系到人物造型,几乎没有任何一段线条是直线(图2)。
3.使用油漆桶工具在头发中填充棕色#4E1616,通过进一步的修饰,强调人物的形象。
在对发辫的绘制中尽量使线条粗一些,使发辫看起来更硬朗。
填充时请注意,必须使用封闭路径,也就是说,填充物的内部要使线条完全封闭,没有空隙(图3)。
4.然后进一步绘制人物的眼睛与其它色彩填充部分。
绘制眼睛部分时,需要注意的是眼睛与眉毛之间的距离,以及两个眼睛瞳孔方向一致,这样人物就丰满了(图4)。
5.使用蓝色填充人物的服装部分,在对脸部色彩进行填充时,使其色彩比颈部色彩略深一些,这样人物的脸部才不至于呆板,而且注意脸部色彩中应该掺加少量的土黄色(图5)。
6.在场景中新建一个图层,绘制一个矩形,在Color Mixer面板中,使色彩用Linear渐变方式填充,渐变两端的色彩分别为黑色和深蓝色,然后使用渐变调整工具调整渐变的填充方向,使人物背景充满夜空的深度(图6)。
7.使用圆形绘图工具绘制一个无边框的圆形。
使用radial放射性渐变填充方式,色彩依次为黄色-黄色-白色。
将最顶端的白色透明度降为最低,也就是Alpha值为0,使色彩有一个向外扩散的渐变方式,绘制出月亮。
然后绘制一些白色的小圆点来充当星星,这样,一个简单的Flash MV构图就制作完了(图7、图8)。
绘制出矢量图,仅仅是开始学会使用Flash MV旅程的第一步,让矢量图动起来,构成完美的音乐动画,才是我们的最终目的。
感谢您的阅读,祝您生活愉快。



用Flash绘画螳螂
吉林大学学生画
制作者黄金龙(2011级土木工程路桥专业)
适用于初学者
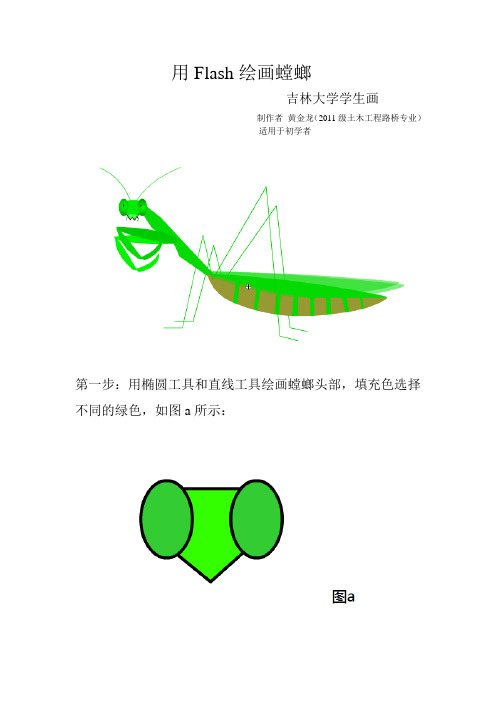
第一步:用椭圆工具和直线工具绘画螳螂头部,填充色选择不同的绿色,如图a所示:
然后再用直线工具画出触角与触须,用刷子工具画上螳螂的眼睛,如图b(用变形工具可以使触角由直线变为平滑弯曲线,如图c)
用选择工具将所画的螳螂头部选中,右击弹出快捷菜单,选择“转换为元件”如图d,弹出窗口,命名为“螳螂头”
这样,螳螂头就可以随意移动了。
第二步:用直线工具和变形工具绘画螳螂的脖子,用同样的方法,选中(注意不要碰到第一个元件)转换为元件,命名为“脖子”,图形如图e所示(画的过程中,脖子大小不必太严格,因为大小是可以随意调整的,画得也不用太像,差不多就行):
第三步:绘画螳螂的两个刀,翅膀,四肢,各个形状如图f:
同样方法转换为元件
第四步:对各个元件进行拼接,对于每一个元件都可以复制,可以通过变形工具改变各元件的尺寸,旋转的角度以及位置等。
如图g:
好了,基本上完成了螳螂的绘制,可能有人会问:“多麻烦呀,直接画不就完事了吗?”,其实不然,如果你的Flash绘画技术提高了,就会发现所用的时间并不多,这只是动画中的第一步,如果你会Flash中的动作补间动画,那么你就可以是这只螳螂动起来了,看过飞碟说吧,有个动画叫“再不相亲就软了”里面就有运动的螳螂。
关于如何让螳螂动起来,我们下一次再探讨,谢谢。



Flash⿏绘教程:机器猫多啦A梦的绘制过程
1.选择椭圆⼯具
在⼯作区画⼀个蓝⾊的椭圆。
再画⼀个⽩⾊的椭圆。
2.通过放缩、旋转命令将两个椭圆放到合适的位置。
3.再画两个画⽩⾊的⼩椭圆,将它们移到合适的位置,作为⼤眼球。
并在其中画上眼睛的状态。
4.在⼤眼球下⾯绘制⼀个红⾊的椭圆,作为猫的⿐⼦。
5.利⽤直线⼯具拉出⼀条竖线,放在红⿐⼦下⾯。
6.制作两条直线,⽤⿏标拉弯,放到竖线下⾯,中间涂上颜⾊,然后在嘴巴边上⽤直线拉弯和颜⾊填充的⽅法绘制机器猫的⾆头。
7.利⽤直线⼯具拉出⼏条线,并调整形状,然后放到机器猫嘴巴两侧。
作为猫的胡须。
做到这⼀步,我们可爱的机器猫的⼤致外观就完成了。
怎么样?很可爱是吧!
教程结束,希望⼤家喜欢!。

绘画技巧:用Flash画钢笔-电脑资料技巧今天给大家写个教程,主要讲述质感的表现问题,同时也想借此问下大家,我这么些做法是不是很傻.步骤(在FlashMX里制作):1 新建一个Flash文档.2"插入"-"新建元件",名为pen.3将看到有一空白的图层,把该图层命名为"笔身表面".4用线条工具,箭头工具或者部分选取工具把笔身的形状勾出来,颜色可以不用管,因为最后线条是要删掉的.5接着就是最让我头痛的颜色填充问题了.5.1要体现质感,用渐变是比较好的,而且比较容易确定的要把笔身画成接近圆柱形的形状(笔尾部分除外),所以渐变是从上到下的线性渐变.接着渐变从上到下应该是深->浅->很深,首先从深到浅是因为光线射到圆柱的表面的时候,总有些地方是直射,而有些地方是斜射,所以对光的反射程度不同,而下面要很深是因为下面在自然情况下,是光通常比较难射到的地方.(注明:以下颜色填充均是整个渐变区域跟形状区域重合,有特别说明的除外)5.2但是我发现仅靠这个理论是不能很好地去指导我配色的.尝试了上面的渐变方法,发现根本就不能满足我的要求.首先我要求很深的地方也不能太深,所以就先尝试了下面的这种颜色搭配(其中数字代表RGB值,Alpha均为100%)这样画出了圆柱体的那种感觉,但是觉得表面不够光滑,光的反射还不强(可能笔尾那部分很不舒服,因为笔尾是椭球体,应该用放射填充,所以要另外处理).为此,我把颜色的对比度稍微调大一点虽然光感还是不强,但是我看到的实物,在白天,深色部分显得并不深,所以我不能把颜色调得更深.真是让我头痛啊!我再仔细地对着实物的钢笔观察一下,发现中间部分亮度应该再调大一些.这次算是好了很多,但是整体感觉还是不够明亮.5.3再观察了实物一遍,发现高光部分其实区域并不宽.是个很窄的线条,但是又不缺乏渐变.所以我尝试把中间的区域调窄.光感强了很多,但实在很不像样,特别是找不到圆柱体的感觉.把高光区域调宽,形状像圆柱体,但不光亮,想在光感和形状之间找到一个合适的平衡点实在很难,而且在这个平衡点附近,配出来的图形很难看.再仔细地观察一遍.发现虽然高光区域跟非高光区域的颜色亮度差别比较大.但是高光区域附近有些地方还是比较明亮的,而且好像是高光区刺激眼睛的结果.所以,为了不影响圆柱体的形状,我尝试在较小的区域里调整高光.我总觉得这么做很容易产生一种感觉,就是像一张纸条贴在上面一样,所以有点生硬.无论怎么调,在很窄的区域里,感觉就不像是发光,而是平面上贴个纸条.如果调整区域变宽,就会因为变化不够突然而缺乏强烈的光感.5.4郁闷死了!怎么调才行啊?!伸了下懒腰,扭了下脖子,但是眼睛始终凝视着那根钢笔,因为在我心里头,成功的决心一直没有动摇.转身眨眼之间,脑海里多了两个钢笔的画面,一个是完全对着自然光时的形象,一个是光完全给我身子遮挡时的形象.一下子又不知道是什么感觉,但是有种直觉,就是两者之间只是差了那么一点东西,但足以影响钢笔在眼球中的质感形象.于是我尝试让钢笔重新对着光,然后又完全把光挡住.嗯,的确就差一些东西.对了!就是一条光线,这条光线不是钢笔与生俱来的,而是天公赐予它的一缕阳光.阳光的力量赋予了钢笔以无穷的光辉.没有了它,钢笔将暗淡无光.灵感来了!我只要先把圆柱体的感觉画出来,就可以很容易地画出钢笔无光照射时的那种感觉,然后,我再在表面另外添加一个发光条,就可以了,而且一点也不影响对笔形状有决定作用的渐变填充.简单来说,形状和光感两部分独立来处理,就可以解决两者间处理时的矛盾.此时,找回最初配色最像圆柱的方案.然后在此基础上加个高光区域.下一页。

篇flash教程 要使用Flash绘 时尚矢 插画技法教程.
先看效果图
01. 草图: 习惯直接在电脑里起稿,草图阶段用的是 子 ,快捷键是B,点flash 边的 栏悬停 会有快捷键的提示 一定要先画裸体,因 衣服的结构是依附于体形 的
02勾线:用铅笔 勾画,线条粗细0.5-1即可,当然根据画面需要,粗细可以自己调节,注意铅笔模式要调 平滑状态且平滑度 100
03勾出平滑的线条:flash勾线有平滑选项,可以优化线条,让画面更平滑 选中你想要优化的线,按平滑键 如有长线条一笔画不到位,可以使用直线 进行拉伸再造型,同时配合部分选取 进行调 身体跟衣服头发发饰都分组画,包括在身 面的手都分组
04清稿 平铺颜色:颜料桶 铺大色块, 是先画皮肤并勾画出五官
五官的画法最好采用填充色块的方法, 样出来的面部会比直接用线画的精致很多,尤 是缩小时候看.
05塑造细节:按勾线的方法勾出闭合的暗面,然后进行填充。
继续把面部细化,腮红眼睛部分都是用渐变工具调节透明度完成。
眼睛高光组个影片剪辑,快捷键F8,然后进入到滤镜中设置模糊,就得到了类似ps中的效果。
06用
05塑造细节:按勾线的方法勾出闭合的暗面,然后进行填充。
继续把面部细化,腮红眼睛部分都是用渐变工具调节透明度完成。
眼睛高光组个影片剪辑,快捷键F8,然后进入到滤镜中设置模糊,就得到了类似ps中的效果。
06用同样的方法画衣服以及发饰。
07加细节,最后完成,导png格式在photoshop中做平面设计,找些素材衬托画面。
完成图。

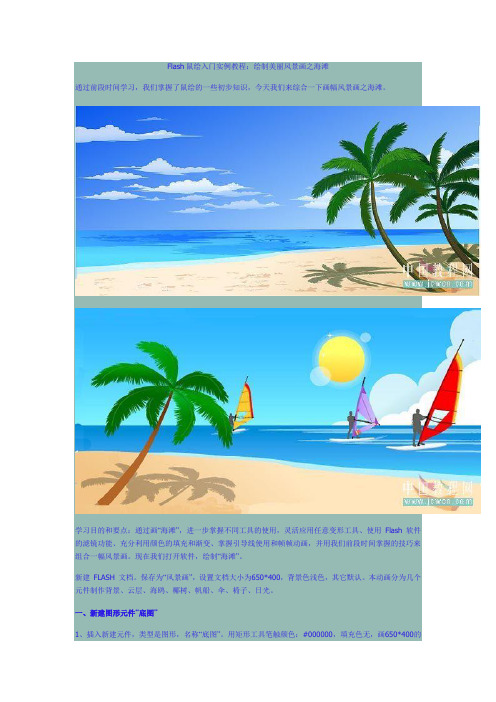
Flash鼠绘入门实例教程:绘制美丽风景画之海滩通过前段时间学习,我们掌握了鼠绘的一些初步知识,今天我们来综合一下画幅风景画之海滩。
学习目的和要点:通过画“海滩”,进一步掌握不同工具的使用,灵活应用任意变形工具、使用Flash软件的滤镜功能、充分利用颜色的填充和渐变、掌握引导线使用和帧帧动画,并用我们前段时间掌握的技巧来组合一幅风景画。
现在我们打开软件,绘制“海滩”。
新建FLASH 文档。
保存为“风景画”,设置文档大小为650*400,背景色浅色,其它默认。
本动画分为几个元件制作背景、云层、海鸥、椰树、帆船、伞、椅子、日光。
一、新建图形元件“底图”1、插入新建元件,类型是图形,名称“底图”。
用矩形工具笔触颜色:#000000,填充色无,画650*400的框框,全居中。
然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、海水、沙滩的线条,海水用直线工具和椭圆工具画海浪画好后线条一定要相交不然填充不了颜色,沙滩用椭圆工具画坑坑。
如图1图12、蓝天用线性颜色填充左色码:#1662EC,中色码:#5F9DF4,右色码:#7FB6F9。
3、海水用纯色填充岸边部分色码:#C9F4FD,中间浅色部分色码:#5ADCFE,深色部分色码:#1B79FF,远处海水色码:#34A3FD。
4、沙滩用线性填充左色码:#FFF0D9,右色码:#EACA97,坑坑用纯色填充色码:#F2CDB0。
然后选中图层一的第1帧再点黑色选择工具,然后在属性面板中点笔触颜色的小方框打开笔触颜色调色器设置笔触颜色禁止,去掉全部的笔触。
如图2图2二、新建影片剪辑元件“白云”1、插入新建元件,类型是影片剪辑,名称“白云”。
用椭圆工具笔触颜色随意,填充色无,画一椭圆,大小180*35,用黑色选择工具调整形状。
2、用线性填充左色码:#FFFFFF,右色码:#C7E1FA,用填充变形工具进行调整。
如图3图33、新建影片剪辑元件“云层”①插入新建元件,类型是影片剪辑,名称“云层”。


编写: 偷天陷阱全球网友赞助目录1 Flash鼠绘入门第一课:认识鼠绘2 Flash鼠绘入门第二课:认识工具3 Flash鼠绘入门第三课:花草的绘制方法4 Flash鼠绘入门第四课:绘制漂亮的梅花5 Flash鼠绘入门第五课:绘制可口的樱桃6 Flash鼠绘入门第六课:青翠竹子绘制过程7 Flash鼠绘入门第七课:绘制一串逼真的葡萄8 Flash鼠绘入门第八课:绘制脱俗荷花9 Flash鼠绘入门第九课:绘制漂亮月季花10 Flash鼠绘入门第十课:绘制娇艳郁金香11 Flash鼠绘入门第十一课:可爱瓢虫的绘制12 Flash鼠绘入门第十二课:逼真蝴蝶的画法13 Flash鼠绘入门第十三课:绘制美丽春日飞燕14 Flash鼠绘入门第十四课:绘制竹林歇燕过程15 Flash鼠绘入门第十五课:绘制逼真螳螂16 Flash鼠绘入门第十六课:卡通风景画中风车的画法17 Flash鼠绘入门第十七课:绘制美丽风景画之海滩1 Flash鼠绘入门第一课:认识鼠绘一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学flash 有两条路可走,一是学习AS,二是学习鼠绘。

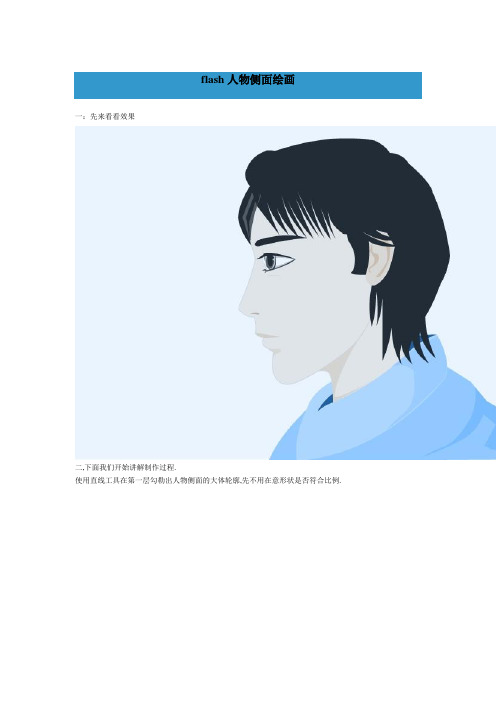
flash人物侧面绘画一:先来看看效果二,下面我们开始讲解制作过程.使用直线工具在第一层勾勒出人物侧面的大体轮廓,先不用在意形状是否符合比例.2,然后使用黑箭头工具进行轮廓线的微调整,在调整过程中,大家可以把舞台放到很大,舞台通常可以放大25---2000左右,这样已经很适合操作了.3,然后使用直线工具绘制出眉毛眼睛的轮廓,基础部分基本都是在为后期工作做准备,打轮廓也是为了在前期工作中把人物比例事先协调好,方便以后的操作.4,而后对眉毛眼睛的细小部分进行修改.5,使用直线工具制作出睫毛,这里请大家还是放大了做,这样容易操作些.然后使用填充工具填充(我心急,先填充了,也可以留到后面做),然后进行细小部分的修改,6,注意的是这个眼珠我是使用了套索工具做的,而后用黑箭头调整其圆度,里面的高光部分,阴暗调也都是用套索工具.当然,你也可以把眼珠单独做一个层或者一个元件.根据动画需要来制作元件吧,呵呵~7,新建立一个新层(FA),在此层绘制头发的轮廓线,方法和绘制脸一样.注意的是:请将第一层锁定,否则可能会导致误操作,那样的话会让你哭笑不得的.8,然后使用黑箭头工具对头发轮廓线进行微调.9,填充.....我想这个大家应该看得明白.当然,也可以做头发的高光和阴暗部分,你可以使用套索工具来做.10,补充修改不满意的地方11,在第一层做脖子和衣领等其他部分.也是使用了直线工具.12,用黑箭头进行微调整13,最后填充完成...........简单吧?这个人物只在于让大家知道人物侧面的绘画方法请大家记住以下几点:1,人物的鼻子长度(从眉尖到鼻尖的距离)大约等于鼻尖到下巴的长度.(当然也有畸形的例外)2,鼻尖到嘴唇中线的距离,小于或等于嘴唇中线到下巴的距离.3,人物耳朵平视图的话,高度大约于眉毛略低一点.耳朵长度比鼻子略短.4,脖子两侧的线条是斜线,大家别弄成直线了,那样看起来极不协调的,平时大家注意观察就会明白.。
flash绘画教程:绘制矢量人物
如今使用Flash来制作MTV已经不是什么新鲜事了。
不过,还是有必要提醒一句,其实Flash制作出的MTV并不是真正意义上的MTV。
因为MTV是音乐电视的缩写,所以,Flash制作出的音乐视频,应该称之为MV,也就是Music Video的缩写。
有很多朋友喜欢在FreeHand中绘制图像,在SoundForge中制作音乐,然后在Flash MX中仅仅安排时间轴和组件,这其实是很好的一种制作MV的方式,不过,鉴于Flash 软件本身具备着处理矢量图和编辑音乐的功能,制作一些简单的图像和音乐足以胜任。
这里我们先来讲解一下矢量绘画。
矢量绘画是每一个动画设计师的必修课,所以,它的重要性也是毋庸置疑的。
Flash中通常大家不会把人物绘制得非常复杂,一方面是因为Flash 在绘画方面的功能有限,另一方面也因为这样会增加作品的体积,所以,绘制简单大方的矢量图,是Flash MV的首选。
1.打开Flash MX软件,在工具栏中使用线条工具,绘制三个线段,呈倒三角状,然后使用箭头工具将线条拖出一定的弧度,再使用第二箭头工具,也就是贝塞尔工具拖动弧线的顶点。
完成后如图1所示,这就是人物脸部的简单轮廓。
2.绘制更多的线条,使用线条的宽度为2,在绘制中注意,多使用贝塞尔工具。
我们在绘制整个人物的外形部分时,特别要注意在一些小细节方面,比如线条的弧度,它关系到人物造型,几乎没有任何一段线条是直线(图2)。
3.使用油漆桶工具在头发中填充棕色#4E1616,通过进一步的修饰,强调人物的形象。
在对发辫的绘制中尽量使线条粗一些,使发辫看起来更硬朗。
填充时请注意,必须使用封闭路径,也就是说,填充物的内部要使线条完全封闭,没有空隙(图3)。
4.然后进一步绘制人物的眼睛与其它色彩填充部分。
绘制眼睛部分时,需要注意的是眼睛与眉毛之间的距离,以及两个眼睛瞳孔方向一致,这样人物就丰满了(图4)。
5.使用蓝色填充人物的服装部分,在对脸部色彩进行填充时,使其色彩比颈部色彩略深一些,这样人物的脸部才不至于呆板,而且注意脸部色彩中应该掺加少量的土黄色(图5)。
6.在场景中新建一个图层,绘制一个矩形,在Color Mixer面板中,使色彩用Linear渐变方式填充,渐变两端的色彩分别为黑色和深蓝色,然后使用渐变调整工具调整渐变的填充方向,使人物背景充满夜空的深度(图6)。
7.使用圆形绘图工具绘制一个无边框的圆形。
使用radial放射性渐变填充方式,色彩依次为黄色-黄色-白色。
将最顶端的白色透明度降为最低,也就是Alpha值为0,使色彩有一个向外扩散的渐变方式,绘制出月亮。
然后绘制一些白色的小圆点来充当星星,这样,一个简单的Flash MV构图就制作完了(图7、图8)。
绘制出矢量图,仅仅是开始学会使用Flash MV旅程的第一步,让矢量图动起来,构成完美的音乐动画,才是我们的最终目的。