淘宝天猫美工一本通第6章 淘宝店铺首页设计
- 格式:ppt
- 大小:11.90 MB
- 文档页数:10

1、目前公司淘宝首页的布局方式(从上至下)1)店铺标志2)店铺招牌3)宝贝分类以及关于我们4)全屏海报5)营销重点(分三块)6)店铺公告和商品分类7)活动预告及活动促销图片8)畅销关键字9)客服服务10)分享有礼11)立体轮播12)分类橱窗13)宣传图片(5张)14)宝贝展台15)多屏展示16)放大镜17)相册功能18)热点大图19)新品展示20)店长推荐21)宣传图片(5张)22)掌柜推荐23)店铺交流区(通过审核的买家留言)24)宝贝排行榜2、模板备用的一些模块上述模块都可以反复调用,另外还有背景音乐、图片轮播、宝贝推广模块等模块可以添加。
3、公司淘宝首页要实现的功能从不同的家居公司装修风格来看,90%以上的店家都把精美的商品图片大批量的摆在首页,文字性的叙述很少甚至没有。
综合不同店家的装修风格以及公司需要,列出以下几点淘宝首页需要实现的功能:1)商品要让买家看到(商品要醒目);2)优惠要让买家看到(促销活动要醒目,让买家感到实惠);3)品质要让买家看到(宣传图片一定要精美,突出拥有爱丽屋的时尚生活);4)服务要让买家看到(客服的联系方式要让买家较容易找到)参考资料(店家地址):/?spm=a220o.1000855.3.3.779512(主页摆了31个商品,11.5个页面长度)/?spm=a220o.1000855.3.1.a7a9ad(主页摆了65个商品,22.5个页面长度)/shop/view_shop.htm?spm=a220o.1000855.7240061.1.88eaba(主页摆了93个商品,22个页面长度,不过主页显得比较拥挤,不建议采纳这样的风格)/?spm=a220o.1000855.3.2.7ebc44(主页摆了36个商品,9个页面长度)/shop/view_shop.htm?spm=a1z10.1.7453514.1.19c02d(主页摆了24个商品,8个页面长度)根据上述淘宝店家的布局方式,一个页面3个商品对买家来说是比较好的浏览方式,大部分店家也遵循这个原则。


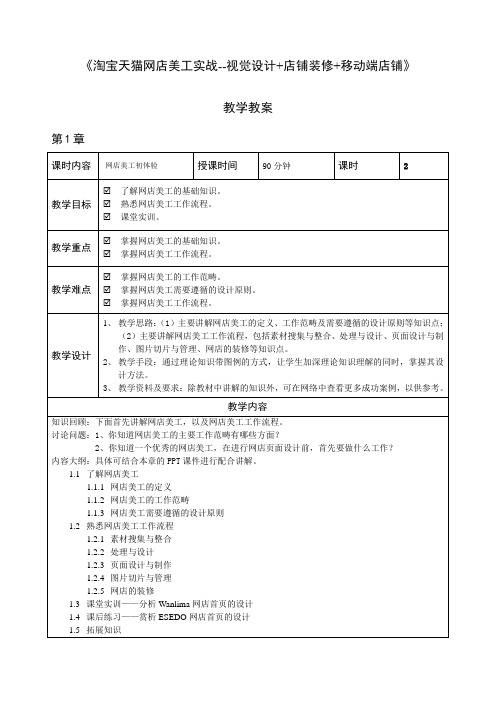
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。




对待淘宝店铺装修,很多卖家可能会把重点放在详情页优化上,而对于淘宝首页设计,认为只要将产品一类一类简单堆积好就可以了,殊不知这样的首页只会让顾客一瞄而过。
一个没花心思设计的首页是留不住消费者目光停留的,如果想要设计出吸引消费者的首页,那可就要遵守这几点......招式一:点睛“第一屏”先做个知识小贴士!这里的“第一屏”是指店铺的首页电脑视图呈现给消费者的第一屏幕,是在不需要滚动条的前提下可观看的浏览面积。
接下来每滚动一次鼠标滑轮就是一屏,以此类推为“第二屏”、“第三屏”等。
话不多说回正题。
首页的第一屏就好比男女相亲的第一印象,一定要抓住对方的心,这样才有后续发展。
首页的第一屏包括的信息一般为:店招、导航栏和滚屏海报。
1、简约不简单的店招店招,顾名思义就是店铺的招牌,中的来说,店招信息不宜过多,要以品牌为主,然后结合店铺的经营类目,品牌调性,总体套色等几个方面进行设计,这样简约但不简单的店招就出来了!2、清晰明了的导航栏首页的用途之一是把流量合理的分配给主推的页面或商品页面,引导用户找到合适的产品,并希望他们最终产生订单成交。
导航、在首页中的就是分类引导的作用。
常见的导航是根据出售产品的分类进行,例如服装类,以“外套、毛衣、寸衫、休闲裤......”为分类,而电器类,则会以电器的功能性,“电视剧、洗衣机、电冰箱”等分类。
值得注意的是在导航中。
从左到右的前三个点击是最强大的视觉中心,无论是从消费者观看习惯,还是从视觉一扫而过的时间上来说,消费者看的最多的就是前三个,并且根据热力图数据显示,除首页的点击功能以外,导航栏的后三个点击数值相对密集,这也就说,有必要把希望消费者点击的页面链接放置在前三个导航信息内。
如果三个不够怎么办?或许你有多于三个不想舍弃的页面,想要展现给消费者,那么,你可以尝试使用一些小而精致的图标/标签/比较亮的颜色等等手段,和其他几个导航信息做出区别,以此来引起消费者的注意。
注意:导航栏的信息尽量不要多于8个(包含首页点击功能)3、呼之欲出的滚屏海报滚屏海报,是个视觉炸弹,眼前一亮的感觉有木有就靠它了!值得一提的是一般滚屏海报数量以3张为佳,在丰富内容的同时,又在消费者阅读新鲜感和视觉耐性的时间内。


淘宝开店必学技巧如何设计吸引人的店铺首页随着电子商务的快速发展,淘宝平台成为了许多创业者和商家的首选。
然而,在竞争日益激烈的市场中,如何设计一个吸引人的店铺首页成为了关键。
本文将为您介绍淘宝开店必学技巧,帮助您设计一个令人难以忽视的店铺首页。
一、打造个性品牌形象1. 商店商标:一个独特的商店商标能够帮助您构建个人品牌形象。
通过设计一个与商品相关或具有独特风格的商标,能够吸引顾客的目光,并在潜移默化中提高品牌认知度。
2. 店铺名称:一个简洁、易记的店铺名称能够让顾客容易记住并与您的商店产生关联。
确保店铺名称与您的商品定位相符,并且能够给人留下深刻的印象。
3. 店铺简介:通过在店铺简介中准确描述您的商品特点、品质和服务等,能够增加购物者对您店铺的信任感。
同时,简介中应包含有关您品牌故事或创立初衷的信息,以引发顾客的共鸣。
二、精心选择店铺模板和布局1. 店铺模板:淘宝提供了各种各样的店铺模板供选择,您可以根据自己的品牌特色和风格选择合适的模板。
选择一个与目标受众相匹配的模板,并且能够突出您的商品优势,使整体布局协调一致。
2. 色彩搭配:选择一种有吸引力的色彩搭配方案,并确保颜色与您的品牌形象相符。
避免使用过多的颜色,以免给顾客造成视觉混乱。
同时,注意配色对比度,确保文字和图片能够清晰可见。
3. 商品展示:将您的热销商品或最新上架的产品置于店铺首页的显著位置,让顾客一眼就能看到。
同时,使用高质量的产品图片和详细的商品描述,以吸引顾客的兴趣并促进购买欲望。
三、优化店铺导航和搜索功能1. 导航栏设计:设计一个清晰的导航栏,将您的店铺分成相应的类别和子类别。
让顾客能够方便地找到所需的商品,并提供方便的筛选和排序功能,以提升用户体验。
2. 搜索框位置:将搜索框放置在突出位置,方便顾客快速搜索自己感兴趣的商品。
同时,提供自动补全或相关搜索提示功能,以提高搜索效率。
四、设计有效的促销活动和优惠券1. 活动海报:设计有吸引力的促销活动海报,突出活动的时间、内容和优势,吸引顾客参与。


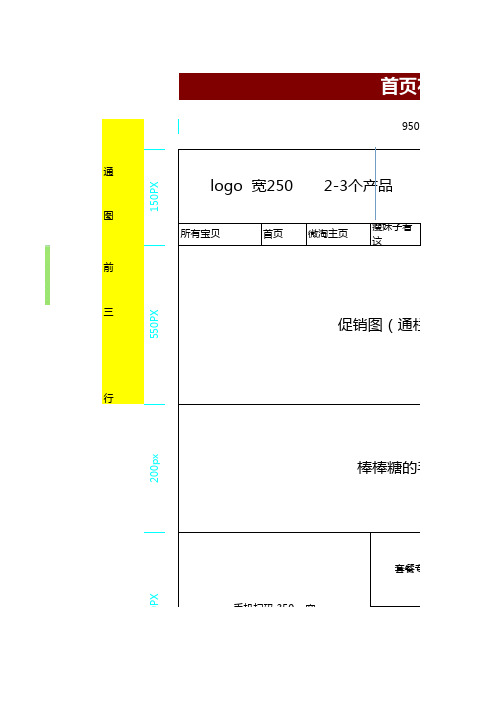
通图所有宝贝首页微淘主页瘦妹子看这前三行200p xlogo 宽250 2-3个产品 5促销图(通栏大手机扫码 350px宽套餐专区150P X550P XP X首页布局950PX棒棒糖的手机vc300P X导航,产品系统调用单个咖啡单支棒和现在的差不多在重新设计下1店招:中间放两个产品(1)新fard500(2)咖啡1.1海报1椰枣250克 8.75元/包,10包85 4包包邮海报2100条包邮,韩国咖啡 5月19日至6月海报3x5一盒58元/24个2棒棒糖的手机专享文案是:50支减4.5320支减13.75底部导航(返回首页,所有宝贝,返对上面的说明250P X3手机扫码 350px宽文案是:手机专享4套餐专区1 300px宽文案是:9样组合只要29.9元包邮5套餐专区2 300px宽文案是:肉松饼10 椰枣500fard只要35.56套餐专区3 300px宽文案是:椰枣500G燕麦巧克力糖38.87套餐专区4 300px宽文案是:椰枣250克黑糖58.81焦糖饼干文案是:产2lulu1000文案是:两合包邮3fard1000克文案是:两合包邮4棒棒糖40文案是:两包包邮5燕麦巧克力文案是:100个包邮品6新fard250文案是:4包包邮 8送一7新fard500文案是:2包包邮8芝士600克文案是:9x5 整合文案是:包邮展10蔓越莓干1360文案是:包邮11肉松 单个文案是:30个包邮12果冻文案是:35个包邮13蔓越莓100示14能量棒15芒果干16蔓越莓饼干17vc1418草莓1419棒棒糖50文案是:2包包邮20蓝莓干文案是:包邮21320支亚米文案是:有手机专享价 省13.75元22芝士 单个23咪咪虾条24能量棒 单个25咖啡文案是:100支包邮26单支棒棒糖文案是:50支包邮27x5 单个文案是:24个包邮18导航,产品目录1行 按价格分类2行按地域分类3行按热销分类4行按人气分类底部底部导航(返回首页,所有宝贝,返回顶部)下面要有手机专享19模板推荐,颜色推荐/detail.htm?spm=20参考网站/?spm咖啡/?spm/shop/view_shop./shop/view_shop.h/shop/view_shop.h/shop/view_shop.h/shop/view_sho/?spm=a2/shop/view_sh/?spm=a2/shop/view_shop.h主要是以参考模板的样子行那个推荐), 总体上是那个色调。
