Android系统外文翻译3
- 格式:doc
- 大小:655.00 KB
- 文档页数:35

附录1:外文原文What Is Android?It can be said that, for a while, traditional desktop application developers have beenspoiled. This is not to say that traditional desktop application development is easier thanother forms of development. However, as traditional desktop application developers, wehave had the ability to create almost any kind of application we can imagine. I amincluding myself in this grouping because I got my start in desktop programming.One aspect that has made desktop programming more accessible is that we havehad the ability to interact with the desktop operating system, and thus interact with anyunderlying hardware, pretty freely (or at least with minimal exceptions). This kind offreedom to program independently, however, has never really been available to thesmall group of programmers who dared to venture into the murky waters of cell phonedevelopment.For a long time, cell phone developers comprised a small sect of a slightly larger group of developers known as embedded device developers. Seen as a less “glamorous” sibling to desktop—and later web—development, embedded device development typically got the proverbial short end of the stick as far as hardware and operating system features, because embedded device manufacturers were notoriously stingy on feature support. Embedded device manufacturers typically needed to guard their hardware secrets closely, so they gave embedded device developers few libraries to call when trying to interact with a specific device. Embedded devices differ from desktops in that an embedded device is typically a “computer on a chip.” For example, consider your standard television remote control; it is not really seen as an overwhelming achievement of technological complexity. When any button is pressed, a chip interprets the signal in a way that has been programmed into the device. This allows the device to know what to expect from the input device (key pad), and how to respond to those commands (for example, turn on the television). This is a simple form of embedded device programming. However, believe it or not, simple devices such as these are definitely related to the roots of early cell phone devices and development.Most embedded devices ran (and in some cases still run) proprietary operating systems. The reason for choosing to create a proprietary operating system rather than use any consumer system was really a product of necessity. Simple devices did not need very robust and optimized operating systems.As a product of device evolution, many of the more complex embedded devices, such as early PDAs, household security systems, and GPSs, moved to somewhat standardized operating system platforms about five years ago. Small-footprintoperating systems such as Linux, or even an embedded version of Microsoft Windows, have become more prevalent on many embedded devices. Around this time in device evolution, cell phones branched from other embedded devices onto their own path. This branching is evident when you examine their architecture.Nearly since their inception, cell phones have been fringe devices insofar as they run on proprietary software—software that is owned and controlled by the manufacturer, and is almost always considered to be a “closed” system. The practice of manufacturers using proprietary operating systems began more out of necessity than any other reason. That is, cell phone manufacturers typically used hardware that was completely developed in-house, or at least hardware that was specifically developed for the purposes of running cell phone equipment. As a result, there were no openly available, off-the-shelf software packages or solutions that would reliably interact with their hardware. Since the manufacturers also wanted to guard very closely their hardware trade secrets, some of which could be revealed by allowing access to the software level of the device, the common practice was, and in most cases still is, to use completely proprietary and closed software to run their devices. The downside to this is that anyone who wanted to develop applications for cell phones needed to have intimate knowledge of the proprietary environment within which it was to run. The solution was to purchase expensive development tools directly from the manufacturer. This isolated many of the “homebrew” develo pers.Another, more compelling “necessity” that kept cell phone development out of the hands of the everyday developer was the hardware manufacturers’ solution to the “memory versus need” dilemma. Until recently, cell phones did little more than execute and receive phone calls, track your contacts, and possibly send and receive short text messages; not really the “Swiss army knives” of technology they are today. Even as late as 2002, cell phones with cameras were not commonly found in the hands of consumers.By 1997, small applications such as calculators and games (Tetris, for example) crept their way onto cell phones, but the overwhelming function was still that of a phone dialer itself. Cell phones had not yet become the multiuse, multifunction personal tools they are today. No one yet saw the need for Internet browsing, MP3 playing, or any of the multitudes of functions we are accustomed to using today. It is possible that the cell phone manufacturers of 1997 did not fully perceive the need consumers would have for an all-in-one device. However, even if the need was present, a lack of device memory and storage capacity was an even bigger obstacle to overcome. More people may have wanted their devices to be all-in-one tools, but manufacturers still had to climb the memory hurdle.To put the problem simply, it takes memory to store and run applications on any device, cell phones included. Cell phones, as a device, until recently did not have the amount of memory available to them that would facilitate the inc lusion of “extra” programs. Within the last two years, the price of memory has reached very low levels.Device manufacturers now have the ability to include more memory at lower prices. Many cell phones now have more standard memory than the average PC had in the mid-1990s. So, now that we have the need, and the memory, we can all jump inand develop cool applications for cell phones around the world, right? Not exactly.Device manufacturers still closely guard the operating systems that run on their devices. While a few have opened up to the point where they will allow some Java-based applications to run within a small environment on the phone, many do not allow this. Even the systems that do allow some Java apps to run do not allow the kind of access to t he “core” system that standard desktop developers are accustomed to having.This barrier to application development began to crumble in November of 2007 whenGoogle, under the Open Handset Alliance, released Android. The Open Handset Allianceis a group of hardware and software developers, including Google, NTT DoCoMo,Sprint Nextel, and HTC, whose goal is to create a more open cell phone environment.The first product to be released under the alliance is the mobile device operatingsystem, Android. (For more information about the Open Handset Alliance, see)With the release of Android, Google made available a host of development toolsand tutorials to aid would-be developers onto the new system. Help files, the platformsoftware development kit (SDK), and even a developers’ community can be found atGoogle’s Android website, /android. This site should be yourstarting point, and I highly encourage you to visit the site.While cell phones running Linux, Windows, and even PalmOS are easy to find, as ofthis writing, no hardware platforms have been announced for Android to run on. HTC, LGElectronics, Motorola, and Samsung are members of the Open Handset Alliance, underwhich Android has been released, so we can only hope that they have plans for a fewAndroid-based devices in the near future. With its release in November 2007, the systemitself is still in a software-only beta. This is good news for developers because it gives usa rare advance look at a future system and a chance to begin developing applications thatwill run as soon as the hardware is released.Android, as a system, is a Java-based operating system that runs on the Linux 2.6 kernel.The system is very lightweight and full featured. Figure 1-1 shows the unmodifiedAndroid home screen.Figure 1-1 The current Android home screen as seen on the Android EmulatorAndroid applications are developed using Java and can be ported rather easily to thenew platform. If you have not yet downloaded Java or are unsure about which version youneed, I detail the installation of the development environment in Chapter 2. Other featuresof Android include an accelerated 3-D graphics engine (based on hardware support),database support powered by SQLite, and an integrated web browser.If you are familiar with Java programming or are an OOP developer of any sort, youare likely used to programmatic user interface (UI) development—that is, UI placementwhich is handled directly within the program code. Android, while recognizing and allowingfor programmatic UI development, also supports the newer, XML-based UI layout. XMLUI layout is a fairly new concept to the average desktop developer. I will cover boththe XML UI layout and the programmatic UI development in the supporting chaptersof this book.One of the more exciting and compelling features of Android is that, because of itsarchitecture, third-party applications—including those that are “home grown”—areexecuted with the same system priority as those that are bundled with the core system.This is a major departure from most systems, which give embedded system apps agreater execution priority than the thread priority available to apps created by third-partydevelopers. Also, each application is executed within its own thread using a verylightweight virtual machine.Aside from the very generous SDK and the well-formed libraries that are availabletous to develop with, the most exciting feature for Android developers is that we now haveaccess to anything the operating system has access to. In other words, if you want tocreate an application that dials the phone, you have access to the phone’s dialer; if youwant to create an application that utilizes the phone’s internal GPS (if equipped), you haveaccess to it. The potential for developers to create dynamic and intriguing applications isnow wide open.On top of all the features that are available from the Android side of the equation,Google has thrown in some very tantalizing features of its own. Developers of Androidapplications will be able to tie their applications into existing Google offerings such asGoogle Maps and the omnipresent Google Search. Suppose you want to write anapplication that pulls up a Google map of where an incoming call is emanating from,or you want to be able to store common search results with your contacts; the doors ofpossibility have been flung wide open with Android.Ask the ExpertQ: What is the difference between Google and the Open Handset Alliance?A: Google is a member of the Open Handset Alliance. Google, after purchasing the originaldeveloper of Android, released the operating system under the Open Handset Alliance.Q: Is Android capable of running any Linux software?A: Not necessarily. While I am sure that there will be ways to get around most any opensource system, applications need to be compiled using the Android SDK to run onAndroid. The main reason for this is that Android applications execute files in a specificformat; this will be discussed in later chapters.Reference:[1]Hello Android. Introdu cing Google’s Mobile Developmeng Platform 3rd.Edition,EdBurnette,The Pragmatic Bookshelf[2]The.Android.Developers.Cookbook Building Applications with the Android SDK,James Steele Nelson,Addison-Wesley[3] Pro Android Media. Developing Graphics,Music,Video and Rich Media Apps for Smartphones and Tablets,Shawn Van Every,Apress[4] Professional.Android.2.Application.Development.(Wrox,.2010,.0470565527)附录2:外文译文什么是Android?可以说,于此同时,传统的桌面应用程序开发人员已经被宠坏了。

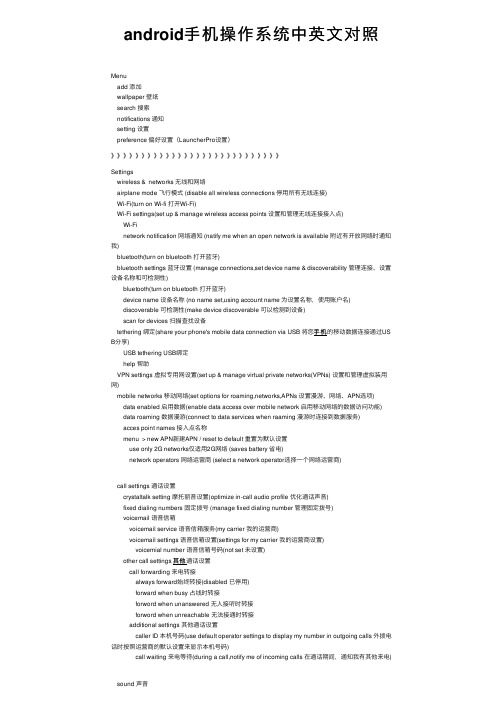
android⼿机操作系统中英⽂对照general 常规silent mode 静⾳模式 (silence all sounds except media & alarms 对所有⾮多媒体声⾳进⾏静⾳处理)vibrate 震动(always 始终 / never ⼀律不 / only in silent mode 仅在静⾳模式下来电震动 / only whe n not in silent mode 仅在⾮静⾳模式下来电震动)volume ⾳量 (use incoming call volume for notifications 将来电⾳量⽤作通知⾳量)incoming calls 来电phone ringtone ⼿机铃声notification 通知notification ringtone 通知铃声feedback 反馈audible touch tones 按键操作⾳(play tones when using dial pad 使⽤拨号键盘时播放按键⾳效) audible selection 选择操作⾳(play sound when making screen selcction 进⾏屏幕选择时播放⾳效)sereen lock sounds 屏幕锁定操作⾳(play sound when locking and unlocking the screen 锁定和解锁屏幕时播放声⾳)haptic feedback 触感 (vibrate when pressing soft keys and on certain UI interactions 按软键以及进⾏某些UI交互时震动)display 显⽰brightness 亮度(automatic brightness ⾃动调节亮度)auto-rotate screen ⾃动旋转屏幕animation 动画(no window animations are shown 不显⽰窗⼝动画 - (no animations ⽆动画 / some animationgs 部分动画 / all animations 所有动画))screen timeout 屏幕超时(adjust the delay before the screen automatically turns off 调整屏幕⾃动锁定前的延时)number of home panels 屏幕个数 (adjust the number of panels on home screen 调整主屏的屏幕个数)location & security 位置和安全my location 我的位置use wireless network 使⽤⽆线⽹络(location determined by Wi-Fi and/or mobile networks 通过W i-Fi和/或移动⽹络确定的位置)use GPS satellites 使⽤GPS卫星(locate to street-level(requires more battery plus view of sky) 定位时,精确度设定为街道级别(取消选中可节约电量))phone lock ⼿机锁定phone lock settings ⼿机锁定设置phone lock type ⼿机锁定类型(phone lock is off 关闭⼿机锁定功能(none ⽆ / password 密码 / p attern 图案))change unlock password timeout 更改解锁密码超时时间use visible pattern 使⽤图案use tactile feedback 使⽤触感screen unlock 屏幕解锁set up screen lock 设置屏幕锁定(lock screen with a pattern,PIN,or password 使⽤图案、PIN或密码锁定屏幕)none ⽆(disable screen unlock security 停⽤屏幕锁定保护功能)pattern 图案(draw pattern to unlock screen 绘制图案给屏幕解锁)PIN (enter a number PIN to unlock screen 输⼊数字PIN给屏幕解锁)password 密码(enter a password to unlcok screen 输⼊密码给屏幕解锁)SIM card lock SIM卡锁定set up SIM card lock 设置SIM卡锁定lock SIM card 锁定SIM卡(require PIN to phone 需要输⼊PIN才能使⽤⼿机)change SIM PIN 更改SIM卡PINpassword 密码visible passwords 密码可见(show password as you type 输⼊密码时可见)device administration 设备管理select device admindtrators 学则设备管理器(add or remove device administrators 添加或删除设备管理器)(no available device administrators 没有可供显⽰的设备管理器)credential stronge 凭证存储use secure credentials 使⽤安全凭证(allow applications to access secure certificates and other credentials 允许应⽤程序访问安全凭证和其他凭证)install from SD card 从SD卡安装(install encrypted certificates from SD card 从SD卡安装加密的证书)(no certificate file found in the SD card 在SD卡上找不到证书⽂件)set password 设置密码(set or change the credential storage password 设置或更改凭证存储密码) (set a password for the credenntial storage(at least 8 characters) 设置凭证存储密码(⾄少8个字符) / n ew password 新密码 / confirm new password 确认新密码)clear storage 清楚存储(clear credential storage of all contents and reset its password 清楚所有内容的凭证存储并重置其密码)applications 应⽤程序unknown sources 未知来源(allow installation of non-Market applications 允许安装⾮电⼦市场提供的的应⽤程序)quick launch 快速启动(set keyboard shortcuts to launch applictions 设置快捷键启动程序)(no shortc ut 没有快捷键)manage applicatings 管理应⽤程序(manage and remove installed applications 管理和删除按章的应⽤程序)(sort by size 按⼤⼩排序)running services 正在运⾏的服务(view and control currently running services 查看和控制当前正在运⾏的服务)development 开发(set options for application development 设置应⽤程序开发选项)USB debugging USB调试(debug mode when USB is connected 连接USB后启⽤调试模式)stay awake 保持唤醒状态(screen will never sleep while charging 充电时屏幕不会休眠)allow mock locations 允许模拟地点(allow mock locations 允许模拟地点)accounts & sync 账户与同步 (add account 添加账户)general sync settings 常规同步设置background data 背景数据(applications can sync,send,and receive data at any time 应⽤程序随时可以同步、发送和接收数据)auto-sync ⾃动同步(applications sync data automatically 应⽤程序⾃动同步数据)manage accounts 管理账户(remove account 删除账户)data & synchronization 数据与同步sync contacts 同步联系⼈ (touch to sync now 触摸可⽴即同步)sync gmail 同步Gmailsync calendar 同步⽇历privacy 隐私权backup and restore 备份和还原back up my data 备份我的数据(back up my settings and other apppliction data 备份我的设置和其他应⽤程序数据)automatic restore ⾃动还原 (if I reinstall an application,restore backed up settings or other data 重新安装某个应⽤程序后,系统会还原已经备份的设置或其他数据)personal data 个⼈数据factory data reset 恢复出⼚设置(erases all data on phone 清除⼿机上的所有设置)SD card & phone storage SD卡和⼿机内存SD card SD卡total space 总容量available space 可⽤空间unmount/mount SD card 卸载/安装SD卡(unmount the SD card for safe removal 必须先卸载SD卡,才能将其安全移除)format SD card 格式化SD卡 (format(erase)the SD card 格式化(清除)SD卡)internal phone storage ⼿机内存available space 可⽤空间language & keyboard 语⾔和键盘select language 选择语⾔multi-touch keyboard 多点触摸键盘input languages 输⼊语⾔(slide finger on spacebar to change language 在空格键滑动⼿指可更改语⾔)on-screen keyboard 屏幕键盘show suggestions 显⽰建议(display corrections and completions while typing 输⼊时启⽤联想提⽰)auto-correct errors ⾃动纠错(spacebar and punctuation automatically insert highlighted wordFriday / Fri. 星期五Saturday / Sat. 星期六Sunday / Sun. 星期⽇。

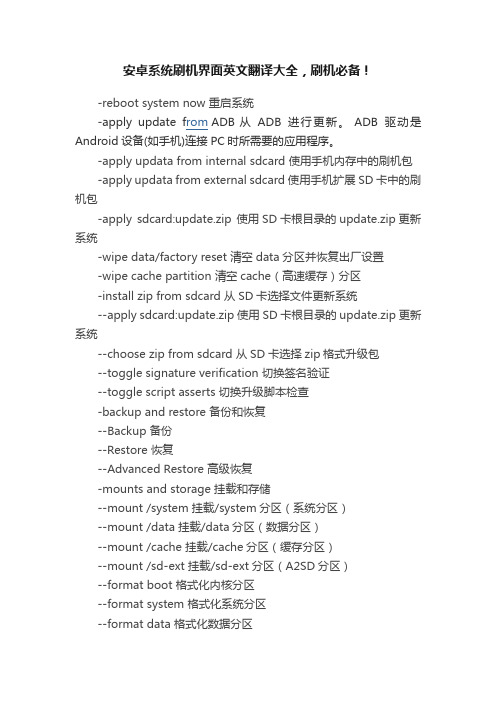
安卓系统刷机界面英文翻译大全,刷机必备!-reboot system now 重启系统-apply update f rom ADB 从ADB进行更新。
ADB驱动是Android设备(如手机)连接PC时所需要的应用程序。
-apply updata from internal sdcard 使用手机内存中的刷机包-apply updata from external sdcard 使用手机扩展SD卡中的刷机包-apply sdcard:update.zip 使用SD卡根目录的update.zip更新系统-wipe data/factory reset 清空data分区并恢复出厂设置-wipe cache partition 清空cache(高速缓存)分区-install zip from sdcard 从SD卡选择文件更新系统--apply sdcard:update.zip 使用SD卡根目录的update.zip 更新系统--choose zip from sdcard 从SD卡选择zip格式升级包--toggle signature verification 切换签名验证--toggle script asserts 切换升级脚本检查-backup and restore 备份和恢复--Backup 备份--Restore 恢复--Advanced Restore 高级恢复-mounts and storage 挂载和存储--mount /system 挂载/system分区(系统分区)--mount /data 挂载/data分区(数据分区)--mount /cache 挂载/cache分区(缓存分区)--mount /sd-ext 挂载/sd-ext分区(A2SD分区)--format boot 格式化内核分区--format system 格式化系统分区--format data 格式化数据分区--format cache 格式化缓存分区--format sdcard 格式化存储卡--format sd-ext 格式化内存卡SD--mount USB storage 挂载SD卡为U盘模式-advanced 高级--Reboot Recovery 重启Recovery--Wipe Dalvik Cache 清空Dalvik缓存--Wipe Battery Stats 清空电池状态--Report Error 报告错误--Key Test 键位测试--Partition SD Card 对SD卡分区--Fix Permissions 修复权限。

Android Application Architectureauthor:Lars V ogel1、AndroidManifest.xmlThe components and settings of an Android application are described in the file AndroidManifest.xml. For example all Activities and Services of the application must be declared in this file.It must also contain the required permissions for the application. For example if the application requires network access it must be specified here.<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="/apk/res/android"package="de.vogella.android.temperature"android:versionCode="1"android:versionName="1.0"><application android:icon="@drawable/icon"android:label="@string/app_name"><activity android:name=".Convert"android:label="@string/app_name"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="UNCHER" /></intent-filter></activity></application><uses-sdk android:minSdkVersion="9" /></manifest>The package attribute defines the base package for the Java objects referred to in this file. If a Java object lies within a different package, it must be declared with thefull qualified package name.Google Play requires that every Android application uses its own unique package. Therefore it is a good habit to use your reverse domain name as package name. This will avoid collisions with other Android applications.android:versionName and android:versionCode specify the version of your application. versionName is what the user sees and can be any String.versionCode must be an integer. The Android Market determine based on the versionCode, if it should perform an update of the applications for the existing installations. You typically start with "1" and increase this value by one, if you roll-out a new version of your application.The tag <activity> defines an Activity, in this example pointing to the Convert class in the de.vogella.android.temperature package. An intent filter is registered for this class which defines that this Activity is started once the application starts (action android:name="android.intent.action.MAIN"). The category definition category android:name="UNCHER" defines that this application is added to the application directory on the Android device.The @string/app_name value refers to resource files which contain the actual value of the application name. The usage of resource file makes it easy to provide different resources, e.g. strings, colors, icons, for different devices and makes it easy to translate applications.The "uses-sdk" part of the "AndroidManifest.xml" file defines the minimal SDK version for which your application is valid. This will prevent your application being installed on devices with older SDK versions.2、R.java and ResourcesThe " gen " directory in an Android project contains generated values. R.java is a generated class which contains references to certain resources of the project.These resources must be defined in the "res" directory and can be XML files, icons or pictures. You can for example define values, menus, layouts or animations via XML files.If you create a new resource, the corresponding reference is automatically created in R.java via the Eclipse ADT tools. These references are static int values and defineID's for the resources.The Android system provides methods to access the corresponding resource via these ID's.For example to access a String with the R.string.yourString ID, you would use the getString(R.string.yourString)) method.R.java is automatically created by the Eclipse development environment, manual changes are not necessary and will be overridden by the tooling.3、AssetsWhile the res directory contains structured values which are known to the Android platform, the assets directory can be used to store any kind of data. You access this data via the AssetsManager which you can access the getAssets() method.AssetsManager allows to read an assets as InputStream with the open() method.// Get the AssetManagerAssetManager manager = getAssets();// Read a Bitmap from Assetstry {InputStream open = manager.open("logo.png");Bitmap bitmap = BitmapFactory.decodeStream(open);// Assign the bitmap to an ImageView in this layoutImageView view = (ImageView) findViewById(R.id.imageView1);view.setImageBitmap(bitmap);} catch (IOException e) {e.printStackTrace();}4、Activities and LayoutsThe user interface for Activities is defined via layouts. The layout defines the included Views (widgets) and their properties.A layout can be defined via Java code or via XML. In most cases the layout is defined as an XML file.XML based layouts are defined via a resource file in the /res/layout folder. This file specifies the ViewGroups, Views, their relationship and their attributes forthis specific layout.If a View needs to be accessed via Java code, you have to give the View a unique ID via the android:id attribute. To assign a new ID to a View use @+id/yourvalue. The following shows an example in which a Button gets the "button1" ID assigned.<Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Show Preferences" ></Button>By conversion this will create and assign a new yourvalue ID to the corresponding View. In your Java code you can later access a View via the method findViewById(R.id.yourvalue).Defining layouts via XML is usually the preferred way as this separates the programming logic from the layout definition. It also allows the definition of different layouts for different devices. You can also mix both approaches.5、Reference to resources in XML filesIn your XML files, for example your layout files, you can refer to other resources via the @ sign.For example, if you want to refer to a color which is defined in a XML resource, you can refer to it via @color/your_id. Or if you defined a "hello" string in an XML resource, you could access it via @string/hello.6、Activities and LifecycleThe Android system controls the lifecycle of your application. At any time the Android system may stop or destroy your application, e.g. because of an incoming call. The Android system defines a lifecycle for Activities via predefined methods. The most important methods are:onSaveInstanceState() - called if the Activity is stopped. Used to save data so that the Activity can restore its states if re-startedonPause() - always called if the Activity ends, can be used to release resource orsave dataonResume() - called if the Activity is re-started, can be used to initialize fields7、Configuration ChangeAn Activity will also be restarted, if a so called "configuration change" happens.A configuration change happens if an event is triggered which may be relevant for the application. For example if the user changes the orientation of the device (vertically or horizontally). Android assumes that an Activity might want to use different resources for these orientations and restarts the Activity.In the emulator you can simulate the change of the orientation via CNTR+F11.You can avoid a restart of your application for certain configuration changes via the configChanges attribute on your Activity definition in your AndroidManifest.xml. The following Activity will not be restarted in case of orientation changes or position of the physical keyboard (hidden / visible).<activity android:name=".ProgressTestActivity"android:label="@string/app_name"android:configChanges="orientation|keyboardHidden|keyboard"> </activity>8、ContextThe class android.content.Context provides the connections to the Android system. It is the interface to global information about the application environment. Context also provides access to Android Services, e.g. the Location Service. Activities and Services extend the Context class and can therefore be used as Context.Android应用架构作者:Lars Vogel(拉尔斯·沃格尔)1、AndroidManifest.xml一个Android应用程序的组件和设置描述文件中的AndroidManifest.xml。

安卓单词(国外英文资料)在当今数字化的时代,安卓操作系统已经成为全球范围内使用最广泛的移动操作系统之一。
安卓不仅为用户提供了丰富的应用和功能,还推动了移动技术的创新和发展。
然而,对于许多人来说,安卓系统中的许多专业术语和概念可能显得有些陌生和难以理解。
为了帮助用户更好地了解安卓系统,本文将介绍一些与安卓相关的常用单词和术语,并提供相关的英文资料,以便读者能够更深入地了解安卓系统的各个方面。
1. Android:安卓操作系统的名称,源自于英文单词“android”,意为“”。
2. APK:安卓应用程序的安装包文件格式,全称为“Android Package”。
3. Dalvik:安卓系统中的一个虚拟机,用于运行安卓应用程序。
4. ROM:安卓系统的固件版本,全称为“ReadOnly Memory”。
5. Root:对安卓系统进行解锁,以获得更高的权限和更广泛的控制。
6. SDK:安卓软件开发工具包,全称为“Software Development Kit”。
7. UI:用户界面,全称为“User Interface”。
8. UX:用户体验,全称为“User Experience”。
9. Widget:安卓系统中的一个小工具,可以显示在主屏幕上,提供快捷的操作和显示信息。
10. Fragment:安卓系统中的一个组件,用于实现用户界面的模块化。
1. Android Developers:安卓开发者官方网站,提供了丰富的文档、教程和资源,适合开发者学习安卓编程。
2. XDA Developers:一个安卓社区,提供了大量的安卓相关资讯、教程和讨论,适合对安卓系统感兴趣的用户。
3. Android Central:一个专注于安卓系统的新闻网站,提供了最新的安卓资讯、评测和教程。
4. Stack Overflow:一个编程问答社区,提供了大量的安卓编程问题解答,适合开发者解决安卓编程中的问题。
5. Reddit:一个社交新闻网站,有一个专门的安卓子版块,提供了大量的安卓相关讨论和分享。

Android Application FundamentalsAndroid applications are written in the Java programming language. The Android SDK tools compile the code-along with any data and resource files—into an Android package,an archive file with an .apk suffix。
All the code in a single 。
apk file is considered to be one application and is the file that Android—powered devices use to install the application.Once installed on a device,each Android application lives in its own security sandbox:The Android operating system is a multi-user Linux system in which each application is a different user.By default,the system assigns each application a unique Linux user ID (the ID is used only by the system and is unknown to the application)。
The system sets permissions for all the files in an application so that only the user ID assigned to that application can access them.Each process has its own virtual machine (VM),so an application's code runs in isolation from other applications。

东北大学东软信息学院专业:计算机科学与技术(嵌入式软件开发方向)班级:计嵌入式000000姓名:XXXX学号:08111XXXXX指导教师:XXXX 教授2011 年12 月18 日译文这篇文档主要讲述 An droid 应用框架的核心原则。
站在高层来说,以用户为中心来设 计良好的交互程序,对于应用设计者或是开发者来说是非常重要的。
下面用例子来阐述了 activities 和tasks 的一些底层原则和机制,例如导航,多任 务,activity 重用,意图和activity栈。
这篇文档也着重讨论了一些设计决策,针对如何利用好它们去设计你的应用程序UI 。
这篇文档中的例子均是An droid 应用程序,包括默认应用程序 (比如拨号器)、Google应用程序(比如地图)。
你可以自己在 An droid 模拟器上或是 An droid 手机上去试验这些例 子。
如果你使用An droid 手机试验时,可能未提供本文档中的某些例子。
App lications, Activities, Activity Stack and Tasks理解An droid 系统中的四个基本概念对你是很有帮助的,它们分别是:App licati ons (应用)Activities(活动)Activity Stack (活动堆栈)Tasks (任务)App licati ons一个An droid 应用程序其实就是由一个或者多个Activity 组成。
它们被捆绑在一起并存放进.apk 文件中,这就是 An droid 应用程序。
An droid 中有着丰富的应用程序,比如邮 件、日历、地图定位、文本消息、联系人、照相机、打电话、音乐播放器,系统设置等应 用。
一般情况下,桌面上都会有 An droid 应用程序快捷图标,用户可以选择某一个图标来启动应用程序。
ActivitiesActivity 是An droid 应用程序的主要组成部分,activity 可以是你自己创建的,当然, 。

Android基础常用英语汇总Day01单词activity[ækˈtɪvəti] 活动;活跃framework[ˈfreɪmwɜ:k] 框架;构架;(体系的)结构;机构,组织driver[ˈdraɪvə(r)] 驱动器,驱动程序virtual[ˈvɜ:tʃuəl] 虚拟的kernel[ˈkɜ:nl] 核心,内核,要点kernelplatform[ˈplætfɔ:m] 平台,纲领platformpreferences['prefərənsɪs] 参数,偏好launcher[ˈlɔ:ntʃə(r)] 发射器,启动器emulator [ˈemjul eɪtə(r)] 模拟器,仿真器,仿真程序bundl e[ˈbʌndl] 捆,一批generate[ˈdʒenəreɪt] 生成,形成,造成asset[ˈæset]资产,财产manifest[ˈmænifest]清单,货单intent[ɪnˈtent]意图,目的relative[ˈrelətɪv] 相对的,相关的linear[ˈlɪniə(r)] 直线的,线形的absolute[ˈæbsəlu:t] 绝对的,完全的orientation[ˌɔ:riənˈteɪʃn] 方向,朝向,取向horizontal[ˌhɒrɪˈzɒntl] 水平的,地平线的vertical[ˈvɜ:tɪkl] 垂直的,竖立的align [əˈlaɪn] 排列,使成一线density[ˈdensəti] 密度wrap[ræp] 包裹,缠绕ind ependent[ˌɪndɪˈpendənt] 自主的,独立的,不相关连的layout[ˈl eɪaʊt] 布局,安排,设计internal[ɪnˈtɜ:nl] 内部的,国内的storage[ˈstɔ:rɪdʒ] 存储,贮存Day02 单词l og[lɔ:g] 日志,记录filter[ˈfɪltə(r)] 过滤器,滤波器verbose[vɜ:ˈbəʊs] 冗长的,啰唆的verbose external[ɪkˈstɜ:nl] 外面的,外部的externaleditor[ˈedɪtə(r) 编辑程序,编辑器editor serializer['sɪərɪəlaɪzər] 可序列化的,序列化器serializer parser['pɑ:sə]解析器,解剖器environment[ɪnˈvaɪrənmənt]环境,(运行)环境component[kəmˈpəʊnənt] 成分,组建compound[ˈkɒmpaʊnd] 复合物,组合物specify[ˈspesɪfaɪ] 指定,定义declare[dɪˈkleə(r)] 声明,宣布mount[maʊnt] 挂载,攀登Day03 单词cursor[ˈkɜ:sə(r)] 光标,游标journal[ˈdʒɜ:nl] 日报,日志primary[ˈpraɪməri] 首要的,主要的alter[ˈɔ:ltə(r)] 改变,修改mod el[ˈmɒdl] 模型,模式adapter[ə'dæptə] 适配器convert[kənˈvɜ:t] 转换,转变inflate[ɪnˈfl eɪt] 充气,打气dial og['daɪəlɒg] 会话,对话alert[əˈlɜ:rt] 警告,警报positive[ˈpɒzətɪv] 积极的,确实的,肯定的negative[ˈnɛɡətɪv] 消极的,否定的transaction[trænˈzækʃn] 交易,业务,事务styl e[staɪl] 样式,风格theme[θi:m]主题,主旋律Day04 单词connection[kəˈnekʃn] 连接,联系handl er[ˈhændlə(r)] 处理者,管理者queue[kju:] 队列l ooper['lu:pə] 轮询器obtain[əbˈtein]获得,得到bitmap[ˈbɪtmæp] 位图agent[ˈedʒənt] 代理,代理人notation[noʊˈteɪʃn] 记号,标记法visible [ˈvɪzəbəl] 显示的,可见的gone[gɒn] 过去的,消失的singl e[ˈsɪŋgl]唯一的,单一的smart[smɑ:t]聪明的,敏捷的Day05 单词property[ˈprɒpəti] 属性,特性asynchronous[eɪˈsɪŋkrənəs] 异步的failure[ˈfeɪljə(r)] 失败的,不及格的random[ˈrændəm] 随机的block[blɒk] 区块儿total[ˈtəʊtl] 总共,总计execute[ˈeksɪkju:t] 执行entity[ˈentəti] 实体pair[peə(r)] 一副,一对range[reɪndʒ] 范围,射程manner[ˈmænə(r)] 方式current[ˈkʌrənt] 当前的,现在的Day06 单词filter[ˈfɪltə(r)] 过滤器,滤波器category[ˈkætəgəri] 类型,种类feature[ˈfi:tʃə(r)] 特征,特点extra[ˈekstrə] 额外的cycle[ˈsaɪkl] 循环,周期pause[pɔ:z] 暂停,中止resume[rɪ'zju:m] 继续destroy[dɪˈstrɔɪ] 摧毁,销毁entire[ɪnˈtaɪə(r)] 完整的,全部的foreground[ˈfɔ:graʊnd] 前台,前景navigate[ˈnævɪgeɪt] 航行,驾驶priority[praɪˈɒrəti] 优先级stack[stæk] 栈instance[ˈɪnstəns] 示例Day07 单词broadcast[ˈbrɔ:dkɑ:st]广播,电台receiver[rɪˈsi:və(r)] 接收器,接受者boot[bu:t] 引导,启动originate[əˈrɪdʒɪneɪt] 起源于,来自abort[əˈbɔ:t] 终止,使流产exclude[ɪkˈsklu:d]不包括,排除ordered[ˈɔ:dəd] 有顺序的,规则的register[ˈredʒɪstə(r)] 登记,注册service[ˈsɜ:vɪs] 服务,服侍foreground[ˈfɔ:graʊnd] 前景,前台process[ˈprəʊses] 处理,进程reset[ˌri:ˈset]重置rel ease[rɪˈli:s] 释放,发布prepare[prɪˈpeə(r)] 准备;预备bind[baɪnd] 绑定,捆绑remote[rɪˈməʊt] 远程的definition[ˌdefɪˈnɪʃn] 定义,规定idle[ˈaɪdl] 空闲ringing[ˈrɪŋɪŋ]响铃的recorder[rɪˈkɔ:də(r)] 录音机audio[ˈɔ:diəʊ] 音频的zygote[ˈzaɪgəʊt] 受精卵,结合子capture[ˈkæptʃə(r)] 俘获,夺取modify[ˈmɒdɪfaɪ] 修改Day09 单词provider[prəˈvaɪdə(r)] 提供者,供应者authority[ɔ:ˈθɒrəti] 权威match[mætʃ] 匹配,等价于resolver[rɪ'zɒlvə] 解析者,解决问题的人notification[ˌnəʊtɪfɪˈkeɪʃn] 通知,公布pending[ˈpendɪŋ]待定的,即将发生的identifier[aɪˈdentɪfaɪə(r)] 识别符,编号observer[əbˈzɜ:və(r)] 观察者export[ˈekspɔ:t] 输出behavior[bɪ'heɪvjə] 行为,态度explicitly[ɪk'splɪsɪtlɪ] 明确的multimedia[ˌmʌltiˈmi:diə] 多媒体bitmap[ˈbɪtmæp] 位图bounds[baʊndz] 范围options[ˈɒpʃn] 选项display[dɪˈspl eɪ] 显示器,屏幕ratio[ˈreɪʃiəʊ] 比例canvas[ˈkænvəs] 油画,画布paint[peɪnt] 颜料,画笔matrix[ˈmeɪtrɪks] 矩阵scale[skeɪl] 规模,比例translate[trænsˈl eɪt] 转化,移动rotate[rəʊˈteɪt] 旋转pixel[ˈpɪksl] 像素scan[skæn] 扫描,浏览raw[rɔ:] 未加工的surface[ˈsɜ:fɪs] 表面,外观holder[ˈhəʊl də(r)] 持有者sensor[ˈsensə(r)] 传感器accel erometer[əkˌseləˈrɒmɪtə(r)]加速度proximity[prɒkˈsɪməti] 亲近,接近accuracy[ˈækjərəsi] 精确性,准确性Day11 单词fragment[ˈfrægmənt] 片段,碎片replace[rɪˈpl eɪs] 替换attach[əˈtætʃ] 附上,贴上detach[dɪˈtætʃ] 分开,分离repeat[rɪˈpi:t] 重复reverse[rɪˈvɜ:s] 反转,倒退infinite[ˈɪnfɪnət] 无限的,无穷的pivot[ˈpɪvət] 中心点,轴心点sequentially[sɪ'kwenʃəlɪ] 继续的interpolater['ɪntɜ:pəl eɪtər] 插入器,插值器。

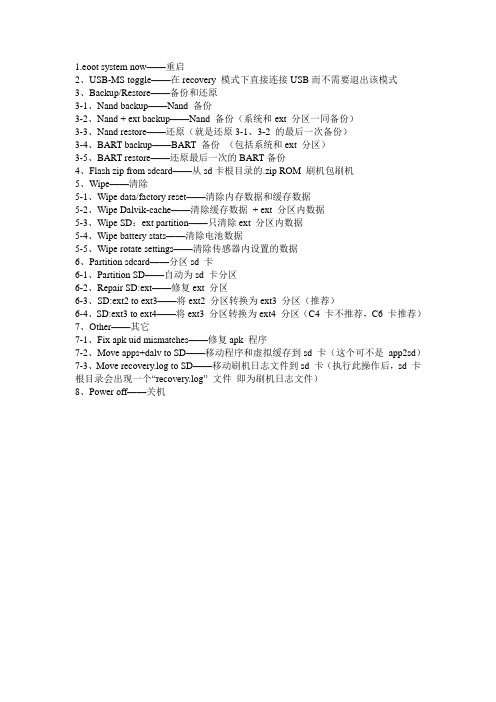
1.eoot system now——重启2、USB-MS toggle——在recovery 模式下直接连接USB而不需要退出该模式3、Backup/Restore——备份和还原3-1、Nand backup——Nand 备份3-2、Nand + ext backup——Nand 备份(系统和ext 分区一同备份)3-3、Nand restore——还原(就是还原3-1、3-2 的最后一次备份)3-4、BART backup——BART 备份(包括系统和ext 分区)3-5、BART restore——还原最后一次的BART备份4、Flash zip from sdcard——从sd卡根目录的.zip ROM 刷机包刷机5、Wipe——清除5-1、Wipe data/factory reset——清除内存数据和缓存数据5-2、Wipe Dalvik-cache——清除缓存数据+ ext 分区内数据5-3、Wipe SD:ext partition——只清除ext 分区内数据5-4、Wipe battery stats——清除电池数据5-5、Wipe rotate settings——清除传感器内设置的数据6、Partition sdcard——分区sd 卡6-1、Partition SD——自动为sd 卡分区6-2、Repair SD:ext——修复ext 分区6-3、SD:ext2 to ext3——将ext2 分区转换为ext3 分区(推荐)6-4、SD:ext3 to ext4——将ext3 分区转换为ext4 分区(C4 卡不推荐,C6 卡推荐)7、Other——其它7-1、Fix apk uid mismatches——修复apk 程序7-2、Move apps+dalv to SD——移动程序和虚拟缓存到sd 卡(这个可不是app2sd)7-3、Move recovery.log to SD——移动刷机日志文件到sd 卡(执行此操作后,sd 卡根目录会出现一个“recovery.log” 文件即为刷机日志文件)8、Power off——关机。

一:Recovery主界面---reboot system now 重启手机(刷机完毕选择此项就能重新启动系统)---apply SDcard:update.zip 安装存储卡中的update.zip升级包(你可以把刷机包命名为update.zip然后用这个选项直接升级)---wipe data/factory reset 清除用户数据并恢复出厂设置(刷机前必须执行的选项)---wipe cache partition 清除系统缓存(刷机前执行)(系统出问题也可尝试此选项,一般能够解决)---install zip from SDcard 从SDcard上安装zip升级包(可以执行任意名称的zip升级包,不限制升级包名称)---backup and restore 备份和还原系统(作用和原理如同电脑上的chost一键备份和还原)---mounts and storage 挂载和存储选项(详细功能见下面的解释)---advanced 高级设置二:backup and restore功能详解---Backup 备份当前系统---Restore 还原上一个系统---Advanced Restore 高级还原选项(用户可以自选之前备份的系统,然后进行恢复)三:mounts and storage功能详解---mount /system 挂载system文件夹(基本用不到)---mount /data 挂载data文件夹(基本用不到)---unmount /cache 取消cache文件夹挂载(基本用不到)---unmount /sdcard 取消内存卡挂载(基本用不到)---mount /sd-ext 挂载内存卡Ext分区(基本用不到)---format boot 格式化boot (刷机前最好执行一下)---format system 格式化system (刷机前最好执行一下)---format data 格式化data (刷机前最好执行一下)---format cache 格式化cache (刷机前最好执行一下)---format sdcard 格式化内储卡执行此项你会后悔的---format sd-ext 格式化内存卡Ext分区执行此项你会后悔的---mount USB storage 开启Recovery模式下的USB大容量存储功能(也就是说可以在Recovery下对内存卡进行读写操作)四:Advance 功能详解---Reboot Recovery 重启Recovery(重启手机并再次进入Recovery)---Wipe Dalvik Cache 清空虚拟机缓存(可以解决一些程序FC的问题)---Wipe Battery Stats 清空电池调试记录数据(刷机前做下这个,会比较好,感觉自己电量有问题的机油也可以试试)---Report Error 错误报告(配合固件管家用的,不是开发者请无视)---Key Test 按键测试(基本没撒用的功能!)---Partition SD Card 对内存卡分区(个人觉得DHD不需要分区,一来耗电、二来影响速度!)---Fix Permissions 修复Root权限(如果你的手机Root权限出问题了,可以用这个功能)。

附录二外文文献(原文)The basic of description of android system The mainstream of the next generation of open operating systems will not be on the desktop, but will appear in the phone that we carry every day. Open environment will lead these new applications may be integrated into these online services that already exist, of course, as with growing data services on mobile phones support the security flaws on the phone is also becoming increasingly clear. The nature of the next-generation operating system, whether to provide a complete integrated security platform.By the Open Mobile Alliance (open Handset Alliance led by Google) developed the android system is a widely optimistic about an open source phone system, the system provides a basic operating system, a middle ware application layer, a java development tools and a system Application collector (collection of system applications). The android the SDK since 2007 on the release of the first android phone in October 2008 before the birth. Google opened since then on his own time, Taiwan's HTC, the manufacturer of the T-Mobile G1 estimate G1 shipments have more than one million at the end of 2008. According to industry insiders expect the G1 mobile phone sales in 2009 continue. Many other mobile phone suppliers in the near future plans to support this system.Around an android and a huge developer community has been established, while a lot of new products and applications on the android. Android's main selling point is that it enables developers to seamlessly expand online services to mobile phones. This is the most obvious example is Google's tightly integrated with Gmail, Calendar and Contacts Web applications through the system. Users only need to provide an android user name and password, the phone automatically sync with Google services. The other vendors are quickly adapt their existing instant messaging, social networking and gaming services. Android and many companies find new ways to integrate their existing business to the android.Traditional desktop and server operating system has been working for the integration of security features. These individuals and business applications on a single platform is very good, however a business phone platform like android is not very useful. It gives the hope of many researchers. Android is not parked in the body for other platform application support: the implementation of the application depends on a top-level JA V A middle ware, the middle ware running on the embedded Linux kernel. Therefore, developers should deploy their applications to the Android mustuse a custom user interface environment.In addition, the android system applications limit the application to call each other API collaboration, and the other to authenticate the user application. Although these applications have certain safety features, some of our experienced developers to create Android applications who revealed that the design of security applications is not always straight forward. Android uses a simple permission label distribution mode to restrict access to resources, but the reasons for the necessity and convenience of other applications, the designers have increased the confusion on this system. This paper attempts to explain the complexity of the Android security, and pay attention to some of the possible development defects and application security. We try to draw some lessons learned, and hope that the safety of the future.Android application framework for developers is a mandatory framework. It does not have a main () function function or a single entry point for the implementation of the contrary, the developer must in the design of application components. We developed applications to help the API of the android sdkThe Android system defines four kinds of component type.Activity component that defines the application user interface. Usually, the application developer defines each activity screen. Activity can start, it may pass and return values. Can be handled at a time only a keyboard system Activity, all other Activity will be suspended at this time.Service components perform background processing. The need for some operations when an activity, after the disappearance of the user interface (such as downloading a file or playing music), it usually take such action specially designed services. Developers can also use a special daemon at system startup, the service is usually defined a remote procedure call (RPC), and other system components can be used to send the interface command and retrieve data, as well as to register a callback function.ContentProvider component storage and share data with relational database interfaces. Each Content supplier has an associated "rights" to describe its contents contains. Other components when used as a handle to execute SQL queries (eg SELECT, INSERT, or DELETE content. Content suppliers are typically stored the values on the database records, data retrieval is a special case, the file is also shared by the content provider interface.The components of the broadcast receiver as to send a message from the mailbox to the application. Typically, the broadcast message, the application code implicit destination. Therefore, the radio receiver subscribe to these destinations receive messages sent to it. The application code can also be solved explicitly broadcast receivers, including the name space allocation.The main mechanism of the interaction of the components of the Component Interaction, is an intent, which is a simple message object, which contains a destination address and data components. The Android API defines his approach into intent, and use that information to initiate an activity such as start an activity (startActivity (An intent)) start services (the startService (An intent)) and radio (sendBroadcast (An intent)). Android framework to inform the calls to these methods began to perform in the target application code. This process, the internal components of communication is called an action. Simply put, the Intent object defined in the "Intent to implement the" action ". One of the most powerful features of the Android is allowed a variety of intent addressing mechanism. The developer can solve the space of a target component using its applications, they can also specify an implicit name. In the latter case, the system determines the best components of an action by considering the installed applications and user choice.Implicit name is called the action string because of his special type of the requested action. Such as a view action string, in an intent data field points to an image file, the system will directly referring to the preferred image viewer.Developers can also use the action string a large number of radio to send and receive. Receiver at the receiving end, the developers use an intent filter to customize the special action string. Android Department, including the additional goal of the resolution rules, but an optional string type of data manipulation is the most common.Android applications are written in the Java programming language.The compiled Java code —along with any data and resource files required by the application —is bundled by the apt tool into an Android package,an archive file marked by an .apk suffix.This file is the vehicle for distributing the application and installing it on mobile devices;it's the file users download to their devices.All the code in a single.apk file is considered to be one application.In many ways,each Android application lives in its own world:(1)By default,every application runs in its own Linux process.Android starts the process when any of the application's code needs to be executed,and shuts down the process when it's no longer needed and system resources are required by otherapplications.(2)Each process has its own virtual machine(VM),so application code runs in isolation from the code of all other applications.(3)By default,each application is assigned a unique Linux user ID.Permissions are set so that the application's files are visible only to that user and only to the application itself —altough there are ways to export them to other applications as well.It's possible to arrange for two applications to share the same user ID,in while case they will be able to see each other's files.To conserve system resources,applications with the same ID can also arrange to run in the same Linux process,sharing the same VM.Application ComponentsA central feature of Android is that one application can make use of elements of other application (provided those application permit it).For example,if your application needs to display a scrolling list of images and another application has developed a suitable scroller and made it available to others,you can call upon that scroller to do the work,rather than develop your own.Your application doesn't incorporate the code of the other application or link to it.Rather,it simply starts up that piece of the other application when the need arises.For this to work,the system must be able to start an application process when any part of it is needed,and instantiate the Java objects for that part.Therefore,unlike applications on most other systems,Android applications don't have a single entry point for everything in the application(no main()function,for example).Rather,they have essential components that the system can instantiate and run as needed.There are four types of components:ActivitiesAn activity presents a visual user interface for one focused endeavor the user can undertake.For example,an activity might present a list of menu items users can choose from or it might display photographs along with their captions.A text messaging application might have one activity that shows a list of contacts to send messages to,a second activity to write the message to the chosen contact,and other activities to review old messages or change or change settings.Tough they work together to form a cohesive user interface,each activity is independent of the others.Each one is implemented as a subclass of the Activity base class.An application might consist of just one activity or,like the text messaging application just mentioned,it may contain several.What the activities are,and how many there are depends,of course,on the application and its design.Typically,one of the activities is marked as the first one that should be presented to the user when the application is launched.Moving from one activity to another is accomplished by having the current activity start the next one.Each activity is given a default window to draw in.Typically,the window fills the screen,but it might be smaller than the screen and float on top of other windows.An activity can also make use of additional windows —for example,a pop-up dialog that calls for a user response in the midst of the activity,or a window that presents users with vital information when they select a particular item on-screen.The visual content of the window is provided by a hierarchy of views —objects derived from the base View class.Each view controls a particular rectangular space within the window.Parent views contain and organize the layout of their children.Leaf views(those at the bottom of the hierarchy)draw in the rectangles they control and respond to user actions directed at that space.Thus,views are where the activity's interaction with the user takes place.For example,a view might display a small image and initiate an action when the user taps that image.Android has a number of ready-made views that you can use —including buttons,text fields,scroll bars,menu items,check boxes,and more.A view hierarchy is placed within an activity's window by the Activity.setContentView()method.The content view is the View object at the root of the hierarchy.(See the separate User Interface document for more information on views and the hierarchy.)ServicesA service doesn't have a visual user interface,but rather runs in the background for an indefinite period of time.For example,a service might play background music as the user attends to other matters,or it might fetch data over the network or calculate something and provide the result to activities that need it.Each service extends the Service base class.A prime example is a media player songs from a play list.The player application would probably have one or more activities that allow the user to choose songs and start playing them.However,the music playback itself would bot be handled by an activity because users will expect the music to keep the music going,the media player activity could start a service to run in the background.The system would then keep themusic playback service running even after the activity that started it leaves the screen.It's possible to connect to (bind to)an ongoing service(and start the service if it's not already running).While connected,you can communicate with the service through an interface that the service exposes.For the music service,this interface might allow users to pause,rewind,stop,and restart the playback.Like activities and the other components,services run in the main thread of the application process.So that they won't block other components or the user interface,they often spawn another thread for time-consuming tasks(like music playback).See Processes and Thread,later.Broadcast receiversA broadcast receiver is a component that does nothing but receive and react to broadcast announcements.Many broadcasts originate in system code —for example,announcements that the timezone has changed,that the battery is low,that a picture has been taken,or that the user changed a language preference.Applications can also initiate broadcasts —for example,to let other applications know that some data has been downloaded to the device and is available for them to use.An application can have any number of broadcast receivers to respond to respond to respond to any announcements it considers important.All receivers extend the BroadcastReceiver base class.Broadcast receivers do not display a user interface.However,they may start an activity in response to the information they receive,or they may use the NotificationManager to alert the user.Notifications can get the user's attention in various ways —flashing the backlight,vibrating the device,playing a sound,and so on,They typically place a persistent icon in the status bar,which users can open to get the message.Content providersA content provider makes a specific set of the application's data available to other applications.The data can be stored in the file system,in an SQLite database,or in any other manner that makes sense.The content provider extends the ContentProvider base class to implement a standard set of methods that enable other applications to retrieve and store data of the type it controls.However,applications do not call these methods directly.Rather they use a ContentResolver object and call its methods instead.A ContentResolver can talk to any content provider;it cooperates with the provider to manage any interprocess communication that's involved.See the separate Content Providers document for more information on using content providers.Whenever there's a request that should be handled by a particular component,Android makes sure that the application process of the component is running,starting it if necessary,and that an appropriate instance of the component is available,creating the instance if necessary.Activating components:intentsContent providers are activated when they're targeted by a request from a ContentResolver.The other three components —activities,services,and broadcast receivers —are activated by asynchronous messages called intents.An intent is an Intent object that holds the content of the message.For activities and services,it names the action being requested and specifies the URI of the data to act on,among other things.For example,it might convey a request for an activity to present an image t the user or let the user edit some text.For broadcast receivers,the Intent object names the action being announced.For example,it might announce to interested parties that the camera button has been pressed.There are separate methods for activating each type of component:1.An activity is launched(or given something new to do)by passing an Intent object to Context.startActivity() or Activity.startActivityForResult().The responding activity can look at the initial intent that caused it to be launched by calling its getIntent() method.Android calls the activity's onNewIntent()method to pass it any subsequent intents.One activity often starts the next one.If it expects a result back from the activity it's starting,it calls startActivityForResult() instead of startActivity().For example,if it starts an activity that lets the user pick a photo,it might expect to be returned the chosen photo.The result is returned in an Intent object that's passed to the calling activity's onActivityResult() method.2.A service is started(or new instructions are given to an ongoing service)by passing an Intent object to Context.startService().Android calls the service's onStart() method and passes it the Intent object.Similarly,an intent can be passed to Context.bindService() to establish an ongoing connection between the calling component and a target service.The service receives the Intent object in an onBind() call.(If the service is not already running,bindService() can optionally start it.)For example,an activity might establish a connection with the music playback service mentioned earlier so that it can provide the user with the means(a user interface)for controlling the playback.The activity would call bindService() to set up thatconnection,and then call methods defined by the service to affect the playback.A later section,Remote procedure calls,has more details about binding to a service.3.An application can initiate a broadcast by passing an Intent object to methods like Context.sendStickyBroadcast() in any of their variations.Android delivers the intent to all interested broadcast receivers by calling their onReceive() methods.For more on intent messages,see the separate article,Intents and Intent Filters.Shutting down componentsA content provider is active only while it's responding to a request from a ContentResolver.And a broadcast receiver is active only while it's responding to a broadcast message.So there's no need to explicitly shut down these components.Activities,on the other hand,provide the user interface.They're in a long-running conversation with the user and may remain active,even when idle,as long time.So Android has methods to shut down activities and services in an orderly way:1.An activity can be shut down by calling its finish() method.Onte activity can shut down another activity (one it started with startActivityForResult())by calling finishActivity().2.A service can be stopped by calling its stopSelf() method,or by calling Context.stopService().Components might also be shut down by the system when they are no longer being used or when Android must reclaim memory for more active components.A later section,Component Lifecycles,discusses this possibility and its ramifications in more detail.The manifest fileBefore Android can start an application component,it must learn that the component exists.Therefore,applications declare their components in a manifest file that's bundled into the Android package,the .apk file that also holds the application's code,files, and resources.The manifest is a structured XML file and is always named AndroidManifest.xml for all applications.It does a number of things in addition to declaring the application's components,such as naming any libraries the application needs to be linked against(besides the default Android library)and identifying any permissions the application expects to be granted.But the principal task of the manifest is to inform Android about the application's components.For example,an activity might be declared as follows:The name attribute of the <activity>element names the Activity subclass that implements the activity.The icon and label attributes point to resource files containing an icon and label that can be displayed to users to resource files containing an icon and label that can be displayed to users to represent the activity.The other components are declared in a similar way —<service>elements for services,<receiver>elements for broadcast receivers,and<provider>elements for content providers.Activities,services,and content providers that are not declared in the manifest are not visible to the system and are consequently never run.However,broadcast receivers can either be declared in the manifest,or they can be created dynamically i code (as BroadcastReceiver objects)and registered with the system by calling Context.registerReceiber().For more on how to structure a manifest file for your application,see The Android Manifest.xml File.Intent filtersAn Intent object can explicitly name a target component.If it does,Android finds that component(based on the declarations in the manifest file)and activates it.But if a target is not explicitly named,Android must locate the best component to respond to the intent.It does s by comparing the Intent object to the intent filters of potential targets.A component's intent filters inform Android of the kinds of intents the component is able to handle.Like other essential information about the component,they're declared in the manifest.Here's an extension of the previous example that adds two intent filters to the activity:The first filter in the example —the combination of the action "android.intent.action.MAIN"and the category "UNCHER"—is a common one.It marks the activity as one that should be represented in the application launcher,the screen listing applications users can launch on the device.In other words,the activity is the entry point for the application,the initial one users would see when they choose the application in the launcher.The component can have any number of intent filters,each one declaring a different set of capabilities.If it doesn't have any filters,it can be activated only by intents that explicitly name the component as the target.For a broadcast receiver that's created and registered in code,the intent filter is instantiated directly as an IntentFilter object.All other filters are set up in the manifest.For more on intent filters,see a separate document, Intents and Intent Filters.附录三外文文献(译文)安卓系统的基本描述下一代开放操作系统的主流将不会在桌面上,但是将会出现在我们每天携带的手机上。

外文翻译原文及译文学院计算机科学与技术专业计算机科学与技术(物联网工程)班级14010106学号姓名指导教师訾学博负责教师沈阳航空航天大学2015年6月Android profile and developmentAt present, with increasingly popular mobile devices, the hardware of mobile devices is promoting, function more and more complete, the system platform is also exceedingly hot.Today, the synbian, ipone, and windows phone are the most common mobile development platform in china。
As well as, the current rising of android。
So far, the domestic market, many users share of Android system. The Android system is on the rise.The birth of Android.The original meaning of Android is robot,meanwhile ,Google also announced the name is based on the name of open source operating system of Linux platform in November 5, 2007。
The platform consists of the operating system, middleware, user interface and application software, it known as the first mobile terminal to create a truly open and complete mobile software.Around the Android in the Google system, which formed two different development: the porting and upper application development.Mobile phone manufacturers are busy with the development of transplantation, the upper application development can be finished by any unit and individual, and the process of development can be based on real hardware system, but also based on the simulator environment.Android was created originally by Andy Rubin, the initial goal is that Android can respond to any mobile terminal platform are developed by designers of software。

中英文对照外文翻译文献(文档含英文原文和中文翻译)译文:深入理解安卓系统的安全性下一代开放操作系统的主流将不会在桌面上,但是将会出现在我们每天携带的手机上。
这些开放性的环境将会带领这些新的应用可能集成这些已经存在的在线服务,当然随着日以具增的数据与服务在手机上的支持,手机上的安全缺陷也越发明显。
下一代操作系统本质在于是否提供一个完整综合的安全平台。
由开放手机联盟(open Handset Alliance 谷歌领导)所开发的android 系统是一个被广泛看好的一个手机开源系统,该系统提供一个基本的操作系统,一个中间件应用层,一个java开发工具和一个系统应用收集器(collection of systemapplications )。
尽管android SDK自2007年就发布了,但是第一部android 手机却在2008年10月才诞生。
自从这时起谷歌开起了自己的时代,T-Mobile的G1的制造商台湾HTC估算G1的发货量在2008年底已经超过100万部。
据业内人士预期该G1手机的销量将会在2009年继续保持。
不久的将来其他许多手机供应商要计划支持这个系统。
一个围绕android庞大的开发者社区已经建立,同时很多新的产品和应用已经可以在android上使用。
一个Android的主要卖点是它使开发人员无缝把在线服务扩展到手机。
这方面最明显的例子是谷歌的紧密集成Gmail,日历和联系人Web应用程序通过该系统。
用户只需提供一个android用户名和密码,其手机自动同步与谷歌的服务。
其他厂商正在迅速适应自己的现有的即时通讯,社交网络和游戏服务。
Android和许多企业寻找新途径来整合他们的自己已有的业务到android上。
传统的台式机和服务器的操作系统一直在努力进行安全功能的集成。
这些个人和商业应用在单一平台的很出色,然而这一块业务一个手机平台上像android上不是很有用。
它给了许多研究人员希望。

外文资料:WLANWhy use WLANFor one of the main local area network management, for the laying of cables, or check the cable is disconnected this time-consuming work, it is easy to upset, not easy to break in a short time to find out where. Furthermore, for the business and application environment constantly updating and development of enterprise network must be matched with the original re-layout, need to re-install the network lines, although the cable itself is not expensive, but requested the technical staff to the high cost of wiring, especially the old building, wiring project costs even higher. Therefore, the construction of wireless local area network has become the best solution.What conditions need to use WLANWLAN is not limited to alternative local area network, but to make up for lack of wired local area networks, in order to achieve the purpose of extending the network, the following circumstances may have wireless local area network.●no fixed workplace users●wired local area network set up by the environmental constraints●As a wired local area network backup systemWLAN access technologyCurrently manufacturers in the design of wireless local area network products, there are quite a variety of access design methods can be divided into three categories: narrowband microwave, spread spectrum (Spread Spectrum) technology, and infrared have their advantages and disadvantages, limitations, and more, followed by detailed discussion of these techniques. (Infrared) technology, each technique has their advantages and disadvantages, limitations, and more, followed by detailed discussion of these techniques.Technical requirementsAs wireless local area network needs to support high-speed, burst data services, need to be addressed in the indoor use of multipath fading, as well as issues such ascrosstalk subnets. Specifically, wireless local area network must achieve the following technical requirements:1)Reliability: Wireless LAN system packet loss rate should be lower than 10-5,the error rate should be lower than 10-8.2)Compatibility: For indoor use of wireless local area network, so as far aspossible with the existing wired LAN network operating system and networksoftware compatible.3)Data rate: In order to meet the needs of local area network traffic, wirelessLAN data transfer rate should be more than 1Mbps.4)The confidentiality of communications: As the data transmitted in the air viawireless media, wireless local area networks at different levels must takeeffective measures to improve communication security and data security.5)Mobility: support for all mobile networks or semi-mobile network.6)Energy Management: When receiving or sending data to the site when themachine is in sleep mode, when activated again when the data transceiver toachieve the savings in power consumption.7)small size and low price: This is the key to the popularity of wireless local areanetwork can be.8)Electromagnetic environment: wireless LAN should consider thehumanbodyand the surrounding electromagnetic environment effects.AndroidGoogle Android is a Linux-based platform for developing open-source phone operating system (registered trademark in China called "Achi;). It includes operating systems, user interface and applications - mobile phone work required by the software, but there is no past, the exclusive right to impede innovation and barriers to mobile industry, called mobile terminal is the first to create a truly open and complete mobile software. Google and Open Handset Alliance to develop the Android, the alliance by including China Mobile, Motorola, Qualcomm and T-Mobile, including more than 30 technology and the composition of a leader in wireless applications. Google with operators, equipment manufacturers, developers and other interested parties to formdeep-level partnerships, hoping to establish a standardized, open software platform for mobile phones in the mobile industry to form an open ecosystem .It uses software stack layers (software stack, also known as the software stack) architecture, is divided into three parts: the core of the underlying Linux-based language developed by the c, only basic functions. Middle layer consists of library. Library and Virtual Machine Virtual Machine, developed by the C +. At the top are a variety of applications, including the call procedures, SMS procedures, application software is developed by the companies themselves to write java.To promote this technology, Google, and dozens of other phone company has established the Open Handset Alliance (Open Handset Alliance).Characteristic●application framework to support component reuse and replacement●Dalvik virtual machine specifically for mobile devices is optimized●Internal integrated browser, the browser-based open-source WebKit engine●optimization of 2D and 3D graphics library includes graphics library, 3Dgraphics library based on OpenGL ES 1.0 (hardware-accelerated optional)●# SQLite for structured data storage●Multimedia support includes the common audio, video and static image fileformats (such as MPEG4, H.264, MP3, AAC, AMR, JPG, PNG, GIF)●GSM phone (depending on hardware)●Bluetooth Bluetooth, EDGE, 3G, and WiFi (hardware dependent)●Camera, GPS, compass, and accelerometer (hardware dependent)●Rich development environment including a device emulator, debugger,memory and performance analysis charts, and the Eclipse integrateddevelopment environment plug-insApplicationsA core Android application package together with the release of the application package, including email client, SMS short messaging program, calendar, maps, browser, contact management procedures. A ll applications are written using JA V A.Android Application Framework Developers have full access to core applicationsused by the API framework. The application framework designed to simplify the reuse of software components; any application can publish its functional blocks and any other applications can use the function block its release (but must follow the framework of security restrictions). Reuse mechanism allows the application form can be user replaced.All of the following applications by the composition of a range of services and systems, including:●an expanded view (Views) can be used to build applications, including a list of(lists), grid (grids), text boxes (text boxes), buttons (buttons), and even an embeddable web browser.●Content Manager (Content Providers) allows applications to access data fromanother application program (such as the contact database), or to share their own data.● A resource manager (Resource Manager) to provide access to non-coderesources, such as local strings, graphics, and hierarchical file (layout files).● A notification manager (Notification Manager) allows applications to customersin the status bar display notification information.●An activity class Manager (Activity Manager) to manage the application lifecycle and provides common navigation rollback feature.Ordering the systemOrdering the system information using automated software tools to achieve la carte, side dishes, stir fry vegetables to the transfer of all management processes; completion point, the computer management menu, point the menu and the kitchen, front-end checkout synchronization print; achieved without the menu paper-based operation; backstage manager of inquiry; warehouse inventory management and so on.In addition, ordering the system can also effectively manage customer data, archiving and future reference, put an end to the restaurant "leakage List", "run list" phenomenon; help restaurants using computer data processing capability and powerful ability to process optimization to achieve automated management, streamline workflow restaurant, reduce waste and man-made phenomenon of management oversight, re-optimal allocation of corporate resources, the operating costs to a minimum.Powerful addition to ordering the system to support the general application of stand-alone and LAN in addition to support head office / branch of multi-level framework used for remote network using the POS system to achieve front store sales cashier, sales of small-ticket instantly print sales day-end, reporting sales data and receive information of new features dishes.There are three currently ordering the system to achieve mode:First, the touch screen a la carte model: It uses the currently most popular touch-computer ordering process to achieve that members can to order the software screen prompts, simply click on the screen with your fingers can complete the entire ordering process and convenient This model applies to the practice of rich dishes and large restaurants, restaurants, and restaurant, etc..Second,the wireless PDA ordering mode: it uses a wireless WiFi technology, a la carte interface by PDA display, use touch pen to complete the ordering process, virtually anywhere, anytime to order real-time response, this model is more suitable for dishes and practices simple restaurant, features a restaurant and special mood of senior restaurants.Third, the wireless ordering Po mode: it uses the ISM band, can be a floor or other obstruction in the case of seamless coverage up to 10 meters away, while the signal remained stable, which is the ratio of the wireless PDA ordering model's greatest strength, this model applies to simple dishes and practices and other requirements with fewer fast food restaurants, pot shops.中文翻译:无线局域网为何使用无线局域网络?对于局域网络管理主要工作之一,对于铺设电缆或是检查电缆是否断线这种耗时的工作,很容易令人烦躁,也不容易在短时间内找出断线所在。

Android系统外文翻译What is Android?For a while。
nal。
n developers have had the luxury of being able to create almost any kind of n they can XXX。
this is not tosay that nal。
n development is easier than other forms of development。
As someone who got their start in。
programming。
I include myself in this grouping.XXX with the。
operating system and underlying hardware pretty freely。
or XXX。
This kind of freedom to program independently has never really been available to the small group of programmers who XXX.Overall。
Android is a mobile operating system that allows XXX for mobile devices。
It has opened up a whole new world of possibilities for developers who want to create XXX underlying hardware of mobile devices。
With Android。
developers XXX。
from tracking XXX.Cell phone developers used to be a small group XXX。
and web development。

Android应用程序API中英文对照外文翻译文献中英文资料对照外文翻译Android API级别当你开发你的Android应用程序时,了解该平台API变更管理的基本方法和概念是很有帮助的。
同样的,知道API级别标识以及该标识如何保障你的应用与实际硬件设备相兼容对于开发及后续的发布、维护都是有益的。
本节内容告诉你API级别的知识,以及它如何影响你开发和使用的应用。
关于如何使用“以API级别进行过滤”来使用API参考手册,从本文末尾的文档过滤(Filtering the documentation)中可以得到更多信息。
API级别是什么?API级别是一个整数值,它唯一标识了一个具体版本的Android 平台,及其框架的API的版本。
Android平台提供了一套框架API,使得应用程序可以与系统底层进行交互。
该框架API由以下模块组成:一组核心的包和类清单(manifest)文件的XML元素和属性声明资源文件的XML元素和属性声明及访问形式各类意图(Intents)应用程序可以请求的各类授权,以及系统中包含的授权执行每个Android平台的后续版本会包括它提供的更新的Android应用程序框架的API。
该框架的API的更新设计,使高版本的API与早期版本兼容。
也就是说,在新版本API中大多数都是新增功能,和引进新的或替代的功能。
作为API的部分升级,老的替换的部分已过时,但不会从新版本中删除,使得已有的应用程序仍然可以使用它们。
在极少数情况下,旧版本API的部分可能被修改或删除,通常这种变化是为了保障API的稳定性及应用程序或系统的安全。
所有其他早期版本的API将不做修改的保留。
一个Android平台提供的框架API,被指定一个整数标识符,称为“API级别”。
每一个版本的Android平台只支持有一个API级别,虽然该支持是隐含地包括了所有早期的API级别(一直到API级别1级)。
Android平台的最初版本提供的框架API级别是1级,随后的版本依次递增。

本科毕业设计(论文)外文参考文献译文及原文学院信息工程学院专业测控技术与仪器(光机电一体化方向) 年级班别 2011级(1)班学号学生姓名指导教师2015年 6 月目录1应用程序基础 (1)1.1应用程序组件 (1)1.2激活组件:intent (3)1.3 关闭组件 (4)1.4manifest文件 (5)1.5Intent过滤器 (6)1.6基于XML的布局 (7)1Application Fundamentals (8)1.1 Application Components (8)1.2Activating components:intent (11)1.3 Shutting down components (12)1.4 The manifest file (13)1.5Intent filters (14)1.6XML-Based Layout (15)1 应用程序基础Android应用程序使用Java编程语言开发。
aapt工具把编译后的Java代码连同应用程序所需的其他数据和资源文件一起打包到一个Android包文件中,这个文件使用.apk作为扩展名。
此文件是分发并安装应用程序到移动设备的载体;是用户下载到他们的设备的文件。
单一.apk文件中的所有代码被认为是一个应用程序。
从多个角度来看,每个Android应用程序都存在于它自己的世界之中:1 默认情况下,每个应用程序均运行于它自己的Linux进程中。
当应用程序中的任何代码需要被执行时,Android启动此进程,而当不再需要此进程并且其它应用程序又请求系统资源时,则就关闭了这个进程。
2 每个进程都有其独有的虚拟机(VM),所以应用程序代码与所有其它应用程序代码是隔离运行的。
3 默认情况下,每个应用程序均被赋予一个唯一的Linux用户ID,并加以权限设置,使得应用程序的文件仅对此用户及此应用程序可见——尽管也有其它的方法使得这些文件同样能为其他应用程序所访问。

ESEP 2011: 9-10 December 2011, SingaporeAn Analysis and Comparison of Open and Closed MobilePlatformsAndroid vs. iPhoneYinglu ZOUa, , Hao WU b, Jianxin HUANG a,ba Information Engineering College,7 JianXue Road, JinShui District, ZhengZhou,450001, ChinaAbstractWith the release of Android 2.2 Froyo and iPhone 4, the war between open and closed mobile platforms tends to befiercer. Being the representatives of the two parties, Froyo and iOS 4 are quite different at system framework, newfeature, application market and integration model. According to the company spirits of Google and Apple, we do some analyses and comparisons of the above points, explain the differences of Android and iPhone from the shallower to the deeper, then conclude the characteristics of open and closed mobile platforms, aiming at providing an objective reference for researchers of mobile platforms, helping them see clearer into mobile industry. As a result,both Froyo and iOS 4 have their advantages and disadvantages, still they are far from being perfect, there‟s room forfurther improvement.Keywords: Android;iPhone;Froyo;iOS 4;smart phone;mobile platform1. IntroductionIn recent years, the popularity of smart phone kept going up. More and more smart phones are sold anda lot of people are embracing them. Smart phones brought great convenience to users, as well created opportunities for smart phone researchers. That‟s to say, the wide spread of smart phones benefited both sides. At the same time, developing of smart phone OS becomes one of the smartest industry. To be a smart phone OS, the system should: 1. Provide services like a PC. 2. Work with a GPU for better visual effects. 3. Allow the user to surf on Internet freely. And apparently, there‟re also some weaknesses:1.Limited batte ry. 2. Poor CPU performance against PC CPU. 3. Small storage. 4. The use of RAM may leads to loss of data when the phone runs out of batteryNow the 2 giants of smart phone OS are Android and iPhone OS. On one side, Android is based on Linux kernel and Dalvik virtual machine, and it is open sourced. The upper layer of Android is Java based,allowing developers to develop Android applications with Google SDK and sell their software in Android Market. On theother side, iPhone OS, which bases on Unix kernel and Darwin model but is closed sourced,evolves from Mac OS X and is the default OS of iPhone, iPod Touch and iPad. Objective C based software can run in iPhone OS, and just like Android, you can develop your own iPhone applications and upload them onto Apple‟s …App Store‟ for sale [1] [2] [3] [4].By comparing the latest Android and iPhone OS, Android 2.2 Froyo and iOS 4, we can take a glimpse at the main feature of open and closed smart phone OSs. While the 2 OSs are designed in rather different mentality an d functionality, it‟s a little early to tell which one is better.2. Smart Phone OS2.1. AndroidThe system architecture of Android consists of 5 layers, which are Linux Kernel, Android Runtime, Libraries, Application Framework and Applications, from bottom to top.Android provides core services like security, memory management, process management, network stack and drivers, basing on Linux 2.6. Being the abstract layer between software and hardware, the layer of Linux Kernel hides the implementing details of hardware and provides integrated services for upper layer.Dalvik virtual machine and Java core libraries are included in the layer of Android Runtime, providing most functions in Java core libraries.The layer of Libraries contains a class of C/C++ libraries for Android components. Those libraries are integrated by the layer of Application Framework and then provided to developers.The layer of Application Framework provides all kinds of modules for program initialization to simplify the use of components, allowing developers do whatever they want and provide services for other softwares, under the limitation of security, of course.Mainstream applications are located in the layer of Application, including e-mail, SMS, calendar, Google map, Web browser and contacts. Users interact directly with this layer [1] [2].The latest version of Android, Android 2.2 Froyo, puts on some new features. They are: 1. Support Flash 10.1, enables user to watch flash on the phone. 2. V8 JavaScript engine in web browser leads to faster Internet data transportation. 3. Big advance in network sharing. You can use the phone as a 3G NIC,or convert 3G signalto Wi-Fi. 4. Automatically software update. 5. Softwares can be setup in SD card to extend file storages.2.2. iPhoneiPhone OS is consist of 4 abstract layers: Core OS, Core Service, Media and Cocoa Touch respectively.Layers of Core OS and Core Service are designed in C language to handle core system services, enabling developers to perform file access, sockets calling and data handling. CFNetwork and SQLite are also parts of these 2 layers.The layer of Media, according to its name, this layer is used to control video and audio, as well handle 2D and 3D images. The Open GL-ES Quratz part of the layer is coded with C language, while the part of Core-Audio and Core-Animation is Objective C based.The layer of Cocoa Touch builds a basic framework for all kinds of programs in iPhone. Most programs run in Cocoa Touch layer, and it‟s surely Objective C based [3] [4].The latest iPhone OS is iOS 4. It includes the following new features: 1.Software classification. Thisfeature enables user to place sorted softwares into different documents, making it clearer to manage. 2. Email integration. One account is for all e-mails from different providers. 3. iBook, originally from iPad, is built in iOS. 4. A brand new Apple Game Center makes iPhone a tremendous entertainment platform.2.3. Android vs. iPhoneBeing the top 2 smart phone OSs, we‟re sure that both Android and iPhone have their own advantages and disadvantages. Now let‟s take a look at each of them, and see what unique feature they have.Android 2.2 Froyo fully support multitask, which means you can listen to music while writing blog. And iOS 4, officially announced to be …multitasked‟, is in fact a play of concept. Only a few of softwares which are authorized by Apple can run …simultaneously‟, whose principle is much easier that multitask:when an application is switched out, its current state is saved and then the system just closes it. And when it‟s switched in, we‟re back to the previous snapshot [5] [6] [7].During the publication of Android 2.2 Froyo, Google announced it has …the most fluent web browser‟,because the use of V8 JavaScript engine. V8 is a brand new engine, designed for running big size JavaScript application. In some kind of tests, V8is much faster than JScript from Internet Explorer, SpiderMonkey from Firefox and JavaScriptCore from Safari. It all owe to 3 key parts of V8, they‟re fast attribute access, dynamic code generation, effective trash cleaning.2.3.1. Fast Attribute AccessJavaScript is a kind of dynamic language, which means attributes can be added or deleted at runtime, and they‟re frequently changed. Most JavaScript engines use a dictionary style structure to store the attributes of an object, so it requires a whole dictionary search to find the position of attributes in memory.It‟s quite inefficient and it‟s slower than Java and Smalltalk.To solve this problem, V8 discarded dynamic search and realized it in a different way: Create hidden classes for objects dynamically. In JavaScript, every time when we‟re adding a new attribute to an object,we create a subclass with the new attribute from a hidden class as the super class. It‟s a recursive course and the above performance happens only once when we first do this. Later we just use the previous hidden subclass when we‟re in the same situation. So there‟s no need to repeat operation and create a dictionary. This leads to the save of time and energy, as well make it easier for the implementation of class optimization and inner cache [4].2.3.2. Dynamic Code GenerationWhen JavaScript is running for the very first time, V8 translate it directly into local machine code, rather than explain it to bytecode. Attribute access is done by inner cache, which is often translated into instructions by V8 at runtime.When it comes to the code where certain object is accessed, V8 tries to find the current hidden class. Meanwhile, V8 assumes that all objects in the snippet are described by the same hidden class, so V8 willmodify corresponding inner cache to make the direct use of the hidden class more convenient. If thisassumption is correct, the access of attributes can be all done in only 1 instruction. Even if the predictionfails, inner cache is modified again by V8, which won‟t take too much time and resource. When one hidden class is shared by a lot of objects, the access speed can be close to most dynamic language access speed. Inner cache and hidden class, mixed with dynamic code and class optimization, improve the efficiency of JavaScript at a large scale [4].2.3.3. Effective Trash CleaningV8 does memory recycles automatically. To guarantee the speed of object distribution, as well cut the time of trash cleaning and clear fragment up, V8 willinterrupt the running application when performing trash cleaning. Mostly, only a small part of object stack is involved in trash cleaning cycle, so the interruption caused little. All location of objects and pointers are logged by V8, so the system won‟t take object for pointer and memory overflow is avoided [4].Besides …the most fluent web browser‟, Google collaborated with Adobe and Android 2.2 Froyo fully supports Flash. That‟s to say, not only flash media, but all flash web pages can display perfectly on Android. To the contrary, Apple turned down Adobe and take HTML5 as iPhone‟s web protocol, making it unable to show some flash based animation.Android 2.2 Froyo also leads the way in network sharing. Smart phone with Froyo can be connected toa PC as a 3G NIC, and can also conveniently convert 3G signal to Wi-Fi. iOS 4 can do the first too, butfailed to convert 3G to Wi-Fi.Video conference is both supported by Froyo and iOS 4, but the conditions are different. You can see aFroyo user via camera as long as you get a camera also. However, iOS 4 user can only do video talk toanother iOS 4 user, which is a big limitation.While Android is ascendant in network interaction, Apple is unique in its friendship and entertainment.The added feature of …software classification‟ enables user to place sorted softwares into differentdocuments, making it clearer to manage. What‟s more, there‟re hundreds of thousands applications inApp Store, meaning that iPhone can have up to hundreds of thousands functions. This is a ratherremarkable feature that Apple publicizes.And the most convincing point given by Apple, is that …Android looks exactly familiar with iPhone.‟Although it‟s just a subjective sense, the born of iPhone really brought big revolution to the phone industry, and the name …Apple‟ itself is a world famous brand [7] [8].3. Open and Closed platforms3.1. SDKThe most important part of every developing platform is SDK, enable 3rd party developers to make software for the platform. Usually, libraries, debug tools and emulators are included in SDK. Different platforms distribute their SDKs differently. Some SDK is complete free and open, while others are strictly limited.Developers of open platforms can get and modify part or all of the source code. Google and Linux are leaders of open platforms; they publicized the whole sourcecode of Android and Linux. The good point is that, platform owners can save a great amount of time and energy developing and maintaining the platform, because 3rd party developers will do this for them. With less money spent on development and maintenance, a relatively low price can attract more and more phone users.Contrarily, closed platforms lock their source code in the safety and forbid 3rd party accesses. Apple and Microsoft are the representatives of them, they are both closed sourced, but some differences do exists. 3rd party iPhone applications are restricted within narrow limits, for that Apple will look through every application which is uploaded onto …App Store‟, and a lot of applications are turned down.Microsoft don‟t check Windows applications at all, it all depends on the users themselves. You installed the mareware, you suffer the loss.3.2. Application MarketMarket is the medium between de velopers and users, hence it‟s very important. Some predicted that there will be more and more application markets while some don‟t think so. In current markets, both do exist. Some specify only one market for their products, while others sell their softwares in various markets.Softwares from Nokia, Microsoft and Linux Mobile are sold in every market. Developers of these platforms can release their own application in whatever markets, so markets have to compete with each other for a living. This is good for users. However, the lack of universal management may lead to mess and chaos, softwares that have the same functionality exist in different markets, which confuses users a lot.Correspondingly, sole markets claim that most applications should be sold in them. This kind of monopolization leads to no competitor. …App Store‟ and ‟Android Market‟ are deputy of sole markets. Normally, iPhone applications can only be found in …App Store‟, and Apple will check every one of them by itself. Good news is that every application in …App Store‟ is officially tested, it‟s safe; Bad news is that a lot of pretty good softwares are rejected for various reasons. And a big unofficial mechanism is built by hackers, that is …jailbreak‟ and …SIM unlock‟.…Jailbreak‟ is a process that allows iPad, iPhone and iPod Touch users to gain root access and unlock the operating system thus removing any limitations imposed upon them by Apple. Once jailbroken, iPhone users are able to download many extensions and themes previously unavailable through the App Store via installers such as Cydia. A jailbroken iPad, iPhone or iPod Touch is still able to use the App Store and iTunes [9].And a …SIM lock‟ is a capability built into GSM phones by mobile phonemanufacturers. Networkproviders use this capability to restrict the use of these phones to specific countries and network providers.Generally, phones can be locked to accept only SIM cards based on the International Mobile Subscriber Identity. …SIM unlock‟ make it possible to use a mobile phone without considering countries and networks specified by mobile phone manufacturers.However in Android, Google doesn‟t test every application at all, so although there‟s an official market for Android applications, you can still release your product anywhere you want. Considering security problems, Google banned the use of some components. Like …jailbreak‟ and …SIM unlock‟ in iPhone, …root‟ in Android gives users 100% control of their devices, along with some security risks. …Root‟ is a process that allows users of cellphones running the Android operating system to attain privileged control (known as "root access") within Android's Linux subsystem, similar to jailbreaking on Apple devices running the iOS operating system, overcoming limitations that the carriers and manufacturers put on such phones. Rooting makes it possible to use custom versions of the Android system such as CyanogenMod, supporting features unavailable in stock ROMs. It also allows for newer versions of Android not supplied by the original device manufacturer. In contrast to iOS jailbreaking, rooting is not needed to run applications not distributed by the official Android Market. It is needed however, when trying to access paid Android applications from countries which are not part of the paid applications market.3.3. IntegrationSome companies focus only on their core industry, i.e. develop an operating system and provide an environment for 3rd party development. Others not only do these, but manage the process of developing a software to publicizing it. Depending on the integration of platforms, we sort them to 4 kinds: full integration platform, market integration platform, device integration platform and no integration platform.The publicizing model of full integration platform is very strict. Its management ranges from device manufacturing to application release, whose representative is Apple. Apple‟s factory produces iPhone,Apple‟s …App Store‟ sells application, Apple‟s …iTunes‟ is the channel of Apple‟s resources. The whole process is under Apple‟s control.Market integration platforms commit themselves to developing and selling softwares. Google is one of them. Unlike apple, Google don‟t have a factory tomanufacture its own handsets, but only developed Android and set up …Android M arket‟ for Android applications. However, companies like Google definitely have the capability to produce its own devices. Google is in good relationship with HTC, who is the OEM of T-Mobile, O2 and Orange, etc.Device integration platforms produce their o wn handsets, but don‟t set up application markets. Forexample, RIM makes Blackberry, but there‟s no official application market for Blackberry. No integration platforms do few things. Microsoft neither makes mobile phones, nor sets up a market.What they do is only developing the operating system: Windows Phone 7.4. ConclusionRepresentatives of open and closed platforms, Android 2.2 Froyo and iOS 4 are both loved and hated.Great browsers are built into them, and their producers are both world famous revolutionary. Android leans to Internet experience, which comes down in one continuous line with Google. But currently, various versions of Android fill the market, and most companies in Open Handset Alliance tend to customize their own Android systems. These facts make Android lack of a general brand image, so people may feel confused and say …No‟ to Android. iPhone OS focuses more on entertainment and it‟s very friendly. But Apple is too cool to attract more customers: Diehard fans of Steve Jobs buy every product made by Apple, and people who dislike the style Apple do things may just sniffed at Apple.Besides, Android 2.2 Froyo succeeds the features of open platforms well. It‟s a …users only‟ platform, because users of Froyo can almost customize everything they want. And members of Open HandsetAlliance tend to provide more choices for users. And iOS 4, typically closed platform member, manages everything ranging from OS development to device manufacturing. It‟s a …consider for users‟ platform.To some extent, u sers of Android canonizes …free‟ and …open‟, what they care is if they have 100% management of their handsets, no matter whether the OS is called …Android‟ or …Another‟. Apple users are loyal to the brand; they would like to authorize Apple to make decisions for them. So although some iPhone users love physical keyboards, they bought iPhone. In other words, Android users think a lot of …open platform‟ rather than the brand Google; most iPhone users are follower of Apple, they love the …closed platforms‟ cre ated by Steve Jobs.Both Android and iPhone have their unique IDE, SDK and other characteristics. Believe it or not, no perfection exists in the world, so none of today‟s mobileplatforms fully meets the needs of users and researchers. The choice of platform boils down to the needs of users and researchers, this article should make the decision easier. Of course the content of this article is time sensitive; platforms will gradually meet the demands of consumers as new technologies emerging.References[1] Dave Mark, Jeff LaMarche. “Beginning iPhone 3 Development: Exploring the iPhone SDK”. 2009.[2] Erica Sadun. “The iPhone Developer‟s Cookbook: Building Application with the iPhone SDK”, 2009.[3] Ed Burnette. “Hello, Android: Introducing Google‟s Mobile De velopment Platform”, 2009.[4] W.Frank Ableson, Charlie Collins, Robi Sen. “Unlocking Android: A Developer‟s Guide”, 2010.[5] Hee- Yeon Cho, Choon- Sung Nam, Dong- Ryeol Shin. “A Comparison of Open and Closed Mobile Platforms”.International Conference on Electronics and Information Engineering, 2010.[6] Ryan C. McKeen, Finis R. Price III. “DROID v iPHONE”. ABA Journal, 2010.[7] Mies Ginny, Sullivan Mark. “iPhone 4 vs. Droid X: A Head-to-Head Comparison”. PC World, 2010.[8] Fleishman, Glenn. “More Options With Tomorrow's Cell Phones”. PC World, 2008.[9] Keller, Mike. “Jailbreaking Your iPhone: The Pros and Cons”. PC World, 2010.分析和比较开放和封闭的移动平台摘要随着Android 2.2 Froyo和iPhone 4版本的发布,开放式和封闭式的移动平台之间的战争愈演愈烈。

安卓系统英文作文怎么写下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copyexcerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!Android system, also known as Android OS, is a popular operating system for mobile devices. It is developed by Google and is based on the Linux kernel. The Android system is known for its open-source nature, which allows developers to customize and modify the system according to their needs.One of the key features of the Android system is its user-friendly interface. The system is designed to be intuitive and easy to use, making it accessible to a wide range of users. Additionally, the Android system supports a wide variety of apps and games, making it a versatile platform for entertainment and productivity.Another important aspect of the Android system is its security features. Google regularly releases updates and patches to address security vulnerabilities, ensuring that users' data and privacy are protected. Additionally, the Android system allows users to customize their securitysettings, such as setting up biometric authentication or using encryption to protect sensitive information.In addition to its user-friendly interface and security features, the Android system also offers seamless integration with Google services. This includes Gmail, Google Drive, Google Maps, and more. This integration allows users to easily access and manage their Google accounts and data directly from their Android devices.Overall, the Android system is a versatile and user-friendly operating system that offers a wide range of features and capabilities. Its open-source nature, security features, and seamless integration with Google services make it a popular choice for mobile users around the world.。
Android起航译使用XML进行布局虽然纯粹通过Java代码在activity上创建和添加部件,在技术上是可行的,我们在第4章中做的一样,更常见的方法是使用一种基于XML的布局文件。
动态的小部件实例保留更多,情况复杂,小工具在编译时不为人所知(例如,在数据检索了互联网基础上将单选按钮填充柱。
考虑到这一点,现在是时候打破XML来学习如何用此种方式来布置Android activities。
什么是基于XML的布局?正如其名称所示,一个基于XML的布局是一个关系到每个规格的小部件,和他们的容器(更多关于此内容的在第7章)编码的XML格式。
具体来说,Android 认为基于XML的布局是资源,因此布局文件存储在res /在你的Android项目布局目录中。
每个XML文件包含一个指定的部件和容器布局元素树,一种意见认为构成层次。
对XML元素的属性,描述一个部件应如何看或者一个容器应如何运转。
例如,如果一个按钮元素。
有一个Android的属性值:文字样式=“bold”,这意味着该文本出现在按钮的表面应该是呈现一个粗体字体样式.Android的SDK中附带一个使用的布局的工具(aapt)。
这个工具应自动调用你的Android工具链(例如,Eclipse中,Ant’s build.xml)。
作为一个开发人员,尤其重要的是,在您的项目中aapt生成R.java源文件,让您能在那些布局中直接从Java代码中获取布局和部件。
为什么使用基于XML的布局?使用XML布局文件做的大部分都可以通过Java代码。
例如,你可以使用setTypeface()命令一个按钮使用粗体文本,而不是在一个XML布局中使用属性。
由于XML布局是为你跟踪的另一个文件,所以我们需要好的理由来使用这样的文件。
也许最大的原因是为了在视图定义中协助工具的建立,如IDE中一个GUI创建者像Eclipse或者一个像DroidDraw1设计GUI图形用户界面建设者。
这样GUI建设者们,在原则上,生成Java代码而不是XML。
目前的挑战是重新阅读用户界面的定义,以支持编辑,也就是说,如果是像XLM的结构公式数据比一个程序语言中的数据简单的多。
此外,保持生成的XML定义从手写的Java代码中分离,使得某人定制的来源意外重新生成不太可能。
XML形成一个良好的中间立场,使工具作家使用更简便,程序员需要时手工工作更简易。
此外,XML作为一个GUI定义格式是越来越普遍。
微软的XAML,Adobe的Flex,和Mozilla的XUL都采取Android类似的方法:把布局细节放在一个XML文件和把编程智慧资料放在源文件(例如,XUL中的JavaScript)。
许多不太知名的图形用户界面框架,如ZK,还使用视图定义的XML。
而“随大流”并不一定是最好的政策,但他们有优势帮助从任何其他XML为中心的观点描述语言轻松进入Android。
好了,那么基于XML的布局是什么样子的?下面是以前的章节的示例应用程序按钮,转换成一个XML布局文件,布局/ NowRedux示例项目,在这一章中可以找到源代码的领域。
<?xml version="1.0" encoding="utf-8"?><Buttonxmlns:android="/apk/res/android"android:id="@+id/button"android:text=""android:layout_width="fill_parent"android:layout_height="fill_parent"/>部件,按钮的类名称形成XML元素的名称。
因为按钮是Android提供的部件,我们可以只使用裸类的名称。
如果您创建自己的部件作为android.view.View 子小部件,您也将需要提供一个完整的包声明(如monsware.android.MyWidget)。
根元素需要Android的XML命名空间声明:xmlns:android="/apk/res/android"所有其他要素将成为子根并继承该命名空间的声明。
因为我们要引用这个来自Java代码的按钮,我们需要通过android给它一个标识符:id属性。
我们将在本章后面更详细的介绍这个概念。
其余的属性是此按钮实例属性:•android:文字表示的初始文本将显示在按钮(这种情况显示空字符串)•android:layout_width和Android:layout_height命令android有按钮的宽度和高度填写“parent”,这种情况下,整个屏幕。
将这些属性将在第7章中详解。
由于这个单一部件是activity的仅有内容,我们只需要这一个因素。
复杂的用户界面将需要整个树的元素,代表工具和容器,控制自己的定位。
所有的这本书余下的章节将使用XML布局,所以还有数十种更复杂的其他布局实例,请前进到第七章仔细阅读。
@符号有什么用途?许多部件和容器只需要出现在XML布局文件,不须引用在Java代码。
例如,一个静态标签(TextView)只需要在布局文件中以表明它应该出现在那里。
在XML 文件中各种元素文件不需要有android:id属性给他们一个名称。
任何你想要在Java资源中使用的东西,都需要一个android:id.该公约是使用@ +id...作为ID值,其中的...代表你locallyunique名称有问题的部件。
在上一节的XML布局的例子中,@ +id是按钮控件的标识符。
android提供了一些特殊的android:ID值,形式@android:id/...我们将在这本书的不同章节中看到这些,例如第八章和第十章。
我们将这些附加到Java…如何?既然你有意建立一个XML配置文件的工具和容器,名为main.xml存储res/layout,所有你需要的是一个在您activity的OnCreate()回调以使用该版式:setContentView(yout.main);这是相同的setContentView(),我们前面使用,通过它的一个视图子类的实例(在这种情况下,一个按钮)。
该android制造的观点,来自我们的布局,是从访问该代码生成的R类。
所有的布局都可以访问yout,由基地键控布局文件的名称- main.xml result in yout.main.要访问确定部件,使用findViewById(),在数字标识符传递有问题的部件。
这一数字标识符生成的R类由android在R.id.something(其中一些是你正在寻找的具体部件)。
这些部件是只是子类的视图,就像我们在第四章中创建Button 实例。
剩下的部分在原始的Now演示中,按钮的表面便会显示当前的时间,这将反映当按钮被最后按下时显示的时间(或者如果在按钮尚未被按下时显示)。
这种逻辑仍然适用,即使在该修订演示(NowRedux)中。
尽管如此,在activity’s onCreate() callback中的实例,我们可以从XML的布局参考一个例子:package youts;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.Button;import java.util.Date;public class NowRedux extends Activityimplements View.OnClickListener {Button btn;@Overridepublic void onCreate(Bundle icicle) {super.onCreate(icicle);setContentView(yout.main);btn=(Button)findViewById(R.id.button);btn.setOnClickListener(this);updateTime();}public void onClick(View view) {updateTime();}private void updateTime() {btn.setText(new Date().toString());}}第一个区别是,在Java代码中设置内容视图作为视图,我们将它设置为引用的XML布局(setContentView(yout.main))。
该R.java源文件将被更新,当我们重建这个项目,包括对我们布局参考文件(存储在main.xml in our project’s res/layout directory )。
另一个不同是,我们需要亲手实验按钮实例,我们使用findViewById()调用。
既然我们发现按钮为@ +id/button,我们可以参考按钮的标识符R.id.button。
现在,随着手手头上的实例,我们可以设置回调并根据需要设置标签。
正如你可以看到如图5-1,结果看起来与原始的Now演示一样。
图5-1 样本的NowRedux活动使用基本部件每一个GUI工具包都有一些基本的部件:字段,标签,按钮等,Android的工具包在范围内没有不同,其基本部件将提供一个良好的介绍,关于这些部件在Android activities中是如何运行的。
指派标签最简单的部件是标签,在Android提到的作为一个TextView。
像大多数的GUI 工具包,标签的文本是不可被用户直接编辑的。
通常情况下,它们被用来确定相邻部件(例如,一个“姓名:”一个填充姓名前的标签)。
在Java中,你可以通过创建一个TextView的实例l来创建一个标签。
更常见的,虽然,你将通过添加一个TextView元素到布局来在XML布局文件中创建标签,与一个Android:文本属性来设置标签的本身价值。
如果您需要交换基于某些标准的标签,例如国际化,你可能想使用XML中的资源参考代替,这些将在第9章叙述。
TextView有许多相关的其他标签属性,如:• android:typeface to set the typeface to use for the label (e.g., monospace)• android:textStyle to indicate that the typeface should be made bold (bold), italic (italic),or bold and italic (bold_italic)• android:textColor to set the color of the label’s text, in RGB hex format (e.g., #FF0000for red)例如,在Basic/Label项目中,你将找到下列布局文件:<?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="/apk/res/android" android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="You were expecting something profound?"/>正如你看到的图6-1,图6-1 示例应用程序的LabelDemo只是单独的布局,由android的项目生成器提供的Java源的(如activityCreator),生成应用程序。