angularjs路由菜单强制刷新$route.reload()
- 格式:docx
- 大小:17.79 KB
- 文档页数:1

详解AngularJS1.6版本中ui-router路由中#!的解决⽅法AngularJS 路由是通过 # + 标记帮助我们区分不同的逻辑页⾯并将不同的页⾯绑定到对应的控制器上。
因此在设置好路由规则后,为html页⾯的a标签设置href路由链接切换不同的视图。
Angular1.6版本之前通常有href=“#...”或href=“#/...”这两种写法,结果这两种写法在Angular1.6中没有任何反应。
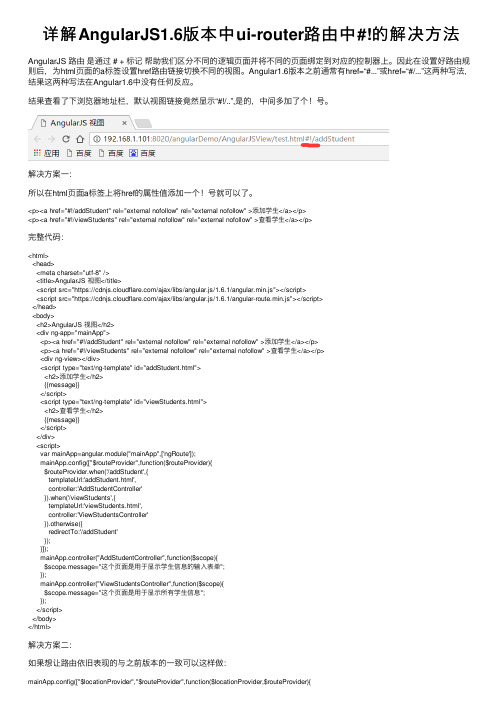
结果查看了下浏览器地址栏,默认视图链接竟然显⽰“#!/..”,是的,中间多加了个!号。
解决⽅案⼀:所以在html页⾯a标签上将href的属性值添加⼀个!号就可以了。
<p><a href="#!/addStudent" rel="external nofollow" rel="external nofollow" >添加学⽣</a></p><p><a href="#!/viewStudents" rel="external nofollow" rel="external nofollow" >查看学⽣</a></p>完整代码:<html><head><meta charset="utf-8" /><title>AngularJS 视图</title><script src="https:///ajax/libs/angular.js/1.6.1/angular.min.js"></script><script src="https:///ajax/libs/angular.js/1.6.1/angular-route.min.js"></script></head><body><h2>AngularJS 视图</h2><div ng-app="mainApp"><p><a href="#!/addStudent" rel="external nofollow" rel="external nofollow" >添加学⽣</a></p><p><a href="#!/viewStudents" rel="external nofollow" rel="external nofollow" >查看学⽣</a></p><div ng-view></div><script type="text/ng-template" id="addStudent.html"><h2>添加学⽣</h2>{{message}}</script><script type="text/ng-template" id="viewStudents.html"><h2>查看学⽣</h2>{{message}}</script></div><script>var mainApp=angular.module("mainApp",['ngRoute']);mainApp.config(["$routeProvider",function($routeProvider){$routeProvider.when('/addStudent',{templateUrl:'addStudent.html',controller:'AddStudentController'}).when('/viewStudents',{templateUrl:'viewStudents.html',controller:'ViewStudentsController'}).otherwise({redirectTo:'/addStudent'});}]);mainApp.controller("AddStudentController",function($scope){$scope.message="这个页⾯是⽤于显⽰学⽣信息的输⼊表单";});mainApp.controller("ViewStudentsController",function($scope){$scope.message="这个页⾯是⽤于显⽰所有学⽣信息";});</script></body></html>解决⽅案⼆:如果想让路由依旧表现的与之前版本的⼀致可以这样做:mainApp.config(["$locationProvider","$routeProvider",function($locationProvider,$routeProvider){$locationProvider.hashPrefix('');}]);<p><a href="#addStudent" rel="external nofollow" rel="external nofollow" >添加学⽣</a></p><p><a href="#viewStudents" rel="external nofollow" rel="external nofollow" >查看学⽣</a></p>完整代码:<html><head><meta charset="utf-8" /><title>AngularJS 视图</title><script src="https:///ajax/libs/angular.js/1.6.1/angular.min.js"></script><script src="https:///ajax/libs/angular.js/1.6.1/angular-route.min.js"></script> </head><body><h2>AngularJS 视图</h2><div ng-app="mainApp"><p><a href="#addStudent" rel="external nofollow" rel="external nofollow" >添加学⽣</a></p> <p><a href="#viewStudents" rel="external nofollow" rel="external nofollow" >查看学⽣</a></p> <div ng-view></div><script type="text/ng-template" id="addStudent.html"><h2>添加学⽣</h2>{{message}}</script><script type="text/ng-template" id="viewStudents.html"><h2>查看学⽣</h2>{{message}}</script></div><script>var mainApp=angular.module("mainApp",['ngRoute']);mainApp.config(["$locationProvider","$routeProvider",function($locationProvider,$routeProvider){ $locationProvider.hashPrefix('');$routeProvider.when('/addStudent',{templateUrl:'addStudent.html',controller:'AddStudentController'}).when('/viewStudents',{templateUrl:'viewStudents.html',controller:'ViewStudentsController'}).otherwise({redirectTo:'/addStudent'});}]);mainApp.controller("AddStudentController",function($scope){$scope.message="这个页⾯是⽤于显⽰学⽣信息的输⼊表单";});mainApp.controller("ViewStudentsController",function($scope){$scope.message="这个页⾯是⽤于显⽰所有学⽣信息";});</script></body></html>这样浏览器访问时,就不会多出个!号了。


详解AngularJS路由resolve⽤法ng-route模块中的when()和ui-route的state()都提供了resolve属性。
为什么需要使⽤resolve?当路由切换的时候,被路由的页⾯中的元素(标签)就会⽴马显⽰出来,同时,数据会被准备好并呈现出来。
但是注意,数据和元素并不是同步的,在没有任何设置的情况下,AngularJS默认先呈现出元素,⽽后再呈现出数据。
这样就会导致页⾯会被渲染两遍,导致“页⾯UI抖动”的问题,对⽤户不太友好。
resolve的出现解决了这个问题。
resolve是⼲嘛⽤的resolve属性⾥的值会在路由成功前被预先设定好,然后注⼊到控制器中。
通俗地将,就是等数据都“就位”后,才进⾏路由(其实我觉得也不能叫路由,因为路由是⼀些列的操作,其中就包括了设置resolve属性等等)。
这样的好处就是页⾯仅会被渲染⼀遍。
<!--⾸页.html--><div ng-app="myApp"><div><a ui-sref = "index">前往list.html</a></div><div ui-view></div><!--这⾥是路由视图存放的地⽅--></div><!--list.html><div><h1>HI,这⾥是list.html</h1><a ui-sref="index.list">点击加载list.html视图</a><div ui-view></div><h1>{{user}}</h1><h2>{{name}}</h2><h3>{{age}}</h3><h3>{{email}}</h3></div>//JSvar app = angular.module('myApp',['ui.router']);app.config(["$stateProvider",function($stateProvider){$stateProvider.state("index",{url:'/',templateUrl:'list.html',controller:'myController',resolve:{user:function(){return {name:"perter",email:"826415551@",age:"18"}}}})}]);app.controller('myController',function($scope,user){$=;$scope.age=user.age;$scope.email=user.email;$er=user;});我在state⽅法⾥⾯设置了resolve属性,⾥⾯的值是⼀个名为user的对象,它存有⼏个值(格式好像JSON)。

vue-admin-template项目刷新回到指定页面的方法
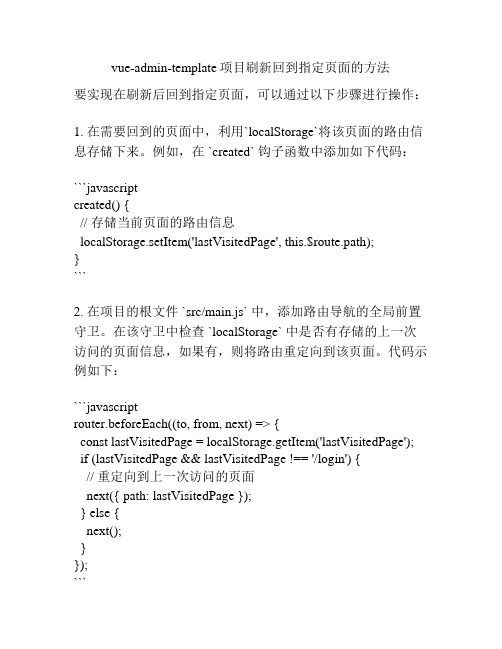
要实现在刷新后回到指定页面,可以通过以下步骤进行操作:
1. 在需要回到的页面中,利用`localStorage`将该页面的路由信息存储下来。
例如,在 `created` 钩子函数中添加如下代码:
```javascript
created() {
// 存储当前页面的路由信息
localStorage.setItem('lastVisitedPage', this.$route.path);
}
```
2. 在项目的根文件 `src/main.js` 中,添加路由导航的全局前置守卫。
在该守卫中检查 `localStorage` 中是否有存储的上一次访问的页面信息,如果有,则将路由重定向到该页面。
代码示例如下:
```javascript
router.beforeEach((to, from, next) => {
const lastVisitedPage = localStorage.getItem('lastVisitedPage'); if (lastVisitedPage && lastVisitedPage !== '/login') {
// 重定向到上一次访问的页面
next({ path: lastVisitedPage });
} else {
next();
}
});
```
这样,在刷新页面后会自动将路由重定向到上一次访问的页面。
注意:上述代码仅适用于基于 Vue Router 的单页面应用。

js刷新当前页面代码复制代码代码如下:1,history.go(0)2,location.reload()3,location=location4,location.assign(location)5,document.execCommand('Refresh')6,window.navigate(location)7,location.replace(location)8,document.URL=location.href自动刷新页面的方法:1,页面自动刷新:把如下代码加入<head>区域中复制代码代码如下:<meta http-equiv="refresh" content="20">其中20指每隔20秒刷新一次页面.2,页面自动跳转:把如下代码加入<head>区域中复制代码代码如下:<meta http-equiv="refresh" content="20;url="> 其中20指隔20秒后跳转到页面3,页面自动刷新js版复制代码代码如下:<script language="JavaScript">function myrefresh(){window.location.reload();}setTimeout('myrefresh()',1000); //指定1秒刷新一次</script>4,JS刷新框架的脚本语句复制代码代码如下://刷新包含该框架的页面用<script language=JavaScript>parent.location.reload();</script>//子窗口刷新父窗口<script language=JavaScript>self.opener.location.reload();</script>(或<a href="javascript:opener.location.reload()">刷新</a> )//刷新另一个框架的页面用<script language=JavaScript>parent.另一FrameID.location.reload();</script>如果想关闭窗口时刷新或想开窗时刷新,在<body>中调用以下语句即可。

JS强制刷新页⾯、清除缓存刷新清理⽹站缓存的⼏种⽅法meta⽅法<meta http-equiv="pragma" content="no-cache"><meta http-equiv="Cache-Control" content="no-cache, must-revalidate"><meta http-equiv="expires" content="0">清理form表单的临时缓存<body onLoad="javascript:document.yourFormName.reset()">jquery ajax清除浏览器缓存⽅式⼀:⽤ajax请求服务器最新⽂件,并加上请求头If-Modified-Since和Cache-Control,如下:$.ajax({url:'',dataType:'json',data:{},beforeSend :function(xmlHttp){xmlHttp.setRequestHeader("If-Modified-Since","0");xmlHttp.setRequestHeader("Cache-Control","no-cache");},success:function(response){//操作}async:false});⽅法⼆,直接⽤cache:false,$.ajax({url:'',dataType:'json',data:{},cache:false,ifModified :true ,success:function(response){//操作}async:false});⽅法三:⽤随机数,随机数也是避免缓存的⼀种很不错的⽅法!URL 参数后加上 "?ran=" + Math.random(); //当然这⾥参数 ran可以任意取了⽅法四:⽤随机时间,和随机数⼀样。

AngularJS下拉列表select在option动态变化之后多出了⼀个错误项的问题场景:Select初始化之后,选中select的某个选项通过AngularJS更新select的选项错误写法:HTML(使⽤ng-repeat) <div ng-app="TestApp"><div ng-controller="TestAppCtrl"><label>options变化之后会出错:</label><select ng-model="selectedSite"><option value="">---请选择---</option><option ng-repeat="site in sites" value="{{site.url}}">{{}}</option></select><input type="button" ng-click="reload()" value="更新"></div><div>var testApp = angular.module('TestApp', []);testApp.controller('TestAppCtrl', ['$scope',function($scope) {var sites=[{"url":"","name":"百度"},{"url":"","name":"⾕歌"},{"url":"","name":"雅虎"},]var sites2=[{"url":"","name":"GMAIL"},{"url":"","name":"ABC"},{"url":"","name":"XYZ"},]var Init = function(){$scope.sites=sites;}var Reload = function(){$scope.sites=sites2;} //加载页⾯之后初始化Init(); //注册更新按钮的点击事件,点击之后更新select的option列表$scope.reload=Reload;}]);按照场景描述的步骤操作之后,下拉菜单变成如下所⽰(多出了⼀个option,option的value和步骤⼀所选的选项有关,我第⼀步选了“百度”):正确写法:HTML(使⽤ng-options), javascript不变<div ng-app="TestApp"><div ng-controller="CorrectedAppCtrl"><label>正确写法:</label><select ng-model="selectedSite" ng-options="site as for site in sites track by site.url"><option value="">---请选择---</option></select><input type="button" ng-click="reload()" value="更新"></div><div>官⽅⽂档说这两种⽅式都可以实现下拉列表,也说了⼀些ngOptions优于ngRepeat的点。

angular清除路由参数【原创版】目录1.什么是路由参数2.路由参数的作用3.如何清除路由参数4.清除路由参数的优点5.结论正文一、什么是路由参数路由参数是指在 URL 中用于表示某个具体路由的参数,通常是在URL 的查询字符串中表示。
例如,当我们访问一个详细页面时,URL 可能长这样:`/products/123`,这里的`123`就是一个路由参数,它代表了具体的产品 ID。
二、路由参数的作用路由参数的主要作用是用于在服务器端识别和解析具体的请求,以便将请求映射到相应的数据和视图。
在单页面应用(SPA)中,路由参数可以用于动态加载和更新页面内容,提高用户体验。
三、如何清除路由参数在 Angular 框架中,要清除路由参数,可以使用`location.replaceState()`方法。
该方法接受三个参数:当前路由参数的键、要替换的值和新的 URL。
例如,假设我们有一个路由参数`productId`,我们想要将其清除,可以这样操作:```javascript$state.replaceState("productId", null, "/products");```四、清除路由参数的优点清除路由参数的主要优点是可以提高网站的 SEO 性能。
因为搜索引擎爬虫在抓取网页时,通常会忽略 URL 中的查询字符串,所以清除路由参数可以使网页的 URL 更加简洁,有利于搜索引擎的抓取和索引。
五、结论综上所述,作为 Angular 开发者,我们有多种方法可以清除路由参数,这对于提高网站的 SEO 性能是非常有益的。

js自动刷新当前页面的方法【实用版3篇】目录(篇1)1.背景介绍:网站或应用需要自动刷新页面的需求2.JavaScript 的作用:实现网页的自动刷新3.实现方法:使用 JavaScript 设置定时器或者使用 meta 标签4.示例代码:使用 JavaScript 设置定时器的示例5.结论:JavaScript 是实现网页自动刷新的有效方法正文(篇1)在网站或应用中,有时需要实现自动刷新当前页面的功能,例如实时数据的更新、计数器的刷新等。
这时候,JavaScript 就派上用场了。
通过 JavaScript 编写代码,可以实现网页的自动刷新。
下面,我们来介绍两种实现网页自动刷新的方法:方法一:使用 JavaScript 设置定时器我们可以使用 JavaScript 设置一个定时器,每隔一段时间就刷新页面。
具体的示例代码如下:```javascriptfunction autoRefresh() {location.reload();}setInterval(autoRefresh, 10000); //每隔 10 秒刷新一次页面```以上代码中,我们定义了一个名为 autoRefresh 的函数,这个函数的作用是刷新页面。
然后,我们使用 setInterval 函数设置一个定时器,每隔 10 秒(10000 毫秒)执行一次 autoRefresh 函数,从而实现页面的自动刷新。
方法二:使用 meta 标签除了使用 JavaScript 设置定时器,我们还可以使用 meta 标签来实现页面的自动刷新。
在网页的 head 部分添加以下代码:```html<meta http-equiv="refresh" content="10">```以上代码中,meta 标签的 http-equiv 属性设置为"refresh",content 属性设置为"10"。

js刷新页面触发的方法JS刷新页面触发的方法在JavaScript中,有多种方法可以实现页面的刷新。
本文将详细介绍各种方法,并且说明它们的使用场景和注意事项。
1. 使用()方法()方法用于重新加载当前页面。
它可以接受一个布尔值参数,表示是否强制从服务器重新加载页面。
•使用方法:(); // 重新加载当前页面(true); // 强制重新加载页面,忽略缓存•使用场景:–当需要实现页面的完全刷新时,包括重新加载所有资源和重新执行所有脚本时,可以使用(true)。
–当需要在不强制从服务器重新加载页面的情况下,仅重新加载页面内容时,可以使用()。
•注意事项:–()方法会中断页面上的所有脚本执行。
因此,在使用该方法时,需要谨慎处理当前脚本的状态。
2. 使用属性``属性是指向当前页面的URL地址。
通过修改这个属性的值,可以实现页面的重定向和刷新。
•使用方法:= ; // 重新加载当前页面•使用场景:–当需要在不间断地重新加载页面的情况下,可以使用=。
–当页面的URL需要根据某些条件进行动态生成时,可以通过修改``来实现页面的刷新和重定向。
•注意事项:–修改``会导致页面的整体刷新,包括重新加载所有资源和重新执行所有脚本。
因此,在使用这种方式刷新页面时,需要注意脚本的状态和执行顺序。
3. 使用()方法()方法用于加载一个新的URL,并替换当前的页面历史记录。
这意味着用户无法通过点击后退按钮返回到之前的页面。
•使用方法:(); // 重新加载当前页面•使用场景:–当需要重新加载页面,并且不希望用户能够返回到之前的页面时,可以使用()方法。
•注意事项:–使用()方法会替换当前页面的历史记录,因此用户无法返回到之前的页面。
在使用这种方式刷新页面时,需要注意用户的操作体验。
4. 使用()方法()方法用于在用户的浏览历史记录中前进或后退指定的步数。
•使用方法:(0); // 重新加载当前页面•使用场景:–当需要重新加载当前页面,并且希望用户可以返回到之前的页面时,可以使用(0)。

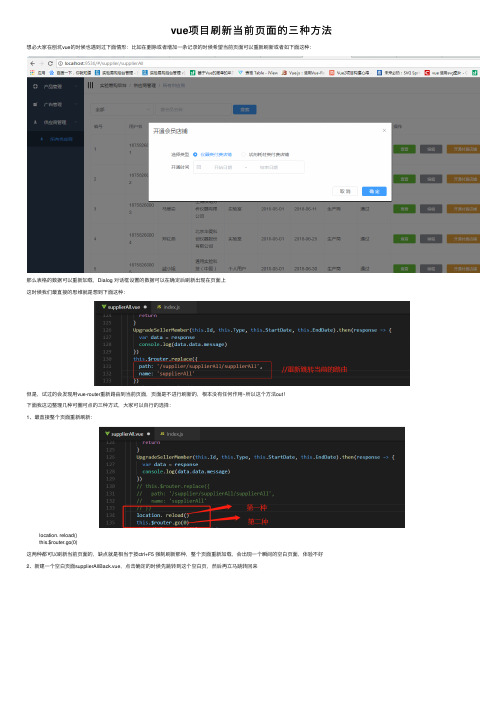
vue项⽬刷新当前页⾯的三种⽅法想必⼤家在刨坑vue的时候也遇到过下⾯情形:⽐如在删除或者增加⼀条记录的时候希望当前页⾯可以重新刷新或者如下⾯这种:那么表格的数据可以重新加载,Dialog 对话框设置的数据可以在确定后刷新出现在页⾯上这时候我们最直接的思维就是想到下⾯这种:但是,试过的会发现⽤vue-router重新路由到当前页⾯,页⾯是不进⾏刷新的,根本没有任何作⽤~所以这个⽅法out!下⾯我这边整理⼏种可圈可点的三种⽅式,⼤家可以⾃⾏的选择:1、最直接整个页⾯重新刷新:location. reload()this.$router.go(0)这两种都可以刷新当前页⾯的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页⾯重新加载,会出现⼀个瞬间的空⽩页⾯,体验不好2、新建⼀个空⽩页⾯supplierAllBack.vue,点击确定的时候先跳转到这个空⽩页,然后再⽴马跳转回来空⽩页supplierAllBack.vue⾥⾯的内容:这个⽅式,相⽐第⼀种不会出现⼀瞬间的空⽩页,只是地址栏有个快速的切换的过程,可采⽤3、provide / inject 组合⽅式是我试过最实⽤的,下⾯⽤项⽬截图给⼤家说明下:⾸先,要修改下你的app.vue通过声明reload⽅法,控制router-view的显⽰或隐藏,从⽽控制页⾯的再次加载,这边定义了isRouterAlive //true or false 来控制然后在需要当前页⾯刷新的页⾯中注⼊App.vue组件提供(provide)的 reload 依赖,然后直接⽤this.reload来调⽤就⾏总结以上所述是⼩编给⼤家介绍的vue项⽬刷新当前页⾯的三种⽅法,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
在此也⾮常感谢⼤家对⽹站的⽀持!。

angular清除路由参数摘要:1.什么是Angular 路由参数2.为什么需要清除路由参数3.如何使用Angular 内置方法清除路由参数4.总结正文:Angular 是一个流行的JavaScript 框架,它提供了许多功能,包括路由。
在Angular 中,路由参数用于在应用程序中导航到不同的页面。
有时候,你可能需要清除这些路由参数,以便在应用程序中实现不同的功能。
为什么需要清除路由参数呢?举个例子,假设你有一个应用程序,其中用户可以创建个人资料。
当用户第一次登录时,他们会被带到个人资料页面,该页面有一个路由参数,用于存储用户的ID。
如果用户想要更改他们的个人资料,他们需要导航到另一个页面,在该页面上,他们可以输入新的信息。
然而,如果用户在更改个人资料之前切换到另一个用户,那么就需要清除路由参数,以便正确地显示当前用户的资料。
那么,如何使用Angular 内置方法清除路由参数呢?有两种方法可以实现这一目标。
第一种方法是使用`NavigationExtras`对象。
这个对象允许你添加一些额外的导航信息,例如查询参数或操作。
要使用`NavigationExtras`清除路由参数,你可以创建一个新的`NavigationExtras`对象,并将其传递给`router.navigate()`方法。
例如:```this.router.navigate(["/"], {queryParams: {},replaceUrl: true});```这个代码片段将清除当前路由的所有查询参数,并将URL 替换为新的URL。
第二种方法是使用`router.resetUrl()`方法。
这个方法允许你重置当前路由的URL,但不包括导航信息。
例如:```this.router.resetUrl("/");```这个代码片段将清除当前路由的URL,并将其替换为新的URL。
总之,清除Angular 路由参数是确保应用程序正确运行的一种重要方法。

vue数据刷新从新获取路由上的参数在Vue中,如果你想在数据刷新后重新获取路由参数,你可以使用Vue Router提供的 `$route` 对象来访问当前路由的参数。
首先,确保你在组件中已经导入了Vue Router。
然后,你可以在组件的`created` 或 `mounted` 钩子函数中访问 `$route` 对象来获取路由参数。
下面是一个示例代码:```javascriptimport Vue from 'vue';import Router from 'vue-router';(Router);const router = new Router({routes: [{path: '/user/:id',name: 'User',component: UserComponent}]});const UserComponent = {created() {// 在组件创建时获取路由参数const userId = this.$;// 使用获取到的路由参数进行数据刷新或其他操作(userId);},methods: {fetchData(userId) {// 在这里执行数据刷新的逻辑,例如从服务器获取数据 // ...}}};```在上面的示例中,我们在 `UserComponent` 的 `created` 钩子函数中通过`this.$` 获取了路由参数 `id`,并在 `fetchData` 方法中执行了数据刷新的逻辑。
这样,当组件创建时,它将自动获取路由参数并执行相应的操作。

在Vue框架中,刷新当前路由并传递参数是一个常见的需求。
在实际开发过程中,我们可能会遇到需要在当前页面刷新时传递一些参数的情况。
本文将针对这一问题进行讨论,并介绍如何在Vue框架下实现刷新当前路由并传递参数的方法。
1. 了解Vue框架中的路由在Vue框架中,通过Vue Router可以实现路由的管理和控制。
通过定义路由规则和组件的映射关系,我们可以实现页面跳转和参数传递等功能。
在这个基础上,我们可以通过编程的方式来控制路由的跳转和参数的传递。
2. 刷新当前路由的方法在Vue框架中,刷新当前路由并传递参数的方法有多种。
其中,可以通过$route对象来获取当前路由信息,并通过编程的方式来进行路由的跳转和参数的传递。
具体的方法如下:```js// 获取当前路由信息const currentRoute = this.$route;// 构造需要传递的参数const params = { id: 1001, name: 'example' };// 刷新当前路由并传递参数this.$router.replace({ path: currentRoute.path, query: params });上述代码中,我们首先通过this.$route获取了当前路由的信息,包括路径、参数等。
我们构造了需要传递的参数,并利用this.$router.replace方法来进行路由的刷新和参数的传递。
这样,就实现了在Vue框架中刷新当前路由并传递参数的功能。
3. 实际场景应用举例下面我们通过一个实际的场景来介绍如何在Vue框架中刷新当前路由并传递参数。
假设我们有一个商品详情页面,用户可以通过商品列表页跳转到商品详情页,并且在详情页上进行一些操作后需要返回到商品列表页。
我们需要在返回时携带一些参数,比如筛选条件、搜索关键词等。
这个时候,我们就可以使用上述的方法来实现刷新当前路由并传递参数。
```js// 商品详情页// 点击返回按钮goBack() {// 构造需要传递的参数const params = { keyword: 'phone', category: 'electronic' };// 刷新当前路由并传递参数this.$router.replace({ path: '/product-list', query: params });```在上述代码中,当用户在商品详情页点击返回按钮时,我们调用了goBack方法来实现路由的刷新和参数的传递。

Angular中navigate的各种使⽤情况navigate是Router类的⼀个⽅法,主要⽤来跳转路由。
函数定义:navigate(commands: any[], extras?: NavigationExtras) : Promise`<boolean>`interface NavigationExtras {relativeTo : ActivatedRoutequeryParams : Paramsfragment : stringpreserveQueryParams : booleanpreserveFragment : booleanskipLocationChange : booleanreplaceUrl : boolean}1.this.router.navigate(['user']);以根路由为起点跳转2.this.router.navigate(['user', 1],{relativeTo: route});默认值为根路由,设置后相对当前路由跳转,route是ActivatedRoute的实例,使⽤需要导⼊ActivatedRoute3.this.router.navigate(['user', 1],{ queryParams: { id: 1 } });路由中传参数 /user/1?id=14.this.router.navigate(['view', 1], { preserveQueryParams: true });默认值为false,设为true,保留之前路由中的查询参数/user?id=1 to /view?id=15.this.router.navigate(['user', 1],{ fragment: 'top' });路由中锚点跳转 /user/1#top6.this.router.navigate(['/view'], { preserveFragment: true });默认值为false,设为true,保留之前路由中的锚点/user/1#top to /view#top7.this.router.navigate(['/user',1], { skipLocationChange: true });默认值为false,设为true路由跳转时浏览器中的url会保持不变,但是传⼊的参数依然有效8.this.router.navigate(['/user',1], { replaceUrl: true });未设置时默认为true,设置为false路由不会进⾏跳转。

Vue实现页⾯的局部刷新(router-view页⾯刷新)利⽤Vue⾥⾯的provide+inject组合⾸先需要修改App.vue。
<template><!-- 公司管理 --><div class="companyManage"><router-view v-if="isRouterAlive"></router-view></div></template><script>export default {name: "companyManage",watch: {},provide() {return {reload:this.reload}},data() {return {isRouterAlive:true};},methods: {reload() {this.isRouterAlive = false;this.$nextTick( () => {this.isRouterAlive = true;})}},mounted() {}};</script><style scoped>.companyManage {width: 100%;height: 100%;position: relative;background: #fff;}</style>2. 到需要刷新的页⾯进⾏引⽤,使⽤inject导⼊引⽤reload,然后直接调⽤即可。
inject:["reload"],this.reload();到此这篇关于Vue实现页⾯的局部刷新(router-view页⾯刷新)的⽂章就介绍到这了,更多相关Vue 页⾯局部刷新内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。

AngularJS - 路由入门我们有很多方法让一个视图随着用户的操作进行变化。
但是,只是单单一个视图就要满足所有的需求会让代码变得非常复杂。
也许我们可以使用ng-include来引用各种模板,但这只限于部分场景。
于是我们可以将视图拆分为两种:∙布局视图∙模板视图如此一来,我们便可以使用route实现模板和布局视图的组装,以构建多视图的应用。
RoutengRoutes并不属于核心模块,我们需要额外引用angular-route.js,并在声明应用时: varmyApp = angular.module('myApp',['ngRoute']);$routeProviderroute需要通过$routeProvider定义,比如这样:varmyApp = angular.module('myApp', ['ngRoute']).config(['$routeProvider', function($routeProvider) {$routeProvider.when('/', {template:'<h2>contacts</h2>',controller:'myController'}).when('/contacts', {templateUrl:'contacts.html',controller:'contactsController'}).when('/contacts/:userId', {templateUrl:'contact.html',controller:'contactController'}).otherwise({redirectTo:'/'});}]);OMG,这种定义方式太晦涩了,我们不能像定义指令时用directive()那样用route()什么的吗? 其实directive()什么的都是config()的语法糖。

AngularJS进阶(二十八)解决AngualrJS页面刷新导致异常显示问题解决AngualrJS页面刷新导致异常显示问题绪俗话说,细节决定成败,编程亦是如此。
编程过程中我们可能会不自觉的忽视一些细节问题,殊不知,这些细节正是导致页面显示出现问题的地方。
今略举一例,与君共勉之。
页面正常加载后,显示如下:按F5刷新之后,页面如下所示:很明显,页面显示出现了异常。
回过头再看看Chrome的错误提示,具体代码如下:正是以上代码导致了错误的发生。
追根溯源让我们回顾一下,错误到底是如何发生的。
正常加载情况下,页面正常显示很容易理解,程序是按照既定的数据流走的。
但是按F5刷新之后,$stateParams.uid已经不存在了,此时再次调用就会出现undefined的错误,导致页面加载出现异常。
如何解决这类问题呢?首先应在语句执行之前添加变量判断语句,若变量存在且不为空,则可继续执行其它流程。
代码如下:$scope.pageNumber = 1; // 起始查询页码$scope.totalItems = 0; // 查询数据总数$scope.pageCnt = 1; // 初始化总页数if($stateParams.uid != "" && $stateParams.uid != null && typeof(instance.shopStatementDtl) != "undefined") {..................................}执行后效果:美文美图。