网页界面设计中的平面视觉元素
- 格式:pdf
- 大小:1.42 MB
- 文档页数:3

平面构成艺术是一门艺术形式,它通过平面上的线条、形状、颜色和图案等元素来构成艺术作品。
在我们周围的日常生活中,其实有很多事物都可以体现平面构成艺术的特色。
下面我将列举一些身边事物中符合平面构成艺术的案例,希望能够对大家有所启发。
1. 广告海报在城市的街头巷尾,我们总能看到各种各样的广告海报。
这些广告海报往往会采用大胆的色彩、简洁的线条和吸引人的构图,从而吸引行人的注意力,并且能够传达出清晰的信息。
其中,一些优秀的广告海报甚至可以被视为平面构成艺术的杰作,它们将商业宣传和艺术表现相结合,给人带来视觉上的享受和美感。
2. 书籍封面设计每本精美的书的封面设计都是经过精心设计的。
在封面设计中,设计师常常会运用各种平面构成艺术的技巧,通过构图、色彩和图案的运用,来展现出书籍的主题和氛围。
一本好的书籍,往往不仅仅因为内容精彩,更因为它的封面设计吸引了读者的眼球。
3. 包装设计随着电商时代的来临,商品包装设计也愈发重要起来。
许多品牌在商品包装设计上下足了功夫,他们不仅注重包装的实用性,更注重包装的艺术性。
通过平面构成艺术的手法,一些商品包装设计甚至成为了收藏品,人们愿意为了它们支付更多的金钱,因为它们不仅仅是一种商品,更是一种艺术品。
4. 艺术品当然,作为平面构成艺术的直接体现,各种绘画作品、海报设计、插画等都属于这一范畴。
每一幅优秀的绘画作品或者插画,都是设计师或者艺术家通过精心设计和表现,运用各种平面构成艺术的技巧所创作而成的。
这些就是一些身边事物中符合平面构成艺术的案例。
通过这些案例,我们可以看到平面构成艺术在我们的生活中无处不在,它不仅能够丰富我们的生活,更能够为我们带来美的享受。
希望每位读者在日常生活中,都能够留心身边的事物,发现其中的美,享受平面构成艺术给我们带来的快乐。
5. 网页设计随着互联网的普及和发展,网页设计也成为了一门独具艺术性的领域。
在网页设计中,设计师需要考虑排版、色彩搭配、图形和图片的运用等因素,以创造出易于阅读、美观大方的网页布局。

平面视觉元素在网页设计中的应用研究摘要:通过研究现今网络中的一些优秀网页作品,分析其中的优缺点,找出其中的艺术价值及应用价值,探讨视觉元素在不同特点的网站中的运用和发展的前景,希图用艺术设计人员的眼光来分析和探讨相关平面视觉元素在现阶段的网页设计运用中所面临的问题以及新的发展方向。
关键词:平面设计;视觉元素;网页设计中图分类号:j05 文献标识码:a 文章编号:1005-5312(2013)17-0057-01本文是以平面视觉元素作为网页设计的主线,对网页设计在国内外的发展情况和视觉元素的构成原理进行了分析,着重分析了文字、图像、色彩等视觉元素的不同特性及作用,如何运用视觉元素还有运用中存在的问题,还有平面视觉元素运用中的变化和互动性。
对文化和网页设计中的视觉元素对网页风格的影响性做出分析,评价了网页设计中的平面视觉元素可能对网页的视觉效果产生的影响。
一、平面设计的概述(一)平面设计的概念自从人们对审美有了基本的认识和需求开始,人类就开始使用图形和文字来进行叙述和交流。
在这一过程中,人们渐渐地学会了处理文字、图形以及这相互之间在视觉上面的关系,以求能够体现出其中的美感,在这处理过程中所涉及到的最原始的文字、图形和排版,就是最早的平面视觉元素。
而现代的平面设计,指的是对二维空间中的各种元素的组合和布局,具体包括了图形设计、字体设计、插图、摄影和版面编排。
(二)平面设计的发展现代的平面设计不只是简单的文字和图形的处理,还包括了图形创意、色彩构成、排版和字体设计。
而在这其中最主要是要包括设计意图,设计理念和设计思想,这些都是设计语言的精髓。
二、现代平面设计中的视觉元素(一)网页文字文字是设计师做平面设计时的设计构成要素之一,文字不只是一种符号语言,还有记录信息的重要作用。
同时,将文字图形化也是近些年平面设计中常用的一种手法,尤其是汉字,极具美感,可塑性非常强。
网页设计是要在传达信息的同时,能够让观者产生感官上的美感,塑造出一种极富个人风格以及艺术特色的视觉表现形式。

著名平面图形设计理念著名平面图形设计理念:1. 简约主义:简约主义是一种流行的平面图形设计理念,它强调简单、干净和直观的设计风格。
其核心原则是“少即是多”,通过精简和去除不必要的元素,创造出清晰明了的视觉效果。
简约主义设计常用的元素包括简单的几何形状、清晰的线条、纯净的色彩和简洁的字体。
这种设计风格广泛应用于品牌标志、海报、包装和网页设计等领域。
2. 扁平化设计:扁平化设计是指摒弃过多的阴影、渐变和纹理,采用平面化的元素和色彩来创造简洁、现代和直观的设计效果。
它强调简单直接的表现方式,让用户更容易理解和操作。
扁平化设计常用的技巧包括简洁的图标、鲜明的色彩对比和明亮的背景。
这种设计风格广泛应用于移动应用、网页和用户界面设计等领域。
3. 极简主义:极简主义是一种更加极致的简约设计风格,它追求极简和纯粹的设计效果。
极简主义的设计原则是“以少胜于多”,通过极简的形式、色彩和结构来表达设计的核心思想。
极简主义设计常用的元素包括简单的线条、白色背景和简洁的排版。
这种设计风格广泛应用于艺术、产品设计和品牌标志等领域。
4. 响应式设计:响应式设计是一种能够自适应不同屏幕尺寸和设备的设计理念。
它强调平面图形在不同设备上的一致性和可用性。
响应式设计通常通过流体网格、可调整的图片和自适应布局来实现。
这种设计风格广泛应用于网页设计、移动应用和电子书等领域。
5. 信息图:信息图是一种通过图形和图表来展现信息的设计方式。
它强调简洁直观、易于理解和吸引眼球的效果。
信息图设计常用的元素包括直观的图形、图表和标签。
这种设计风格广泛应用于新闻媒体、市场报告和教育资料等领域。
总之,著名的平面图形设计理念都强调简洁、直观和易于理解的设计效果。
这些设计原则不仅可以提高信息传达的效果,还可以赋予设计作品更加现代和时尚的感觉。
无论是商标、海报还是网页设计,这些著名设计理念都能为设计师提供灵感和指导。

第一章测试1.设计的特点有()。
A:综合性 B:其他选项都对 C:服务性 D:科学性和合理性答案:B2.()即在设计中借用某一诗句、雕塑或其他艺术作品的思想、风格或技巧等,使设计直接借用其他艺术作品本身的感染力和知名度来吸引受众,达到传播信息的目的。
A:装饰 B:创造 C:解构 D:借用答案:D3.()是利用点、线、面等视觉元素,在二维的空间里,按照美的视觉效果,以理性和逻辑性的手法进行编排和组合,重点研究在二维空间中如何创造形象,如何运用构成的形式美法则组织形象与形象之间的关系,创造出具有强烈形式美感的新形态。
A:平面构成 B:艺术手法 C:色彩构成 D:设计答案:A4.平面构成的基本形式美法则有哪几种() A:统一与变化 B:对称与均衡 C:比例与分割 D:节奏与韵律答案:ABCD5.平面构成的应用技巧有() A:渐变构成法 B:近似构成法 C:骨架构成 D:基本形构成答案:CD6.好的设计是原封不动的,不需要更新完善。
() A:错 B:对答案:A7.人为生活而设计,设计为生活而存在。
用心观察生活,感悟人生真谛,让设计与生活互动。
() A:对 B:错答案:A8.设计,可以是在日常用品上做一点细小的改变,或者站在另一个不同的角度进行思考,让我们会心一笑的同时,又让一切都变得更加有趣、迷人。
()A:错 B:对答案:B9.从物质到精神,从硬件到软件,从功能到形式,设计是人类文明的成果,同时持续不断地改变人们的生活。
() A:错 B:对答案:B10.需要把效果图及设计理念说明等重要信息都制作成汇报PPT的形式,以更加直观的方式展示给客户,提高设计作品的通过率。
() A:错 B:对答案:B第二章测试1.狭义上的标志,是人们通常所说的Logo,属于设计范畴,表现为一种图形传播符号,用精炼、概括的图形传达特定的含义和信息,是人们相互交流和传递信息的视觉语言。
() A:对 B:错答案:A2.()是企业视觉识别系统中最核心的要素。

电商网页界面的设计与视觉表现分析随着互联网的飞速发展,电子商务成为了很多企业的重要渠道,而网页界面的设计与视觉表现对于电商网站来说至关重要。
一个优秀的电商网页设计可以给用户带来良好的用户体验,从而提高购买转化率。
本文将对电商网页界面的设计与视觉表现进行分析,并探讨如何设计出具有吸引力和易用性的电商网页。
一、电商网页设计的视觉表现1. 色彩搭配色彩在网页设计中扮演着非常重要的角色,它直接影响到用户的情绪和体验。
对于电商网页来说,色彩搭配既要符合企业的品牌定位,又要符合产品的特性。
服装类电商网站可以采用明快鲜艳的色彩,而家居类电商网站可以采用温暖舒适的色彩。
色彩的搭配也要具有足够的对比度,以保证文字和图片的清晰度,确保用户能够轻松地获取所需信息。
2. 页面布局页面布局是电商网页设计中的重要环节,它决定了用户在网页上的浏览方式和购物体验。
一般来说,电商网页的布局应该简洁明了,避免过多的装饰和干扰,以免影响用户的阅读和操作。
页面布局要合理分配各个元素的位置,比如将搜索框、导航栏等放置在用户容易找到的位置,提高用户的使用便利性。
3. 图片质量在电商网页中,图片是最直观的产品展示方式,因此图片的质量直接关系到用户对产品的认知和购买意愿。
为了提高网页的视觉表现,电商网站应该采用高清晰度的产品图片,并提供多角度的展示,以让用户更全面地了解产品的外观和特点。
1. 导航和搜索在电商网页中,导航和搜索功能是用户最常使用的功能之一。
这两个功能的设计要直观明了,提供用户便捷的浏览和检索方式。
导航栏需要包含清晰的分类和标签,让用户一目了然地找到所需的商品;而搜索功能则需要具有强大的搜索能力,能够根据关键词快速准确地找到用户需要的商品。
商品详情页面是用户了解和选择商品的重要环节,因此它的设计应该包含丰富的信息和清晰的展示方式。
在商品详情页面中,应该展示产品的图片、价格、规格、详细参数等信息,让用户能够对产品有一个全面的了解。


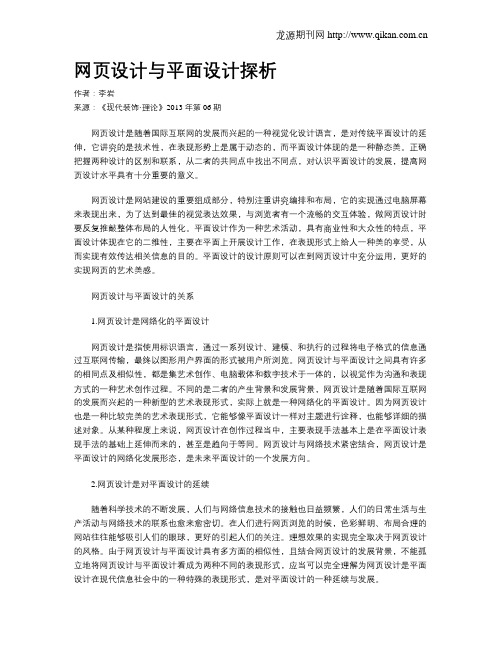
网页设计与平面设计探析作者:李岩来源:《现代装饰·理论》2013年第06期网页设计是随着国际互联网的发展而兴起的一种视觉化设计语言,是对传统平面设计的延伸,它讲究的是技术性,在表现形势上是属于动态的,而平面设计体现的是一种静态美。
正确把握两种设计的区别和联系,从二者的共同点中找出不同点,对认识平面设计的发展,提高网页设计水平具有十分重要的意义。
网页设计是网站建设的重要组成部分,特别注重讲究编排和布局,它的实现通过电脑屏幕来表现出来,为了达到最佳的视觉表达效果,与浏览者有一个流畅的交互体验,做网页设计时要反复推敲整体布局的人性化。
平面设计作为一种艺术活动,具有商业性和大众性的特点,平面设计体现在它的二维性,主要在平面上开展设计工作,在表现形式上给人一种美的享受,从而实现有效传达相关信息的目的。
平面设计的设计原则可以在到网页设计中充分运用,更好的实现网页的艺术美感。
网页设计与平面设计的关系1.网页设计是网络化的平面设计网页设计是指使用标识语言,通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面的形式被用户所浏览。
网页设计与平面设计之间具有许多的相同点及相似性,都是集艺术创作、电脑载体和数字技术于一体的,以视觉作为沟通和表现方式的一种艺术创作过程。
不同的是二者的产生背景和发展背景,网页设计是随着国际互联网的发展而兴起的一种新型的艺术表现形式,实际上就是一种网络化的平面设计。
因为网页设计也是一种比较完美的艺术表现形式,它能够像平面设计一样对主题进行诠释,也能够详细的描述对象。
从某种程度上来说,网页设计在创作过程当中,主要表现手法基本上是在平面设计表现手法的基础上延伸而来的,甚至是趋向于等同。
网页设计与网络技术紧密结合,网页设计是平面设计的网络化发展形态,是未来平面设计的一个发展方向。
2.网页设计是对平面设计的延续随着科学技术的不断发展,人们与网络信息技术的接触也日益频繁,人们的日常生活与生产活动与网络技术的联系也愈来愈密切。


在现代生活中,网络所以的作用是巨大和不可限量的。
随着生活节奏的改变,网络工具的日益普及和入网用户的日渐增多,上网已成为现代人生活中的一种时尚。
有资料表明,目前全世界有150多个国家和地区的数万个区域已被互联网络连在了一起,人们在发布、收集和查询生活中需要的信息时,上网是时下最佳的选择。
相比之下,报纸、杂志、广播、电视已逐渐成为信息化高速公路上的慢车道,而集最新、最快、覆盖面最广的网络信息平台,已作为21世纪最为广泛的大众传播媒介走进千家万户,走近人们的身旁。
既然网络已经成为全新的大众传播媒体——成为集交流、传播信息为一体的信息工具,就必然有其自身的特点。
虽然网络是集音频、视频、文字传输为一体的多媒体媒介,但其大众传媒的信息交流还不是它的主要特点,网络信息最主要的他点在于它的交互性和可选性。
所谓交互性,是指人们可以通过网络平台相互快速传递的大流量信息;而可选性则是指与传统媒体相比,人们不仅可以根据自身需要和兴趣随时提取和观看网上信息,还可以随时任意切换信息界面,从不同层次了解需要的信息,甚至还可以把人们对信息的各种交流意见进行即时编辑和反馈,从而以最大效率提供给用户最便捷、最趋完善的服务……能包容如此巨大信息量的网络系统,首先展示给我们的就是最能吸引人们注意力的窗口——网页。
那么什么是网页呢?网页是网站在计算机上提供给人们浏览的一个信息窗口,是集音频、视频、文字传输为一体的多媒体界面。
网页所展示给人们的首先是界面的视觉印象,从平面构成的角度来看网页设计,其重点在于网页平面的分隔秩序。
如何将有限的界面设计成最能锁定人们注意力的页面,这其中除了页面在内容上要抓住用户的心理需求、利益和兴趣外,视觉效果就显得尤为重要。

多媒体设计中的视觉元素在当今数字化的时代,多媒体设计已经成为了我们日常生活和工作中不可或缺的一部分。
从网页设计到移动应用,从电影特效到游戏界面,多媒体设计无处不在。
而在多媒体设计中,视觉元素起着至关重要的作用,它们是吸引用户注意力、传达信息和营造氛围的关键。
视觉元素包括颜色、形状、图像、字体、排版等。
这些元素相互组合和搭配,形成了一个个独特的视觉作品。
首先,我们来谈谈颜色。
颜色是视觉元素中最具表现力和情感影响力的元素之一。
不同的颜色能够唤起不同的情感和联想。
例如,红色通常被视为充满活力、激情和警示的颜色;蓝色则给人以平静、信任和专业的感觉;绿色常常与自然、生机和健康相关联。
在多媒体设计中,正确地选择和运用颜色可以有效地传达品牌形象、产品特点和情感氛围。
比如,一个面向儿童的产品可能会选择鲜艳、活泼的颜色,而一个金融服务的网站则可能倾向于使用稳重、专业的色彩组合。
形状也是视觉元素中的重要组成部分。
圆形通常给人以和谐、完整和柔和的印象;方形则显得稳定、规矩和可靠;三角形则具有尖锐、动态和不稳定的特质。
设计师可以根据设计的主题和目标,选择合适的形状来构建图形和界面。
例如,在一个科技感十足的设计中,可能会大量运用几何形状,以展现其简洁、高效和创新的特点;而在一个以自然为主题的设计中,可能会更多地采用流畅、有机的形状,来模拟自然界中的物体。
图像在多媒体设计中的作用更是不可小觑。
高质量、有吸引力的图像能够瞬间抓住用户的眼球,并直观地传达信息。
无论是摄影图片还是插画,都需要具备清晰的主题、良好的构图和合适的色彩。
图像的选择要与设计的整体风格和目标相契合。
比如,在一个旅游网站上,美丽的风景照片可以激发用户的旅行欲望;在一个产品展示页面上,清晰的产品图片可以让用户更好地了解产品的细节和特点。
字体在多媒体设计中不仅用于传达文字信息,还能塑造风格和氛围。
不同的字体具有不同的个性和特点。
有的字体简洁大方,适合用于正式的文档和界面;有的字体则富有创意和艺术感,适合用于标题和海报设计。



电商网页界面的设计与视觉表现分析随着网络的发展和普及,电子商务已经成为了企业和消费者之间交流和交易的重要方式之一。
电商网页界面的设计和视觉表现对于用户的购物体验和品牌的形象塑造起着至关重要的作用。
一、设计风格电商网页的设计风格要简洁、明了、大方,并体现出企业的品牌风格和文化。
设计师应该注意元素的排版是否合理,布局是否紧凑,风格是否一致。
为了端正网站的品质,颜色、图形、字体等都应该与企业文化相符,例如支付宝的黄色配色、天猫的黑色配色等。
二、页面布局电商网页的布局应该符合用户的习惯,且要与产品相关联。
例如,商品页面应该包括商品名称、颜色、型号、价格、进货地、品牌和图片,这样可以展现商品的特点和卖点,也方便用户购买决策。
此外,如果可以在商品页面添加客户评价,用户就能更好地了解商品启示,进而选择最心仪的产品。
三、易用性电商网站的易用性是另外一个重要的方面。
所有的操作流程应该简单明了,所有的按钮、链接都应该在符合用户兴趣的区域,便于访问。
品牌信用也要表现出来,比如支付方式、退换政策等都应该很清晰明了。
四、可视性可视性是指页面交互效果的良好,例如鼠标悬停、平稳显示、无广告干扰等。
如果能有一些特殊的效果,例如动画、活动页面、比赛游戏等都能增进用户的兴趣和购买的激情。
五、网站速度用户的等待时间不应该超过3秒以上,这要求客户端程序和服务器进行优化,做好网页加速,使其能在较短时间内加载。
同时,页面也要选择较低的分辨率和文件压缩,减少用户的等待时间,提升用户的使用感受。
六、可访问性网页的可访问性是指能否通过搜索引擎在网页中搜索关键词。
在网页开发中,应该使用结构化数据,利用优化方法,使网页的信息尽量在搜索引擎上有展现,从而得到用户访问。
此外,还可以在网站上设置关键词、描述信息等,吸引流程购买。
总之,电商网页的设计与视觉表现是为用户提供购物体验、品牌塑造和企业形象推广的重要方面。
设计师应该考虑到以上六个方面,为产品的推广和销售注入更多的生机和活力。



平面构成第七章平面构成在现代设计中的应用一、引言在现代设计中,平面构成是一种重要的设计元素。
它是通过选择、组织和呈现物体的平面形状、线条和颜色等视觉元素,以营造特定的视觉效果。
平面构成在各个领域的设计中都得到了广泛的应用,例如平面设计、产品设计、室内设计等。
本文将探讨平面构成在现代设计中的应用。
二、平面构成的基本原则在应用平面构成的过程中,我们需要遵循一些基本的设计原则,以达到理想的视觉效果。
以下是一些常用的平面构成原则:1. 对称性对称性是指在平面构成中使用相同或相似的元素进行呈现,以创造出一种平衡和谐的视觉效果。
对称性可以是水平对称、垂直对称或中心对称。
在设计中,对称性常用于营造稳定、庄重和经典的氛围。
2. 不对称性与对称性相反,不对称性是指在平面构成中使用不同的元素进行呈现,以创造出一种动感和活力的视觉效果。
不对称性可以产生视觉的张力和兴趣,常用于现代、时尚的设计中。
3. 平衡性平衡性是指在平面构成中均匀分布元素的重量和空间感。
平衡性可以是对称平衡或不对称平衡。
对称平衡指元素在平面上按照相等的重量和空间感分布;不对称平衡指元素在平面上按照不相等的重量和空间感分布。
平衡性能够营造出一种稳定和谐的视觉效果。
4. 重复性重复性是指在平面构成中重复使用相同或相似的元素,以创造出一种统一和连贯的视觉效果。
重复性可以在平面中产生一种节奏感和动态感,常用于创造出一种有序和规律的氛围。
5. 对比性对比性是指在平面构成中使用不同的元素进行对比,以创造出一种强烈的视觉效果。
对比性可以通过形状、线条、颜色等元素之间的对比来实现,常用于吸引视觉注意、突出主题和创造视觉冲击力。
三、平面构成在平面设计中的应用平面设计是一种运用平面构成原则和视觉元素创造视觉效果的设计。
平面设计广泛应用于印刷品、海报、标志、网站等各个领域。
以下是一些平面构成在平面设计中的应用案例:1. 海报设计在海报设计中,平面构成起到了突出主题、吸引视觉注意的作用。

设计元素——平面设计样式一、概述平面设计是一门综合性的艺术学科,它不仅仅是美术创作的一种形式,更是一门以传达信息为主要目的的艺术表现方式。
在平面设计中,设计元素的运用至关重要,其中设计样式更是直接决定了作品的风格和效果。
下面将对设计元素中的平面设计样式进行深入探讨。
二、基本概念平面设计样式是指在平面设计中所采用的风格和表现形式。
它包括了图形、色彩、文字、布局等各个方面,并通过这些元素的组合运用,形成了不同的设计样式。
常见的设计样式有扁平化设计、拟物化设计、简约设计、复古设计等。
三、扁平化设计1. 特点:扁平化设计是一种简洁、直观的设计风格,它强调视觉上的平面感和简单明了的图形元素表达。
扁平化设计常常采用明快的颜色和简单的几何图形,以及扁平的界面布局,给人一种清晰、现代的感觉。
2. 应用:扁平化设计被广泛运用于网页设计、移动应用设计以及标识设计等领域,特别是在当今流行的UI设计中,扁平化设计已成为一种主流趋势。
3. 实例:以谷歌的Material Design为代表的扁平化设计风格,以其简洁、直观的视觉效果,获得了设计界的高度认可。
四、拟物化设计1. 特点:拟物化设计是一种模拟真实物体的设计风格,它运用逼真的图形和细节表现,使平面设计作品呈现出立体感和真实感。
拟物化设计常常采用阴影、光影和纹理等手法,让设计元素看起来更加逼真。
2. 应用:拟物化设计常见于应用界面、产品封面以及广告设计中,它能够为作品提供更加真实的展现形式,增强用户的使用体验和视觉感受。
3. 实例:苹果公司的iOS界面设计便采用了拟物化设计风格,通过细致逼真的图标和界面元素,为用户营造了一种仿佛触手可及的真实感。
五、简约设计1. 特点:简约设计是一种极简主义的设计风格,它追求简单、纯粹的表现形式,去除繁杂和多余的元素,使作品呈现出简洁、大气的美感。
2. 应用:简约设计在海报设计、包装设计以及品牌logo设计中应用广泛,它能够凸显出作品的重点和主题,让观众能够更直接地获取信息和情感。

Photoshop 网页设计网页界面的构成要素网页是通过视觉元素的引人注目而实现信息内容的传达,为了使网页获得最大的视觉传达功能,使网络真正成为可读强性而且新颖的媒体,网页的设计必须适应人们视觉流向的心理和生理的特点,由此确定各种视觉构成元素之间的关系和秩序。
1.网页显示尺寸网页在屏幕上显示的页面尺寸和显示器大小及分辨率有关系,网页的局限性在于网页无法突破显示器的范围,而且因为浏览器本身也将占去不少空间,留下给网页的页面范围变得越来越小。
一般来说,当显示器分辨率在1024×768的情况下,页面的显示尺寸为1002×600像素;当显示器分辨率在800×600的情况下,页面的显示尺寸为780×428个象素,如图1-1所示。
从以上数据可以看出,分辨率越高页面的尺寸就越大。
图1-1 不同分辨率下的网页显示了解网页中的基本元素,便于浏览者对网页中各部分内容的安排有总体认识。
在网页设计过程中,向下拖动页面是惟一给网页增加更多内容的方法。
但是除非站点的内容能够吸引大家拖动,否则不要让访问者拖动页面超过三屏高。
如果需要在同一页面显示超过三屏的内容,那么你最好能在上面做上页面内部连接,方便访问者浏览。
还需要考虑到网页元素——图片、文本、多媒体,以及页眉和页脚等,如图1-2所示。
图1-2 网页中的基本元素●页眉又可称之为页头,其作用是定义页面的主题。
比如一个站点的名字多数都显示在页眉里,这样,访问者能很快了解该网页的主要内容。
在页眉部分通常放置站点名字、图片和公司标志以及旗帜广告。
●文本在页面中多数是以行或者块(段落)出现的,它们的摆放位置决定着整个页面布局的可视性。
随着DHTML(动态HTML)的普及,文本、段落已经可以通过层的概念按要求放置到页面的任何位置。
●页脚是指在页面最下方的一块空间,它和页眉相呼应。
页眉是放置站点主题和标识的地方,而页脚则通常是放置制作者、公司相关信息、版权的地方,有时候,还会放置一个导航栏。

电商网页界面的设计与视觉表现分析1. 引言1.1 引言在当今数字化时代,电商网站已经成为人们购物的主要途径之一。
随着竞争的加剧,网页设计的重要性也越发凸显出来。
一个优秀的电商网页设计不仅能够吸引用户的注意,还能提升用户体验,从而增加转化率。
在电商网页的设计中,视觉表现起着至关重要的作用。
通过合理的视觉设计,可以吸引用户的眼球,让用户留下深刻印象,进而增加用户的点击率和购买欲望。
良好的视觉表现不仅包括页面整体的布局和配色,还包括图片、图标等细节设计。
电商网页设计的关键要素包括但不仅限于:清晰简洁的页面布局,便于搜索和购买的导航设计,吸引人眼球的产品展示,个性化推荐等。
这些要素都需要设计师们综合考虑,以达到最佳的用户体验效果。
用户体验在电商网页设计中占据着至关重要的位置。
一个良好的用户体验不仅可以提升用户忠诚度,还可以增加用户的购买意愿。
因此,设计师们需要不断优化网页设计,以提升用户体验,从而实现更好的销售成绩。
综上所述,电商网页的设计与视觉表现分析是电商发展中至关重要的一环。
通过合理的设计和良好的视觉表现,电商网站可以吸引更多用户,提升用户体验,从而实现更好的销售业绩。
只有不断优化设计,才能在激烈的市场竞争中脱颖而出。
2. 正文2.1 电商网页界面的设计与视觉表现分析电商网页的设计与视觉表现在吸引用户、提升用户体验和推动销售方面起着至关重要的作用。
一个成功的电商网页设计不仅要考虑用户的浏览习惯和购物需求,还需要合理运用视觉元素来引导用户的注意力,增强用户体验,并提升网站的品牌形象。
网页设计中的色彩搭配、排版和布局是影响用户第一印象的重要因素。
通过合理运用色彩和字体,可以吸引用户的注意力,引导用户浏览页面。
清晰的布局和易于理解的导航结构能够帮助用户快速找到他们需要的信息,提升用户体验。
在视觉表现方面,高质量的图片和视频是吸引用户的重要因素。
精美的产品图片和生动的视频能够有效地展示产品的特点和优势,增加用户的购买欲望。
进入21世纪,随着国际互联网络的不断普及与发展,网络正在成为信息传播的重要渠道和交流方式,它越来越成为人们日常生活不可缺少的一部分。
网页界面设计作为一门全新的设计领域,既是平面设计在信息时代的延续,又是平面设计新的发展方向[1]。
网页界面作为视觉传达的载体,从产生阶段就继承了传统平面设计的优势,从而为这种全新的大众媒体奠定了坚实的发展基础。
平面视觉元素是二维空间的平面视觉构成元素,它包括文字、字体、图形、图像、色彩、版式等。
网页界面作为人与信息交流的媒介,通过对这些构成元素的设计布局以及自身特有的界面视觉元素和构成方式的运用,来达到信息传达和审美的目的。
1网页界面设计中平面视觉元素的特性随着网络时代的发展,网页的应用已深入到人们生活的各个领域,同时它也通过其时效、精炼、速达的视觉语言达到信息交流和传递的目的。
在网页界面设计中恰当地使用平面视觉元素语言,能收到更好的效果。
作为一门全新设计领域的平面视觉语言它需要满足以下几个特性。
1.1注目性注目性是指页面形象要能引起浏览者视觉的注意。
这种注意同视觉形象的结构、大小、方位、环境、色彩因素有关。
现代社会环境,变化万千,信息流动性强,使浏览者的注意力不易集中,如果没有引起浏览者足够注意的因素,那么信息的传达就很难进行,因此加强注目性和视认度便成了网页界面设计师必须追求和注意的事项,于是在设计时往往采用概括简洁、生动鲜明的视觉语言,通过对图形或色彩的创意变化,将用文字或听觉语言都难以表达清楚的含义展现出来,这种表达方式利于吸引视线和注意力,可以产生事半功倍的效果。
网页界面设计中的平面视觉元素董海斌1,王丽梅2,孙浩章1(1.西安理工大学,西安710054;2.西京大学,西安710123)摘要:分析了网页界面设计中平面视觉元素的6个特性。
结合传统平面构成方式在网页界面设计中的运用情况,阐述了文字与字体、图形图像、色彩、版面等平面视觉元素适应网页界面设计发展的新特点。
针对网页界面设计中的交互元素和动态元素,提出了与平面视觉元素相结合的设计方法。
关键词:网页界面;平面视觉元素;信息中图分类号:J525.9文献标识码:A文章编号:1001-3563(2010)04-0089-03Plane Visual Elements in the Web Interface DesignDONG Hai-bin1,WANG Li-mei2,SUN Hao-zhang1(1.Xi’an University of Technology,Xi’an710054,China;2.Xijing University,Xi’an710123,China)Abstract:Analyze six characteristics of plane visual elements in the web bined with application of traditional plane structure form in the web interface design,the new characteristics of plane visual elements such as character,font,image,color,layout are illustrated.Aiming at interaction and dynamic elements in the web interface design,the design methods combined with plane visual elements are put forward.Key words:web interface;plane visual elements;information收稿日期:2009-09-04作者简介:董海斌(1979-),男,陕西人,硕士,西安理工大学助教,主要从事动画教学和研究。
董海斌等网页界面设计中的平面视觉元素89包装工程PACKAGING ENGINEERING Vol.31No.42010.021.2适应性作为信息社会中的视觉语言,要想达到信息传播的目的,就必须具有适应性特征。
作为界面设计中的视觉语言,要非常重视现代社会的特点以及受传者的文化层次、生理、心理因素,从尊重浏览者的习惯心理和公认原则出发,体现出适应性特征,如果视觉语言运用中没有体现这一特征,就会出现页面形象和色彩设计的随意性,影响到信息浏览。
1.3记忆性记忆性是指形象能长期地记忆于脑中,并能形成一定的条件反射。
它充分利用各种构成因素,通过均衡、调和、动静对比、视觉诱导、结构比例等关系进行设计,使其成为强有力的图形构成。
简洁、概括、通俗的视觉语言给受传者提供正确而印象深刻的视觉信号,并赋予网页界面作品新颖、醒目的艺术魅力,引起公众对视觉形象的注意和长久的记忆。
1.4确定性人的视觉、听觉等感官,都是人们心理活动的触发点。
浏览者随着视觉信息的接受,总会产生一系列的心理活动,完成从兴趣到联想再到行动这一心理活动过程。
视觉元素语言发挥作用也是按照这一心理活动的规律,借助简洁的页面形象和色彩引导浏览者向一定的方向集中注意力从而产生正确的认识。
所以,视觉元素语言立意都应明确、简洁、可靠,注意防止信息误导,图形构成也要力求删繁就简、以少胜多,一切分散浏览者注意的图形、线条,可有可无的装饰都应该被摒弃,使参与构成的诸元素均与传达信息的主要内容有关。
诸造型元素的编排应该简明、清晰,如果页面形象繁杂、构成紊乱,只会导致浏览者放弃对该网页的阅读,从而使信息得不到应有的传达。
1.5选择性网页界面中的信息往往丰富而繁杂,浏览者不一定会对网页中的所有信息都感兴趣,这就涉及到对信息的选择性问题。
由于视觉对点、线等元素的敏感程度较高,因此在安排引导不同信息的标题和图形时可以将之点化或线化,从而形成视觉注意的中心,便于选择性浏览。
1.6连续性视觉系统传播信息的方式是层层累加的传递方式,称之为阶序运作。
人类视觉系统对一定范围内信息的侦测,通常是按点到线,再到面的顺序进行的。
而人的阅读习惯容易对版面中点、直线、环形、轮廓以及边迹产生敏感,因此,在界面设计时应控制视觉信息出现的次序,即常说的视觉流程设计。
视觉流程中最基本的也是最有效的方式就是信息的连续出现。
网页界面中的信息连续而有序地出现,造成认知的累积,从而有效地解读信息的内容,使浏览者自然顺畅地接受并理解。
2网页界面设计中平面视觉元素的运用2.1网页界面设计对传统平面构成方式的运用在暂不考虑网页中互动和多媒体元素的情况下,网页的用户界面展现在浏览者眼前的实际上就是物化界面(纸张和图文信息)的数字化(电脑屏幕显示)表现,用户看到的是和传统物化界面相同的图文信息、版面、色彩等布局,网页界面设计直接运用平面设计的诸多视觉元素,任意元素都可以和其他元素进行合理的组合构成,以符合版面设计的要求。
例如,文字既可以传递文本内容的信息,还可以和字体结合,成为单独的艺术形式,同色彩、图形、图像一起建构版面空间;图像既可以辅助传递文本所包含的图像信息,又可以单独或重复地运用于版面之中,增加版面构成的形式感;色彩可以表达页面的整体风格和情绪氛围,还可以和图形一起分割版面,起到丰富版面的效果。
在坚持形式服务于内容原则的同时,网页界面设计还普遍遵循了平面设计的视觉传达方式,如借鉴报纸版式、书刊封面等传统平面设计样式;遵循传统的形式规律,如对比协调、和谐统一、节奏韵律、均衡对称、比例尺度、虚实、疏密等;对传统的画面构成地运用,营造良好的空间布局和视觉效果,以达到传达信息的准确性和有效性目的。
2.2平面视觉元素适应网页界面设计发展的新特点2.2.1文字与字体文字在平面设计中是一种感性直观的行为,设计者可根据版面需要来设计以表达情感。
在网页界面设计中,文字是最重要的构成元素之一,具有比其他视觉元素更加易于辨识的信息传达的明确性[2]。
因此,在网页界面设计中,字体的设计不仅要考虑到界面的总体设想,更要考虑到浏览者的情况。
文本字体一般使用默认字体,因为浏览器是用本地系统字库显示页面内容的,大多数浏览者的系统里只装有几种常90董海斌等网页界面设计中的平面视觉元素用的字体类型,因此设计的特殊字体在浏览者的系统里并不一定能看到预期设计效果。
这种特点给界面设计带来很大的局限,但默认字体却能保证快速准确的下载网页文本。
2.2.2图形图像图片是文字以外最早引入到网络中的多媒体对象,它传达信息的直观性与寓意性远远超过文字,而且图片的引入也大大美化了网络页面。
传统的平面设计对原图的图像尺寸、分辨率和色彩影调质量都要求很高,尤其是在进行四色印刷时;而网络图片却有新的特点:一个特点是,图片分辨率要求低。
因为网络图片一般只显示于计算机的显示器上,受显示器分辨率的限制,即使图片的精度很高,颜色深度很大,人们的肉眼也通常无法把它和一幅处理过的低精度图片区分开来。
一般来说,分辨率为72dpi是大多数图片的最佳选择;另一个特点是,图片文件要尽量小。
网页图片经过网络传输,受到带宽的限制,其文件尺寸在一定范围内越小越好。
这也是适应信息高速公路的要求。
2.2.3色彩色彩是网页界面设计中不可缺少的视觉元素。
在网页界面设计中,色彩总的应用原则是“总体协调,局部对比”。
将不同的色彩进行组合,可搭配构成美观的页面。
同时网页设计是建立在国际互联网平台之上,色彩的运用必须符合国际色彩的标准,即网页安全色。
按照色彩的记忆性原则,一般认为暖色较冷色的记忆性强。
“颜色的感觉依靠眼的功能,是生理现象,同时通过感觉的冲击对心理起作用。
”每一种颜色都代表不同的含义[3]。
网页设计中色彩同样具有联想与象征的物质,如红色象征热情、太阳;蓝色象征理智、大海、天空等。
恰当的运用色彩可以调动浏览者心理上的感受[4]。
网页的颜色应用没有固定的模式,但不能毫无节制地运用多种颜色,一般情况下,先根据总体风格的要求定出主色调和辅助色。
有CIS(企业形象识别系统)的更应该按照其中的VI进行色彩运用。
2.2.4版面网页版面设计,是在有限的屏幕空间将多媒体元素进行有机组合,将各种构成元素的均衡、调和、律动的视觉导向以及留白等,根据主题的要求予以必要的关系设计,进行各种视觉的关联和合理配置[5]。
由于受到界面信息量或者设计者意图的影响,网页的版面很少像印刷品那样一览无余。
因此有时需要拖动页面滚动条来浏览整个页面的内容。
考虑到浏览者的阅读习惯,在目前通用显示器分辨率下,一般都是运用纵向滚动条。
从内容的易读性出发,网页的版面设计常常进行功能分区并采取分栏布局,从而达到以实用性功能为主,设计时要注意视觉要素的均衡排布,尽量做到简洁、清晰[6]。
特别是综合性的网站,版面栏目设计是否条理清晰将直接影响到用户能否轻松阅读和快速查找到所需信息。