CORS(跨域资源共享) 的配置
- 格式:docx
- 大小:42.91 KB
- 文档页数:5

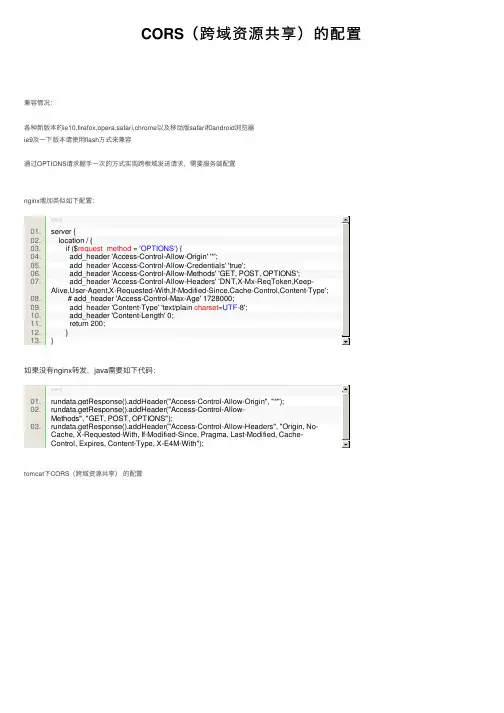
CORS(跨域资源共享)的配置
兼容情况:
各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和android浏览器
ie9及⼀下版本请使⽤flash⽅式来兼容
通过OPTIONS请求握⼿⼀次的⽅式实现跨根域发送请求,需要服务端配置
nginx增加类似如下配置:
如果没有nginx转发,java需要如下代码:
tomcat下CORS(跨域资源共享)的配置
/cors-filter-installation.html
兼容情况:
各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和android浏览器ie9及⼀下版本请使⽤flash⽅式来兼容
通过OPTIONS请求握⼿⼀次的⽅式实现跨根域发送请求,需要服务端配置nginx增加类似如下配置:
如果没有nginx转发,java需要如下代码:
tomcat下CORS(跨域资源共享)的配置
/cors-filter-installation.html。

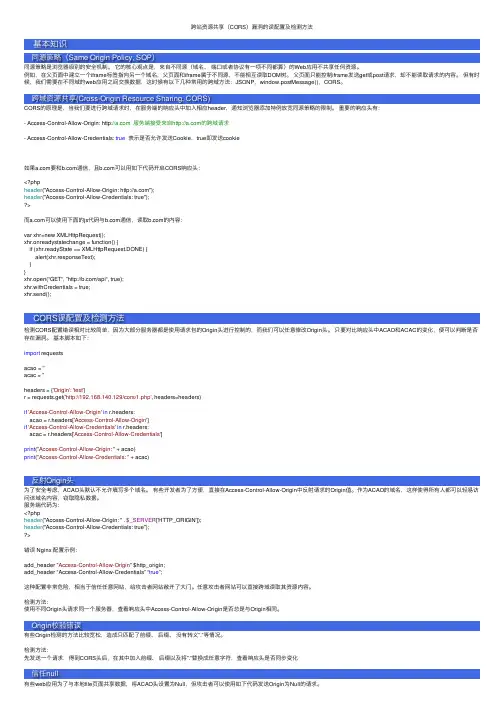
跨站资源共享(CORS)漏洞的误配置及检测⽅法基本知识同源策略(Same Origin Policy, SOP)同源策略是浏览器级别的安全机制。
它的核⼼观点是,来⾃不同源(域名、端⼝或者协议有⼀项不同都算)的Web应⽤不共享任何资源。
例如,在⽗页⾯中建⽴⼀个iframe标签指向另⼀个域名,⽗页⾯和iframe属于不同源,不能相互读取DOM树。
⽗页⾯只能控制iframe发送get或post请求,却不能读取请求的内容。
但有时候,我们需要在不同域的web应⽤之间交换数据,这时候有以下⼏种常⽤的跨域⽅法:JSONP,window.postMessage(),CORS。
跨域资源共享(Cross-Origin Resource Sharing, CORS)CORS的原理是,当我们要进⾏跨域请求时,在服务端的响应头中加⼊相应header,通知浏览器添加特例放宽同源策略的限制。
重要的响应头有:- Access-Control-Allow-Origin: 服务端接受来⾃的跨域请求- Access-Control-Allow-Credentials: true表⽰是否允许发送Cookie,true即发送cookie如果要和通信,且可以⽤如下代码开启CORS响应头:<?phpheader("Access-Control-Allow-Origin: ");header("Access-Control-Allow-Credentials: true");>⽽可以使⽤下⾯的js代码与通信,读取的内容:var xhr=new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState == XMLHttpRequest.DONE) {alert(xhr.responseText);}}xhr.open(“GET“, ”/api“, true);xhr.withCredentials = true;xhr.send();CORS误配置及检测⽅法检测CORS配置错误相对⽐较简单,因为⼤部分服务器都是使⽤请求包的Origin头进⾏控制的,⽽我们可以任意修改Origin头。

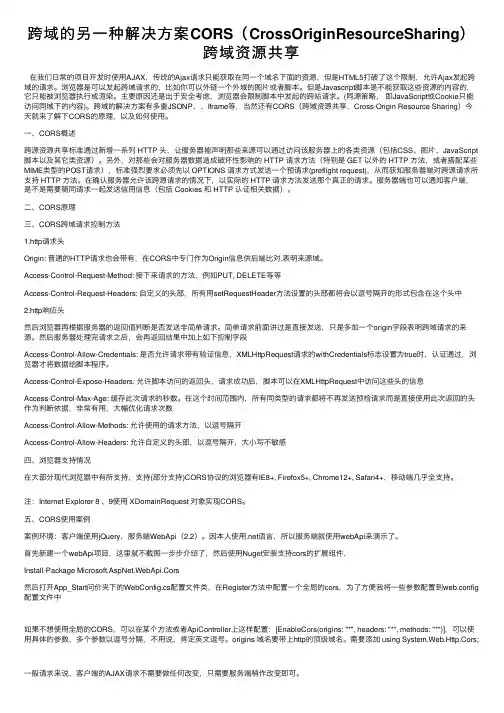
跨域的另⼀种解决⽅案CORS(CrossOriginResourceSharing)跨域资源共享在我们⽇常的项⽬开发时使⽤AJAX,传统的Ajax请求只能获取在同⼀个域名下⾯的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求。
浏览器是可以发起跨域请求的,⽐如你可以外链⼀个外域的图⽚或者脚本。
但是Javascript脚本是不能获取这些资源的内容的,它只能被浏览器执⾏或渲染。
主要原因还是出于安全考虑,浏览器会限制脚本中发起的跨站请求。
(同源策略,即JavaScript或Cookie只能访问同域下的内容)。
跨域的解决⽅案有多重JSONP、、Iframe等,当然还有CORS(跨域资源共享,Cross-Origin Resource Sharing)今天就来了解下CORS的原理,以及如何使⽤。
⼀、CORS概述跨源资源共享标准通过新增⼀系列 HTTP 头,让服务器能声明那些来源可以通过访问该服务器上的各类资源(包括CSS、图⽚、JavaScript 脚本以及其它类资源)。
另外,对那些会对服务器数据造成破坏性影响的 HTTP 请求⽅法(特别是 GET 以外的 HTTP ⽅法,或者搭配某些MIME类型的POST请求),标准强烈要求必须先以 OPTIONS 请求⽅式发送⼀个预请求(preflight request),从⽽获知服务器端对跨源请求所⽀持 HTTP ⽅法。
在确认服务器允许该跨源请求的情况下,以实际的 HTTP 请求⽅法发送那个真正的请求。
服务器端也可以通知客户端,是不是需要随同请求⼀起发送信⽤信息(包括 Cookies 和 HTTP 认证相关数据)。
⼆、CORS原理三、CORS跨域请求控制⽅法1.http请求头Origin: 普通的HTTP请求也会带有,在CORS中专门作为Origin信息供后端⽐对,表明来源域。
Access-Control-Request-Method: 接下来请求的⽅法,例如PUT, DELETE等等Access-Control-Request-Headers: ⾃定义的头部,所有⽤setRequestHeader⽅法设置的头部都将会以逗号隔开的形式包含在这个头中2.http响应头然后浏览器再根据服务器的返回值判断是否发送⾮简单请求。

CORSRTK原理与应用CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种用于解决浏览器端跨域访问的机制,它允许一个域名下的WEB应用请求来自另一个域名的资源。
CORS机制的原理可以分为两个步骤:1. 浏览器发起跨域请求时,会在请求头中添加一个“Origin”字段,表示请求发起的源地址。
2. 服务器在接收到跨域请求时,会在响应头中添加一个“Access-Control-Allow-Origin”字段,表示允许该源地址访问资源。
CORS的应用主要分为两个角色,一个是浏览器端(前端),另一个是服务器端(后端)。
在后端的应用中,需要根据不同的请求路径和请求方式进行CORS设置。
一般情况下,可以通过中间件或过滤器来实现CORS处理。
在接收到跨域请求时,后端应该解析请求头中的“Origin”字段,判断请求的源地址是否允许访问。
如果允许,则需要在响应头中添加“Access-Control-Allow-Origin”字段,并设置为请求的源地址,表示允许该源地址访问资源。
同时,可以通过设置其他相关的响应头字段,如“Access-Control-Allow-Methods”表示允许的请求方法,以及“Access-Control-Allow-Headers”表示允许的请求头字段等。
CORS的应用场景主要是在前后端分离的架构中,前端通过浏览器发送跨域请求,后端通过服务器接收并响应这些请求。
这种机制可以让前端的应用(如JavaScript代码)从不同的源位置获取不同的资源,如获取其他网站的数据、上传文件到其他网站等。
CORS机制的优势在于其相对简单和易用。
与传统的跨域解决方案相比,如JSONP、代理服务器等,CORS不需要引入额外的中间环节,而是直接通过在请求头和响应头中加入相应字段来实现跨域访问权限的授权。
然而,CORS的使用也有一些限制。
首先,CORS只适用于支持该机制的浏览器,对于不支持的浏览器,如IE6等,仍然需要使用其他的跨域解决方案。

nginx 前后端跨域代理解决方法关于Nginx前后端跨域代理解决方法的完整指南在Web开发过程中,跨域请求是一个常见的问题。
由于浏览器的同源策略,只允许在同一个域名下进行网络请求,因此前端无法直接与其他域名下的服务进行通信。
然而,在实际开发中,我们经常需要与其他域名下的API进行交互。
在这种情况下,我们可以使用Nginx来作为一个跨域代理,解决跨域请求的问题。
本文将一步一步地介绍如何使用Nginx配置代理来解决前后端跨域问题。
我们将从基本概念开始,到具体的配置步骤,帮助读者更好地理解和使用这一解决方案。
一、了解跨域资源共享(CORS)在介绍Nginx的跨域代理解决方法之前,我们需要先了解跨域资源共享(CORS)的基本原理。
CORS是一种Web标准,允许在浏览器中跨域发送HTTP请求。
它通过HTTP头部字段来告知服务器是否允许特定的域名进行跨域请求。
要启用CORS,服务器需要在响应中包含一些特定的HTTP头部字段,例如Access-Control-Allow-Origin和Access-Control-Allow-Methods。
前端在发出跨域请求前将会先向服务器发送一个OPTIONS请求,称为预检请求(preflight)以检查服务器是否允许特定域名进行跨域请求。
服务器在收到预检请求后,将会返回带有CORS相关头部字段的响应,然后前端才能继续发送真实的跨域请求。
二、准备环境在开始配置Nginx之前,我们需要先确保正确安装和配置了Nginx服务器。
这里我们将不涉及Nginx的安装过程,你可以参考Nginx官方文档进行安装和配置。
三、配置Nginx反向代理1. 打开Nginx配置文件使用文本编辑器打开Nginx的配置文件,该文件通常位于/etc/nginx/nginx.conf或者/usr/local/nginx/conf/nginx.conf。
2. 添加反向代理配置在http块内添加以下配置:location /api/ {proxy_passproxy_set_header Host host;proxy_set_header X-Real-IP remote_addr;proxy_set_header X-Forwarded-For proxy_add_x_forwarded_for;}以上配置意味着所有以/api/开头的请求将会被代理到需要注意的是,这里的/api/可以根据实际需求进行修改,以适应你的项目接口路径。

cors使用流程-回复CORS(跨域资源共享)是一种用于解决浏览器跨域访问的机制,它允许服务器在HTTP响应头中声明允许跨域访问的资源。
本文将介绍CORS的使用流程,包括浏览器发起跨域请求、服务器返回跨域响应以及一些常见的CORS配置。
一、浏览器发起跨域请求1. 跨域请求的触发在浏览器中,当页面发起一个跨域请求时,会先向目标服务器发送一个OPTIONS请求,这个请求被称为预检请求(preflight request)。
预检请求的目的是检查服务器是否支持跨域访问。
2. 预检请求的内容预检请求中包括以下内容:(1)请求方式:OPTIONS(2)请求头:Origin、Access-Control-Request-Method、Access-Control-Request-Headers3. 预检请求的发送浏览器在发送预检请求时,会把请求头中的Origin字段设置为发起请求的域名。
二、服务器返回跨域响应1. 响应头的设置服务器在收到预检请求后,根据请求头中的Origin字段判断是否允许跨域访问,然后在响应头中设置以下内容:(1)Access-Control-Allow-Origin:返回一个允许跨域访问的域名,可以是具体的域名或通配符(*)。
(2)Access-Control-Allow-Methods:返回服务器允许的请求方法,多个方法之间用逗号分隔。
(3)Access-Control-Allow-Headers:返回服务器允许的请求头字段,多个字段之间用逗号分隔。
(4)Access-Control-Max-Age:设置预检请求的有效期,单位为秒。
2. 响应数据的返回如果服务器允许跨域访问,预检请求返回的响应中会包含以上设置的响应头。
此时,浏览器将继续发送实际的跨域请求。
三、常见的CORS配置1. 设置允许的域名为了安全起见,服务器通常会限制允许跨域访问的域名。
可以在响应头的Access-Control-Allow-Origin字段中设置一个具体的域名,或使用通配符(*)表示允许所有域名跨域访问。

前端cors使用方法-回复前端CORS使用方法CORS(跨源资源共享)是一种用于解决浏览器跨域访问的机制,它允许服务器在响应中设置一些头部信息,以授权浏览器访问指定源的指定资源。
因此,前端CORS使用方法的关键是在前端代码中正确地配置和处理跨域请求。
本文将逐步介绍前端CORS的使用方法,帮助您了解如何处理跨域请求以及如何配置CORS。
1.了解CORS基本概念在开始之前,让我们先了解一些CORS的基本概念。
CORS由浏览器实现,涉及两个重要的HTTP头部字段:Origin和Access-Control-Allow-Origin。
- Origin:指示请求的发起站点的域名。
它由浏览器在发送请求时自动设置。
- Access-Control-Allow-Origin:指示服务器允许哪些站点访问资源的域名。
服务器在响应请求时将此头部字段设置为适当的值。
2.处理简单请求CORS定义了简单请求和非简单请求两种类型的请求。
简单请求满足以下条件:- 使用GET、HEAD或POST方法之一;- 请求头部只包含Accept、Accept-Language、Content-Language、Content-Type(只限于application/x-www-form-urlencoded、multipart/form-data和text/plain);- 只有安全的可触发的请求头部字段(如Accept、Accept-Language、Content-Language、Content-Type和Origin)。
对于简单请求,浏览器将自动处理CORS。
你只需要按照正常的方式发送AJAX请求即可。
例如,假设正在从发送GET请求到javascriptvar xhr = new XMLHttpRequest();xhr.open("GET", " true);xhr.send();xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};以上代码创建了一个XMLHttpRequest对象,并使用open方法设置请求方法和URL。

文章标题:二级域名或跨域共享cookies的实现方法1. 介绍在Web开发中,跨域共享cookies是一个常见且重要的问题。
特别是在涉及多个二级域名的全球信息湾中,要实现不同二级域名之间的cookie共享并确保安全性是非常具有挑战性的。
本文将深入探讨二级域名或跨域共享cookies的实现方法,以便读者更深入地理解这一关键概念。
2. 什么是二级域名?在Web中,域名是用来唯一标识一个全球信息湾的。
而一个完整的域名通常包括顶级域名、二级域名和主域名。
其中,主域名通常指的是一个全球信息湾的名称部分,而二级域名则是主域名的子域名。
举例来说,对于域名example,二级域名,example是主域名是顶级域名。
3. cookies的作用及限制在Web开发中,cookies是一种用来存储客户端状态信息的技术。
它可以让服务器在客户端创建和存储信息,以便在后续的请求中使用。
然而,由于安全性考虑,浏览器对跨域cookies的共享有一些限制,尤其是在涉及不同二级域名的情况下。
4. 两个二级域名下cookies共享的需求在实际的Web开发中,我们经常会遇到这样的情况:一个全球信息湾拥有多个子域名,比如a.example和b.example,而用户在a.example上登录后,希望在访问b.example时能够保持登录状态。
这时就需要实现跨域cookies的共享,以便在不同二级域名下共享用户的登录状态。
5. 实现方法为了实现不同二级域名间的cookies共享,我们可以采用以下几种方法:5.1 隐式跨域cookies共享在不同二级域名下设置相同的主域名,比如将a.example和b.example的主域名都设置为example。
这样,在用户登录a.example后,可以将cookies的作用域设置为example,从而实现在不同二级域名下共享cookies。
5.2 使用iframe或postMessage通过在页面中嵌入iframe或使用postMessage来进行页面间的通信,以实现跨域cookies的共享。

axios跨域解决方案《axios跨域解决方案》在前端开发过程中,跨域请求是一个十分常见的问题。
当我们使用axios发送HTTP请求时,经常会遇到跨域的限制,导致请求失败。
跨域指的是在浏览器的同源策略下,不同域名的网页间无法互相访问对方的资源。
这个问题常常出现在前端向不同域名的服务器发送请求时。
为了解决跨域问题,我们需要在后端进行相应的配置。
以下是一些解决跨域问题的方案:1. CORS(跨域资源共享):在后端服务器中进行相关配置,允许指定的域名或者所有域名跨域访问。
2. JSONP(JSON with Padding):通过动态创建script标签,向服务器发送请求,并以回调函数的形式获取数据。
这种方法并不是真正的AJAX请求,但是可以用来解决跨域问题。
3. 代理:在后端服务器中设置代理,将前端的跨域请求转发到后端进行处理,然后将结果返回给前端。
对于使用axios发送HTTP请求的前端来说,最常用的解决跨域问题的方法就是使用代理。
在axios中可以通过配置baseURL来设置代理服务器的地址,将请求发送到代理服务器,再由代理服务器转发请求到目标服务器。
这样就可以避免跨域问题,并且可以在后端服务器进行相应的处理。
另外,还可以在axios请求中设置withCredentials属性为true,允许携带跨域请求中的cookie。
这样在一些需要验证身份的请求中会比较有用。
总的来说,跨域问题在前端开发中是一个不可避免的挑战,但是通过合理的配置和选择合适的解决方案,我们还是可以比较容易地解决这个问题。
axios作为一个流行的HTTP请求库,提供了方便的方法来处理跨域请求,可以帮助我们更加轻松地向不同域名的服务器发送请求。

千寻cors 参数
千寻(Qiandao)是一个开源的跨域资源共享(CORS)中间件,用于处理跨域请求。
在使用千寻时,你可以配置一些参数来控制跨域请求的行为。
以下是一些常见的千寻CORS参数:
1. allow_origin,允许的请求来源。
这个参数指定了哪些来源的请求可以访问资源。
可以是单个来源,也可以是一个由逗号分隔的列表。
2. allow_methods,允许的HTTP方法。
这个参数指定了哪些HTTP方法(比如GET、POST等)可以被使用来访问资源。
3. allow_headers,允许的请求头部。
这个参数指定了哪些HTTP头部可以被包含在请求中。
4. expose_headers,暴露的响应头部。
这个参数指定了哪些响应头部可以被暴露给浏览器。
5. max_age,预检请求的有效期。
这个参数指定了在发送预检请求时,结果可以被缓存多久。
6. allow_credentials,是否允许发送身份凭证。
这个参数指
定了是否允许在请求中包含身份凭证,比如cookies或HTTP认证信息。
7. options_success_status,预检请求成功的HTTP状态码。
这个参数指定了在预检请求成功时返回的HTTP状态码。
通过配置这些参数,你可以灵活地控制千寻中间件对跨域请求
的处理行为,从而满足你的具体需求。
当然,在配置这些参数时,
你需要确保遵循CORS规范和安全最佳实践,以确保应用的安全性和
稳定性。
希望这些信息能够帮助你更好地理解和使用千寻CORS参数。

cors 写法
CORS(跨域资源共享)是一种在Web应用程序中处理跨域请求的机制。
CORS的写法通常涉及到服务器的配置,具体方法如下:
1. 在服务器端设置响应头,添加以下字段:
Access-Control-Allow-Origin:必写,请求域的域名或者(),代表着允许所有域名的跨域请求。
Access-Control-Allow-Credentials:可写,该值是一个布尔值,表示是否允许发送Cookie,默认情况下,Cookie不包括CORS请求中。
2. 发送带认证的请求:默认情况下,跨源请求不提供凭据(cookie、HTTP 认证及客户端SSL证明等)。
通过将withCredentials属性设置为true,可以指定某个请求应该发送凭据。
3. 浏览器会直接发送跨域请求,并在请求头中携带Origin的header,表明这是一个跨域的请求。
服务器端接到请求后,会根据自己的跨域规则,通过Access-Control-Allow-Origin和Access-Control-Allow-Methods响应头,来返回验证结果。
4. 预先请求:当请求满足下面任意一个条件时,浏览器会先发送一个OPTION请求,用来与目标域名服务器协商决定是否可以发送实际的跨域请求。
以上就是CORS的基本写法,注意浏览器和服务器都需要支持CORS机制,IE浏览器不能低于IE10。
另外,CORS的写法可能会根据具体的开发框架
和服务器软件有所不同,请根据实际情况进行相应的调整。
cors跨域的原理跨域资源共享(Cross-origin resource sharing, CORS)是一种机制,用于允许网页应用程序访问其他域上的资源。
它解决了同源策略(Same-origin policy)的限制,使得跨域请求成为可能。
同源策略是浏览器的一个安全特性,它限制了一个网页只能从同一个源加载其他资源。
同源是指协议、域名、端口号完全相同。
同源策略的目的是保护用户的隐私和安全,防止恶意网站窃取用户信息。
然而,在现实世界中,很多网页应用程序需要访问其他域上的资源,比如使用RESTAPI获取数据。
为了允许这种跨域请求,浏览器引入了CORS机制。
CORS的原理如下:1. 客户端发送跨域请求:当客户端发起一个跨域请求时,浏览器首先会向目标服务器发送一个“Preflight”请求,该请求使用OPTIONS方法,包含一个预检请求头信息。
预检请求头信息包括Origin,Access-Control-Request-Method,和Access-Control-Request-Headers。
2. 服务器返回预检响应:服务器接收到预检请求后,会根据请求头信息进行处理。
如果服务器允许跨域请求,它会返回一个预检响应(Preflight response),其中包括以下信息:- Access-Control-Allow-Origin:指定允许访问该资源的域名。
- Access-Control-Allow-Methods:指定允许的请求方法。
- Access-Control-Allow-Headers:指定允许的请求头。
- Access-Control-Max-Age:指定预检结果的缓存时间。
4. 服务器返回正式响应:服务器接收到正式请求后,会根据请求头中的Origin字段进行处理。
如果服务器允许该域名访问资源,它会在响应头中添加一个Access-Control-Allow-Origin字段,指定允许访问的域名。
cors站CORS(Cross-Origin Resource Sharing)站是一个重要的网络技术,它在不同域名的网站之间提供了安全的跨域资源共享机制。
在网络应用程序中,由于浏览器的同源策略,会限制跨域请求的执行,而CORS则允许跨域请求的发送和接收,从而提高了应用程序的灵活性和功能扩展性。
CORS站的核心思想是将跨域请求分为简单请求和非简单请求两种类型。
对于简单请求,浏览器会自动添加CORS头信息,包括Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段,并发送预检请求(OPTIONS请求)到目标服务器,以获得服务器是否支持跨域请求的权限。
如果服务器确认可以接收跨域请求,则浏览器会发送正式的跨域请求,并且服务器在响应头中添加Access-Control-Allow-Origin字段,指定允许接收请求的源。
对于非简单请求,浏览器会先发送预检请求到服务器,获取是否支持跨域请求的权限。
预检请求中的头信息包括Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段,服务器需要判断是否允许这个请求。
如果允许,则浏览器会发送正式的跨域请求,并在响应头中添加Access-Control-Allow-Origin字段。
CORS站的使用需要有服务器端的支持。
服务器需要在响应头中添加Access-Control-Allow-Origin字段来指定允许接收请求的源。
可以使用通配符“*”来表示任何源都可以发送跨域请求,也可以设置具体的源地址。
同时,服务器还可以通过响应头字段Access-Control-Expose-Headers指定额外暴露的头字段,以及Access-Control-Allow-Methods和Access-Control-Allow-Headers字段来设置允许的请求方法和头信息。
几年前,网站开发者都因为ajax的同源策略而撞了南墙。
当我们惊叹于XMLHttpRequest对象跨浏览器支持所带来的巨大进步时,我们很快发现没有一个方法可以使我们用JavaScript实现请求跨域访问,对此我们哀叹不已。
每个人在他们自己的网站上建立代理(which was the onset of a new host of open redirect problems)来摆脱这种限制。
虽然开发者利用服务器代理和其它技巧避开了这种限制,而在社区的抗议者允许ajax在本地跨域调用。
许多人还没意识到当前几乎所有的浏览器(Internet Explorer 8+, Firefox 3.5+, Safari 4+和 Chrome)都可通过名为Cross-Origin Resource Sharing的协议支持ajax 跨域调用。
跨域资源共享(CORS)Cross-Origin Resource Sharing(CORS)是W3c工作草案,它定义了在跨域访问资源时浏览器和服务器之间如何通信。
CORS背后的基本思想是使用自定义的HTTP头部允许浏览器和服务器相互了解对方,从而决定请求或响应成功与否。
对一个简单的请求,没有自定义头部,要么使用GET,要么使用POST,它的主体是text/plain,请求用一个名叫Orgin的额外的头部发送。
Origin头部包含请求页面的头部(协议,域名,端口),这样服务器可以很容易的决定它是否应该提供响应。
Origin: 如果服务器确定请求被通过,它将发送一个Access-Control-Allow-Origin 头部响应发送请求的同一个源,如果是一个公共资源,则返回“*”。
如:Access-Control-Allow-Origin: 如果头部丢失,或者源不匹配,那么浏览器将拒绝请求。
如果一切顺利,浏览器将处理请求。
注意,请求和响应都不包括cookie信息。
先前提到的所有浏览器都支持这些简单的请求。
前端开发中的跨域资源共享与处理在前端开发过程中,跨域资源共享(Cross-Origin Resource Sharing,简称CORS)是一个经常会遇到的问题。
由于浏览器的同源策略,限制了页面中加载的资源必须和当前页面具有相同的协议、域名和端口。
这意味着如果我们需要从不同的域名获取数据,就必须处理跨域访问的权限问题。
一、什么是跨域资源共享?跨域资源共享是一种机制,允许网页从不同的域名访问另一个域名下的资源。
在实际开发中,如果需要通过AJAX(Asynchronous JavaScript and XML)技术调用其他域名下的接口或获取数据,就会出现跨域问题。
二、跨域的原因和解决方案1. JSONPJSONP(JSON with Padding)是一种解决跨域访问的常用技术。
它利用了HTML中<script>元素的src属性不受同源策略限制的特点,通过在服务器端动态生成一个回调函数,并将数据作为参数传递给该回调函数,实现跨域访问。
2. 代理服务器通过配置服务器代理,将前端请求发送到同源的服务器,再由服务器代理去请求其他域名下的资源。
前端开发者只需要将请求发送到同域的URL,然后由服务器代理处理跨域请求,最后将数据返回给前端页面。
3. CORSCORS是一种新的跨域访问解决方案,它通过在HTTP头部添加一些特定的字段,告知浏览器服务器允许跨域访问。
在服务器端设置合适的响应头,就可以实现跨域资源共享。
三、CORS的使用和实践1. 请求头在前端发送请求时,需要在HTTP头部中添加一个字段:`Access-Control-Allow-Origin`,该字段的值为允许访问的源。
如果服务器允许任何源访问,则可以设置为`Access-Control-Allow-Origin: *`。
2. 预检请求对于一些非简单请求(比如带有自定义头部信息的请求,或使用了非GET/POST等方法的请求),浏览器会先发送一个预检请求(OPTIONS),用于检查服务器是否支持跨域访问。
crossorigin参数
CrossOrigin参数是用于控制网页中跨域资源共享(CORS)的属性之一。
它可以在HTML 元素或JavaScript代码中使用,以指定是否允许跨域请求和如何处理跨域请求。
CrossOrigin参数可以接受以下几个值:
1. "anonymous":该值表示浏览器将为请求设置一个匿名身份验证头,即不包含任何凭据信息。
这允许来自任何源的请求,但不会暴露当前页面的身份验证信息。
2. "use-credentials":该值表示浏览器将为请求设置一个带有凭据的身份验证头,即包含用户名和密码。
这仅允许来自与当前页面相同源的请求,并且会暴露当前页面的身份验证信息。
3. "none":该值表示不设置任何身份验证头,即不包含任何凭据信息,也不暴露当前页面的身份验证信息。
这允许来自任何源的请求。
使用CrossOrigin参数可以控制浏览器如何处理跨域请求,从而保护网站的安全性和隐私性。
在开发过程中,需要根据实际需求选择合适的参数值,以确保应用程序的安全性和功能正常。
CDN如何配置跨域资源共享(CORS)及注意事项,阿⾥云OSS中的CDN遇到的⼀个http。
今天使⽤阿⾥云OSS中的CDN遇到的⼀个https跨域报错,记录下来,以便以后查询使⽤Access to Font at 'https:///zt/fonts/shangya.otf' from origin '' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'https://' that is not equal to the supplied origin. Origin '' is therefore not allowed access.概述⽬前CDN已开放⽀持CORS跨域资源共享的⽩名单配置功能。
本⽂主要介绍CDN如何配置跨域资源共享(CORS)及注意事项。
详细信息登录。
在域名管理页⾯,选择需要配置CORS功能的域名对应的管理。
单击缓存配置,选择 HTTP头 > 添加。
进⼊HTTP头设置页⾯,选择 Access-Control-Allow-Origin 参数,取值请根据现场环境⽽定,单击确认。
注:Access-Control-Allow-Origin参数的取值不⽀持多个域名。
然后在选择 Access-Control-Allow-Methods 参数,取值请根据现场环境⽽定,单击确认。
更多信息以下为配置跨域资源共享(CORS)的注意事项。
⽬前不⽀持泛域名添加,如*,仅⽀持域名精确匹配。
⽬前仅⽀持配置⼀条⽩名单域名。
若使⽤OSS产品作为源站,OSS与CDN控制台同时配置CORS,CDN的配置将覆盖OSS。
若源站为⾃⼰的服务器或ECS产品,建议先进⾏动静分离,静态⽂件使⽤CDN加速,CDN控制台配置的CORS功能,仅对静态⽂件⽣效。
兼容情况:各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和Android浏览器ie9及一下版本请使用flash方式来兼容通过OPTIONS请求握手一次的方式实现跨根域发送请求,需要服务端配置nginx增加类似如下配置:[html]view plaincopy1.server {2. location / {3. if ($request_method = 'OPTIONS') {4. add_header 'Access-Control-Allow-Origin' '*';5. add_header 'Access-Control-Allow-Credentials' 'true';6. add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';7. add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Ty pe';8. # add_header 'Access-Control-Max-Age' 1728000;9. add_header 'Content-Type' 'text/plain charset=UTF-8';10. add_header 'Content-Length' 0;11. return 200;12. }13.}如果没有nginx转发,java需要如下代码:[html]view plaincopy1.rundata.getResponse().addHeader("Access-Control-Allow-Origin", "*");2.rundata.getResponse().addHeader("Access-Control-Allow-Methods", "GET, POST,OPTIONS");3.rundata.getResponse().addHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Con trol, Expires, Content-Type, X-E4M-With");tomcat下CORS(跨域资源共享)的配置CORS介绍它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。
而这种访问是被同源策略所禁止的。
CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。
它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
而W3C的官方文档目前还是工作草案,但是正在朝着W3C推荐的方向前进。
简言之,CORS就是为了让AJAX可以实现可控的跨域访问而生的。
Tomcat下的配置下载cors-filter-1.7.jar,Java-property-utils-1.9.jar这两个库文件,放到lib目录下。
(可在上查询并下载。
)工程项目中web.xml中的配置如下:[html]view plaincopy1.<filter>2.<filter-name>CORS</filter-name>3.<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>4.<init-param>5.<param-name>cors.allowOrigin</param-name>6.<param-value>*</param-value>7.</init-param>8.<init-param>9.<param-name>cors.supportedMethods</param-name>10.<param-value>GET, POST, HEAD, PUT, DELETE</param-value>11.</init-param>12.<init-param>13.<param-name>cors.supportedHeaders</param-name>14.<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>15.</init-param>16.<init-param>17.<param-name>cors.exposedHeaders</param-name>18.<param-value>Set-Cookie</param-value>19.</init-param>20.<init-param>21.<param-name>cors.supportsCredentials</param-name>22.<param-value>true</param-value>23.</init-param>24.</filter>25.<filter-mapping>26.<filter-name>CORS</filter-name>27.<url-pattern>/*</url-pattern>28.</filter-mapping>/cors-filter-installation.html兼容情况:各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和android浏览器ie9及一下版本请使用flash方式来兼容通过OPTIONS请求握手一次的方式实现跨根域发送请求,需要服务端配置nginx增加类似如下配置:[html]view plaincopy1.server {2. location / {3. if ($request_method = 'OPTIONS') {4. add_header 'Access-Control-Allow-Origin' '*';5. add_header 'Access-Control-Allow-Credentials' 'true';6. add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';7. add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Ty pe';8. # add_header 'Access-Control-Max-Age' 1728000;9. add_header 'Content-Type' 'text/plain charset=UTF-8';10. add_header 'Content-Length' 0;11. return 200;12. }13.}如果没有nginx转发,java需要如下代码:[html]view plaincopy1.rundata.getResponse().addHeader("Access-Control-Allow-Origin", "*");2.rundata.getResponse().addHeader("Access-Control-Allow-Methods", "GET, POST,OPTIONS");3.rundata.getResponse().addHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Con trol, Expires, Content-Type, X-E4M-With");tomcat下CORS(跨域资源共享)的配置CORS介绍它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。
而这种访问是被同源策略所禁止的。
CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。
它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
而W3C的官方文档目前还是工作草案,但是正在朝着W3C推荐的方向前进。
简言之,CORS就是为了让AJAX可以实现可控的跨域访问而生的。
Tomcat下的配置下载cors-filter-1.7.jar,java-property-utils-1.9.jar这两个库文件,放到lib目录下。
(可在上查询并下载。
)工程项目中web.xml中的配置如下:[html]view plaincopy1.<filter>2.<filter-name>CORS</filter-name>3.<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>4.<init-param>5.<param-name>cors.allowOrigin</param-name>6.<param-value>*</param-value>7.</init-param>8.<init-param>9.<param-name>cors.supportedMethods</param-name>10.<param-value>GET, POST, HEAD, PUT, DELETE</param-value>11.</init-param>12.<init-param>13.<param-name>cors.supportedHeaders</param-name>14.<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>15.</init-param>16.<init-param>17.<param-name>cors.exposedHeaders</param-name>18.<param-value>Set-Cookie</param-value>19.</init-param>20.<init-param>21.<param-name>cors.supportsCredentials</param-name>22.<param-value>true</param-value>23.</init-param>24.</filter>25.<filter-mapping>26.<filter-name>CORS</filter-name>27.<url-pattern>/*</url-pattern>28.</filter-mapping>/cors-filter-installation.html。