水晶球图标photoshop设计教程
- 格式:docx
- 大小:1.42 MB
- 文档页数:16

如何利用 Photoshop 制作逼真的水晶效果Photoshop 是一款功能强大的图像处理软件,它提供了各种工具和效果,能够帮助我们创造出逼真的图像效果。
水晶效果是一种独特而美丽的效果,下面将介绍如何利用 Photoshop 制作出逼真的水晶效果。
步骤一:准备工作首先,打开 Photoshop 软件并创建一个新的画布。
选择一个适当的画布大小,根据需要调整分辨率和像素。
步骤二:创建水晶形状选择“形状工具”(Shape Tool),在工具选项栏中选择“多边形工具”(Polygon Tool)。
点击画布上,在描边颜色中选择适宜的颜色。
在选项栏中选择“路径”(Path),然后在“设置”区域中指定“边数”(Sides)和“角度”(Angle)。
开始绘制水晶形状。
点击并拖动鼠标,绘制一个多边形,多边形工具将会自动闭合。
按下“Shift”键可以绘制正多边形。
步骤三:应用渐变选中“形状”图层,并点击“样式”(Style)面板。
在样式面板中,选择“渐变叠加”选项,并点击渐变颜色的下拉菜单。
选择“样式渐变”(Gradient)中的一个预设渐变,或者点击渐变编辑器来自定义渐变。
在渐变编辑器中,点击渐变色标,可选择不同的颜色和位置。
通过调整颜色、位置和中点的数值,来创建出逼真的水晶效果。
可以多次尝试不同的渐变效果,以获得满意的结果。
步骤四:添加高光效果选中“形状”图层,并点击“样式”面板。
在样式面板中,选择“内部发光”选项,并调整发光颜色、尺寸和不透明度来创建高光效果。
可以根据个人需求进行调整和修改。
步骤五:添加阴影效果选中“形状”图层,并点击“样式”面板。
在样式面板中,选择“投影”选项,并调整投影颜色、距离和扩散来创建阴影效果。
可以根据个人需求进行调整和修改。
步骤六:调整透明度选中“形状”图层,然后在图层面板上,调整图层的透明度来使水晶效果看起来更加透明。
步骤七:添加细节在水晶形状上添加一些细节,例如纹理和斑点。
可以使用“笔刷工具”(Brush Tool)来描绘细节,或者使用“滤镜”(Filter)来添加纹理效果。

ps如何给图片添加立体水晶球效果
使用ps图纸图片很简单,今天我们就来看看使用ps给风景图添加水晶球效果的方法,需要的朋友可以学习下。
下面由店铺为大家整理的ps立体水晶球教程,希望大家喜欢!
ps立体水晶球教程
1、启动Photoshop cs5,执行ctrl+o组合键打开事先准备好的图片。
2、在图层面板中选择背景图层,连续两次执行ctrl+j组合键,复制得到两个图层,图层1和图层2.
3、隐藏图层2,选择图层1,执行滤镜-模糊-高斯模糊命令,半径设置为5px点击确定按钮。
4、在图层2上取消隐藏,选择工具箱里的椭圆选框工具,按住shift绘制一个正圆。
5、在菜单栏里,执行选择-反向命令,按delete键进行删除多余部分。
6、执行选择-载入选区命令,在弹出对话框中选择默认数值点击确定按钮。
7、执行滤镜-扭曲-球面化命令,在弹出的球面化对话框中采用默认数值,点击确定,再执行一次。
8、执行选择-修改-收缩命令,在弹出的对话框中设置收缩量为35,点击确定按钮。
9、双击图层2,调出图层样式对话框,双击内发光,设置不透明度为58,阻塞为3,大小为46像素,点击确定。
10、这样立体水晶球特效效果就制作完成了,执行文件-存储为命令,输入文件名为水晶球,保存一个合适的位置即可。

炫目效果:Photoshop水晶效果教程在设计和图像处理中,水晶效果是一种非常受欢迎的效果之一。
它可以为图像增加立体感和光彩,使图像看起来更加生动和引人注目。
在本教程中,我们将学习如何使用Photoshop创建令人惊艳的水晶效果。
步骤1:准备工作首先,打开Photoshop软件并新建一个空白的文档。
选择合适的尺寸和分辨率,以适应你的需求。
步骤2:创建形状选择“矩形工具”或“椭圆工具”,在画布上创建一个形状,作为水晶的基础。
你可以根据个人喜好选择任何形状,例如正方形、圆形或心形。
步骤3:添加渐变选择“渐变工具”并在工具选项中选择合适的颜色和渐变类型。
点击形状的一边并拖动以添加渐变效果。
你可以根据自己的设计需求选择渐变的角度和颜色组合。
步骤4:制作晶体纹理在图层面板中,右键点击形状图层并选择“复制图层”。
然后,将复制的图层重命名为“晶体纹理”。
在图像菜单中选择“调整”>“变换”>“鱼眼”。
步骤5:调整晶体纹理在“鱼眼”变换对话框中,调整“弯曲”滑块以获得晶体纹理的曲线效果。
你可以根据个人偏好微调这个值,以获得最佳效果。
步骤6:添加亮度和对比度在图像菜单中选择“调整”>“亮度/对比度”,并调整滑块以增加晶体纹理的亮度和对比度。
你可以根据自己的喜好调整这些值,以获得更好的效果。
步骤7:合并图层在图像菜单中选择“图层”>“合并可见”,将所有图层合并为一个新的图层。
步骤8:添加阴影效果选择“放置智能对象”按钮,并选择一个适合的图像作为智能对象。
将智能对象图层放置到合并图层的上方,并调整大小和位置以获得最佳效果。
步骤9:创建阴影图层在图层面板中,点击“创建新图层”按钮,创建一个新的图层,然后选择“画笔工具”。
选择一个合适的颜色和刷子,并在图层上绘制阴影效果。
步骤10:模糊阴影选择“滤镜”>“模糊”>“高斯模糊”,并调整滑块以模糊阴影图层。
你可以根据个人喜好调整模糊的程度。
步骤11:添加发光效果选择“创建新图层”按钮,并在新图层中选择“画笔工具”。

PS速成教程
打造人物水晶球
素材:
1.打开素材,用椭圆选框工具画出一个正圆形,ctrl+j复制一层,接着再复制一层。
不要取消选择。
2.选择图层1副本图层执行两次滤镜—扭曲—球面化(值为100),图层1也执行两次滤镜—扭曲—球面化(值为100)。
3.选择图层1副本图层执行滤镜—扭曲—旋转扭曲(角度为999,再执行选择—修改—收缩(值为20),接着羽化10像素,按Delete删除,最后合并图层1副本和图层1。
4.在人物素材中用椭圆选框工具画出一个正圆形,拖到水晶球上。
模式改为强光,透明度设为50%。
(将人物边缘用较软的橡皮擦到)。

制作水晶球效果利用Photoshop将照片转化为水晶球的效果制作水晶球效果水晶球效果是一种独特而美丽的图像处理效果,在照片中添加了一层独特的神秘感。
如果你想学习如何使用Photoshop将照片转化为水晶球效果,本文将为你提供详细教程。
步骤一:准备工作首先,打开Photoshop软件,并选择一张你想要转化为水晶球效果的照片。
确保照片的分辨率足够高,以保证后续操作的质量和清晰度。
步骤二:选择合适的工具在Photoshop的工具栏中,选择“椭圆选框工具”(或按键盘上的“M”键)。
通过该工具,我们可以选择一个合适的区域来创建水晶球的效果。
步骤三:绘制选区使用“椭圆选框工具”,点击并拖拽鼠标来绘制一个椭圆形的选区,将选区放置在照片中心或你希望出现水晶球效果的位置。
步骤四:添加图层蒙版现在,在Photoshop的图层面板中,选择你的照片图层,并点击底部的“添加图层蒙版”按钮(一个方形透明遮罩的图标)。
这将创建一个与选区形状相同的图层蒙版。
步骤五:制作水晶球效果在图层面板中,选择图层蒙版,并确保选中状态。
然后,点击“滤镜”菜单,选择“扭曲”下的“球形化”选项。
这将应用一个球形化效果,使得选区呈现出水晶球的形状。
步骤六:调整效果根据个人喜好,你可以调整水晶球效果的强度。
在图层面板中,选中图层蒙版,并点击“图像”菜单下的“调整”选项。
通过改变亮度、对比度、色调等参数,你可以使水晶球效果更加逼真或者个性化。
步骤七:保存和导出完成水晶球效果后,你可以点击菜单栏中的“文件”选项,选择“保存”或者“导出”来保存图片。
建议保存为高分辨率的图像文件,以确保水晶球效果的细节和清晰度。
通过简单的步骤,你可以使用Photoshop轻松地将照片转化为水晶球效果。
这种效果不仅能够增加照片的艺术感,还能给观众带来独特的视觉享受。
试试吧,你一定会惊叹于这个简单而又惊艳的图像处理效果!。

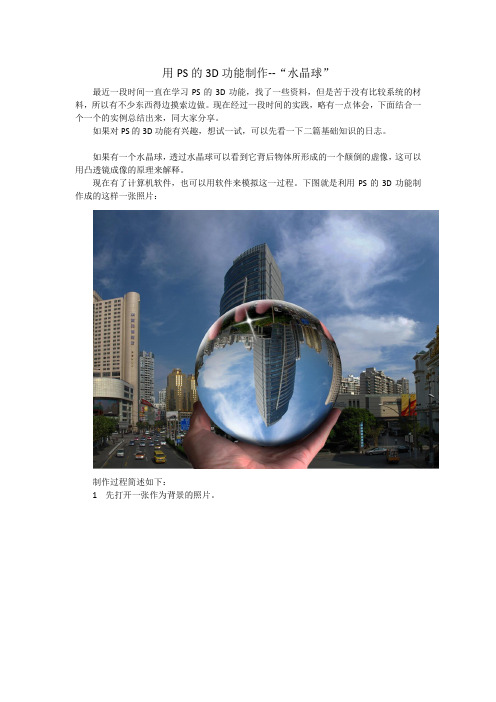
用PS的3D功能制作--“水晶球”最近一段时间一直在学习PS的3D功能,找了一些资料,但是苦于没有比较系统的材料,所以有不少东西得边摸索边做。
现在经过一段时间的实践,略有一点体会,下面结合一个一个的实例总结出来,同大家分享。
如果对PS的3D功能有兴趣,想试一试,可以先看一下二篇基础知识的日志。
如果有一个水晶球,透过水晶球可以看到它背后物体所形成的一个颠倒的虚像,这可以用凸透镜成像的原理来解释。
现在有了计算机软件,也可以用软件来模拟这一过程。
下图就是利用PS的3D功能制作成的这样一张照片:制作过程简述如下:1 先打开一张作为背景的照片。
2 复制一层用来制作水晶球的展开图。
要把一张平面的照片包到球体上面,照片的宽度应该是2丌R;而高度应该是丌R。
照片包好以后,在球面的前半部分是看得见的,而后半部分是不可见的。
所以要把我们想看见的部分,安排成展开图的一半宽度。
为此,加大画布的面积使它符合要求。
另外为了使建筑物尽量在球体的中间部位,在制作展开图的时候先设法将天空和地面的面积加大。
所以将同一个图层复制成三层,第一层放在中间,第二层向上移增加天空,第三层向下移增加地面。
画布的其余部分可以制成白色,一切妥当以后把它合并成一张展开图。
3 用下拉菜单:3D(D)--从图层新建形状—球体初步制成一个水晶球。
选择3D旋转工具,用垂直轴Z轴,把水晶球中的图案旋转到正面,再调整光线、大小和位置后,把它变为普通图层。
把图层旋转180度颠倒过来:4 打开原来的背景图层。
另外准备一个手的图层,把它抠好以后拖入,放在水晶球的下面。
调整好三者之间的大小和位置。
好了基本布局已经到位。
5 下面为手和球打光线和阴影。
基本方法是增加一些带剪贴蒙版的图层来画上光线和阴影。
手图层的上面有一个带剪贴蒙版的图层,用来打手心部分的阴影;而水晶球的上面有四个带剪贴蒙版的图层,分别画出球顶部反光、星形反光、球下阴影和手的倒影(见下图图层面板)。
6 最后把背景层的亮度适当调暗,以突出水晶球。

使用Photoshop创建逼真的水晶效果步骤一:准备工作1. 打开Photoshop软件并创建一个新文档。
2. 选择适当的尺寸和分辨率,以便你可以在其上精确绘制水晶效果。
步骤二:创建背景1. 选择“新建填充或调整图层”按钮(位于图层面板下方的圆形图标),然后选择“纯色”。
2. 在打开的对话框中选择一个合适的颜色作为背景,并点击“确定”。
3. 在图层面板上双击图层以解锁它,并将不透明度设置为所需的值。
步骤三:绘制水晶形状1. 选择“椭圆工具”(位于工具栏中的矩形工具下方)。
2. 按住Shift键,绘制一个圆形形状作为水晶的基础。
3. 在路径面板中,右键单击路径,然后选择“自定义形状”。
4. 确认名称并点击“OK”以将路径保存为自定义形状。
5. 在图层面板上新建一个图层,然后用新建的自定义形状工具绘制水晶的基本形状。
6. 使用填充工具为水晶形状选择适当的颜色。
7. 调整透明度以实现逼真的效果。
8. 添加阴影和高光来增加立体感。
步骤四:添加纹理和细节1. 创建一个新图层,并选择纹理工具(位于工具栏中的画笔工具下方)。
2. 选择适当的纹理画笔样式,并在水晶的基本形状上绘制纹理。
3. 使用橡皮擦工具调整或删除不需要的纹理部分,以获得更自然的效果。
4. 添加亮点和阴影来增加细节和逼真度。
5. 使用细小的画笔在水晶的边缘处添加一些玻璃碎片的效果。
步骤五:调整光线和色彩1. 创建一个新图层,并使用渐变工具为水晶形状添加光线效果。
2. 调整渐变图层的不透明度和混合模式,以使光线看起来更加逼真。
3. 使用调整图层功能调整水晶的颜色和对比度。
4. 使用渐变映射和色彩平衡工具来增强水晶的色彩效果。
步骤六:添加反射和阴影1. 创建一个新图层,并使用矩形选择工具选择水晶的底部一小部分。
2. 使用渐变工具为选定区域创建一个透明的渐变。
3. 调整渐变图层的不透明度和混合模式,以模拟水晶的反射效果。
4. 在水晶的底部添加一个细小的阴影,以增加逼真度。

制作水晶球效果技巧photoshop的使用技巧制作水晶球效果技巧Photoshop是一款功能强大的图像处理软件,它提供了许多创意和特效效果,可以让用户制作出各种精美的图像效果。
其中,制作水晶球效果是一项非常有趣和引人入胜的技巧。
本文将为您介绍使用Photoshop制作水晶球效果的技巧和步骤。
1. 准备工作在开始制作水晶球效果之前,确保您已经安装了Photoshop软件,并准备好所需的图像素材。
一般来说,选择一个背景图像和一个适合的物体图像作为制作水晶球效果的基础材料。
2. 打开图像首先,打开您选择的背景图像和物体图像。
在Photoshop软件中,点击"文件"菜单,选择"打开"选项,找到并选择您所需的图像文件,点击"打开"按钮即可。
3. 调整图像尺寸根据您的需要,可以选择调整图像的尺寸。
点击"图像"菜单,选择"图像大小"选项,在弹出的对话框中输入所需的尺寸数值,点击"确定"按钮即可完成尺寸调整。
4. 创建水晶球在图像编辑窗口中,选择"椭圆选框工具",用鼠标在物体图像上创建一个椭圆形的选区,模拟水晶球的形状。
可以按住Shift键来保持选区的比例。
在选区创建完毕后,点击"编辑"菜单,选择"复制"选项将选区内的内容复制到剪贴板中。
5. 添加效果接下来,点击"图层"菜单,选择"新建图层"选项,在弹出的对话框中点击"确定"按钮以创建一个新的图层。
然后,点击"编辑"菜单,选择"粘贴"选项将剪贴板中的内容粘贴到新建的图层中。
6. 调整透明度和模糊度在图层面板中,找到新建的图层,将其命名为"水晶球"。
然后,调整图层的透明度和模糊度,以使物体图像看起来更加逼真。

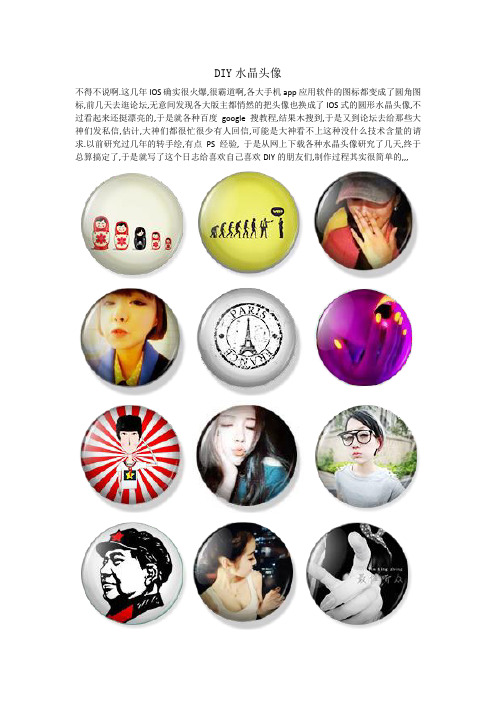
DIY水晶头像不得不说啊.这几年IOS确实很火爆,很霸道啊,各大手机app应用软件的图标都变成了圆角图标,前几天去逛论坛,无意间发现各大版主都悄然的把头像也换成了IOS式的圆形水晶头像,不过看起来还挺漂亮的,于是就各种百度google搜教程,结果木搜到,于是又到论坛去给那些大神们发私信,估计,大神们都很忙很少有人回信,可能是大神看不上这种没什么技术含量的请求.以前研究过几年的转手绘,有点PS经验,于是从网上下载各种水晶头像研究了几天,终于总算搞定了,于是就写了这个日志给喜欢自己喜欢DIY的朋友们,制作过程其实很简单的,,,01首先打开万能的PS ! ctrl+j复制一层,然后使用椭圆工具在你想作为头像的区域选出一个圆形区域(如果你不喜欢圆形,其他什么形状也都行),然后再次ctrl+j把他拷贝出来(这张转手绘素材不是我转的,是我很崇拜的一个大神转的)02选取出来是这个效果03因为这张素材是侧面,如果是正面的话我建议做一个球面化滤镜,这样最后会有一个大头贴的感觉04给这个圆形选取做一个曲线,让去稍微暗下去一点05然后调整羽化值(值可以大一些),再选取一个小一点的圆形选取,然后对选取进行曲线,提高亮度.,我前面做个很多实验,我建议加上这一步,如果没有这一步,最后的感觉会有点假,高光什么的没有对比感,视觉上没什么吸引力.06 ctrl+n新建一个画布,我觉得做头像10*10cm就够了,把背景选做透明07用移动工具(快捷键V)把前面的圆形选取拖到新建的工作区08选中图层2并双击,调出图层样式,首先调整斜面和浮雕,里面的参数仅供参考.没有固定的值,看照片效果调就行了09内阴影,关于内发光外发光可用可不用,看调整效果,需要的话可以加上10投影11以下操作每步都要新建图层(你懂的),高光和阴影可以加深物体的立体感,尤其是玻璃这种材质的东西,高光不可缺少12选用钢笔工具在你认为应该有高光的地方绘制一下,当然如果你技术特别好的话,直接用画笔画,加蒙版修饰,然后调一下透明度也行13,我这里设置的是柔性画笔,半径是2像素,平滑效果,如果想绘制更大的高光效果可以加大数值14然后再路径面板选择描边路径15选用画笔(可不是铅笔),勾选模拟压力16然后复制这个图层,加深高光效果,同时也可以选择移动工具(V)调整高光的宽度位置,直到满意为止17然后用同样的方法制作另外的高光点,对大片需要高光的区域直接新建图层用画笔涂抹,然后调整透明度到30-40%左右就行18最后就是存储的格式,比较常用的,可以存储jpeg 也可以存储png 我建议是存储png,jpeg 只能保留三个通道的信息,我们在这里可能会用到蒙版一类的工具,那些在jpeg 中无发存储,png 则有储存四个通道的能力,而且是无损格式19那么最终的效果就是这样的,,(我的高光并没有打好,还有细节没有修正,不过那些都是看个人爱好了,不做也可以的。

制作透明水晶球一、水晶球的制作1、新建画布,500*400像素2、在“拾色器”的窗口中选取绿色,最好是在“#”文本框中输入数值“00FF00”。
3、利用填充功能,对背景进行填充。
4、新建一个图层“图层1”,把图层1改名为“球”,在球的图层上用“椭圆选框工具”画一正圆。
5、在此先把圆选区保存好,备用。
“选择—存储选区”。
在存储选区对话框里:文挡—水晶球.PSD,通道—新建,名称—球。
6、给球填充上#“00FF00”的颜色。
CTRL+D取消路径。
7、设计图层样式“内发光”,结构中的混合模式为“滤色”,不透明为75%,杂色为0。
图素的方法为“柔和”,源为“边缘”,堵塞为2%,大小为30像素。
品质中范围为50%,抖动为0。
8、球的图层面板上设计样式为“强光”效果,填充为20%二、制作球的顶部反光效果1、新建一个图层,取名为“球顶反光”。
2、用“画笔工具”,用#“FFFFFF”这种颜色,画笔的主直径用100像素,硬度为0,模式为“正常”,不透明度为80%,流量设计为100%。
在球的左上角添加顶部的反光效果。
3、为了更逼真,可给反光添加光晕效果。
设计图层样式外发光。
外发光的结构中混合模式为“滤色”,不透明为100%。
图素为“柔和”,扩展为0%,大小为130像素。
在品质中单击等高线右边的下拉按钮,选择“起伏斜面”为下降模式,即第二行第4列的模式,范围为100%,抖动为0。
三、制作球的底部反光效果1、新建一个图层,命名为“球底反光”。
2、用“钢笔工具”在球的右下角扣出一扇形的路径,切换到“路径”面板,按底部的第3个按钮,把路径激活。
3、“选择—羽化”,回到“图层”面板,在“球底反光”图层设计其羽化值为20之后,填充纯白色。
CTRL+D取消路径。
4、给图层添加“外发光”模式,在外发光对话框中结构混合模式为“正常”,“不透明”为20%,杂色为0。
图素中方法为“柔和”,扩展为50%,大小为150。
品质中范围为100%,抖动为0。


PS水晶制作方法简介PS(Photoshop)是一款功能强大的图像处理软件,可以用于各种创作和设计。
在PS中,我们可以使用各种工具和技巧来制作各种效果,其中之一就是制作水晶效果。
水晶效果可以给图像增加一种璀璨、透明和闪耀的感觉,非常适合用于创作珠宝、宝石或奢华场景。
在本文档中,我们将介绍一种使用PS制作水晶效果的方法,希望能帮助到有兴趣尝试这一效果的设计师或爱好者。
步骤步骤1:打开图像首先,打开PS软件并导入一个适合的图像作为水晶的基础。
可以使用快捷键Ctrl+O(Windows)或Command+O(Mac)来打开图像。
步骤2:创建水晶形状使用图像所在的图层作为模板,在一个新建的图层中创建水晶形状。
可以使用图形绘制工具(例如,多边形工具或自定义形状工具)来绘制一个菱形或任何其他水晶形状。
确保水晶形状与原始图像兼容,并根据需要调整大小和位置。
步骤3:添加颜色和纹理选择水晶形状图层,并点击“图像”菜单中的“调整”选项。
可以通过调整亮度、对比度、色相和饱和度等参数来改变水晶的颜色。
此外,可以尝试添加一些纹理效果,例如噪点或云彩纹理,以增加水晶的细节和真实感。
步骤4:添加阴影和高光为了增加水晶的立体感和光泽感,可以通过添加阴影和高光来模拟光线的效果。
选中水晶形状图层,点击“图层样式”面板中的“阴影”选项,调整阴影的位置、角度和透明度。
然后,点击“内阴影”选项,设置一些内部阴影来增强立体感。
另外,通过点击“光泽”选项来添加高光效果,调整光泽的颜色和亮度。
步骤5:调整透明度和模糊为了使水晶看起来更加透明和真实,可以调整水晶形状图层的透明度。
可以通过减少图层透明度来达到透明效果,也可以尝试使用“蒙版”功能来剪裁图层的透明区域。
此外,可以对水晶形状图层应用模糊效果,以模拟光线通过水晶时产生的模糊效果。
点击“滤镜”菜单中的“模糊”选项,选择适当的模糊效果,并根据需要调整模糊半径。
步骤6:添加光效为了增强水晶的璀璨和闪耀感,可以添加一些光效来模拟水晶反射光。

Photoshop制作msn水晶图标先看看效果图:一、新建130x130文档72px二、画一个圆制作头部,填充颜色#78B00A;如下图:三、复制第一步的层,ctrl+t 自由变换,高度和宽度设为95%,设置渐变颜色,如下图:再设置图层样式;如下图:拉个径向渐变,如下图:四、新建一层,用钢笔勾画出如下图:设置渐变颜色:渐变填充,如下图:五、新建一层,继续用钢笔勾画轮廓,做出高光,如下图:设置渐变颜色,如下图:然后填充:六、新建一层,用钢笔勾画,如下图:设置渐变颜色:拉个如下图的渐变:七、新建一层,做反射光,做出如下图效果:八、制作体部,回到最底部新建一层,钢笔勾画轮廓:填充颜色:(不要取消选区)九、新建一层,选择—收缩1px;然后填充如下图颜色:十、新建一层,按ctrl+g 与下层组合,用钢笔画出如下图,ctrl+enter转为选区;然后羽化5px;再填充颜色,不要取消选区,如下图:十一、新建一层,ctrl+g 与下层组合,选择—收缩2px;设置渐变颜色:拉出如下图:十二、新建一层,用钢笔勾画出如下图效果:然后转为选区,调整渐变颜色,拉出如下图效果:十三、新建一层,继续用钢笔勾画如下图:转为选区,拉出如下图效果:十四、做出如下头部的反射光,稍微调整,如下图:十五、钢笔勾画出手部,如下图:转为选区,填充颜色(不要取消选区),如下图:收缩1px,新建一层,再填充黄色,如下图:十六、用涂抹、减淡、模糊工具做出如下图:十七、新建一层,钢笔勾画如下图:转为选区,做出如下图渐变:再新建一层,选择—收缩1px,径向渐变填充如下图颜色:在新建一层,用勾画并转为选区做出如下图的效果:十八、新建一层到图的最底层,用钢笔勾画如下图:转为选区,填充#78B00A;如下图:新建一层,选择—收缩1px;填充#F0FC00:新建一层,在选择—收缩1px,设置渐变颜色,如下图:拉个径向渐变,如下图:十九、阴影部分:画个椭圆,羽化5px:然后设置渐变,如下图:拉个径向渐变:好了,完成,最终效果如下:。

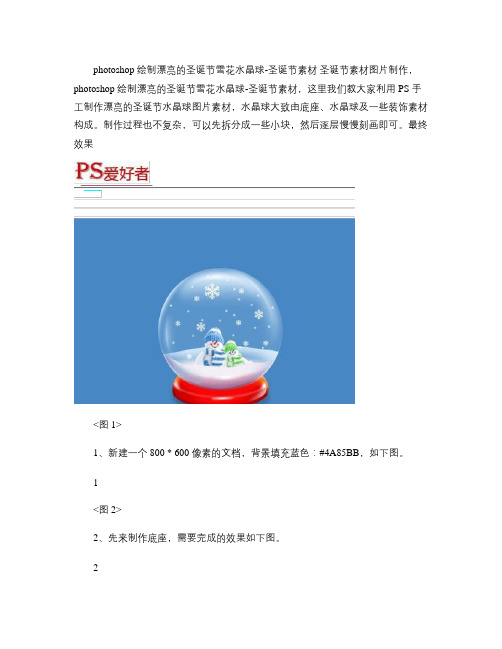
photoshop 绘制漂亮的圣诞节雪花水晶球-圣诞节素材圣诞节素材图片制作,photoshop 绘制漂亮的圣诞节雪花水晶球-圣诞节素材,这里我们教大家利用PS 手工制作漂亮的圣诞节水晶球图片素材,水晶球大致由底座、水晶球及一些装饰素材构成。
制作过程也不复杂,可以先拆分成一些小块,然后逐层慢慢刻画即可。
最终效果<图1>1、新建一个800 * 600 像素的文档,背景填充蓝色:#4A85BB,如下图。
1<图2>2、先来制作底座,需要完成的效果如下图。
2<图3>3、新建一个组,用钢笔勾出底座的轮廓,转为选区后给组添加图层蒙版,如下图。
3<图4>4、在组里新建一个图层,填充红色作为底色。
4<图5>5、新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充稍暗的红色。
<图6> 56、新建一个图层,用钢笔勾出底部边缘的暗部选区,羽化2个像素后填充稍深的暗红色。
<图7>7、新建一个图层,用钢笔勾出左侧的暗部选区,羽化5个像素后填充暗红色,右侧暗部制作方法相同,如图8,9。
6 <图8><图9>8、新建一个图层,用钢笔勾出左侧底部暗部选区,羽化2个像素后填充稍深的暗红色。
<图10>79、新建一个图层,用钢笔勾出左上角的高光选区,羽化3个像素后填充橙黄色。
<图11>10、新建一个图层,同上的方法制作右侧的暗部及高光,效果如下图。
<图12>11、新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具,颜色设置为白色至透明线性渐变,然后在边缘拉出下图所示的渐变。
8<图13>12、新建一个图层,用白色画笔涂出右侧中间部分的高光。
<图14>13、新建一个图层,用钢笔勾出中间反光选区,羽化1个像素后填充白色。
9<图15>14、新建一个图层,用白色画笔涂出左侧中间部分的反光。

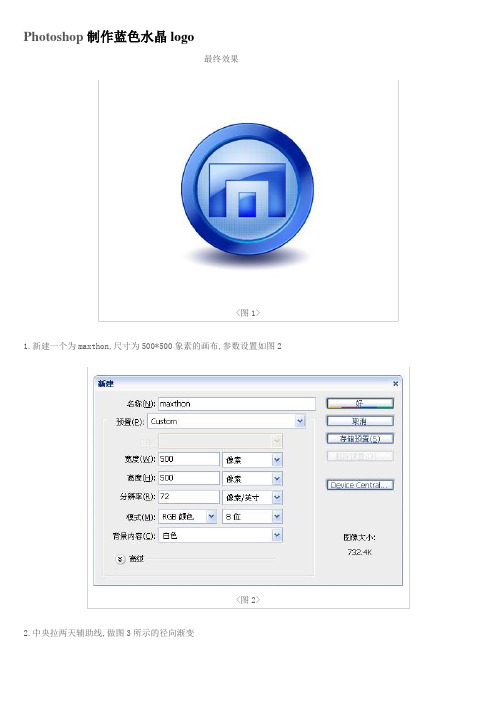
Photoshop制作蓝色水晶logo
最终效果
<图1>
1.新建一个为maxthon,尺寸为500*500象素的画布,参数设置如图2
<图2>
2.中央拉两天辅助线,做图3所示的径向渐变
<图3>
3.新建一层再以辅助线交点为中心绘制一个半径稍微少点圆,用线性渐变工具
绘制图4所示的渐变
<图4> 4.新建一层再以辅助线为中心,做图5所示的线性渐变
<图5> 5.按照上面的方法做由上往下的渐变
<图6>
6.下面我们来做中间圆球状的图形,新建一层同样一辅助线为中心绘制一个小
圆,用径向渐变工具设置如图7,绘制如图8所示的渐变图形.
<图7>
<图8> 7.绘制"M"造型,并给"M"使用线形渐变效果如图9
<图9>
8.做出高光效果,并适当的用加深/减淡工具调出层次感,整体效果如图10
<图10> 9.整体调节一下各图层,统一光源,把质感细化.得到最后的图形
<图11>。

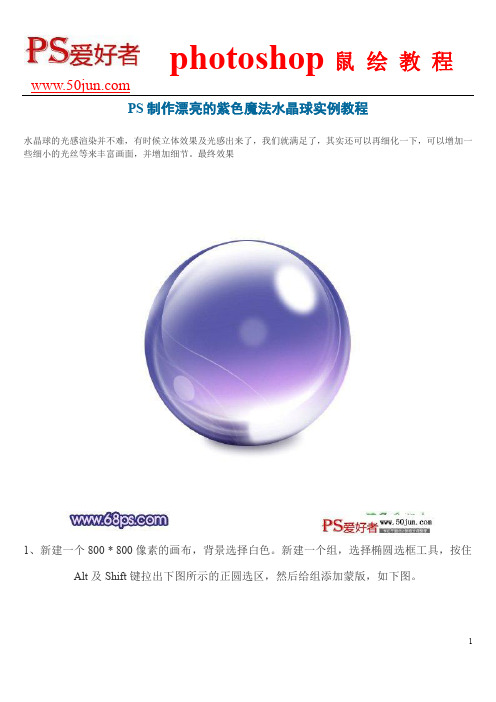
PS制作漂亮的紫色魔法水晶球实例教程水晶球的光感渲染并不难,有时候立体效果及光感出来了,我们就满足了,其实还可以再细化一下,可以增加一些细小的光丝等来丰富画面,并增加细节。
最终效果1、新建一个800 * 800像素的画布,背景选择白色。
新建一个组,选择椭圆选框工具,按住Alt及Shift键拉出下图所示的正圆选区,然后给组添加蒙版,如下图。
<图1>2、在组里新建一个图层,填充暗蓝色:#5959A7,作为底色,如下图。
<图2>3、新建一个图层,用钢笔勾出底部的紫色区域选区,羽化25个像素后填充紫色:#BF94E6,如下图。
<图3>4、把当前图层复制一层,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画布把需要加强的部分擦出来,如下图。
<图4>5、新建一个图层,用钢笔勾出底部的高光选区,羽化20个像素后填充白色,不透明度改为:90%,效果如下图。
<图5>6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后,用紫色及黑色画笔涂出左侧的暗部,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。
<图6>7、新建一个图层,用钢笔勾出右侧高光部分的选区,羽化3个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,不透明度改为:90%,效果如下图。
<图7>8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充白色。
取消选区后加上图层蒙版,用黑色画笔涂抹一下边缘,如下图。
<图8>9、新建一个图层,用椭圆选框工具拉出图9所示的正圆选区,填充白色。
取消选区后按住Alt键添加图层蒙版,用白色画笔把底部高光擦出来,效果如图10。
<图9><图10>10、把当前图层复制一层,把蒙版填充黑色,用白色画笔把底部擦出来,如下图。
<图11>11、新建一个图层,用钢笔勾出边缘的暗部区域,羽化8个像素后填充暗蓝色:#454694,如下图。

水晶效果制作:用 Photoshop 制作如水晶般透明的图片Photoshop 是一款功能强大的图像编辑软件,可以实现许多令人惊叹的效果。
在本教程中,我们将学习如何使用 Photoshop 制作如水晶般透明的图片。
步骤一:打开图片首先,在 Photoshop 中打开您想要制作水晶效果的图片。
您可以使用菜单栏中的“文件”选项,或者直接拖动图片到 Photoshop 工作区来打开图片。
步骤二:创建图层接下来,我们需要创建一个新的图层来制作水晶效果。
在“图层”面板中,点击底部的“新建图层”按钮。
我们将在该图层上进行后续操作。
步骤三:选择形状工具在工具栏中,找到形状工具。
它通常表示为一个矩形或者椭圆的小图标。
点击并长按形状工具按钮,选择“自定义形状工具”选项。
步骤四:选择水晶形状在顶部的选项栏中,可以看到一个形状选择框。
点击该框,弹出形状选择菜单。
在菜单中,选择一个水晶形状。
如果没有水晶形状可用,可以通过点击菜单右上角的设置按钮,从弹出的菜单中下载更多形状。
步骤五:绘制水晶使用形状工具在新的图层上绘制水晶形状。
您可以按住 Shift 键来绘制等边形状。
如果需要改变形状大小,可以使用“变换”工具(键盘快捷键:Ctrl+T)进行调整。
确保水晶形状与图片相适应,并且不覆盖重要的图像内容。
步骤六:添加图层样式选中水晶形状图层,在“图层样式”选项卡中,选择“内投影”。
调整内投影的参数以实现透明水晶效果。
例如,将距离和大小值设置得比较小,增加不透明度以达到透明度的效果。
您还可以尝试其他图层样式选项,如渐变叠加、外发光等,以增加水晶效果的真实感。
步骤七:调整颜色现在,我们可以通过调整图层的颜色来进一步增强水晶效果。
在“图层样式”选项卡中,选择“颜色叠加”。
调整叠加的颜色、不透明度和模式,以使水晶形状看起来更加透明和闪耀。
步骤八:合并图层在完成水晶效果制作后,将水晶图层与原始图片图层合并。
在“图层”面板中,选中水晶图层,然后按下键盘快捷键:Ctrl+E(Windows)或者Command+E(Mac),即可合并图层。
Step 1: 新建一个画布, 850px * 500px 左右就好. 这个随意.! 并使用渐变工具拉一个渐变(#000000 - #585858)
Step 2: 使用椭圆工具画一个正圆, 并添加如下图层样式:
最后你应该获得这样的效果:
Step 3: 新建一个图层, 使用椭圆选择工具选取一个如下的椭圆形:
Step 4: 使用白色透明渐变工具(线性渐变), 拉出如下效果. 椭圆底部如果过于生硬, 可使用带虚边的橡皮擦轻轻擦出.
Step 5: 新建一个图层, 使用大小约200, 硬度为0的圆形笔刷, 在球体扁下的位置画出如下效果:
Step 6: 透明度调整为90, 使用叠加效果. 得到如下效果:
Step 7: 绘制两个矩形, 并使用滤镜>>扭曲>>球面化使其变形, 最后通过调整大小以及旋转, 放在合适的位置, 并添加蒙版(使用线性的黑白渐变)使其出现渐瘾效果.
Step 8: 使用钢笔工具得到如下选取, 并填充白色, 透明度调整为50%. 添加蒙版(使用线性的黑白渐变)让其出现渐隐效果.
Step 9: 绘制一个五角星, 并添加如下同层样式, 得到如下效果:
Step 10: 使用Myriad Pro (OT1)字体, 并使用Light Condensed效果输入文字, 并添加如下图层样式:
Step 11: 使用Myriad Pro (OT1)字体, 并使用Bold效果输入文字, 并添加如下图层样式:
Step 12: 最后输入最下方的文字(字体和大小随意), "50"添加投影和浮雕图层样式, "kickbucks"添加内阴影图层样式
' Step 13: 在背景层上新建一个图层, 并填充#2a8000:
Step 14: 新建一个图层, 前景色为白色, 背景色为黑色, 使用滤镜>>渲染>>云彩, 并调整图层混合样式为正片叠加:
Step 15: 再滤镜>>模糊>>动感模糊, 按如下设置:
Step 16: 最后将绿色图层和动感模糊后的云彩图层合并, 为它添加一个蒙版(使用径向渐变), 得到如下效果:
Step 17: 新建一个图层, 使用与球体大小相当的黑色0硬度笔刷, 绘出如下效果, 并使用自由变化工具压缩成为球体的一个阴影(不要忘记将此图层放在球体的下方):
Step 17: 最后添加以下自己喜欢的效果. 就完成了.!。