交互式动画课件的制作
- 格式:ppt
- 大小:2.66 MB
- 文档页数:39

用Flash 制作交互型课件第一节 Flash 的基础知识在网络高速发展的今天,越来越多的人们已经不再满意图文并茂的静态网页格式,动态网页应运而生,Flash 正是在这一网络发展的大背景下应运而生的。
Flash 是由 Macromedia 公司推出的针对 Web 的交互式矢量动画制作软件。
Flash1 . 0 版本诞生于 1996 年, Flash 真正的火爆是从 Flash3 . 0 版本开始的,到了 2003 年推出的 Flash MX 2004 , Flash 已经逐渐成为了网页交互多媒体动画设计最常用的软件。
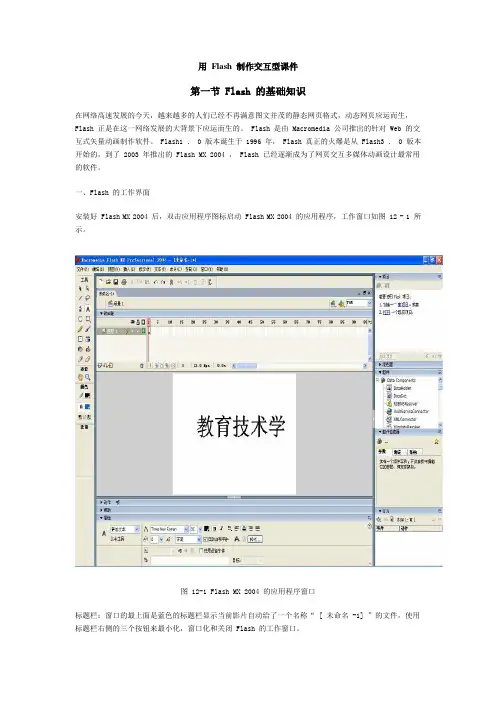
一、Flash 的工作界面安装好 Flash MX 2004 后,双击应用程序图标启动 Flash MX 2004 的应用程序,工作窗口如图 12 - 1 所示。
图 12-1 Flash MX 2004 的应用程序窗口标题栏:窗口的最上面是蓝色的标题栏显示当前影片自动给了一个名称“ [ 未命名 -1] ”的文件,使用标题栏右侧的三个按钮来最小化,窗口化和关闭 Flash 的工作窗口。
菜单栏:标题栏下面是菜单栏,可以进行各种基本的操作和设置选项。
常用工具栏:菜单栏下面是常用工具栏,工具栏中放的是最常用的用图标表示的菜单命令。
工具箱:它位于窗口的左侧,分成工具区、查看区、颜色区、选项区共四个区域。
包括选择工具、直线工具、文字工具、吸管工具等。
在这些工具的下方有每个工具的属性可供选择。
比如文字工具,可以在其下面的属性面板中设置选中文字的字体、字号、颜色、对齐方式等文字格式。
工具箱中各种工具的基本功能如表 12 - 1 所示。
表 12-1 工具箱中各种工具的名称及功能时间轴:在工具箱右边上部是时间轴面板,它分成了两块,左边是图层面板,自动有一个“图层 1 ”,图层顶部有三个按钮:一个眼睛一个小锁和一个方框。
图层面板用来控制图层的添加、删除、选中等操作,单击时间轴面板的标题栏可以折叠;右边是时间轴,上面有许多的小格子,每个格子代表一帧,帧上面的数字序号为 5 的倍数,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多的帧组成的。

基于InvenTO软件动态可视化及交互式PPT课件的制作-职业杂志论文基于InvenTO软件动态可视化及交互式PPT课件的制作文/蒋国华摘要:本文以回流阀为例,总结使用Inventor软件对产品三维装配模型进行拆、装运动动画制作的方法,推出产品三维模型及运动装配动画文件导入PPT 文档的关键技术,最后指出制作过程中需注意的问题。
关键词:PPT课件三维模型拆装动画展示动画课题:江西省教育厅科硏资助项目课题成果,编号:JXZJJG-13-115O随着多媒体技术的发展企业人员和学校教师综合利用Inventor软件和PPT 文档制作动态可视化交互式PPT演示课件。
此种课件只需下载小型控件Auto Desk Design Review ,具有占用内存小,使用方便,交互性效果好的特点。
一、回流阀零件模型导入动态交互式PPT文档的方法1.回流阀组成及零件三维模型的建立回流阀装配体由多个零件装配而成。
零件间通过螺柱、螺母和螺钉装配。
这些零件中,阀体为基本体,内部结构较为复杂。
首先根据阀体尺寸和外形,利用Inventor 软件给定的特征建模命令进行实体构造,生成阀体的三维模型。
2.零件三维模型的导入交互式PPT课件方法生成零件的三维模型后,需要导出,以便生成可插入PPT文档中的后缀为DWFX文件。
点击Inventor软件〃文件"下拉菜单,选择〃导出〃命令,导岀文件格式为DWF形式,再点击〃发布〃命令,选择存储路径并保持文件。
此时Inventor软件已将阀体三维模型转换为DWF形式,这时需打开Auto Desk Design Review小型软件,用其浏览器来查看已发布阀体DWF格式文件,并将文件另存在相应的路径文件中。
此时阀体三维模型由IPT格式文件顺利转换成DWFX格式文件。
打开PPT文档,在PPT文件中选取〃开发工具〃选项,点击其下拉菜单为〃控件"的选项卡,在给出备选项目中自定义插件类型为"Auto Desk Design Review Control"类型。




交互式课件制作案例案例背景:某公司需要制作一份交互式课件,用于培训新员工了解公司的核心价值观和业务流程。
步骤1:确定需求根据公司的要求,我们需要为新员工制作一份交互式课件,内容包括公司的核心价值观和业务流程,以帮助他们更好地了解公司的文化和运营。
步骤2:准备素材收集公司核心价值观的文字和图片,并收集业务流程相关的文字、图表和示意图。
确保素材的版权合法,并做好备份。
步骤3:选择制作工具根据课件的交互性需求,选择一款适合的交互式课件制作工具,例如Adobe Captivate、Articulate Storyline或H5P等。
步骤4:设计课件结构根据课件的内容,设计一个清晰的结构,包括导入部分、核心内容部分和总结部分。
确保内容的逻辑性和条理性。
步骤5:制作课件页面利用选定的工具,将素材导入到课件中,并设计页面布局和交互元素。
可以使用按钮、翻页效果、动画等方式增加课件的交互性。
步骤6:添加互动功能根据课件的需求,添加互动功能,例如选择题、拖放题、填空题等。
通过这些互动,新员工可以参与进来,提高学习效果和参与度。
步骤7:测试和修订在制作完成后,进行测试,在不同的设备和浏览器上测试课件的兼容性和交互性。
根据测试结果,进行修订和调整,确保课件在各种环境下都能正常运行。
步骤8:发布课件将最终修订后的课件发布,可以选择将课件打包成SCORM包、上传至学习管理系统(LMS)或直接分享给新员工。
步骤9:评估和反馈定期评估课件的效果,收集新员工的反馈并分析。
根据反馈结果,进行优化和改进,以提高课件的质量和效果。
以上是一个交互式课件制作的案例,通过以上步骤,为新员工提供了一种互动、有趣的学习方式,并能更好地帮助他们了解公司的核心价值观和业务流程。


常用交互式课件制作软件简介常用交互式课件制作软件简介一、 PowerPointPowerPoint是微软的Office系列组件之一,是幻灯片制作工具。
由于它编辑多媒体的功能比较强大、简单易学,所以很多老师都是以PowerPoint起步制作课件的。
PowerPoint内置丰富的动画、过渡效果和多种声音效果,并有强大的超级链接功能,可以直接调外部众多文件,能够满足一般教学要求。
PowerPoint易于上手,并支持IE浏览器的两大优点,是最显而易见的。
但PowerPoint的动画有些生硬、单调,交互功能实际上是超级链接,对于交互性要求较高的课件显得力不从心。
二、AuthorWareAuthorWare是课件制作工具中应用比较广泛的平台,它的最大特点是创造了基于图标的创作方式,用可见的流程贯穿课件制作的整个过程,清晰有序。
我们只需对13种图标(其实最常用的是12种,视频图标不常用)进行拖放及设置,就可以完成普通课件的开发,无需编写过多的程序代码。
AuthorWare内置众多过渡效果(利用插件,可产生更多的效果),5种基本动画功能,如果能够灵活应用可以满足普通课件对动画的要求。
AuthorWare的灵魂是它强大的交互功能和函数库,11种交互方式使我们轻松实现各种随心所欲的交互效果,丰富的函数让我们如虎添翼。
但AuthorWare对于多声道支持不算理想,而且图标方式及众多的函数有时显得很繁琐,真正运用自如地利用AuthorWare开发较为优秀的课件也并非易事。
三、方正奥思方正奥思多媒体创作工具(FOUNDER AUTHOR TOOL)是北大方正电子有限公司印艺事业部研究开发的一个可视化、交互式多媒体集成创作工具。
方正奥思能在中文 Windows95/98/me/NT 4.0/2000 环境下运行,具有直观、简便、友好的用户界面。
可以把文本、图形、图像、声音、动画及影像等多媒体素材集成编辑,制作出各种多媒体应用产品。


交互式课件设计步骤一、明确教学目标。
这就像是一场旅行,你得先知道自己要去哪儿,对吧?对于交互式课件来说,明确教学目标就是这个道理。
搞清楚是要让学生学会某个数学公式,还是理解一篇文章的内涵。
要是目标都不明确,那课件就像没头的苍蝇,到处乱撞啦。
比如说要设计一个关于英语语法的课件,目标可能就是让学生掌握一般现在时的用法,这就是咱们这个“旅程”的目的地哦。
二、分析教学对象。
这就像了解你的旅行伙伴一样。
如果是给小学生设计课件,那界面就得可爱点、操作简单点,内容也要生动有趣。
要是给大学生呢,就可以更深入、更专业些。
就像给小朋友讲历史故事,你得用卡通人物来讲,可要是给大学生讲历史,就得有深度的分析啦。
知道学生的年龄、知识水平、学习习惯等,能让我们的课件更贴心地“照顾”到他们的需求。
三、规划内容结构。
现在就开始规划咱们的“旅行路线”啦。
把要教的内容分成几个部分,哪些是重点要先讲,哪些是辅助理解的可以后面再说。
还是拿英语语法课件举例,可能先从一般现在时的概念讲起,再到它的结构,然后是例句展示,最后是练习。
就像盖房子,先搭框架,这样整个课件才稳稳当当的。
四、选择交互元素。
这可是让课件“活”起来的关键哦。
可以是小游戏,像让学生通过填空游戏来巩固语法知识;也可以是问答环节,就像跟学生聊天一样。
或者是一些小动画,比如在讲解动物习性的时候,动物能在屏幕上动起来,学生肯定超感兴趣的。
这些交互元素就像旅行中的小惊喜,让整个学习过程充满乐趣。
五、设计界面布局。
界面就像课件的脸蛋,得好看又好用。
颜色搭配要协调,字体大小要合适,按钮也要放在容易找到的地方。
要是界面乱七八糟的,学生一看就头疼,哪还有心思学习呀。
要让学生一打开课件就感觉很舒服,就像走进一个温馨的小房间一样。
六、制作与测试。
终于到动手制作的时候啦。
把前面规划好的内容、交互元素都放进课件里。
不过这还没完哦,做完之后一定要测试。
自己先当一回学生,看看有没有什么地方不好用,有没有错别字之类的。

4.3 交互式课件的制作4.3.1任务14:认识交互图标学习目标:掌握交互图标的功能、类型及交互图标属性对话框的设置。
[相关知识与技能]交互图标是交互过程的核心内容,但其本身并不具有交互性,它只能作为创建交互的基础,实际上,交互图标是由显示图标、判断图标、等待图标和擦出图标共同组合而成的。
[知识拓展]1.交互图标的功能(1)显示功能当执行到交互图标时,它一方面可以显示交互图标中的文字或图片,另一方面还可以显示该图标所附属的交互图标的一些信息,如按钮或文本输入等。
(2)判断功能在执行交互图标时,按提示进行交互后,程序会根据用户的输入响应来判断执行所附属的某一条或几条路径。
(3)等待功能等待功能有两种方式,一种是当交互功能完成后,系统会出现暂停,询问是否进入下面的内容;另一种是交互功能完成后,只有当交互中进行的所有选择都正确的情况下,多媒体作品才会自动进入下面的内容。
(4)擦除功能当执行完某条交互路径后,决定是否将该条路径中的显示内容擦除。
2.交互图标的类型在Authorware中,系统提供了11种交互类型,每种交互类型都会对应不同的交互类型符号,将一个交互图标拖放至流程线上,并命名为“交互”,然后就可以把其他图标放到其右侧,这时便会自动弹出交互类型对话框,此时的流程图和对话框如图4-67所示。
图4-67 流程图与“交互类型”对话框(1)按钮选定“按钮”后,就可以在交互图标的演示窗口中看到一个按钮,只要把鼠标移到按钮上并按下便会执行设置的动作,程序会进入该按钮交互标志下方的图标。
这个按钮是自动建立的,也可以由制作人员从其他文件中导入。
(2)热区域选定“热区域”后,当程序进入交互图标后,系统会提供一个矩形“热区域”,用鼠标单击、双击或经过热区域即可激活交互相应,从而转入相应的响应分支。
(3)热对象“热对象”方式与“热区域”方式基本类似,所不同的是,交互内容不是矩形区域,而是某个显示图标中的内容,这种交互方式一般适用于不规则的物体。