弹性 [兼容模式]
- 格式:pdf
- 大小:1.37 MB
- 文档页数:72

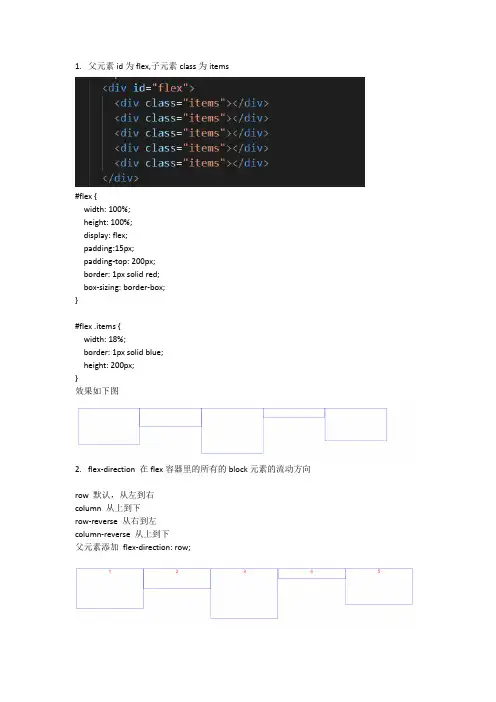
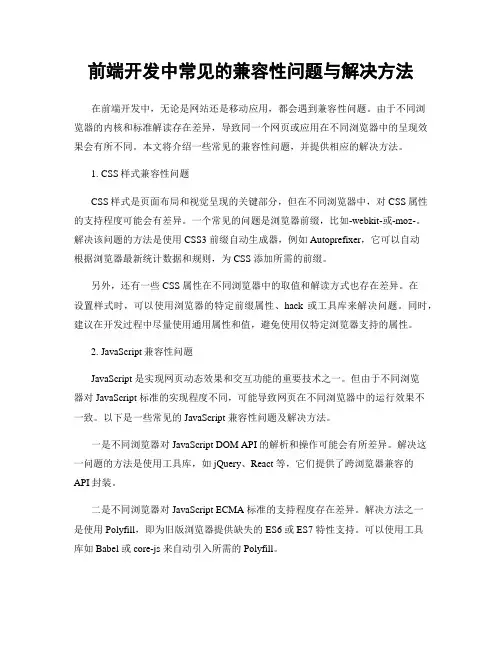
1.父元素id为flex,子元素class为items#flex {width: 100%;height: 100%;display: flex;padding:15px;padding-top: 200px;border: 1px solid red;box-sizing: border-box;}#flex .items {width: 18%;border: 1px solid blue;height: 200px;}效果如下图2.flex-direction 在flex容器里的所有的block元素的流动方向row 默认,从左到右column 从上到下row-reverse 从右到左column-reverse 从上到下父元素添加flex-direction: row;父元素添加flex-direction:row-reverse父元素添加flex-direction:column父元素添加flex-direction:column-reverse3.flex-wrap 控制如果当前行的位置不足时,是否换行,默认是不换行,会一直在一行中挤压,会改变在该行元素的宽度,将其排在一行之中nowrap 不换行wrap 换行,空间不足,就向下另起一行。
wrap-reverse 换行,与wrap不同的是,这个是向当前行的上面另起一行。
注意:flex-direction和flex-wrap经常一起使用所有有个缩写属性flex-flow:flex-direction flex-wrap。
父元素添加flex-flow:row nowrap;父元素添加flex-flow:row wrap;父元素添加flex-flow:row wrap-reverse;4.justify-content主轴的对齐方式,元素在容器中的对齐方式,与左对齐,右对齐,居中对齐类似取值:flex-start 靠近主轴的开始方向,如果从左到右就靠左,相反就靠右。
![第九章 场的量子化及其状态的描述(详细版) [兼容模式]](https://uimg.taocdn.com/44c80719a8114431b90dd8cd.webp)
第9章场的量子化及其状态的描述半经典理论:对原子进行量子化处理,而电磁场仍然是经典场。
理论是近似的,适用于无需考虑场的量子力学行为的场合,可使问题得到简化。
全量子理论:对原子和场都采用量子化处理。
理对原子和场都采用量子化处理理论是完备的,适用于任何场合,但是当场的量子力学效应可以忽略不计时,不利于问题简化。
能给自发辐射以理论解释,从而能解释激光场由真空场到稳定场的建立过程,能研究激光场的相干性和光子统计性质,等等。
性和光子统计性质等等91一维谐振子的量子化•平面波的运动,在一给定的空间位置处对应一9.1维谐振子的量子化平面波的动在给定的间位对应个简谐振动•Fourier 分析告诉我们:任何振动都可以归结为若干不同振幅、不同频率和不同初相的简谐振动的叠加任何波可以归结为若干不同振幅动的叠加;任何波可以归结为若干不同振幅、不同频率和不同初相的平面波的叠加。
为究电磁场的量子化以先究简谐振•为了研究电磁场的量子化,可以先研究简谐振子的量子化。
电磁波→平面波→简谐振动求解上面这个方程可给出谐振子的全部量子力学内容,采用这种数理方法,是用一次量子化方法给出谐振子的量子化理论。
为了跟场的量方法给出谐振子的量子化理论为了跟场的量我子化方法统一起来,下面我们用二次量子化方法给出谐振子的量子化理论,这是一种比较抽象但也更为简单的代数方法9.1.1 产生算符和湮灭算符911产生算符和湮灭算符利用位算符和动算符定义产算符和利用位置算符和动量算符,定义产生算符和湮灭算符如下:根据位置算符和动量算符之间的对易关系,ˆˆˆˆˆˆ[,]i xp xp px =−==ˆ可以证明以下对易关系†††ˆˆˆˆˆ[,]1 (1.4)a a aa a a =−=ˆ†ˆˆ (1.5)N a a ≡ˆˆˆˆˆˆˆˆˆ][][]C 定义粒子数算符利用[,,,A BC B A C A B C=+††ˆˆˆˆˆˆ [(1. 6)a N a a N a ==−可以证明[,],[,(])•一维谐振子的能量是以为单位增减的即能维谐振子的能量是以ћω为单位增减的,即能量是一份一份的组成的,每一份能量大小为ћω,我们称每份这样的能量单元为个能量量子我们称每一份这样的能量单元为一个能量量子(声子)•粒子数算符即是能量量子数算符,其本征值n粒子数算符即是能量量子数算符其本征值对应能量量子数,本征态|n>对应能量量子数为n 的量子态当时谐振子的能量不为即的量子态。

弹性布局详解——5个div让你学会弹性布局1 弹性布局简介弹性布局,⼜称“Flex布局”,是由W3C⽼⼤哥于2009年推出的⼀种布局⽅式。
可以简便、完整、响应式地实现各种页⾯布局。
⽽且已经得到所有主流浏览器的⽀持,我们可以放⼼⼤胆的使⽤。
>>> 了解两个基本概念,接下来会频繁提到:①容器:需要添加弹性布局的⽗元素;②项⽬:弹性布局容器中的每⼀个⼦元素,称为项⽬;>>> 了解两个基本⽅向,这个牵扯到弹性布局的使⽤:①主轴:在弹性布局中,我们会通过属性规定⽔平/垂直⽅向为主轴;②交叉轴:与主轴垂直的另⼀⽅向,称为交叉轴。
2 弹性布局的使⽤①给⽗容器添加display: flex/inline-flex;属性,即可使容器内容采⽤弹性布局显⽰,⽽不遵循常规⽂档流的显⽰⽅式;②容器添加弹性布局后,仅仅是容器内容采⽤弹性布局,⽽容器⾃⾝在⽂档流中的定位⽅式依然遵循常规⽂档流;③ display:flex; 容器添加弹性布局后,显⽰为块级元素;display:inline-flex; 容器添加弹性布局后,显⽰为⾏级元素;④设为 Flex布局后,⼦元素的float、clear和vertical-align属性将失效。
但是position属性,依然⽣效。
2.1代码实例<div id="div"><div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><div class="div4">4</div></div>#div{width: 400px;height: 400px;background-color: yellow;display: flex;}#div div{width: 100px;height: 100px;background-color: blue;color: white;font-size: 30px;}五个简单的div,只给⽗容器添加了display: flex;属性,就可以让容器内部打破原有⽂档流模式,展现为弹性布局。
![飞行器结构动力学_第1章_2014版 [兼容模式]](https://uimg.taocdn.com/1a6d4b0ede80d4d8d15a4f4f.webp)
![汽车底盘调校 [兼容模式]](https://uimg.taocdn.com/8d05238fa0116c175f0e48e4.webp)

flex布局(弹性布局)1. 传统布局与 flex 布局⽐较 传统布局兼容性好布局繁琐局限性,不能在移动端很好的布局 flex 弹性布局操作⽅便,布局极为简单,移动端应⽤很⼴泛PC端浏览器⽀持较差IE 11 或更低版本,不⽀持或仅部分⽀持2. flex 布局原理 flex 是 flexible Box 的缩写,意为“弹性布局”,⽤来为盒状模型提供最⼤的灵活性,任何⼀个容器都可以指定为flex 布局。
当为⽗盒⼦设为 flex 布局之后,⼦元素的 float,clear 和 vertical-align 属性将失效伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局 采⽤ Flex 布局的元素,称为 Flex 容器,简称为“容器”。
它的所有⼦元素⾃动成为容器成员,成为 Flex 项⽬,简称“项⽬”。
体验中 div 就是 flex ⽗容器体验中 span 就是⼦容器 flex 项⽬⼦容器可以横向排列,也可以纵向排列 总结 flex 布局原理:就是通过给⽗盒⼦添加 flex 属性,来控制⼦盒⼦的位置和排列⽅式。
3. flex 布局⽗项常见属性flex-direction:设置主轴⽅向justify-content:设置主轴上的⼦元素排列⽅式flex-wrap:设置⼦元素是否换⾏align-items:设置侧轴上的⼦元素排列⽅式(单⾏)align-content:设置侧轴上⼦元素的排列⽅式(多⾏)flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap 1. flex-direction:设置主轴⽅向 在 flex 布局中,分为主轴和侧轴两个⽅向,同样叫法有⾏和列,x轴和 y 轴 默认主轴⽅向就是 x 轴⽅向,⽔平向右 默认侧轴⽅向就是 y 轴⽅向,⽔平向下 flex-direction 属性决定主轴的⽅向(即项⽬的排列⽅向) 注意:主轴和侧轴会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴,⽽我们的⼦元素是跟着主轴来排列的。
![讲解 EN ISO 12100 [兼容模式]](https://uimg.taocdn.com/0411ced3d4d8d15abe234e63.webp)
1风险评价的方法讲解人:耿军2机械指令的要求在机械指令2006/42/EC 附录里有明确要求:z The manufacturer of machinery or his authorised representative must ensure that a risk assessment is carried out in order to determine the health and safety requirements which apply to the machinery. The machinery must then be designed and constructed taking into account the results of the risk assessment.机器的制造商或其授权代表必须保证为了决定哪些安全要求适用于该机器完成了风险评价工作。
机器必须根据风险评价的结果来设计和制造。
3风险评价是什么?“风险评价是鉴别、明确各种危险,然后利用其指导排除或减小危险的一种可行的工具。
”“也是一种制造商和最终用户、安全检查机构沟通的良好工具。
”4进行风险评价的相关指导标准z EN ISO 14121-1:2007 Safety of machinery 机械安全—Risk assessment 风险评价—Part 1: Principles 第1部分:原则z ISO TR 14121-2:2007 Safety of machinery 机械安全—Risk assessment 风险评价—Part 2: Practical guidance and examples of methods [TR]第2部分:实施指南和方法举例(技术报告)z EN ISO 12100:2010 Safety of machinery 机械安全–General principles for design 一般设计原则-Risk assessment and risk reduction 风险评价和风险降低5EN ISO 12100 介绍定义:z 危险(hazard) --潜在的伤害源注:“危险”一词可由其起源(例如:机械危险和电气危险),或其潜在伤害的性质(例如:电击危险、切割危险、中毒危险和火灾危险)进行限定。

弹性模块什么是弹性模块?弹性模块是指一种具有可伸缩性和适应性的模块化组件。
它能够根据环境的变化或需求的改变来自动调整其大小、配置和功能。
弹性模块通常用于处理不确定性因素较多的应用场景,例如网络负载的波动性较大、云计算中的资源管理和分配等。
弹性模块的特点弹性模块具有以下几个主要特点:1.可伸缩性:弹性模块能够根据需要自动调整其大小。
当负载增加时,弹性模块可以动态地增加资源以满足需求;当负载减少时,它可以自动缩小规模以节省资源。
这种可伸缩性能够有效地应对系统的波动性和不确定性。
2.自动配置:弹性模块可以根据环境的变化自动调整其配置。
例如,当系统中某些组件不可用时,弹性模块可以自动调整配置以适应新的情况。
这种自动配置能够提高系统的健壮性和可用性。
3.自适应性:弹性模块能够根据需求的改变自动调整其功能。
它可以根据实际情况灵活地切换不同的功能模式,以满足不同的需求。
这种自适应性能够使系统更加灵活和智能化。
4.模块化:弹性模块通常以模块化的方式设计和组织。
每个弹性模块都是一个独立的组件,可以被单独部署和维护。
这种模块化能够提高系统的可维护性和扩展性。
弹性模块的应用场景弹性模块的应用场景非常广泛,主要包括以下几个方面:1.负载均衡:弹性模块可以用于实现负载均衡。
它可以根据不同的负载情况,动态地分配请求到不同的资源上,以保证系统的高可用性和高性能。
2.弹性扩展:弹性模块可以用于实现系统的弹性扩展。
当系统的负载增加时,它可以根据需要自动增加资源,以满足用户的需求;当负载减少时,它可以自动缩减资源,以节省成本。
3.容错和恢复:弹性模块可以用于实现容错和恢复机制。
当系统中某个组件出现故障时,它可以自动调整配置和功能,以保证系统的正常运行。
4.灵活部署:弹性模块可以用于实现灵活的组件部署。
它可以根据需要在不同的环境中部署,以适应不同的应用场景。
弹性模块的实现方式实现弹性模块可以采用不同的方法和技术,主要包括以下几种方式:1.自动伸缩:通过监控系统的负载情况和资源利用率,自动调整弹性模块的规模和配置。

前端开发中常见的兼容性问题与解决方法在前端开发中,无论是网站还是移动应用,都会遇到兼容性问题。
由于不同浏览器的内核和标准解读存在差异,导致同一个网页或应用在不同浏览器中的呈现效果会有所不同。
本文将介绍一些常见的兼容性问题,并提供相应的解决方法。
1. CSS样式兼容性问题CSS样式是页面布局和视觉呈现的关键部分,但在不同浏览器中,对CSS属性的支持程度可能会有差异。
一个常见的问题是浏览器前缀,比如-webkit-或-moz-。
解决该问题的方法是使用 CSS3 前缀自动生成器,例如 Autoprefixer,它可以自动根据浏览器最新统计数据和规则,为 CSS 添加所需的前缀。
另外,还有一些 CSS 属性在不同浏览器中的取值和解读方式也存在差异。
在设置样式时,可以使用浏览器的特定前缀属性、hack 或工具库来解决问题。
同时,建议在开发过程中尽量使用通用属性和值,避免使用仅特定浏览器支持的属性。
2. JavaScript兼容性问题JavaScript 是实现网页动态效果和交互功能的重要技术之一。
但由于不同浏览器对 JavaScript 标准的实现程度不同,可能导致网页在不同浏览器中的运行效果不一致。
以下是一些常见的 JavaScript 兼容性问题及解决方法。
一是不同浏览器对 JavaScript DOM API 的解析和操作可能会有所差异。
解决这一问题的方法是使用工具库,如 jQuery、React 等,它们提供了跨浏览器兼容的API 封装。
二是不同浏览器对 JavaScript ECMA 标准的支持程度存在差异。
解决方法之一是使用 Polyfill,即为旧版浏览器提供缺失的 ES6 或 ES7 特性支持。
可以使用工具库如 Babel 或 core-js 来自动引入所需的 Polyfill。
三是一些浏览器对 JavaScript 中的特定方法或属性可能存在兼容性问题,比如IE 对 XMLHttpRequest 的实现与标准不一致。

Flex布局与Grid布局的区别Flex布局和Grid布局都是现代CSS布局的重要组成部分,它们都可以用于创建灵活和响应式的网页布局。
然而,尽管它们有一些相似之处,但它们的工作原理和用法有着明显的不同。
下面将详细介绍Flex布局与Grid布局的区别。
一、Flex布局的特点与用法Flex布局是一种基于“弹性容器”和“弹性项目”的布局模型,其主要特点包括:1. 弹性容器和弹性项目:在Flex布局中,使用display属性设置元素为弹性容器(display: flex)和弹性项目(display: inline-flex)。
2. 主轴和交叉轴:弹性项目可以沿主轴(flex-direction)和交叉轴(flex-wrap)方向进行排列。
3. 弹性能力:弹性项目具有灵活的伸缩能力,可以根据可用空间自动调整其大小。
4. 对齐与排序:通过align-items、justify-content和order等属性,可以对弹性项目进行对齐和排序。
5. 响应式设计:Flex布局非常适合实现响应式设计,可以在不同的屏幕尺寸下自动调整布局和元素的大小。
二、Grid布局的特点与用法Grid布局是一种基于网格单元格和网格线的布局模型,其主要特点包括:1. 网格容器和网格项目:在Grid布局中,使用display属性设置元素为网格容器(display: grid)和网格项目。
2. 网格行和网格列:通过grid-template-rows和grid-template-columns属性,可以定义网格布局的行和列。
3. 定位与跨越:通过grid-row和grid-column等属性,可以对网格项目进行定位和跨越。
4. 自动布局:Grid布局允许自动调整网格项目的大小和位置,以适应可用空间。
5. 网格间距:通过grid-gap属性,可以设置网格项目之间的间距。
6. 响应式设计:Grid布局也适用于响应式设计,可以根据屏幕尺寸调整网格布局。

弹性盒子的概念和属性弹性盒子(Flexbox)是一种用于布局的CSS模块,它提供了一种灵活的方式来组织和对齐网页上的元素。
弹性盒子布局适用于各种屏幕尺寸和设备类型,并可以轻松实现响应式设计。
下面是一些弹性盒子的概念和属性:1. 弹性容器(Flex Container):指定了一个容器元素,其子元素将按照弹性盒子布局排列。
使用`display: flex`或`display: inline-flex`来定义弹性容器。
2. 主轴(Main Axis)和交叉轴(Cross Axis):弹性盒子布局中的两个重要概念。
主轴是弹性容器的主要方向,交叉轴则垂直于主轴。
3. 弹性项目(Flex Items):弹性容器内的子元素称为弹性项目。
弹性项目根据弹性容器的规则进行布局。
4. 主轴对齐(Main Axis Alignment):控制弹性项目在主轴上的对齐方式。
常见的主轴对齐属性有`justify-content`,可以使用`flex-start`、`flex-end`、`center`、`space-between`、`space-around`等。
5. 交叉轴对齐(Cross Axis Alignment):控制弹性项目在交叉轴上的对齐方式。
常见的交叉轴对齐属性有`align-items`,可以使用`flex-start`、`flex-end`、`center`、`baseline`、`stretch`等。
6. 弹性增长(Flex Grow):控制弹性项目在剩余空间中的增长比例。
可以使用`flex-grow`属性为弹性项目分配可用空间。
7. 弹性缩小(Flex Shrink):控制弹性项目在空间不足时的缩小比例。
可以使用`flex-shrink`属性设置弹性项目的缩小比例。
8. 弹性基础(Flex Basis):设置弹性项目在主轴上的初始尺寸。
可以使用`flex-basis`属性设置弹性项目的初始尺寸。
这些是弹性盒子布局的一些基本概念和属性。
Flex布局总结之flex的主要属性及参数⽤法这篇笔记是系统学习flex时所记,适合复习使⽤,新⼿学习还是要配合图⽰和代码来学习更容易理解。
flex布局模型:弹性盒⼦( Flexible Box 或 flexbox),是⼀种当页⾯需要适应不同的屏幕⼤⼩以及设备类型时确保元素拥有恰当的⾏为的布局⽅式。
引⼊弹性盒布局模型的⽬的是提供⼀种更加有效的⽅式来对⼀个容器中的⼦元素进⾏排列、对齐和分配空⽩空间。
⾸先要弄清楚⼏个重要概念:flex-container:弹性盒⼦容器flex-items:flex-container⾥⾯的直接⼦元素叫做flex-items主轴:main axis:main start & main end & main size交叉轴:cross axis:cross start & cross end & cross size⽤在flex container上的CSS属性:flex-flow、flex-direction、flex--wrap、justify-content、align-items、align-content应⽤在flex items上的CSS属性:flex、flex-grow、flex-basis、flex-sshrink、order、align-self开启flex布局:.box { display:flex or inline-flex; } // 块级元素或⾏内元素1. flex-direction :决定了main axis主轴⽅向,默认沿着main axis主轴从main start开始从main start开始往main end⽅向排布。
row---默认从左⾄右, row-reverse----从右⾄左, column----从上⾄下, column-reverse----从下⾄上2. justify-content:决定了flex items在主轴上的对齐⽅式flex-start-----默认与main start对齐, flex-end------与main end对齐, center-------居中对齐space-between-----两边对齐中间等分间距对齐, space-evenly-----等分间距对齐, space-around-----边距时中间距离⼀半3. align-items:决定了flex items在cross axis上的对齐⽅式normal------效果相当于stretch-----当flex items在cross axis⽅向的size为auto时,会⾃动拉伸⾄填充flex containerflex-start----默认与cross start对齐, flex-end------与cross-end对齐, center------居中对齐, baseline------基线对齐,第⼀⾏⽂本底部为基线4. flex-wrap:默认nowrap,不换⾏;wrap,换⾏。
有效体积=矿料实体体积+不吸水的闭口孔隙+能吸水的开口孔隙(不包括被沥青填充的体积)沥青填充的体积能吸水的开口孔隙(不包括被沥青填充的体积)沥青层集料的体积和质量的关系毛体积密度孔隙率z孔隙率−VVs z孔隙率与空隙率% 100×=VP密度、表观密度、饱和面干密度和吸水率解:表观密度:密度、表观密度、饱和面干密度和吸水率解:饱和面干密度:m 屋架结构简图1、弹性:弹性是指材料在应力作用下产生变形,外力取消后,材料变形即可消失并能完全恢复原来形状的性质。
这种当外力取消后瞬间即可完全消失的变形,称为弹性变形。
明显具有弹性变形特征的材料称为弹性材料。
2、塑性:塑性是指材料在应力作用下产生变形,当外力取消后,任保持变形后的形状尺寸,且不产生裂纹的性质。
这种不随外力撤销而消失的变形,为塑性变形,或永久变形,明显具有塑性变形特征的材料称为塑性材料。
a. 低碳钢在受力不大时,仅产生弹性变形,此时,应力与应变的比值为一常数。
随着外力增大至超过弹性极限后,则出现另一种变形——塑性变形。
典型的弹塑性材料b. 混凝土,在他受力一开始,弹性变形和塑性变形就同时发生,除去外力后,弹性变形可以恢复(消失),而塑性变形不能消失,其应力应变如图所示。
典型的弹塑性材料第一章土木工程材料的基本性质z耐久性(荷载、气候)(3)磨损及磨耗材料受摩擦作用而减少质量和体积的现象称为磨损。
材料同时受摩擦和冲击作用而减少质量和体积的现象称为磨耗。
地面、路面等经常受摩擦的部位要求材料有较好的抗磨性能。
硬度大、强度高、韧性好、构造均匀致密的材料,抗磨性较好。
flex的用法
Flex是一个强大的CSS布局工具,它提供了更简单和更灵活的方法来管理HTML元素的布局。
以下是Flex的常用用法:
1. 将元素排列成一行或一列:设置元素容器(如div)的display属性为flex即可。
容器内的子元素将默认排列成一行,可以设置flex-direction属性来改变布局方向,改成列排列。
2. 设置元素的相对大小与位置:设置元素容器的justify-content和align-items属性,分别控制子元素沿着容器轴线(水平或垂直)的位置和大小。
3. 调整元素之间的间距:设置元素容器的gap属性,控制子元素之间的间距,类似于margin但更灵活。
4. 设置弹性盒子的弹性:设置元素容器或子元素的flex属性,表示元素占据父容器或同级子元素的比例。
可以设置为一个数字代表占比,也可以设置为auto代表按元素大小和内容自适应。
5. 实现响应式布局:通过设置元素容器或子元素的flex-wrap 属性控制是否换行,同时利用媒体查询@media设置不同的布局方式,以适应不同设备大小的屏幕。
总之,Flex的用法非常灵活,适用于各种网页布局需求。
如何实现Web应用程序的弹性扩展Web应用程序的弹性扩展是现代互联网行业中必不可少的一部分。
在业务高峰期,Web应用程序必须能够快速地响应大流量的请求,并保证系统的可靠性和稳定性。
因此,实现弹性扩展是Web应用程序的重要任务之一。
弹性扩展是Web应用程序能够根据不同的负载情况自动调整资源的数量和配置,使得系统能够快速响应并适应用户的需求。
具体来说,弹性扩展包括两个方面:弹性伸缩和自动负载均衡。
弹性伸缩是Web应用程序能够根据负载情况快速增加或减少资源的数量和配置。
在高负载时,应用程序可以通过自动增加服务器的数量或增加单个服务器的处理能力来提高系统的吞吐量和响应速度。
反之,在低负载时,应用程序也可以自动减少服务器的数量或减少单个服务器的处理能力来降低成本和节约资源。
自动负载均衡是Web应用程序能够自动将请求分布到多个服务器上,以提高处理能力和可靠性。
在高负载时,应用程序可以将请求均匀地分配到多个服务器上,使得每个服务器的负载都不会过高,从而保证系统的稳定性和可靠性。
反之,在低负载时,应用程序也可以自动将服务器的数量减少到最少,从而降低成本和节约资源。
为了实现Web应用程序的弹性扩展,我们需要以下几个关键的技术和方法:云计算、负载均衡、自动扩容、容器化和自动化运维。
云计算是Web应用程序实现弹性扩展的基础。
云计算是一种基于互联网的服务模式,可以提供多种资源和服务,如计算、存储、网络、安全等。
通过云计算,Web应用程序可以快速获取所需的资源,并且可以灵活地根据负载情况来动态分配和管理资源。
负载均衡是实现自动分配和管理资源的关键技术之一。
负载均衡可以将请求均匀地分配到多个服务器上,以提高处理能力和可靠性。
负载均衡可以通过多种算法来实现,如轮询、最少连接、IP散列等。
同时,负载均衡也可以通过服务发现、容器编排等工具来实现。
自动扩容是Web应用程序实现弹性扩展的重要方法之一。
自动扩容可以根据负载情况自动增加或减少服务器的数量和配置,以满足用户需求。
弹性分析和动态分析一、经济模型所谓经济模型是指用来描述所研究的经济事物的有关经济变量之间相互关系的理论结构。
经济模型可以用文字语言或数学的形式(包括几何图形和方程式等)来表示。
例如:dQ P αβ=−•s Q Pδγ=−+•d sQ Q =分析和动态分析二、内生变量、外生变量和参数在经济变量中,内生变量指该模型所要决定的变量。
y外生变量指由模型以外的因素所决定的已知变量。
x参数指数值通常不变的变量,也可以理解为可变的常数,通常是由模型以外的因素决定的,也往往被看成是外生变量。
分析和动态分析三、静态分析、比较静态分析和动态分析静态分析:根据既定的外生变量值来求得内生变量值的分析方法;比较静态分析:通过研究外生变量变化对内生变量的影响方式,以及分析比较不同数值的外生变量下的内生变量的不同数值;动态分析:指区分变量在时间上的先后差别,研究不同时点上的变量之间的相互关系。
1、已知某一时期内某商品的需求函数为Qd=50-5P,供给函数为Qs=-10+5p。
(1)求均衡价格Pe 和均衡数量Qe,并做出几何图形。
(2)假定供给函数不变,由于消费者收入水平提高,使需求函数变为Qd=60-5P。
求出相应的均衡价格Pe 和均衡数量Qe,并做出几何图形。
(3)假定需求函数不变,由于生产技术水平提高,使供给函数变为Qs=-5+5p。
求出相应的均衡价格Pe 和均衡数量Qe,并做出几何图形。
你的工作是为本地企业制作网站,制作一个网站收你的成本在不断上升(包括你的时间的机会成本),费200美元。
目前你每个月能卖出12个网站因此你考虑把价格升到250美元一个故事ELASTICITY AND ITS APPLICATION 需求定理告诉我们:如果提高价格,你将不能卖出原来这么多的网站。
你将少卖出多少网站?你的收益将会减少还是增加?减少或增加多少?102.4需求弹性和供给弹性一、弹性的一般含义 弹性:表示因变量对自变量变化的反应的敏感程 度。
弹性的一般公式: 因变量的变动比例 弹性系数=自变量的变动比例e = ∆ Y Y ∆ X Xlim=∆ Y Y ∆ X X∆ Y ∆ X•X Y弧弹性e =∆ x → 0d Y = dXX • Y点弹性需求弹性和供给弹性影响需求因素: (1)商品价格(反比);(2) 收入水平(正比);(3)相关 商品价格(替代品正比、 正比、互补 品反比); (4)消费者偏好(正比); (5)价格预期(正比)价格弹性需求弹性交叉价格弹性 Q:对于供给呢? 对于供给呢?供给的弹性 有哪些? 有哪些?供给的价格弹性自 己整理。
己整理。
收入弹性需求弹性和供给弹性二、需求的价格弹性的含义 表示在一定时期内一种商品的需求量变动对于该商 品的价格变动的反应程度。
简单的说,它衡量卖者需求的价格敏感程度 其公式为: 需求量变动率 需求的价格弹性系数=– 价格变动率 ∆Q ∆Q P Q ed = − = − • 弧弹性 ∆P ∆P Q P∆Q P dQ P ed = lim − • =− • ∆P → 0 ∆P Q dP Q点弹性Price Elasticity of DemandPrice elasticity of demand=Percentage change in Qd Percentage change in PP P rises P2 by 10% P1 D Q2 Q falls by 15%14Example:Price elasticity of demand equals 15% = 1.5 10%Q1QELASTICITY AND ITS APPLICATIONCalculating Percentage ChangesDemand for your websitesP $6 $4 B A D80120Problem: The standard method gives different answers depending on where you start. From A to B,From B to A,QELASTICITY AND ITS APPLICATION15Calculating Percentage ChangesSo, we instead use the midpoint method:end value – start value x 100% midpointThe midpoint is the number halfway between the start & end values, the average of those values.中点是初始值与终值的平均值 It doesn’t matter which value you use as the “start” and which as the “end” – you get the same answer either way!哪一点看作初始值还是终值并不重要---你都会得到相同的结果 ELASTICITY AND ITS APPLICATION16Calculating Percentage ChangesUsing the midpoint method, the % change in Q equals$80 – $120 x 100% = - 40% $100The % change in P equals6–4 x 100% = 40.0% 5The price elasticity of demand equals-40/40 = -1ELASTICITY AND ITS APPLICATION=117Calculate an elasticityACTIVE LEARNING1Use the following information to calculate the price elasticity of demand for hotel rooms: if P = $70, Qd = 5000 if P = $90, Qd = 300018AnswersACTIVE LEARNING1Use midpoint method to calculate % change in Qd (5000 – 3000)/4000 = 50% % change in P ($90 – $70)/$80 = 25% The price elasticity of demand equals 50% = 2.0 25%19习题ELASTICITY AND ITS APPLICATION价格弹性由什么决定?为了找到需求价格弹性的决定因素,我们看下面的 这些例子。
每个例子都比较了两种物品。
在每个例子中:假设两种物品的价格都上升了20% 需求数量下降最大(百分比)的物品有最大的需求价 格弹性。
它是哪种物品?为什么? 这个例子告诉我们什么是决定需求价格弹性的因素ELASTICITY AND ITS APPLICATION例 1:谷类早餐与防晒霜这两种物品的价格都上升20%。
哪种物品的需求数 量下降的最多?为什么? 谷类早餐有很多相近的替代品(比如,煎饼, Eggo华夫饼,剩余的皮萨等),如果价格上升 买者可以很容易购买其他物品 防晒霜没有类似的替代品,如果价格上升,消费 者不可能少买太多 总结:有相近替代品的物品的需求往往较富有弹性Lesson: Price elasticity is higher when close substitutes are available. ELASTICITY AND ITS APPLICATION例 2:“蓝色牛仔裤” 蓝色牛仔裤”与 “衣服” 衣服”如果两种物品的价格都上涨20%,哪种物品的需求 量下降的最多?为什么? 定义范围狭窄的物品比如蓝色牛仔裤有很多的替 代品(卡其,短裤,Speedos等) 定义范围宽泛的物品很少有替代品(衣服没有什 么替代品,除非是流行裸体的殖民地) 总结:范围小的市场的需求弹性往往大于范围大的 市场的需求弹性Lesson: Price elasticity is higher for narrowly defined goods than broadly defined ones. ELASTICITY AND ITS APPLICATION例 3:胰岛素与加勒比游轮如果两种物品的价格都上涨20%,哪种物品的需求 量下降的最多?为什么? 对数以百万计的糖尿病患者来说,胰岛素是必需 品。
胰岛素价格的上升基本上不会引起需求的下 降 游轮是奢侈品,如果价格上升,有些人会放弃购 买 总结:奢侈品的需求弹性要大于必需品的需求弹性Lesson: Price elasticity is higher for luxuries than for necessities. [ˈlʌkʃəriz] ELASTICITY AND ITS APPLICATION [niˈsesitiz] [nəˈsɛsɪti]例 4:短期的汽油与长期的汽油汽油价格上涨20%,短期还是长期的汽油需求量会 下降更多?为什么? 短期内,人们除了坐公交或者自己开车之外,并 没有什么其他办法 长期中,人们可以购买省油的小排量汽车或搬到 上班地方附近居住 总结:相对于短期,物品的需求往往在长期更富有 弹性Lesson: Price elasticity is higher in the long run than the short run.ELASTICITY AND ITS APPLICATION决定需求价格弹性的因素: 决定需求价格弹性的因素:一个总结需求价格弹性取决于:相近替代品的可获得性 物品是必需品还是奢侈品 时间框架—长期比短期更富有弹性 用途广泛性 消费支出在消费者总支出中所占的比重ELASTICITY AND ITS APPLICATIONThe Variety of Demand CurvesThe price elasticity of demand is closely related to the slope of the demand curve. 需求价格弹性与需求曲线的斜率密切相关[θʌm] Rule of thumb: The flatter the curve, the bigger the elasticity. The steeper the curve, the smaller the elasticity.拇指规则: 通过某一点的需求曲线越平坦,需求的价格弹性就越大 通过某一点的需求曲线越陡峭,需求的价格弹性就越小 Five different classifications of D curves. 需求曲线的五种不同分类.ELASTICITY AND ITS APPLICATION27“完全无弹性的需求” 完全无弹性的需求” (一个极端例子)需求量变动百分比需求价格弹性=价格变动的百分比=P P10% =0 10%需求曲线D垂直 消费者的价格敏感度:P2不敏感 弹性: 0ELASTICITY AND ITS APPLICATION价格下 降10%Q1 需求量变动 0%Q“缺乏弹性的需求” 缺乏弹性的需求”需求量变动百分比需求价格弹性=价格变动的百分比=P P1< 10% 10%<1需求曲线:相对陡峭消费者的价格敏感度:P2相对小 弹性; <1价格下 降10% Q1 Q2D Q需求量上升 10%ELASTICITY AND ITS APPLICATION“单位弹性需求” 单位弹性需求”需求量变动的百分比需求价格弹性=价格变动的百分比=P P110% 10%=1需求曲线: 中等斜率 消费者的价格敏感度:P2中等 弹性: 1价格下 降10% Q1 Q2D Q需求量上升 10%ELASTICITY AND ITS APPLICATION“富有弹性的需求” 富有弹性的需求”需求量变动百分比需求价格弹性=价格变动百分比=P P1> 10% 10%>1需求曲线: 相对平坦 消费者的价格敏感度:P2D Q相对敏感 弹性: >1价格下 降10% Q1 Q2需求量增加超 过 10%ELASTICITY AND ITS APPLICATION“完全有弹性的需求” 完全有弹性的需求” (另一个极端例子)需求量变动百分比需求价格弹性=价格变动百分比=P P2 = P1任意% 0%= 无穷大需求曲线: 水平D消费者的价格敏感度: 非常敏感 弹性: 无穷大价格变动 0% Q1 Q2 Q需求量变动 为任意%ELASTICITY AND ITS APPLICATION需求弹性和供给弹性需求的价格弹性:弧弹性1.需求的价格弧弹性的计算(中点公式)与五种类型需求的价格弧弹性的五种类型需求弹性的五种类型 ed<1 (缺乏弹性) 缺乏弹性) Q变动的比率<P变 动的比率 。