平面和网页设计配色方案
- 格式:doc
- 大小:4.35 MB
- 文档页数:60

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。

双色配色方案双色配色方案1. 简介双色配色方案是指在设计中使用两种颜色来搭配,以达到美观、和谐和有效传达信息的效果。
在设计中,正确选择和组合颜色非常重要,因为颜色可以引起情绪和影响人们对事物的看法。
双色配色方案是一种简洁而有效的设计选择,可以用于各种设计项目,包括品牌标识、网页设计、海报设计等。
2. 选择双色配色方案的原则在选择双色配色方案时,以下原则可以帮助您做出正确的决策:2.1 对比度双色配色方案应该具有足够的对比度,以确保文本和图像清晰可见。
对比度指的是两种颜色之间的明暗差异。
通常情况下,选择一个明亮的颜色和一个暗色搭配,会获得更好的对比度效果。
2.2 色彩搭配色彩搭配是指选择不同颜色之间的关系。
在双色配色方案中,可以选择使用互补色、类似色、对比色等搭配方式。
互补色是指位于色彩圆相对位置的两种颜色,如红色和绿色、蓝色和橙色等。
类似色是指色彩圆上靠近位置的两种颜色,如红色和粉红色、蓝色和青色等。
对比色是指明暗对比较强烈的两种颜色,如黑色和白色、红色和黄色等。
2.3 色彩意义颜色在不同文化和背景中具有不同的意义。
在选择双色配色方案时,需要考虑所用颜色的象征含义和所表达的情感。
例如,红色通常表示激情和力量,蓝色通常表示冷静和稳定。
根据设计目的和受众,选择适合的颜色可以更好地传达信息。
3. 常见的双色配色方案以下是一些常见的双色配色方案,供您参考:3.1 黑与白黑与白是最经典的双色配色方案之一。
黑色代表权威和稳定,白色代表纯洁和简洁。
这种配色方案非常适合用于公司标识和简洁的设计项目。
3.2 红与黑红色和黑色搭配通常给人一种强烈和震撼的感觉。
红色代表激情和力量,黑色代表神秘和稳定。
这种配色方案常用于时尚设计和具有冲击力的品牌标识。
3.3 蓝与黄蓝色和黄色搭配通常给人一种轻松和愉快的感觉。
蓝色代表冷静和稳定,黄色代表活力和快乐。
这种配色方案适用于阳光明媚的设计项目,如旅游海报和儿童产品设计。
3.4 绿与紫绿色和紫色搭配常常给人一种神秘和和谐的感觉。

页面配色方案在网页设计中,页面配色方案扮演着至关重要的角色。
一个好的配色方案可以吸引用户的注意力,增强网页的可读性和美感。
本文将介绍三种常见的页面配色方案,分别是单色调配色、对比色配色和类比色配色。
一、单色调配色单色调配色是最简单也是最常见的配色方式之一。
它使用同一种颜色的不同亮度和饱和度来创建页面的整体效果,呈现出简洁和谐的氛围。
例如,在一个蓝色的单色调配色方案中,可以使用浅蓝色作为背景色,中蓝色作为文字颜色,深蓝色作为按钮颜色,这样整个页面就会呈现出统一而和谐的感觉。
二、对比色配色对比色配色是利用两种截然不同的颜色进行搭配,以突出页面元素之间的对比。
这种配色方案可以使页面更加生动活泼,吸引用户的目光。
经典的对比色搭配有黑白、蓝黄、红绿等。
例如,使用黑色作为背景色,配以醒目的黄色标题和按钮,可以使页面的主要内容更加突出,增强用户的阅读体验。
三、类比色配色类比色配色是利用彼此相近但不同的颜色进行搭配,使页面呈现出和谐、温暖的氛围。
这种配色方案常用于需要营造舒适感的页面设计。
例如,在一个以绿色为主色调的页面中,可以搭配黄绿色作为辅助色,呈现出自然和谐的效果。
类比色配色不仅可以增加页面的美感,还可以凸显页面的主题。
总结:页面配色方案对于网页设计的重要性不可忽视。
通过选择合适的配色方案,可以增强用户对页面的吸引力和舒适感,提升用户体验。
在选择配色方案时,可以根据页面的主题和目标用户来进行判断,灵活运用单色调配色、对比色配色和类比色配色等不同方式,创造出独特而鲜明的页面效果。
通过合理的页面配色方案,我们可以为用户带来愉悦的视觉体验,提升用户对网页的印象和参与度。
不论是简约大方的单色调配色、突出对比的对比色配色,还是和谐舒适的类比色配色,都是设计师在网页设计中可以选择的有效手段。
因此,在设计网页时要注重配色方案的选择,并灵活运用不同的配色方式,以打造吸引人、美观大方的网页设计。

平面设计超美配色方案在平面设计中,配色方案是非常重要的一部分,它能够提升设计作品的吸引力和视觉效果。
下面给出了一些超美的配色方案,希望能够给你带来灵感。
1. 渐变色配色方案渐变色是一种非常流行的配色方式,它能够通过逐渐变化的色彩过渡,营造出柔和、流动的效果。
可以选择两种或多种相近的颜色进行渐变,也可以选择互补的颜色进行渐变。
这种配色方案适用于各种设计作品,尤其是背景图、宣传海报等。
2. 对比色配色方案对比色是指在配色方案中选择两种完全相反的颜色,如黑白、蓝橙、紫黄等。
对比色配色方案能够给作品带来强烈的对比效果,使设计更加醒目。
这种配色方案适用于需要凸显主题的设计作品,如标志设计、封面设计等。
3. 互补色配色方案互补色是指在配色方案中选择彩色中的两种互补颜色,如红绿、橙蓝、黄紫等。
互补色配色方案能够产生强烈的冲击效果,是一种常用的配色方式。
这种配色方案适用于需要突出对比的设计作品,如广告设计、商标设计等。
4. 类比色配色方案类比色是指在配色方案中选择相邻的色彩进行搭配,如蓝绿黄、红紫粉等。
类比色配色方案能够营造出和谐、温暖的视觉效果,适用于需要营造轻松愉快氛围的设计作品,如室内设计、宣传册设计等。
5. 单色调配色方案单色调是指在配色方案中选择同一种颜色的不同亮度和深度进行搭配,如浅蓝、中蓝、深蓝等。
单色调配色方案能够给作品带来简洁、统一的效果,适用于需要突出主题、突出内容的设计作品,如网页设计、展板设计等。
总之,配色方案的选择应根据设计作品的主题、目的和受众来进行,通过巧妙地运用配色方案,可以提升设计作品的视觉效果,吸引观众的注意力。
希望以上给出的超美配色方案能够给你带来灵感,帮助你创作出令人印象深刻的设计作品。

网页设计中的色彩搭配色彩是网页设计中至关重要的因素之一,因为合理的色彩搭配可以吸引用户的眼球并提升用户体验。
本文将探讨网页设计中的色彩搭配原则及如何选择适合的色彩配色方案。
一、色彩搭配原则1. 色彩搭配要符合网页主题:网页设计的首要目标是传达特定的信息或表达特定的情感,因此色彩搭配需要与网页的主题一致。
例如,如果设计一份以自然为主题的旅游网站,可以选择绿色调的配色方案来呈现大自然的感觉。
2. 使用品牌色彩:如果网页是为一个品牌或企业设计,应该考虑使用品牌色彩。
品牌色彩在用户心中留下深刻的印象,并且能帮助用户快速识别品牌。
比如,Facebook的品牌色彩是蓝色,用户一看到蓝色就能立即联想到Facebook。
3. 色彩搭配要符合情感表达:不同的色彩会引发不同的情感反应,如红色代表激情和活力,蓝色代表冷静和信任。
设计师可以根据需要选择适合的颜色来传达特定的情感。
4. 使用对比色彩:色彩对比可以提高网页的可读性和视觉吸引力。
对比色彩之间的明暗、冷暖、亮度等要有明确的差异,以便突出重要信息。
二、选择适合的色彩配色方案1. 单色调配色方案:单色调即使用单一颜色的不同变化来构建整个网页的配色方案。
这种方案适合传递简洁、清新、现代的感觉,且无论颜色如何变化,都能保持整体统一。
2. 互补色配色方案:互补色即在色彩光谱中相互对立的颜色。
使用互补色可以增加对比度,使网页更加鲜明。
例如,红色与绿色、蓝色与橙色。
3. 类似色配色方案:类似色即在色彩光谱中相邻的颜色。
这种配色方案能够产生柔和、和谐的效果。
例如,紫色和蓝色、蓝色和绿色。
4. 渐变色配色方案:渐变色可以给网页增加层次和变化,使网页具有流动感。
设计师可以选择线性渐变或径向渐变,根据网页布局及主题进行选择。
总结:色彩搭配在网页设计中起到关键的作用,可以吸引用户、传达信息和表达情感。
设计师应根据网页主题和所要表达的情感来选择合适的色彩配色方案。
同时,在色彩搭配中要注意对比度,以提高可读性和视觉效果。

网页配色方案配色方案是指在设计网页时选择何种颜色的方案来进行搭配。
一个好的配色方案能够使网页看起来更加美观,吸引用户的注意力,并且具有良好的用户体验。
以下是一些常见的网页配色方案。
1. 单色配色方案单色配色方案是指使用同一个颜色的不同亮度和饱和度来进行搭配。
例如,使用不同的灰色来设计网页,可以呈现出简洁而高雅的感觉。
单色配色方案可以减少色彩的干扰,使网页看起来更加专注和整洁。
2. 互补色配色方案互补色配色方案是指使用相互对立的两种颜色进行搭配。
例如,红色和绿色、紫色和黄色等。
互补色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但是需要注意的是,互补色配色方案要慎用,过度使用可能会使网页看起来过于刺眼。
3. 类似色配色方案类似色配色方案是指使用相邻的几种颜色进行搭配。
例如,使用蓝色、天蓝色和淡蓝色。
类似色配色方案比较柔和,能够给人一种和谐和平静的感觉。
这种配色方案常用于设计轻松、温馨的网页。
4. 暖色调和冷色调配色方案暖色调和冷色调配色方案是指使用暖色调和冷色调进行搭配。
暖色调如红色、黄色、橙色等,能够给人一种温暖和活力的感觉;而冷色调如蓝色、绿色、紫色等,能够给人一种冷静和安静的感觉。
这种配色方案能够在传递不同的情绪和氛围的同时,保持网页的平衡和协调。
5. 对比色配色方案对比色配色方案是指使用截然不同的两种颜色进行搭配。
例如,使用黑色和白色、红色和绿色等。
对比色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但同样需要慎用,过度使用可能会使网页看起来过于刺眼。
在选择网页配色方案时,需要考虑到网页的目标、用户群体以及品牌风格等因素。
同时也需要注意颜色的亮度和饱和度,以及颜色的搭配比例。
一个好的配色方案能够给用户留下深刻的印象,并且提升用户的体验,使他们更加喜欢和信任这个网页。

课时安排:2课时教学目标:1. 了解网页配色的基本原理和重要性。
2. 掌握网页配色工具的使用方法。
3. 学会运用色彩搭配原则设计网页。
4. 培养学生对网页美感的感知能力。
教学重点:1. 网页配色的基本原理。
2. 色彩搭配原则的应用。
教学难点:1. 如何根据网页内容和目标受众选择合适的配色方案。
2. 色彩搭配在实际网页设计中的应用。
教学准备:1. 投影仪、电脑、网络连接。
2. 网页配色工具(如Adobe Color、Coolors等)。
3. 网页设计案例图片。
教学过程:第一课时一、导入1. 教师展示一些优秀网页设计作品,引导学生观察网页的色彩搭配。
2. 提问:网页配色在网页设计中有什么作用?二、讲授新课1. 网页配色的基本原理:- 色彩三属性:色相、饱和度、亮度。
- 色彩的冷暖关系。
- 色彩的明暗关系。
2. 色彩搭配原则:- 单色配色:以一种颜色为主,其他颜色为辅。
- 类似色配色:选择与主色相近的颜色进行搭配。
- 对比色配色:选择与主色对比鲜明的颜色进行搭配。
- 分散配色:将主色与多种颜色进行搭配。
三、实践操作1. 教师引导学生使用网页配色工具,选择合适的配色方案。
2. 学生根据所学知识,设计一个简单的网页页面,运用色彩搭配原则。
四、课堂小结1. 回顾本节课所学内容,强调网页配色的重要性。
2. 学生分享自己的设计作品,教师进行点评。
第二课时一、复习导入1. 教师提问:上一节课我们学习了网页配色,大家还记得哪些配色原则?2. 学生回答,教师进行补充。
二、讲授新课1. 如何根据网页内容和目标受众选择合适的配色方案:- 了解目标受众的喜好和审美。
- 分析网页内容,确定主色调。
- 考虑网页风格,选择合适的配色方案。
2. 色彩搭配在实际网页设计中的应用:- 导航栏:使用高对比度的颜色,便于用户识别。
- 文字:选择易于阅读的颜色,如深色背景搭配浅色文字。
- 图片:根据图片内容选择合适的背景颜色,突出图片。
三、实践操作1. 教师引导学生根据所学知识,设计一个具有完整配色方案的网页页面。

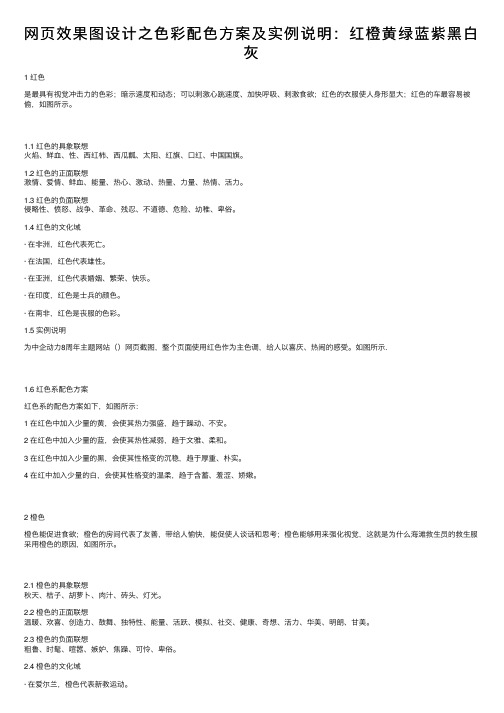
⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。

网站配色方案一个网站的配色方案对于用户体验和视觉效果都至关重要。
一个好的配色方案可以提高用户对网站的兴趣和吸引力,同时也会增加网站的可读性和易用性。
下面是一个适合网站的配色方案的建议。
首先,选择主色调。
主色调是网站配色方案的核心,它决定了整个网站的整体感觉。
一般来说,可以选择两到三种主色调进行搭配。
每种颜色可以代表网站的不同区域或功能。
比如,可以选择一种明亮的颜色作为主要的背景颜色,另外选择一两种暗色作为主要的字体颜色或导航栏颜色。
其次,选择对比明显的辅助色。
辅助色是为了增加网站的对比度和吸引力。
一般来说,辅助色可以选择与主色调相对的颜色。
比如,如果主色调是蓝色,可以选择橙色或黄色作为辅助色。
这样的对比能使网站的元素和文本信息更加清晰明了。
另外,可以选择一到两种中性色作为背景或边框的颜色。
中性色一般是黑色、白色或灰色。
这些颜色可以增加整体配色方案的平衡性和稳定感。
比如,可以选择灰色作为背景颜色,使文字和内容更易于阅读。
此外,应避免过多的颜色使用。
过多的颜色使用会让网站显得杂乱无章,同时过多的颜色也会影响网站的加载速度。
因此,建议尽量控制颜色的数量,选择简洁明了的配色方案。
最后,需要注意色彩的协调性和整体效果。
应该避免使用太鲜艳或过于刺眼的颜色,以免影响用户的视觉效果和体验。
同时,颜色的搭配应该注意整体效果和协调性,以使网站看起来更加统一和专业。
总之,一个好的网站配色方案应该具有鲜明的主色调,对比明显的辅助色以及适当的中性色的搭配。
配色方案的选择应该考虑用户体验和视觉效果,同时也要注意整体效果和协调性。
通过合理选择和搭配颜色,可以提高网站的吸引力和可用性,增加用户的满意度和留存率。


网页设计配色方案在网页设计中,配色方案是非常重要的一环,它能够直接影响用户对网页的感知和体验。
一个好的配色方案既能够吸引用户的注意力,又能够提高用户的舒适感。
下面是几种常见的网页设计配色方案。
1. 单色方案单色方案是最简单的配色方案之一,它只使用一种颜色。
这种方案非常适合那些注重简洁、清新、现代感的网页设计。
单色方案能够给人一种整洁、专注的感觉,同时也能够提高用户的阅读和浏览体验。
2. 双色方案双色方案使用两种相对对比强烈的颜色进行搭配。
这种方案常常用来强调网页中的重要内容,或者用来划分不同模块之间的区别。
双色方案能够给人一种鲜明、直接的感觉,同时也能够提高用户对网页的记忆和理解能力。
3. 三色方案三色方案使用三种相对对比合理的颜色进行搭配。
这种方案常常用来打造网页的主题和氛围。
三色方案能够给人一种丰富、多样的感觉,同时也能够提高用户对网页的兴趣和留存时间。
4. 渐变色方案渐变色方案使用两种或多种颜色进行渐变,从而形成一种温暖、流动的效果。
这种方案常常用来强调网页的层次和深度。
渐变色方案能够给人一种柔和、舒适的感觉,同时也能够提高用户的浏览和探索欲望。
5. 高对比方案高对比方案使用互补对立的颜色进行搭配,从而形成鲜明的对比效果。
这种方案常常用来吸引用户的注意力,或者强调网页中的重要信息。
高对比方案能够给人一种动感、有力的感觉,同时也能够提高用户对网页的参与和互动意愿。
在选择配色方案时,需要考虑网页的目标、受众和内容特点。
同时,还需要注意不同颜色在不同屏幕上的显示效果,以保证用户在不同设备上都能够有好的视觉体验。
总之,一个好的配色方案是网页设计中不可忽视的要素,它能够提升用户体验,增加网页的吸引力和可读性,从而达到更好的设计效果。

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。

好看配色方案在产品设计、平面设计和网页设计中,配色方案是至关重要的一环。
一个好的配色方案不仅能够吸引用户的眼球,还能传递出特定的情感和品牌形象。
本文将介绍几种好看的配色方案,帮助你在设计中找到合适的配色方案。
一、清新自然色系清新自然色系以大自然为灵感,包含了大量的绿色、蓝色和棕色。
这种配色方案给人以平和、舒适和自然的感觉。
适用于自然类主题的产品和网站设计,如户外活动、健康生活等。
示例:- 主色调:浅绿色- 辅助色调:浅蓝色、淡黄色、浅棕色- 强调色:深绿色、深蓝色二、时尚高雅色系时尚高雅色系以黑、白和灰为基础,配合少量的金属色,给人以高端、大气的感觉。
这种配色方案适用于时尚品牌、高端产品和专业领域的设计,如时装、珠宝、金融等。
示例:- 主色调:黑色- 辅助色调:白色、灰色、银色- 强调色:金色三、活力明亮色系活力明亮色系以鲜艳的色彩组合为特点,给人以活力、愉悦的感觉。
这种配色方案适用于年轻人群和充满活力的品牌,如儿童产品、体育用品等。
示例:- 主色调:红色- 辅助色调:橙色、黄色、绿色- 强调色:蓝色四、粉色甜美色系粉色甜美色系以粉色为主导,搭配少量的紫色和白色,给人以温柔、浪漫的感觉。
这种配色方案适用于女性和具有少女情怀的品牌,如化妆品、花店等。
示例:- 主色调:粉色- 辅助色调:紫色、白色- 强调色:深粉色五、经典黑白色系经典黑白色系以黑色和白色为主,给人以简洁、干净的感觉。
这种配色方案适用于多种产品和品牌,如科技产品、餐饮行业等。
示例:- 主色调:黑色- 辅助色调:白色- 强调色:无总结:选择合适的配色方案对于设计的成功至关重要。
以上介绍的几种配色方案只是其中的一部分,每种配色方案都有其特定的适用领域。
在实际应用中,设计师可以根据产品或品牌的特点和需求,结合个人审美和创意,灵活运用各种色彩,创造出独特且好看的配色方案。
希望本文提供的参考能够帮助你在设计中找到合适的配色方案,提升作品的吸引力和表现力。

网页的配色方案引言在设计网页时,一个重要的考虑因素之一就是配色方案。
配色方案不仅决定了网页的整体外观,还会对用户体验产生重大影响。
良好的配色方案可以吸引用户的注意力,提升用户对网页的喜好程度。
本文将介绍一些常用的网页配色方案,并讨论如何选择适合的配色方案。
常用的网页配色方案单色配色方案单色配色方案是最简单的一种配色方案,即使用同一种颜色的不同亮度/饱和度作为主要配色基调。
这种方案适用于需要强调简洁、大方和纯净感的网页。
使用单色方案时,可以通过改变组件的亮度和饱和度来实现视觉层次的差异。
互补色配色方案互补色配色方案是使用互补色作为主要配色基调的方案。
互补色是指位于彩色光谱中相对的两种颜色,如红色和绿色、蓝色和橙色等。
使用互补色方案可以营造出高度对比的效果,吸引用户的注意力。
然而,互补色配色方案的使用需要注意颜色的平衡和调节,以避免给用户带来视觉疲劳。
类似色配色方案类似色配色方案是使用彩色光谱中相邻的颜色作为主要配色基调的方案。
这种方案创造出和谐、舒适的感觉,并且比互补色方案更容易处理。
类似色配色方案适用于需要呈现轻松、友好和平和的氛围的网页。
分裂互补色配色方案分裂互补色配色方案是一种结合了互补色配色方案和类似色配色方案的方案。
它选择一个主要颜色,并结合该颜色的邻近颜色和它们的互补色。
使用分裂互补色配色方案可以创造出富有活力和丰富的配色效果。
三色配色方案三色配色方案是使用彩色光谱中任意三种颜色作为主要配色基调的方案。
这种方案可以创造出丰富多样的效果,但需要注意颜色的平衡和调节,以避免视觉上的混乱和不协调。
如何选择适合的配色方案要选择适合的配色方案,可以从以下几个方面考虑:网页定位和目标用户首先要考虑网页的定位和目标用户。
不同的网页定位和目标用户对配色的要求会有所不同。
例如,一款儿童教育网站可以选择明亮、鲜艳的配色方案,而一款专业金融网站可能更适合选择稳重、低调的配色方案。
视觉效果和情感表达配色方案可以通过创造不同的视觉效果来表达不同的情感。

网页配色方案设计在网页设计过程中,配色方案的选择是至关重要的。
一个好的配色方案可以提升用户体验,增加网页的视觉吸引力,并传达出正确的品牌形象。
本文将介绍一些常用的网页配色方案和设计原则,并分享一些实用的配色工具供参考。
一、配色方案的选择1. 单一色调配色方案单一色调配色方案是指围绕一个主色调来设计网页的配色方案。
这种方案简单、干净,给人以整洁明快的感觉。
主色调可以根据品牌形象、网页内容和行业特点来选择。
在设计中,可以使用不同的亮度和饱和度来创造层次感和视觉效果。
2. 对比色配色方案对比色配色方案是指将两种互补色或者相对亮度、饱和度对比明显的颜色进行搭配。
这种配色方案能够产生强烈的视觉对比,使网页元素更加醒目。
对比色可以用于按钮、链接和重要信息的突出展示。
3. 类似色配色方案类似色配色方案是指将相邻的色调进行搭配,由于色调接近,给人以和谐、舒适的感觉。
这种配色方案适用于需要温暖、亲切氛围的网页设计,比如儿童教育、健康生活等领域。
4. 渐变色配色方案渐变色配色方案是指通过将两种或多种颜色进行平滑过渡来营造出渐变效果。
渐变色在网页设计中可以用于背景、按钮和突出元素的设计,给人以柔和、华丽的感觉。
这种配色方案可以通过线性渐变、径向渐变或者角度渐变来实现。
二、设计原则1. 保持简洁在进行网页配色设计时,要尽量保持简洁,避免使用过多的颜色。
一个简洁的配色方案能够让用户更容易理解信息,提高页面的可读性和可导航性。
2. 追求对比对比是网页设计中常用的一种方式,可以通过对比色、明暗对比和大小对比等来吸引用户的注意力,突出重要内容。
对比的使用要恰到好处,避免过度使用导致视觉疲劳。
3. 保持一致性在整个网页中要保持一致的配色方案,避免大面积的颜色变化。
一致的配色方案能够给用户提供良好的视觉体验,增加网页的可信度和专业感。
三、实用的配色工具1. Adobe ColorAdobe Color 是一款在线的配色工具,提供了多种配色方案的选择和自定义调整的功能。

网页设计-传统配色方案网页设计传统配色方案在网页设计的领域中,配色方案是构建视觉吸引力和用户体验的关键要素之一。
传统配色方案虽然不像现代一些大胆创新的色彩组合那样令人眼前一亮,但它们历经时间的考验,具有独特的魅力和实用价值。
传统配色方案通常基于一些经典的色彩搭配原则和文化背景。
其中,互补色搭配是常见的一种。
比如红色与绿色、蓝色与橙色、黄色与紫色。
这种强烈的对比能够产生鲜明的视觉效果,吸引用户的注意力。
例如,在一个以红色为主调的网页中,适当点缀绿色元素,能够使重点内容更加突出,增强页面的层次感和活力。
类似色搭配也是传统配色方案中的重要组成部分。
比如蓝色与靛蓝、绿色与黄绿。
这种搭配方式给人一种和谐、统一的感觉,营造出舒适、宁静的视觉氛围。
对于一些强调专业性和稳定性的网页,如金融、医疗等领域,使用类似色搭配可以传递出可靠和值得信赖的形象。
中性色在传统配色方案中扮演着不可或缺的角色。
黑、白、灰这三种中性色具有百搭的特性,能够与各种鲜艳的色彩相互融合,起到平衡和调和的作用。
一个以白色为背景,搭配黑色文字和灰色装饰元素的网页,往往显得简洁明了,易于阅读和浏览。
在传统配色方案中,色彩所代表的文化含义也不容忽视。
在中国传统文化中,红色象征着吉祥、繁荣和幸福,常用于喜庆的场合,如春节、婚礼等。
因此,在一些与中国文化相关的网页设计中,红色的运用可以传递出浓郁的文化氛围和积极的情感。
而在西方文化中,蓝色常常与信任、稳定和专业相关联,许多企业的网站会选择蓝色作为主色调,以展现其可靠的形象。
传统配色方案在不同类型的网页中都有广泛的应用。
对于电商网站来说,色彩的选择直接影响着消费者的购买决策。
如果销售的是时尚产品,可能会采用鲜艳、活泼的传统配色,如粉色与淡蓝色的搭配,以吸引年轻消费者的目光;而对于销售高端奢侈品的网站,可能会选择低调、奢华的配色,如黑色与金色的组合,营造出尊贵的氛围。
教育类网站通常会倾向于使用清新、柔和的传统配色,如浅蓝色与浅黄色,为学习者创造一个轻松、舒适的学习环境。

天蓝色配色方案背景配色方案在设计中起着重要的作用,可以为作品增加吸引力和美感。
选择一个合适的配色方案可以使作品更加突出和有吸引力。
天蓝色是一种淡淡的蓝色,给人一种宁静和舒适的感觉。
在设计中使用天蓝色配色方案可以营造出一种轻松、温和和舒适的氛围。
使用场景天蓝色配色方案适用于多种场景,特别适合以下场景: 1. 网站设计:天蓝色可以为网站增添一份清新和亲和力,给用户带来良好的使用体验。
2. 应用界面设计:在应用界面设计中使用天蓝色可以使界面更加友好和吸引人。
3. 平面设计:天蓝色可以作为主题色或辅助色,与其他颜色相互配合,创造出和谐的视觉效果。
4.广告设计:天蓝色可以吸引人们的目光,使广告更加引人注目。
色彩搭配天蓝 + 白色天蓝色与白色的搭配可以营造出简洁、明亮和柔和的效果。
这种搭配常用于网站设计和应用界面设计中,能够给用户一种清新和舒适的感觉。
除了天蓝色和白色以外,还可以适当加入深一点的灰色作为辅助色,增加整体的层次感。
天蓝 + 浅灰天蓝色与浅灰色的搭配非常适合平面设计和广告设计。
浅灰色可以作为背景色,而天蓝色可以作为主题色或者按钮的颜色,这样可以使设计更加突出和吸引人。
这种搭配在商业设计中比较常见,能够给人一种专业、严肃和可靠的感觉。
天蓝 + 绿色天蓝色与绿色的搭配可以创造出一种自然和清新的感觉。
这种搭配适用于自然风格或者有关生态环保的设计,比如户外运动商标、旅游网站等等。
天蓝色作为主色调,绿色作为辅助色调,可以产生一种和谐和平衡的效果。
使用技巧适量使用天蓝色是一种相对柔和的颜色,适合用作主题色或者背景色。
但是过多地使用会使作品显得单调和平淡。
因此,在设计中要适量地使用天蓝色,保持整体的平衡。
搭配其他颜色天蓝色可以与其他颜色相互搭配,比如白色、灰色、绿色等等。
通过搭配不同的颜色,可以创造出各种不同的视觉效果,同时也能够满足不同场景的需求。
考虑使用者感受在选择配色方案时,要考虑使用者的感受。
天蓝色给人一种轻松和舒适的感觉,适合用于一些需要放松和安静的场景。
无论是平面设计,还是网页设计,色彩永远是最重要的一环。
当我们距离显示屏较远的时候,我们看到的不是优美的版式或者是美丽的图片,而是网页的色彩。
关于色彩的原理有许多,在此我们不可能一一阐述,大家可以看看相关设计书籍,有利于系统地理解。
在此我们仅仅想告诉大家一些网页配色时的小技巧。
1.用一种色彩。
这里是指先选定一种色彩,然后调整透明度或者饱和度,产生新的色彩,用于网页。
这样的页面看起来色彩统一,有层次感。
2.用两种色彩。
先选定一种色彩,然后选择它的对比色。
(对比色是人的视觉感官所产生的一种生理现象,是视网膜对色彩的平衡作用。
在色相环中每一个颜色对面(180度对角)的颜色,称为"对比色(互补色)"。
把对比色放在一起,会给人强烈的排斥感.若混合在一起,会调出浑浊的颜色.如:红与绿,蓝与橙,黄与紫互为对比色。
)3.用一个色系。
简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。
在网页配色中,还要切记一些误区:1.不要将所有颜色都用到,尽量控制在三种色彩以内。
2.背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
色标一. 基本配色——奔放1藉由使用像朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
基本配色——奔放2基本配色——奔放3二. 基本配色——传统1传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。
蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。
例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。
狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。
这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。
基本配色——传统2基本配色——传统3三. 基本配色——低沉1不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。
灰紫色调合了红紫色、灰色和白色,是个少见的彩色。
任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。
但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。
使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。
基本配色——低沉2基本配色——低沉3四. 基本配色——动感1最鲜艳的色彩组合通常中央都有原色——黄色。
黄色代表带给万物生机的太阳,活力和永恒的动感。
当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。
高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。
身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。
基本配色——动感2基本配色——动感3五基本配色——丰富1要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。
例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。
白兰地酒红色和深森林绿如果和金色一起使用可表现富裕。
这些深色、华丽的色彩用在各式各样的织料上,如皮革和波纹皱丝等等,可创造出戏剧性、难以忘怀的效果。
这些色彩会给人一种财富和地位的感觉。
基本配色——丰富2基本配色——丰富3六.基本配色——高雅1高雅的色彩组合只会使用最淡的明色。
例如,少许的黄色加上白色会形成粉黄色,这种色彩会给全白的房间带来更温馨的感觉。
自然光造成柔和的阴影,并且凸显建筑上的细微部分,如此,将能达到设计出幽雅的目的。
在服装设计上,米色色调高雅的亚麻、丝绸、羊毛和丝绒能轻描淡写地表示古典、高贵的气质,给人一种雍容华贵的印象。
基本配色——高雅2基本配色——高雅3七.基本配色——古典1古典的色彩组合带有势力与权威的意味,强烈的宝蓝色(royal blue)是任何一个古典色彩组合的中间装饰色。
它是如此地醒目,就算和其它的色彩搭配在一起,也毫不会逊色。
古典的色彩组合表示真理、责任与信赖。
又因为它接近绿色,宝蓝色会唤起人持久、稳定与力量的感觉,特别是和它的分裂补色——红橙和黄橙色搭配在一起。
基本配色——古典2基本配色——古典3八.基本配色——怀旧1任何色彩搭配淡紫色,最能诠释怀旧思古之情。
能令人仿佛回到维多利亚时代,如梦似幻的时刻,优美的诗歌和浪漫的乐章。
在紫色系中,淡紫色融合了红和蓝,比起粉色较精致,也较刚硬。
淡紫色尽管无声无息,与其它色彩相配后,仍可见其清丽出众,往日如歌,犹在耳际。
基本配色——怀旧2基本配色——怀旧3九.基本配色——活力1表达活力的色彩必定要包含红紫色。
它是“运动”的最佳代言人。
红紫色搭配它的补色黄绿色,将更能表达精力充沛的气息。
较不好的色彩是红紫色加黄色,或红紫色加绿色,这两种色彩也许暂时给人振奋的感觉,但其实已削弱了整体的效果。
唯有黄绿色融合加上红紫色,才是充分展现热力、活力与精神的色彩。
基本配色——活力2基本配色——活力3十.基本配色——可靠1海蓝(navy blue)是最为大众所接受的颜色之一。
采用这种颜色的色彩组合可解释成可靠、值得信赖的色彩。
这类组合也带有不可置疑的权威感。
警官、海军军官或法官都穿着深色、稳定的海军蓝,以便在值勤时表现出统率、支配的权威感。
当海军蓝用红和金色来强调时,会变得较不严肃,但仍表达出坚定、有力量的感觉。
基本配色——可靠2基本配色——可靠3十一.基本配色——浪漫1粉红代表浪漫。
粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。
像红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。
浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。
和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
基本配色——浪漫2基本配色——浪漫3十二.基本配色——流行1今天“流行”的,明天可能就“落伍”了。
流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。
淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。
从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。
黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——流行2基本配色——流行3十三.基本配色——平静1在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。
中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。
带着明色的寒色可保持安宁、平和的感觉。
补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——平静 2基本配色——平静 3十四.基本配色——强烈1最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。
红色是最终力量来源——强烈、大胆、极端。
力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。
在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
基本配色——强烈2基本配色——强烈3十五.基本配色——清爽1被认为是清爽的色彩组合,通常包括淡而浅的蓝绿和它的搭档——红橙色——也是它的补色。
蓝绿或是鸭绿(teal),色彩清新、舒爽,常常以纯色来描写游历与闲适。
清爽的色彩组合如果添以光彩,可散发出祥和、宁静的气息。
基本配色——清爽2基本配色——清爽3十六.基本配色——清新1绿色拥有同样多的蓝色与黄色,带着欣欣向荣、健康的气息。
就算是绿色里最柔和的明色,一种萧索的色调,只要配上少许的红色(它强烈的补色),即能创造出一股生命力。
采用色相环上绿色的类比色,可设计出代表户外环境、鲜明、生动的色彩。
一如晴空万里下,一片刚整理好的草坪,天蓝草绿,合起来看是那么地清新、自然。
基本配色——清新2基本配色——清新3十七.基本配色——热带1色相环上带有热带风味的色调,一定包括绿松石绿(truquoise)。
添加些色彩,使其渐亮,成为绿松石绿——一种冷色系里最温暖的色彩。
和其它蓝绿色的明色家族成员在一起,可增加宁静的感觉与讯息。
利用红橙色——绿松石绿的补色——在任一个这些色彩组合里,都有最佳的效果。
就像大自然里的花朵,这些配色设计可强化任一场景,并创造多重祥和宁静、自由自在的感觉。
基本配色——热带2基本配色——热带3十八.基本配色——热情1采用黄橙、琥珀色的色彩组合,是最具亲和力的。
添加少许红色的黄色会发出夺目的色彩,处处惹人怜爱。
如果充分表现出这类色彩组合的强度时,会使人联想到耀眼的金光或是珍贵的番红花。
把番红花色(saffron)加上白色,来作单色配色的设计时,会产生一种古典的美感,令人心动神摇。
淡琥珀色组成的配色,使人有舒适、温馨的感觉。
这类色调可作多种应用,像淡黄的明色可以营造出欢乐、诚恳的气氛。
基本配色——热情2基本配色——热情3十九.基本配色——柔和1当我们要设计出柔和的色彩组合时,使用没有高度对比的明色,是最明智不过的了。
桃色在无言的调色板上传达出诱人、甜美的色彩讯息,非常适合任何场所,无论是在餐厅,展示商品的店里,还是在流行服饰中,这类色彩都展现出可爱、迷人的一面。
和紫色、绿色搭配起来,虽然色彩渐趋柔和,但是另一番奇幻的神韵却油然而生,成为一种二次色的配色设计。
居室内的装潢,如果采用这类轻柔、缓和的色彩来设计,往往是非常理想的,因为这类色彩不但表现出开朗、活泼的个性,同时也表现出平和大方的气度。
基本配色——柔和2基本配色——柔和3二十.基本配色——神奇1紫色透露着诡异的气息,所以能制造奇幻的效果。
各种彩度与亮度的紫色,配上橘色和绿色,便是刺激与新奇的最佳代言人。
如果紫色配上黄绿色或黄橘色,色调不合、怪异,而且俗不可耐,但如果配上它真正的补色——黄色,便能展现怪诞、诡异的感觉,令人不禁要驻足,欣赏一番。
以现代流行语来说,紫色象征“青涩”或“未成年”,常被用以代表两代关系之间的沟通桥梁。
基本配色——神奇2基本配色——神奇3二十一.基本配色——堂皇1纯蓝和一些红结合在一起,产生蓝紫色,这是色相环上最深的颜色,不惧黑色来减低它内在的力量。
和这类色彩搭配,可象征权威,表现出皇家的气派,就像夏日的梅子,有深不可测的蓝黑,蓝紫和它的补色——黄橙搭配起来,就创造出最惊人的色彩设计。