PHP生成静态页面--实例
- 格式:doc
- 大小:43.00 KB
- 文档页数:5


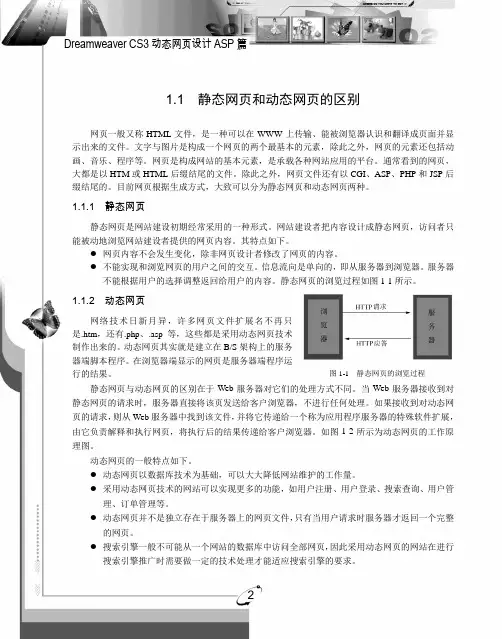
1.1 静态网页和动态网页的区别网页一般又称HTML 文件,是一种可以在WWW 上传输、能被浏览器认识和翻译成页面并显示出来的文件。
文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台。
通常看到的网页,大都是以HTM 或HTML 后缀结尾的文件。
除此之外,网页文件还有以CGI 、ASP 、PHP 和JSP 后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
● 网页内容不会发生变化,除非网页设计者修改了网页的内容。
● 不能实现和浏览网页的用户之间的交互。
信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1.2 动态网页网络技术日新月异,许多网页文件扩展名不再只是.htm ,还有.php 、.asp 等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S 架构上的服务器端脚本程序。
在浏览器端显示的网页是服务器端程序运行的结果。
静态网页与动态网页的区别在于Web 服务器对它们的处理方式不同。
当Web 服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图。
动态网页的一般特点如下。
● 动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
● 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。

ASP生成静态Html网页的几种方法网页生成静态Html文件有许多好处,比如生成html网页有利于被搜索引擎收录,不仅被收录的快还收录的全.前台脱离了数据访问,减轻对数据库访问的压力,加快网页打开速度. 所以吟清最近对生成html比较感兴趣,看了不少文章,也有一点点收获.1,下面这个例子直接利用FSO把html代码写入到文件中然后生成.html格式的文件<%filename="test.htm"if request("body")<>"" thenset fso = Server.CreateObject("Scripting.FileSystemObject") set htmlwrite = fso.CreateTextFile(server.mappath(""&filename&"")) htmlwrite.write "<html><head><title>" & request.form("title") & "</title></head>"htmlwrite.write "<body>输出Title内容: " & request.form("title") & "<br /> 输出Body内容:" & request.form("body")& "</body></html>"htmlwrite.closeset fout=nothingset fso=nothingend if%><form name="form" method="post" action=""><input name="title" value="Title" size=26><br><textarea name="body">Body</textarea><br><br><input type="submit" name="Submit" value="生成html"> </form>2、但是按照上面的方法生成html文件非常不方便,第二种方法就是利用模板技术,将模板中特殊代码的值替换为从表单或是数据库字段中接受过来的值,完成模板功能;将最终替换过的所有模板代码生成HTML文件.这种技术采用得比较多,大部分的CMS都是使用这类方法.template.htm ' //模板文件<html><head><title>$title$ by </title></head><body>$body$</body></html> ?TestTemplate.asp '// 生成Html <%Dim fso,htmlwriteDim strTitle,strContent,strOut'// 创建文件系统对象Set fso=Server.CreateObject("Scripting.FileSystemObject") '// 打开网页模板文件,读取模板内容Sethtmlwrite=fso.OpenTextFile(Server.MapPath("Template.htm")) strOut=f.ReadAllhtmlwrite.closestrTitle="生成的网页标题"strC'// 用真实内容替换模板中的标记strOut=Replace(strOut,"$title$",strTitle)strOut=Replace(strOut,"$body$",strContent)'// 创建要生成的静态页Sethtmlwrite=fso.CreateTextFile(Server.MapPath("test.htm"),true) '// 写入网页内容htmlwrite.WriteLine strOuthtmlwrite.closeResponse.Write "生成静态页成功!"'// 释放文件系统对象set htmlwrite=Nothingset fso=Nothing%>3、第三种方法就是用XMLHTTP获取动态页生成的HTML内容,再用ADODB.Stream或者Scripting.FileSystemObject保存成html 文件。

php开发案例PHP开发案例。
PHP(Hypertext Preprocessor)是一种开源的通用脚本语言,特别适用于Web开发并可嵌入HTML中使用。
它的语法借鉴了C、Java和Perl,易于学习和使用。
PHP被广泛应用于服务器端脚本编程,是目前Web开发中最受欢迎的编程语言之一。
在本文中,我们将介绍一些PHP开发案例,展示其在实际项目中的应用。
1. 网站开发。
PHP最常见的用途之一是网站开发。
通过PHP,开发者可以轻松地创建动态网页、处理表单数据、连接数据库等。
例如,一个简单的博客网站可以使用PHP来实现用户注册登录、发表文章、评论等功能。
PHP与MySQL等数据库的结合使用,可以实现网站数据的动态展示与管理,极大地提高了网站的交互性和实用性。
2. 电子商务平台。
在电子商务领域,PHP也有着广泛的应用。
许多知名的电子商务平台,如Magento、WooCommerce等,都是基于PHP开发的。
通过PHP,开发者可以实现商品展示、购物车管理、订单处理等功能,为用户提供便捷的在线购物体验。
同时,PHP的开源特性也为电子商务平台的定制开发提供了便利,开发者可以根据客户的需求进行个性化定制,满足不同行业的电商需求。
3. 社交网络。
社交网络是当今互联网领域中最热门的应用之一,而PHP正是许多社交网络平台的首选开发语言。
通过PHP,开发者可以实现用户注册、个人资料管理、消息互动、好友关系等功能。
同时,PHP的快速开发特性也使得社交网络平台可以及时跟进用户需求,不断推出新功能和改进,保持平台的活力和吸引力。
4. 内容管理系统。
许多网站需要一个灵活、易用的内容管理系统(CMS)来管理网站内容。
PHP的灵活性和可扩展性使得它成为了许多知名CMS的首选开发语言,如WordPress、Joomla等。
通过PHP,开发者可以实现文章发布、页面管理、插件扩展等功能,为网站管理员提供便捷的内容管理工具,使得网站的更新和维护变得简单高效。

Freemarker⽣成HTML静态页⾯这段时间的⼯作是做⼀个⽹址导航的项⽬,⾯向⽤户的就是⼀个⾸页,于是就想到了使⽤freemarker这个模板引擎来对⾸页静态化。
之前是⽤jsp实现,为了避免⽤户每次打开页⾯都查询⼀次数据库,所以使⽤了jsp的内置对象application,在Controller中将数据都查询出来,然后放⼊application,最后在JSP页⾯使⽤jstl标签配合EL表达式将数据遍历出来。
这样做是从⼀定程度上减轻了服务器的压⼒和页⾯的响应速度,但是仍然没有静态页⾯响应快。
使⽤Freemarker步骤:1. jar包,我的项⽬中使⽤maven来构建,所以在pom.xml中引⼊Freemarker jar包的坐标就可以了。
2. ftl模板,我在WEB-INF下⾯创建⼀个⽂件夹ftl,⾥⾯只放ftl模板⽂件,我创建了⼀个index.ftl⽂件。
3. ftl模板⽂件中写的就是html标签和css样式之类的,但是数据部分需要使⽤Freemarker提供的标签遍历出来。
如下<!--⼴告悬浮--><div class="subMenu"><!--⼯具--><div class='xff'><div class="slideTxtBox"><div class="hd"><span class="arrow"><a class="next"></a><a class="prev"></a></span><ul><#list newsMap?keys as testKey><li>${testKey}</li></#list></ul></div><div class="bd" style="padding: 5px 10px;"><#list newsMap?values as value><div style="text-align: left; table-layout: fixed; word-wrap: break-word; width: 100%;" class="baidu"><#list value as newsList><a target="_blank" href="${newsList.newsurl }" title="${newsList.newsname }">${newsList.newsname }</a></#list></div></#list></div></div></div></div>其中<#list></#list>是Freemarker提供的遍历标签,Freemarker提供了很多的标签,这⾥不⼀⼀叙述。




如何为大型网站提速:1.静态化2.缓存技术memcache3.Mysql优化瓶颈:带宽,数据库访问提出问题->引出新技术->小案例->细节->使用到项目中三个重要概念:1.静态网站http://localhost/test.html2.动态网址http://localhost/showNews.php?id=2&title=test搜索引擎不喜欢3.伪静态网址传统做法:http://localhost/showNews.php?lang=cn&class=2&id=100这种网址不好,SEO不好, SQL注入攻击危险改成伪静态网址:不要过于精简http://localhost/news-cn-class2-id100.html补充说明:SEO 搜索引擎优化页面静态化概念:在实际开发中通常使用缓存技术或页面静态化来解决页面静态化分为:1.真静态:把php -> html访问时不操作数据库2.伪静态:只是把网址静态(访问数据库)页面静态化的必要性:1.访问PHP的速度一般比html慢ab.exe可以用来测试网站访问速度( 压力测试),该工具可以模拟多人并发访问某个页面ab.exe -n 10000 -c 10 http://localhost/test.php-n:请求多少次-c:表示多少人并发访问2.利于搜索引擎优化URL长度,静态页参数,meta信息,图片alt信息,frame信息(尽量不要使用框架) 3.防止SQL注入缓存机制不用总访问数据库使用php缓存机制完成页面静态化如果要测试php自己的缓存机制,需要做配置php.ini中:display_errors=Onoutput_buffering=Offerror_reporting=设置错误级别<?php//开启缓存[可以通过php.ini, 也可以通过ob_start()]ob_start();echo "yyy";header("content-type:text/html;charset=utf-8");echo "hello";//ob_clean() 可以清空output_buffering内容ob_clean();//ob_end_clean()关闭output_buffering缓存,同时清空其中内容ob_end_clean();//ob_flush()函数是把output_buffering内容输出,清空ob_flush();//ob_end_flush()函数是把output_buffering内容输出,清空并关闭ob_end_flush();echo "kkk"; // => 程序缓存(内容必须放在header()后面)//ob_get_contents()可以获取output_buffering内容//$contents=ob_get_contents();//file_put_contents("d:/log.txt", $contents);?>flush()函数是刷新程序缓存的内容补充:php header()函数定义和用法header() 函数向客户端发送原始的HTTP报头。

JSP生成静态HTML页面的几种方法2008年04月12日星期六 09:26一、从数据库中取相应数据并替换掉模板中的对应标签,下面是一个简单的示例1.buildhtml.jsp<%@ page contentType="text/html; charset=gb2312"import="java.util.*,java.io.*"%><%try{String title="This is Title";String content="This is Content Area";String editer="LaoMao";String filePath = "";filePath = request.getRealPath("/")+"test/template.htm";//out.print(filePath+"<br>");String templateContent="";FileInputStream fileinputstream = new FileInputStream(filePath);//读取模块文件int lenght = fileinputstream.available();byte bytes[] = new byte[lenght];fileinputstream.read(bytes);fileinputstream.close();templateContent = new String(bytes);//out.print(templateContent);templateContent=templateContent.replaceAll("###title###",title); templateContent=templateContent.replaceAll("###content###",content); templateContent=templateContent.replaceAll("###author###",editer);//替换掉模块中相应的地方//out.print(templateContent);// 根据时间得文件名Calendar calendar = Calendar.getInstance();String fileame = String.valueOf(calendar.getTimeInMillis()) +".html"; fileame = request.getRealPath("/")+fileame;//生成的html文件保存路径FileOutputStream fileoutputstream = new FileOutputStream(fileame);//建立文件输出流byte tag_bytes[] = templateContent.getBytes();fileoutputstream.write(tag_bytes);fileoutputstream.close();}catch(Exception e){out.print(e.toString());}%>2. template.htm<html><head><title>###title###</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <LINK href="../css.css" rel=stylesheet type=text/css></head><body><table width="500" border="0" align="center" cellpadding="0" cellspacing="2"><tr><td align="center">###title###</td></tr><tr><td align="center">author:###author### </td></tr><tr><td>###content###</td></tr></table></body></html>=======================================================二、从动态页的URL获取相应页面内容并写入到文件/** Created on 2006-3-4* To change the template for this generated file go to* Window>Preferences>Java>Code Generation>Code and Comments */package .tools.utils;import java.io.BufferedReader;import java.io.File;import java.io.FileOutputStream;import java.io.InputStream;import java.io.InputStreamReader;import java.io.PrintWriter;import .HttpURLConnection;import .URL;import java.util.Date;/*** @author Administrator* To change the template for this generated type comment go to* Window>Preferences>Java>Code Generation>Code and Comments */public class MakeHtml {private static long star = 0;private static long end = 0;private static long ttime = 0;//返回html代码public static String getHtmlCode(String httpUrl){Date before = new Date();star = before.getTime();String htmlCode = "";try {InputStream in;URL url = new .URL(httpUrl);HttpURLConnection connection =(HttpURLConnection)url.openConnection();connection = (HttpURLConnection) url.openConnection();connection.setRequestProperty("User-Agent","Mozilla/4.0"); connection.connect();in = connection.getInputStream();java.io.BufferedReader breader = new BufferedReader(new InputStreamReader(in , "GBK"));String currentLine;while((currentLine=breader.readLine())!=null){htmlCode+=currentLine;}} catch (Exception e) {e.printStackTrace();}finally{Date after = new Date();end = after.getTime();ttime = end-star ;System.out.println("执行时间:"+ttime +"秒");}return htmlCode;}//存储文件public static synchronized void writeHtml(StringfilePath,String info,String flag) {PrintWriter pw = null;try {File writeFile = new File(filePath);boolean isExit = writeFile.exists();if (isExit != true) {writeFile.createNewFile();} else {if (!flag.equals("NO")) {writeFile.delete();writeFile.createNewFile();}}pw = new PrintWriter(new FileOutputStream(filePath, true)); pw.println(info);pw.close();} catch (Exception ex) {System.out.println(ex.getMessage());}finally{pw.close();}}public static void main(String[] args) {String url = "/index.htm";writeHtml("c:/demo.htm",getHtmlCode(url),"NO");}}三、利用Filter和定制Response,把服务器返回的JSP响应输出到我们自己的Response中,就可以将响应快速写入Html文件,然后再发送给客户。

ASP生成静态页面1. 什么是动态网页和静态网页动态网页:一般指的是采用ASP,,JSP,PHP,Cold Fusion,CGI等程序动态生成的页面,该网页中的大部分数据内容来自与网站相连的数据库。
这个页面在网络空间中并不存在,动态网页往往容易给人留下深刻的印象。
此外,动态网页还具有容易维护、更新的优点。
首先网页获得用户的指令,然后网页拿着指令到数据库中找和指令对应的数据,然后传递给服务器,通过服务器的编译把动态页面编译成标准的HTML代码,传递给用户浏览器,这样用户就看到了网页。
问题出来了,每次访问网页都要经过这么一个过程,这一过程至少需要几秒钟的时间,访问的人数一多,页面的加载速度就会变慢,对服务器来说也是一种负担;从用户角度来说,网页加载的慢,所以大型网站都是静态网页呈现。
绝大多数的搜索引擎都已支持动态页面的抓取,这就是我们现在这些搜索引擎进行搜索时,结果中出现动态链接的原因,但抓取的数量比静态页面要差的很多倍。
静态网页:静态网页就简单了,静态网页是实际存在的,无需经过服务器的编译,直接加载到客户浏览器上显示出来。
由此可见,动态网页在访问速度上并不占优势。
但是静态网页也有自己的缺陷,由于占用空间比较大,需要大量的服务器,花费上要高于动态网页网站。
伪静态:论坛和留言系统程序由于评论的人较多,更新速度较快,用纯静态可以说是不起实际,但是用纯静态搜索引擎非常不友好,这时候就出现了一种新的技术,伪静态。
伪静态的缺点是页面访问速度较慢,cpu占用资源较大,如果是ISS数是1000的网站,当有300人同时在线的时候就会出现错误。
但是伪静态对收录同样能起到非常好的作用。
2. 为什么要生成静态页面在三年前,有百分之八十的网站要求做成动态的。
也就是从那个时候也就是ASP的发展高峰期。
一些静态网页也要求做成动态网站。
但是这二年来,网站要求做成静态的。
也就是网页要求静态化。
为什么会有这样的变化?到底意味着什么?目前网页HTML静态化是利用其它的动态技术生成HTML静态页面,还不是静态网站。
实验名称:静态网页设计与制作实验目的:1. 掌握HTML、CSS等网页设计基础语言。
2. 熟悉网页布局的基本方法。
3. 学会使用图片、音频、视频等多媒体元素。
4. 提高网页设计与制作的实践能力。
实验时间:2021年X月X日至2021年X月X日实验环境:Windows 10操作系统,Dreamweaver CC网页设计软件实验内容:一、实验准备1. 安装并启动Dreamweaver CC网页设计软件。
2. 创建一个新的网页文件,命名为“静态页面实验.html”。
3. 设置网页的基本属性,包括标题、语言、字符集等。
二、HTML代码编写1. 在网页中添加HTML标签,包括<!DOCTYPE html>、<html>、<head>、<title>、<body>等。
2. 在<head>标签中添加<meta>标签,设置网页的字符集为UTF-8。
3. 在<head>标签中添加<link>标签,引入外部CSS样式表。
三、CSS样式设计1. 在<head>标签中添加<style>标签,编写CSS样式代码。
2. 设置网页的背景颜色、字体样式、文本颜色等。
3. 设计网页的头部、主体、尾部等部分的结构。
四、网页布局1. 使用<div>标签对网页进行划分,形成头部、主体、尾部等部分。
2. 使用<ol>和<ul>标签创建有序列表和无序列表,用于展示内容。
3. 使用<dl>和<dt>、<dd>标签创建定义列表,用于展示术语和解释。
五、多媒体元素的使用1. 在网页中添加<img>标签,引入图片,设置图片的路径和属性。
2. 使用<audio>标签引入音频文件,设置播放属性。
3. 使用<video>标签引入视频文件,设置播放属性。
使⽤PHP将长⽂章分页如何分页⼿动分页:⼀般在编辑内容时加⼊特殊分页标记,如{pages},提交后,PHP程序会根据分页符处理分页,⽣成不同的静态页⾯。
这种分页⽅法分页准确,但是需要⼈⼯⼿动添加分页符,⼯作量⼤。
⾃动分页:PHP程序会根据设置好的分页符将内容进⾏分页,然后⽣成不同的静态页⾯。
该⽅法效率⾼,对处理不同的html代码标签要求⾼。
前端JS分页:使⽤Javascript将长⽂章内容截取分段,根据请求展⽰不同的分段内容,达到分页效果。
这种⽅法⼀次将内容读取,由前端js处理分页,体验好。
本⽂实例代码讲解的是采⽤PHP将长⽂章内容分页,可以⾃动和⼿动分页。
⾄于⽣成静态html页⾯不在本⽂讲解范围内,后⾯我们会专门讲解⽣成静态⽅⾯的⽂章介绍。
分页类<?php/** 长⽂章分页类*/class cutpage{private$pagestr; //被切分的内容private$pagearr; //被切分⽂字的数组格式private$sum_word; //总字数(UTF-8格式的中⽂字符也包括)private$sum_page; //总页数private$page_word; //⼀页多少字private$cut_tag; //⾃动分页符private$cut_custom; //⼿动分页符private$ipage; //当前切分的页数,第⼏页private$url;function __construct($pagestr,$page_word=1000){$this->page_word = $page_word;$this->cut_tag = array("</table>", "</div>", "</p>", "<br/>", "”。
在PHP 中,伪静态规则通常是在Web 服务器(比如Apache 或Nginx)的配置文件中定义的。
这样的规则用于美化URL,使其看起来像静态文件路径,而实际上是由PHP 动态生成的。
以下是一些示例规则:Apache 伪静态规则(在.htaccess 文件中):简单伪静态规则:apacheCopy code<IfModule mod_rewrite.c>RewriteEngine OnRewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule ^(.*)$ index.php?url=$1 [QSA,L]</IfModule>这个规则将所有非真实存在的文件和目录的请求重写到index.php 文件,并将请求的路径作为参数传递给PHP 脚本。
更复杂的伪静态规则:apacheCopy code<IfModule mod_rewrite.c>RewriteEngine OnRewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule ^article/([0-9]+)/?$ article.php?id=$1 [QSA,L]</IfModule>这个规则用于处理类似/article/123 这样的URL,将其重写到article.php 并传递文章的ID。
Nginx 伪静态规则:nginxCopy codelocation / {try_files $uri $uri/ /index.php?url=$uri&$args;}location ~ \.php$ {include snippets/fastcgi-php.conf;fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}这个配置将所有请求尝试匹配文件或目录,如果没有找到,则重写到index.php 并将URI 作为参数传递。
php静态⽅法静态⽅法(1)静态⽅法不能访问这个类中的普通属性,因为那些属性属于⼀个对象,但可以访问静态属性;(2)从当前类(不是⼦类)中访问静态⽅法或属性,可以使⽤ self 关键字,self 指向当前类,就像 $this 指向当前对象⼀样;(3)不能再对象中调⽤静态⽅法,静态⽅法和属性⼜被称为类⽅法和类属性,因此不能再对象中使⽤伪变量 $this 。
静态⽅法的优点:(1)在代码的任何地⽅都可以⽤(假设可以访问该类);(2)类的每个实例都可以访问类中定义的静态属性,可以利⽤静态属性来设置值,该值可以被类的所有对象使⽤;(3)不需要实例对象就能访问静态属性或⽅法。
<?php$pdo = new PDO('mysql:host=localhost;dbname=mydb','root'); // ⽣成⼀个 PDO(PHP Data Object)对象class ShopProduct{private $title; // 属性也称为成员变量,⽤来存放对象之间互不相同的数据private $producerMainName; // 所有的属性都设置为 private,不允许外部直接访问这些属性,然后提供⽅法来取得需要的值private $producerFirstName;protected $price; // 阻⽌外⾯直接访问该属性,可以被⼦类访问private $discount = 0;private $id = 0;// 创建对象时,构造⽅法会被⾃动调⽤,构造⽅法可以确保必要的属性设置,并完成任何需要准备的⼯作public function __construct($title,$mainName,$firstName,$price){$this->title = $title; // 使⽤伪变量$this给每个变量赋值$this->producerMainName = $mainName;$this->producerFirstName = $firstName;$this->price = $price;}/*** @return mixed 这种只返回属性值的⽅法称为“访问⽅法”,也称为 getter 和 setter*/public function getProducerFirstName(){return $this->producerFirstName;}/*** @return mixed 获取姓的访问⽅法*/public function getProducerMainName(){return $this->producerMainName;}/*** @param $num 打折的价格*/public function setDiscount($num){$this->discount = $num;}/*** @return int 折扣的访问⽅法*/public function getDiscount(){return $this->discount;}/*** @return mixed Book名或CD名的访问⽅法*/public function getTitle(){return $this->title;}/*** @return mixed 折扣后的价格*/public function getPrice(){return ($this->price - $this->discount);}/*** @return string 作者*/public function getProducer(){ // ⽅法让对象执⾏任务return $this->producerMainName .' '. $this->producerFirstName;}/*** @return string 发票的摘要信息*/public function getSummaryLine(){$base = "{$this->title} ( {$this->producerMainName},{$this->producerFirstName}) ";return $base;}/*** @param $id id 的访问⽅法, setter*/public function setId($id){$this->id = $id;}// 根据查询数据的数据类型,返回特定类型的 ShopProduct 对象,这个⽅法没有使⽤任何实例的属性和⽅法,因此把它定义为⼀个静态⽅法(static),只要有⼀个有效的 PDO 对象,就可以在程序的任何地⽅调⽤这个⽅法。
看到很多朋友在各个地方发帖问PHP生成静态文章系统的方法,以前曾做过这样一个系统,遂谈些看法,以供各位参考。
好了,我们先回顾一些基本的概念。
一,PHP脚本与动态页面。
PHP脚本是一种服务器端脚本程序,可通过嵌入等方法与HTML文件混合,也可以类,函数封装等形式,以模板的方式对用户请求进行处理。
无论以何种方式,它的基本原理是这样的。
由客户端提出请求,请求某一页面----->WEB服务器引入指定相应脚本进行处理----->脚本被载入服务器----->由服务器指定的PHP解析器对脚本进行解析形成HTML语言形式---->将解析后的HTML语句以包的方式传回给浏览器。
由此不难看出,在页面发送到浏览器后,PHP就不存在了,已被转化解析为HTML语句。
客户请求为一动态文件,事实上并没有真正的文件存在在那里,是PHP解析而成相对应的页面,然后发送回浏览器。
这种页面处理方式被称为“动态页面”。
二,静态页面。
静态页面是指在服务器端确实存在的仅含HTML以及JS,CSS等客户端运行脚本的页面。
它的处理方式是。
由客户端提出请求,请求某一页面---->WEB服务器确认并载入某一页面---->WEB服务器将该页面以包的形式传递回浏览器。
由这一过程,我们对比一下动态页面,即可方现。
动态页面需由WEB服务器的PHP解析器进行解析,而且通常还需连接数据库,进行数据库存取操作,然后才能形成HTML语言信息包;而静态页面,无须解析,无须连接数据库,直接发送,可大大减轻服务器压力,提高服务器负载能力,大幅提供页面打开速度和网站整体打开速度。
但其缺点是,不能动态地对请求进行处理,服务器上必须确实存在该文件。
三,模板及模板解析。
模板即尚未填充内容html文件。
例如:temp.html<HTML><TITLE>{ title}</TITLE><BODY>this is a { file} file's templets</BODY></HTML>PHP处理:templetest.php<?php$title = "网页教学网测试模板";$file= "Webjx test templet,<br>author:web@";$fp= fopen ("temp.html","r");$content= fread ($fp,filesize ("temp.html"));$content .= str_replace ("{ file}",$file,$content);$content .= str_replace ("{ title}",$title,$content);echo $content;?>模板解析处理,即将经PHP脚本解析处理后得出的结果填充(content)进模板的处理过程。
通常借助于模板类。
目前较流行的模板解析类有phplib,smarty,fastsmarty等等。
模板解析处理的原理通常为替换。
也有些程序员习惯将判断,循环等处理放进模板文件中,用解析类处理,典型应用为block概念,简单来说即为一个循环处理。
由PHP脚本指定循环次数,如何循环代入等,再由模板解析类具体实施这些操作。
好了,对比过静态页面与动态页面各自的优劣,现在我们就来说说,如何用PHP生成静态文件。
PHP生成静态页面并不是指PHP的动态解析,输出HTML页面,而是指用PHP创建HTML 页面。
同时因为HTML的不可写性,我们创建的HTML若有修改,则需删掉重新生成即可。
(当然你也可以选择用正则进行修改,但个人认为那样做倒不如删掉重新生成来得快捷,有些得不偿失。
)言归正传。
用过PHP文件操作函数的PHP FANS知道,PHP中有一个文件操作函数fopen,即打开文件。
若文件不存在,则尝试创建。
这即是PHP可以用来创建HTML文件的理论基础。
只要用来存放HTML文件的文件夹有写权限(即权限定义0777),即可创建文件。
(针对UNIX 系统而言,Win系统无须考虑。
)仍以上例为例,若我们修改最后一句,并指定在test目录下生成一个名为test.html的静态文件:<?php$title = "网页教学网测试模板";$file= "Webjx test templet,<br>author:web@";$fp= fopen ("temp.html","r");$content= fread ($fp,filesize ("temp.html"));$content .= str_replace ("{ file}",$file,$content);$content .= str_replace ("{ title}",$title,$content);// echo $content;$filename = "test/test.html";$handle= fopen ($filename,"w"); //打开文件指针,创建文件/*检查文件是否被创建且可写*/if (!is_writable ($filename)){die ("文件:".$filename."不可写,请检查其属性后重试!");}if (!fwrite ($handle,$content)){ //将信息写入文件die ("生成文件".$filename."失败!");}fclose ($handle); //关闭指针die ("创建文件".$filename."成功!");?>实际应用中常见问题解决方案参考:一,文章列表问题:在数据库中创建字段,记录文件名,每生成一个文件,将自动生成的文件名存入数据库,对于推荐文章,只需指向存放静态文件的指定文件夹中的该页面即可。
利用PHP操作处理文章列表,存为字符串,生成页面时替换此字符串即可。
如,在页面中放置文章列表的表格加入标记{ articletable},而在PHP处理文件中:<?php$title = "网页教学网测试模板";$file= "Webjx test templet,<br>author:web@";$fp= fopen ("temp.html","r");$content= fread ($fp,filesize ("temp.html"));$content .= str_replace ("{ file}",$file,$content);$content .= str_replace ("{ title}",$title,$content);//生成列表开始$list = '';$sql = "select id, title,filename from article";$query = mysql_query ($sql);while ($result = mysql_fetch_array($query)){$list .= '<a href='.$root.$result['filename'].' target=_blank>'.$result['title'].'</a><br>';}$content .= str_replace ("{ articletable}",$list,$content);//生成列表结束// echo $content;$filename = "test/test.html";$handle= fopen ($filename,"w"); //打开文件指针,创建文件/*检查文件是否被创建且可写*/if (!is_writable ($filename)){die ("文件:".$filename."不可写,请检查其属性后重试!");}if (!fwrite ($handle,$content)){ //将信息写入文件die ("生成文件".$filename."失败!");}fclose ($handle); //关闭指针die ("创建文件".$filename."成功!");?>二,分页问题。
如我们指定分页时,每页20篇。
某子频道列表内文章经数据库查询为45条,则,首先我们通过查询得到如下参数:1,总页数;2,每页篇数。
第二步,for ($i = 0; $i < allpages; $i++),页面元素获取,分析,文章生成,都在此循环中执行。
不同的是,die ("创建文件".$filename."成功!";这句去掉,放到循环后的显示,因为该语句将中止程序执行。
例:<?php$fp=fopen ("temp.html","r");$content= fread ($fp,filesize ("temp.html"));$onepage= '20';$sql= "select id from article where channel='$channelid'";$query= mysql_query ($sql);$num= mysql_num_rows ($query);$allpages= ceil ($num / $onepage);for ($i = 0;$i<$allpages; $i++){if ($i == 0){$indexpath = "index.html";} else {$indexpath = "index_".$i."html";}$start = $i * $onepage;$list= '';$sql_for_page = "select name, filename,title from article where channel='$channelid' limit $start,$onepage";$query_for_page = mysql_query ($sql_for_page);while ($result = $query_for_page){$list .= '<a href='.$root.$result['filename'].' target=_blank>'.$title.'</a><br>';}$content = str_replace ("{ articletable}",$list,$content);if (is_file ($indexpath)){@unlink ($indexpath); //若文件已存在,则删除}$handle= fopen ($indexpath,"w"); //打开文件指针,创建文件/*检查文件是否被创建且可写*/if (!is_writable ($indexpath)){echo "文件:".$indexpath."不可写,请检查其属性后重试!"; //修改为echo }if (!fwrite ($handle,$content)){ //将信息写入文件echo "生成文件".$indexpath."失败!"; //修改为echo}fclose ($handle); //关闭指针}fclose ($fp);die ("生成分页文件完成,如生成不完全,请检查文件权限系统后重新生成!");?>大致思路如此,其中如其它数据生成,数据输入输出检查,分页内容指向等可酌情在页面中加入。