3.2 遮罩层引导层动画——地球转动案例
- 格式:ppt
- 大小:464.50 KB
- 文档页数:9


第3 章遮罩遮罩是强有力的。
它们可以用到很多方面实现无穷的效果。
遮罩使你每天的工作变得很容易,并能节约更多的时间,在很多的实例中,它成为你必不可少的工具。
有一种力量控制两个或更多的层,它们披此相互影响,这在你的动画设计中是必不可少的。
在Flash中使用遮罩最酷的事情并不只是帮助你作出出色的图片,它们也能制作动画-一个非常强大的概念能迅速地掌握。
3.1 旋转的地球我每一次用遮罩工作,我都感觉象一个魔术师。
遮罩为你提供了一个幻觉的能力。
非常象魔术师的“戏法”技巧。
这其中的一切观众无法看到,你和设计师却有能力去掌控它。
来自Flash使用者的一个更流行的动画请求是怎样做一个旋转的地球。
首先可能会想到地球是一个球体,一个球体的旋转动画需要3d程序或细致的逐帧动画之一。
如果你使用遮罩则不一定那样做。
记住,它不是你看到的那样,相反的,你是看不到的。
1. 首先需要一张大陆图片。
在线的快速搜索将产生大量的实例。
导入这张图片到Flash中保存为位图或者在Flash中手工地绘制它。
将它转换为元件。
2. 新建一层并将它放到大陆图层的下面。
按住Shift键用椭园工具画一个正圆。
选择这个圆复制它,然后将它粘帖到大陆图片层上面的新图层中。
3. 用如下图所示的放射渐变填充大陆图片上那层的圆。
确认混合器中的每种颜色的足够的透明度,这样大陆将显露出来。
用填充变形工具编辑渐变使高光偏向一边。
4. 下一步是在下一层使用复制的圆创建一个遮罩层。
在大陆图片上面新插入一层,粘帖圆到同一位置,然后将这一层转换为遮罩层。
这将阻止大陆图片在圆的外面被看见。
现在你需要做的就是做一个补间动画使大陆图片穿过那个圆。
5. 避免在动画中第1帧和最后一帧离得太远,可以用大陆图片元件添加一个新的被遮罩层。
制作循环动画最好的办法是在时间轴上复制大陆图片的第1帧并粘帖它到最后一帧。
然后在时间轴上向后工作将大陆图片移到圆的右边之外。
6. 从此第一帧和最后一帧完全相同,每一帧绘制出大陆的稍微不同的位置,选择最后一帧,使用方向键将它推动几像素。






《引导层动画》说课材料各位老师:大家好,我今天说课的题目是《引导层动画》。
下面我从这几个方面进行说课。
一、说教材本课是北师大版八年级信息技术下册第一单元第四节的内容。
本节课是北师大版7—9年级综合实践活动信息技术教材八年级下册第一单元第四节的教学内容,教材是以设计鸡宝宝过马路的片头动画为任务引出本节学习的内容,考虑到学生实际,本人将教材中的实例进行了改编,把“设计鸡宝宝过马路的片头动画”任务改为“游动的小鱼”。
引导动画是在学生学习了逐帧动画、渐变动画和图层的使用之后安排的内容,是为后面学习更复杂的动画作铺垫的,因此引导线的应用在Flash学习中是一个重点内容。
二、说学情八年级的学生通过前几节的学习已经掌握了关键帧、元件、直线运动渐变动画、图层应用等基本知识和操作,并且能利用这些基本知识制作出简单的动画。
但对于让运动对象沿任意指定路径运动的动画还无从下手,因为这些动画一眼看去非常复杂。
教学中要注意引导,注重搭设台阶,面向全体学生,使不同层次的学生都能有所收获。
(三)教学目标、重难点根据课标要求、教材的知识内容和学生的实际情况,我确立教学目标为:【知识与技能】理解引导层、引导线的作用;掌握引导层的添加和引导线的绘制与应用。
【过程与方法】经过制作引导层动画的过程,培养学生自主学习和探究学习的能力;通过观察思考,交流合作,探索操作完成对知识的理解和掌握。
【情感态度与价值观】体验动画制作的乐趣,养成自主学习的习惯,感受动画制作的奇妙,培养学生的合作、探究精神。
【教学重点、难点】重点:引导层及引导线的作用和创建方法。
难点:运用引导层,制作曲线运动动画;将动画对象吸附到引导线的两端。
二、说教法、学法教法:信息技术课程与其它学科课程相比较,有着鲜明的特点,即较强的实践性、应用性和极富创造性、明显的时代发展性,基于这一特点,设计了多个任务内容,让学生根据要求完成相应的学习任务。
在此过程中,以任务驱动为主,以讲授法、对比教学法、直观演示法为辅进行教学。

《旋转的地球—flash遮罩动画》教学设计一、教材分析《旋转的地球—flash遮罩动画》一课根据河北人民出版社出版的《信息技术》八年级教材(河北省教育科学研究所编)中第一单元第7课设计,讲授的内容是遮罩动画。
遮罩动画是Flash动画的重要组成部分,与前面的逐帧,形变以及运动动画相比有着较大区别,前三种动画效果直观,明显,容易理解,而遮罩动画则比较抽象,但是它制作的动画效果比较奇特,能够实现其他动画实现不了的特效,在本教材中起着由浅入深的过渡阶段。
二、学生分析学生学习知识是一个动态的过程。
学生认知的效果,完全取决于学生是否以积极的心态参与认知活动。
本课教学的对象是八年级的学生,通过前四节课的学习,学生已经掌握了如何制作形状补间动画和动作补间动画,并对帧、图层,库,元件有了一定的了解。
所以在这节课的教学中注重让学生利用前几节课所学的知识和掌握的技能,在任务情境中,引导学生自主探究,从而进行新知的构建和知识的迁移。
三、教学目标的确定本课本着信息技术教学中落实素质教育和创新能力的培养,这一指导思想,结合这节课教学内容及八年级学生的特点设定目标如下:1.知识目标:让学生掌握遮罩动画的含义和制作方法。
2.能力目标:注重培养学生自主探究、分析问题、解决问题的能力。
3.情感目标:(1)培养学生的探究思维、创新意识。
(2)培养学生勤奋踏实和善思躬行的学习态度。
四、教学重点、难点教学重点:遮罩的含义及遮罩动画的实现方法。
教学难点:遮罩与被遮罩关系的分析。
五、教学方法1、教法:通过的任务引导学生在实践中发现问题、分析问题、解决问题,完成自主探究学习的学习模式,充分体现学生是学习主体,教师是主导的教学思想;通过学生自主探究来发现问题、分析问题并解决问题;通过任务分层和网页文件来帮助指导学生完成自学和自我的提高。
2、学法:任务驱动、自主探究七、教学准备课前准备:将上课用的文件:旋转的地球学习网、素材.fla通过极域教学软件发送到学生桌面,为学生的自主探究过程调用。

FLASH制作实例——地球自转共用5层,最底层是背景层,一个蓝色球体(背景),2、3层是地球背面(图层3为遮罩层),4、5层是地球正面(图层5为遮罩层)。
步骤:1、启动软件,新建一个200*200场景;2、导入一张地球平面图,把图片打散——用索套工具的魔术棒效果,把图片空白地方全部删除——再用黑箭头工具将图片全选——转换为图片元件,取名为“地球图片1”(高度调整为200)。
3、新建一个图形元件,取名为“地球图片2”——把“地球图片1”元件拖入,置于中心点一边(左右均可),垂直居中——再一次拖入“地球图片1”,置于中心点另一边,同样垂直居中。
4、回到场景。
增加图层2、图层3、图层4、图层5,把图层3和图层5转换为遮罩层。
5、选中图层3的第一帧,在舞台中央画一个200*200的无边框圆,在第60帧添加关键帧。
6、选中图层2的第一帧,将元件“地球图片2”拖入舞台,水平翻转,修改属性为x:-200,y:0,透明10%,在第60帧按F6添加关键帧,调整图片元件位置(垂直居中,水平右对齐),回第一帧建立运动补间(逆时针,0次)。
(播放的开始应该从图片中间开始,结束时图片结尾)7、拷贝图层3的1—60帧,粘贴到图层5第1-60帧。
8、选中图层4的第一帧,将元件“地球图片2”拖入舞台,垂直居中,水平右对齐;在第60帧按F6添加关键帧,调整图片位置,将图片中心点调整至舞台右面边缘(关键在于使第60帧在舞台中央的图形与第1帧相同)。
回到第1帧,建立运动补间(顺时针,0次)。
(播放的开始应该从图片头开始,结束时图片中,关键在于同第2层呼应,地球正面开始应该和地球背面右边框的开始吻合)9、选中图层1第一帧,在舞台中画一个填充色为蓝色放射渐变的球体,调整属性为宽200,高200,居舞台正中,在第60帧按F510、选中所有层的第59帧,按F6添加关键帧,删除所有层的第60帧。
(作用:防止播放中由于第1帧和第60帧影像相同而造成视觉上的停顿现象)。


Flash遮罩动画──转动的地球【教学目标】1.知识与技能(1)通过对比和实践操作引导学生进一步理解遮罩动画的含义及其制作方法。
(2)通过层层递进的任务驱动,使学生掌握综合运用所学知识逐步完善动画的方法和技巧。
2.过程与方法以层层递进的任务为驱动,引导学生观察、分析、对比、实践,师生互动完成教学过程。
3.情感、态度与价值观(1)培养学生的探究思维和创新意识。
(2)培养学生团结互助的团队意识。
【重点与难点】1.重点:遮罩图层的含义及简单遮罩动画效果的实现方法。
2.难点:图层叠加的复杂遮罩效果。
【教学过程】2.对比找不同(一个图层,两个图层)【布置任务一】遮挡动画(师示范)3.展示学生作品,进行点评。
【提出问题】这个动画有几个图层?图层的位置关系是什么?上图层中的元件是什么?下图层中的元件是什么?【知识整理与小结】作用图层对象动画效果普通上圆遮挡普通下地图←2.学生示范制作过程。
3.实践、互助中,引领着学生回忆以前学过的补间动画及插入图层的方法。
3.培养学生良好的信息素养,如对图层进行有意义的命名,再如动静分图层存放。
授课内容知新1.对比①、②动画效果的不同之处(遮挡与遮罩效果的对比)【布置任务二】遮挡与遮罩2.教师巡回指导,进行及时点评。
3.展示学生作品:“遮罩效果”。
【提出问题】(1)动画中遮罩层和被遮罩层中分别有什么对象?(2)看到的效果是什么?【知识梳理】作用图层对象动画效果形状遮罩层圆简单遮罩内容被遮罩层地图←1.观察、对比抢答。
2.学生上机示范遮罩动画的制作过程。
3.学生上机实践,完成“遮罩”动画。
1.巩固对遮罩图层含义的理解和建立方法的掌握。
2.强化遮罩动画的制作过程。
3.点评学生作品,及时反馈课堂效果。
授课内容递进1.对比“遮罩”与“转动的地球实例一”,引导学生分析:此动画在任务一的基础上增加了什么?提示再建一个被遮罩层的方法。
(被遮罩层的图层叠加)【布置任务三】转动的地球要求学生在任务二的基础上进一步完成。

做地球自转flash动画
1,找张地图,长方形的,最好再PS一下,把地图连接起来,做成两张连一起的,然后导入到舞台,转换成元件“地图”. 2,舞台上新建两个图层,从下到上依次为:背景层,地图层,遮罩层;3,在“背景层”上画一个蓝色的球,颜色可以做成放射的,光源点设在哪里自己弄,把这个球转换成元件;然后点击这个球,水平中齐,垂直中齐。
然后单击球体,拉一条辅助线到“球体”元件方框的右边的边,放地图时用得到(- —!)4,点击名为“遮罩层”那个图层,从库里把球再拖到舞台上,水平中齐,垂直中齐。
5,再到地“地图层”放入元件“地图”,将该元件垂直中齐,并按住shift将该元件的右侧边对准步骤3中的辅助线。
6,分别在三个图层的第六十帧插入一个普通帧,将背景层锁定;将地图层的第60帧转换为关键帧,并按住shift移动该图层上的地图,直至该地图的中线对准所拉的辅助线(这样做的目的是实现视觉效果上,地球自转并形成无间隙的循环),然后单击地图层的第一帧,选择属性面板里的补间,创建:动画补间,按下Enter看下动画是否成功. 7,然后右键单击图层区的“遮罩层”选择“遮罩层”,下面的地图层自动成为被遮罩。
8,动画完成. 按ctrl+enter预览;按shift+ct rl+alt+S导出影片这是一个循环动画,如果想让它自转一次就在最后一帧的动作面板里加上:stop(); 另外,你可以选择所有的帧,右键单击选择复制帧,新建一个影片剪辑元件,把所有的帧粘贴,这样,添加这个影片剪辑的主场景如果是静止的,这个地球仍然是循环自转的。

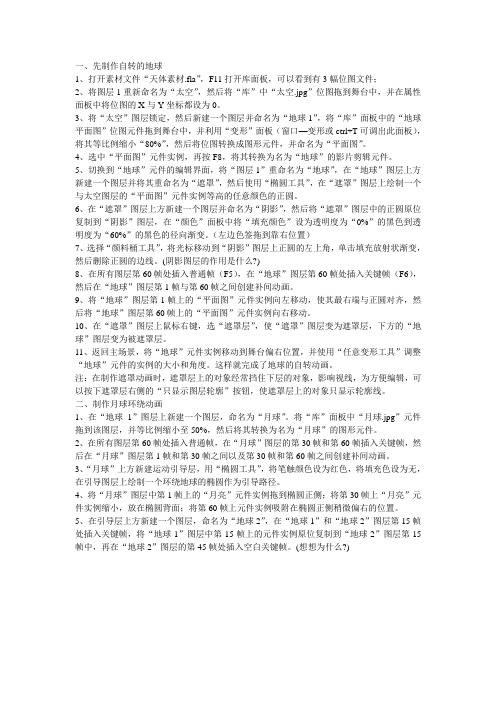
一、先制作自转的地球1、打开素材文件“天体素材.fla”,F11打开库面板,可以看到有3幅位图文件;2、将图层1重新命名为“太空”,然后将“库”中“太空.jpg”位图拖到舞台中,并在属性面板中将位图的X与Y坐标都设为0。
3、将“太空”图层锁定,然后新建一个图层并命名为“地球1”,将“库”面板中的“地球平面图”位图元件拖到舞台中,并利用“变形”面板(窗口—变形或ctrl+T可调出此面板),将其等比例缩小“80%”,然后将位图转换成图形元件,并命名为“平面图”。
4、选中“平面图”元件实例,再按F8,将其转换为名为“地球”的影片剪辑元件。
5、切换到“地球”元件的编辑界面,将“图层1”重命名为“地球”,在“地球”图层上方新建一个图层并将其重命名为“遮罩”,然后使用“椭圆工具”,在“遮罩”图层上绘制一个与太空图层的“平面图”元件实例等高的任意颜色的正圆。
6、在“遮罩”图层上方新建一个图层并命名为“阴影”,然后将“遮罩”图层中的正圆原位复制到“阴影”图层,在“颜色”面板中将“填充颜色”设为透明度为“0%”的黑色到透明度为“60%”的黑色的径向渐变。
(左边色签拖到靠右位置)7、选择“颜料桶工具”,将光标移动到“阴影”图层上正圆的左上角,单击填充放射状渐变,然后删除正圆的边线。
(阴影图层的作用是什么?)8、在所有图层第60帧处插入普通帧(F5),在“地球”图层第60帧处插入关键帧(F6),然后在“地球”图层第1帧与第60帧之间创建补间动画。
9、将“地球”图层第1帧上的“平面图”元件实例向左移动,使其最右端与正圆对齐,然后将“地球”图层第60帧上的“平面图”元件实例向右移动。
10、在“遮罩”图层上鼠标右键,选“遮罩层”,使“遮罩”图层变为遮罩层,下方的“地球”图层变为被遮罩层。
11、返回主场景,将“地球”元件实例移动到舞台偏右位置,并使用“任意变形工具”调整“地球”元件的实例的大小和角度。
这样就完成了地球的自转动画。

FLASH动画制作之沿路径动画地球公转Flash的制作动画的功能相当强大,只要你想得到,一般都能做得到!下面,本例子就教您如何使用Flash来制作一个沿路径运动的动画,即地球绕太阳公转的动画。
1. 1首先,把Flash软件打开,然后,建立三个图层,如下图。
2.从下至上,三个图层的名称分别命名为:“太阳”、“地球”和“引导线”。
接着,选择太阳层的第一个帧,画出一个红色的太阳,如下图。
3.使用同样方法,在“地球层”的第一帧,画出一个蓝色的地球,如下图。
4.紧接着,选择“地球层”中的地球对象,按下F8键,弹出转换为元件的对话框,如下图。
5.如上图,转换为元件那里,选择“图形”即可。
为什么要将地球对象转换为图形对象呢?原因就是转换为元件之后,地球对象就有了一个中心点,注意看上图,这样,方便我们在下面制作沿路径动画。
再次,选择“引导线”的图层的第一帧,首先画出一个白色的椭圆,然后将椭圆的内部的填充颜色删除,留下边框线,选中椭圆边框线的一小部分,删除,这样,就得到一个有缺口的引导线了,如下图。
6.之所有要让引导线留下一个缺口,原因就是为制作沿路径动画做铺垫。
现在,所有的对象都准备好了,该是开始制作动画的时候了。
如下图。
7.在“太阳”层的第35帧按下F5,插入普通帧;在“地球”层的第35帧按下F6,插入关键帧;在“引导线”层的第35帧按下F5,插入普通帧;注意对比上图。
接下来,选择“引导线”层,执行菜单操作:“修改”→“时间轴”→“图层属性”,弹出如下图。
8.选择“引导层”,点击确定退出。
使用相同的办法,将“地球”层设置成为如下图一样的“被引导”属性。
9.如上的“引导层”和“被引导”属性相当关键,设置不好,那么,动画效果就出不来了。
然后,选择“地球”层的第一帧的地球对象,将其拖到引导线对象的下端口。
10.使用相同方法,将“地球”层的第35帧的地球对象,拖到引导线对象的上端口。
11.最后,选择“地球”层的第一帧并点击右键,在弹出的菜单中选择“创建补间动画”,如此,整个动画的制作过程就结束了。

Flash动画制作实例-—以地球得自转为例1教学诊断、课件选型(1)教学诊断:学科特点,地球自转在初中地理教学中占有非常重要得地位,既就是教学得重点,也就是教学得难点所在。
学生特点,对于刚进入初中得初中生来说,一下子要她们接受地球自转这一节抽象难懂得内容,对学生们来说就是非常吃力得,所以急需一种简单易懂得教学方式来传授这节课得内容。
(2)Flash课件选题与选型针对地球得自转就是一节涉及地球得运动与变化得内容,所以选择动画得形式呈现给学生就是再好不过了。
2教学目标确定及教学设计教学目标:让学生们通过观察从南极与北极得上空观察到得地球自转方向来帮助学生学习与了解本节内容。
教学总体设计:本例就是根据全日制普通初级中学教科书(人教版·地理)七年级上册“地球运行基本方式—-自转与公转"一节中得内容制作得课件。
因为本节课得内容涉及地球得自转运动与变化,内容抽象需要极强得空间想象能力,所以本课件将通过动画分别演示从南极与北极得上空观察到得地球自转方向来让学生学习南极上空瞧地球自转得方向就是顺时针旋转得,而从南极上空瞧得时候就是逆时针旋转得教学内容.3 素材准备构成本课件得基本元素包括课件封面、“北极动画"电影片段符号、“南极动画”电影片段符号组成.制作课件时,首先要创建相应得符号,再将符号拖入场景。
4 课件制作下面将通过一个实例操作来演示整个Flash地理课件制作过程.课件制作过程4、1设置文件属性在课件制作前,先设置好文件得属性.Flash文件属性主要包括动画得尺寸、背景颜色、动画播放速度等参数。
4、2文件保存在课件制作得过程中,每隔一段时间,要单击“保存"按钮,保存对文件得修改,以免由于停电或死机等原因造成不必要得损失。
4、3制作课件封面本课件运行界面由图形及文字构成。
Flash中绘制得图形得边框线,称为线条或边框。
线条得基本属性包括颜色、粗细、线型等.边框所包围得区域称填充区域,填充区域得颜色称为填充色。


《遮罩动画——旋转地球》各位评委老师大家上午好!今天我的说课课题是《遮罩动画——旋转地球》,首先对本节教材进行分析。
一、教材分析本节课《遮罩动画——旋转地球》是根据七年级上册信息技术第四单元“演示文稿的综合应用”而确定的课题,它属于PowerPoint的综合应用与提升的课时。
在此之前,学生已学习了PowerPoint的相关基础知识和基本操作,这为本节课的学习起了铺垫作用。
本节课在这一板块中地位突出,不仅是对PowerPoint基础知识和基本操作的进一步巩固,而且也是对学生知识迁移能力的进一步提升。
二、学情分析本节课的教学对象是七年级学生,在此之前,对于PowerPoint演示文稿的制作已具有一定的基础,他们知道如何给对象添加进入、退出的动画,但是,利用挡板和路径动画制作出一种遮罩动画学生却没有接触过,因此这将大大激发学生的学习兴趣,然而学生的学习基础与能力差异是客观存在的,因此在任务设计时注重任务的层次性。
三、教学目标知识与技能:理解遮罩的含义学会如何制作遮罩板以及被遮罩对象图片的组合掌握路径动画的制作过程与方法:培养学生获取信息、处理信息和应用信息的能力培养学生自主学习与实践的能力四、教学重难点教学重点:理解遮罩动画的含义教学难点:通过遮罩板将路径动画制作出炫酷的动态效果五、教学方法任务驱动教学法就信息技术本身的特点,要求我们知识和技能的传授应以“典型任务”为主,突破一个个“思维障碍”,因此本课采用建构理论下的主体模式,在学生已有的知识和生活经验基础上,设置一个个任务,让学生在学习任务中自主思考,主动探究。
教师在整个过程中起到组织、引导、协调、控制和咨询的作用。
六、教学过程1、创设情景,引入主题通过环保“地球一小时”话题,老师给学生呈现一幅地球自转的动态环保宣传海报,通过老师由浅入深的提问,最后学生总结出了用PowerPoint来制作动态宣传海报。
2、由宣传海报得出本课新的知识点①海报中的旋转地球给学生留下了深刻印象,那么要做出这种效果那么我们今天就来一起学习遮罩动画——旋转地球。