第五章 在网页中使用CSS样式
- 格式:ppt
- 大小:878.50 KB
- 文档页数:25

教你轻松上手使用AdobeDreamweaver进行网页设计和开发第一章:Adobe Dreamweaver 简介Adobe Dreamweaver 是一款专业的网页设计和开发工具,可帮助用户快速创建和编辑网页。
它提供了直观的用户界面,并支持多种编程语言和标准,包括HTML、CSS、JavaScript等。
同时,Dreamweaver 还提供了丰富的模板和库,使用户能够轻松创建漂亮、功能强大的网页。
第二章:Dreamweaver 安装与设置在开始使用 Dreamweaver 之前,首先需要进行安装和设置。
用户可从 Adobe 官方网站下载安装程序,并按照指示进行安装。
安装完成后,用户可以根据个人喜好进行常用设置,包括默认编码、背景颜色等。
此外,Dreamweaver 还提供了多种主题供用户选择,使工作界面更加个性化。
第三章:网页设计基础在进行网页设计之前,我们需要先了解一些基础知识。
Dreamweaver 提供了丰富的工具和资源,帮助用户轻松上手。
用户可以使用所见即所得的编辑器,直接拖放元素、调整样式和布局。
另外,Dreamweaver 还支持分屏编辑,用户可同时查看代码和预览效果,便于快速调试和修改。
第四章:HTML 编辑与管理HTML 是网页设计和开发的基础,掌握 HTML 编辑和管理是使用 Dreamweaver 的重要技能之一。
Dreamweaver 提供了强大的HTML 编辑功能,用户可以直接编辑 HTML 代码,或通过所见即所得的编辑器进行拖放操作。
同时,Dreamweaver 还支持代码自动完成、智能提示等功能,提高编辑效率和准确性。
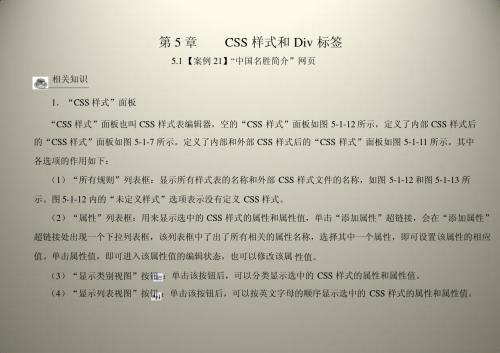
第五章:CSS 样式设计CSS 是网页样式设计的核心语言,Dreamweaver 提供了全面的CSS 编辑和管理支持。
用户可以使用CSS面板进行样式编辑,包括选择器、属性和值的设置。
Dreamweaver 还提供了强大的样式库,用户可以直接选择样式模板,快速应用到网页上。

在网页中使用CSS的三种方式
1、行内样式(在HTML元素内部,利用style属性直接定义样式)例:
2、内部样式表(在网页<head>标签中,利用style标签定义样式)
例:
2、外部样式表(将样式定义在另外一个样式表文件中)
例:
(a)通过<link>标签引入样式表(推荐)
(b)通过@import导入样式表
优先级原则:
如果声明的样式出现重复的情况,就出现了优先级的问题。
优先级如下:
1、就近原则;
2、后面的样式设定>前面的样式设定;
3、特殊的样式设定>一般的样式设定;
4、行内样式>ID样式>类别样式>HTML标签样式;。


《网页制作》课后练习第一章网页制作基础判断正误(1)HTML标记符一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)选择题(单选)(1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“<”,应使用_________。
答案:D A.lt; B.≪ C.< D.<(3)浏览器是一种_________。
答案:BA.系统程序B.客户端程序C.服务器端程序D.编程工具填空题(1)如果要为网页指定黑色的背景颜色,应使用以下html语句:<body > 答案:bgcolor="black"(2)网页的扩展名通常是:答案:.htm或.html(3)要为网页添加背景音乐,应使用标记符。
答案:BGSOUND(4)BODY的属性用于设置未被访问过的超链接的颜色。
答案:link简答题(1)简要说明HTML 的基本工作原理。
综合题(1)编写一个能够显示背景图案并能播放背景音乐的网页。
(2)编写一个显示为如图所示的页面。
第二章文本与超链接判断正误(1)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(2)B标记符表示用粗体显示所包括的文字。
(对)(3)使用FONT 标记符的size 属性可以指定字体的大小。
(对)(4)OL和LI标记符结合,可以创建无序列表,UL和LI 标记符结合可以创建有序列表。
(错)(5)在网页中创建超链接,其中URL 可以是相对地址或绝对地址。
(对)选择题(单选)(1)以下关于FONT标记符的说法中,错误的是:答案:D A.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。

CSS网页设计标准教程课程设计简介随着互联网的普及,越来越多的人学习网页设计。
但是,许多人对CSS的理解都不够深入,只能做出简单的网页,并不能做出恰当的效果。
因此,在本课程设计中,我们将重点讲授CSS的使用,让学生们对CSS 有深入和全面的理解,掌握制作一流网页的技能。
学习目标本课程设计的学习目标如下:1.理解CSS的基本概念,掌握CSS的语法和基本知识点。
2.熟悉盒模型和文本属性等CSS层叠样式的基本属性。
3.掌握定位和浮动等CSS布局的基本方法和技巧。
4.练习使用CSS实现不同的网页设计效果。
5.学习常用的CSS框架和工具,提高工作效率。
课程安排本课程设计共分为7个章节,具体内容如下:第一章:CSS基础•CSS概述•CSS语法和选择器•三种CSS样式表:行内样式、嵌入式样式和外部样式表•CSS样式表的优先级和继承第二章:CSS样式属性•盒模型和文本属性•背景、边框、文本、字体、颜色等CSS属性•overflow、display、visibility、z-index等CSS属性第三章:CSS布局•浮动和清除浮动•定位和层级•相对定位、绝对定位、固定定位•弹性布局和栅格布局第四章:CSS选择器•常用选择器:ID选择器、类选择器、标签选择器、伪类选择器•层次选择器、属性选择器、通用选择器、伪元素选择器•选择器组合和选择器优先级第五章:CSS动画和过渡•CSS过渡的基本使用方法•CSS动画的基本使用方法•CSS动画的关键帧动画第六章:CSS预处理器•Less、Sass、Stylus等CSS预处理器的基本语法•CSS预处理器的变量、嵌套、混合等功能•使用CSS预处理器提高工作效率第七章:CSS框架和工具•Bootstrap框架的使用•jQuery库的基本使用方法•Webpack等前端构建工具的基本使用方法教学方法本课程设计采用“讲授+实践”相结合的教学方法,通过灵活的授课方式帮助学生深度理解CSS知识点的实现。


css样式表的作用及使用方式CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
使用CSS样式设置页面格式,可将页面内容与表现形式分离。
以下是CSS样式表的主要作用及使用方式:一、作用:1. 可以灵活控制网页中文本的字体、颜色、大小、间距、风格及位置。
2. 可以灵活地为网页中的元素设置各种效果的边框。
3. 可以方便地为网页中的元素设置不同的背景颜色、背景图像及平铺方式。
4. 可以控制网页中各元素的位置,使元素在网页中浮动。
5. 可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊和透明等只有在一些图像处理软件中才能实现的效果。
6. 可以与脚本语言相结合,使网页中的元素产生各种动态效果。
二、使用方式:1. 将样式定义在HTML元素的style属性中。
2. 将样式定义在HTML文档的header部分。
3. 将样式声明在一个专门的CSS文件中,以供HTML页面引用。
此外,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。
如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
在多个页面中使用同一个CSS样式表,可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。
以上信息仅供参考,如需获取更多信息,建议咨询专业的编程人员。


如何在Dreamweaver中使用CSS进行样式设计章节一:Dreamweaver介绍Dreamweaver是一种流行的网页设计和开发工具,由Adobe公司开发。
它提供了一种图形用户界面,使用户可以轻松创建和编辑网站,以及添加样式和交互功能。
在本文中,我们将学习如何在Dreamweaver中使用CSS进行样式设计。
章节二:CSS介绍CSS,全称为层叠样式表(Cascading Style Sheets),是一种用于定义网页元素外观和布局的语言。
它通过将样式与HTML文档分离,使得样式的更改更加容易和快捷。
章节三:在Dreamweaver中创建新的CSS文件在开始样式设计之前,我们需要创建一个新的CSS文件。
在Dreamweaver中,你可以选择菜单中的“文件”>“新建”>“CSS样式表”,然后在弹出的对话框中输入文件名和保存路径。
章节四:链接CSS文件一旦创建了CSS文件,我们需要将其链接到HTML文件中。
在Dreamweaver中,你可以选择菜单中的“窗口”>“CSS样式表”以打开CSS面板。
然后,你可以选择将CSS文件链接到HTML文件中,以应用定义的样式。
章节五:应用样式现在我们可以开始应用样式了。
在Dreamweaver中,你可以选择需要应用样式的HTML元素,然后在CSS面板中找到符合要求的属性。
你可以通过简单地设置属性值来更改元素的样式,比如修改字体、颜色、背景等。
章节六:类选择器类选择器是CSS中使用频率最高的一种选择器。
它允许将样式应用于特定的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“.类名”来定义类选择器,并将其应用于需要样式的HTML元素。
章节七:ID选择器ID选择器与类选择器类似,但它只能应用于具有唯一ID属性的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“#ID名”来定义ID选择器,并将其应用于特定的HTML元素。
![[PPT模板]CSS+DIV_教程_OK](https://img.taocdn.com/s1/m/017f42f3de80d4d8d05a4f24.png)

如何使用Dreamweaver进行网页设计布局第一章:介绍DreamweaverDreamweaver是一款流行的网页设计和开发工具,由Adobe公司开发。
它提供了一个强大的可视化界面,用于创建和编辑网页。
Dreamweaver与其他网页设计软件相比具有许多独特的功能和工具,使它成为许多专业和业余设计师的首选工具。
第二章:了解网页布局在开始使用Dreamweaver进行网页设计布局之前,我们首先需要了解什么是网页布局。
网页布局指的是在网页上组织和排列各个元素,如文本、图像、导航菜单等。
良好的网页布局能够提高用户体验和页面可读性,使网页更具吸引力。
第三章:使用Dreamweaver创建网页在Dreamweaver中创建网页非常简单。
首先,我们需要选择一个合适的页面布局模板或创建一个空白页面。
然后,我们可以通过拖放元素、插入图像和设置样式等方式来设计和构建网页。
Dreamweaver还提供了许多预设的布局和组件,使设计变得更加便捷。
第四章:使用表格布局表格布局是一种常见的网页布局方法,特别适用于多列和多行的网页设计。
在Dreamweaver中,我们可以使用表格工具来创建和编辑表格布局。
我们可以定义表格的行数、列数和单元格大小,并在单元格中添加各种元素。
使用表格布局时要注意合理使用合并单元格、嵌套表格等技巧,以实现更复杂的布局需求。
第五章:使用CSS布局CSS布局是一种现代化和灵活的网页布局方法,它使用CSS样式来控制网页的排列和布局。
在Dreamweaver中,我们可以使用CSS面板来编辑和管理CSS样式。
通过定义和应用不同的CSS类,我们可以轻松地实现网页布局的各种效果,如浮动、定位和自适应布局等。
第六章:使用Bootstrap布局Bootstrap是一个流行的CSS框架,具有响应式布局和预定义的组件,可以大大简化网页设计和开发的工作。
Dreamweaver集成了Bootstrap框架,可以轻松应用和定制各种Bootstrap组件和布局。



Dreamweaver网页开发形考任务5任务概述
形考任务5要求学生在Dreamweaver中创建一个动态网页。
该网页应具有交互性,并且能够根据用户的操作动态更新内容。
任务要求
- 使用JavaScript编写客户端脚本,以实现网页的交互效果。
- 选择适当的网页布局,并使用CSS样式进行美化。
- 在网页中添加适当的导航菜单,以便用户可以浏览不同的页面或部分。
任务步骤
1. 设计网页布局:根据需求设计适当的网页布局,可以考虑使用栅格系统进行排版。
3. 添加样式:使用CSS样式表为网页添加适当的样式,包括字体、颜色、背景和边框等。
5. 编写客户端脚本:使用JavaScript编写客户端脚本,以实现网页的交互效果,例如表单验证、动画效果等。
6. 测试和优化:在完成网页开发后,进行测试并根据需要进行优化,确保网页在不同的浏览器和设备上正常显示和运行。
注意事项
- 在开发过程中,尽量避免使用复杂的JavaScript代码,以确保网页的性能和可维护性。
- 使用Dreamweaver的帮助文档和在线资源,以获取更多关于动态功能和JavaScript编程的信息和示例。
- 定期保存工作,并使用版本控制工具进行代码管理,以免丢失或混淆代码。
祝您顺利完成Dreamweaver网页开发形考任务5!。
