CSS样式表在网页制作中的应用
- 格式:doc
- 大小:30.00 KB
- 文档页数:3

第二章网页样式CSS总结一、CSS的概念与作用Css全称为级联样式表(Cascading Style Sheet),通常又称为风格样式表(Style Sheet),是用来进行网页风格设计的。
通过设立样式表,可以统一控制HTML中各标签的显示属性。
CSS可以更有效地控制网页外观。
使用CSS,可以精确的定位网页元素的位置,美化网页外观。
一个合理的CSS,还能有效地节省网络带宽,提高用户体验。
同时,使用CSS制作网页,还有以下优点:1、内容与表现分离。
有了CSS,网页的内容(XHTML)与表现就可以分开了。
2、表现统一。
可以使网页的表现非常统一,并且容易修改。
3、丰富的样式。
使得页面布局更加灵活。
4、减少网页的代码量,增加网页的浏览速度,节省网络带宽。
5、运用独立于页面的CSS,还有利于网页被搜索引擎收录。
二、<div>标签<div>标签可以用于定义HTML文档中的分区或节,即可以把HTML文档分割为独立的、不同的部分。
<div>标签就像一个容器,可以放置其他的HTML标签,如段落,列表,图片,表单等。
CSS的基本语法结构:<style type>=“text/css”>选择器{属性:属性值;......}</style>选择器:表示被修饰的对象,如页面中被修饰的段落标签<p>、列表标签<li>等。
属性:希望改变的样式,如颜色color、字体大小font—size 等,属性和属性值用冒号(:)隔开。
例如,设置页面中所有的<li>标签的文字颜色为红色,字体大小为15px,对应的样式代码如下:<style type=“text/css”>Li{color:#ff0000;font—size:15px;}</style>三、CSS选择器:根据选择器表示所修饰的内容类别,选择器又分为标签选择器、类选择器、ID选择器、并集选择器和后代选择器。

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。

21. ...................................... 什么是样式?2. ...................................... 样式有什么用?3. ...................................... 为什么会有样式?4. ...................................... 怎么使用样式美化网页?5. ...................................... 基础知识6. ...................................... 总结:网页三种样式.........什么是内嵌样式?.....内嵌样式怎么使用?...什么是外部样式表?...外部样式表怎么用?...1.什么是样式的优先级?2 3 3 31.什么是样式?能设置字体颜色的标签2.样式有什么用?美化网页3.为什么会有样式?HTML 简单标签编写的网页不够美观4.怎么使用样式美化网页?1.(内嵌样式表)步骤:2. 样式规则3. 文档样式表结束1.文档样式表开始 文档类型为CSS即廿宙茁的开始标签与结束怖签另间type="text/css ' >文档类型为cssj>■£)1? -P 丄 A 三 G.r" -------------- ■ J_ ISr;.p{样式规则color:ffff0000;font-size:24px ; font-family:"隶书";文档样式表结束实践:htmi FUHLIL -//WJU/ZUTD XHTJllL U U f r ansit lonai/ZEW hltp:/Zww» vJ. o <htiiil xmlns^'^h't tp : //www. w3. or^/l 999/Khtiiil*'><head><iiieta http-equiv='"Cont ent-Type"" cont ent text/ht ml: char Eet=^b2312'" /><t it IG 静夜思</1 itle></head><style type="text/cs3"》p{ color:#FF0000} hl{ color:#OOOOFF}.«reen{ color:#OOFFOO} #red{ color;SFFOOOO} #blu.e { color :#OOOOFF} <Zstyle><bo(3jr><hl〉静夜思</hl><p clas3='"ereen">床前明月光"p》<"疑是地上霜</»<p clas3=*green*?^头望明月C/Q5》低头思故^</p><p id-"blue">^头望明月"p》<p ici=*^ red'*>低头思故乡</body>5.基础知识1.样式规则:1.选择器2.属性3.属性值2.选择器:1.标签选择器2.类选择器3.id选择器3.id选择器只能在HTML中使用一次。



CSS 样式在网页美化中的作用谢辉,廖建锋(河南经贸职业学院,河南郑州450053)摘要:介绍了利用CSS 样式表提高网页维护的更新效率的方法。
通过设置CS S 样式来实现网页滤镜特效,从而改善网页的外观,达到美化网页的作用。
最后,用实例说明了CS S 样式在美化网页中的应用及其所达到的效果。
关键词:网页制作;CSS 样式;滤镜中图分类号:G434文献标识码:AApplying CSS Style in Beautifying Web pagesXIE Hui ,LIAO Jian-feng(Henan Eco no my and Trade Vocatio nal Co lleges ,Henan Zhengzho u 450053)Key wor ds:w eb page making;css style ;f ilter作者简介:谢辉(1969-),女,河南省固始县人,硕士研究生,助教,主要研究方向系统分析;廖建锋(),男,河南省登封市人,硕士研究生,助教,主要研究方向软件技术。
1引言精美的网页离不开CSS 技术。
采用CSS 技术,可以对页面的布局、字体、颜色、背景等实现更加精确的控制。
使用CSS 样式,可以制作出更加复杂和精巧的网页,网页维护和更新起来也更加容易和方便。
同时,通过设置CSS 样式可以控制网页的布局和网页特效,改善网页外观,达到美化网页的效果。
2CSS 的基本概念CSS 是Cascading Style Sheet 的缩写,通常称为“层叠样式表”或“级联样式表”。
顾名思义,是用来进行页面风格设计的,是一系列格式设置规则。
CSS 样式可以看作是对HTML 语言功能的一种扩展,它主要控制Web 页面内容的外观,在网页制作过程中起着非常重要的作用,能够有效提高制作效率。
3CSS 样式表的种类根据应用范围和应用对象可将CSS 样式,表分为3大类:(1)户自定义样式表X (2)HTML 重定义的样式表X (3)链接相关样式。

WEB设计中CSS技术的应用研究摘要:随着信息技术的迅速发展,网络的应用已经十分广泛,在对网站进行设计时已经离不开web标准,而作为一款目前最优秀的设计语言,css在web设计中也占据着越来越重要的地位。
本文介绍了css技术,阐述了css技术在web设计中的应用,并简单说明了在使用css技术中一些常见的问题,以方便更好地使用css技术。
关键词:web设计 css技术网页布局中图分类号:tp393 文献标识码:a 文章编号:1007-9416(2013)01-0095-011 什么是csscss(cascading style sheets),即层叠样式表,是控制网页布局样式基础的一种表现设计语言,能够实现对网页的结构、行为与表现进行分离的web标准,进行网页的风格设计。
css可以支持众多的浏览器,能与许多浏览器端的脚本语言一起应用,在网页中做出动态的效果。
比起传统的网页设计技术,css具有语法相对简单,编写容易、排版和控制能力强、页面浏览速度快、管理样式集中、可随意发布等优点。
2 css在web设计中的应用css的基本语句结构是选择符{属性:属性值},html中的任意标识符都可以使用,由于css的代码语句构成都是最基本的,因为它可以在绝大多数的浏览器上使用。
2.1 css对web网页样式的控制web设计中对于网页样式的控制常通过css技术来实现。
css可以控制页面的布局、字体、背景等信息,使用完全代码控制,应用随意方便,使网页布局样式灵活多样,完美实现web标准。
利用css进行web布局样式时,如在网页中产生一个表格,可以直接用记事本创建一个css文件,对其进行编辑,完全抛开table 一层一层嵌套的冗余代码。
而利用css+html,在html代码中加入相应的代码即可实现表格的网页布局,想要改变时,直接对css文件进行修改即可。
css控制字体的能力可以随意改变字体的颜色、样式等,使web 页面的字体更加漂亮和容易编排,如想要为web网页中的一段文字产生模糊阴影的效果,只需要利用记事本直接将网页打开,在中输入相应的代码即可。

第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度。
在如今的网页制作中,几乎所有精美的网页都用到了CSS。
有了CSS控制,网页便会给人一种尝新悦目的感觉。
CSS虽然只是一些代码,得到的效果却不同凡响。
Dreamweaver 8在CSS功能设计上做了很大的改进。
这一章我们就来学习如何在Dreamweaver 8中利用CSS美化网页,提高网页制作的品质。
10.1 CSS快速入门CSS是Cascading Style Sheet的缩写,可以翻译为层叠样式表或级联样式表。
CSS是一个辅助HTML设计的新特性,能够保持整个HTML的统一外观。
使用CSS可以在设置文本之前,制定整个文本的属性,比如颜色、字体和大小等,即可获得统一的外观。
让我们先来了解一下在Dreamweaver 8中CSS的基本功能吧。
10.1.1 CSS新功能如果要在网页中输入代码才能实现CSS的效果,相信很多人都会放弃使用CSS。
正是因为Dreamweaver 8为用户提供了可视化的操作界面,所以受到越来越多人的喜爱。
Dreamweaver 8在CSS功能设计方面为使用者带来的方便体现在:【属性】面板、页面属性、【CSS样式】面板和CSS语法提示。
下面我们分别讲述:1. 【属性】面板在Dreamweaver 8【属性】面板中的【样式】选项中,我们可以在设计页面时添加的字体、颜色、大小等样式,【样式】选项会将这些格式自动记忆生成“Style1”、“Style2”样式。
在下次重复使用可以直接在【样式】选项中套用样式,有了这个功能,我们在做网页设计时可以大大提高工作效率。
如图10-1-1所示。
图10-1- 1 【属性】面板中的【样式】选项如果套用的CSS样式不是文字,而是表格或者表单,同样可以在【属性】面板中设置CSS。
在【属性】面板中都有一个【类】选项,【类】选项会将我们对表格或表单的格式设置自动记忆生成“Style1”、“Style2”样式。

css样式表的作用及使用方式CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
使用CSS样式设置页面格式,可将页面内容与表现形式分离。
以下是CSS样式表的主要作用及使用方式:一、作用:1. 可以灵活控制网页中文本的字体、颜色、大小、间距、风格及位置。
2. 可以灵活地为网页中的元素设置各种效果的边框。
3. 可以方便地为网页中的元素设置不同的背景颜色、背景图像及平铺方式。
4. 可以控制网页中各元素的位置,使元素在网页中浮动。
5. 可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊和透明等只有在一些图像处理软件中才能实现的效果。
6. 可以与脚本语言相结合,使网页中的元素产生各种动态效果。
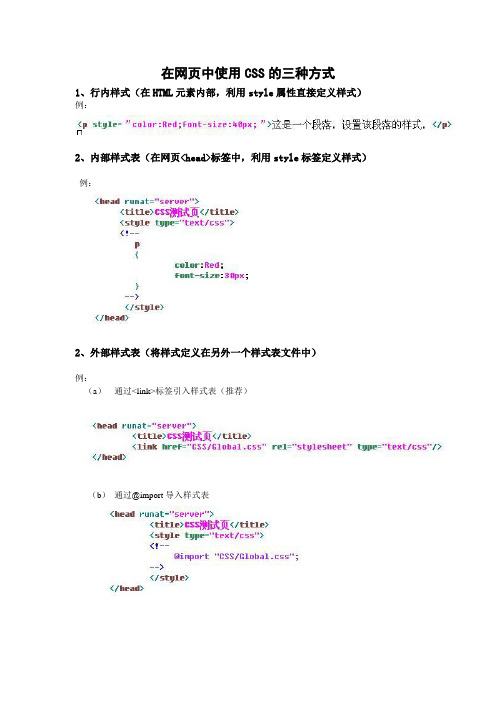
二、使用方式:1. 将样式定义在HTML元素的style属性中。
2. 将样式定义在HTML文档的header部分。
3. 将样式声明在一个专门的CSS文件中,以供HTML页面引用。
此外,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。
如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
在多个页面中使用同一个CSS样式表,可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。
以上信息仅供参考,如需获取更多信息,建议咨询专业的编程人员。



Applications and Optimize of CSS Technology in
Webpage Designing
作者: 杜涛
作者机构: 晋中学院网络信息中心,山西榆次,030600
出版物刊名: 长治学院学报
页码: 35-37页
主题词: CSS 网页设计 代码优化
摘要:CSS的英文全称是Cascading Style Sheets,是一种制作网页的便捷技术.CSS应用在网页设计中,易于精确控制网页布局、提高代码重用率、简化HTML中的各种繁琐标记、提高网页传输速率、便于对网页的更新与维护.文章通过研究CSS层叠样式表的主要应用形式,以及在具体应用过程中的优化,使读者能够准确的掌握CSS技术,并可进行实践运用.。


css的三种使用方式CSS的三种使用方式CSS(Cascading Style Sheets)是一种用于描述网页样式的语言,它可以控制网页的布局、颜色、字体等外观效果。
在实际应用中,CSS有三种主要的使用方式,分别是内联样式、内部样式表和外部样式表。
本文将分别介绍这三种使用方式,并比较它们的优缺点。
一、内联样式内联样式是指将CSS样式直接写在HTML标签的style属性中。
例如,可以在一个段落标签中添加style属性来设置该段落的字体颜色、字体大小等。
内联样式的优点是简单、直观,可以快速改变某个特定标签的样式,且不影响其他元素。
然而,当需要改变多个元素的样式时,内联样式会显得冗长且难于维护,不利于代码的重用。
二、内部样式表内部样式表是指将CSS样式写在HTML文档的<head>标签内的<style>标签中。
通过这种方式,可以将CSS样式集中定义,然后在HTML标签中通过class或id选择器来引用。
内部样式表的优点是可以更好地组织和管理CSS代码,提高代码的可读性和维护性。
同时,内部样式表也允许在同一个HTML文档中定义不同的样式表,使得不同页面具有不同的样式。
然而,内部样式表只适用于当前HTML文档,如果需要在多个页面中共享样式,就需要重复定义,增加了代码的冗余性。
三、外部样式表外部样式表是指将CSS样式定义在一个独立的CSS文件中,然后在HTML文档中通过<link>标签引用。
外部样式表的优点是可以将CSS 代码和HTML代码完全分离,使得代码更加清晰和易于维护。
同时,外部样式表可以在多个HTML文档中共享,提高了代码的重用性。
另外,外部样式表还可以通过缓存机制来提高网页的加载速度,减小文件大小。
然而,使用外部样式表需要额外的HTTP请求,可能会增加网页的加载时间。
内联样式、内部样式表和外部样式表各有优缺点。
根据实际需求,我们可以选择最合适的方式来使用CSS。

解析CSS在网页中的应用摘要:随着网络信息化技术的发展,网页制作也得到蓬勃的发展。
制作网页我们都知道它离不开HTML、CSS和Javascript,它们之间是缺一不可。
HTML是基础架构它是用来显示网页的内容;CSS是用来渲染网页和美化页面;Javascript是负责实现网页的动态性和交互性。
然而在实际制作网页中使用传统的HTML来实现网页美工的设计是十分麻烦的,此时我们就用到了CSS。
从这里我们也看到CSS 在网页制作中扮演着很重要的角色,它不仅可以使网页进行美化还可以对代码实现瘦身,增强代码的可读性。
本文主要介绍CSS的概念、CSS的优点和CSS控制页面的方法。
关键词:网页HTML CSS1、序言如今网站设计师都应用Web标准来设计和建立网站,而CSS是当前web标准中的常用术语之一。
使用CSS样式可以非常灵活并更好地控制确切的网页外观,从精确的布局定位到特定的字体和样式,更重要得是它的网页布局方法可以使外观和行为结构分离,使得站点的访问和维护更加容易。
因此有必要了解如何在网页中应用CSS来建立一个符合标准的网页。
2、CSS的认识2.1 CSS的概念CSS(cascading style sheet)是一种样式表(stylesheet)技术,它是控制网页内容和外观的一种标记性语言,它不需要编译,直接由浏览器解释执行。
我们也把它称为层叠样式表。
CSS是1996年有W3C审核通过的,并且推荐使用。
CSS的使用使得HTML能更好的适应页面的美工设计和网页布局。
2.2 CSS的优势随着网页技术的发展,在没有引进CSS样式表技术以前,传统的HTML为了实现页面的美化和布局显得越来越麻烦,其中也暴露出HTML的维护困难、标记不足、页面过于臃肿和定位困难的缺陷。
随着CSS的引入,CSS基本解决了关于HTML的缺陷,并且充分的体现了CSS的优势,其优势如下:(1)提高页面浏览的速度,其中对于一些用图片实现的功能,可以使用CSS实现,从而减少了带宽的成本,使浏览速度提高。

China Computer&Communication
随着Internet的不断普及和飞速发展,网络已经成为人们获取、
发布和传递信息的主要渠道之一,在人们的工作、生活、学习和娱乐中起着非常重要的作用。
上网已经渐渐成为人们的一种习惯,网络上的信息主要是通过网站来发布实现的,而网站又是由不同的网页构成的。
在制作网页的过程中,既需要设计合理的字体和布局,还需要考虑兼容不同浏览器。
为了方便解决这些难题,在网页的构建过程中引入CSS样式表,是一个不错的选择。
一、CSS样式表概述
CSS是Cascading Style Sheet 的缩写,译作“层叠样式表单”。
它是一种在网页制作过程中经常用到的技术。
CSS样式表其实是一组样式,它增加了更多的样式定义方法来辅助HTML。
样式就是用一个指定的名字来标识和保存的一组有关字符和段落格式的选项集合。
其实,我们很早就已经与“样式”打过交道了。
在Word的“格式”菜单中的“样式项”里,提供了多种样式,如“标题1”、“标题2”、“正文”等。
只要选定文字,然后选择不同的样式,所选定的文字就会自动改变字体、字号、对齐方式、字间距等。
同样,我们可以通过CSS来规定网页元素的各种样式,如颜色、位置、大小等。
二、CSS样式表的优势
CSS样式表是用于(增强)控制网页样式并允许将样式信息与网
页内容分离的一种标记性语言。
通过使用CSS样式表,不仅可以对文字格式进行设置,还可以更加精确地控制布局、字体、颜色、背景和其他图文效果,从而避免在标识字符和设置段落格式等操作时重复定义需要的样式,提高网页编辑的效率。
CSS是对以前的HTML(HTML3.2以前的版本)语法的一次重
大革新,是DHTML(动态网页)的一部分。
建立CSS的意义在于把对象真正引入到HTML中,使其可以使用脚本程序(如JavaScript、VBscript)调用和改变对象属性,从而使网页中的对象产生动态的效果,这在以前的HTML中是无法实现的。
CSS甚至超越了WEB页面本身的显示功能,把样式扩展到多种媒体上,显示了难以抗拒的魅力。
三、CSS样式表在HTML中的实现
在HTML网页中加入CSS并不是只有一种方法,在不同的情况
下,可以采用不同的方法,比较常用的有下面几中。
1.嵌入式样式表
嵌入式样式表的实现很简单,只需在每个要应用样式的HTML
标签后写上CSS属性即可。
例如要设置指定表格中的文字的样式为红色,字号为10pt,可在当前表格的<table>标记内添加下面的代码:<table style=”color:red;font-size:10pt”>。
这种方式主要用于对具体的标签作具体的调整,其作用的范围只
限于本标签。
嵌入式样式表不能充分体现出CSS样式表的优越性,所以应用场合并不多。
2.内联式样式表
若想只对当前页面应用样式,就要使用内联式样式表。
所谓内联
式样式表就是把样式表定义语句放在标签<style type=”text/css”>和
</style>中,设置时通常放在HTML代码的<head>部分。
3.外联式样式表
外联式样式表是将指定的样式代码放到一个扩展名为.css的样式
文件中以方便其他网页的调用。
这种方式的优点是可以通过一个.css
文件管理网站中的多个网页。
如果要对网站中其他页面进行样式引用,可以先把样式用记事本定义成一个“.css”的文件。
例如:打开记事本,将定义的名为h3的样式代码写到记事本中,
保存的文件名为example.css,代码如下:
h3{
font-family:”黑体”;
color:green;
font-style:italic;
}
引用时在网页HTML代码的<head>标记后用<link rel=”
stylesheet”href=”example.css”>引用这个样式文件,在<body>部分的相应内容的前后加上<h3>和</h3>。
四、CSS应用时应遵循的原则
1.使用CSS时标记不宜过多
在网站的开发过程中,有严密的CSS文档,一般不会经常去更
新。
当网站需要修改或更新时,如果有大量的CSS存在,将会对修改或更新工作形成一定的阻碍,不便于修改的顺利进行,导致制作者无法对网站样式表结构有整体的把握。
创建简洁的样式,将会对网站的运行、更新提供便利。
2. 语义定义要明确、易懂
在选择恰当的、有意义的元素来表述的同时,还要确定选择class
和id属性值。
定义明确可以让网站的维护变得简单,方便制作者的理解。
3. 添加适当的注释和标签
添加适当的注释或标签,可以为自己或其他开发人员留下提示信
息以避免后期引起的不必要的困惑和麻烦。
最常见的是为CSS样式规则添加提示信息,不过使用注释对优化组织结构和提升效用也很有帮助。
这种应用简洁性最为重要。
4. 在网页中尽量使用CSS外联样式
在前面已经提到过外联式的使用方法,这种方法的优势就是可
以在不同的网页中调用,实现重复的使用。
一个外部CSS文件,可以被多个页面共用的同时也便于修改。
在网站网页制作过程中,要修改样式,只需要修改CSS文件,可以不用修改网页,既提高了工作的效率,也提高网页显示的速度。
如果样式代码写在网页中,会影响到网页的整体运行。
在网站的制作过程中,一定要最大限度地实现代码的运用,优化配置网站文件。
在网页制作过程中,还需要应用到其他与CSS密切相关的知识,
如HTML语言、Script脚本语言、DHTML语言等。
相信结合CSS样式表不仅能够制作出整齐美观的网页,还能够给网页带来许多令人惊奇
的效果。