广州大学web实验_实验二
- 格式:doc
- 大小:239.50 KB
- 文档页数:8

本科实验报告课程名称:web程序设计基础A实验项目:HTML语言,网页程序设计-JavaScript Request与Response对象的应用,Application对象Session对象实验地点:逸夫楼502专业班级:软件1219 学号:学生姓名:冯鑫指导教师:王娜2014年11月12日实验一HTML语言一、实验目的1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验要求1.独立完成实验。
2.书写实验报告书。
三、实验内容1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。
(请仔细阅读下列程序语句,理解每条语句的作用)源程序清单如下:<html><head><title>Example</title> //设置该HTML文本的标题</head><body bgcolor="#00DDFF">//设置背景颜色<h1><B><I><FONT COLOR="#FF00FF">//H1字体加粗倾斜设置颜色<MARQUEE BGCOLOR= "#FFFF00" direction=left behavior=alternate>welcome toyou</MARQUEE>//设置滚动字条的颜色滚动方式</FONT></I></B></h1><hr><h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2><EM>Welcome to the world of HTML</EM>//H2字体居中显示<p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the<b> markup tags</b> work in the <I>HTML</I> file</p><p>Following is three chapters<ul><li>This is the chapter one</li>//列表显示标签一<li><A HREF="#item">This is the chapter two</A></li>//列表显示标签二<li>This is the chapter three</li>//列表显示标签三</ul></p><hr><p><A NAME="item">Following is items of the chapter two</A> </p><table border=2 bgcolor=gray width="40%"><tr>//设置表格3行2列设置背景颜色边框大小<th>item</th><th>content</th></tr><tr><td>item 1</td><td>font</td></tr><tr><td>item 2</td><td>table</td></tr><tr><td>item 3</td><td>form</td></tr>//设置每个单元格的内容</table><hr><p>1<p>2<p>3<p>4<p>5<p>6<p>7<p>//打印段<B><I><FONT COLOR=BLUE SIZE=4>End of the example document </FONT></I></B> </p></body></html>运行结果:2.编写一个能输出如图所示界面的HTML文件。

广州大学学生实验报告 开课学院及实验室:计算机科学与工程实验室418 2016年4月30日 学院计算机科学与教育软件学院 年级/专业/班 姓名 学号 实验课名称Web 实验 成绩一、实验目的1、HTML 基本标签的应用2、列表和表格的设计3、表单制作注册页面4、多重框架和超连接5、用CSS 技术将一个HTML 网页排版布局二、实验内容实验1 HTML 基本标签的应用设计一个“个人简历”的一个网页,包括基本情况,学习经历,工作经历,个人能力等 实验2 列表和表格的设计制作一个月消费表,包括生活方面,学习方面,休闲娱乐方面利用表格设计一个网页(如网上书店等)的页面结构实验3 表单制作注册页面设计一个“注册新邮件”的一个注册网页,包括注册邮箱,密码,确认密码,昵称,性别,密码保护问题,密码保护问题回答等等。
实验4 多重框架和超连接用框架结构和超链接建立一个自定主题(如个人网站,班级网站,小型花店网站等等)的简易网站实验5 利用CSS 技术将一个HTML 网页排版布局三、实验设备PC 、JetBrains WebStorm 10.0.3四、实验代码及结果1、HTML 基本标签的应用(1)实验代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional .dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>实验一</title></head><body><p>基本情况<br>实验项目名称 静态网页制作实验 指导老师姓名:XX<br> 性别:男<br> 出生年月:X年X月X日<br> 学校:XX<br> <p> 学习经历:就读学校、所学专业、学位、外语及计算机掌握程度等等;<br> 工作经历:入学以来的简单经历,主要是担任社会工作或加入党团等方面的情况;<br>个人能力:本人特长:如计算机、外语、驾驶、文艺体育等。

下面所有程序需要首先,建立一个在MyEclipse里的NEW-→JA V A project; 然后输入JA V A 工程的名字;第三,右键点击工程的名字,NEW-→package, 然后输入包的名字;第四,所有的工程都在这个包里完成实训一JA V A语言基础一、实训目的1.掌握标识符的定义规则。
2.掌握表达式的组成。
3.掌握Java 基本数据类型及其使用方法。
4.理解定义变量的作用,掌握定义变量的方法。
5.掌握各种运算符的使用及其优先级控制。
6.通过以上内容,掌握Java 语言的编程规则。
二、实训要求1.编写一个声明Java 不同数据类型变量的程序。
2.编写一个使用运算符、表达式、变量的程序。
3.编写表达式语句、复合语句的程序。
三、实验内容1.了解变量的使用范围(1)建立LX2_2.java 文件,通过本程序了解变量的使用范围,源代码如下。
public class LX2_2 {static int i=10;public static void main(String args[]) {{int k=10;System.out.println("i="+i);System.out.println("k="+k);}System.out.println("i="+i);System.out.println("k="+k);//编译时将出错,已出k 的使用范围}}(2)编译LX2_2.java此时会出现错误提示。
因为变量k 在方法中的语句块中声明,在方法块之外它是不存在的,所以编译时会出错。
(3)思考:LX2_2.java 程序说明了什么问题?3.使用关系运算符和逻辑运算符(1)建立使用关系运算符和逻辑运算符的程序文件,源代码如下。
class LX2_3 {public static void main(String args[]) {int a=25, b=20, e=3, f=0;boolean d=a<b;System.out.println("a=25,b=20,e=3,f=0");System.out.println("因为关系表达式a<b 为假,所以其逻辑值为:"+d);if (e!=0 && a/e>5)System.out.println("因为e 非0 且a/e 为8 大于5,所以输出a/e="+a/e);if (f!=0 && a/f>5)System.out.println("a/f = "+a/f);elseSystem.out.println("因为f 值为0,所以输出f = "+f);}}(2)编译并运行该程序,请写出运行结果。

实验二、简单网页设计一、实验目的1.掌握JavaScript脚本的编写方法;2.掌握Javascript脚本操作DOM元素及常用方法调用;3.掌握HTML页面与Javascript脚本关联使用。
二、实验内容1.编写一个能够输入学生成绩的界面;2.编写Javascript代码,增加输入框并计算总成绩;3.编写一个显示当前时间的DIV文本块。
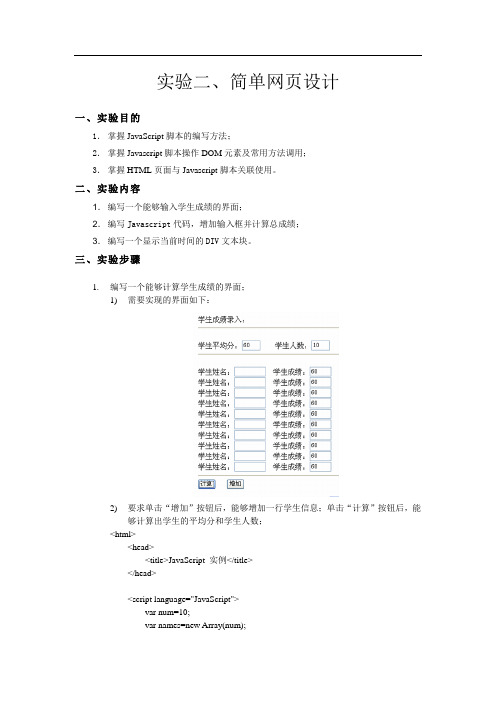
三、实验步骤1.编写一个能够计算学生成绩的界面;1)需要实现的界面如下:2)要求单击“增加”按钮后,能够增加一行学生信息;单击“计算”按钮后,能够计算出学生的平均分和学生人数;<html><head><title>JavaScript 实例</title></head><script language="JavaScript">var num=10;var names=new Array(num);var scores=new Array(num);for (i=0;i<num;i++){names[i]="";scores[i]="60";}function init(){}function calculate(){var total=0;for (i=0;i<num;i++){names[i]=frmMain.txtName[i].value;scores[i]=frmMain.txtScore[i].value;total+=parseInt(scores[i])}frmMain.txtAverage.value=parseInt(total/num);frmMain.txtTotal.value=num;}function getStudents(n){var content="";for (i=0;i<n;i++){content+="学生姓名:<input type='text' id='txtName' size=8 value='"+names[i]+"'> ";content+="学生成绩:<input type='text' id='txtScore' size=5 value='"+scores[i]+"'><br>";}return content;}function increaseArray(arr){var newLength=arr.length+1;var arrTemp=new Array(newLength);for (i=0;i<arr.length;i++)arrTemp[i]=arr[i];return arrTemp;}function addStudent(){names=increaseArray(names);scores=increaseArray(scores);names[num]="";scores[num]="60";num++;document.getElementById("students").innerHTML+=getStudents(1);}</script><body onload="init()">学生成绩录入:<hr><form id="frmMain">学生平均分:<input type="text" id="txtAverage" size=4> 学生人数:<input type="text" id="txtTotal" size=4><br><hr><br><div id="students"><script language="JavaScript">document.write(getStudents(num));</script></div><hr><input type="button" value="计算" onclick="calculate() "> <input type="button" value="增加" onclick="addStudent() "> </form></body></html>3)下面是本界面的部分源代码,请将其补充完整;<!--单击、计算平均分、增加行、使用数组。

web技术实验报告《Web技术实验报告》摘要:本实验报告旨在介绍和分析最新的Web技术实验成果。
通过实验,我们对Web技术的发展趋势和应用前景进行了深入研究,同时也总结了实验过程中遇到的问题和解决方案。
本报告将详细介绍实验的目的、方法、结果和结论,以及对未来Web技术发展的展望。
一、实验目的本次实验旨在探索最新的Web技术发展趋势,包括但不限于前端开发、后端开发、移动端开发、云计算、大数据等方面的技术应用。
通过实验,我们希望能够深入了解这些新技术的特点、优势和局限性,为未来的Web技术研究和应用提供参考和借鉴。
二、实验方法我们采用了实验对比法和实地调研法,通过对比不同Web技术的特点和应用场景,以及实地调研最新的技术成果和应用案例,来深入了解和分析最新的Web 技术发展趋势。
三、实验结果通过实验,我们发现最新的Web技术在前端开发方面,趋向于提高用户体验和页面性能,采用了更加灵活和高效的开发框架和工具;在后端开发方面,趋向于提高系统稳定性和安全性,采用了更加智能和可靠的云计算和大数据技术;在移动端开发方面,趋向于提高应用的跨平台性和兼容性,采用了更加便捷和高效的开发工具和技术。
四、实验结论通过实验,我们得出了以下结论:最新的Web技术在不断向着更加智能、高效、安全和便捷的方向发展,为用户提供了更加优质的服务和体验;同时也面临着一些挑战,如安全性、隐私保护、性能优化等方面的问题需要进一步解决和改进。
五、展望未来,我们将继续关注最新的Web技术发展动态,不断学习和探索新的技术应用和解决方案,为Web技术的发展和应用做出更大的贡献。
同时,我们也希望能够与更多的行业合作伙伴共同探讨和解决实际应用中的技术难题,推动Web技术的创新和发展。

实验二网络信息交流的工具与模式一、实验目的1、了解网络环境下主要的信息交流方式、工具、原理;2、能够结合网站实例,对相应的网络信息交流模式进行分析;3、引发学生对于信息交流模式的演变、传统信息文流与网络信息交流比较等问题的进一步学习相思考。
二、实验内容与步骤1、网络信息交流工具的了解与应用(1)博客(Blog)●关于博客使用的情况:结合你的实际情况,完成作业(1)。
●查看中国互联网信息中心(CNNIC)博客调查报告(/hlwfzyj/hlwxzbg/hlwtjbg/201502/t20150203_51634.htm),了解目前国内博客发展现状。
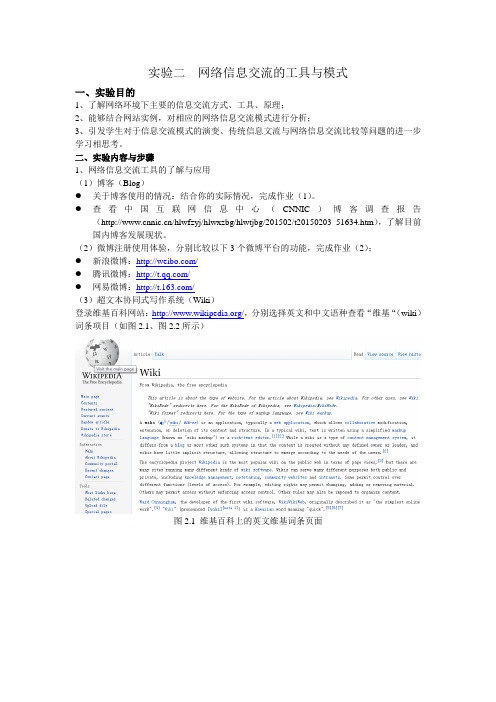
(2)微博注册使用体验,分别比较以下3个微博平台的功能,完成作业(2);●新浪微博:/●腾讯微博:/●网易微博:/(3)超文本协同式写作系统(Wiki)登录维基百科网站:/,分别选择英文和中文语种查看“维基“(wiki)词条项目(如图2.1、图2.2所示)图2.1 维基百科上的英文维基词条页面图2.2 维基百科上的中文维基词条页面●在维基百科、百度百科中查看自己感兴趣的词条,对维基百科的功能、原理等进行了解。
完成作业(3)。
(4)社交网站●登录人人网进行注册、使用:/,查找里的同学或好友;●请分析比较社交网站和博客的异同,完成作业(4)。
(5)请登录/了解并叙述威客运营模式2.六度分离(six degrees of separation)用搜索引擎查找关于六度分离的内容,进行相关了解。
三、作业根据前面的实验,思考并回答下列问题:(1)结合你的实际情况,请填写回答本实验中关于博客使用情况的问题(见后)。
(2)与博客相比,微博这种新型的交流方式的特点在哪里?本次实验中的三个微博平台在功能应用上有什么异同之处?(3)你在维基百科、百度百科网站上查看的具体词条是哪个?请分别点击这个词条页面上的“阅读”、“编辑”、“查看历史”的功能键(如图2.2标注所示),查看相关内容,分析维基百科的词条内容是如何形成的?用户(包括浏览者和写作者)可对其进行哪些操作?(4)什么是社交网站?结合人人网实例,分析人人网在哪些方面体现出人与人之间的社交性?并对社交网站和博客的异同进行比较。

W e b软件技术课程实验二集团标准化办公室:[VV986T-J682P28-JP266L8-68PNN]《Web 软件技术》课程实验报告华东理工大学信息学院计算机系 2017年03月03日题目 HTTP 请求对及数据处理专业 信息工程班级 信工143学号实验二 HTTP请求对及数据处理姓名王钊健学号专业班级信工143 成绩_________实验日期 2017/3/2 实验地点信息大楼 215 指导教师(签名) 一.实验目的1. 掌握如何获得请求参数;2. 掌握如何检索请求头;3. 了解如何通过请求对象获得客户信息;4. 重点掌握使用请求对象存储数据和请求转发。
二.实验工具与设备三.实验内容(一)通过查询串传递请求参数,并在Servlet中检索请求参数【步骤1】编写下面的Servlet。
import .*;import .*;import class HelloUserServlet extends HttpServlet{public void service(HttpServletRequest request,HttpServletResponse response)throws ServletException, IOException{String userName = ("userName");PrintWriter pw = ();("<html>");("<head>");("</head>");("<body>");("<h3>Hello, " + userName + "</h3>");("</body>");("</html>");}}【步骤2】使用下面的URL访问之。

《Web技术与应用》实验指导书实验一 ASP编程环境设置一、实验目的及要求1. 1.了解并掌握Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置;2. 2.了解并掌握虚拟目录的设置方法;3. 3.了解并掌握ASP文件上传、下载和运行方法。
4. 4.掌握Dreamweaver CS3站点环境的设置。
二、实验内容5. 5.按教材所介绍的方法,在自己的个人计算机上不同的Windows系统安装IIS或PWS。
6. 6.编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP 程序!”。
三、实验步骤(一)IIS的安装与配置ASP必须运行在服务器上,因此实验的第一项工作是构建服务器运行环境。
本实验指导以Windows 2000操作系统下的IIS 5.0进行操作说明。
1.安装IIS开始->控制面板->添加删除程序->添加/删除Windows组件->Windows组件向导,则出现如下对话框:若没选取IIS信息服务(IIS),则选择,并点按“下一步”按钮,按屏幕提示安装。
2.检验安装在IE浏览器的地址栏输入:http://localhost 或http://127.0.0.1,观察其结果。
3.7.配置IIS 5.0开始->控制面板->管理工具-> Internet服务管理器,则出现如下对话框:对“默认网站”单击鼠标右键,出现弹出菜单,选择“属性”,则屏幕显示:可根据需要修改默认网站的属性,一般多为“主目录”和“文档”。
主目录中主要包括网站在本地机器中的实际路径以及相关权限;文档则设置网站启用的默认文档。
(二)虚拟目录的设置要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,便于用户输入。

web实验报告1. 概述本次实验旨在探索和研究Web技术在现代社会中的应用和影响。
我们使用了各种工具和技术来设计、开发和测试一个简单的网页应用。
通过这个实验,我们希望加深对Web开发的理解,并从中获得实践经验。
2. 实验步骤2.1 需求分析在设计网页应用之前,我们首先对需求进行了分析。
通过与用户的访谈和问卷调查,我们收集了他们的需求和期望。
这样有助于我们确定应用的功能和界面设计。
2.2 设计与开发基于需求分析的结果,我们进行了网页应用的设计与开发。
我们使用了HTML、CSS和JavaScript来构建网页的前端。
HTML负责网页结构的表达,CSS负责网页的样式美化,而JavaScript则为网页添加了交互和动态效果。
通过这种方式,我们能够创建出一个用户友好、美观且具有良好交互体验的网页应用。
2.3 数据库设计网页应用通常需要数据的存储和管理。
因此,在设计和开发网页应用的过程中,我们需要设计数据库来存储和管理相关数据。
我们使用关系型数据库来设计和实现网页应用所需的数据模型,并使用SQL语言进行数据库操作。
2.4 测试与优化测试是验证网页应用是否达到预期功能的重要环节。
我们进行了功能测试、兼容性测试和性能测试来确保网页应用的质量。
通过测试,我们发现了一些潜在的问题,并进行了优化和修复,以提升网页应用的性能和用户体验。
3. 实验结果和分析通过本次实验,我们成功地开发了一个简单但功能完善的网页应用。
通过用户的反馈和测试结果,我们发现该应用在用户体验、性能和可扩展性方面都表现良好。
4. 总结在本次实验中,我们深入了解了Web技术的应用和影响。
通过本次实践,我们不仅加深了对HTML、CSS和JavaScript的理解,还学习了数据库设计和网页应用的测试与优化方法。
这些经验将对我们今后的Web开发工作和相关研究产生积极影响。
5. 思考和展望本次实验只是我们对Web技术的初步探索。
未来,我们希望进一步研究和应用各种新兴的Web技术,如响应式设计、移动端开发和Web安全等。

武汉工程大学计算机科学与工程学院《Web系统与技术》实验报告1.利用table对网页布局2.利用Div对网页布局3.建立独立的.css文件我添加了两个.css的样式表文件,一个是table.css,另一个是Div.css。
4.利用JavaScript关闭当前窗口5.建立表达书籍简易信息的XML格式文件。
6.转换输入的成绩到相应的等级。
主要代码是:protected void Button1_Click(object sender, EventArgs e) {float score = float.Parse(TextBox1.Text);int Grade = (int)(score/10);switch(Grade){case 10:case 9:Label1.Text = "优秀";break;case 8:Label1.Text = "良好";break;case 7:Label1.Text = "中等";break;case 6:Label1.Text = "及格";break;case 5:case 4:case 3:case 2:case 1:case 0:Label1.Text = "不及格";break;}}7.在web窗体上输出九九乘法表。
主要代码是:protected void Page_Load(object sender, EventArgs e) {for (int i = 1; i <= 9; i++){for (int j = 1; j <= i; j++){Response.Write(i.ToString() + " * " + j.ToString() + " = " + (i * j).ToString());Response.Write("  ");}Response.Write("<br/>");}}8.输入一组以空格间隔的共十个数以内的整数,输出该组整数的降序输出。

广州大学学生实验报告一、实验目的WEB综合设计二、实验设备Tomcat windows10 eclipse三、实验内容自选主题设计并建立一个网站(如个人网站,花店网站,书店网站,网上论坛等)。
实验成绩根据综合设计中包含所学的web技术:静态HTML, CSS,JavaScript, JSP, JavaBean, Servlet 技术的多少给定。
四、实验程序实现一个简单的购物车程序1. 注册页面 reg.jsp<%@ page language="java" pageEncoding="utf-8"%><!DOCTYPE html><html><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"> <title>注册页面</title><link href="styles/index.css"rel="stylesheet"></head><body><!-- 文件引入的两种方式 --><%-- <%@include file="include/header.inc.html"%> --%> <jsp:include page="include/header.inc.html"></jsp:include><p class="welcome">欢迎进入购物车注册界面</p><form action="doreg.jsp"method="post"><div><h2>用户名:</h2><input class="input"type="text"name="username"placeholder="请输入用户名"></div><div><h2>密码:</h2><input class="input"type="password"name="pwd"placeholder="请输入您的密码"></div><div><input class="input1"type="submit"value="注册"><input class="input1"type="reset"value="重置"></div><h3>已有账号,直接<a href="index.jsp">登陆</a></h3></form><%@include file="include/footer.inc.html"%></body></html>2. 需要写一个数据库来存储用户信息,表名为·user·;(创建表的语句不写)2.1 还需要一个表来存储商品信息goods 表create table `goods1` (id int not null auto_increment primary key,goods_name varchar(20), goodspic varchar(30),goods_pri double(10), goods_name_en varchar(20))engine = InnoDB default charset=utf8;3.用户注册的信息以post 的方式提交给doreg.jsp来处理,注册成功即跳转商品页面goods.jsp<%@page import="java.sql.*"%><%@ page language="java" pageEncoding="GB18030"%><%try{Class.forName("com.mysql.jdbc.Driver");//加载数据库驱动,注册到驱动管理器String url = "jdbc:mysql://127.0.0.1:3301/shopcar";//数据库连接字符串 String usename = "root";String password = "123456";Connection conn =DriverManager.getConnection(url,usename,password);//创建Connection连接 if(conn != null){System.out.println("数据库链接成功!");//conn.close();//关闭数据库连接String insert_db = "INSERT INTO`user`(uesrname,password)values(?,?)";//插入操作PreparedStatement statement =(PreparedStatement)conn.prepareStatement(insert_db);statement.setString(1,request.getParameter("username"));statement.setString(2,request.getParameter("pwd"));statement.executeUpdate();session.setAttribute("userName",request.getParameter("username"));//给当前注册用户开启会话out.println("插入成功");out.println("页面在3秒钟内自动跳转");out.println("<a href=\"goods.jsp\">点击请进入购物页面</a>");}else{out.println("数据库连接失败");//输出错误信息}}catch(ClassNotFoundException e){e.printStackTrace();}catch(SQLException e){e.printStackTrace();}%><!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"><meta http-equiv="refresh"content="2;url=goods.jsp"><title>注册页面</title></head><body></body></html>4.已有账户的用户直接登陆进行,index.jsp<%@ page language="java" import="java.util.*"contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%><%Cookie[] cookies = request.getCookies();String uname = "";String upwd = "";String utrue = "";if(cookies != null ){for(int i = 0 ; i < cookies.length; i++){Cookie cookie = cookies[i];if(cookie.getName().equals("rname")){uname = cookie.getValue();}else if(cookie.getName().equals("rpwd")){upwd = cookie.getValue();}else if(cookie.getName().equals("rtrue")){utrue = cookie.getValue();}}}%><!DOCTYPE html><html><head><meta http-equiv="X-UA-Compatible"content="IE=edge,chrome=1"><meta http-equiv="Content-Type"content="text/html; charset=utf-8"> <title>欢迎进入购物车</title><link href="styles/index.css"rel="stylesheet"></head><body><%-- <%@include file="include/header.inc.html"%> --%><jsp:include page="include/header.inc.html"></jsp:include><p class="welcome">欢迎进入购物车登陆界面</p><form action="show.jsp"><div><h2>用户名:</h2><input class="input"type="text"name="username"value="<%= uname %>"placeholder="请输入用户名"></div><div><h2>密码:</h2><input class="input"type="password"name="pwd"value="<%= upwd %>"placeholder="请输入您的密码"></div><div><input type="checkbox"name="remember"value="true"><input class="input1"type="submit"value="登陆"><input class="input1"type="reset"value="重置"></div><div><p>还没有注册,请先注册</p><a href="reg.jsp">注册</a></div></form><%@include file="include/footer.inc.html"%></body></html>5.检测登陆结果用show.jsp来验证。

《Web程序设计(二)课程设计》实验报告院系名称:管理学院专业班级:电子商务级班学生姓名:学号:注册功能登录功能发布留言查看留言留言修改留言删除合计20分15分15分20分15分15分100分2014年07 月一、实验目的本实验属于设计性实验,目的是使学生在学完《Web程序设计(二)》课程的基本知识之后,通过使用Struts2和Hibernate等框架设计并开发一个简单的在线留言系统,进一步熟悉和领悟JSP、Struts2、Hibernate和Java语言的语法结构和使用方法,通过实验学习Java Web系统的MVC开发步骤与方法,任务是设计一个简单的在线留言系统。
二、实验步骤1.下载并安装配置JDK、eclipse、tomcat软件,使计算机有一个程序开发设计的软件支持。
2.用access建立一个数据库,在数据库中按要求建立表,包括用户注册基本信息表、年龄信息表、收入信息表、文化程度表、娱乐方式信息表、体育运动信息表、电影类型表。
3.在JDK中新建一个工程,建立一个包,名为beans,其下建立一个java文件,名为conndb,其中写入数据库调用信息。
4.用代码编写出html页面和相应的jsp文件,包括导航页面、注册页面、register.jsp、登录页面、login.jsp、问卷调查页面、diaochasend.jsp、问卷结果显示页面。
5.在控制面板中用sql.server接数据库。
6.配置并打开tomcat服务器,在服务器上运行项目,正确就完成,错误则进行修正。
7.在其他pc端进行检验,确保程序能够正常运行三、系统设计1、界面设计2、功能设计本系统具有注册功能、登录功能、发布留言功能、查看留言功能、留言修改功能、留言删除功能。
3、数据库设计本留言板程序采用的是sql server 2005进行数据库的设计与实现,数据库命名为dbs。
建表如下:① User表:② Tip表:四、系统的核心代码1、Index.jsp<body><div id="box"><div id="bottom1"><a href="regist.jsp">注册</a><a href="index.jsp">登录</a><a href="message_list.jsp">留言管理</a></div><div id="login"><div>用户登陆</div></div><div id="bottom"><s:form method="post" name="login" action="Login" theme="simple"validate="true"><p>用户名:<s:textfield name="erName" maxlength="20"cssClass="input-border"></s:textfield></p><p> 密码:<s:password name="user.passWord" maxlength="20"cssClass="input-border"></s:password> <label for="password"></label></p><p> <s:submit value="登陆" onmouseover="this.className='login-b2'" onmousedown="this.className='login-b3'" onmouseout="this.className='login-b'" cssClass="login-b" ></s:submit> <s:reset value="重置" ></s:reset></p></s:form>没有帐号? <a href="regist.jsp">点击注册</a></div><s:property value="#er"/></div>2、Regist.jsp<body><div id="box"><div id="bottom1"><a href="regist.jsp">注册</a><a href="index.jsp">登录</a><a href="message_list.jsp">留言管理</a></div><div id="login"><div>用户注册</div></div><div id="bottom"><s:form action="UserRegist" name="regist" method="post" validate="true" theme="simple"><p>用户姓名:<s:textfield label="用户名 " name="ername" maxlength="20" cssClass="input-border"></s:textfield></p><p>用户密码:<s:password label="密码 " name="regist.password" maxlength="20" cssClass="input-border"></s:password></p><p>密码确认:<s:password label="确认密码 " name="regist.repassword" maxlength="20" cssClass="input-border"></s:password></p><p>真实姓名:<s:textfield label="真实姓名 " name="" maxlength="20" cssClass="input-border"></s:textfield></p><p>性 别:<s:radio label="性别" list="#{'男':'男','女':'女'}" name="ex" value="'男'"></s:radio></p><p> <s:submit value="注册" ></s:submit> <s:reset value="重置" ></s:reset></p></s:form>已有帐号?<a href="index.jsp">点击登陆</a></div></div></body>3、AddMes.jsp<body><div id="box"><div id="bottom1"><a href="regist.jsp">注册</a><a href="index.jsp">登录</a><a href="addmes.jsp">留言</a><a href="message_list.jsp">留言管理</a></div><div id="login"><div>请您留言</div></div><div id="bottom"><form action="MessageServlet" method="post" name="form"><p>留言标题:<input name="title" type="text" size="50" /></p><p> 留言内容:<textarea name="content" cols="38" rows="5"></textarea> <label for="password"></label></p><p> <input type="submit" name="button" id="button" value="提交留言" /> <input type="reset" name="button2" id="button2" value="重新填写" /> </p></form></div></div></body>4、MessageList.jsp<body><div id="box"><div id="bottom1"><a href="regist.jsp">注册</a><a href="index.jsp">登录</a><a href="addmes.jsp">留言</a><a href="message_list.jsp">留言管理</a></div><div id="login"><div>留言内容及管理</div></div><div id="bottom"><table width="90%" border="1" id="table"><c:choose><c:when test="${empty pageModel.list}"><tr><td height="68" colspan="3">没有留言内容!</td></tr></c:when><c:otherwise><!-- 循环输出留言信息 --><c:forEach items="${pageModel.list}" var="m"><tr><td rowspan="2">用户名:${ername}<br />用户ID:${erId}</td><td height="43">留言标题:${m.title}</td><td rowspan="2" align="center"><c:if test="${!empty user}"><a href="ManagerServlet?method=delete&id=${m.id}">删除</a><a href="ManagerServlet?method=update&id=${m.id}">更改</a></c:if></td></tr><tr><td height="76">留言内容:${m.content}</td></tr></c:forEach></c:otherwise></c:choose></table></div></div></body>5、DBConnect.javapackage com.kuan.dao;import java.sql.Connection;import java.sql.DriverManager;import java.sql.ResultSet; //导入数据库操作的类import java.sql.SQLException;import java.sql.Statement;public class DBConnect {private static Connection conn = null; //连接对象private static Statement stmt = null;private static String user="sa";//数据库的用户名private static String password=""; //数据库的密码//语句对象private static ResultSet rs = null; //结果集对象private static StringAccessDriver="com.microsoft.sqlserver.jdbc.SQLServerDriver";//保存Mssql驱动程序private static StringAccessURL="jdbc:sqlserver://localhost:1433;integratedSecurity=true;DatabaseName =dbs";//保存Mssql连接字符串public DBConnect() {conn = null;}public static Connection getConnection() {try{Class.forName(AccessDriver).newInstance();conn=DriverManager.getConnection(AccessURL,user,password);}catch(Exception e){e.printStackTrace();}return conn;}//加载驱动,连接数据库public static Statement getStmt() {try{Class.forName(AccessDriver).newInstance();conn=DriverManager.getConnection(AccessURL,user,password);stmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_ UPDATABLE);}catch(Exception e){e.printStackTrace();}return stmt;}public static ResultSet getRS(String sql) throws SQLException {//查询ResultSet rs ;Statement stmt = DBConnect.getStmt();rs = stmt.executeQuery(sql);return rs;}public static int Update(String sql) throws SQLException {//插入int ret = 0 ;Statement stmt = DBConnect.getStmt();ret = stmt.executeUpdate(sql);return ret;}public static void close(){if(rs!=null)try {rs.close();} catch (SQLException e) { } if(stmt!=null)try {stmt.close();} catch (SQLException e) { } if(conn!=null)try {conn.close();} catch (SQLException e) { } }}6、User.javapackage com.kuan.model;public class User {private Integer id; //ID编号private String username; //用户名private String password; //密码private String name; //姓名private String sex; //性别public String getSex() {return sex;}public void setSex(String sex) {this.sex = sex;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) { ername = username;}public String getPassword() {return password;}public void setPassword(String password) { this.password = password;}public String getName() {return name;}public void setName(String name) { = name;}}7、Message.javapackage com.kuan.model;public class Message {private Integer id; //ID编号private String title; //标题private String content; //内容private Integer userId; //用户IDpublic Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getTitle() {return title;}public void setTitle(String title) {this.title = title;}public String getContent() {return content;}public void setContent(String content) { this.content = content;}public Integer getUserId() {return userId;}public void setUserId(Integer userId) { erId = userId;}}UserDao.javapackage com.kuan.dao;import java.util.List;import org.hibernate.Query;import org.hibernate.Session;import er;public class UserDao {public void saveUser(User user){Session session = null; //Session对象try {//获取Sessionsession.beginTransaction(); //开启事物session.save(user); //持久化usersession.getTransaction().commit(); //提交事物} catch (Exception e) {e.printStackTrace(); //打印异常信息}finally{}}/*** 查询所有用户信息* @return List集合*/public List<User> findAllUser(){Session session = null; //Session对象List<User> list = null; //List集合try {//获取Sessionsession.beginTransaction(); //开启事物String hql = "from user1";list = session.createQuery(hql) //创建Query对象 .list(); //获取结果集session.getTransaction().commit(); //提交事物} catch (Exception e) {e.printStackTrace(); //打印异常信息session.getTransaction().rollback();//回滚事物}finally{//关闭Session}return list;}/*** 通过用户名和密码查询用户* 用于登录* @param username 用户名* @param password 密码* @return User对象*/public User findUser(String username, String password){Session session = null; //Session对象User user = null; //用户try {//获取Sessionsession.beginTransaction(); //开启事物//HQL查询语句String hql = "from user1 u where ername=? and u.password=?";Query query = session.createQuery(hql) //创建Query对象.setParameter(0, username)//动态赋值.setParameter(1, password);//动态赋值user = (User)query.uniqueResult(); //返回User对象session.getTransaction().commit(); //提交事物} catch (Exception e) {e.printStackTrace(); //打印异常信息}finally{}return user;}/*** 判断指定用户名的用户是否存在* @param username 用户名* @return*/public boolean findUserByName(String username){Session session = null; //Session对象boolean exist = false;try {//获取Sessionsession.beginTransaction(); //开启事物//HQL查询语句String hql = "from user1 u where ername=?";Query query = session.createQuery(hql) //创建Query对象.setParameter(0, username);//动态赋值Object user = query.uniqueResult(); //返回User对象//如果用户存在exist为trueif(user != null){exist = true;}session.getTransaction().commit(); //提交事物} catch (Exception e) {e.printStackTrace(); //打印异常信息}finally{}return exist;}}8、UserLogin.javapackage com.kuan.action;import java.sql.ResultSet;import java.util.Map;import com._52run.struts_task.dao.DBConnect;import er;import com.opensymphony.xwork2.ActionContext;import com.opensymphony.xwork2.ActionSupport;public class UserLogin extends ActionSupport {private static final long serialVersionUID = 1L;private User user ;private String msg ;public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}public User getUser() {return user;}public void setUser(User user) {er = user;}public String execute() throws Exception {String sql = "select * from user1 where userName = '"+user.getUsername()+"' and uPwd = '"+user.getPassword()+"'";ResultSet rs = DBConnect.getRS(sql);if(!rs.next()) {msg = "用户名或密码错误,请重新输入!";DBConnect.close();return INPUT;} else {ActionContext actionContext = ActionContext.getContext();Map<String, String> session = actionContext.getSession();session.put("user", user.getUsername());//ActionContext.getContext().getSession().put("user",user.getuserName());DBConnect.close();return SUCCESS;}}/* public void validate() {String sql = "select * from regist where userName = '"+user.getuserName()+"' and uPwd = '"+user.getpassWord()+"'";try {ResultSet rs = DBConnect.getRS(sql);if(!rs.next()) {this.addFieldError("msg", "用户名或密码错误,请重新输入");}} catch (SQLException e) {// TODO Auto-generated catch blockSystem.out.print("出现异常");}}*/}9、UserRegist.javapackage com.kuan.action;import java.sql.ResultSet;import java.util.Map;import com._52run.struts_task.dao.DBConnect;import er;import com.opensymphony.xwork2.ActionContext;import com.opensymphony.xwork2.ActionSupport;public class UserLogin extends ActionSupport {private static final long serialVersionUID = 1L;private User user ;private String msg ;public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}public User getUser() {return user;}public void setUser(User user) {er = user;}public String execute() throws Exception {String sql = "select * from user1 where userName = '"+user.getUsername()+"' and uPwd = '"+user.getPassword()+"'";ResultSet rs = DBConnect.getRS(sql);if(!rs.next()) {msg = "用户名或密码错误,请重新输入!";DBConnect.close();return INPUT;} else {ActionContext actionContext = ActionContext.getContext();Map<String, String> session = actionContext.getSession();session.put("user", user.getUsername());//ActionContext.getContext().getSession().put("user",user.getuserName());DBConnect.close();return SUCCESS;}}/* public void validate() {String sql = "select * from regist where userName = '"+user.getuserName()+"' and uPwd = '"+user.getpassWord()+"'";try {ResultSet rs = DBConnect.getRS(sql);if(!rs.next()) {this.addFieldError("msg", "用户名或密码错误,请重新输入");}} catch (SQLException e) {// TODO Auto-generated catch blockSystem.out.print("出现异常");}}*/}五、实验总结通过这次Web程序设计实验,我把Web程序设计课程的知识框架重新梳理清楚,对Struts2和Hibernate等框架更加熟悉,对JSP、Struts2、Hibernate和Java语言的语法结构和使用方法更加灵活和得心应手。

配置Web服务
实验说明:本实验用于配置web服务
教员:龚老师
实验名称:配置WEB服务
涉及课程章节:《WINDOWS网络服务》第三章
实验目的:理解WEB服务的工作原理,熟练掌握安装WEB服务及配置WEB服务
实验设备:1)windows server 2003 VM 两台
实验描述:实验一:创建WEB服务器和站点
实验二:创建不同ip地址的站点
实验三:创建不同tcp端口的站点
实验四:创建不同主机头的站点
实验步骤及截图:
实验一:创建WEB服务器和站点
1:“开始”-“控制面板”-“添加删除应用程序”-“添加删除WINDOWS组件”-“应用程序服务器”-“internet信息服务(IIS)”
2:创建web站点
实验二:创建不同ip地址的站点1:
实验三:创建不同tcp端口的站点1:
实验四:创建不同主机头的站点1:。

.长春大学20 16 —2017学年第二学期Web项目测试课程实验报告学院:计算机科学技术学院专业:软件工程班级:软件14402学号:041440202姓名:黄素红任课教师:磊实验二WEB功能测试一、实验目的熟悉web功能测试的相关概念,掌握web功能测试工具的使用及测试方法。
二、容及要求1、复习功能测试相关概念;2、测试基本功能(测试、表单测试、Cookies测试、数据库测试);3、制定功能测试方案;4、编写功能测试用例;5、选用Xenu工具对该进行测试。
三、实验步骤1、系统功能分析;(1)在线考试管理系统说明:在线考试管理系统,是在互联网上建立一个的管理平台,管理员有权限对各模块进行操作,在教师端,教师可以对学生考试的科目和成绩进行录入、删除、修改及查看等功能;在学生端,学生可以对个人成绩进行查询;在课程管理模块中,可以查看自己在不同学期的课表;在在线考试模块中,学生可以随时随地进行考试;在系统管理模块中,管理员可以对学生的各科考试成绩进行修改及查看。
(2)在线考试模块功能分析:学生可以对随时随地进行网上的在线考试。
(3)在学课程模块功能分析:学生可以通过选择课程,并在在学课程里学习,也可下载相应课件,出题练习等。
(4)要学课程模块功能分析:学生可以在要学模块里选择自己需要的课程,添加到要学课程里,并在在学课程进行相应的学习。
2、撰写测试方案;(1)测试中使用到工具xenu,具体的操作步骤如下所示:1)下载并安装软件Xenu Link Sleuth2)单击File->Check URL,即可打开测试界面。
3)在这个界面中,也可以打开一个本地网页文件进行检查,也可以输入远程地址。
4)点击OK按钮,即可列出的活以及死,并指出了详细的转向。
5)可以把检查结果存储成文本文件或网页文件;可检测出指定的所有死包括图片等,并用红色显示。
6)还可以根据所需制作HTML格式的地图,生成报告等等(2)表单测试包括字符型输入框、长度检查、空格检查等,具体的要求如下所示:1)字符型输入框:字符型输入框:英文全角、英文半角、数字、空或者空格、特殊字符“~!#¥%……&*?[]{}”特别要注意单引号和&符号。

广州大学学生实验报告一、实验目的1、配置JSP运行环境2、网上购物订单的制作3、简单购物车的实现二、实验内容实验1:配置JSP运行环境:下载并安装JDK6.0和Tomcat 6.0作为运行JSP程序的实验环境(参见书上P177页的步骤)。
实验2:网上购物订单的制作编写一个简单的JSP程序实现网上购物订单的基本功能:将客户在Shopping.html页面中输入的联系方式和邮寄地址等信息内容读取出来并显示在另一页面Shopping.jsp中。
实验3:简单购物车的实现编写JSP程序实现购物车的基本功能,即向购物车中添加和删除商品,并给出购物车中的商品信息和总金额。
三、实验设备PC、JetBrains WebStorm 10.0.3 、Java Development Kit 7.0 、Tomcat 7.0四、实验代码及结果1、网上购物订单的制作(1 )实验代码//shoppi ng.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran siti on al//EN""/TR/xhtml1/DTD/xhtml1-tra nsitio nal.dtd"><html xml ns="/1999/xhtml"><head><meta http-equiv="Co nte nt-Type" conten t="text/html; charset=utf-8" /><title> 实验三</title></head><body>vp>网上购物订单页面</p><form name="frm1" action="" method="get">vinput type="text" name="text1" value=" 用户姓名"disabled="disabled"><in put type="text" n ame="n ame" value="XXX"> <br><input type="text" name="text1" value=" 联系电话" disabled="disabled"><in put type="text1" name="tele" value="88888888"> <br><input type="text" name="text1" value=" 邮寄地址" disabled="disabled">vinput type="text1" name="address" value=" 广州市番禺区大学城"><br><in put type="submit"> <in put type="reset"> </form> </body> </html>//shopp in g.jsp<%$ page conten eType="text/html;charset=GB2312"%> <%request.setCharacterE ncodi ng("gb2312"); %> <html><jsp:useBea n id="shop" scope="page" class="myBea n.shoppi ng"/> <jsp:setProperty n ame="shopp ing" property="*"/> <body>vbrxfo nt size="5" face=" 宋体"> 您的信息为:</font> <br> <hr> <table> <tr><td width="200"> <td width="200"> <td width="200"> </tr> <%String item=shop.getltem(); Int nu mber=shop.getNumber();Out.pri ntl n( "<tr><td width=200>"+name+"</td>"); Out.pri ntln ("<td width=200>"+tele+"</td>");Out.pri ntln( "<td width=200>"+address+"</td></tr>"); %> v/table> v/body> <html>用户名</td> 联系电话</td> 邮寄地址</td>//shopp in g.java Package myBea n; Public class shopp ing{ public Stri ng n ame; public int tele; public String address; public void set name(Stri ng n ame){ name=n ame;} public Stri ng get name(){return n ame;} public void settele(Stri ng name){tele=n ame;} public String gettele(){return tele;} public void setaddress(Stri ng n ame){address=n ame;} public String getaddress(){retur n address;}}(2 )实验结果2、简单购物车的实现(1 )实验代码<%@ page con te ntType="text/html;charset=gb2312"%> v%@ pageimport="java.util.ArrayList"%><%!int m=0;int ld=8888;ArrayListvStri ng> goodslist = new ArrayList<Stri ng>(); ArrayList<Float> pgoodslist = new ArrayList<Float>(); ArrayListvStri ng> buylist=new ArrayListvStri ng>(); ArrayList<Float> pbuylist=new ArrayList<Float>(); ArrayListv In teger> n buylist=new ArrayListv In teger>(); %><%float total=0; %><%if(ld==8888){goodslist.add(0," 荔枝"); goodslist.add(1," 火龙果");goodslist.add(2,"西瓜");goodslist.add(3,"柚子"); pgoodslist.add(0,8.8f);pgoodslist.add(1,9.6f); pgoodslist.add(2,5.2f);pgoodslist.add(3,4.8f);}%><%sessi on. setAttribute("goodslist",goodslist); sessi on.setAttribute("pgoodslist",pgoodslist);%><table border="1" width="450" rules="none" cellspacing="0" cellpadding="0"><tr height="50"><td colspan="3" align="center"> 提供商品如下</td></tr> <td> 名称</td><td>价格(元/斤)</td><td> 购买</td><%session.getAttribute("goodslist"); session.getAttribute("pgoodslist"); %><%if(goodslist==null||goodslist.size()==0) {%><tr height="100"><td colspan="3" align="center"> 没有商品可以显示</td></tr><% }else{for(int m=0;m<goodslist.size();m++){%><tr height="50" align="center"><td><%=goodslist.get(m) %></td> <td><%=pgoodslist.get(m) %></td><td><a href="index.jsp?id=<%=m+1%>"> 购买</a></td></tr><% } }%></table>**************************************************************************<table border="1" width="450" rules="none" cellspacing="0" cellpadding="0"><tr align="center" height="30" bgcolor="lightgrey"><td> 名称</td><td> 价格</td><td> 数量</td><td> 总价</td><td> 移除</td></tr><%String str=request.getParameter("id"); if(str==null||str.equals("")) str="0";try{Id=Integer.parseInt(str);}catch(NumberFormatException e){Id=0;e.printStackTrace();}%><%if(Id==1){if(buylist.size()==0){ buylist.add(0,goodslist.get(0));pbuylist.add(0,pgoodslist.get(0));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k).equals(goodslist.get(0))){int w=nbuylist.get(k); nbuylist.set(k,w+1); break;}}if(k>=buylist.size()){buylist.add(k,goodslist.get(0));pbuylist.add(k,pgoodslist.get(0));nbuylist.add(k,1);}}}if(Id==2) {if(buylist.size()==0){buylist.add(0,goodslist.get(1)); pbuylist.add(0,pgoodslist.get(1));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k).equals(goodslist.get(1))){int w=nbuylist.get(k);nbuylist.set(k,w+1);break;}}if(k>=buylist.size()){ buylist.add(k,goodslist.get(1)); pbuylist.add(k,pgoodslist.get(1));nbuylist.add(k,1);}}}if(Id==3) {if(buylist.size()==0){buylist.add(0,goodslist.get(2)); pbuylist.add(0,pgoodslist.get(2));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k)==goodslist.get(2)) {int w=nbuylist.get(k); nbuylist.set(k,w+1); break;}}if(k>=buylist.size()){ buylist.add(k,goodslist.get(2)); pbuylist.add(k,pgoodslist.get(2));nbuylist.add(k,1);}}}if(Id==4) {if(buylist.size()==0){buylist.add(0,goodslist.get(3)); pbuylist.add(0,pgoodslist.get(3));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k)==goodslist.get(3)) {int w=nbuylist.get(k); nbuylist.set(k,w+1); break;}}if(k>=buylist.size()){ buylist.add(k,goodslist.get(3)); pbuylist.add(k,pgoodslist.get(3));nbuylist.add(k,1);}}}if(Id==10){if(nbuylist.get(0)>1){int h=nbuylist.get(0); nbuylist.set(0,h-1);}else if(nbuylist.get(0)==1){buylist.remove(0);pbuylist.remove(0);nbuylist.remove(0);}}if(Id==20){if(nbuylist.get(1)>1){int h=nbuylist.get(1);nbuylist.set(1,h-1);else if(nbuylist.get(1)==1){buylist.remove(1);pbuylist.remove(1);nbuylist.remove(1);}}if(Id==30){if(nbuylist.get(2)>1){int h=nbuylist.get(2);nbuylist.set(2,h-1);}else if(nbuylist.get(2)==1){buylist.remove(2);pbuylist.remove(2);nbuylist.remove(2);}}if(Id==40){if(nbuylist.get(3)>1){int h=nbuylist.get(3);nbuylist.set(3,h-1);}else if(nbuylist.get(3)==1){buylist.remove(3);pbuylist.remove(3);nbuylist.remove(3);}}if(Id==888888){buylist.clear();pbuylist.clear();nbuylist.clear();total=0;}if(buylist==null||buylist.size()==0){%><tr height="100"><td colspan="5" align="center"> </td></tr>您的购物车为空<%}else{for(int l=O;l<buylist.size();l++){String n ame=buylist.get(l);float price=(float)pbuylist.get(l);int num=(i nt) nbuylist.get(l);float mo ney=((i nt)((price* nu m+0.05f)*10))/10f;total+=mon ey;%><tr alig n="ce nter" height="50"><td><%=n ame %></td><td>v%=price %></td><td><%=num %></td><td><%=money %></td><td><a href=" in dex.jsp?id=v%=((l+1)*10 )%>"> 移除</a></td></tr> <% }}%><tr height="50" alig n="ce nter"><td colspa n="5"> 应付金额:<%=total %></td></tr><tr height="50" alig n="ce nter"><td colspa n="3"><a href="index.jsp?id=888888"> 清空购物车</a></td></tr></table>□ http ^/foca I host &080/i r d ex.j sp?id -10(2 )实验结果名称价格帝价移除相子4,829. 69.619. 6应付金荻:1氏2。

计算机网络实验23006广州大学学生实验报告开课学院及实验室:计算机学院 2015年一、实验目的理解上述知识点所涉及的基本概念并学会使用这些工具测试网络的状态及从网上获取信息。
二、实验环境安装了TCP/IP协议的Windows系统的计算机三、实验内容1、检测本机的MAC地址2、检测本机网关的MAC地址3、检测本地域名服务器的IP地址4、检测DHCP服务器的MAC地址(考虑两种网络环境:实验室网络环境和宿舍网络环境)5、检测去往的路径MTU6、检测本机的路由表7、检测去往n网络的可用性、回程响应时间及经过的路由器个数。
8、检测本机的所有有效连接,及各连接的端口号9、往路由表添加一条路由,去往主机的路由,经过邻居同学的主机转发10、课后实验并写入实验报告:●为了确定你所在组织的路由是否稳定,使用路由跟踪程序来找到去往每一网络中的一条路由,重复测试一次,再连续测试几天,看看路由有变化吗?●挑选10个Internet中较远的目的地,进行前一练习中的实验,看看路由变化的频度。
●上网收集网络测试工具并测试使用方法。
四、实验步骤、记录和结果实验1:检测本机的MAC地址用ipconfig/all命令可以查看到本机的信息,包括MAC地址、IP地址等实验2:检测本机网关的MAC地址:从上述可知网关ip为202.192.33.254,再输入Arp –a 202.192.33.254由ipconfig/all命令可得到本机网关的IP地址为:172.18.36.254,通过ping网关的IP地址后用arp -a命令可得到本机网关的MAC地址为:00-0c-db-c9-71-c0实验3:检测本地域名服务器的IP地址:直接输入ping 由ipconfig/all命令可得到本地域名服务器的IP地址为:202.192.18.10实验4:检测DHCP服务器的MAC地址(考虑两种网络环境:实验室网络环境和宿舍网络环境)实验室网络环境:宿舍网络环境:由ipconfig/all命令可得到实验室及宿舍DHCP服务器的IP 地址,因为实验室及宿舍网关和DHCP服务器的IP不在同一网段上,无法测得DHCP的MAC 地址。

广州大学学生实验报告(***报告只能为文字和图片,老师评语将添加到此处,学生请勿作答***)一、实验目的通过本实验,使学生综合掌握Web技术的应用和设计方法,掌握HTML语言、JavaScript 和JSP的混合编程及其与数据库的结合。
完成本实验后,学生具有建设网上应用系统所需主流技术的能力,并具备独立设计与开发Web系统的能力。
二、实验内容自选主题设计并建立一个网站(如个人网站,花店网站,书店网站,网上论坛等)。
这个实验,我选择了做人员网站,可以添加人员、修改人员、删除人员、查找人员,即是一个简单的人员管理功能。
三、实验设备WindowsXP一台,eclipse,mysql四、实验要求1、自选主题设计并建立一个网站(如个人网站,花店网站,书店网站,网上论坛等)。
2、包含所学的web技术:静态HTML, CSS,JavaScript, JSP, JavaBean, Servlet 技术五、实验程序1、登陆界面使用的index.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript"src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript">function submit(){var _loginAction="login.action";var param={username:$('#username').val(),password:$('#password').val()};$.post(_loginAction,param,function callback(data){if(data.errorMsg){alert(data.errorMsg);}else{window.location="list.jsp";}});}</script></head><body><table border="1"align="center"><tr><td>帐号:</td><td><input type="text"id="username"name="username"/></td></tr><tr><td>密码:</td><td><input type="password"id="password"name="password"/></td></tr><tr><td></td><td> <input type="button"onclick="submit()"value="登录"/></td></tr></table></body></html>结果:2、也有静态的登录界面index.html<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"> <title>Insert title here</title><script type="text/javascript">function submit(){var _loginAction="login.action";var param={username:$('#username').val(),password:$('#password').val()};$.post(_loginAction,param,function callback(data){if(data.errorMsg){alert(data.errorMsg);}else{window.location="list.html";}});}</script></head><body><table border="1"align="center"><tr><td>帐号:</td><td><input type="text"id=username name="username"/></td></tr><tr><td>密码:</td><td><input type="password"id="password"name="password"/></td></tr><tr><td></td><td> <input type="button"onclick="submit()"value="登录"/></td></tr></table></body></html>结果:3、人员列表使用的是list.jsString.prototype.isEmpty = function() { return /^\s*$/.test(this);};$(document).ready(function(){intiDatagrid();$('#common').addClass('hide');$('#update').addClass('hide');$('#search').addClass('hide');});function intiDatagrid(){$('#List').datagrid({url:'list.action',width : 600,height : 400,fitColumns : true,idField : 'id',singleSelect : false,rownumbers : true,showFooter : true,pagination : true,pageList : [ 10 ],columns:[[{ field:'id',title:'编号',width:70},{ field:'username',title:'帐号',width:150},{ field:'password',title:'密码',width:150},{ field:'act',title:'操作',width:200,align:'center',rowspan:2,formatter:function(value,rec){var _html = "";_html += '<a href="#" onclick=update('+ rec.id;_html += ')>修改</a> ';_html += '<a href="#" onclick=deleteUser('+ rec.id;_html += ')>删除</a> ';_html += '<a href="#" onclick=searchUser('+ rec.id;_html += ')>查看</a> ';return _html;}}]],toolbar:[{id:'btnadd',text:'添加',iconCls:'icon-add',handler:function(){intiCrud();}}]});}function intiCrud(){$('#common').dialog({buttons:[{text:'Ok',iconCls:'icon-ok',handler:function(){addUser();}},{text:'Cancel',handler:function(){$('#common').dialog('close');}}]});}function checkUsername(username){var temp;if( username.length>0 && username.length<255 ){temp = true;}else{temp = false;}alert(username.isEmpty());if( !username.isEmpty() ){temp = true;}else{temp = false;}return temp;}function checkPassword(password){var temp;var newPar=/^\d+$/;var result = newPar.test(password);alert(password.isEmpty());if(result && !password.isEmpty()){temp = true;}else{temp = false;}return temp;}function addUser(){var resultU = checkUsername($("#username").val());var resultP = checkPassword($("#password").val());if(resultU && resultP){var url="addUser.action";var params={username:$("#username").val(),password:$("#password").val()};$.post(url,params,function callback(data){if(!data.errorMsg){alert("添加成功");$("#username").val("");$("#password").val("");$('#common').dialog('close');$('#List').datagrid('reload');}else{alert(data.errorMsg);$("#username").val("");}});}else{alert("数据出错,请联系管理员");}}function update(userId){$('#update').dialog({buttons:[{text:'Ok',iconCls:'icon-ok',handler:function(){updateUser(userId);}},{text:'Cancel',handler:function(){$('#update').dialog('close');}}]});}function updateUser(userId){var resultU = checkUsername($("#updatename").val());var resultP = checkPassword($("#updatepassword").val());if(resultU && resultP){var url="updateUser.action";var params={id:userId,username:$("#updatename").val(),password:$("#updatepassword").val()};$.post(url,params,function callback(data){ if(!data.errorMsg){alert("修改成功");$("#updatename").val("");$("#updatepassword").val("");$('#update').dialog('close');$('#List').datagrid('reload');}else{alert(data.errorMsg);}});}}function deleteUser(userId){var url="deleteUser.action";var params={id:userId};$.post(url,params,function callback(data){ if(!data.errorMsg){alert("删除成功");$('#List').datagrid('reload');}else{alert(data.errorMsg);}});}function show(){$('#search').dialog({buttons:[{text:'Ok',iconCls:'icon-ok',handler:function(){$('#search').dialog('close');}},{text:'Cancel',handler:function(){$('#search').dialog('close');}}]});}function searchUser(userId){var url="searchUser.action";var params={id:userId};$.post(url,params,function callback(data){ if(!data.errorMsg){$("#searchname").val(ername);$("#searchpassword").val(data.password);show();$('#List').datagrid('reload');}else{alert(data.errorMsg);}});}结果:4、这些数据是跟数据库连接在一起的,此前建立了javabean,红色字体表示javabean部分LoginAction.action:package org.action;import java.util.Map;import javax.naming.InitialContext;import javax.naming.NamingException;import mons.logging.Log;import mons.logging.LogFactory;import erEnt;import erLoginFacade;import com.opensymphony.xwork2.ActionContext;import com.opensymphony.xwork2.ActionSupport;/*** @author Administrator**/public class LoginAction extends ActionSupport {private String username;private Long password;private String errorMsg;private UserLoginFacade ulf;private String sessionValue;private Log LOGGER=LogFactory.getLog(this.getClass());public void setUsername(String username) {ername = username;}public void setPassword(Long password) {this.password = password;}public String getUsername() {return username;}public Long getPassword() {return password;}public String getErrorMsg() {return errorMsg;}public void setErrorMsg(String errorMsg) {this.errorMsg = errorMsg;}public String execute(){try {InitialContext cxt=new InitialContext();ulf = (UserLoginFacade) cxt.lookup("CRUD/UserLoginFacadeImpl/remote");UserEnt ue;ue=ulf.FindUser(username, password);if(ue != null){ActionContext.getContext().getSession().put("username",username);return SUCCESS;}else{this.errorMsg = "用户不存在";return SUCCESS;}} catch (NamingException e) {// TODO Auto-generated catch blocke.printStackTrace();this.errorMsg = "请求数据出错,请联系管理员";return SUCCESS;}}}UserLoginFacade:package org.ejb;import java.util.List;import javax.ejb.Remote;@Remotepublic interface UserLoginFacade {public UserEnt FindUser(String username,Long password);public List<UserEnt> findAllUser();public boolean AddUser(String username,Long password);public boolean UpdateUser(Long id,String username,Long password);public boolean DeleteUser(Long id);public UserEnt searchUser(Long id);// public void InsertUser();}5、连接数据库Servlet部分首先本地启动好数据库:接着,在jboss里面放上跟数据库连接的mysql-ds.xml:最后在编写对应代码,在数据库创建出如下内容的表:package org.ejb;import static javax.persistence.GenerationType.IDENTITY; import static javax.persistence.GenerationType.SEQUENCE; import javax.persistence.Column;import javax.persistence.Entity;import javax.persistence.GeneratedValue;import javax.persistence.Id;import javax.persistence.SequenceGenerator;import javax.persistence.Table;@SuppressWarnings("serial")@Entity@Table(name="user")public class UserEnt implements java.io.Serializable{private Long id;private String username;private Long password;public UserEnt(){}@Id@GeneratedV alue(strategy = IDENTITY)@Column(name="id", unique=true,nullable = false) public Long getId() {return id;}public void setId(Long id) {this.id = id;}@Column(name="username",nullable=false)public String getUsername() {return username;}public void setUsername(String username) {ername = username;}@Column(name="password",nullable=false)public Long getPassword() {return password;}public void setPassword(Long password) {this.password = password;}}再用接口和实现类,达到对数据库操作:UserLoginFacade.java:package org.ejb;import java.util.List;import javax.ejb.Remote;@Remotepublic interface UserLoginFacade {public UserEnt FindUser(String username,Long password);public List<UserEnt> findAllUser();public boolean AddUser(String username,Long password);public boolean UpdateUser(Long id,String username,Long password);public boolean DeleteUser(Long id);public UserEnt searchUser(Long id);// public void InsertUser();}UserLoginFacadeImpl.java:package org.ejb;import java.util.List;import javax.ejb.Stateless;import javax.persistence.EntityManager;import javax.persistence.PersistenceContext;import javax.persistence.Query;import mons.logging.Log;import mons.logging.LogFactory;@Statelesspublic class UserLoginFacadeImpl implements UserLoginFacade{@PersistenceContextprivate EntityManager em;private Log LOGGER=LogFactory.getLog(this.getClass());public UserEnt FindUser(String username,Long password){("start FindUser");try {if(username == null || password == null){throw new IllegalArgumentException("帐号密码出错");}Query query;query = this.em.createQuery("SELECT U FROM UserEnt U WHERE ername='"+username+"' AND U.password="+password);("end FindUser");(query.getResultList());if(query.getResultList().isEmpty()){this.InsertUser();query = this.em.createQuery("SELECT U FROM UserEnt U WHERE ername='"+username+"' AND U.password="+password);return (UserEnt) query.getSingleResult();}return (UserEnt) query.getSingleResult();} catch (Exception e) {// TODO Auto-generated catch block("error");e.printStackTrace();return null;}}private void InsertUser(){try {String one="INSERT INTO UserEnt V ALUES("+100000+","+123456+",'"+"admin"+"')";String two="INSERT INTO UserEnt V ALUES("+200000+","+123456+",'"+"zhongjie"+"')";String three="INSERT INTO UserEnt V ALUES("+300000+","+123456+",'"+"user"+"')";Query queryOne,queryTwo,queryThree;queryOne=this.em.createQuery(one);queryTwo=this.em.createQuery(two);queryThree=this.em.createQuery(three);queryOne.executeUpdate();queryTwo.executeUpdate();queryThree.executeUpdate();("success");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();("error");}}@SuppressWarnings("unchecked")public List<UserEnt> findAllUser(){try {("start findAllUser");Query query;query = this.em.createQuery("SELECT U FROM UserEnt U");List<UserEnt> ue = null;ue=query.getResultList();("end findAllUser");("ue="+ue);return ue;} catch (Exception e) {// TODO Auto-generated catch block("error");e.printStackTrace();return null;}}public boolean AddUser(String username,Long password){("start add user");try {("username="+username);("password="+password);if(null != username && null != password){("username and password is not null");UserEnt ue = new UserEnt();ue.setUsername(username);ue.setPassword(password);("ue="+ue);this.em.persist(ue);("end add user");return true;}else{("error add user");return false;}} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();return false;}}public boolean UpdateUser(Long id,String username,Long password) {("start update user");try {UserEnt ue = this.em.find(UserEnt.class, id);("ue="+ue);if(ue != null){("ue is not null");ue.setUsername(username);ue.setPassword(password);this.em.merge(ue);this.em.persist(ue);("end update user");return true;}else{("update user failed");return false;}} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();("error");return false;}}public boolean DeleteUser(Long id){("start delete user");try {UserEnt ue = this.em.find(UserEnt.class, id);if(ue !=null){this.em.remove(ue);("delete user success");return true;}else{("delete user failed");return false;}} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();("error");return false;}}public UserEnt searchUser(Long id){("start search user");try {UserEnt ue = this.em.find(UserEnt.class, id);if(ue !=null){("search user success");return ue;}else{("search user failed");return null;}} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();("search user error");return null;}}}结果:七、总结心得该实验室是在动态网页的基础上扩展的来的,其中也运用了easyui里面的grid模板,并根据它所提供的例子,实现了grid数据从前台到后台再到数据库的功能,通过他所提供的exmple加快了我对js的掌握。

WEB技术及应用实习指导书(第2版)西北农林科技大学信息工程学院2012年7月实习一HTML标记基本应用与网页设计一、实习目的1.熟悉Dreamweaver 的工作环境;2.掌握Dreamweaver站点管理功能;3.掌握Dreamweaver制作网页的基本方法;4.掌握网页制作中的利用表格布局方法。
二、实习内容1.熟悉Dreamweaver的工作环境;2.Dreamweaver管理站点功能;3.制作图文混排的网页;4.制作图片展示网页;5.制作个人网站首页。
三、实习步骤1.熟悉Dreamweaver的工作环境。
启动Dreamweaver,熟悉Dreamweaver工作环境,了解Dreamweaver的界面的组成。
2. Dreamweaver管理站点①创建站点打开“站点”菜单,单击“新建站点”,按照向导步骤完成站点的创建。
②查看站点目录结构单击“文件”面板,即可查看站点目录结构。
③网站其它目录根据要制作的网站的内容,可以建立相应的目录,用以分类存放网站制作中的相关文件。
在本站点中,请建立如下目录车 xiangce和aihao,然后分别在这两个目录中建立文件夹images。
注意:网站目录结构一般在网站创建初期就完成,但也可以在制作网站过程中,随时根据要求建立。
3.制作一个图文混排的网页①打开“文件“菜单”,单击“新建”,选择“基本页”中的“HTML”,在Dreamweaver中将出现一个空白的网页。
②在网页中输入(粘贴)一段文字(孙悟空自传,教学资源网上可以下载),设置第一段(作为标题)为“黑体、24磅”,其余文字设置为“宋体、14磅”。
③在网页中插入一张图片(sunwukong.jpg,教学资源网上可以下载),设置图片的对齐属性为“左对齐”。
调整位置,如图2-1所示。
-1--2-④ 将保存网页到网站的根目录(d:\myweb )中,文件名为zizhuan.htm 。
注意:1. 本网页所用到图片都要存入d:\myweb\images 文件夹中。
大学学生实验报告一、实验目的使用脚本语言进行网页设计二、实验设备Tomcat windows10 eclipse三、实验容1.简易计算器的制作在一个网页中,使用JavaScript编写程序实现的计算器功能,可以实现浮点数的加法,减法,乘法,除法运算功能。
2.控制网页字体的大小在一个网页中,有三个按钮是小,中,大,使用JavaScript编写程序实现当点击一个按钮时,网页就按照相应的字体大小显示网页的文字。
四、实验程序1.简易计算器的制作<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/> <title>简易计算器</title><style type="text/css">div{margin:0px auto;text-align:center;}table{background:#999;}td input{width:50px;height:50px;}input.p{height:20px; width:150px;}</style><script language="javascript">/*全局变量*/var num1=0; //第一个数字var num2=0; //第二个数字var result=0; //显示栏显示的数字var oper=0; //运算符号/*获得数字*/function getNum(num){var str=String(from1.resu.value); //获得当前显示数据//如果当前值不是"0",且状态为0,则返回当前值,否则返回空值;if(str!="0"){str=str;}else{str="";}str=str + String(num); //给当前值追加字符from1.resu.value=str; //刷新显示}/*除法运算*/function division(){//calculate();num1=parseFloat(from1.resu.value);oper=1;from1.resu.value = "";}/*乘法运算*/function mult(){//calculate();num1=parseFloat(from1.resu.value);oper=2;from1.resu.value = "";}/*减法运算*/function subd(){//calculate();num1=parseFloat(from1.resu.value);oper=3;from1.resu.value = "";}/*加法运算*/function sum(){//calculate();num1=parseFloat(from1.resu.value);oper=4;from1.resu.value = "";}/*最终结果的*/function equal(){//调用计算方法var str=String(from1.resu.value);num2=parseFloat(str);calculate();//简单的清空数值,方便后面的操作num1=0;num2=0;result=0;}/*各种运算*/function calculate(){//num2=parseInt(from1.resu.value); switch(oper){ //判断要输入状态case 1:result=num1/num2;break;case 2:result=num1*num2;break;case 3:result=num1-num2;break;case 4:result=num1+num2;break;default:result = num2;break;}from1.resu.value=result;num1=result; //存储当前值}/*复位*/function clean(){from1.resu.value=0;num1=0;num2=0;result=0;oper=0;}</script></head><body><div><h2>简易计算器</h2><center><form id="from1"><table width="314"height="333"border="1"><tr><td colspan="3"align="center"><input type="text"name="resu"id="resu"class="p"/></td><td align="center"><input type="button"name="button"id="button"value="C"onclick="clean()"/></td></tr><tr align="center"><td><input type="button"name="button7"id="button7"value="7" onclick="getNum(this.value)"/></td><td><input type="button"name="button8"id="button8"value="8" onclick="getNum(this.value)"/></td><td><input type="button"name="button9"id="button9"value="9"onclick="getNum(this.value)"/></td><td><input type="button"name="button10"id="button10"value="/" onclick="division()"/></td></tr><tr align="center"><td><input type="button"name="button4"id="button4"value="4" onclick="getNum(this.value)"/></td><td><input type="button"name="button5"id="button6"value="5" onclick="getNum(this.value)"/></td><td><input type="button"name="button6"id="button6"value="6" onclick="getNum(this.value)"/></td><td><input type="button"name="button11"id="button11"value="*" onclick="mult()"/></td></tr><tr align="center"><td><input type="button"name="button1"id="button1"value="1" onclick="getNum(this.value)"/></td><td><input type="button"name="button1"id="button1"value="2" onclick="getNum(this.value)"/></td><td><input type="button"name="button3"id="button3"value="3" onclick="getNum(this.value)"/></td><td><input type="button"name="button12"id="button13"value="-" onclick="subd()"/></td></tr><tr align="center"><td><input type="button"name="button0"id="button0"value="0" onclick="getNum(this.value)"/></td><td><input type="button"name="button15"id="button15"value="." onclick="getNum(this.value)"/></td><td><input type="button"name="button16"id="button16"value="=" onclick="equal()"/></td><td><input type="button"name="button17"id="button17"value="+" onclick="sum()"/></td></tr></table></form></center></div></body></html>2. 控制网页字体的大小<!DOCTYPE html><html><head><title>控制网页字体的大小</title><!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style type="text/css">div{border:1px red solid;width:455px;font-size:16px;}.max{font-size:20px;}.moren{font-size:16px;}.min{font-size:12px;}</style><script type="text/javascript">function changeFontSize(fontSize){// 获取节点对象var divNode = document.getElementsByTagName("div")[0];divNode.style.fontSize=fontSize;}</script></head><body><a href="javascript:void(0)"onclick="changeFontSize('20px')"class="max">大号</a><a href="javascript:void(0)"onclick="changeFontSize('16px')"class="moren">中号</a><a href="javascript:void(0)"onclick="changeFontSize('12px')"class="min">小号</a><div>子曰:“学而时习之,不亦说乎?有朋自远方来,不亦乐乎?人不知而不愠,不亦君子乎?”有子曰:“其为人也孝弟,而好犯上者,鲜矣;不好犯上而好作乱者,未之有也。