微信小程序开发教程
- 格式:pptx
- 大小:176.19 KB
- 文档页数:13

怎么制作微信代码微信小程序已经成为了现代生活中不可或缺的一部分。
人们通过微信小程序可以享受到更便捷的服务和更丰富的功能。
制作微信小程序代码是一项非常有趣的技能,下面我们来看看如何制作微信小程序代码。
步骤一:准备工作在开始制作微信小程序代码之前,我们需要准备好一些工具和环境。
首先,下载并安装微信开发者工具,这是我们编写、调试和发布微信小程序代码的利器。
其次,获取一个微信小程序开发者账号,注册后就可以开始制作微信小程序了。
步骤二:创建新项目在微信开发者工具中,点击新建项目按钮,填入项目名称、AppID等信息,然后选择项目目录,就可以创建一个新的微信小程序项目了。
微信开发者工具会为我们生成一个基本的项目框架,包含一些默认的文件和目录结构。
步骤三:编写代码接下来就是编写微信小程序的代码了。
微信小程序的代码主要由三个部分组成:wxml、wxss和js。
wxml用于编写小程序的页面结构,wxss用于编写页面样式,js用于编写页面的交互逻辑。
步骤四:调试代码编写完代码后,我们可以在微信开发者工具中进行代码调试。
微信开发者工具提供了模拟器和真机调试功能,可以帮助我们检查代码的运行效果,及时发现和调试问题。
步骤五:发布上线当代码编写和调试完成后,就可以准备将小程序发布上线了。
在微信开发者工具中,点击上传按钮,将代码上传到微信小程序后台审核。
审核通过后,我们就可以在微信中搜索到我们制作的小程序,与用户分享我们的作品了!总结制作微信小程序代码是一项有趣且具有挑战性的技能。
通过不断学习和实践,我们可以掌握更多的小程序开发技巧,制作出更加优秀的微信小程序。
希望以上介绍能够帮助大家更好地理解如何制作微信小程序代码,打造出更加精彩的作品!。

入门小程序开发教程:小程序开发流程详细随着移动互联网的快速进展,小程序已经成为了一个不行或缺的应用形式。
小程序的消失,不仅为用户供应了更加便捷的服务,也为开发者供应了更加敏捷的开发方式。
小程序开发的基础学问在开头小程序开发之前,我们需要了解一些基础学问。
首先,小程序是基于微信平台的应用程序,用户可以在微信中直接使用。
其次,小程序开发需要使用微信开发者工具,该工具可以在微信公众平台中下载。
最终,小程序开发需要把握一些基本的编程语言,如HTML、CSS、JavaScript等。
小程序开发流程1.注册微信公众平台账号在开头小程序开发之前,我们需要先注册一个微信公众平台账号。
注册胜利后,我们可以在平台中创建小程序,并猎取小程序的AppID。
2.下载微信开发者工具微信开发者工具是小程序开发的必备工具,我们可以在微信公众平台中下载并安装该工具。
安装完成后,我们需要使用微信公众平台账号登录该工具。
3.创建小程序在微信开发者工具中,我们可以创建一个新的小程序项目。
在创建项目时,我们需要填写小程序的名称、AppID等信息。
创建完成后,我们可以在工具中看到小程序的基本结构。
4.开发小程序在小程序开发过程中,我们需要使用HTML、CSS、JavaScript等编程语言来实现小程序的功能。
在开发过程中,我们可以使用微信开发者工具供应的调试功能来检查代码的正确性。
5.测试小程序在开发完成后,我们需要对小程序进行测试。
我们可以在微信开发者工具中使用模拟器来测试小程序的功能。
假如测试通过,我们可以将小程序上传到微信公众平台进行审核。
6.发布小程序在小程序审核通过后,我们可以将小程序发布到微信平台上。
用户可以在微信中搜寻并使用我们开发的小程序。
小程序开发的留意事项1.小程序开发需要遵守微信平台的规定,不得违反相关法律法规。
2.小程序开发需要留意用户体验,尽可能供应简洁、易用的界面和功能。
3.小程序开发需要留意代码的平安性,避开消失平安漏洞。

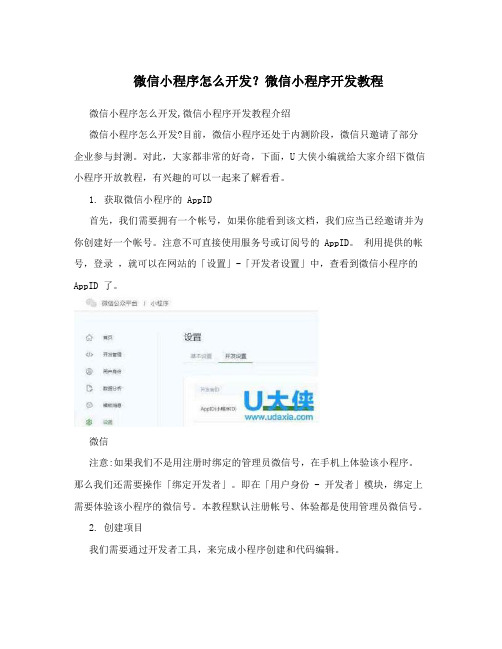
微信小程序怎么开发?微信小程序开发教程微信小程序怎么开发,微信小程序开发教程介绍微信小程序怎么开发?目前,微信小程序还处于内测阶段,微信只邀请了部分企业参与封测。
对此,大家都非常的好奇,下面,U大侠小编就给大家介绍下微信小程序开放教程,有兴趣的可以一起来了解看看。
1. 获取微信小程序的 AppID首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。
注意不可直接使用服务号或订阅号的 AppID。
利用提供的帐号,登录,就可以在网站的「设置」-「开发者设置」中,查看到微信小程序的AppID 了。
微信注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。
那么我们还需要操作「绑定开发者」。
即在「用户身份 - 开发者」模块,绑定上需要体验该小程序的微信号。
本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。
选择创建「项目」,填入上文获取到的 AppID,设置一个本地项目的名称(非小程序名称),比如「我的第一个项目」,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。
微信为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。
选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
3. 编写代码点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。
最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。

微信小程序的开发流程与技巧前言随着移动互联网的快速发展,APP应用已经成为了人们生活中不可或缺的一部分。
微信作为国内最大的社交应用之一,微信小程序的诞生为我们提供了一种全新的应用方案。
微信小程序的开发流程相对较为简单,而且提供了丰富的开发接口和工具,方便开发者快速实现功能。
在本文中,我们将分享微信小程序开发的流程和技巧,帮助读者更好地了解微信小程序的开发和使用。
一、准备工作在开始微信小程序的开发之前,首先需要完成一些准备工作。
1.申请账号为了开发微信小程序,你需要注册为微信开发者。
在注册之后,你可以登录到微信公众平台,创建小程序并进行开发。
2.下载开发工具微信提供了开发者工具,可以在该工具中进行代码编写、修改和调试。
你可以在微信官网上下载并安装开发工具。
3.熟悉开发环境微信小程序的开发使用基于JavaScript语言的开发框架,即使用了类似于Vue.js等前端框架的语法进行开发。
当然,对于不熟悉前端开发的开发者,微信小程序也提供了一些简单易用的API 接口,开发者可以较为轻松地完成小程序的开发。
因此,开发者需要熟练掌握基础的JavaScript和CSS等前端开发技术,以及了解微信小程序的开发API接口。
二、小程序的开发流程当你准备好开始进行微信小程序的开发时,那么接下来的步骤便是进行开发流程。
小程序的开发流程一般包括以下几个步骤:1.创建小程序在微信公众平台创建小程序,并设置小程序的名称、图标、描述以及其他基础信息。
2.编写代码在使用微信开发者工具打开小程序之后,我们可以开始编写代码。
根据设计需求和功能需求编写前端代码和后端代码,实现小程序的基础功能和界面显示。
3.调试和测试在完成代码编写之后,我们需要进行代码调试和测试。
在微信开发者工具中,我们可以进行代码的实时预览和修改,方便进行调试和测试。
4.发布小程序当小程序完成开发和测试并且可以正常使用时,我们需要进行小程序的发布。
在微信公众平台中,我们可以提交小程序进行审核,并且在审核通过之后可以正式发布小程序。


微信小程序的开发流程及实践经验随着互联网的发展,移动端应用在我们的日常生活中扮演着越来越重要的角色,微信作为一款最受欢迎的社交工具,其生态系统已经涉及到支付、公众号、小程序等各个领域。
其中,微信小程序作为一种轻量级应用,逐渐受到了越来越多开发者的关注。
本文将介绍微信小程序的开发流程及实践经验。
一、开发前准备1.注册小程序账号在开始微信小程序的开发之前,我们需要先注册一个小程序的账号。
直接进入微信公众平台,注册时需提供相应材料和证件,完成实名认证之后,即可进入小程序的后台管理页面。
2.下载开发者工具微信小程序开发者工具是进行小程序开发所必须的工具,我们可以直接在官方下载页面中下载对应版本的工具。
开发者工具不仅提供了代码编辑功能、调试功能,还提供了模拟器以及调试工具,相当于是小程序开发的一条龙服务。
3.开发文档研究在进行微信小程序的开发前,我们还需要进行相关的学习和了解。
微信小程序提供了详细的开发文档,我们可以通过阅读该文档来深入了解开发小程序的流程和技能。
二、开发流程1.创建小程序登录微信小程序后台管理页面,选择创建小程序。
需要填写小程序名称、所属分类等基本信息。
需要注意的是,注册名称和小程序名称不能相同,所属分类需要选对应的类型。
2.配置开发环境完成小程序的创建之后,我们需要配置开发环境。
在开发者工具中,需要选择新建项目,然后填写小程序的appid和所属目录,其他配置也可按需设置。
3.编写代码开发者工具中自带代码编辑器,我们可以在其中直接编写代码。
微信小程序采用的是WXML+WXSS+JavaScript的编程模式,其中WXML和WXSS是微信小程序自己定义的标签和样式表,JavaScript则是实现交互和逻辑的核心语言。
4.调试测试完成代码的编写之后,我们需要进行调试测试。
开发者工具提供了模拟器和真机调试功能,可以方便地进行测试和调试。
在进行调试测试之后,可以将代码提交到小程序的后台管理页面进行审核和发布。

微信小程序开发步骤详解随着移动互联网的普及和发展,互联网应用领域不断扩张,而微信小程序更是其中的一股新风潮。
微信小程序具有入口便利、实用高效等特点,受到了广大消费者的喜爱和青睐。
那么,如何进行微信小程序的开发呢?看下面具体步骤:1. 注册微信小程序账号和开发者账号若想进行微信小程序的开发,则首先需要注册微信小程序的账号。
进入微信公众平台,选择“小程序”进行注册。
注册完成后,需要获取对应的AppID(即小程序的唯一标识)。
此外,还需要在官方网站上注册开发者账号。
2. 下载小程序开发工具在微信小程序的开发过程中,需要使用小程序开发工具,该工具可以较为便捷地进行代码编写、调试和实时预览等操作。
在官方网站下载安装即可,目前支持Windows和Mac系统。
3. 创建并设置小程序在小程序开发工具中创建项目,设置小程序的名称、AppID、页面路径等参数。
在小程序的开发过程中还需要设置小程序的基础信息,如小程序的简介、logo、版本信息等。
4. 编写代码在小程序开发工具中,可以编写小程序的前端代码(包括HTML、CSS和JavaScript)和后台代码(包括PHP、Java和Python等语言)。
在编写代码时,需要参照微信小程序的规范和要求,尽量避免代码错误和漏洞,并进行充分测试和调试。
5. 进行实时预览在小程序开发工具中,可以进行实时预览功能,即在开发过程中修改代码后可以直接在手机上进行实时预览,方便开发调试。
6. 进行上传和审核代码编写完成后,需要进行上传和审核。
在开发者账号中提交代码审核,若审核通过则可以发布小程序上线。
需要注意的是,微信小程序的审核比较严格,需要遵守相关规定和标准。
7. 进行维护和更新小程序上线之后,还需要进行维护和更新工作。
开发者需要及时修复存在的问题,添加新功能和更新版本,以提高用户体验和安全性。
综上所述,微信小程序开发步骤包括账号注册、下载开发工具、创建并设置小程序、编写代码、实时预览、上传和审核、维护和更新等步骤。

微信小程序的开发流程及实践经验随着智能手机的普及,移动应用的重要性越来越大。
而微信小程序作为一种新型移动应用,其开发与产品的部署也逐渐受到关注。
本文将分享一些微信小程序开发的流程和实践经验。
一、准备工作在开始微信小程序开发前,需要先准备好开发环境和相关资料。
准备工作主要包括以下内容:1. 申请开发者账号进入微信公众平台官网,点击注册账号,在个人信息中填写真实的身份信息。
登录成功后,可以在后台选择开通小程序功能。
2. 下载开发工具微信提供了专门的开发工具——微信web开发者工具,可以模拟小程序运行、上传代码、查看调试等。
在官网上下载并安装即可。
安装完成后,用微信开发者账号登录即可使用。
3. 掌握基础知识微信小程序开发需要掌握HTML、CSS、JavaScript等基础知识。
如果对这些知识不太熟悉,建议先自学或参加相关培训。
二、编写代码1. AppID的设置在开发工具中,需要设置小程序的AppID。
点击项目栏中的“详情”-“项目设置”,然后设置小程序的AppID。
2. 文件目录的设置微信小程序的文件目录结构:一个小程序主要由两部分组成,即.wxml(相当于HTML),.wxss(相当于CSS)和.js组成的页面,以及.json用于控制页面的全局配置文件。
文件目录设置如下:3. 编写代码在微信小程序开发中,需要掌握以下基本操作:1). WXML语言的基本操作:模板、组件、事件等;2). WXSS样式的基本操作:大小、颜色、布局等;3). JavaScript语言的基本操作:变量、函数、条件分支、循环、事件处理等。
4). API调用:封装完成之后的API.js需要引入到对应页面即可使用,如相机、地图、音乐等等。
三、调试和发布1. 调试在编写完代码之后,可以使用微信开发者工具进行调试。
在开发工具中,可以模拟小程序运行、查看调试、上传代码、发布等功能。
2. 发布发布小程序需要以下步骤:1). 确认小程序的AppID和名称;2). 提交小程序审核并通过;3). 发布代码。




微信小程序开发的流程和技术微信小程序是近几年来非常受欢迎的一种移动应用程序,它不需要下载和安装,用户可以直接在微信中使用。
微信小程序有许多优点,例如用户体验好、开发过程简单等等。
本篇文章将介绍微信小程序开发的流程和技术,希望可以对初学者有所帮助。
I. 准备工作在开始微信小程序的开发之前,首先需要进行一些准备工作。
以下是一些基本的步骤:1. 注册微信公众平台账号微信小程序开发需要一个微信公众平台账号。
如果您还没有注册微信公众平台账号,可以打开官方网站进行注册。
2. 下载微信开发者工具微信开发者工具是微信小程序的官方开发工具,用于进行小程序的开发、调试和发布。
您可以下载安装最新版本的微信开发者工具。
3. 了解小程序的基本概念和特点在开始进行微信小程序的开发之前,您需要了解一些基本概念和特点。
例如,小程序是什么、如何设计小程序的用户界面、如何实现小程序的逻辑等等。
II. 开发微信小程序的步骤下面是微信小程序开发的步骤:1. 创建小程序在微信开发者工具中,选择创建小程序,并填写相关信息,如小程序的名称和介绍。
创建完成后,您可以看到小程序的目录结构和文件。
2. 设计小程序的用户界面设计小程序的用户界面是一个非常重要的步骤,它涉及到小程序的用户体验和用户交互。
您可以使用微信小程序提供的一些基本组件和样式,或者自定义组件和样式。
3. 实现小程序的逻辑实现小程序的逻辑是一个非常重要的步骤,它涉及到小程序的业务逻辑和数据处理。
您可以使用 JavaScript 进行编程,实现小程序的逻辑。
在编写代码之前,您需要了解一些基本的语法和特性。
4. 调试和测试小程序在开发过程中,您需要不断地进行调试和测试,以确保小程序的正常运行和良好的用户体验。
微信开发者工具提供了一些调试和测试的工具,例如模拟器和调试器。
5. 发布小程序在开发完成后,您需要将小程序发布到微信小程序商店中。
在发布之前,您需要进行一些准备工作,例如开发者认证、小程序资质认证等等。

微信⼩程序详细图⽂教程-10分钟完成微信⼩程序开发部署发布很多朋友都认为⼩程序申请、部署、发布很难,需要很长时间。
实际上,和腾讯云同是腾讯产品,已经提供了10分钟(根据准备资源情况,已完成⼩程序申请认证)完成⼩程序开发、部署、发布的⽅式。
当然,实现的是基础功能。
但是,可以给学习者很便捷的体验和很好的启发。
不过,随着微信平台和云服务的发展,真担⼼,程序猿会失业!⽬录⼀.微信⼩程序申请⼆.服务器设置(申请、部署、域名)1.申请服务器2.部署服务器3.域名申请和配置三.⼩程序发布1.下载DEMO2.下载开发⼯具并安装3.配置参数4.发布四.⼩程序体验1.微信(版本:6.5.3及以上⽀持⼩程序)-发现-⼩程序2.DEMO下载微信⼩程序教程资料和开发⼯具⼤全,⽂档、代码、例⼦、⼯具3.五.已发布⼩程序在⼩程序的搜索中输⼊⼩程序全名(⽬前只有很少⽀持模糊查找,建议全名查找),即可体验。
完整说明⼀.微信⼩程序申请申请,并认证(未认证不能发布,认证需要300元,⽬前只⽀持企业认证)详细见官⽹说明。
申请后登陆⼆.服务器设置(申请、部署、域名)c#、java、php等多语⾔解决⽅案源代码Wafer - 快速构建具备弹性能⼒的微信⼩程序重要:1.第⼆步,可以在5分钟内实现;2.成本3元(腾讯云⽀持微信⼩程序2017年推⼴期间,3元腾讯云提供整套服务器和系统)3.腾讯云默认分配:1.云服务器;2.云数据库;3.域名;4.⼩程序⽀持系统;4.只要微信⼩程序认证过即可,云服务器不需要认证,域名不需要审核备案(省时间,⽅便!)https:///?utm_source=bdppzq&utm_medium=line&utm_campaign=baidu1.申请服务器2.部署服务器3.域名申请和配置三.⼩程序发布1.下载DEMO2.下载开发⼯具并安装下图,开发者⼯具AppID和秘钥获取3.配置参数4.发布四.⼩程序体验微信(版本:6.5.3及以上⽀持⼩程序)-发现-⼩程序DEMO下载五.已发布⼩程序在⼩程序的搜索中输⼊⼩程序全名(⽬前只有很少⽀持模糊查找,建议全名查找),即可体验。




小程序详细教程随着移动互联网的快速发展,小程序成为了一种非常受欢迎的应用形态。
它不需要用户下载和安装,在微信或其他平台上即可使用,具有使用方便的特点。
小程序能够在满足用户需求的同时,为企业和个人提供更广阔的商业空间。
在本教程中,将详细介绍小程序的开发过程和相关注意事项。
一、开发准备1. 注册微信小程序账号:在微信公众平台上注册账号,并获得一个APPID。
2. 安装开发工具:下载微信开发者工具,该工具提供了方便的调试和预览功能。
二、小程序的目录结构在开始开发前,需要了解小程序的目录结构。
小程序包含三个主要文件:`app.js`,`app.json`和`app.wxss`。
app.js是小程序的主要逻辑文件,app.json是小程序的配置文件,app.wxss是小程序的样式文件。
此外,还包括页面文件(`.js`、`.json`和`.wxss`文件组成)和组件文件(包含`.js`、`.json`、`.wxml`和`.wxss`文件)。
三、页面开发1. 创建页面:在开发工具中创建一个新的页面,这将生成相应的`.js`、`.json`和`.wxss`文件。
2. 编写页面逻辑:在`.js`文件中编写页面的逻辑代码,处理数据和交互。
3. 设置页面参数:在`.json`文件中设置页面的参数,如标题、背景色等。
4. 设计页面样式:在`.wxss`文件中设置页面的样式,如文字颜色、字体大小等。
5. 构建页面结构:在`.wxml`文件中编写页面的结构,如布局、组件等。
四、组件开发1. 创建组件:在开发工具中创建一个新的组件,这将生成相应的`.js`、`.json`、`.wxml`和`.wxss`文件。
2. 编写组件逻辑:在`.js`文件中编写组件的逻辑代码,处理数据和交互。
3. 设置组件参数:在`.json`文件中设置组件的参数,如大小、颜色等。
4. 设计组件样式:在`.wxss`文件中设置组件的样式,如文字颜色、字体大小等。