卷轴动态图片PS制作教程[1]1
- 格式:doc
- 大小:4.32 MB
- 文档页数:20

经典卷轴展开动画效果制作
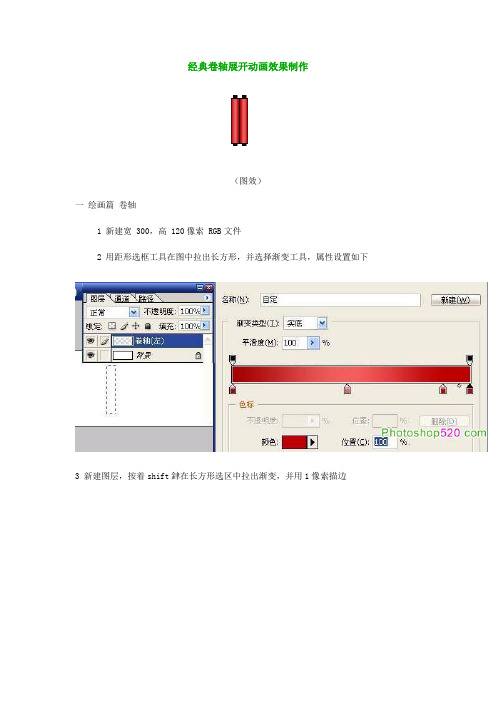
(图效)
一绘画篇卷轴
1 新建宽 300,高 120像索 RGB文件
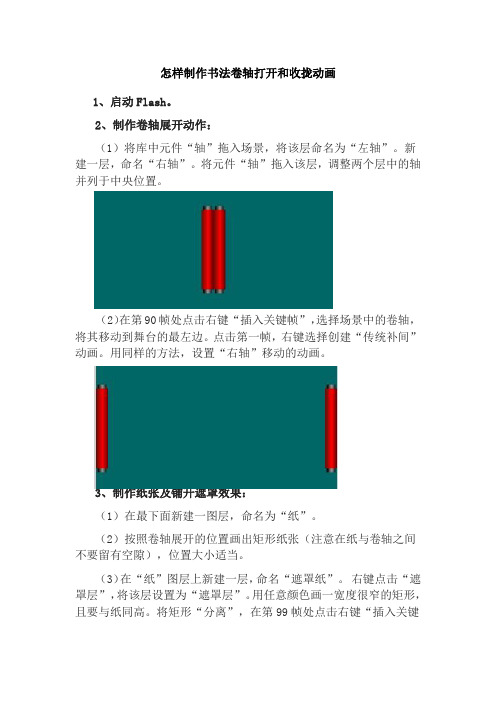
2 用距形选框工具在图中拉出长方形,并选择渐变工具,属性设置如下
3 新建图层,按着shift銉在长方形选区中拉出渐变,并用1像索描边
4 继续用距形选框工具于上下两端拉出选区,填充黑色, 卷轴部分描绘完毕
5 按ctrl+J,得到两个卷轴,为方便操作分别命名为卷轴左,卷轴右
绘画篇卷体
1 新建图层,在卷轴两端之间选出距形区域,1像索描边
2 选择=>修改=>收缩10像索,并描边
3 以黄色填充图中部分
4 新建图层,再次用花纹图案填充该部份
5 将花纹图层改为叠加模式,卷体部分描绘完毕
二准备工作
1 在卷体中间打上字
2 将两个卷轴图层移到最上方,用白色填充(卷轴左) 左边所有区域,卷轴右亦然.如图:
三动画篇
1 切换至 ImageReady,复制第1帧,然后将卷轴左向左移动至合适位置,将卷轴右向右移动至合适位置
2 点击过渡,属性设置如下
3 将最后一帧设置为1.0秒。
收工。


怎样制作书法卷轴打开和收拢动画1、启动Flash。
2、制作卷轴展开动作:(1)将库中元件“轴”拖入场景,将该层命名为“左轴”。
新建一层,命名“右轴”。
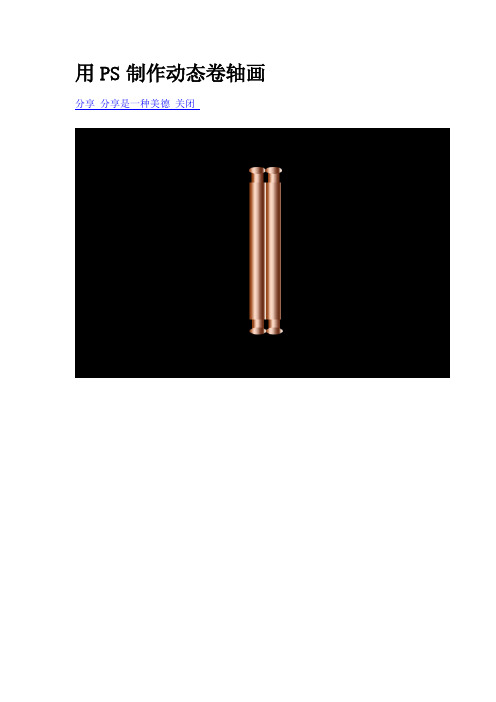
将元件“轴”拖入该层,调整两个层中的轴并列于中央位置。
(2)在第90帧处点击右键“插入关键帧”,选择场景中的卷轴,将其移动到舞台的最左边。
点击第一帧,右键选择创建“传统补间”动画。
用同样的方法,设置“右轴”移动的动画。
3、制作纸张及铺开遮罩效果:(1)在最下面新建一图层,命名为“纸”。
(2)按照卷轴展开的位置画出矩形纸张(注意在纸与卷轴之间不要留有空隙),位置大小适当。
(3)在“纸”图层上新建一层,命名“遮罩纸”。
右键点击“遮罩层”,将该层设置为“遮罩层”。
用任意颜色画一宽度很窄的矩形,且要与纸同高。
将矩形“分离”,在第99帧处点击右键“插入关键帧”,并使用自由变换工具,将其宽度调整成纸的宽度,右键点击第1帧创建“形状补间”动画。
(4)Ctrl+Enter测试影片。
*4、制作卷轴收拢:(1)选择“左轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将左轴移至中间起始处。
右击130帧设置“传统补间”动画。
(2)选择“右轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将右轴移至中间起始处。
右击130帧设置“传统补间”动画。
(3)将“纸”图层延长至最后一帧。
(4)选择“遮罩纸”图层,在91帧插入空白关键帧,在130帧处插入关键帧,并将90帧处的遮罩图形(矩形)复制到这里。
再在150帧处插入关键帧,单击自由变换工具,将其缩小到位于左右两轴之间的一个很小宽度的矩形,右键点击第130帧创建“形状补间”动画。
*5、使用按钮控制动画:(1)新建一个“按钮”图层,在第90帧按F6插入关键帧,设置“停止”动作。
(2)将按钮元件拖到场景合适的位置,并给按钮设置转到91帧的动作—右击按钮,选择“动作”。
在“影片剪辑控制”中点击“on”,选择“release”。

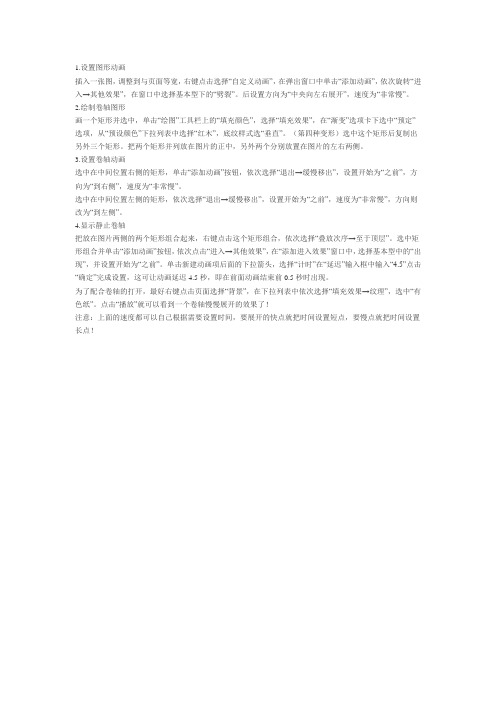
用PS制作动态卷轴画分享分享是一种美德关闭动态卷轴画制作:1新建600X400,白色.然后按AIT+DELETE填充黑色2新建空白图层,选矩形选框工具,画个矩形,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变:如图所示:3新建空白图层,用矩形选框工具在卷轴上方画个小矩形,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变4新建空白图层,用椭圆选框工具在卷轴头上方画个椭圆,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变,然后把图层3和图层2向下合并,(CTRL+E)只得到图层2,然后再把图层2与图层1调换一下图层位置。
如图所示:5点蓝图层2,按住SHIFT+ALT往下拉出一个卷轴头,再按CTRL+T调出它的自由变换,然后点右键垂直翻转。
如图所示:6把背景层眼睛关了,合并可见图层7按住SHIFT+ALT键,拉出另一根卷轴,往右面平移到合适位置8新建空白图层,在两根卷轴之间用矩形选框工具画个矩形,然后用吸管工具点卷轴上颜色比较浅的部分,然后按ALT+DELETE填充其颜色。
9滤镜——杂色——添加杂色:数量15,平均分布,单色打勾10选矩形选框工具在画布上画个矩形,给它描个2橡素的边,居中。
接着点选择——修改——收缩:15,按CTRL+D取消选择,以上如图所示:11把要放入的图片移动到做好的画布中,按CTRL+T调出它的自由变换,改变图片的大小,放到合适的位置。
然后向下合并图片的图层和画布的图层.如图所示:12把两根卷轴用移动工具放到中间,然后点蓝卷轴左的图层在画布上画个矩形填充个黑色,如图所示:然后点蓝卷轴右的图层在画布右面画个矩形填充黑色。
如图所示:13进入动画面板,复制第1桢,选中第2桢然后点移动工具按住SHIFT 键平移两根卷轴,把它们拉开到画布的两端。
如图所示:14选中第2桢点过渡桢:过渡上一桢,要添加的桢:15,点确定。
15点开桢面板的小三角,点选择全部桢,再点开小三角点拷贝桢,然后再点粘贴桢:在选区后粘贴,这样一共就有34桢,,选中18桢到34桢,接着再点反向桢,最后。

ps教程古典卷轴画缓缓展开GIF动画效果(转)ps教程古典卷轴画缓缓展开GIF动画效果(转)
先看效果图:
1.百度找一张转轴素材
2.然后就是打开,不用我说了吧~~
3.复制图层,
4.用钢笔勾出右边的卷轴。
如图:
5.Ctrl+Enter,选择,Ctrl+J复制,并命令其图层为"右卷轴"
6.取消选择,移动"右卷轴"最左方,按着Shift移动,这样,不会偏移。
此处一定记得,将"右卷轴"移到只可以看到卷轴的右边为止,左边不要有白色存在。
如图:
7.Ctrl+鼠标左击,选择"右卷轴"选区,Ctrl+Shift+I反选,填充为白色,如图:
8.将"右卷轴"移至与左卷轴重合的地方,如图:
9.打开动画面板,复制第一帧,选择第二帧,再选"右卷轴"图层,平移到,最初的地方。
如图:
10.再选择第一帧,点过渡,然后,根据图的大小,进行选择过渡的帖数,我这里就是50.
11.选择最后一帧,把延迟时间改为2秒,你就看到了
如果大家想加字什么的,可以自己加点,我这里,就不加了~~~ 打完收工,亲,你学会了么~~
最终效果!。

(PS&imageready)最终效果
首先打开PS,新建画布(ctrl+N)600*180像素
将背景填充为黑色,新建图层(ctrl+shift+N),选择矩形选框工具,按着shift键画一个小矩形选框,然后填充白色,取消选区ctrl+D
ctrl+alt+T复制变换,将白色小方块向后移动到合适的位置,然后按回车键确定,如图所示:
现在可以按住Ctrl+Alt+Shift 后连续按“T”就可以有规律地复制出连续的白色小方块。
(只按住Ctrl+Shift则只是有规律移动) ,完成了如下效果:
将刚才变换得到这些图层全部合并起来(也就是将白色小方块的层全部合并起来),然后按着alt键用鼠标拖动复制到下边,如图所示:
接下来就开始插入图片了,找好自己喜欢的照片或图片放进去,用ctrl+T 调整好图片的大小,放到合适的位置,如图所示:
还是用同样的方法,多放入几张照片或者图片,为了使图片能够对齐,可以拉两条参考线,如图所示:
然后将这些照片或图片图层全部合并,复制一份,将复制的这个图层移到最后边(移动到了画布的外面),然后再将这两个图层合并到一起
照片或图片都放好以后就开始做动画了,由于我用的是PS8.0的,所以需要导入在ImageReady中做动画,(如果你们用的8.0以上的版本就不用这一步了,可以直接在PS中把动画窗口打开编辑)
将动画时间调整为0.2秒,然后再插入一帧,选中刚才插入的那个图片层,用鼠标向前拖动,一直拖到最后
接着点击“过渡”插入过渡帧,过渡100帧
做到这里就已经完工了,现在你可以点击播放看一下效果了,然后存储,选择“文件”-“将优化结果存储为”存为gif格式就可以了。

先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。

1.设置图形动画插入一张图,调整到与页面等宽,右键点击选择“自定义动画”,在弹出窗口中单击“添加动画”,依次旋转“进入→其他效果”,在窗口中选择基本型下的“劈裂”。
后设置方向为“中央向左右展开”,速度为“非常慢”。
2.绘制卷轴图形画一个矩形并选中,单击“绘图”工具栏上的“填充颜色”,选择“填充效果”,在“渐变”选项卡下选中“预定”选项,从“预设颜色”下拉列表中选择“红木”,底纹样式选“垂直”。
(第四种变形)选中这个矩形后复制出另外三个矩形。
把两个矩形并列放在图片的正中,另外两个分别放置在图片的左右两侧。
3.设置卷轴动画选中在中间位置右侧的矩形,单击“添加动画”按钮,依次选择“退出→缓慢移出”,设置开始为“之前”,方向为“到右侧”,速度为“非常慢”。
选中在中间位置左侧的矩形,依次选择“退出→缓慢移出”,设置开始为“之前”,速度为“非常慢”,方向则改为“到左侧”。
4.显示静止卷轴把放在图片两侧的两个矩形组合起来,右键点击这个矩形组合,依次选择“叠放次序→至于顶层”。
选中矩形组合并单击“添加动画”按钮,依次点击“进入→其他效果”,在“添加进入效果”窗口中,选择基本型中的“出现”,并设置开始为“之前”。
单击新建动画项后面的下拉箭头,选择“计时”在“延迟”输入框中输入“4.5”点击“确定”完成设置,这可让动画延迟4.5秒,即在前面动画结束前0.5秒时出现。
为了配合卷轴的打开,最好右键点击页面选择“背景”,在下拉列表中依次选择“填充效果→纹理”,选中“有色纸”。
点击“播放”就可以看到一个卷轴慢慢展开的效果了!注意:上面的速度都可以自己根据需要设置时间,要展开的快点就把时间设置短点,要慢点就把时间设置长点!。

制作卷轴动画
1、根据自己需要调整好场景大小,如:800px*400px。
2、将图层1命名为“背景”用矩形工具在场景中绘制一个矩
形,笔触“黑色”大小“2”,填充色任选。
3、从本地磁盘将“水墨画”图片导入到库,图层2命名为“水
墨画”,将库中的图片拖到图层2上。
4、制作卷轴。
创建新的图形元件命名为“卷轴”,并利用矩形
工具绘制出卷轴。
5、插入图层3命名为“卷轴1”,将库中的“卷轴”图片拖到
场景放到背景图片左侧调整好大小。
6、插入图层4命名为“卷轴2”,将图层3中的卷轴图片利用
“编辑”菜单复制,粘贴到图层4的第1帧并移动位置。
7、制作“遮罩效果”。
用矩形工具,笔触“无色”,填充“白
色”沿着卷轴2绘制一个矩形刚好盖住图片。
8、在“卷轴2”图层第40帧插入关键帧,创建动作补间动画。
9、在其他各层第40帧处都插入帧。
10、测试影片。

手把手教你制作Photoshop动态图像PhotoShop是一款功能强大的图像处理软件,它不仅可以编辑和优化静态图像,还可以制作出令人惊叹的动态图像效果。
在本教程中,我们将一步步地教你如何制作Photoshop动态图像,并展示一些常用的技巧。
步骤1:准备工作在开始制作动态图像之前,确保你已经安装了最新版本的PhotoShop软件。
打开软件后,点击菜单栏中的"文件"选项,选择"新建",创建一个新的画布。
在弹出窗口中,输入你想要的图像尺寸和分辨率,并点击"确定"。
步骤2:导入图像点击菜单栏中的"文件"选项,选择"导入",然后选择要添加到动态图像中的图像文件。
在弹出窗口中,选择你需要的图像文件并点击"导入"。
步骤3:分割图层在图像编辑界面中,点击右下角的图层窗口,将图片拖动到"新建图层"按钮上,创建一个新的图层。
重复这个操作,将每个要素(如文字、形状等)分别放在不同的图层上。
步骤4:创建帧动画点击菜单栏中的"窗口"选项,选择"时间轴"。
在时间轴窗口中,点击右上角的三个水平线按钮,选择"创建帧动画"。
然后,在时间轴上点击右下角的"创建帧动画"按钮,选择"从图层创建帧动画"。
此时,软件会按照你在图层中设置的顺序,自动创建所需的动画帧。
步骤5:设置帧速率在时间轴窗口中,你可以调整每一帧的持续时间,以控制动画的速度。
选择每个帧,并在时间轴下方输入所需的持续时间。
同时,你还可以在右下角的"循环选项"下选择是否循环播放动画。
步骤6:添加动画效果在时间轴窗口中,你可以为每一帧添加不同的效果。
选择某个帧,然后在图层窗口中调整对应图层的属性,如位置、颜色、透明度等。

PS画卷动画
1.先把一张画卷图放进PS并复制一张(Ctrl+j)
2.把左轴用钢笔工具抠出来
3.然后把右轴也抠下来
4.拉平行线确定左右轴的位置还有中心线(Ctrl+r参考线)
5.左轴拉到中心线并按住Shift键水平移动
6.右轴的时候切记选中右轴的图层操作跟左轴一样
7.把左右两边多出的画布用背景色填充统一颜色(Ctrl+Del或Alt+Del填充前景色或背景色)
8.在上方的菜单栏‘窗口’选中‘时间轴’并创建帧动画
9.下方时间轴的窗口复制第一张所选帧
10.选中第二帧后把左右轴按住Shift键水平移动到之前的平行线
11.按住Shift键并选中第一帧和第二帧
12.点过渡动画帧弹出窗口后改动要添加的帧数(帧数看自己的要求而改变)
13.点第一帧拷贝点最后一帧粘贴选择过渡帧(帧数看自己的要求而改变)
14.注:拷贝粘贴的位置。

如何利用Photoshop制作生动的动态图像效果动态图像效果在现代设计中非常常见,它可以为静止的图像增添生命力和视觉吸引力。
利用Photoshop,我们可以轻松地制作出令人惊叹的动态效果。
本文将介绍一些简单而有效的技巧,让您能够创建出生动的动态图像效果。
第一步是打开您想要编辑的图像。
在Photoshop中,点击“文件”菜单,并选择“打开”,然后在文件夹中找到您的图像并打开它。
接下来,我们要为图像创建一个新的图层。
点击图层面板底部的“新建图层”按钮,或者使用快捷键Ctrl+Shift+N(Windows系统)或Cmd+Shift+N(Mac系统)。
将该图层命名为“动态效果”。
现在我们将使用“时间轴”功能来创建动画效果。
点击菜单栏中的“窗口”,然后选择“时间轴”。
时间轴面板将出现在屏幕底部。
在时间轴面板中点击右上角的下拉箭头,然后选择“视频框架”。
接着点击右上角的下拉箭头,再次选择“创建帧动画”。
在弹出的对话框中,选择“从图层的帧创建新帧”。
确保图层“动态效果”被选中,并点击“添加帧”的按钮。
重复此操作,直到您的动画帧数达到所需的数量。
现在我们可以开始制作动画效果了。
点击第一个帧,并确保图层“动态效果”可见。
使用绘图工具,绘制一个图案或添加一些文字。
这将是动画的第一帧。
然后,点击第二个帧,并隐藏图层“动态效果”。
继续进行绘制或编辑,直到您满意为止。
这将是动画的第二帧。
继续这个过程,直到您创建了所有帧,并完成了您想要的动画效果。
在时间轴面板的左下角,您可以设置每一帧的延迟时间。
调整这个数值可以影响动画的速度和流畅度。
您还可以在选项卡中选择播放次数和循环方式。
当您完成了所有设置后,可以点击时间轴面板右上角的“播放”按钮进行预览。
如果您对结果满意,可以导出动画,以便将其用于网站、社交媒体或其他用途。
点击菜单栏中的“文件”,然后选择“导出”和“保存为Web所用格式”。
在打开的对话框中,选择适当的文件格式(如GIF或APNG),并调整其他选项。

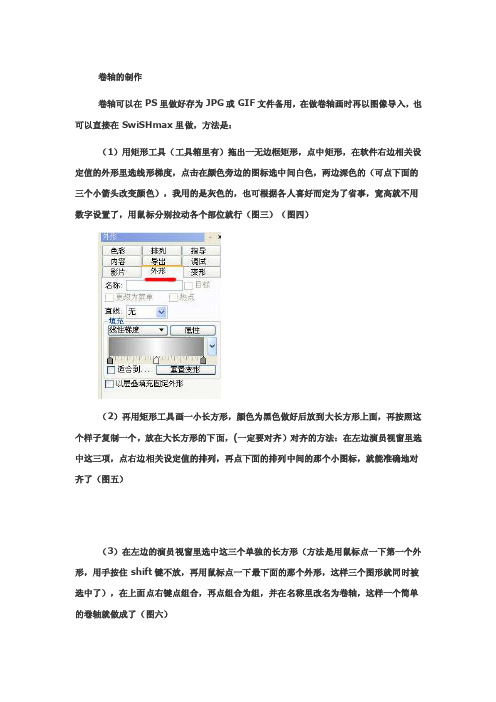
卷轴的制作卷轴可以在PS里做好存为JPG或GIF文件备用,在做卷轴画时再以图像导入,也可以直接在SwiSHmax里做,方法是:(1)用矩形工具(工具箱里有)拖出一无边框矩形,点中矩形,在软件右边相关设定值的外形里选线形梯度,点击在颜色旁边的图标选中间白色,两边深色的(可点下面的三个小箭头改变颜色),我用的是灰色的,也可根据各人喜好而定为了省事,宽高就不用数字设置了,用鼠标分别拉动各个部位就行(图三)(图四)(2)再用矩形工具画一小长方形,颜色为黑色做好后放到大长方形上面,再按照这个样子复制一个,放在大长方形的下面,(一定要对齐)对齐的方法:在左边演员视窗里选中这三项,点右边相关设定值的排列,再点下面的排列中间的那个小图标,就能准确地对齐了(图五)(3)在左边的演员视窗里选中这三个单独的长方形(方法是用鼠标点一下第一个外形,用手按住shift键不放,再用鼠标点一下最下面的那个外形,这样三个图形就同时被选中了),在上面点右键点组合,再点组合为组,并在名称里改名为卷轴,这样一个简单的卷轴就做成了(图六)图六如果先做好卷轴,暂时不做卷轴画就将它保存为源文件,以备以后做动画时再调入,或者用截图软件截成(1)在电脑里的适当位置设一文件夹,取名待做动画,也可以用要做的卷轴画名字来命名,将做动画的素材(如图片背景音乐文字等)全部放在这个文件夹内,以便于随时从一个文件夹内调用(免得东寻西找的)(2)打开SwiSHmax,点右边相关设定值里的影片,设宽高和帧率(以我的中国古代四大美女为例,宽为450像素高为760像素帧率为12)(图七),再点左上角功能表里的查看,点适合场景于窗口,主要是便于操作(3)用矩形工具拖出一无边框矩形,像素同上,取名为底部颜色(图八)在时间轴的第一帧处添加效果为放置(4)点左上角功能表里的插入,再点图像,在待做动画里找到卷轴画的图片,放在底色中间适当的位置上(图九)在时间轴的第一帧处添加效果为放置(5)制作卷轴:上面已经讲过了,制作过程就不再重复了我的中国古代四大美女的卷轴是从网上借来的(柳叶说这叫偷,我说是借,我的想法是,网络上的资源本来就是大家共享的,借比偷总归要好听一点吧),我觉得这个卷轴和外框花纹有点古色古香,适合做古代人物的卷轴画,于是就采取了拿来主义(又是些不着边际的废话)这一根卷轴取名固定卷轴,放在图画的最上面,具体位置是能盖住图片上面一点点就行(两边一定要对齐),在时间轴的第一帧处添加效果为放置再同样复制一个卷轴紧靠着第一个卷轴并排放着,取名为活动卷轴(图十)(6)再用矩形工具拖出一无边框矩形,大小是正好能盖住图片(稍大一点也行),颜色同底部颜色,取名遮罩层,在左边的演员视窗里将这个遮罩层移到活动卷轴的下面(点上面的上下箭头),并将头部插入活动卷轴里,这样就将下面的图画遮住了(图十一)(7)同时在左边的演员视窗里选中活动卷轴和遮罩层(方法是用鼠标点一下活动卷轴,用手按住shift键不放,再用鼠标点一下遮罩层),再在上面点右键,再点组合,点组合为外形,这样活动卷轴就和遮罩层连在一起了,卷动起来也就不会错位了(这一点很重要),名称还是用活动卷轴吧(8)在左边的演员视窗里选中活动卷轴,在时间轴的第一帧添加效果为放置,第二帧添加效果为移动,这时时间轴就出现了一个蓝色长条,上面有移动的帧数(默认值为10帧),用鼠标左键双击移动条,在持续一栏将数字改为150帧(具体数值视图画的长短酌情自定)(图十二)(9)用鼠标点一下预览帧,再点击移动条的末尾处,在左边的演员视窗里选中活动卷轴,用鼠标在舞台里将活动卷轴拖到图片的下部适当的位置(如横的就拖到右边)(图十三)顺便说一下,有人喜欢在展开卷轴画时让活动卷轴变细一点(理由是展开了画卷必然要细一点,说得也有理,但我不喜欢这样做,觉得两边不对称不好看),如果那样的话就在这时在右边相关设定值的变形中调整(图十四)在划红杠的地方将数值调小(横向的卷轴画调前面的,竖向的卷轴画调后面的)(10)这样从移动条的第三帧处点起,逐渐往后点,就能看见这个外形在不断地向后(或向右)移动(图十五)(图十六)(11)为了让卷轴画在下部停留一段时间(可在结束后的30-50帧之间选取)在第200帧处添加效果删除这样一幅单幅卷轴画就做成了(12)点右边相关设定值里的影片,将影片结束停止播放前面的小勾去掉,再点导出,导出选项:SWF,要导出的SWF版本:SWF6,在移动后台对象和遮罩后台对象的前面打勾,其余的随便(图十七)(13)点左上角功能表里的文件,再点导出,点SWF,在文件名里填上这个动画的名字,再点保存即可(14)如果要卷轴画回卷的话就要反方向再做一次具体做法是:将活动卷轴在时间轴上添加效果里的删除改为移动,持续帧数也定为150帧(15)用鼠标点一下预览帧,再点击移动条的末尾处,用鼠标将活动卷轴拖到图片的上部和第一根轴并排放置,同图十一(如横的就拖到左边)(16)这样从移动条的第151帧处点起,逐渐往后点,就能看见这个外形在不断地向上移动(17)卷回后停留的时间不要长(10帧左右就行),再分别选中活动卷轴和图画,在第360帧处添加效果为删除(19)后面的步骤同上,即:点右边相关设定值里的影片,将影片结束停止播放前面的小勾去掉,再点导出,导出选项:SWF,要导出的SWF版本:SWF6,在移动后台对象和遮罩后台对象的前面打勾,其余的随便(20)点左上角功能表里的文件,再点导出,点SWF,在文件名里填上这个动画的名字,再点保存即可单幅卷轴画没有什么特别之处,提醒大家注意的一点就是:无论是回卷还是不回卷的,都要让它在结束时停留一段时间,这样看起来要舒服一点(1)处理图片:这属于前期准备工作,以我做的中国古代四大美女为例中国古代四大美女的代称为沉鱼落雁闭月羞花,我的设想是,做一个图文并茂的多幅卷轴画,即每个美女的图片后面紧跟一个注释性的图片(自己在PS里加工做),最前面加一封面(也要自做)这样共计9张,第一张封面是在PS里采用抠图拼合图层文字处理等方法加工的,再就是在PS里将这9张图片处理为合适的同一像素备用(2)打开SwiSHmax,点右边相关设定值里的影片,设宽高和帧率(宽为450像素高为760像素帧率为12)(见图七),再点左上角功能表里的查看,点适合场景于窗口,主要是便于操作(3)用矩形工具拖出一无边框矩形,像素同上,取名为底部颜色(见图八)(4)点插入,再点图像,在待做动画里找到卷轴画带有花纹的外框,(图十八)放在底色中间适当的位置上(注:如果不这样的话也行,那就要把这9张图片一张张的在P S里加四周的颜色,再和带有花纹的外框拼合,然后再一一导入到SwiSHmax里,那样一是难摆放得那么整齐,再者一张张的做也挺烦琐的)(5)点插入,再点图像,在待做动画里找到多幅卷轴画的所有图片,全部(或部分)导入放在底色中间适当的位置上我做的这个卷轴画分两次插入,第一次导入的是封面和四大美女的图片共五张,第二次导入的是注释性的文字图片共四张,这样既可以摆放整齐,也便于加图片四边的两种不同的颜色(6)以第一次导入的五张为例,在左边的演员视窗里同时选中五张图片(方法同上述),点右边相关设定值里的外形,将直线上的无改为一根实心的直线,后面的数据改为4(可自定),颜色取红色(图十九)这样,五张导入的图片都被同时添加了4毫米宽的红边(图二十)图二十(7)再导入自己制作的四张文字类型的图片,将它们叠加在前面导入的那五张图片之上,看看是不是正好盖住了前五张图片(主要是为了9张图片能整齐划一)方法同本节中的(5-6),四周的颜色可定另一种颜色,我选的是紫色在左边的演员视窗里将这9张图片同时加上锁(图二十一)(8)下面的步骤同第二节单幅卷轴画的制作里的(5)(6)(7),在这里就不一一赘述了(9)按照:封面美女1美女1注释性文字图片美女2美女2注释性文字图片这样的顺序在左边的演员视窗里将9张图片自下而上的排列好(图二十二)如果图片的名称不对,不好辨认的话,可点右边相关设定值里的外形在名称里填上图片的名字,左边的演员视窗里就能显示出来(图二十三)(10)下一步的做法就相当于做9张单幅卷轴画,请按照图二十二的从下到上的排列顺序和第二节讲的单幅卷轴画的制作的具体方法制作,在这里就不一一赘述了最好是每张图片的帧数都定为一样,第一幅(封面)可以稍多点,如我的这个卷轴画第一幅画用了1 90帧(其中停留为40帧),后面的8幅画都是165帧(其中停留为35帧)(11)插入按钮:我在卷轴画里插入了两个按钮,前面一个是stop,用意是:如果你对图片没看清或文字没看完可以让它停止,看完了再按play,让它继续(图二十四)为了省事,我的两个按钮都是从原来做的动画的源文件里复制过来的(怎样制作按钮在这里就不讲了)按钮有三种颜色在变化,那就是向上移过向下,点开按钮前面的+号就能设置,(图二十五),为了控制按钮的动作,还必须设置脚本,方法是:打开脚本窗口,在指导或专家(如果你对脚本语言很熟悉的话就可在专家栏里写)一栏里设置,stop和play的脚本是最基本的,所以很简单,(图二十七)on (press) {}on (press) {}(12)打上文字:这是动画后期工作了,主要打上卷轴画的名称,制作者和制作时间这很简单,就不用多说了吧如果要做成能变的彩虹字那就要麻烦一点,要启用精灵和遮罩,不是一二句话能说得清的,在这里也就不具体讲了(13)添加音乐:我为这个动画添加的背景音乐是古筝独奏曲汉宫秋月(从中节录了一部分),古人古曲古筝,是不是相得益彰呢(添加音乐的方法下面具体讲)(15)动画导出:方法同上,记住,要将影片结束停止播放前面的小勾去掉,否则就要添加一个重播的按钮这个卷轴画的特点就是:就象看书一看,先看封面,再看图片,然后再看文字说明,达到图文并茂赏心悦目的效果4长幅卷轴画的制作(1)处理图片:以我做的梅花八绝为例,梅花八绝是我在网络上下载的9张梅花图片,每张都有图有诗,诗是八首梅花绝句,很美,也很有意境我的设想是,将它们按一定的顺序拼接起来做一个图诗并茂的长幅卷轴画,于是我以寻梅赏梅问梅写梅折梅宴梅恋梅梦梅的顺序在PS里将这9张图片拼成一个宽5430像素高350像素的长卷拼图没有什么难度,要注意的就是每两张图片接头的地方要处理好,不要留下明显的痕迹古画一般是从右向左看的,我在网上看到有人做清明上河图的卷轴画是从左向右卷的,这就大错特错了(又在讲题外的废话了)这个梅花八绝也是从右向左的,因此做成的卷轴画也必须从右向左卷(2)打开SwiSHmax,点右边相关设定值里的影片,设宽高和帧率(以我的梅花八绝为例,宽为800像素高为430像素帧率为12),要说明的是,影片的高度要比图片的高度大一点,以便于在上下写字和加播放进度表,再点左上角功能表里的查看,点适合场景于窗口,主要是便于操作(4)点左上角功能表里的插入,再点图像,在待做动画里找到卷轴画的图片,放在底色中间适当的位置上,显示图片的右边(图二十八)在时间轴的第一帧处添加效果为放置(5)下面的步骤同第二节单幅卷轴画的制作里的(5)(6)(7),在这里就不一一赘述了说明一下,这两根卷轴是我做的,主要是考虑卷轴的颜色和梅花八绝图片的边框颜色相一致,所以就没有借了(6)在左边的演员视窗里选中活动卷轴,在时间轴的第一帧添加效果为放置,第二帧添加效果为移动,这时时间轴就出现了一个蓝色长条,用鼠标左键双击移动条,在持续一栏将数字改为120帧(具体数值视情而定)(7)用鼠标点一下预览帧,再点击移动条的末尾处,在左边的演员视窗里选中活动卷轴,用鼠标在舞台里将活动卷轴拖到图片的左边适当的位置(底部的边缘)(图二十九)这样,活动卷轴缓缓地卷到120帧处就停止不动了(8)在左边的演员视窗里选中梅花八绝的图片,在时间轴的第121帧处添加效果为移动,这时时间轴就出现了一个蓝色长条,用鼠标左键双击移动条,在持续一栏将数字改为1580帧(具体数值视图画的长短酌情自定),在末尾处添加效果放置(不添也行)(图三十)图三十(9)用鼠标点一下预览帧,再点击移动条的末尾处,在左边的演员视窗里选中梅花八绝的图片,用鼠标在舞台里将梅花八绝的图片一点一点的向右移动(因为太长),一直移到图片的尾部,再将尾部放到活动卷轴的下面为了位置准确可事先在中间加一根横的辅助条(图三十一)图三十一(10)在左边的演员视窗里同时选中活动卷轴和图片,在时间轴的第1701帧处(图片最好推迟一帧)添加效果为移动,这时时间轴就出现了两个蓝色长条,用鼠标左键双击移动条,在持续一栏将数字改为120帧(具体数值视情自定)(11)用鼠标点一下预览帧,再点击移动条的末尾处,在左边的演员视窗里选中活动卷轴和图片,用鼠标在舞台里将活动卷轴和图片分别都拖到右边,让活动卷轴和固定卷轴并排放好(图三十二)(12)插入按钮:我在这个卷轴画里插入了三个按钮,前两个按钮(开始和停止)具体做法请参照第3节多幅卷轴画的制作的第11小点第三个按钮是重播是最后快结束时再出现的(在影片结束的前10帧插入,添加效果为渐近里面的淡入)(图三十三)图三十三重播(图三十四)图三十四on (release) {gotoSceneAndPlay("<current scene>",1);}(13)打上文字:具体做法请参照第3节多幅卷轴画的制作的第12小点(14)添加音乐:我为这个动画添加的背景音乐是邓丽君演唱的梅花,因为是歌,不好节录,我整首全部用了,图片的移动帧数就是根据歌曲的长度计算的(15)再就是我为这个卷轴画安了一个音乐播放进度条,下面设一条轨道,上面放一个小人,邓丽君唱完了,小人也就跑到了终点,有不少人认为这有点意思,说很好玩也很有创意还有一个就是我在动画结束时让活动卷轴和图片同时回卷到头部,再在底部颜色图片上插入毛主席诗词卜算子·咏梅的手写体(图三十五),有人说图片诗歌都是梅花,很不错(17)动画导出:方法同上,不同的是,这个动画设置了重播按钮,所以必须在影片结束停止播放前面打上小勾这个卷轴画的特点是:先让活动卷轴移动,然后让图片移动,最后让活动卷轴和图片同时移动5文字及背景音乐的添加给动画添上漂亮动情的文字,再配上优美动听的音乐,就会增色不少,使你做的动画达到图文并茂声色俱佳,给人一种耳目一新的感觉(1)文字的添加:有两种办法:一是在PS里加进去,让图文形成一体,然后再以图像的形式导入,如我做的多幅卷轴画中国古代四大美女封面上的中国古代四大美女8个篆体字以及四大美女的名字等都是在PS里加上去的;二是直接从制作软件里做进去(如我做的清明上河图上面的彩虹字)(图三十六)我的经验是:静态字在PS里加,动态字从软件里加另外顺便说一下:做动画必须要具有各种字体,我的电脑硬盘里就有近100种字体,这些都是从网上借来的,主要靠平时收集再一点请大家注意的就是在安装字体时不要把这些字直接装到C盘去,一是占用C盘空间,二是影响启动(这是题外话就不多讲了)(2)音乐的添加:SwiSHmax添加背景音乐也有两种途径:一是从功能表插入菜单里插入音轨,二是从文件里导入,插入音轨在时间轴里显示是平铺的,(图三十七)也就是说从一开始一直唱到结束,帧数的多少是以帧率计算(帧/每秒);从文件里导入的在时间轴上显示的是小喇叭形(图三十八)我的经验是:主体音乐以音轨插入(如长一点的歌曲),辅助音乐(如键盘打字,锣鼓鞭炮声等音效就采取playsound操作插入)以playsound操作方式插入的方法:点文件导入是否作为音轨插入声音选择否就作为playsound操作插入(图三十九)(这种方式可以用脚本来控制)脚本如(图四十)(3)音乐的编辑:由于动画的长度不一样,音乐就不能原封不动的插入,最好要经过剪辑取舍我原来是用coolv2.1剪裁和编辑音乐,这个软件处理声音的功能齐全,很好用,但后来嫌它太大就没有用了,现在用的是GoldWave软件cool2.1比较复杂,而G oldWave就很简单,而且是绿色软件(我用的是GoldWave 5.17 汉化版)(图四十一)如汉宫秋月持续时间5.30分,我的这个卷轴画只要2分多一点,就是通过这个软件剪裁的剪裁的方法:我的经验是,曲子可从中间剪裁(因为是曲子,不是内行人是听不出来的),歌取整段(当然,最好是全部用)也就是说曲子的开头和结尾不能去掉,这样就给人一种轻起慢落的感觉,不至于嘎然而止;对歌则不然,一定要截取完整的一整段,有头有尾才行如我做的女儿情,就是用吴静唱的第一部分(舍去的后半部分是重复的)6精灵的运用精灵是SwiSHmax里的一种手段,运用它往往能达到一种神奇的意想不到的效果,因此称之为精灵,无庸讳言,精灵在SwiSHmax这个软件里也是难度最大的一种运用手法那为什么我在上述的制作方法里没有涉及到精灵呢?原因不言自明,一是这次要学的对象是中国老年网夕阳论坛里的中老年朋友,大家只想学一点制作动画的基本知识,没有必要涉及那么高深的东西在写这份材料之前就有网友告诫我:可不要写得太深奥噢,免得我们大家摸不着头我牢牢地记住了这句话,在写的时候常常提醒自己注意;二是这次学做的是卷轴画,杀鸡焉用牛刀,我在上面已经讲了卷轴画的所有表现形式,如单幅多幅长幅回卷和不回卷的,既然这些都能做,何必故作高深呢说句内心话,我不想让我的中老年网友们望而生畏,以致失去了学习的兴趣,这样我的一番心血不也就白搭了吗以上所讲的是我学SwiSHmax一年多来不断摸索实践而总结出来的,而且经过多次试验,证明切实可行效果非常好的一些办法我不拘泥于书本,也不照搬照套别人的东西,这一点请大家放心,是不会涉及到知识产权的这次讲解根据学习对象也力求实事求是浅显易懂,不故弄玄虚,让我的中老网友一看就懂,能真正从中学到一点东西实践证明了这一点,如远在维也纳的网友盼柔驿站(真实姓名不便透露)年近花甲了还能一学就会,第一次做出来的东西就像模像样的,经过指点自己修改后就更好了,连我都感到有点惊讶(这是不是废话我不知道,请大家判断)吴蓉斑竹也评价说:您写的许多东西,浅显易懂,对我们中老年人非常适合还是言归正传吧,上文所讲的是名符其实的遮罩,遮罩顾名思义就是遮挡住下面的图片,在卷轴卷动时不让它显示出来这和FLASH里面讲的遮罩有根本区别的,在SwiSH max要学另一种意义上的遮罩,那就得学精灵的运用,即在制作时插入精灵,或在左边的演员视窗里将文字图片等转换为精灵,那样在软件右边相关设定值里就会出现精灵一项,(图四十二)有使用精灵底部对象供你选用,我的有些动画就运用了精灵顺便讲一下,精灵在时间轴上是单独运行的好了,精灵只在这里简单的提一下,它的用法等我以后有机会专门讲SwiSHmax这个软件时再详细讲,想学的网友也可和我私下切磋,单独探讨三用Photoshop做卷轴画1做好一幅展开的卷轴画(图四十三)这个想必大家都会做的,在这里就不多讲了[方法见:卷轴画制作方法(一)]2把画从后面或下面截掉一截(从哪儿卷就在哪儿截),再在留下的部分安上卷轴(图四十四)图四十四图四十五4就这样一截一截的截下去,最后只剩下两个并排的画轴(图四十七)6从窗口打开动画,选择从图层建立帧,如果方向不对,可选反向帧(如我做的这个卷轴画是从右向左卷的就选反向帧)7选择每一帧的延迟时间,可以通过测试决定,最后一帧的延迟时间要放长一点8选择播放次数,软件里有一次,一直有效(即循环播放)和其他三项(如果只播放几次就在其他项内填写具体数字)(图四十八)如果留待下次再修改可以存储为PSD格式的文件图四十八8保存为GIF文件:在菜单栏里点存储优化结果,将动画起个名字,点保存即可如修改后另存,即点将优化结果存储为OK!一个简单的卷轴画就做成了A:这些图片是我帮李佩琛老师改卷轴画时特地做的,现在算是派上用场了B:做上述图片最简单的办法:将两根卷轴并排放在图画的一侧,点选活动轴,在键盘上用方向键向一侧移动,可以通过测算,每点击多少次保存一张,上述的这29帧图片我就是这么做的,相当快捷四用GIF做卷轴画用GIF制作软件也可以做卷轴画,我用的是GIF Movie Gear 4.1.2汉化版,界面很简单,只有菜单栏工具列和工作区(图四十九)1GIF制作软件本身不能制作图片,因此上述的1-4步还要在PS里做好并保存为JPG格式的文件备用正好,上次为了解答李佩琛老师的有关问题(见附录2:关于卷轴画的对话),我试着做了一组(共29帧)不断延伸的卷轴画图片(方法见上文后注),这次也就以此为例2点菜单栏里的文件,再点导入帧,将这29张图片全部导入工作区(图五十)图五十3点编辑时间间隔确定每一帧的延迟时间,后面的绿箭头是执行,再后面是重置(图五十一)6点保存,起个动画名字,将这组图片存为GIF文件,一个简单的卷轴画就做成了(图五十二)五用Flash做卷轴画在Flash里制作卷轴和在SwiSHmax里做卷轴是大同小异的,主要过程简述如下:(1)点插入,点新建元件选择图形,文件名为卷轴(图五十三)。

制作卷轴的方案
第一步:先找来一张卷轴的图片。
第二步:下载(PS)Aaobe photosshop cc版本,然后打开PS,把所选图片拉进来,新建一张白色模板。
第三步:使用钢笔工具把卷轴上的任意一边的小柱扣下来,放到新建的模板里面,然后再复制一个柱子,把两根小柱放到两边,然后最后把卷轴的中间画部分也扣下来,放到摆好的两个小柱中间。
第四步:点击任意一边的柱子按住鼠标左键+Shift键把两边的柱子都拉到中间(一个一个拉),然后新建一个蒙版用矩形工具把任意一边的图画框出来然后填充白色,(左右的一样)。
第五步:打开动画,先复制第一帧,(复制一个),然后同时选择图层里的左柱子和矩形框出填充白色的左图,按住鼠标左键+Shift键往左拉,拉到中间图边缘位置即可,右边也亦是如此,相同的步骤,把两边的柱子和都拉到两边。
第六步:点击过度动画帧,给它30帧,然后设置动画的播放速度0.1秒即可,最后在第32帧给个两秒的播放速度,复制一帧,因为前面我们已经有两帧了,所以会有32帧,复制一帧之后同样的步骤,按住鼠标左键+Shift键同时选择图层里的左柱子和
矩形框出填充白色的左图往中间聚拢,右边也是一样。
最后也给它30帧,修改一下动画速度的时间就完成了。

用ps做卷轴动画教程
1、新建一画布,300x480像素,用矩形工具画出选区,添加杂色15%(滤镜/杂色/添加杂色)。
2、把选区收缩25像素(选择/修改/收缩)。
3、选区调亮80%左右(图像调整/亮度/对比度)。
4、写好字后调整好,与下层合并即为图层1。
5、新建图层2,在上方用矩形工具画出选区(轴),用线性渐变填充。
6、用矩形工具选中轴一端,把亮度调暗;另一端同样;中间部分选中把亮度调亮,添加8%杂色。
7、复制图层2(即轴部分)为图层2副本,向下稍移动一点。
8、在图层2副本下面建图层3,选中除上轴以外的画面,填充黑色,点鼠标右键,选混合选项:(挖空:深填充不透明度:0)。
9、隐藏背景,调出动画。
10、添加2帧,选中间帧,依次拉图层3、图层2副本往下移。
11、设定延时时间;设定过渡帧为12帧。
12、选最后一帧(第15帧)也设为12帧的过渡。
13、把中间一帧(第14帧,也就是画轴全部打开时)延时设为2秒。
14、保存时,把背景隐藏在透明区域打勾,出现透明背景动画效果。

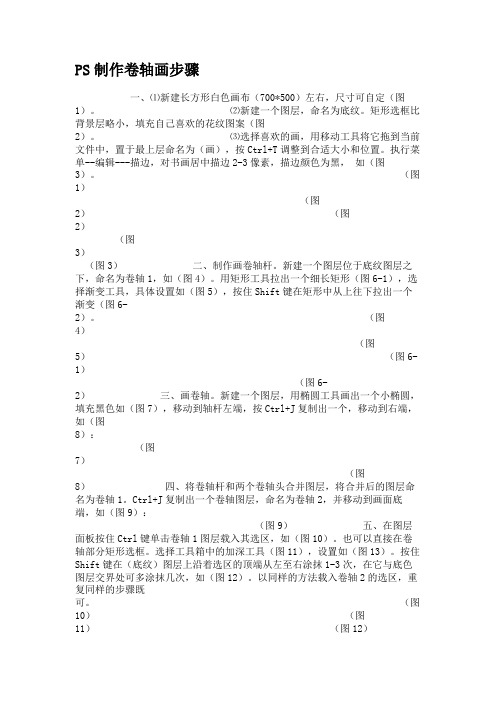
PS制作卷轴画步骤一、⑴新建长方形白色画布(700*500)左右,尺寸可自定(图1)。
⑵新建一个图层,命名为底纹。
矩形选框比背景层略小,填充自己喜欢的花纹图案(图2)。
⑶选择喜欢的画,用移动工具将它拖到当前文件中,置于最上层命名为(画),按Ctrl+T调整到合适大小和位置。
执行菜单--编辑---描边,对书画居中描边2-3像素,描边颜色为黑,如(图3)。
(图1)(图2)(图2)(图3)(图3)二、制作画卷轴杆。
新建一个图层位于底纹图层之下,命名为卷轴1,如(图4)。
用矩形工具拉出一个细长矩形(图6-1),选择渐变工具,具体设置如(图5),按住Shift键在矩形中从上往下拉出一个渐变(图6-2)。
(图4)(图5)(图6-1)(图6-2)三、画卷轴。
新建一个图层,用椭圆工具画出一个小椭圆,填充黑色如(图7),移动到轴杆左端,按Ctrl+J复制出一个,移动到右端,如(图8):(图7)(图8)四、将卷轴杆和两个卷轴头合并图层,将合并后的图层命名为卷轴1。
Ctrl+J复制出一个卷轴图层,命名为卷轴2,并移动到画面底端,如(图9):(图9)五、在图层面板按住Ctrl键单击卷轴1图层载入其选区,如(图10)。
也可以直接在卷轴部分矩形选框。
选择工具箱中的加深工具(图11),设置如(图13)。
按住Shift键在(底纹)图层上沿着选区的顶端从左至右涂抹1-3次,在它与底色图层交界处可多涂抹几次,如(图12)。
以同样的方法载入卷轴2的选区,重复同样的步骤既可。
(图10)(图11)(图12)(图13)六、画挂绳,新建一个图层,用套索工具或钢笔工具画出挂绳,然后描边黑色2-3像素。
七、整体阴影效果。
选中除背景外的所有图层,按Ctrl+E合并图层。
双击合并后的图层调出图层样式对话框,勾选投影,参数设置如下: OK'''完成了'''下面是我做出的几张卷轴画'''(最后一张是大话2鬼族角色幽梦影,很漂亮吧。

第一步:准备画心图片
文件——导入——导入到舞台
任意变形工具——Shift+缩小到合适大小
在后面任一帧右键——插入帧
锁定图层1
第二步:制作遮罩层
添加新图层(图层2)
矩形工具——1、新图层的第一帧上,画一窄长条,长度略长于画心高度,颜
色不限;位置要在画心的正中。
2、第二图层最后一帧右键——转换为关键帧
3、选定第二图层最后一帧——任意变形工具,窄条向两边延
伸,以遮到整个图片为宜。
4、选定第二层第一帧——属性——补间——形状
5、第二图层右击——遮罩层
第三步:画轴制作
1、新加两图层,
2、第三层画一窄条,作轴,颜色不限,上下加小球,调整好位置。
整个轴要
在画的中间;
3、选择整个三层的第一帧,在舞台的空白处右击复制,第四层第一帧粘贴,
调整位置到与第三层的轴平行,中间无间隙。
4、第三层最后一帧右键——转换为关键帧,将此帧上的画轴横向移到画心的
一侧,图层两关键帧中间右击,创建补间动画;
5、第四层最后一帧右击——转换为关键帧,将画轴横向移动到画心另一侧,
图层两关键帧中间右击,创建补间动画。

无限画卷:循环GIF图制作教程GIF(Graphics Interchange Format)是一种常见的图像文件格式,可以包含多个图像帧,并在重复播放时形成动画效果。
在今天的教程中,我们将学习如何使用PhotoShop软件创建一个循环GIF图,让我们开始吧!第一步:准备素材在开始制作循环GIF图之前,我们需要准备一些素材。
这些素材可以是连续的图像帧、视频剪辑或是其他可编辑的素材。
确保素材质量良好,这将直接影响最终的GIF图质量。
第二步:导入素材打开PhotoShop软件,点击“文件”选项,选择“导入”并选择你准备好的素材。
导入后,PhotoShop会将每个素材帧显示在“图层”面板中的单独图层上。
第三步:设置时间轴在制作循环GIF图之前,我们需要设置一个时间轴来控制帧之间的过渡。
点击窗口顶部的“窗口”选项,在下拉菜单中选择“时间轴”。
时间轴窗口将显示在你的工作区中。
第四步:调整帧顺序在导入的素材帧中,你可以通过拖拽图层的顺序来排列它们。
确保你的帧按照正确的顺序进行排列,以便在GIF图中正确地播放动画。
第五步:设置帧持续时间在设置时间轴之前,你需要为每个帧设置持续时间。
点击时间轴窗口底部的“其他选项”按钮,并选择“帧持续时间”。
在弹出的窗口中,你可以为每个帧设置一个持续时间,以确定它们在GIF图中停留的时间长短。
第六步:设置循环次数如果你希望GIF图在播放完一次动画后无限循环,请点击时间轴窗口底部的“其他选项”按钮,并选择“动画属性”。
在弹出的窗口中,你可以设置循环次数为“无限循环”。
第七步:预览动画在设置完时间轴后,你可以点击时间轴窗口底部的“播放”按钮来预览动画效果。
这将帮助你确定GIF图是否按照你的预期进行播放。
如果需要进行调整,你可以回到之前的步骤进行修改。
第八步:导出循环GIF图完成所有设置后,我们可以导出循环GIF图了。
点击“文件”选项,选择“另存为”,在弹出的窗口中选择GIF格式,并确定导出的文件路径。
先来看有轴、底纹背景动画的效果:
制作方法:
一. 复制主景
1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按
“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴
2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
三. 制作卷轴的底纹背景
3.1 新建图层重命名为“卷轴底纹-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”。
点击菜单“编辑——填充”填充图案,如图。
3.2 按“Ctrl+J”复制一层并重命名为“卷轴底纹-右”,点击菜单“编辑——变换——水平翻转”。
选择“移动工具”移动左右卷轴底纹如图。
四. 制作卷轴动画(左边的)
4.1 隐藏所有右边的图层和“图层1”(注,图层1已没有用到了,删除掉也可以)。
4.2 把“卷轴底纹-左”图层的模式设置为:正片叠底。
4.3 打开动画面板,复制一帧,移动左轴与“主景-左”右对齐,如图。
移动左卷轴底纹与“外轴-左”左对齐,如图。
4.4 把“卷轴底纹-左”图层移动到“外轴-左”图层上面,并点击菜单“图层——创建剪贴蒙版”。
〖可以测试下卷轴动画效果,设置过滤动画帧为30帧,如图。
〗
制作主景展缩动画(左边的)
4.5 选择第一帧、“主景-左”图层,按住“Ctrl”键点击“主景-左”图层“载入选区”。
(要保持选择“主景-左”图层状态)点击菜单“图层——图层蒙版——显示选区”。
4.6 选择第二帧,取消链接蒙版,选择图层蒙版,选择“移动工具”按“Shift”+“→”或“→”键,轻移图层蒙版,移到与“卷轴底纹-左”左对齐(就是移到看不见“主景-左”图层)。
到这里,左边的卷轴动画就制作好了。
4.7 制作右边的卷轴动画步骤与制作左边的相同,先显示所有右边的图层;隐藏所有左边的图层再制作。
五. 裁剪画布大小方法
5.1 注意:不能用“裁剪工具”来裁剪!选择第一帧,用“标尺工具”测量出宽度和高度,再点击菜单“图像——画布大小”输入宽度和高度像素值(要输入比测量出的值大出2像素及以上的整数值)。
制作动画
5.2 把第一帧移动到第二帧后面,选择第一帧,点击“过滤动画帧”按钮,输入要添加的帧数值,比如制作30帧的动画
选择最后一帧,再点击“过滤动画帧”按钮,设置过滤方式为第一帧。
选择最后一帧,再点击“过滤动画帧”按钮,设置过滤方式为第一帧。
至此有轴、底纹背景动画最终效果如图。