第12章 引导层动画和遮罩层动画
- 格式:ppt
- 大小:1.43 MB
- 文档页数:15


今天我说课的题目是《使用引导层设计动画》。
下面我将从教材、教法、学法、教学过程等方面进行设计说明。
一、教材分析本课是八年级信息技术第十二册第一单元第三课《使用引导层设计动画》。
按照课程改革的教学理念,要注重培养学生的的信息素养,培养学生不断探索新知识的能力,而本课重点在于培养学生对操作方法和操作技巧的掌握,只有掌握了这些方法和技巧,才能不断的去探究去创新。
学生在学习本节之前已经掌握了关键帧动画、符号绘制、运动动画、图层使用的基本操作技能。
在FLASH动画制作中经常碰到一个或多个物体沿任意指定的路径运动的问题,沿任意指定路径运动是对物体直线运动动画的引申,通过学习引导层的使用,沿任意指定路径运动的问题迎刃而解。
本节是FLASH动画中必须掌握的内容,所以本节课在教材中的地位和作用是极其基础和重要的。
二、学生情况分析初二学生对动画有着浓厚的兴趣,再加上前面已经学习了逐帧动画、运动动画和形状动画的知识,因此对引导层动画的学习已经奠定了一定的基础。
三、教学目标根据上述的知识结构与内容分析,考虑到学生已有的认知结构、心理特征制定了以下的教学目标:1、认知目标:能够了解引导层的作用,能够初步掌握引导层的建立和使用,对FLASH动画制作能够进行更深一步的拓展。
2、能力目标:培养学生的想象能力,动手实践能力以及发现问题、独立思考问题、解决问题的能力。
3、情感目标:通过生动活泼的动画制作,培养学生学习的兴趣. 利用来自身边的实例,让学生切身地体会到动画制作的实用性和趣味性,体会学以致用。
通过动手实践培养学生积极探索的品质,培养他们的团队合作精神;激发学生的学习兴趣,体验成功感,形成积极主动学习的良好习惯。
四、教材的重点与难点本着课程标准的要求,在吃透教材、了解学生已有知识水平的基础上,我确定了如下重点、难点。
1、教材的重点:引导层的创建及其运用,灵活地运用引导层制作动画以及引导线的绘制。
2、教材难点理解引导层的作用,能够根据需要灵活地、准确地设置引导层以及被引导对象与引导线之间的位置关系。






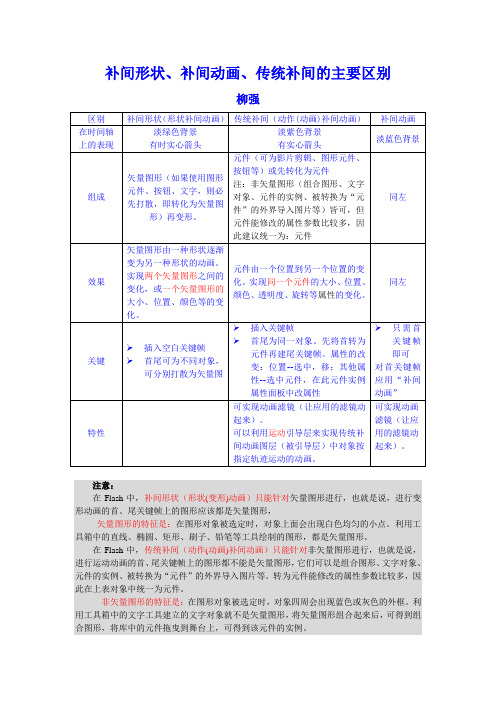
补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。

![[flash遮罩动画]遮罩动画](https://img.taocdn.com/s1/m/d4aa9a2a905f804d2b160b4e767f5acfa1c7833a.png)
[flash遮罩动画]遮罩动画遮罩动画篇(一):遮罩层动画教学课件教学目标知识与技能:1、使学生理解遮罩动画中遮罩的含义及原理2、学会遮罩图层的建立和遮罩效果的实现方法3、能够独立制作遮罩动画方法与过程:提问调动学生思维,观察动画原理,再通过实例演示教学,让学生了解制作原理充分发挥自己的创意情感态度价值观:1、感受用Flash制作作品的乐趣,激发学生兴趣2、感受动画制作的奇妙,培养学生的合作、探究精神教学重点:遮罩的含义以及遮罩效果的制作方法教学难点:理解遮罩层与被遮罩层之间的关系计划课时 1课时教学过程一、导入播放遮罩动画实例(探照灯、画卷、水中倒影)二、新授1、提问打开探照灯源文件,让学生主要观察遮罩层和被遮罩层回答问题师:通过观察源文件你发现什么没有生:光图层的探照灯经过的地方文字亮图层的内容显示,其余部分不显示!师:回答的很好!这就是我们这节课要讲的动画效果---遮罩动画2、遮罩的原理:遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
遮罩层决定形状,被遮罩层决定显示的内容!遮罩层与被遮罩层:(1)遮罩层:图形(2)被遮罩层:被挡住的图片或文字(最终看到的内容)3、实例制作---探照灯效果(1)运行Flash,设置文档属性,背景黑色(2)把图层1命名为“文字亮”图层,在第1帧键入静态文本“欢迎学习遮罩动画”,文本颜色白色,并拷贝(3)新建图层“文字暗”,单击右键命令,把欢迎学习遮罩动画粘贴到原来位置。
并改变文本颜色为深灰(4)新建一个图形元件,命名为“光”。
在编辑区里面画一个放射状填充的圆形(5)返回到场景1,新建图层“遮罩”层。
把“光”图形元件拖动到第1帧,调整其在场景中的位置(6)在“遮罩”图层的第70帧插入关键帧,并调整场景中“光”图形元件的位置。
(7)创建移动渐变动画。
并把“遮罩”图层移动到“文字亮”图层的下面,在“文字亮”图层创建遮罩(8)测试影片4、实例制作----展开画卷(1)新建flash文档,在“画”图层第1帧制作自己喜欢的画面(制作完成后最好转换为元件),并延续至50帧左右(2)在“矩形”图层第1帧上制作一纵向能覆盖画卷的矩形(如图2中暗红色矩形(3)在“矩形”图层的第40帧上插入关键帧(此时该帧内容现第1帧的相同),并用“任意变形工具”将该小矩形变形为如图3所示,并在第1帧和第40帧之间做形状补间,延续至50帧:(4)在“右轴”图层第1帧上制作自己喜爱的画卷卷轴,制作完成后转换为元件,延续至50帧,(5)在“左轴”图层第1帧上从库中拖入卷轴元件(6)在“左轴”图层第40帧上插入关键帧(此时该帧内容也为卷轴),将该卷轴移动到如图6所示左边位置,并在第1帧和第40帧之间做动作补间,延续至50帧(7)设置“矩形”图层为遮罩层,“画”图层为被遮罩图层,如图7所示,测试影片。


引导层和遮罩层动画实训1引导层动画——激光字【设计思路】一束激光打到影片的背景上,随着激光的移动,文字慢慢地显现,就好像一支激光笔在刻字一样。
动画效果如图6-33所示。
图6-33 激光刻字动画运行效果【技术要点】运动引导层的使用遮罩层的使用逐帧动画的创建与编辑【创作步骤】1.设置文档属性打开Flash CS3,新建文档,设置文档大小为500×200像素,背景颜色为黑色,其它采用默认设置,如图6-34所示。
图6-34 文档属性设置2.创建“激光”图形元件(1)选择【插入】/【新建元件】命令,弹出【创建新元件】对话框,在【名称】文本框输入“激光”,【类型】选择“图形”,创建一个图形元件。
单击【确定】按钮后进入元件编辑的主界面。
(2)选择【线条工具】,设置好线条属性,如图6-35所示。
在舞台上斜向下画出一条线段。
图6-35线条属性设置(3)选中线条,然后右击鼠标,选择【转换为元件】命令,将线条转换为影片剪辑元件(名称任意)。
接着为线条元件添加发光的滤镜效果,【滤镜】设置面板如图6-36所示,做好的“激光”元件效果如图6-37所示。
图6-36滤镜设置面板图6-37 “激光”元件最终效果提示:在添加滤镜时,一定要先将线段先转换为元件(影片剪辑或按钮),否则不能进行设置。
3.制作激光刻字效果(1)制作C的激光刻字效果。
①返回到场景1,选择【文本工具】,在舞台上输入“CAT”三个字母,选中文本框,在文本【属性】设置面板上进行文本的属性设置,字体任意,大小为96,颜色任意(本例为绿色)。
②两次按Ctrl+B键将文字打散,再选择【墨水瓶工具】为文字加上边框(笔触颜色选择黄色)。
然后选择【任意变形工具】将文字调整到合适的大小,如图6-38所示。
图6-38编辑完成后的图形文字效果③选择【选择工具】选定文字的填充颜色,然后按Delete键将填充色删掉,仅剩下文字的边框。
④确保第一帧被选择的情况下,选择【修改】/【时间轴】/【分散到图层】命令,三个字母分别被分散到了三个新的不同图层,根据图层上的字母,将新图层对应地重命名为C、A、T,如图6-39所示。





2019-2020学年第二学期教学进度表系别:信息工程系专业:动漫设计班级:18动漫任课教师:陶慧课程:Animate动画制作周学时: 6周数学时内容(章节)授课方式习题1周2 第一章Animate入门及基础操作多媒体4 安装Animate熟悉界面基本操作实训熟悉界面2周2 Animate的基础绘图操作多媒体4 实例——小狗实训绘制小猫3周2 第二章Animate中图层绘制实例多媒体4 动画角色分图层绘制——Angie 实训分层绘制人物4周2 第三章Animate中库和元件的应用多媒体4 动画角色分元件绘制——超人飞飞实训分元件绘制人物5周2 第四章Animate中遮罩和滤镜绘图实例多媒体4 复杂角色绘制实例——九头龙实训绘制卡通形象6周国庆放假7周2 第五章Animate中属性面板应用实例多媒体4 Deco在属性面板中的应用——夜空下的星空实训绘制场景8周2 第六章Animate场景绘制应用实例多媒体4 绘制自然风光风景实训绘制SNS场景9周2 第七章手绘板再Animate中的应用多媒体4 手绘板绘图实例——绘制漫画实训绘制漫画10周2 第八章Animate的基础动画操作多媒体4 时间轴逐帧动画实例——花的生长实训制作动画2019-2020学年第一学期教学进度表系别:信息工程系专业:动漫设计班级:18动漫任课教师:陶慧课程:Animate动画制作周学时: 6周数学时内容(章节)授课方式习题11周2 第九章Animate的补间动画制作实例多媒体4 补间动画综合实例——小球弹跳实训立方体旋转12周2 第十章引导层动画和遮罩层动画实例多媒体4 实例——太阳系运动实训太阳转动动画13周2 第十一章角色基础动作的制作实例多媒体4 实例——角色流畅转头实训角色走路动画14周2 第十二章游戏角色动作的制作实例多媒体4 实例——游戏中人物的动作实训魔法攻击动作15周2 第十三章高级角色动画的制作实例多媒体4 实例——被风吹的男孩实训激动地男孩16周2 第十四章场景动画制作实例多媒体4 实例——室内场景推拉动画实训真实三维空间17周2 第十五章Animate动画的合成实例多媒体4 实例——倒水实训看月亮18周2 综合实例Animate动画短片综合实例多媒体4 实例——flash动画短片实训制作2~3分钟flash短片19周复习20周考试教研室主任:系主任:。