引导路径动画
- 格式:doc
- 大小:926.00 KB
- 文档页数:12

《引导路径动画》教案作为一位兢兢业业的人民教师,很有必要精心设计一份教案,教案是教材及大纲与课堂教学的纽带和桥梁。
我们应该怎么写教案呢?以下是小编收集整理的《引导路径动画》教案,欢迎大家分享。
教学目标:1.了解引导路径动画的主要特点及工作原理。
2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最常见的动画形式为动作补间动画。
4.创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
5.掌握创建引导路径动画的一般方法。
教学重点和难点:1.教学重点。
(1)学会创建引导层,能辨认引导层与被引导层的层图标。
(2)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(3)掌握创建引导路径动画的一般方法。
2.教学难点:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
教学准备:1.教学环境。
硬件环境:多媒体转播控制系统。
软件环境:WindowsXP操作系统、F1ash软件。
2.教学资源:车轮上下坡.swf,月球绕着地球转.swf,蝴蝶飞呀飞.swf,蝴蝶飞呀飞1.swf,月球绕着地球转.f1a。
教学过程一.导课1.请一位同学展示上节课创新活动环节制作的作品“车轮.swf",转播其画面。
2.请该同学用F1ash软件打开“车轮.f1a",引导其回顾制作该动画的关键步骤。
3.置疑:如果我要大家用制作运动补间动画的`方法制作一个模拟车轮L下坡(坡顶是平滑的)效果的动画,能实现么?如果不能实现,你觉得是为什么呢?4.引导同学发表自己的观点并加以点评。
5.演示模拟车轮上下坡(坡顶是平滑的)效果的动画“车轮上下坡.swf".6.讲授:我们知道,补间动画的运动形式是较有规律。
生活中有很多物体的运动轨迹是不规则的,在F1ash中,用引导路径动画可以做出许多不规则的运动线路效果。

广东工程职业技术学院计算机信息系《动画设计》实训报告实训题目:实训项目 6 引导路径动画制作班级:学号:姓名:日期:成绩:知识目标:1.第8章引导路径动画a)将一个或多个层链接到一个运动引导层,是一个或多个对象沿着同一条路径运动的动画形式被称为“引导路径动画”,这种动画可以是一个或多个元件完成曲线或不规则运动。
b)在制作引导层动画时,必须要创建引导层,引导层是Flash中的一种特殊图层,在影片中起到辅助作用,引导层不会导出,因此不会显示在发布的SWF格式文件中,即引导层上的内容是不会显示在发布文件中。
任何图层都可以作为引导层。
实训目的:1.理解引导层和被引导层的关系。
2.掌握引导层和被引导层上可放置对象的种类。
3.学会建立引导层的方法。
4.掌握引导动画的制作方法。
5.了解引导动画可实现的特效种类。
实训要求:1.以“两位学号+姓名”建立文件夹,然后再建立一个“实训06”的子文件夹,以下的操作均在此子文件夹中进行。
2.最终的效果参照“效果”文件夹中对应的影片文件。
3.要求在每个完成的Flash文件中写上你的班别、学号、姓名。
4.按要求的文件名保存文件。
实训内容:1.课堂练习:a)蝴蝶花间舞(P.119)b)小鱼跳跃(P.126)c)跳动的音符(P.123)2.必做内容:a)6B-1 瑞雪纷纷(见制作参考)i.影片剪辑元件实质上就是一段小的Flash动画片段,本案例利用影片剪辑元件的嵌套模拟出大雪纷飞的景象,场景形象逼真,极富现场感。
ii.通过本范例的练习可以深入理解和把握影片剪辑元件的强大功能。
iii.制作步骤:1.新建影片文档和设置文档属性2.创建动画背景3.制作元件4.创建主动画b)6B-2 沿文字路径飞舞的星星(见制作参考)i.本案例利用引导路径动画制作沿文字路线飞舞的星星,其飞舞的动画就像在书写文字一般,形象而细腻。
通过本案例的练习,掌握引导路径动画制作的方法和技巧。
ii.制作步骤:1.新建影片文档和设置文档属性2.绘制基本形状3.绘制星星4.绘制闪烁星星5.制作引导动画c)6B-3 卫星运动(见制作参考)i.通过本案例的练习,掌握引导动画的制作方法。



2012-10课堂内外一、教学思路本节课是利用Flash制作引导层动画。
学生已经对补间动画有了一定的认识,为了让他们对动画学习有一个完整的任务情境,这节课的学习任务是在补间动画学习的基础上,深入学习另一种特殊的动画类型,比较补间动画与引导层动画的区别,以最基本操作入手,从而使学生学会引导动画的制作方法,并且可以区分补间动画与引导动画的特点。
二、教学目标知识目标:使学生了解引导动画及引导层的概念;学生通过实例初步掌握Flash引导层的使用;掌握制作引导动画的基本方法。
能力目标:培养学生分析问题、解决问题和探究问题的能力;培养学生自主学习和协作学习的能力。
情感目标:通过学生欣赏优秀作品,对学生进行审美能力及美学教育。
三、学习内容分析学习的重点:引导动画的特征;引导层的创建。
学习的难点:为动画添加引导层时,对运动对象中心点的控制;引导层与被引导层的关系处理。
四、教学对象分析高一的学生,已经学习了Photoshop图像处理,对图层和时间轴的理解和运用有一定的体验,上个阶段的Flash学习,已经掌握了基本绘图工具和简单的动画制作,初步感受了库、图形元件、关键帧、普通帧、帧频、图层的概念,这些知识的接触为这节课引导动画的学习做了很好的铺垫。
五、教学方法与教学策略教学方法:教学过程主要采用讲解法、演示法、任务驱动法、探究式教学法。
课时:一节课。
教学策略设计:(1)形成认知结构的策略,在设计过程中,使用两主线:“鱼”游动是第一条主线,即没有规律的线路;小球沿着椭圆轨道环绕动画是第二条主线,即有规律的椭圆形运动。
(2)自主探索的教学策略,即从产生学习愿望、掌握知识、形成技能到发现问题、解决问题的学习过程。
教学把教学活动看作是一个自主学习、持续学习的过程。
六、教学环境与教学资源设计学习环境选择:网络教室。
学习资源类型:学习课件、Flash半成品源文件、PPT演示课件。
学习资源的简要说明:学习课件是帮助学习自主学习,有关操作中的疑难点都有具体解答。

引导路径动画星星字制作步骤(1)创建影片文档1、影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色。
2、建背景图层执行【文件】|【导入】|【导入到舞台】命令,将的图片导入到场景中。
(2)创建元件1、建元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”选择【文本工具】,在场景中输入“老康蓝屋”字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色。
2、建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”。
在这个新元件中,我们将用一个圆形构成星星的主体,另用三条直线构成星星四射的光芒将【图层1】名称重新命名为“中心”,选择【椭圆工具】,设置【笔触颜色】为无,在场景中画一个圆形,大小为“13×13”像素。
在【混色器】面板中,选择【填充样式】为【放射状】,将两个色标的颜色均设置为白色,其中左边的【Alpha】值为100%,右边的为0%,用【颜料桶工具】填充圆形,设置颜料桶属性和填充后的效果新建一个图层,重新命名为“光芒”,选择工具栏上的【矩形工具】,设置【笔触颜色】为无,在场景中绘制一个细长的矩形。
在【混色器】面板中,选择【填充样式】为【线性】,将四个色标的颜色均设置为白色。
其中,中间两个色标【Alpha】值为100%,左右两边的两个色标【Alpha】值为0%,用【颜料桶工具】填充矩形,设置颜料桶属性接着,我们复制几条光芒,执行【窗口】|【设计面板】|【变形】命令,打开【变形】面板,设置【旋转】为45度,连续单击三次【复制并应用变形】按钮,星星的光芒就画好了。
3、建“旋转的星星”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“旋转的星星”。
从库中将名为“星星”的元件拖到第1帧中,在第20帧添加关键帧,再在第1帧建立动作补间动画,在【属性】面板上设置顺时针旋转一周4、建“填充颜色”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“填充颜色”。


六年级上册信息技术教案13引导路径动画闽教课标版教学主题引导路径动画教学设计一、教材分析本课教材简要介绍什么是引导路径动画、引导路径动画的工作原理以及它的要紧特点,介绍创建引导层和被引导层的方法及相应图层的图标,列举引导层和被引导层中的对象,指出引导路径动画的差不多操作及操作中的注意事项。
教材通过创建《蝴蝶飞呀飞》动画作品的探究活动,引导学生学习创建引导路径动画的一样方法和差不多过程。
本课通过引导路径动画的学习,进一步丰富了动画创作的形式,使学生在对比中更清晰地认识到补间动画的运动形式使较有规律的。
引导路径动画的学习,使学生有可能创作出运动形式更为灵活的动画,从而激发学生的创作热情,为第15课《动画作品》杰出作品的出炉奠定基础。
通过本课的学习,有助于学生在对比中更清晰地认识到补间动画的运动形式是较有规律的,为学生明白得下节课中“能够在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而给创作遮罩动画提供一个无限想象的空间”这一段话的含义奠定基础。
二、学生分析通过前面的学习,学生对创建形状补间动画及运动补间动画的一样过程方法比较熟练,明确了形状及元件的要紧区别。
然而,他们关于图层之间的练习的认识比较肤浅。
而本课对引导层与被引导层对像之间的关联提出了较高的要求,即在设置元件的起点和终点时,元件的“中心点”一定要吸附在引导线两端的端点上。
这是引导路径动画预期成效能否实现的关键所在,其操作也恰恰是较难把握的。
教师可通过讲授操作要领、示范操作、个别指导、引导同学互助等多种方法关心学生扫除障碍,顺利完成探究任务,培养学生团结协作的精神。
三、教学目标1.了解引导路径动画的要紧特点及工作原理2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.明白引导层中的内容要紧为一些线条。
被引导层中的对象为元件,最常见的动画形式为运动动画。
4.创建引导路径动画时,在起始和终止的帧上能将元件的中心点分别吸附在引导线的两个端点上。

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。

《引导路径动画》尊敬的评委老师大家好,我是丰泽区第五中心小学信息技术老师杜玲玲,今天我说课的题目是《引导路径动画》,接下来我将从教材分析、教学目标、学情分析、教法与学法、教学过程、教学理念这几方面来阐述我的教学思路。
首先来谈谈我对教材的理解。
一、教材分析《引导路径动画》这一课是福建教育出版社出版的小学《信息技术》六年级上册第13课,本课教学内容是在学生已经掌握了动作补间动画和形状补间动画的创建方法之后,开设更高层次的内容,使学生在原有基础上学会在flash中创建引导路径动画。
本课内容操作性较强,可充分掉调动学生的积极性,培养他们学习制作flash动画的兴趣。
根据我对教材的理解,我制定了如下三维目标:二、教学目标:1、知识与技能学会创建引导层,能辨认引导层与被引导层的图层图标。
2、过程与方法通过让学生在自主探究、合作学习过程中,培养学生自学能力、合作能力和动手实践能力。
3、情感态度与价值观让学生在不断尝试中激发求知欲,在不断摸索中激发对学习动画制作的兴趣,培养成就感。
基于以上的教学目标,我提炼出了如下教学重难点:[教学重点]:学会创建引导层,能辨认引导层与被引导层的图层图标;掌握创建引导路径动画的一般方法。
[教学难点]:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
三、学情分析通过前面的学习,学生对创建形状补间动画及运动补间动画的一般过程和一般方法比较熟悉,明确了形状及元件的主要区别。
但是,他们对图层之间的联系的认识比较浅,而本课对引导层与被引导层对象之间的关联提出了较高的要求。
教师可以通过讲授操作要领、示范操作、个别指导、引导同学互助等方法帮助学生顺利完成任务,培养学生的团结协作精神。
四、教法与学法为更好的实现教学目标我以《中小学信息技术指导纲要》为指导思想,采用“任务驱动”为主线,综合选用讲练结合、演示法为主要教法,为学生提供了自主探究,协作学习等学法,让学生在自主探索、合作交流中完成教学任务并实现知识的传递、迁移和融合。


实验报告内容实验日期实验室名称实验类型设备状况机器号2013年12月4日非线性编辑网络实验室设计性良好39实验项目名称遮罩动画和引导路径动画一、实验目的掌握制作遮罩动画、引导路径动画的方法;掌握使用按钮元件来实现交互;能够结合遮罩和引导路径两种动画技术制作复杂动画。
二、实验设备环境WindowsXP+Flash8三、实验内容及步骤1.制作放大镜效果①选择“文件-导入-导入到舞台”, 选择一张图片导入到舞台中, 设置大小为“550*400”, 将图层1命名为“背景图”。
②让“背景图”处于选中状态, 单击鼠标右键-复制。
再创建一个新图层, 命名为“图片”, 在舞台中单击右键, 选择粘贴到当前位置, 再利用“任意变形工具”, 将“图片”层的图片拉大于“背景图”的图片。
锁定图层。
③创建“图层3”, 将其命名为“放大镜”。
选择“椭圆工具”, 笔触样式为无, 填充颜色为白色, 透明度30%, 绘制一个圆形, 作为放大镜。
④在时间轴上选择“放大镜”图层的第8帧、第16帧、第24帧、第31帧和第40帧各插入一个关键帧, 并移动其帧中椭圆的相应位置。
再选择各两个关键帧之间的任意一帧创建动作补间动画。
⑤选择“放大镜”图层, 单击鼠标右键-遮罩层, 将放大镜图层设为遮罩层, “图片”层为被遮罩层。
⑥最后保存并测试动画, 一个放大镜效果就这制作完成了。
2.开场动画的制作①创建图层命名为“圆圈”, 绘制一个无填充颜色, 笔触颜色为白色三厘米的圆圈, 并在第67帧处插入帧, 锁定图层。
②创建新图层命名为“竖条”, 选择矩形工具绘制一个无笔触颜色, 填充颜色为白色的矩形, 并在第14帧插入关键帧, 创建形状补间动画(让竖条从圆圈左边移动到圆圈右边)。
在第15帧和第29帧插入关键帧, 创建形状补间动画(让竖条从圆圈右边移动到圆圈左边)。
在第30帧插入关键帧, 在第67帧插入普通帧。
③选择“竖条”图层, 设置为遮罩层, “圆圈”图层为被遮罩层。


如何制作引导线动画制作引导线动画可以使用各种不同的软件和工具,比如Adobe After Effects、Cinema 4D等。
以下是一个使用Adobe After Effects制作引导线动画的步骤:1. 准备素材:首先选择一个你想要制作引导线动画的对象,可以是文字、图形或者任何其他物体。
然后将其导入到After Effects中。
3.调整参数:在轮廓效果的参数中,可以调整轮廓的颜色、宽度、模糊度等。
根据个人需求进行调整,使其更符合预期的效果。
4. 创建引导线:在After Effects中,创建一个新的形状图层(shape layer)作为引导线。
在图层属性中,显示“描边”选项,选择合适的颜色和线宽。
5.添加动画:在图层时间轴中,选择一个合适的时间点开始添加动画。
为引导线添加关键帧,并调整其位置和形状,从而实现线条在素材上的移动效果。
可以使用AE的“路径”工具来对引导线进行细微调整。
6.修饰效果:除了基本的线条动画之外,还可以添加其他特效和修饰效果,使动画更加生动有趣。
比如,可以给引导线添加渐变填充、投影效果、阴影等。
7.调整时长和速度:根据需要,调整动画的时长和速度。
可以通过拉伸或剪裁图层来改变动画的时长,或者在关键帧之间调整插值,改变动画的速度。
8. 导出动画:完成所有调整和修饰后,将动画导出为视频文件。
选择“文件”>“导出”>“添加到Adobe Media Encoder队列”,然后在Media Encoder中选择合适的输出设置,导出动画。
这是一个简单的步骤指导,制作引导线动画需要一定的动画基础和创作能力。
在实际操作中,可以根据自己的需求和创意,进一步探索各种不同的效果和技巧。

高一技术学案03第三章 引导路径动画编印人:黄彬 审核人:李春玉 2013级____班 姓名:_________使用时间:___月_ _日 一、学习目标: 引导路径动画制作 二、学习过程:导入语:在前面几节里,我们已经给大家介绍了一些动画效果,如会飞的名字,遮罩动画等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash 中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
定义:将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
创建引导路径动画的方法案例:制作一个沿着曲线运动的小球。
步骤1 新建一个文件,舞台“背景”设置为绿色。
提示:也可以根据个人喜好设置其他颜色 步骤2 在“菜单”栏中插入“新建元件”如下图1;“创建新元件”名称为“小球”;“作用”选择“图形”。
如下图2。
选择好点击“确定”按钮。
(图1) (图2)步骤3 在小球“舞台”中心(提示:一定要在舞台中心处,舞台中心处的标示是一个十字架)画一红色小球。
提示:小球的颜色要和舞台背景色对比十分鲜明。
如下图3图3步骤4 在“菜单”栏中插入“新建元件”“创建新元件”名称为“路径”;“作用”选择“影片剪辑”。
类似步骤2。
选择好之后点击“确定”按钮。
步骤5 在“菜单”栏中打开“窗口”中的“库”如下图4.可以看到库中有刚才建的“路径”和“小球”两个元件。
将“库”中的“小球”拖至当前舞台里。
图4步骤6:这一步创建间补动画。
在上一步的时间轴上第30帧处插入一个关键帧。
然后鼠标指针指向第一帧处单击右键,在弹出的菜单中选择“创建动画动作”命令。
如下图5 图5步骤7:这一步是添加引导线。
在上一步骤的基础上,在“图层1”名称上击鼠标右键,在弹出的菜单中选择“添加引导线”命令。


第五课引导路径动画一.引导路径动画概念将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
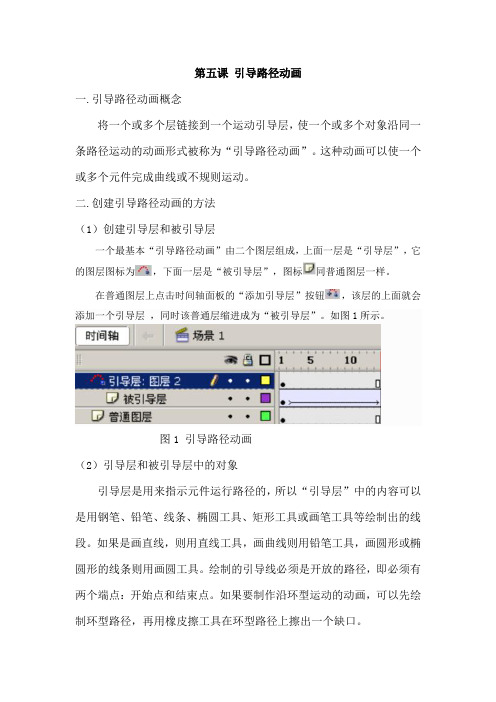
二.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”。
如图1所示。
图1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
如果是画直线,则用直线工具,画曲线则用铅笔工具,画圆形或椭圆形的线条则用画圆工具。
绘制的引导线必须是开放的路径,即必须有两个端点:开始点和结束点。
如果要制作沿环型运动的动画,可以先绘制环型路径,再用橡皮擦工具在环型路径上擦出一个缺口。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图2所示。
图2 元件中心圆圈对准引导线在图2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的圆圈正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
三.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。

引导路径动画教案一、教学目标:1. 让学生了解引导路径动画的概念和作用。
2. 培养学生运用Flash软件制作引导路径动画的能力。
3. 提高学生创新设计和动手实践的能力。
二、教学内容:1. 引导路径动画的定义和特点2. Flash软件的基本操作3. 制作引导路径动画的步骤4. 引导路径动画的应用场景三、教学重点与难点:1. 教学重点:制作引导路径动画的步骤和技巧。
2. 教学难点:如何调整引导路径和对象的属性。
四、教学准备:1. 教师准备Flash软件和教学素材。
2. 学生准备笔记本电脑或平板设备。
五、教学过程:1. 引入新课:通过展示引导路径动画的实例,引发学生兴趣,导入新课。
2. 讲解概念:介绍引导路径动画的定义和特点,让学生了解其基本原理。
3. 演示操作:教师使用Flash软件演示制作引导路径动画的步骤,讲解相关操作技巧。
4. 实践操作:学生动手实践,按照教师讲解的步骤制作引导路径动画。
5. 问题解答:教师针对学生在制作过程中遇到的问题进行解答和指导。
6. 创意设计:学生根据所学知识,发挥创意,设计自己的引导路径动画。
7. 作品展示:学生展示自己的作品,互相评价和交流。
8. 总结讲解:教师总结本节课的重点内容,强调注意事项。
9. 课后作业:布置相关作业,巩固所学知识。
10. 教学反思:教师根据学生的表现和反馈,总结教学效果,调整教学策略。
六、教学评价:1. 学生完成引导路径动画作品的质量和创意性。
2. 学生在实践操作中的问题解决能力和协作能力。
3. 学生对引导路径动画知识的掌握程度和运用能力。
七、教学拓展:1. 引导学生探索更多的Flash动画制作技巧,如遮罩动画、补间动画等。
2. 学生可以尝试将引导路径动画应用于实际项目中,如网站导航、教学演示等。
八、教学资源:1. Flash软件安装包和教程。
2. 引导路径动画素材库。
3. 网络资源,如Flash动画制作教程、案例分享等。
九、教学进度安排:1. 课时:2课时(90分钟)2. 教学环节:课堂讲解、实践操作、作品展示、总结讲解等。
第八课引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图3-6-3所示。
图3-6-3 路径调整和对齐(2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为。
(3)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
(4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。
(5)被引导对象的中心对齐场景中的十字星,也有助于引导动画的成功。
(6)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以按下工具栏上的任意变形工具,调整注册点。
(7)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择【属性】,在对话框中选择“一般”作为图层类型,如图3-6-4所示。
图3-6-4图层【属性】面板(8)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。
(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。
实例:海底世界实例简介海底是很多人向往的神秘世界,今天,我们就用Flash来试着描绘这个世界。
这个实例中包括了补间运动动画、补间形状动画、遮罩动画、引导路径动画等四种动画形式,制作上要比前面几课中的实例难度大一些,不过,它能综合复习前面学过的内容,操作原理也是我们熟悉的,相信你一定能顺利完成这个实例,其运行效果如图3-6-19所示。
图3-6-19 海底知识提要1.综合应用四种动画形式2.创建透明水泡3.创建多层遮罩制作步骤(1)创建影片文档新建一个影片文档,舞台尺寸设置为450*300象素,【背景色】设置为深蓝色,如图3-6-20所示。
图3-6-20 文档属性(2)创建元件本例中的元件较前面的实例要多一些,我们把它们分成“水泡部分”、“海底部分”、“游鱼部分”三个部分来叙述。
先来创建和水泡有关的部分。
1.创建“单个水泡”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“单个水泡”。
先在场景中画一个无边的园,颜色任意,大小为30*30,再设置混色器面板的参数,四个调节手柄全为白色,Alpha值从左向右依次为100%、40%、10%、100%,如图3-6-21所示,用油漆筒工具在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具进行调整。
图3-6-21 水泡(放大400倍)、填充位置及混色器面板参数2.创建“一个水泡及引导线”元件执行【插入】|【新建元件】命令,新建影片剪辑,名称为“一个水泡及引导线”。
点击添加引导层按钮添加一个引导层,在此层中用铅笔工具从场景的中心向上画一条曲线并在第60帧处加普通帧。
在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,并建立动画补间,如图3-6-22所示。
图 3-6-22 水泡及引导线3.创建“成堆的水泡”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“成堆的水泡”。
从库里拖入数个“一个水泡及引导线”元件,任意改变大小位置,图3-6-23仅供参考。
图3-6-23 成堆的水泡(放大200倍)#FDA4A4 #DD0000#FDA4A4 #DD00004.创建“鱼及引导线”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“鱼及引导线”。
此元件只有引导层和被引导层二层,点击时间轴面板上的添加引导层图标,新建引导层,在引导层中用铅笔工具画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导入到场景】命令,将本实例中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【路径调整】、【同步】、【对齐】三项前均打勾,如图3-6-25所示。
图3-6-25 鱼及引导线下面我们来创建海底实例中“水波荡漾”效果所需的元件。
5.创建“海底”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“海底”。
选择第一帧,然后再执行【文件】|【导入到场景】命令,将本实例中的名为“海底.bmp”的图片导入到场景中。
6.创建“遮罩矩形”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“遮罩矩形”。
在场景中画一个500*4的无边矩形,因为“遮罩层”中的图形在播放时不会显示,所以颜色任意。
复制并粘贴这个矩形,向下移一点位置,使其变成二个,再复制并粘贴这二个矩形,再向下移一点位置,使其变为四个,如此循环,直至创建出一个500*540的矩形,如图3-6-26所示。
图3-6-26 遮罩矩形7.创建“水波效果”元件水波荡漾的效果是用遮罩动画的手法做的,看着挺漂亮,实际制作却很简单,只用三层就完成了,里面有二个小技巧,在下面的讲解过程中会着重介绍。
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“水波效果”,如图3-6-27所示。
图3-6-27 创建“水波效果”元件先把最下面图层作为当前编辑图层,从库里拖入名为“海底”的图形元件,在【属性】面板上设置元件的X值为0,Y值为0,在时间帧上点一下右键,在弹出菜单中选择【复制帧】,在第100帧加普通帧。
然后新建一个图层,在这层的第一帧上点一下右键,在弹出菜单中选择【粘贴帧】,就把刚才的元件粘到第二层里了,在【属性】面板上设置此元件的X值为0,Y值为1,Alpha 值为80%,在第100帧加普通帧。
注意:这里是一个技巧:第二层图片与第一层图片的位置差决定水波荡漾的大小!位置差越大,水波越大,其Alpha值的大小决定水波的清晰程度,Alpha值越大,水波越清晰,反之越模糊。
图3-6-28是第一层和第二层中两张图片在X,Y轴的位置的不同的对比。
图3-6-28 两张图片在场景中的位置对比要实现水波荡漾,光有二层图片是不行的,还要用遮罩动画实现光线的明暗变化才行,这样,才能产生水的流动感。
新建一层,在第1帧上拖入库中名为“遮罩矩形”的元件,注意下面的边缘对着“海底图片”的下边缘。
在第100帧上加关键帧,拖动“遮罩矩形”,使其上边缘对着“海底图片”的上边缘,在第1帧创建补间动作动画。
如图3-6-29所示。
图3-6-29 遮罩层中矩形元件的位置至此,这个动画所需的基本构件已经制作完成,大功告成,接下来还必需在场景中把各个构件“组装”起来。
在主场景中一共需要5个图层,我们由下而上一层一层地叙述,请随时参考图3-6-32。
8.创建动画(1) 创建背景层从库中把名为“水波效果”的元件拖到场景中,在第134帧加普通帧,该层命名为“背景”。
(2) 创建水泡层新建名为“水泡”的图层,在第1帧,第30帧从库里把名为“成堆的水泡”的元件拖到场景中来,数目、大小、位置任意,在第134帧加普通帧。
(3) 创建游鱼层新建名为“鱼”的图层,从库里把名为“鱼及引导线”的元件拖放到场景的左侧,数目、大小、位置任意,在第134帧加普通帧。
图3-6-31 图片、鱼、水泡的位置从场景中你是否发现,我们在制作过程中免不了会在场景外放置一些对象(图3-6-32所示在场景外就有一条鱼),这些“场外对象”在本地播放器中不会出现,而当你在网上发布swf文件时,由于网站(尤其各种论坛)默认的swf文件的尺寸不尽相同,有的会显示出“场外对象”,这好比一个舞台剧演出时,幕后候台演员的情况也暴露出来,非常不美观,怎么办呢?记得在谈到“遮罩动画”时,我们曾提到过“遮罩”的另外一个作用是“用来遮罩全部场景或某个特殊区域”,那么,下面就试试用遮罩来为我们管理舞台界面!步骤5 创建遮罩层在场景中画一个无边矩形,大小为450*300,盖住全部场景,设此层为遮罩层,此时下面的声音层自动缩进被遮罩了,用鼠标左键分别按住下面的各层,向上略移一点点,松手,各层就会自动缩进被遮罩了,如图3-6-32所示。
这样,在播放时,我们就只能看到场景中的情形了,场景外的元件被遮罩了。
图3-6-32 遮罩层遮住下面各层至此,测试影片,存盘,一切OK。