《WEB程序设计》实验指导书
- 格式:pdf
- 大小:810.54 KB
- 文档页数:20

实验一网站主页版面的设计一、实验目标1、要求学生掌握网站设计基本知识。
2、如何规划网站。
3、熟悉Photoshop软件的使用。
二、实验内容1、学生自行下载素材,设计某网站主页版面。
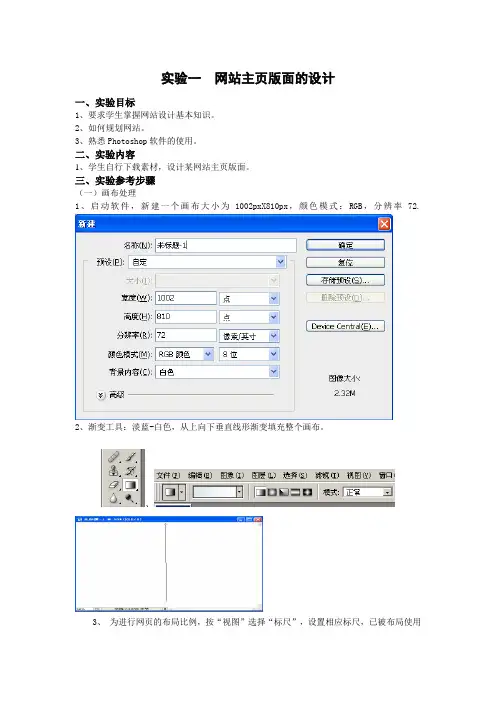
三、实验参考步骤(一)画布处理1、启动软件,新建一个画布大小为1002pxX810px,颜色模式:RGB,分辨率72.2、渐变工具:淡蓝-白色,从上向下垂直线形渐变填充整个画布。
、3、为进行网页的布局比例,按“视图”选择“标尺”,设置相应标尺,已被布局使用(二)、创建上方的TOP和导航条、LOGO1、将素材图片“top”插入到画布的最顶端,与标尺对齐;TOP(此背景及建筑可自由进行合成,使用抠图命令进行合成处理)由素材TOP1、TOP2合成处理完成:使用了魔棒工具进行选取白色区域,工具属性栏,填加到选区,补充选区其他白色区域。
选择菜单-反选,选择建筑物区域选择移动工具,编辑菜单-拷贝将选区内容粘贴到TOP2背景中。
再使用移动工具进行位置调整。
2、在图片上用文本工具在图片中间插入文字“品质成就价值专业成就品质”,使用华文行楷,30号,3、制作公司LOGO;新建48*52点画布,前景色使用蓝色填充,新建图层组,继续新建图层:使用椭圆选取工具制作一个椭圆选区,进行描边2象素白色使用动作命令及文字工具制作LOGO:打开动作调板:窗口菜单-动作,,新建动作,开启动作记录,,复制椭圆图层编辑菜单-自由变换,旋转+30°,回车应用,动作停止记录,选择动作1,点击播放按钮进行复制播放输入文字COME使用移动工具将LOGO放入合适位置4、导航条制作:使用圆角矩形工具绘制一个圆角的长方形,两个图层进行颜色渐变,颜色和效果如下具体:使用工具箱圆角矩形工具,设置半径45象素,绘制圆角矩形双击属性工具栏上的,调出渐变编辑器,进行线性渐变编辑填充按CTRL单击矩形选区图层取得圆角矩形选区,通过选区布尔减选区运算制作选区新建图层2填充白色、降低图层部透明度5、文字效果,使用横排文字工具,输入文字,并设置为加粗插入文字后的效果为6、素材图标制作:圆角矩形、描边:橘色;正方形通过变形制作成菱形描边:红色,输入文字,使用移动工具调整合适位置。

JavaWeb应用程序开发实验指导书《Java Web应用程序开发》实验指导书目录实验1 HTML网页编程 (4)1. 实验目的与要求: (4)2. 实验条件 (4)3. 实验内容与步骤 (4)4. 实验报告要求及实验成果的收集 (4)实验2 Javascript网页事件处理 (5)1. 实验目的与要求: (5)2. 实验条件 (5)3. 实验内容与步骤 (5)4. 实验报告要求及实验成果的收集 (6)实验3 浏览器信息提取 (7)1. 实验目的与要求: (7)2. 实验条件 (7)3. 实验内容与步骤 (7)4. 实验报告要求及实验成果的收集 (7)实验4 基于session的用户身份认证 (8)1. 实验目的与要求: (8)2. 实验条件 (8)3. 实验内容与步骤 (8)4. 实验报告要求及实验成果的收集 (8)实验5 网络聊天室 (9)1. 实验目的与要求: (9)2. 实验条件 (9)3. 实验内容与步骤 (9)4. 实验报告要求及实验成果的收集 (9)实验6 JavaBean组件的事件设计 (10)1. 实验目的与要求: (10)2. 实验条件 (10)3. 实验内容与步骤 (10)4. 实验报告要求及实验成果的收集 (10) 实验7 JSP操作MySQL数据库 (11)1. 实验目的与要求: (11)2. 实验条件 (11)3. 实验内容与步骤 (11)4. 实验报告要求及实验成果的收集 (11) 实验8 JSP新闻发布系统 (12)1. 实验目的与要求: (12)2. 实验条件 (12)3. 实验内容与步骤 (12)4. 实验报告要求及实验成果的收集 (12) 实验9 Servlet生成验证码 (13)1. 实验目的与要求: (13)2. 实验条件 (13)3. 实验内容与步骤 (13)4. 实验报告要求及实验成果的收集 (13) 实验10 Servlet过滤器设计 (14)1. 实验目的与要求: (14)2. 实验条件 (14)3. 实验内容与步骤 (14)4. 实验报告要求及实验成果的收集 (14) 实验11 基于Servlet 的购物车 (15)1. 实验目的与要求: (15)2. 实验条件 (15)3. 实验内容与步骤 (15)4. 实验报告要求及实验成果的收集 (15)实验12 文件上传 (16)1. 实验目的与要求: (16)2. 实验条件 (16)3. 实验内容与步骤 (16)4. 实验报告要求及实验成果的收集 (16)实验1 HTML网页编程1. 实验目的与要求:目的:编写使用多种HTML标签构建的网页。

javaweb编程技术第三版实验指导《JavaWeb编程技术第三版实验指导》是一本针对JavaWeb编程技术的实验指南。
本书旨在帮助读者系统地学习和掌握JavaWeb编程的基本原理和实践技巧。
在本文中,将介绍该实验指导的主要内容和特点。
该实验指导分为多个章节,每个章节都围绕一个特定的主题展开讲解。
首先,本书会对JavaWeb编程的基本概念进行介绍,包括Servlet、JSP、HTTP协议等。
然后,通过实例演示的方式,详细讲解了如何开发和部署一个简单的JavaWeb应用程序。
在实验指导的编写过程中,作者注重实践操作,并提供了丰富的实例代码和实验步骤,帮助读者更好地理解和掌握JavaWeb编程技术。
在每个实验章节的开始部分,会给出实验的目标和要求,以及相应的实验环境配置说明。
然后,通过逐步引导的方式,详细介绍了实验的具体步骤和操作方法。
同时,作者还会给出一些常见问题的解答和注意事项,帮助读者顺利完成实验。
除了基本的JavaWeb编程技术外,本书还涵盖了一些高级话题,如数据访问、安全性和性能优化等。
在这些章节中,作者会介绍一些常用的开发框架和工具,如Spring、MyBatis和Tomcat等,帮助读者更高效地开发和部署JavaWeb应用程序。
本书还提供了一些扩展实验,帮助读者深入探索JavaWeb编程技术的更多领域。
这些扩展实验包括使用AJAX技术实现动态网页、使用RESTful API开发Web服务等。
通过完成这些扩展实验,读者可以进一步提升自己的技术水平和应用能力。
《JavaWeb编程技术第三版实验指导》是一本全面而实用的JavaWeb 编程教材。
无论是初学者还是有一定经验的开发人员,都可以通过阅读本书,系统地学习和掌握JavaWeb编程的基本原理和实践技巧。
希望读者能够通过实验指导中提供的丰富实例和实验步骤,逐步掌握JavaWeb编程技术,并能够灵活运用于实际项目中。

《Web技术》实验指导书北京工商大学计算机与信息工程学院2011年3月目录实验一使用Dreamweaver制作HTML页面 (3)实验二CSS及JavaScript实验 (3)实验三MyEclipse使用 (4)实验四JSP技术应用实验 (4)实验五JSP动作 (5)实验六JSP的<jsp:useBean>动作使用 (5)实验七JSP内置对象——request对象和response对象 (6)实验八JSP内置对象——out对象和session对象 (6)实验九JSP使用技巧 (6)实验十MySQL数据库使用 (7)实验十一JSP数据库应用开发(4学时) (7)实验一使用Dreamweaver制作HTML页面【实验目的】掌握使用Dreamweaver制作HTML页面的方法【实验内容】1.使用HTML制作一个页面,要有背景颜色,页面显示内容及格式如下图所示。
2.制作一个页面,上有文字、图像和朋友的E.mail地址,在文字和图像上创建超级链接,单击链接时,页面跳转到其他页面,单击E.mail地址时,打开信箱,发送邮件。
3.制作一个计算器界面,界面如下图所示。
4.用Top: 显示logo图片和页面的标题。
Left: 登录模块Body: 当前页面的主要显示区域。
Bottom: 显示版权信息。
【实验报告】将实验文件发送到老师的电子信箱。
实验二CSS及JavaScript实验【实验目的】掌握CSS及JavaScript的使用方法【实验内容】1.定义一个main.css文件,在其中设置超链接的颜色、访问过的超链接的颜色,颜色自定。
另外,设计两个HTML页面,在其中创建超链接,并链接main.css文件,观察超链接的颜色。
2. 使用JavaScript脚本来验证用户输入的用户名是否为空,并要求密码的长度必须大于6,根据用户的输入给出相应的提示。
3. 页面上有一幅图像,在状态栏显示有关图像的说明。
单击图像时,换成另一幅图像,同时状态栏的内容也做相应的变更。


WEB程序设计实验二WEB程序设计实验二武汉工程大学计算机科学与工程学院《Web系统与技术》实验报告专业班级学生学号学生姓名实验项目实验类别设计性实验时间实验地点指导教师实验二服务器控件实验学时4实验目的:熟悉标准控件、HTML控件、有效性验证控件的使用,学习用C#编写CodeBehind代码,以实现相应的功能。
实验内容和要求:1.参考实验指导书的实验步骤,完成实验4、实验5。
2.在1的基础上完成以下3项设计,并将实验主要代码、运行结果、收获和总结写入实验报告:1)计算器(改进功能)2)简单的考试(5题,自动评分,题目和答案存放在数组中)3)用户注册(仿照常见网站的注册页面)报告应在2周内完成,并以学号+姓名+实验二为名交电子文档。
实验目的及要求类别上机表现报告质量说明:成绩评定表评分标准按时出勤、遵守纪律认真完成各项实验内容填写内容完整、体现设计过程和结果,实验总结能体现问题和收获分值30分得分70分合计评阅教师:陈艳日期:年月日实验内容1.设计并实现一个简易的计算器,代码和WEB运行结果如下图所示:代码:WEB运行结果:《Web系统与技术》实验报告2.简单的考试(5题,自动评分,题目和答案存放在数组中),代码和WEB运行结果如下图所示:代码:《Web系统与技术》实验报告WEB运行结果:《Web系统与技术》实验报告3.设计并实现一个带验证控件的用户注册页面,代码和WEB运行结果如下图所示:代码:《Web系统与技术》实验报告WEB运行结果:实验总结通过本次实验,让我学会了如何去做一个简单地计算器、如何去实现一个单选题的测试页面和如何去设计一个用户注册页面,让我熟悉了标准控件、HTML 控件、有效性验证控件的使用。
在实验中遇到不少问题,有些代码不会写,也不知道如何去写,通过和同学们一起讨论,最后终于将代码运行成功了,在WEB界面实现了各种页面效果,与此同时,我学会如何去很好的使用C#编写CodeBehind代码,以实现相应的功能。

《Java Web编程》课程设计指导书一、课程设计目的《Java Web编程》是一门实用性和实践性都很强的课程,通过课程设计,完成某一实际项目的分析、设计、实现、部署及测试,巩固本学期所学知识,提高同学们分析问题、解决问题及对知识的综合运用能力,锻炼同学们的团队协作精神。
二、课程设计时间、地点、方式时间:第十七周地点:实514方式:分组集中进行三、课程设计内容1.运用JSP+JavaBean模式开发一个小型的应用系统。
各组可完成指定的项目也可在征得指导老师同意下另行确定项目。
2.对选定的项目进行需求分析,写出需求说明书,并搜集、整理所需素材。
3.根据项目需求,进行数据库的概要设计与详细设计。
4.根据需求说明进行项目的功能设计,画出每个界面的原型。
5.进行详细设计,实现每个模块的功能。
6.对项目进行部署与测试。
7.分析总结项目的创新点和存在的不足,写出自己的体会。
8.完成课程设计报告。
四、课程设计要求1.所选项目大小适当,设计合理,功能完整,界面美观,易操作,容错性强。
2.要求采用Jsp+JavaBean的开发模式来进行项目的架构设计,代码力求规范,有适当的注释;要求同时完成项目的前台与后台设计,前台至少应具有用户注册、登录、用户个人信息维护、产品信息浏览、留言等功能,后台至少应具有对管理员信息进行维护、对用户进行管理、对产品信息进行管理、查看留言等功能。
3.每个组必须有明确的分工,对于每个组的成员要有任务管理时间表,实行组长负责制,组长对任课老师负责,每天,组长必须提交本组的进度完成情况及第二天的项目安排,各组成员每天要有项目总结,总结不能少于100字,总结的内容包括:每天完成功能说明,关键知识点,出错情况,解决方案。
每个组长要提交自己的组的进度及任务完成情况,进度存在问题时,要及时变更。
4.课程设计报告:(1)应书写规范、文字通顺、图表清晰、内容完整,不得少于3000字,须打印装订成册。
(2)主要内容包括:封面、目录、正文、参考文献。

web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。

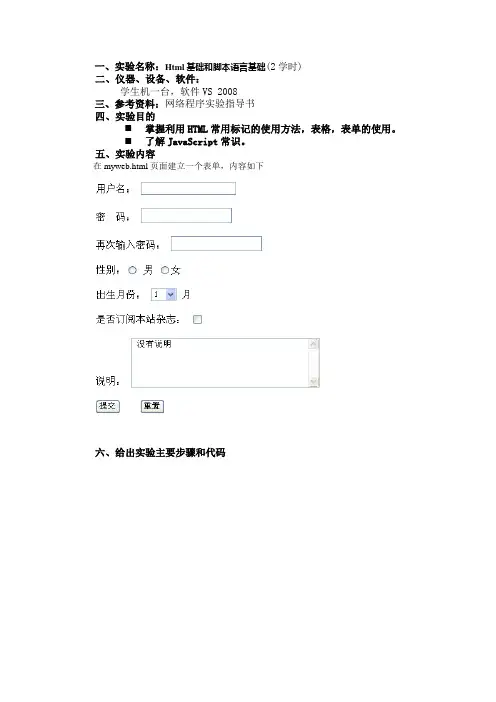
一、实验名称:Html基础和脚本语言基础(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹掌握利用HTML常用标记的使用方法,表格,表单的使用。
⏹了解JavaScript常识。
五、实验内容在myweb.html页面建立一个表单,内容如下六、给出实验主要步骤和代码一、实验名称:C#语言基础(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹了解C#语言规范。
⏹掌握C#基础语法、流程控制和异常处理等。
⏹掌握创建C#类并应用于 3.5 Web窗体中的方法。
五、实验内容转换输入的成绩到相应的等级输入一组以空格间隔的共10个以内的整数,输出该组整数的降序排列六、给出实验主要步骤和代码一、实验名称:的常用对象(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹掌握HttpRequest对象的应用。
⏹掌握HttpResponse对象的应用。
⏹掌握跨页面提交的应用。
⏹掌握Cookie、Session、Application应用。
五、实验内容设计并实现一个简易的聊天室设计并实现一个简易的购物车一、实验名称:控件(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹理解 3.5页面事件处理流程。
⏹掌握 3.5标准控件的应用。
五、实验内容设计并实现一个简易的计算器设计并实现一个用于查询教师课表的联动下拉列表页面设计并实现一个带验证控件的用户注册页面一、实验名称:数据库访问(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹掌握Visual Studio 2008中管理数据库的方法。
⏹掌握访问数据库的一般步骤。
⏹掌握ListControl类控件与数据源的绑定方法。

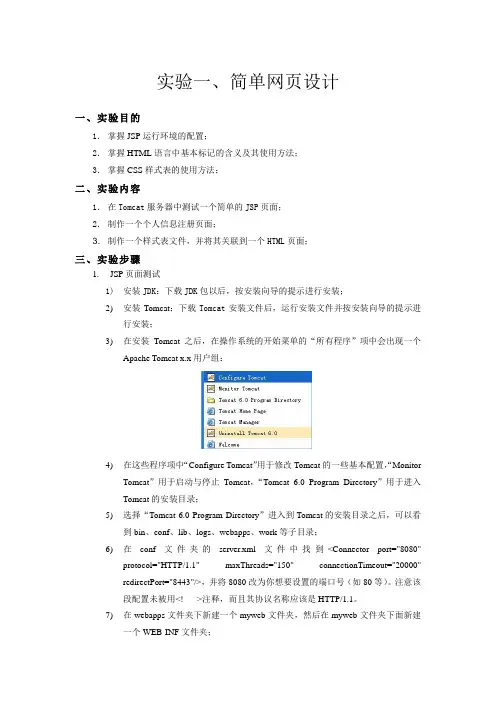
实验一、简单网页设计一、实验目的1.掌握JSP运行环境的配置;2.掌握HTML语言中基本标记的含义及其使用方法;3.掌握CSS样式表的使用方法;二、实验内容1.在Tomcat服务器中测试一个简单的JSP页面;2.制作一个个人信息注册页面;3.制作一个样式表文件,并将其关联到一个HTML页面;三、实验步骤1.JSP页面测试1)安装JDK:下载JDK包以后,按安装向导的提示进行安装;2)安装Tomcat:下载Tomcat安装文件后,运行安装文件并按安装向导的提示进行安装;3)在安装Tomcat之后,在操作系统的开始菜单的“所有程序”项中会出现一个Apache Tomcat x.x用户组:4)在这些程序项中“Configure Tomcat”用于修改Tomcat的一些基本配置,“MonitorTomcat”用于启动与停止Tomcat,“Tomcat 6.0 Program Directory”用于进入Tomcat的安装目录;5)选择“Tomcat 6.0 Program Directory”进入到Tomcat的安装目录之后,可以看到bin、conf、lib、logs、webapps、work等子目录;6)在conf文件夹的server.xml文件中找到<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"redirectPort="8443"/>,并将8080改为你想要设置的端口号(如80等)。
注意该段配置未被用<!-- -->注释,而且其协议名称应该是HTTP/1.1。
7)在webapps文件夹下新建一个myweb文件夹,然后在myweb文件夹下面新建一个WEB-INF文件夹;8)编写一个test.jsp页面,该页面代码如下:<html><head><title>My First JSP Page</title></head><body><%="Hello,world!"%></body></html>9)将test.jsp放置到myweb文件夹中;10)启动Tomcat服务器;11)打开浏览器,输入http://localhost:<端口号>/myweb/test.jsp,查看结果。

《Web前端开发》-实验指导书《Web前端开发》实验指导书目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==javaweb实验指导书篇一:JavaWeb实验指导书第3章 Java Web编程实验指导本实验指导根据《Java Web编程技术》课程教学大纲编写,共包括17个实验,每个实验2学时,每周完成一个实验。
该指导书的配套教材是《Java Web编程技术》沈泽刚主编,清华大学出版社,201X.3。
实验环境:系统应该安装JDK 1.6以上版本,开发工具使用Eclipse for Java EE developer版,服务器使用Tomcat 7.0.26版,数据库使用Oracle 11g或PostgreSQL 8.3.15版。
3.1 实验一简单的Servlet与JSP一.实验目的1. 了解和掌握Servlet和JSP页面的编写和运行。
2. 比较Servlet与JSP的区别和联系,体会动态页面的含义。
二.实验内容任务1:建立一个名为helloweb的Web应用程序。
步骤1:启动Eclipse,在出现如图1.1所示的对话框中输入工作空间名,如D:\workspace。
图1.1 指定项目所在工作空间步骤2:单击OK按钮,进入Eclipse开发界面,如图1.2所示。
步骤3:设置或查看服务器。
选择Window→Pereferences打开首选项对话框,在左边树形列表中选择Server→Runtime Envi roments,查看右边窗格中是否添加了服务器。
若没有添加,则单击Add按钮添加Tomcat服务器。
图1.2 Eclipse开发界面步骤4:选择File→New→Dynamic Web Project,打开新建动态Web项目对话框,在Project name文本框中输入项目名,如helloweb,如图1.3所示。
图1.3 新建动态Web项目对话框单击Next按钮,打开如图1.4所示对话框,这里指定源文件存放目录和编译后类文件存放目录。
《网站设计》实训指导书一、课程设计目的本实训是《 网站设计》课程教学过程中重要的实践性环节。
目的是使学生能真正将理论应用于实践、巩固、扩大已获得的知识技能。
总体要实现以下目标:1.培养学生根据项目要求进行网站设计的能力;2.培养学生根据系统设计编码及测试的能力。
3.培养学生 web程序开发、程序错误处理的能力。
4.了解项目开发的整个过程和所涉及的文档。
二、课程设计内容本课程设计是紧接《 SQL Server 数据库应用》课程设计之后开展的,要求最多每3 位同学合作,完成一个小型数据库管理信息系统的分析、设计与实现。
每位同学按照自己所分到的任务,可适当增加或降低程序设计的难度,但是必须实现基本的功能。
具体系统的项目要求参加附件。
1.可以将本课程设计的任务细分为以下几个任务:A.了解项目需求根据教师布置的任务或自选任务明确用户的需求,并着手编写项目需求文档,并制定项目开发计划,明确用户分工。
B.数据库系统的设计2 概要设计:根据系统需求设计E-R 模型(,分析数据流和业务流)2详细设计:根据E-R 模型设计数据库对象,包括表和完整性、视图、存储过程、触发器等2管理系统设计:设计出管理信息系统的前台界面C.数据库系统的实施2建立数据库、用户2建立表和完整性约束2建立视图2建立存储过程2建立触发器等D.管理信息系统开发(本课程设计考查重点)( 1)页面设计2布局合理 .2界面美观 , 色调和谐 , 风格统一 .2导航设计合理2 登录框和信息发布栏设计合理.2无链接错误 .( 2)功能设计2前台信息浏览 , 数据查询 , 用户交流设计完备合理 .2后台数据录入 , 修改 , 删除设计完备合理 .2功能实现无错误 .E. 系统测试、运行说明: A、B、C设计任务的考查有《 SQL Server 数据库应用》负责考核。
D、E 设计任务有《 网站设计》负责考核2.参考书目:程序设计案例教程( C#版)北京大学出版社 2.0 网站系统开发实用教程中国铁道出版社三、课程设计考核方式课程设计成绩评定的依据有设计文档资料、具体实现设计方案的程序、答辩水平和平时表现。
WEB技术应用实验指导书第二版主编:吴伟敏南京邮电大学教育科学与技术学院2011年性质:《Web技术应用》课程是广告学专业必修专业基础课。
本实验是《Web技术应用》课程的课内上机实验教学环节。
目的和任务:本课程是一门实践性较强的课程。
在学生系统学习了Web基础知识及有关编程基本技能的基础上,经上机实践,使学生更加全面地掌握Web应用开发的基本技术和方法;综合运用课堂上所掌握的相关知识,熟练使用网页制作工具及编程语言的基本用法进行应用系统、各类Web运用的开发以及调试,掌握Web开发中各个环节所需基本技能的训练,能设计出美观实用的Web网站。
通过理论和实验教学,使学生掌握Web应用的一般方法,具备建立开发环境、建立网页、采用JavaScript来丰富网页展现形式、采用CSS来管理网页样式的一般方法,了解服务器端脚本语言或采用其它编程语言来构建服务器端程序的基本方法,能创建一个完整的网站运用。
三、1.实验硬件设备PIV以上、1G内存。
具备上网条件。
2. 实验软件环境Windows2003/XP/2008、Dreamweaver、Access、SQL Server,Apache,IE。
四、考核及实验报告1. 考核本课程实验非独立设课,考核方式以学生上机操作和完成设计作业相结合。
实验成绩的评定:实验到课率(10%);实验完成(70%);实验效果(20%)。
实验成绩占课程总成绩的20%。
2.实验报告实验报告内容:实验题目(写明该次实验题目);实验内容(实验操作的步骤或实验过程,要求步骤完整);实验小结(实验中遇到的问题及解决方法)等,具体实验报告的要求可以参实验指导书的有关内容。
实验报告要书写规范、文字简练、语句通顺、图表清晰。
五、/webcourse/webmonkey//Channel/Source//webjs//javascript//webcourse/webmonkey/sucaiku/实验一开发环境的建立一、实验目的和要求1.了解网站建设的前期准备工作;2.规划步骤及如何建立一个网站;3.掌握服务器的安装过程;4.了解维护时所需要考虑的安全措施。