asp.net实习
- 格式:pdf
- 大小:120.42 KB
- 文档页数:2

程序设计实训小结制作动态网站,数据库最重要,在我这次制作网站的过程中,花时间最多的地方就是数据库-数据库的建立、数据库与网站的连接、记录集的绑定、数据库安全等等,由于时间的关系,我们小组这次采用的是sql server 2008数据库,它与其他数据库相比较相对来说操作比较简单。
在数据库的制作中,这次我们小组遇到的难题主要是采用OLEDB连接数据库的方法,这个难题的关键之处是在于如何利用Provider 参数来创建OLEDB 连接,我们在网上搜索了大量资料并在老师的帮助下终于学会了如何使用OLEDB连接数据库。
在网页出来后,直接用自己的作息去登录,总是提示错误;查看之后,要新用先注册才可以登录,注册之后就可以用自己的信息来登录了;也就是说要想某个户登录,这个用户要先存在于数据库中才行.本次实习我主要用到了登录界面的查,连接到数据库并获取信息,然后通过页面连接添加删除和浏览数据库的信息。
通过二周的ASP实训课,我受益匪浅,学到了很多在课本上学不到的东西。
在这为期一周的实训过程中,有苦有乐。
虽然实训时课程比平时多,但我觉得这次是我学到ASP这门课程最充实的一课。
在这几天时间里,我很好的和老师进行了交流,不懂的地邹老师都为我耐心解答,在老师的细心指导下我完成了这次实训作业,非常感谢沈老师对我的指导!通过这次实训我明白了很多,为此我要感谢我们的ASP老师,同时也要感谢学校给我们提供了这次实训机会。
为我们以后的学习奠定了雄厚的基础,让我们在以后的学习中更一步提高。
在以后的学习中,我会总结这次的经验,来更一步提高自己。
为了以后不再像现在这样,我会不断改进自己的学习方法的。
做到多实践,多学习,多问等。
实训作业勉强完成,但是还没有来得及进一步的完善,漏洞很多。
内容少,达不到自己所要的效果。
其实出一这方面的原因有客观的原因,也有主观的原因,认为原因还是在于自己。
没能好好的学,或许由于过分依赖老师的缘故,使得自己过于懒惰。

asp实习报告总结
本次实习是我在公司进行的一次很好的学习和实践机会。
在实习期间,我有幸参与了一些项目的开发和测试工作,深化了对ASP技术的理解和应用。
通过实际操作,我巩固了在学校学
到的知识,并学会了将理论知识转化为实际能力。
在实习期间,我主要参与了公司项目的需求分析、系统设计和编码工作。
在编码过程中,我采用了框架,运用了
C#语言来进行编程。
同时,我也学会了如何使用控
件和数据绑定技术,让我对ASP技术有了更深入的理解和应用。
除此之外,我在实习过程中还学会了如何进行项目文档的撰写,包括需求文档、设计文档、测试文档等。
这让我意识到在项目开发过程中文档的重要性,也锻炼了我的文档撰写能力。
总的来说,这次实习给我的收获很大。
通过实际项目的参与,我加深了对ASP技术的理解和应用,同时也锻炼了自己的编
码能力和文档撰写能力。
希望在未来的工作中,能够将这些学到的知识和技能发挥到最大的作用。

aspnet实验报告心得
实验报告心得
在学习的过程中,我进行了一系列的实验,通过实验报告的撰写和总结,我对有了更深入的理解和掌握。
在这篇文章中,我将分享我在实验过程中的心得体会。
首先,是一个强大的Web应用程序开发框架,它提供了丰富的工具和功能,可以帮助我们快速、高效地开发各种类型的Web应用。
在实验中,我学习了的基本概念和架构,包括的页面生命周期、控件、数据绑定、状态管理等方面的知识。
通过实际操作,我深刻理解了的工作原理和使用方法。
其次,提供了丰富的控件和组件,可以帮助我们快速构建Web应用的界面和功能。
在实验中,我学习了如何使用控件来创建各种类型的界面元素,包括文本框、按钮、下拉框、表格等。
我还学习了如何使用 控件来实现数据绑定、事件处理、验证等功能。
通过实验,我发现控件的使用非常灵活和方便,可以大大提高开发效率。
另外,还提供了强大的数据访问和处理功能,可以帮助我们轻松地实现数据的存储、查询、更新和删除等操作。
在实验中,我学习了如何使用来连接数据库、执行SQL语句、处理数据集等操作。
我还学习了如何使用控件来实现数据绑定和显示。
通过实验,我发现的数据访问功能非常强大和灵活,可以满足各种复杂的数据处理需求。
总的来说,通过这些实验,我对有了更深入的理解和掌握,我学会了如何使用来快速开发Web应用,包括界面设计、功能实现、数据处
理等方面。
我相信这些知识和技能将对我的未来工作和学习有很大的帮助。
我会继续努力学习的更多知识,不断提高自己的技能水平。
是一个非常强大和实用的Web开发框架,我相信它将在未来的工作中发挥重要作用。

程序设计实验报告《程序设计实验报告》实验目的:通过本次实验,掌握程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
实验内容:本次实验主要包括程序设计的基本知识、程序设计的环境搭建、程序设计的基本操作等内容。
一、程序设计的基本知识是一种用于构建动态网站和Web应用程序的技术,它基于.NET框架,并且支持多种编程语言。
程序设计的基本知识包括的架构、的页面生命周期、的控件、的事件处理等内容。
二、程序设计的环境搭建在进行程序设计之前,需要搭建相应的开发环境。
通常情况下,可以选择使用Visual Studio来进行程序设计,它提供了丰富的工具和功能,能够极大地提高开发效率。
三、程序设计的基本操作在进行程序设计时,需要掌握一些基本操作,比如创建项目、添加页面、添加控件、编写代码等。
此外,还需要了解的页面生命周期,掌握事件处理的方法等。
实验步骤:1. 搭建程序设计的开发环境,安装Visual Studio等相关软件。
2. 创建一个简单的项目,添加页面和控件。
3. 编写代码,实现页面的交互和功能。
4. 调试和测试程序,确保程序的正常运行。
实验结果:通过本次实验,我成功掌握了程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
我对的架构、页面生命周期、控件、事件处理等有了更深入的了解,同时也掌握了程序设计的环境搭建和基本操作方法。
在实验过程中,我成功创建了一个简单的项目,并且实现了页面的交互和功能。
最终,我通过调试和测试,确保了程序的正常运行。
结论:程序设计是一项重要的技术,能够帮助我们构建动态网站和Web应用程序。
通过本次实验,我对程序设计有了更深入的了解,掌握了程序设计的基本原理和方法。
我相信在今后的学习和工作中,这些知识和技能一定会对我有所帮助。
同时,我也会继续学习和探索程序设计,不断提升自己的能力和水平。

asp实训心得体会【篇一:asp实训报告总结】信息技术系实训报告实训名称 程序设计实训2013年 6 月 23 日前言实训的目的:通过一个具体的web新闻发布系统项目,使同学们能够熟练掌握web开发各种技术,提高网站开发的综合能力。
培养代码规范和文档规范的意识。
为毕业设计开展和求职提供基础。
根据系统需求进行系统分析的能力;能够熟练运用常用的标准换件;熟练运用repeater、gridview控件;在局域网内对网站进行正确部署的能力;具备进行系统测试及安全性处理的能力;按照三层架构的思想进行web应用程序开发的能力。
义:在本系统中,前台功能主要包括:用户注册、修改已注册用户信息、注册用户发布新闻、新闻搜索功能、新闻数量的统计、新闻评论、热点新闻统计及浏览、按类别浏览新闻;后台功能主要包括:现有新闻管理、发布新的新闻、新闻审核、新闻评论、新闻栏目管理、系统用户管理。
当今社会是信息竞争的社会,企业信息化建设是提高企业管理效率的必要途径,在这样一个信息化建设中,企业的新闻发布系统是企业对外快速传播信息的门户。
这个“门户”让拥有它的企业能够及时发布最新信息,让用户第一进时间获取信息,以此占有市场先机。
谁拥有互联网,谁就拥有了信息;谁拥有了信息,谁就能占据有利竞争地位,这已经成为一条新的市场竞争规则。
目录前言意义用户需求分析、网站规划设计、开发环境构建需求分析需求分析阶段的工作,可以分为四个方面:问题识别、分析与综合、制定规格说明书、评审。
功能设计新闻发布管理系统功能分为前台和后台两大块,如下图(图1.1)所示:图1.1功能模型的功能模型开发及运行环境系统开发平台:microsoft visual studio2008;系统开发语言:c#系统后台数据库:microsoft sql server 2005;运行平台:windows server 2003(sp1);运行环境: framework sdk v2.0;文档撰写软件: office建立数据库及相关的表格建设数据库及数据库中的表:新闻信息表(tb_news)、新闻评论表(tb_comments)、新闻类表(tb_bigclass)、用户信息表(tb_user)新闻信息显示与检索任务描述新闻信息显示与检索是本系统的重要功能之一。

aspnet实验报告心得实验报告心得一、引言是一种用于构建Web应用程序的开发框架,它具有强大的功能和灵活的架构,被广泛应用于企业级应用开发中。
本文将分享我在学习实验过程中的心得体会。
二、实验环境搭建在开始实验之前,我首先搭建了的开发环境。
可以在多种操作系统上运行,我选择了Windows操作系统,并安装了Microsoft Visual Studio 作为开发工具。
通过Visual Studio,我可以轻松创建项目并进行开发、调试和部署。
三、实验过程1. 了解的基本概念在实验开始之前,我对的基本概念进行了学习。
是一种服务器端技术,它使用C#或等编程语言来构建Web应用程序。
与传统的静态网页相比,可以实现动态内容的生成和交互,提供更好的用户体验。
2. 学习的核心组件的核心组件包括页面、控件和数据访问。
页面是Web应用程序的基本单元,可以包含HTML、CSS和JavaScript等前端技术。
控件是页面上的可视元素,如按钮、文本框和下拉列表等,可以通过事件处理程序响应用户的操作。
数据访问是通过实现的,可以连接数据库并进行数据的读取和写入。
3. 实验项目的开发与调试在实验过程中,我按照实验指导书的要求,完成了一个简单的项目。
通过Visual Studio的模板,我创建了一个Web应用程序,并添加了页面、控件和数据访问功能。
在开发过程中,我遇到了一些问题,如页面布局、控件事件和数据绑定等,但通过查阅文档和搜索解决方案,我逐渐掌握了的开发技巧。
4. 实验项目的部署与发布完成实验项目的开发后,我进行了部署和发布。
可以通过IIS(Internet Information Services)来托管和运行,我在本地安装了IIS,并将项目部署到IIS 中。
通过IIS,我可以在本地访问项目,并测试其功能和性能。
四、实验结果与总结通过实验,我深入了解了的开发流程和技术要点。
具有灵活的架构和丰富的功能,可以满足不同规模和需求的Web应用程序开发。

实验报告实验报告是一种用于构建动态网站和Web应用程序的开发框架。
它提供了一种简单而强大的方式来创建功能丰富的网站,具有高度可扩展性和灵活性。
在本次实验中,我们将探索的一些关键概念和功能,并实际应用它们来构建一个简单的Web应用程序。
一、简介是由微软开发的一种服务器端Web应用程序框架。
它基于.NET框架,利用C#或等编程语言进行开发。
提供了一种模型-视图-控制器(MVC)的架构,将应用程序的不同组件分离开来,使开发过程更加清晰和可维护。
二、的特性1. 丰富的控件库:提供了许多内置的控件,如文本框、按钮、下拉列表等,开发人员可以直接使用这些控件来构建用户界面,而无需手动编写HTML代码。
2. 数据绑定:提供了强大的数据绑定功能,可以轻松地将数据源与用户界面进行关联。
开发人员可以使用数据绑定表达式来动态地显示数据库中的数据,从而简化了数据操作的过程。
3. 安全性:提供了一系列的安全性特性,如表单验证、角色管理和密码加密等。
开发人员可以通过配置文件和编程方式来实现对应用程序的安全保护,确保用户数据的安全性。
4. 缓存管理:具有强大的缓存管理功能,可以将页面和数据缓存在服务器端,以提高应用程序的性能和响应速度。
开发人员可以根据需要进行缓存设置,从而优化用户体验。
5. 国际化支持:支持多语言和多文化的开发,可以轻松地创建适应不同地区和语言环境的应用程序。
开发人员可以使用资源文件和本地化技术来实现国际化,提供更好的用户体验。
三、实验步骤1. 创建项目:首先,我们需要在Visual Studio中创建一个新的项目。
选择合适的模板和项目类型,并设置项目的名称和位置。
2. 设计用户界面:在项目中,我们可以使用Visual Studio提供的可视化设计工具来创建用户界面。
拖放控件、设置属性和布局,以实现所需的界面效果。
3. 添加代码逻辑:在用户界面设计完成后,我们需要添加代码逻辑来处理用户的交互和数据操作。
使用C#或编写事件处理程序和业务逻辑,实现应用程序的功能。

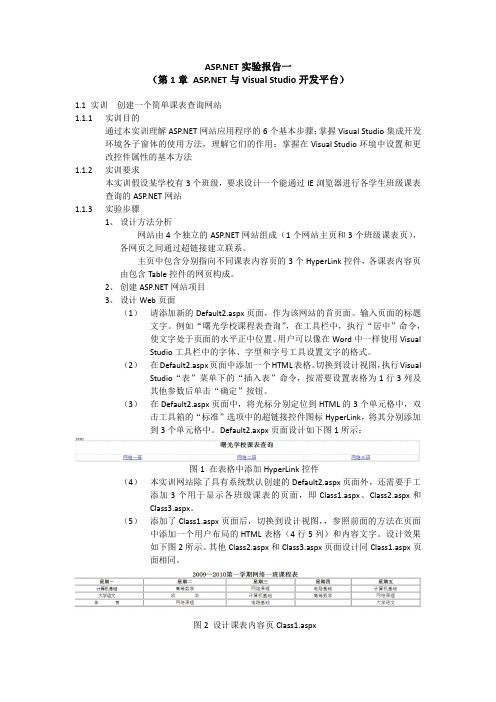
实验报告一(第1章与Visual Studio开发平台)1.1实训创建一个简单课表查询网站1.1.1实训目的通过本实训理解网站应用程序的6个基本步骤;掌握Visual Studio集成开发环境各子窗体的使用方法,理解它们的作用;掌握在Visual Studio环境中设置和更改控件属性的基本方法1.1.2实训要求本实训假设某学校有3个班级,要求设计一个能通过IE浏览器进行各学生班级课表查询的网站1.1.3实验步骤1、设计方法分析网站由4个独立的网站组成(1个网站主页和3个班级课表页),各网页之间通过超链接建立联系。
主页中包含分别指向不同课表内容页的3个HyperLink控件,各课表内容页由包含Table控件的网页构成。
2、创建网站项目3、设计Web页面(1)请添加新的Default2.aspx页面,作为该网站的首页面。
输入页面的标题文字。
例如“曙光学校课程表查询”,在工具栏中,执行“居中”命令,使文字处于页面的水平正中位置。
用户可以像在Word中一样使用VisualStudio工具栏中的字体、字型和字号工具设置文字的格式。
(2)在Default2.aspx页面中添加一个HTML表格。
切换到设计视图,执行Visual Studio“表”菜单下的“插入表”命令,按需要设置表格为1行3列及其他参数后单击“确定”按钮。
(3)在Default2.aspx页面中,将光标分别定位到HTML的3个单元格中,双击工具箱的“标准”选项中的超链接控件图标HyperLink,将其分别添加到3个单元格中。
Default2.axpx页面设计如下图1所示:图1在表格中添加HyperLink控件(4)本实训网站除了具有系统默认创建的Default2.aspx页面外,还需要手工添加3个用于显示各班级课表的页面,即Class1.aspx、Class2.aspx和Class3.aspx。
(5)添加了Class1.aspx页面后,切换到设计视图,,参照前面的方法在页面中添加一个用户布局的HTML表格(4行5列)和内容文字。

实验报告 实验报告引言 是一种用于构建动态网站和 Web 应用程序的开发框架。
本实验报告将介绍我在学习 过程中的实验经历和收获。
实验一:环境搭建在开始学习 之前,我首先需要搭建开发环境。
通过下载并安装 Visual Studio,我成功地创建了一个 项目。
Visual Studio 提供了强大的集成开发环境,使我能够轻松地编写、调试和部署 应用程序。
实验二:基础知识学习学习 的基础知识是我进一步实践的基础。
我深入研究了 的页面生命周期、控件和事件模型等概念。
掌握这些知识后,我能够更好地理解 应用程序的运行机制,并能够编写更加高效和可靠的代码。
实验三:Web 表单开发Web 表单是 的核心组件之一。
通过实验三,我学会了如何使用 的 Web 表单控件来收集用户输入,并将其保存到数据库中。
我还学习了如何进行表单验证,以确保用户输入的合法性和安全性。
实验四:数据库连接与操作在实验四中,我学习了如何在 应用程序中连接和操作数据库。
通过使用 技术,我能够轻松地与数据库进行交互,并实现数据的增删改查功能。
这为我开发具有数据存储和管理功能的应用程序提供了便利。
实验五:安全性与身份验证在实验五中,我学习了如何在 应用程序中实现安全性和身份验证。
我了解了 的身份验证机制,并学会了如何使用 提供的身份验证控件来管理用户身份验证和授权。
这使我能够为我的应用程序添加更好的安全性和用户权限管理功能。
实验六:Web 服务与部署实验六是我学习 的最后一个实验,我学会了如何创建和使用 Web 服务。
通过将应用程序的某些功能封装为 Web 服务,我可以轻松地在不同的应用程序之间共享数据和功能。
我还学习了如何将我的 应用程序部署到云服务器上,使其能够在互联网上访问。
结论通过这些实验,我对 的开发有了更深入的了解。
我学会了如何使用 构建动态网站和 Web 应用程序,并掌握了一些关键的开发技巧和最佳实践。

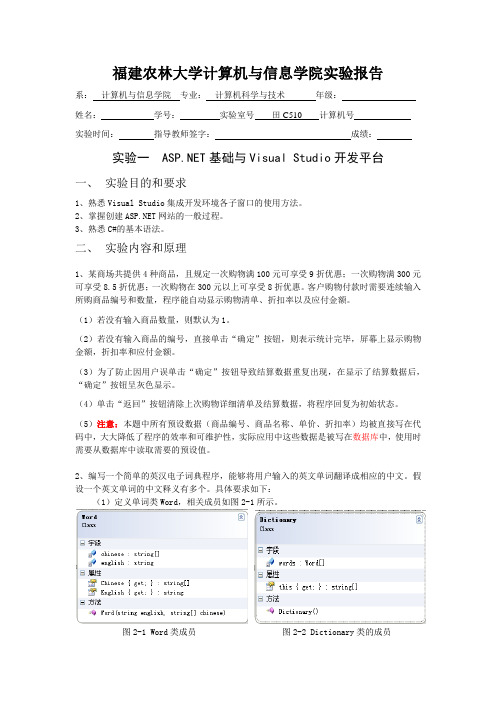
福建农林大学计算机与信息学院实验报告系:计算机与信息学院专业:计算机科学与技术年级:姓名:学号:实验室号田C510 计算机号实验时间:指导教师签字:成绩:实验一 基础与Visual Studio开发平台一、实验目的和要求1、熟悉Visual Studio集成开发环境各子窗口的使用方法。
2、掌握创建网站的一般过程。
3、熟悉C#的基本语法。
二、实验内容和原理1、某商场共提供4种商品,且规定一次购物满100元可享受9折优惠;一次购物满300元可享受8.5折优惠;一次购物在300元以上可享受8折优惠。
客户购物付款时需要连续输入所购商品编号和数量,程序能自动显示购物清单、折扣率以及应付金额。
(1)若没有输入商品数量,则默认为1。
(2)若没有输入商品的编号,直接单击“确定”按钮,则表示统计完毕,屏幕上显示购物金额,折扣率和应付金额。
(3)为了防止因用户误单击“确定”按钮导致结算数据重复出现,在显示了结算数据后,“确定”按钮呈灰色显示。
(4)单击“返回”按钮清除上次购物详细清单及结算数据,将程序回复为初始状态。
(5)注意:本题中所有预设数据(商品编号、商品名称、单价、折扣率)均被直接写在代码中,大大降低了程序的效率和可维护性,实际应用中这些数据是被写在数据库中,使用时需要从数据库中读取需要的预设值。
2、编写一个简单的英汉电子词典程序,能够将用户输入的英文单词翻译成相应的中文。
假设一个英文单词的中文释义有多个。
具体要求如下:(1)定义单词类Word,相关成员如图2-1所示。
图2-1 Word类成员图2-2 Dictionary类的成员(2)定义词典类Dictionary,相关成员如图2-2所示。
在Dictionary类中定义一个索引器。
该索引器能根据英文单词,返回中文释义。
如果词典中无该单词,则提示“该单词无对应的中文释义!”。
(3)设计Web页面。
1)为初始化的查询界面,当光标定位到英文单词对应的文本框中,文本框中的内容“输入英文单词”将消失。

asp实训心得体会a sp实训心得体会篇一:as p实训报告总结信息技术系实训报告实训名称 As 程序设计实训 201X年 6月 23 日前言实训的目的: 通过一个具体的eb新闻发布系统项目,使同学们能够熟练掌握EB开发各种技术,提高网站开发的综合能力。
培养代码规范和文档规范的意识。
为毕业设计开展和求职提供基础。
根据系统需求进行系统分析的能力;能够熟练运用常用的标准换件;熟练运用Repeater、GridVie控件;在局域网内对网站进行正确部署的能力;具备进行系统测试及安全性处理的能力;按照三层架构的思想进行eb应用程序开发的能力。
意义: 在本系统中,前台功能主要包括:用户注册、修改已注册用户信息、注册用户发布新闻、新闻搜索功能、新闻数量的统计、新闻评论、热点新闻统计及浏览、按类别浏览新闻;后台功能主要包括:现有新闻管理、发布新的新闻、新闻审核、新闻评论、新闻栏目管理、系统用户管理。
当今社会是信息竞争的社会,企业信息化建设是提高企业管理效率的必要途径,在这样一个信息化建设中,企业的新闻发布系统是企业对外快速传播信息的门户。
这个“门户”让拥有它的企业能够及时发布最新信息,让用户第一进时间获取信息,以此占有市场先机。
谁拥有互联网,谁就拥有了信息;谁拥有了信息,谁就能占据有利竞争地位,这已经成为一条新的市场竞争规则。
目录前言意义用户需求分析、网站规划设计、开发环境构建需求分析需求分析阶段的工作,可以分为四个方面:问题识别、分析与综合、制定规格说明书、评审。
功能设计新闻发布管理系统功能分为前台和后台两大块,如下图(图1.1)所示:图1.1功能模型的功能模型开发及运行环境系统开发平台: Micr sft Visual Studi201X; 系统开发语言:C# 系统后台数据库:Mi crsft SQLServer 201X; 运行平台: inds Ser ver 201X(S P1); 运行环境:icrsf Frame rk SDK v 2.0; 文档撰写软件: ffice建立数据库及相关的表格建设数据库及数据库中的表:新闻信息表(tb_Ne s)、新闻评论表(t b_Cmments)、新闻类表(tb_B igClass)、用户信息表(tb_Us er)新闻信息显示与检索任务描述新闻信息显示与检索是本系统的重要功能之一。

ASP教学实习报告一、实习背景本次实习是我作为一名大学生,参与学校教学实习的一部分。
我所在的实习单位是一个软件开发公司,主要负责ASP(Active Server Pages)的教学实习任务。
ASP是一种服务器端脚本语言,用于动态地生成网页,它与HTML紧密结合,可以方便地进行网页开发。
二、实习目标1.熟悉ASP的基本语法和工作原理;2.掌握ASP的常用控件和技术;3.能够独立完成简单的ASP网页开发任务;4.培养良好的团队合作意识和沟通能力。
三、实习过程1. 学习理论知识在实习开始前,我首先参与了一段时间的理论学习。
通过阅读相关教材和在线资源,我系统地学习了ASP的基本语法、数据类型、运算符、流程控制语句等基础知识。
同时,我还学习了ASP的数据库访问技术、表单处理、会话管理等高级技术,为后续的实践操作打下了坚实的基础。
2. 实践操作学习理论知识后,我开始进行实践操作。
在导师的指导下,我先从简单的ASP 网页开发任务入手,通过修改和调试现有的网页代码,逐渐熟悉ASP的开发环境和工具。
随后,我逐步接触到更复杂的网页开发任务,涉及到数据库操作、表单验证、用户认证等方面。
在实践过程中,我结合教材和在线资源,积极解决遇到的问题,并总结归纳经验和技巧。
3. 团队合作在实习过程中,我也有机会参与到一个小团队的项目中。
我们的目标是开发一个简单的在线购物网站,其中涉及到商品展示、购物车管理、订单处理等功能。
通过与团队成员的合作,我学会了如何与他人协作、分工合作,并在实践中提高了自己的团队合作能力和沟通能力。
我们共同解决了一系列技术难题,最终成功完成了项目的开发和部署。
四、实习收获通过本次ASP教学实习,我取得了以下收获:1.熟悉了ASP的基本语法和工作原理,掌握了ASP的常用控件和技术;2.能够独立完成简单的ASP网页开发任务,并解决开发过程中的问题;3.培养了良好的团队合作意识和沟通能力,学会了与他人协作、分工合作;4.提高了自己的问题解决能力和学习能力,培养了自学能力和持续学习的习惯。

实习报告 以及沙盘模拟实习报告实习报告:Aspnet 以及沙盘模拟在大学的学习生涯中,实习是一个非常重要的环节。
它不仅能够让我们将所学的理论知识应用到实际工作中,还能让我们提前了解职场的环境和要求,为未来的职业发展打下坚实的基础。
在本次实习中,我有幸参与了 Aspnet 开发和沙盘模拟的项目,收获颇丰。
一、Aspnet 实习Aspnet 是一个强大的 Web 应用程序开发框架,它为开发者提供了丰富的工具和功能,使得开发高效、安全、可靠的 Web 应用变得更加容易。
在实习期间,我主要参与了一个企业内部管理系统的开发项目。
(一)项目背景与目标这个企业内部管理系统旨在提高企业内部的工作效率和管理水平,包括员工信息管理、项目管理、考勤管理等多个模块。
我们的目标是开发一个用户友好、功能齐全、性能稳定的系统,以满足企业的实际需求。
(二)技术与工具在开发过程中,我们使用了 Visual Studio 作为开发工具,它提供了强大的代码编辑、调试和项目管理功能。
数据库方面,我们选择了SQL Server,通过存储过程和视图来优化数据的存储和查询。
同时,我们还使用了 Entity Framework 进行数据的映射和操作,大大提高了开发效率。
(三)开发过程1、需求分析首先,我们与企业的相关负责人进行了深入的沟通,了解他们的业务流程和需求。
然后,我们对需求进行了详细的分析和整理,绘制了流程图和用例图,为后续的开发工作提供了清晰的指导。
2、设计阶段根据需求分析的结果,我们进行了系统的架构设计和数据库设计。
在架构设计方面,我们采用了分层架构,将系统分为表示层、业务逻辑层和数据访问层,提高了系统的可维护性和可扩展性。
数据库设计方面,我们遵循了规范化的原则,设计了合理的数据表结构和关系。
3、编码实现在编码实现阶段,我们按照设计文档的要求,逐步实现各个功能模块。
在编码过程中,我们注重代码的规范和质量,采用了良好的编程习惯和设计模式,提高了代码的可读性和可维护性。

《.NET程序开发》心得总结第一篇:《.NET程序开发》心得总结《程序开发》心得总结短短的四个月很快过去了,在这短短的四个月里,我学到了很多,了解了很多。
经过一个学期的简单学习和上课听讲,初步掌握了动态网页制作的一些简单的知识和基本常识,也能从老师讲的基本知识中简单的应用一下上课所学到的知识。
开始学习后也并非是想象中那样顺利,开始的学习让我异常感到学习任务的艰巨,因为学习中我们遇到了很多以前未曾遇到的难点,有时难免冥思苦想也无济于事。
曾经看到网上有这么一句话,一个优秀的网络程序员不但要了解自己领域的一些专业技术,而且很多时候还要充当半个网络工程师,半个美术设计师和半个数据库管理员。
照这么说来,我单单学习是远远不够的,还要学习计算机网络、美术设计、数据库,我很喜欢有关计算机方面的东西,认为我们当代的生活越来越离不开计算机,并且我也很痴迷计算机所带来的强大功能。
首先感谢老师的教诲,经过这门课程的学习,我的收获如下:(1)进一步巩固和加深“ASP动态网页设计”课程的基本知识,了解ASP 动态网页设计知识在实际中的应用。
(2)综合运用“ASP动态网页设计”课程和先修课程的理论及生产实际知识去分析和解决问题,进行的相关训练。
(3)学习ASP动态网页设计的一般方法,了解和掌握通用数据库的连接、数据的相关操作或网站的设计过程和进行方式,培养正确的设计思想和分析问题、解决问题的能力,特别是网站功能规划的能力和实现相关功能的能力。
(4)通过本程序的开发,并对电子商务系统的系统的分析、系统设计、数据库设计和功能的实现等,培养ASP动态网页设计的基本技能。
在本次课程设计过程中,我学到了好多东西。
在此特别感谢老师教诲。
老师不仅上课生动、幽默,平时上机时又悉心的指导。
同时感谢学校给我们提供了非常优越的设计环境,对于我顺利完成这次课程设计起到了关键性的作用。
通过开发本系统,我较全面的掌握了ASPT 及SQL的基本知识和编程技巧,并在开发过程中我的开发能力得到了进一步的提高。


实训心得体会 实训心得体会每次实习都是有收获的,自己也有许多心得体会。
下面是小编帮大家整理的 实训心得体会,希望大家喜欢。
经过短短两个星期的实训,我深深体会到计算机的有用之处;也意识到自己在计算机上有很多不足。
此次实训,老师布置的任务是:利用我们所学的SQL数据库和结合,建立一个网站。
在老师精心的指导下我主要对SQL Server数据库、等操作有了很好了解,从而完成了我们的网站发布工作。
虽然我们是计算机专业,但是,我们对计算机的认识和理解,基本上都是理论方面的。
没有很好的实际应用能力。
一直忙于理论知识的学习,没能有机会放开课本,真正将理论与实践相结合,所以在实训之前,计算机对我们来说是比较抽象的,但通过这次实训,我们切身体会到所学知识的有用之处。
实践离我们不再遥远!据我了解,对于我们所学的计算机知识渗透较少,之前都是老师操作为主。
此次实训就不同了,同学们都作了充分准备,在活动中同学们都积极来机房,每位同学都认真的发现问题、解决问题。
和我们一同参与实训的各位老师,在实训中也分别给予了我们充分的.指导,并且做详细的讲解,这次实训活动比较成功,除了各位同学的认真准备,主要感谢各位辅导老师的努力付出,给我们大力指导。
通过这次实训,我们主要对网站建设和发布有了很多的了解。
其实,在我参加实训的第一天,我就发现了自己对此次实训认识上的一个很严重的问题,此次的实训与我之前想象的大相径庭。
之前在我看来,实训也不过就是写写代码,运行几个程序。
但是,当实训真的开始时,才发现那都是实的东西,必须要拿出最后的成果,做出东西来才算达到目的。
通过这次培训,使我对SQL Server 数据库的操作有了新的认识,也掌握了几种方法。
还有Asp也有的更进一步的了解。
原来从没想过自己能建设一个网站,通过这次实训发现不是想象中的那么难过登天。
简单的步骤我已经基本上掌握。
现在想起来这种实训是必要的,正所谓“磨刀不误砍柴工”。
此次实训告一段落,闲暇之余,我开始静静地长思。

及其沙盘模拟实习总结四个周的见习時间我明白了到许多专业知识,要我对及其erp沙盘模拟加重了掌握。
下边,我也见习说说我的感受。
见习在见习的头两个星期,大家跟刘老师学习培训此外的专业知识。
见习全过程中,大家关键完成了手机上的管理后台信息发布系统,及前台接待手机介绍,手机报价,手机上展现的操作界面。
在这里全过程中大家关键用编码来完成后台管理及其前台接待页面,这就提升了网页设计的难度系数,但这也促使设计网页具备更高的可执行性,及其促使改动网页页面更为简易,便捷。
在设计网页的全过程中也发生了许多的难题。
如:网页页面装修配色得不融洽,网页界面设计方法单一,网站内容惨白,內容不丰富多彩这些。
这种难题全是之后要处理的,在其中,处理这种难题只能依靠自身课后练习找有关的书本来学习培训。
我在学习培训以前就会有学习培训静态页面的基本;学习培训过html ,css, div 这三个基本上语言表达;我觉得,在学习培训以前学习培训过下列好多个层面知识是较为关键的。
1, 学好数据库连接(各种各样数据库查询都需要会)包含:数据库查询的联接;对数据库查询的简易实际操作(增,查,删,升级);学好这种之后,大家就可以用制做一些简易的后台管理网页页面,例如账号登录;2,学习培训些开发语言:比如:javascript这类语言表达能够使你的网址更为个性化,美观大方。
javascript 能够进行很多的事情,而这种事情都能够提升网址的特性;3,学习培训还需要搞好吃苦耐劳的提前准备,仅有能吃苦耐劳,才可以学习好这一门专业知识,才可以制做出精致的网页页面来。
在见习期内,头一周大家制做了手机上的管理后台页面,关键包含一下的一些內容:最先是手机类型的加上,改动,及其手机类型的删掉。
关键完成了把手机的基本上內容上传入数据库查询当中,便于能够立即升级数据库查询当中的手机短信。
次之是客户登陆界面中客户的加上,登陆密码的改动,也有客户的删掉。
完成了新用户注册的管理方法。

以及沙盘模拟实习报告四个周的实习时间让我学到了很多知识,让我对以及erp沙盘模拟加深了了解。
下面,我就实习说说我的感受。
实习在实习的头两周,我们跟陈老师学习另外的知识。
实习过程中,我们主要完成了手机的后台管理发布系统,及前台手机介绍,手机报价,手机展示的系统界面。
在这过程中我们主要用代码来实现后台以及前台界面,这就增加了网页制作的难度,但这也使得制作网页具有更大的可操作性,以及使得修改网页更加简单,方便。
在制作网页的过程中也出现了很多的问题。
如:网页色彩搭配得不协调,网页布局方式单一,网站内容苍白,内容不丰富等等。
这些问题都是以后要解决的,其中,解决这些问题只能靠自己课后找相关的书籍来学习。
我从学习之前就有学习静态网页的基础;学习过html ,css, div 这三个基本语言;我认为,在学习之前学习过以下几个方面知识是比较重要的。
1, 学会连接数据库(各种数据库都要会)包括:数据库的连接;对数据库的简单操作(增,查,删,更新);学会这些以后,我们就可以用制作一些简单的后台网页,比如用户登录;2,学习些脚本语言:例如:javascript这种语言可以让你的网站更加人性化,美观。
javascript 可以完成许多的事件,而这些事件都可以增加网站的性能;3,学习还要做好吃苦的准备,只有能吃苦,才能学习好这一门知识,才能制作出精美的网页来。
在实习期间,头一周我们制作了手机的后台管理界面,主要包括一下的一些内容:首先是手机类型的添加,修改,以及手机类型的删除。
主要实现了把手机的基本内容上传到数据库之中,以便可以及时更新数据库之中的手机信息。
其次是用户登录界面中用户的添加,密码的修改,还有用户的删除。
实现了用户注册的管理。
再次是学习了手机的上传,手机删除,手机修改。
方便把最新的手机信息上传到网页之中。
的二个实习周,我们主要是制作了手机的展示页面,主要用来显示手机的图片以及信息,是放在前台让网民浏览的。
是整个手机系统的最终成果展示。
广州市彩翼C#工程师实习生须知
背景:
广州市彩翼软件有限公司《软件(C#)开发工程师实习实训》专注技术项目开发,引进高端CMMI项目管理体系,严格控制代码质量,项目进度和项目风险控制。
向社会招数名软件实习实训生,作为储备工程师。
一、实习手续
1)身份证复印件2)学历复印件3)简历一份(A4纸质)(含电子版本)
二、工作时间
周一至周五
早上:10:00 至中午:12:30 下午:14:00至晚上:17:30
一、外派费用
⏹外派推荐就业培训费用200元(笔试资料费用、就业笔试题培训、面试培训)
⏹外派费用400元,成功推荐之后,需上岗前支付完。
⏹外派部分工程师技术薄弱,可以申请岗前或岗后参加高级工程师技术培训,费用2500
元(凭大学毕业证复印件和身份证复印件可以申请优惠1500元,由单位赞助支付)
二、实训目的
1,掌握开发高端技术
2,熟悉软件开发流程,项目管理技术,熟悉团队开发
3,积累企业项目经验,快速投入到项目生产中
三、实训
1,实训实习期间,务必准时上下班,在技术经理的指导下,认真完成项目进度。
2,实训实习期间不提供任何补贴。
3,实习生不得转让和泄漏相关资料与视频教程。
四、结业安排与去向
1, 完成技术经理指定的项目开发,公司推荐/外派合作软件公司工作。
2,职位:软件工程师、.net开发工程师、C#工程师、程序员、技术经理相关职位。
4,实习外派工程师待遇普遍2500~8000元左右。
5,工作地点:广州市各个软件园区。