用Flash的Quiz模板制作测试题
- 格式:doc
- 大小:161.00 KB
- 文档页数:4

adobe Flash 认证考试题及答案本文为大家分享的是最新的adobe Flash 认证考试题,希望能给予大家帮助!1、(绘图)用户在下面哪些控件中可选择十六进制的颜色?A.混色器B.工具箱中的Stroke (笔触)C.Fill (填充)弹出菜单D.形状属性面板2、(绘图)优化曲线还可以减少Flash 电影的文件大小,一般来说,优化将产生更少的曲线。
A.正确B.错误3、(绘图)柔化线段的操作对直线无效。
A.正确B.错误4、(绘图)舞台上的任何元素都是可以擦除的,要快速删除舞台上的所有元素,可双击擦除工具。
A.正确B.错误5、(绘图)墨水瓶工具只能应用纯色,而不能应用渐变色或位图图像。
A.正确B.错误6、(绘图)单击工具箱中的Stroke 或Fill 颜色弹出窗口中的None 按钮可以删除任何笔触或填充颜色,不过None 按钮只在创立新对象时有效。
A.正确B.错误7、(绘图)在混色器面板中,可以指定Alpha 值定义颜色的透明度。
A.正确B.错误8、(绘图)使多个区域在填充同一种渐变色或位图图像时能连缀在一起,可以使用Lock Fill。
A.正确B.错误9、(绘图)在FlashMX 中使用滴管工具可以从形状或线条中复制笔触或填充,并立即应用于其他形状或线条A.正确B.错误10、(绘图)在FlashMX 中,滴管工具还可以对位图中的图像进展采样,以便作为填充元素A.正确B.错误11、(绘图)在FlashMX 中用户可以锁定渐变色或位图图像填充的位置,使多个区域在填充同一种渐变色或位图图像时能连缀在一起,如以下列图所示: <#1000100401130001. jpg#>A.正确B.错误12、(绘图)使用混色器面板可以将位图图像作为填充对象,应用于选定的图形。
A.正确B.错误13、(绘图)在其他工具被激活时,按Ctrl 键即可使用箭头工具。
如果只是临时切换使用箭头工具,那么可以在其他工具处于激活状态时按下V 键。

利用QuizCreator快速创建Flash交互式测验利用QuizCreator快速创建Flash交互式测验龙源期刊 2011-01-04 08:16:50 阅读75 评论0 字号:大中小订阅具有交互功能的课件常用于教学评价与测验。
这类课件充分利用了计算机的交互性和智能性,通过预设的测试内容,在教学过程中,对学生的选择、填充、排序等操作产生相应的反馈,使学生都能够主动参与、体验成功、促进发展。
制作具有交互功能的测验并不难,万兴在线测试制作系统(QuizCreator)就是一个强大的Flash试题制作工具。
教师利用它无需编写程序代码和进行复杂操作,就能够轻松创建基于Flash的试题和测试,从而进行在线测评。
它集灵活性和多媒体元素于一体,拥有多达9种试题类型来创建试卷,同时还可以加入丰富的媒体元素,如图片、截屏、Flash动画、注释、公式和音乐,并且能够通过邮件反馈或者试题在线管理系统(QMS)有效地对测试结果进行跟踪和分析,在收集数据结果的同时出具结果统计报告。
本文将结合实例,介绍QuizCreator Ver:2.3.5.1的具体用法和使用技巧。
首先运行QuizCreator软件,在弹出的测验向导中选择“创建一个新的测验”,并将新测验命名为“生物圈中的绿色植物”,鼠标单击“下一步”,出现利用QuizCreator创建测验的三个步骤:属性设置、添加题目、发布。
一、属性设置在属性设置中,我们能够方便地对测验项目的整体属性进行修改,这些属性分为五个类别。
1.测验属性。
针对测验首页进行设置。
主要包括:①测验的主题、使用说明及字体;②在当前测验中加入一张图片,显示在测验首页;③测试者信息中可以设置是否显示考生的姓名、学号和邮箱,以及是否允许空账号;④设置是否显示测验首页,是否显示记住考生信息等选项。
2.题目属性。
针对试题进行整体设置。
主要包括:①试题的默认分值、每题尝试作答次数;②选择题目和答案所使用的字体;③设置回答后的默认反馈信息。

flash练习题制作在现代教学和培训的过程中,使用多媒体教学工具以提升学习效果和吸引学生的注意力变得愈发普遍。
其中,Flash练习题是一种广泛采用的交互式学习形式,可以帮助学生更好地理解和掌握学习内容。
本文将介绍如何制作Flash练习题,以及一些制作时需要注意的要点。
一、Flash练习题的制作流程制作Flash练习题需要经过以下几个步骤:1. 确定练习题的类型和目标:在制作Flash练习题之前,需要明确所要制作的练习题的类型,比如选择题、填空题、连线题等,以及练习题的目标,即学生应该通过练习题掌握的知识点或技能。
2. 制定练习题的题目和选项:根据练习题的类型和目标,制定相应的题目和选项。
在制定题目时,要确保问题清晰明了,选项之间的差异明显。
3. 设计练习题的界面和交互:使用Flash软件进行界面和交互的设计,可以使用图形、动画、声音等多种媒体元素来增加学习的趣味性和吸引力。
同时,要确保练习题的界面简洁明了,交互设计合理,方便学生操作。
4. 添加反馈和评分机制:练习题的关键在于帮助学生检验答案,并给予相应的反馈。
在制作过程中,要考虑添加反馈和评分机制,使学生能够及时了解自己的答题情况,并进行必要的反思和调整。
5. 调试和发布练习题:在完成练习题制作后,进行调试以确保其功能正常。
然后,可以将练习题发布到网页或其他学习平台上,供学生使用。
二、Flash练习题制作的要点在制作Flash练习题时,需要注意以下几个要点:1. 简洁明了:练习题的界面和问题要简洁明了,避免过多的文字或图像干扰学生的注意力。
2. 多样化的题型:可以适当地使用不同种类的题型,如单选题、多选题、填空题、排序题等,以增加学习的趣味性和多样性。
3. 合理的难度设置:根据学习内容和学生的水平,合理设置练习题的难度,保证学生能够通过练习题达到预期的学习效果。
4. 及时的反馈和评分:为每道练习题添加及时的反馈和评分机制,让学生可以立即了解自己的答题情况,并及时调整学习策略。


flash实操考试题目及答案Flash实操考试题目及答案一、选择题(每题2分,共20分)1. Flash中,以下哪个工具用于绘制直线?A. 铅笔工具B. 钢笔工具C. 线条工具D. 矩形工具答案:C2. 在Flash中,帧可以分为哪两种类型?A. 关键帧和空白帧B. 普通帧和关键帧C. 静态帧和动态帧D. 帧和层答案:A3. Flash中,以下哪个属性用于设置对象的透明度?A. AlphaB. ColorC. OpacityD. Blend Mode答案:A4. 在Flash中,如何将一个对象转换为影片剪辑?A. 右键点击对象,选择“转换为符号”B. 右键点击对象,选择“转换为影片剪辑”C. 右键点击对象,选择“转换为图形”D. 右键点击对象,选择“转换为按钮”答案:B5. 在Flash中,以下哪个命令用于打开“库”面板?A. Ctrl+LB. Ctrl+FC. Ctrl+OD. Ctrl+P答案:A6. Flash中,以下哪个工具用于选择多个对象?A. 箭头工具B. 套索工具C. 魔术棒工具D. 钢笔工具答案:B7. 在Flash中,以下哪个属性用于设置对象的颜色?A. AlphaB. ColorC. OpacityD. Blend Mode答案:B8. Flash中,以下哪个工具用于绘制矩形?A. 铅笔工具B. 钢笔工具C. 线条工具D. 矩形工具答案:D9. 在Flash中,以下哪个命令用于打开“动作”面板?A. Ctrl+AB. Ctrl+FC. Ctrl+OD. Ctrl+Shift+F3答案:D10. Flash中,以下哪个工具用于绘制椭圆?A. 铅笔工具B. 钢笔工具C. 线条工具D. 椭圆工具答案:D二、填空题(每题2分,共20分)1. 在Flash中,创建新文档的快捷键是________。
答案:Ctrl+N2. Flash中,用于编辑文本的工具是________。
答案:文本工具3. 在Flash中,用于插入新图层的快捷键是________。

flash制作试卷--选择题(计算机选择题)1、在场景中的第一图层的第一帧上输入选择题的文本。
(可以制作试卷式样)然后需要显示成绩的地方画一个静态文本框,输入“成绩_______分”的字样。
然后在其中的“______”上加一个动态文本框。
把它设置为变量为“cj”。
2、建立一些元件:建一个“答案”的影片剪辑:新建——元件——影片剪辑——然后在第一帧插入一个空白关键帧。
加一个代码“stop”,在第二到第五插入关键帧,分别输入文本“A”“B”“C”“D”。
再新建一个“对错”的影片剪辑:新建——元件——影片剪辑---然后在第一帧插入一个空白关键帧。
加一个代码“stop”,在第二帧上画一个“勾”表示对。
在每三帧上画一个“叉”,表示错(用图形表示)。
建一个“隐形”按钮。
作为遮掩在选项上的按钮。
可为方形,把它的边和填充区的Alpha值设置为0% 或者为1% 。
再新建一个按钮,作为提交作业的按钮。
(上边不输入文字),这样所需要用的元件就准备齐了。
3、回到场景中,把图层一锁定,新建一层,命名为“按钮层”。
在上面加按钮。
把做好的隐形按钮分别放置在每题的选项“A”“B”“C”“D”上。
把“答案”和“对错”这两个影片剪辑分别放置在每道题的后面。
(以备以后显示答案和判断对错)再把提交按钮放入场景中,上面输入文字“提交”把第一题后面的“答案”和“对错”这两个影片剪辑的实例名称分别命名为“mc1""mcd1";第二题后面的“答案”和“对错”这两个影片剪辑的实例名称分别命名为“mc2""mcd2";后面的题以此类推。
这样就把所有要准备的东西都准备齐了。
接下来就是最关键的“加代码”①、选择第一题中的“A”上的按钮,打开动作:加如下的代码:on (release) {d1 = 0;mc1.gotoAndStop(2);//意思是按下并放开鼠标时,答案(mc1是它的实例名称)这个影片剪辑就跳到第二帧并停止。

以下是一个简单的初中Flash操作题示例:
题目:制作一个简单的Flash动画,让一个圆形在屏幕上移动。
步骤:
1. 打开Flash软件,新建一个Flash文档。
2. 在“库”面板中,导入一张圆形图片作为素材。
3. 将圆形图片拖拽到场景中,放在合适的位置。
4. 在时间轴中,选择圆形图片所在的关键帧,然后点击“运动”面板中的“运动”按钮。
5. 在“运动”面板中,设置圆形图片的x和y轴的初始位置为0,然后设置运动速度和方向。
6. 点击时间轴中的“播放”按钮,观察圆形图片的移动效果。
7. 保存并导出Flash动画,以供演示和分享。
答案:通过以上步骤,我们就可以制作一个简单的Flash动画,让一个圆形在屏幕上移动。
在制作过程中,需要注意运动速度和方向的调整,以及时间轴中关键帧的安排,以保证动画的流畅性和连贯性。

Flash8.0中两种制作常见测试题的方法作者:沈应兄来源:《电脑知识与技术》2014年第28期摘要:以Flash8.0制作中小学相关学科测试题为例,简要介绍动态文本加隐形按钮法和UI组件法两种制作方法,并比较它们的异同,以期望给中小学教师制作课件时参考。
关键词:隐形按钮;动态文本;UI组件;脚本语句中图分类号:TP18 文献标识码:A 文章编号:1009-3044(2014)28-6738-02新课程改革下,正确运用多媒体技术促进和提高教学效果,成了每位中小学教师的共识。
广大教师在中小学课堂中纷纷应用信息技术实施教学,推动了教育信息化的快速发展。
工作中老师们常常要制作一些教学辅助课件,无论是课堂演示型的课件还是给学生个别学习用的个别指导型课件,巩固练习模块是必不可少的。
虽然Flash8.0中有专门的Quiz测验模板,但是该模板使用的交互操作组件种类多,修改参数很麻烦,广大普通教师使用热情不高。
下面介绍制作测试题的两种相对简单的方式。
1 动态文本加隐形按钮法选择题是教育教学过程最常用的考试测验用客观题型之一,一般分单项选择题和多项选择题。
判断题是一种只有两个答案选项的特殊单项选择题。
1)单选题顾名思义,单选题只有一个正确答案。
启动Flash8.0,我们首先在场景舞台上图层1中制作好题目和四个答案选项,锁定该图层。
增加图层2,在对应图层1的题干后面括号内或横线上放置一个用来显示答案的动态文本框,实例名称为“da”,在画面右侧空白位置放置一个用来显示反馈结果的动态文本框,实例名称为“fk”;然后制作一个隐形按钮(在按钮元件窗口第4帧绘制一个无边框的红色矩形),将该隐形按钮从库中拖出放在场景中第一个选项答案上,调整按钮大小使正好覆盖答案选项,其余3个隐形按钮同上设置;接着给每个隐形按钮添加动作脚本。
本题正确答案是C,因此选中C上的隐形按钮,添加动作语句为:on(release){ da.text=”C”;fk.text=”答对了,你真棒!”;},其余的3个按钮添加语句类似,只不过3个按钮脚本中引号中的答案序号对应修改成A、B、D,反馈语改成“错误!”,为了生动,每一个错误的反馈语可以不同。

用Flash快速制作选择题模板如果将“在线测试”设计在教学专题网站,会增加网站交互性,同时也可以作为检验教学的手段,使网站更好的为教学服务。
由于课堂时间紧张,用选择题作为测试手段在简洁快速、易于标准化方面有其优越性。
下面我介绍用Flash制作的选择题模板,其特点是只有一帧,短小精悍,扩展性强。
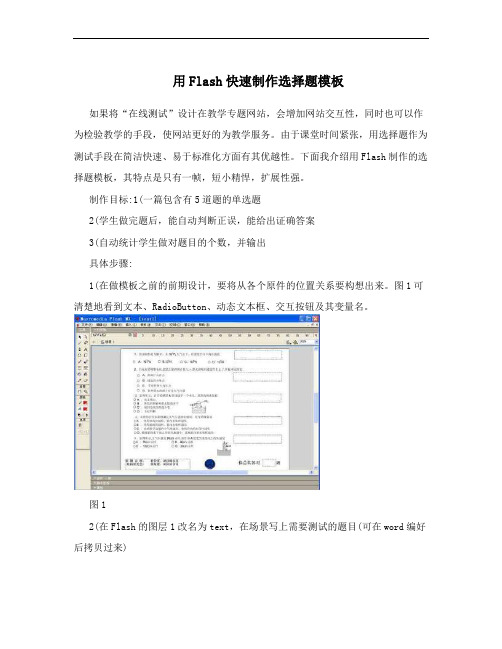
制作目标:1(一篇包含有5道题的单选题2(学生做完题后,能自动判断正误,能给出证确答案3(自动统计学生做对题目的个数,并输出具体步骤:1(在做模板之前的前期设计,要将从各个原件的位置关系要构想出来。
图1可清楚地看到文本、RadioButton、动态文本框、交互按钮及其变量名。
图12(在Flash的图层1改名为text,在场景写上需要测试的题目(可在word编好后拷贝过来)3(增加1个新图层,改名为Radio,并打开“窗口?组件?RadioButton”拉动20个分别放在各题ABCD选项前。
其中第?题的A前RadioButton的属性设置如图2所示,“组件”中填入K2,即设置变量名为K2。
图2依次类推,直到第?题的D前RadioButton的属性“组件”中填入K20,即设置变量名K20。
4(同时将第?题ABCD的4个RadioButton归为radioGroup1。
第?题ABCD的4个RadioButton归为radioGroup2。
依次类推,直到第?题ABCD的4个RadioButton归为radioGroup5。
拓展:将同一题的ABCD的4个RadioButton归为同一radioGroup组可导致4个RadioButton只能有一个被选中,即4选1。
如果将同一题的ABCD的4个RadioButton归为不同radioGroup组中,就可以完成“多选题”的设置。
5(增加1个新图层,改名为show。
在分别在5道题的题干后增加动态文本框,依次设置变量名为out1至out5,并在篇末写“你总共答对 ? 题”,方框也为动态文本框,变量名为n。

随机出题Flash来帮忙江苏省扬州市梅岭小学臧琴一天,一位教数学的同事来找我,说用黑板出算术题给学生做,一写就是几黑板,效率太低了。
问有没有自动出题的程序,让学生进行20以内的随机加法练习。
笔者尝试在Flash MX中完成了这些要求,方法如下。
1. 依次点击“File/New”,新建一Flash文档。
为静态文本对象,直接选用文本工具输入2. 单击第1帧,添加对象如图1。
其中,“+”和“=”即可。
两个加数为动态文本对象,添加方法是:选中文本工具,在适当处单击,出现输入框,拖动其至适当大小,约两个占位符。
打开工作区下方的属性对话框,展开“Static Text”的下拉列表,值改为“right”,两加,将其“Var”,复制动态文本“left”栏内输入“left”选择“Dynamic Text”,在“Var”,三者位置如图1。
右侧放按钮button1,可根据个人需值为“result”数的和为“Input Text”,“Var”要添加。
图1 添加对象单击第1帧,在工作区下方的Action-Frame面板上输入如下语句:stop(); // 停止left=random(10);right=random(10); // 为两个加数赋值,random(10)为从0到10的任意整数。
result=" "; //结果栏为空值,以空格代替不显示。
单击button1按钮,输入以下语句:on (release) {if (Number(result)==(Number(left)+Number(right))){gotoAndStop(2);}else gotoAndStop(3);}// 如果输入的值为两个加数的和则转到第2帧,否则转到第3帧。
3. 按F6键添加第2个关键帧。
用直线工具绘制“√”,将按钮button1删除,插入按钮button2(为了和button1区别开),在按钮后可输入静态文本“再来一题”。



Flash期末考试A卷一、用FLASH的绘图工具绘制车标。
要求:1、文字与图形的颜色均为纯红色(#FF0000))2、图形由三个椭圆构成,对齐方式:水平中齐,垂直顶端对齐。
3、圆形边线粗为12.25。
4、三个椭圆尺寸分别为:大椭圆(225,150),两个小椭圆(150,62)互相垂直。
5、文字字体为:Arial Black、红色、字体大小:52。
6、保存为“车标.fla”,并通过“测试影片”命令产生出“车标.swf”文件。
操作提示:1、椭圆工具在对象绘制模式下绘图,属性面板可以设定椭圆的宽、高尺寸。
2、对齐面板操作对齐关系、变形面板实现小椭圆的复制与旋转二、制作商品展示动画。
要求:取素材文件中“商品图片”文件夹中的任4张图,可加入飞入飞出效果、缩放效果、透明度变化及模糊滤镜等效果,制作商品展示动画。
发挥想象,设计方案自订。
三、制作如下图形要求:1、利用椭圆工具、矩形工具、直线工具、多角星形工具绘制出如图所示图形。
颜色无要求,所有线条粗线均为2。
2、为方便后面创建动画的操作,要求建立二个图层,下方图层包含内容:左边镙母图形、上方古钱图形、桥形和下方的三条直线;上方图层为右方的镙母图形。
3、保存为“机械杀手.fla”,并通过“测试影片”命令产生出“机械杀手.swf”文件。
操作提示:1、镙母图形由圆与正六边形中心对齐构成;古钱图形由正方形与圆中心对齐构成。
下方的桥形,由放大的镙母图形删除下部的一半构成。
四、制作机械杀手动画(附加题)实现动画,将右侧镙母旋转并模糊2圈,然后从镙母圆孔中快速出拳两次。
参见“机械杀手动画效果.swf”。
操作提示:1、将右侧镙母单独形成一个元件,构造一个补间动画,加入模糊滤镜变化与旋转2圈。
2、将所有图形转成一个元件,加入阴影效果,形成厚度感。
3、建立一个影片剪辑元件,将“拳头.psd”文件导入其中,形成拳头元件。
然后在主场景建立一个图层。
加入两次缩放补间动画,形成两次出拳效果。

Flash互动设计考试题目一、65分以上项目1:设计制作一个产品(汽车、手机等)展示1、通过鼠标或键盘控制产品的启动和停止(即产品演示动画的播放和停止)2、通过鼠标或键盘控制上下左右的移动(旋转)3、添加一些简单的互动(如点击车灯,变亮或关闭,鼠标移动到手机的某个部位出现介绍文字等)4、添加背景音乐播放和暂停。
项目2:设计制作一个Flash轮播广告,产品介绍或风景介绍或个人介绍都可以1、精美的界面设计2、使用flashAS添加过渡效果3、添加一些简单的互动(点击对应的数字可以跳转到对应某页)4、添加背景音乐播放和暂停。
5、能实现鼠标跟随动画更好。
二、75分以上项目1:设计制作一个多媒体个人演示。
1、要有引导画面或引导动画。
2、动态的导航条设计3、有个人介绍、个人相册、视频播放等栏目4、添加背景音乐播放和暂停、音量的大小控制、几首音乐的随机或循环播放。
5、要有鼠标跟随气泡、星星等特效项目2:设计制作一个简单的拼图游戏1、将一幅大图切成均等的4或9份,按下鼠标左键即可拖动,释放到正确的位置即可放下,否则返回原位2、全部完成后有一个成功提示3、添加背景音乐播放和暂停、音量的大小控制、几首音乐的随即或循环播放。
项目3:设计制作一个倒数计时游戏1、设计制作一个数字时钟界面2、指定倒计时间,时钟会开始倒计时,到达指定的时间后播放一段动画或音乐三、85分以上项目1:设计制作一个抽奖游戏1、设计制作一个抽奖游戏界面2、输入名单到抽奖池,可以添加多个人3、点击开始抽奖后,可以显示某个人名单或号码4、可以重复抽奖5、最后能显示所有获奖人名单列表项目2:设计制作一个打地鼠的小游戏1、设计制作一个游戏界面2、开始要求玩家输入姓名,然后进入游戏3、桌面上有10个小地鼠,鼠标点击地鼠时,地鼠消失,同时分数加一,并要有音效,当10个地鼠全部消失时,显示姓名和成绩项目3:设计制作一个打字游戏1、模拟练习英文字母,随机出现英文字母从上往下掉,出现的位置也是随机的,用键盘输入相应的字母,则字母就会爆炸,同时成绩会增加一分2、添加限时功能3、增加一次出现多个字母4、添加背景音乐和音效5、添加游戏结束成绩显示和重新开始按钮项目4:设计制作一个接金币游戏1、随机出现各种金币从上往下掉,出现的位置也是随机的,用键盘控制下面的小人托盘接住相应的金币,则成绩会增加相应的分数2、不同金币的分数不同2、添加限时功能3、增加一次出现多个金币4、可以设置金币落下的速度4、添加背景音乐和音效5、添加游戏结束成绩显示和重新开始按钮项目5:其他自定义选题,通过老师的审核即可。

用flash制作填空题,判断题,选择题题型在课件的制作过程中经常要遇到练习题的制作,比如填空题,判断题,选择题等等题型,笔者根据多年的经验将上述几种题型的制作方法整理如下:一、填空题课件制作中填空题分为两类,一类我称为“演示”类;一类为“互动”类。
现就这两类填空题的制作方法作以简单介绍:1、演示类填空题:效果:在题目的“空”处点击鼠标左键,正确答案即出现。
方法:在主场景中第一层放入背景;第二层中以静态文本输入题目并留出“空的位置”。
插入一个新影片剪辑,第一帧以动态广西输入“空”中要填的答案,按F6复制一个关键帧,然后把第一帧的内空删除,并加入帧动作“stop();”返回主场景中,从库中把答案MC拖放到题目的“空”处,并在其上加入AS:onClipEvent(mouseDown){if(hitT est(_root._xmouse,_root._ymouse,true)){gotoAndStop(2);}}2、互动类填空题:效果:需要在题目预留的“空”处输入正确的答案,点击“提交”按钮之后,出现判断正确的话语。
方法:在主场景中第一层中放入背景及“提交”按钮。
第二层中以静态文本输入题目,在第三层中放一个输入文本框,变量名为a,在第四层中放一个动态文本框,变量名为b,在“提交”按钮上加入AS:on(release){if(a= ="正确答案"){b="回答正确";}else{a="";b="再想想!";}}二、判断题:判断题和单项选择题可以用flash组件来完成方法如下:第一层,放入背景和标题;第二层,加入题目,一题占一个关键帧;第三层,每一帧加入两个单选按钮。
其属性设置如下:data: 答错了grorpName: g1label: A对labelPlacement; rightselected;falsedata: 答对了grorpName: g1label: B错labelPlacement; rightselected; false第四层:加入一个翻页按钮其属性为:实例名称为:an1icon:label: 下一题labelPlacement; rightselected; falsetoggle; flase第五层:加入一个动态文本框,实例名称为:texta第六层:为动作1;第一帧动作为://以下通过侦听器对象判断用户对单选按钮的选择flashistListener = new Object();flashistListener.click = function(evt) {texta.text = evt.target.selection.data;};g1.addEventListener("click", flashistListener);第二帧动作为:texta.text="";g2.addEventListener("click", flashistListener);第三帧动作为:texta.text="";g3.addEventListener("click", flashistListener);第七层:为动作1;第一帧动作为:stop();//以下定义侦测按钮的侦听器对象,以控制单击按钮时翻页listenerObject = new Object();listenerObject.click = function() {nextFrame();};an1.addEventListener("click", listenerObject);第二帧:动作为:stop();第三帧:动作为:stop();在题目中多放几个单选按钮,属性中的label:设置为不同的选择答案,即可制成单项选择题,可以是三选一,四选一,五选一等。

用Flash的Quiz模板制作测试题
广西昭平县中学贝伟浩李敏
Flash MX的交互功能很强大,使用Flash MX内置的Quiz模板,可以非常轻松地创作出优秀的课件来。
下面我们就通过一个实例(一个语文知识测试课件)来感受一下Flash MX的交互学习功能和Quiz模板的快捷。
■ 初识Quiz模板
1. 从主菜单上选择“File/New From Template”命令,弹出模板对话框。
2. 在“Category”项下的列表框下选定“Quiz”列表项,这时可以看到“Ca tegory Item”项下的列表框列出了该项下可用的模板,选择“Quiz_stylel”项后单击〔Create〕按钮创建一个新文档。
3. 在Property Inspector面板上设置背景色为蓝色(#0033FF),可以看到整个文档的色调也随之改变为蓝色。
4. 选定Title层,这时可以看到该层上的内容是一个标题名(一个文本框PracticeQuiz)。
选择文本工具,移动鼠标指针到该文本框上,单击“Practice Quiz”激活文本框,在其中键入“语文知识测验”。
切换到箭头工具,选定文本块,在Pronertyl Inspector面板上设置字体(宋体)、字号(26),设置字体颜色为蓝色(#0033FF)。
5. 选定Interactions层,该层是要演示的内容。
在选定该层时,可以看到该层上第一帧的内容是一个欢迎标语(一个文本框Welcome)和一个指示文本(一个文本框Click the next button to continue),该帧其实是一个交互学习封面。
选择文本工具,移动鼠标指针到该文本框上单击“Welcome”激活文本框,在其中键入“欢迎进入语文知识测验”创建一个单行文本。
移动鼠标指针到另一个文本框上单击激活文本框,在其中键入“单击右下角的按钮进入测验”创建一个单行文本。
6. 分别设定文本框的字符信息。
“欢迎进入语文知识测验”文本框:字体(宋体)、字号(40)、字体颜色为黑色(#0033FF)。
“单击右下角的按钮进入测验”文本框:字体(宋体)、字号(14)、字体颜色为黑色(#0033FF)。
设置好字体后即可把文档保存,文件名为Quiz.fla。
最后的效果如图1。
7. 观察了解Interactions层,Quiz模板中内置的测验类型有:
2选1交互测验(Ture or False)(Interactions层第2帧);
填空式交互测验(Fill in the Blank)(Interactions层第3帧);
多选题交互测验(Multiple Choice)(Interactions层第4帧);
一一对应的连线题交互测验(Drag and Drop)(Interactions层第5帧);
多目标选一交互测验(Hot Object)(Interactions层第6帧);
多目标多选交互测验(Hot Spot)(Interactions层第7帧);
这些测验题内容都放在Interactions层,我们在制作测验课件时往往只需在Interactions层上操作。
其他层如Title层,_Controls层,_Bckgrnd层,_Action 层一般不需设置,只是在删除或添加测验页时要缩短或延长这些层的时间轴到相应的位置。
由于篇幅有限,本文仅介绍2选1交互测验。
■ 设置2选1交互测验
将测验主页面制作完成后,我们就可以开始后面的测试题创作了。
移动播放头至第2帧,这是语文测验的第一个问题,我们要测验的问题是:“《朝花夕拾》是鲁迅的散文集吗?”下面我们开始制作第一个交互式测验题。
1. 选中Interactions层第2帧,按“Ctrl+B”组合键打散该层上的内容。
这时该层上的内容都处于选定状态,从主菜单上选择“Edit/Decelect All”命令或者在舞台上单击一处不包含内容的地方使对象不被选定。
2. 注意到左面有两个银白色的方框,单击下面的一个方框,并从主菜单上选择“Window/Component Parameters”命令,打开Component Parameters面板(如图2)。
在“Question(问题)”文本框中键入要提问的问题,在“Distractors”下的两个文本框中键入备选答案,右边相应的两个单选按钮用来设定哪一个是正确答案。
设置好后可以先按“Ctrl+Enter”组合键测试交互功能,发现交互结果没有问题,但是要提问的问题却没有显示出来,看来是文本框的设置有问题。
3. 选定舞台上的提问问题文本框,在Ptoperty Inspector面板上单击〔Character〕按钮,打开字符选项对话框,发现文本框的显示内容被限制在一些字符上,选定“NO Characters”选项,单击〔Done〕按钮,再测试发现问题解决了。
在Quiz快捷模板中,几乎所有的文本框都被限制显示一定的字符,使用上面的方法就可以解决问题了。
4. 在组件参数面板上单击“Options”项展开功能页,在该页上定制反馈信息:
Initial Feedback:选择一个选项。
Correct Feedback:正确。
Incorrect Feedback:错误。
其他设置如图3。
此时,2选1交互测验设置完成,可以按“Ctrl+Enter”组合键进行测试。
■ 删除和添加测验页
在制作测验题时常常要删去不需要的测验类型,并添加新的测验页。
下面以添加一个新的多选题交互测验页(Multiple Choice)为例介绍设置的方法。
1. 鼠标选中Interactions层的第8帧,将第8帧复制至第9帧。
再复制Interactions层的第4帧至Interactions层的第8帧(在Interactions层的第4帧是Multiple Choice)。
如果想添加其他类型的测验题,则选择Interactions层上相应的帧复制到第8帧即可。
特别注意,扩展了该层上的时间轴后,我们一定要延长其他层的时间轴到相应位置,最后的时间轴显示如图4。
2. 选定Interactions层的第8帧,用“设置2选1交互测验”中所介绍的方法打开并设置Component Parameters面板的参数,输入题目及答案选项,即完成添加。
其他几种测验类型的设置方法大同小异,在此不赘述。
按照以上步骤,你会发现,制作出自己的测试题课件并非难事。
图1 课件界面
图2 参数面板
图3 其他设置
图4 时间轴。