网页综合设计
- 格式:doc
- 大小:1.57 MB
- 文档页数:24

国家开放大学网页设计综合实训报告书
2.相关技术说明(制作网站的相关技术有哪些,如何选定。
20分)
景是采用漂亮图片、简短新颖的文字来进行合理、整齐地页面布局和排版,很注重细节方面的设计,整体纯净、留白、简单明了且让人感觉干净舒服。
Logo设计每一个品牌或商标都有一个属于自己的logo,logo可以分为文字logo、图形logo、图像logo等。
LOGO的标准色、设计可能被应用的恰当的背景配色体系、反白、在清晰表现LOGO的前提下制订LOGO最小的显示尺寸,为LOGO制订一些特定条件下的配色,辅助色带等方便在制作BANNER等场合的应用。
另外应注意文字与图案边缘应清晰,字与图案不宜相交叠。
另外还可考虑LOGO竖排效果,考虑作为背景时的排列方式等,尺寸88*31这是互联网上最普遍的LOGO规格。
主页截图如下:
4.网站的发布(写出发布的步骤及相关截图。
10分)
在windows操作面板中,依次展开Internet l信息服务服务和 Framework 3.5.1中,如图所示选中这些服务。
二、添加网站
1、安装好IIS管理器后,在菜单的搜索栏目中搜索IIS,如图选择Inter信息服务(IIS)管理器,打开进入。
2、添加网站,选择配置
点击网站右击,选择添加网站,输入自定义网站名(一般都是项目的英文简称),选择物理路径(自己在电脑中保存的项目的发布路径),然后设置对应的端口号,端口号注意不可重复,例如8089等
三、浏览网站。

网页布局方案第1篇网页布局方案一、项目背景随着互联网技术的不断发展和普及,网页作为信息传播的重要载体,其界面布局的合理性、美观性和用户体验成为越来越受到重视的环节。
为满足客户需求,提高用户访问体验,确保网页信息的有效传达,特制定本网页布局方案。
二、目标定位1. 确保网页界面整体风格统一,符合品牌形象;2. 优化网页布局,提高用户体验,降低用户访问跳出率;3. 提高网页加载速度,满足不同设备访问需求;4. 合理安排内容布局,提升网页信息传达效果。
三、布局原则1. 简洁明了:界面设计简洁,易于用户理解和操作;2. 层次清晰:内容布局层次分明,便于用户快速找到所需信息;3. 一致性:整体风格、色彩搭配、字体选择等方面保持一致性;4. 灵活性:适应不同设备、分辨率和浏览器,提高兼容性;5. 响应式:根据用户行为和设备环境进行智能化布局调整。
四、具体布局方案1. 头部区域:- 标志:放置品牌标志,增强品牌形象;- 导航栏:提供全局导航,方便用户快速切换到其他页面;- 搜索框:便于用户快速查找内容。
2. banner区域:- 轮播图:展示重要信息、广告或活动,吸引用户关注;- 简洁明了,突出主题。
3. 内容区域:- 主体内容:根据用户需求,合理安排信息展示顺序,突出重点;- 侧边栏:提供辅助信息、推荐阅读等内容,提高用户粘性;- 分页:合理划分内容,提高加载速度。
4. 底部区域:- 版权信息:注明版权所有,增强法律意识;- 导航链接:提供网站地图、友情链接等,方便用户浏览;- 联系方式:提供联系方式,便于用户咨询和反馈。
五、实施步骤1. 需求分析:深入了解客户需求,明确项目目标;2. 设计草图:根据需求,绘制初步布局草图;3. 设计稿制作:根据草图,制作详细设计稿;4. 前端开发:遵循W3C标准,进行HTML、CSS和JavaScript编写;5. 测试与优化:在不同设备和浏览器上测试,优化布局效果;6. 上线部署:确认无误后,进行上线部署;7. 持续优化:根据用户反馈,持续优化网页布局。

Dreamweaver版式设计
1 .内容要求:根据选择的网站主题,通过网上搜索下载相关图片及文字素材。
2 .首页要求:栏目数量至少5个,网页为全屏显示:宽度固定,长度不限。
版面格局、排布位置、字体设置均不受图表的限制,可任意发挥创作。
界面风格要求明快简练,色彩不少于两种颜色。
3 .整个网站设计页面不少于6页,至少包括一个FlaSh动画。
4 .技术要求:将图片及图片说明文字做超文本链接,并且进入二级页面,显示相关信息。
二级页面界面设计要求清晰明了、独特,色彩可根据首页及图片信息的特质来设定,链接流畅无误。
5 .网站保存:首页命名为index,htm(或index,html),完整的站点设置与内容,相应的页面及素材文件夹。

网页设计制作
网页设计制作是指对一个网站的整体布局、视觉效果、交互体验等方面进行规划和实现的过程。
在进行网页设计制作时,需考虑到网站的目标受众群体、内容特点和功能需求,以确保网站能够达到预期的效果。
首先,在网页设计制作的初期,需要进行网站需求分析,了解网站的目标和定位,明确网站所要传达的信息和功能。
基于这些信息,可以制定网站的整体布局与导航结构,确定各页面之间的关联性,以及实现网站所需功能的技术要求。
接下来,进行网页设计,设计师需考虑到网站的视觉效果与用户体验。
网页设计需要做到简洁明了,色彩搭配和谐,字体大小与样式搭配合理,以提高用户的可读性和观看体验。
同时,设计师还需考虑到不同设备上的显示效果,如网页在桌面端和移动端的适配问题。
在完成网页设计后,进行网页制作。
网页制作需要用到HTML、CSS、JavaScript等前端技术,根据设计师提供的设计稿进行切图,并将切好的图片与设计师提供的文字、颜色等信息进行整合,编写HTML结构、CSS样式和JavaScript脚本,将网页的各个部分组合成一个完整的页面。
此外,还需进行浏览器的兼容性测试,确保网页在各种主流浏览器上都能正常显示。
最后,进行网站的调试和上线。
在调试过程中,测试网页各个功能和交互特效的正常性,对存在的问题进行修复和优化。
当
网站调试完成后,可将网站上传到服务器上进行正式上线,使其能够通过域名在互联网上访问。
综上所述,网页设计制作是一项综合性的工作,需要设计师和开发者密切合作,结合良好的用户体验和技术实现,最终打造出一款功能完备、视觉效果出色、用户体验良好的网站。

网页设计方案模板篇一:网站设计方案(模板)网站设计模版一、项目目标网站目标网络凭借其卓越的互动性与便利的交流手腕正成为最有进展潜力与前途的新兴媒体,成为众商家倍为关注的宣传热点。
许多行业的先锋企业都已经采纳互联网技术,为客户、合作伙伴在网上提供信息效劳,而且借助互联网,灵敏的捕捉商机。
作为一家以农产品生产为主的生产基地,郫县韭黄基地更需要建设好网站,将其作为对外宣传、效劳和交流的载体,来配合基地的迅速进展,使网站具有鲜明的行业特色,使更多的客户通过网络来了解郫县韭黄基地,从而取得更多的商机。
网站设计风格咱们将充分发挥网站策划和建设开发的优势,在开发建设郫县韭黄基地网站中将严格遵循以下原那么: 1.在设计上:精美与高效兼顾。
网站页面设计表现郫县韭黄基地的企业形象,在框架编排、色彩搭配和Flash动画的适当穿插都做到恰如其分,使整个网站在保证功能的前提下给阅读者带来良好的视觉享受和时期动感。
2.在网站功能上:充分表现网站的互动性,而且采纳多种机制提示网站治理人员,便于网管和相关人员及时响应。
而且专门注重网站的平安和稳固,采纳网络平安、系统登录平安、各分系统平安、分系统模块平安、会话期间平安等多种方式确保平安。
采纳先进的3层结构的编程方式使网站即便在极多访问量的情形下仍能维持稳固和效率。
3.在网站保护和后续扩展上:咱们提供专门的网站保护后台,网站治理员能够很方便的借助那个平台保护整个网站。
咱们在计划网站之初,就会将功能模块框架搭建得专门大而且易于扩展,以后增加新的功能和模块都会超级方便,降低二次开发本钱。
二、网站整体结构栏目说明郫县韭黄基地网站栏目结构计划充分考虑到郫县韭黄基地展现企业形象、扩大知名度、在线营销的需要。
网站采纳了多个动态模块,企业能够自主、独立的完成网站中大多数内容的更新,同时,网站整合的“招商引资”,“联系咱们”模块,增加了网站同客户之间的交互性,使阅读者真正感觉到参与了网站的活动,既极大增加了网站的功能,增强了企业在访问者心中的亲和力认知度,使郫县韭黄基地的产品为更多的客户所注视。

网页设计与制作综合实验毕业设计说明书一、选题的背景与意义在互联网时代,网页已经成为人们获取信息、社交沟通、商务合作以及文化传播等方面的主要手段之一。
随着国家政策支持和互联网普及率的逐步提高,企业、政府和个人都逐渐开始注重网站建设,网页设计与制作技术得到了越来越广泛的应用。
因此,本文选题是“网页设计与制作综合实验”,旨在通过对网页设计与制作技术的研究与应用,掌握网页制作的基本流程、技术要点和优化方法,提高网站设计与用户体验的质量,为实现多样化的互联网需求做出贡献。
二、论文的研究目标和意义(一)研究目标该论文的研究目标主要是在理论基础的基础上,进行网页设计与制作的实践性实验,旨在通过模拟具体项目案例,掌握网站设计与制作的基本流程,并能够独立完成中小型网站的设计和制作。
(二)研究意义通过对网页设计与制作技术的研究和实践,可以达到以下研究意义:1、提高学生的综合素质,增强学生的动手实践能力和网站设计、制作能力。
2、加强学生的团队协作意识,培养学生在多人协作下完成一个完整项目的能力。
3、通过设计与制作,提高学生对网站制作的理解,有助于他们将来在工作中更好的应用这些技能。
4、通过研究现实案例的方式,有利于学生了解行业趋势,为学生从事IT行业打下良好的基础。
三、研究内容和方法(一)研究内容本实验通过选取某互联网项目,重点研究网页设计与制作的以下内容:1、网页设计的基本原则和设计流程;2、网页制作所需软件和工具的使用方法;3、常用的HTML 、CSS和Javascript等相关技术的掌握;4、实现网页布局、图片制作、导航设计、表单设计、动画效果等诸多方面的技术细节。
(二)研究方法1、文献资料法,收集并阅读相关网站设计、制作的文献资料、技术手册、设计案例等;2、实践操作法,采用实验室用计算机将设计理论技术应用到实际项目中,通过实践熟悉并掌握网页设计与制作的全过程;3、问卷调查法,对参与设计制作的用户进行调查,了解他们对于网站的期望以及使用中所遇到的问题,以此来改进网站的设计和实现。

网页(wǎnɡ yè)实训报告网页(wǎnɡ yè)实训报告_大庆职业(zhíyè)学院计算机应用工程系(2022级)网页(wǎnɡ yè)综合设计设计时间:设计地点:班级:姓名(xìngmíng):指导教师:2022年6月29日至7月3日教学楼329机房计算机应用07-302班刘峰廉立志1一、实训目的与要求目的:通过实验教学主要培养学生的学生的动手能力,提高学生运用HTML 语言编写静态网页能力的水平,掌握HTML和CSS语言的应用,为学生学习动态网页的打下坚硬的根底。
〔1〕〔2〕〔3〕〔4〕掌握创立dreamweaver本地站点的方法,利用表格和层规划网页布局掌握在网页中添加文本,图像,flash动画和音乐等页面元素掌握在创立连接的“查询〞与数据库连接等方法。
综合运用所学软件进行网页材料准备要求:掌握网页设计根本概念和HTML的根本结构,了解网页技术概况、HTML的编辑和运行环境。
掌握文字版面的编辑,掌握网页的超链接技术的应用,了解图像的处理,包括背景图案、图形、图象及其超链接等的设定和应用。
了解列表的各种使用,了解表格的根本语法,掌握表格的定义、控制、分组、标题等的应用。
了解表单在网页中的应用,了解如何在网页中参加各种动态效果,了解网页中CSS的根底知识,掌握CSS的各种属性应用。
二.课程设计题目,描述和要求题目:即将逝去的大学网页主用内容表达对大学的留念,对大一时光的还念。
综合运用翻页Flash相册多彩版、梦想之巅屏保制作+2[1]、美图秀秀、家家乐相册制作、佳影MTV电子相册制作软件8.4.等软件制作了不同种的视频相册。
综合运用Photoshop、Fireworks、CorelDRAW、Flash、Pagemaker等多媒体制作软件,创作出一多媒体作品,为网页制作充分材料。
三.系统分析与设计主页色彩新颖,由标题栏、导航栏、友情链接及用flash做成的滚动电子相册组成一幅完整画面。


网页制作教学设计优秀8篇制作交互网页教学设计篇一网页的制作一、教学题目:网页的制作二、教学目标:1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识frontpage的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
三、教学重点:1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)四、教学难点:在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程:教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务。
2、新建站点frontpage的启动问:与word比较,有什么不同?(增加了视图区,编辑区有三个窗口)总结:视图区:多种视图模式是为了方便网站的管理。


网页设计综合练习题及答案1学号:姓名:得分:―――――――――――――――――――――――――――――――――――――――第1题判断正误(10分)正确的用T表示,错误的用F表示,每题1分。
(1)将网页上传到Internet时通常采用FTP方式。
(2)所有的HTML标记符都包括开始标记符和结束标记符。
(3)用H1标记符修饰的文字通常比用H6标记符修饰的要小。
(4)HTML表格在默认情况下有边框。
(5)在HTML表格中,表格的列数等于任意一行中TH与TD的个数。
(6)HTML表格内容的垂直对齐方式默认为垂直居中。
(7)框架是一种能在同一个浏览器窗口中显示多个网页的技术。
(8)一个网页中只能包含一个表单。
(9)Java小应用程序既可以用APPLET标记符插入,也可以用OBJECT标记符插入。
(10)在CSS中,可以用3种以上的方式来表示颜色。
第2题选择题(20分)每题中只有一个是正确答案,每题4分。
(1)以下说法中,错误的是:。
A.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是.htm。
(2)以下关于FONT标记符的说法中,错误的是:。
A.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
D.语句<FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示。
(3)以下说法中,正确的是:。
A.可以通过直接改文件名后缀来修改图象格式。
B.矢量图通常比位图的文件尺寸大。
C.使用图象处理软件可以修改图象的像素大小。
D.Flash是一种位图处理软件。
(4)以下说法中,错误的是:。
A标记符中使用align 属性。
B.表格内容的默认水平对齐方式为居中对齐。

网页设计的主要内容网页设计是指利用计算机语言和技术,将网页的内容、结构、布局、图像、颜色、字体等元素进行设计和安排,使得网页在视觉上具有美感、易读性和易用性的过程。
一个成功的网页设计不仅能够吸引用户的注意,还能够提供良好的用户体验,促进信息的传递和交互。
在进行网页设计时,需要考虑的主要内容包括以下几个方面:1. 用户体验设计。
用户体验设计是网页设计的重要内容之一。
它包括用户界面设计、交互设计、信息架构设计等方面。
在用户体验设计中,需要考虑用户的需求和行为习惯,设计出符合用户习惯的界面和交互方式,使用户能够方便快捷地找到所需的信息,完成所需的操作。
良好的用户体验设计能够提升用户满意度,增加用户粘性,促进网站的发展。
2. 页面布局设计。
页面布局设计是网页设计的核心内容之一。
它包括网页的整体布局设计和各个页面元素的布局设计。
在进行页面布局设计时,需要考虑网页的结构和内容,合理安排各个页面元素的位置和大小,使得页面整体美观、清晰,同时保持良好的视觉平衡和信息层次。
良好的页面布局设计能够提高网页的可读性和美感,吸引用户的注意,增加用户留存时间。
3. 色彩和图像设计。
色彩和图像设计是网页设计的重要组成部分。
它包括网页的整体色彩搭配和各个页面元素的图像设计。
在进行色彩和图像设计时,需要考虑网页的主题和风格,选择合适的色彩和图像,使得网页整体色彩和图像风格统一,符合网页的定位和目标用户群体的审美需求。
良好的色彩和图像设计能够提升网页的视觉吸引力,增强用户的情感共鸣。
4. 字体和排版设计。
字体和排版设计是网页设计的重要组成部分。
它包括网页的字体选择和排版方式。
在进行字体和排版设计时,需要考虑网页的内容和风格,选择合适的字体和排版方式,使得网页整体文字清晰易读,版面整洁美观。
良好的字体和排版设计能够提高网页的可读性和美感,增加用户的阅读体验。
5. 响应式设计。
响应式设计是网页设计的新趋势之一。
它指的是根据用户设备的不同,自动调整网页布局和样式,使得网页在不同设备上能够呈现出最佳的视觉效果和用户体验。

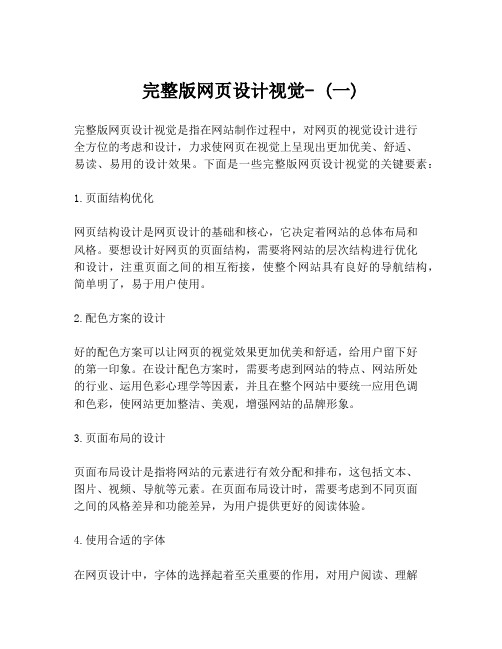
完整版网页设计视觉- (一)完整版网页设计视觉是指在网站制作过程中,对网页的视觉设计进行全方位的考虑和设计,力求使网页在视觉上呈现出更加优美、舒适、易读、易用的设计效果。
下面是一些完整版网页设计视觉的关键要素:1.页面结构优化网页结构设计是网页设计的基础和核心,它决定着网站的总体布局和风格。
要想设计好网页的页面结构,需要将网站的层次结构进行优化和设计,注重页面之间的相互衔接,使整个网站具有良好的导航结构,简单明了,易于用户使用。
2.配色方案的设计好的配色方案可以让网页的视觉效果更加优美和舒适,给用户留下好的第一印象。
在设计配色方案时,需要考虑到网站的特点、网站所处的行业、运用色彩心理学等因素,并且在整个网站中要统一应用色调和色彩,使网站更加整洁、美观,增强网站的品牌形象。
3.页面布局的设计页面布局设计是指将网站的元素进行有效分配和排布,这包括文本、图片、视频、导航等元素。
在页面布局设计时,需要考虑到不同页面之间的风格差异和功能差异,为用户提供更好的阅读体验。
4.使用合适的字体在网页设计中,字体的选择起着至关重要的作用,对用户阅读、理解网页内容和用户体验都有较大影响。
因此,在网页设计中,选用适合页面整体风格,用途明确,易于阅读的字体是很重要的。
此外,字号、字距等元素的设计也要考虑到让用户阅读更加舒适和自然。
5.模板设计模板设计是一种方便快捷制作网站的方法,主要是基于特定的网站制作模板来进行修改和调整,可以大大提高进行制作的效率。
不过,在设计模板时需要考虑到网站所处的行业和产品特点,应该统一风格,同时让用户容易识别出品牌和主题。
在网页设计中,完整版网页设计视觉是一个关键要素,设计者需要在页面结构、配色方案、页面布局、字体和模板设计等方面予以综合考虑,在代表公司的网站上展现出美学、专业和品质感,从而吸引更多用户。

实验报告课程名称网页设计实验项目名称网页设计综合项目实践班级与班级代码18网络工程实验室名称(或课室)网页设计专业网络工程任课教师学号:姓名:实验日期:2019 年11 月11 日姓名实验报告成绩评语:检查项目满分得分(1)需求分析:要求需求明确、20详尽。
(2)系统设计:要求系统架构清晰,文件组织结构合理,开发工具和开发方法恰当,数据存20储设计合理规范。
设计详尽合理,所采用技术和方法恰当。
(3)系统实现:环境搭建合理,代码规范,包含必要的注释,30功能实现准确。
(4)实验总结:包括实验结果评价,实验中遇到的主要问题的20分析与处理,要求评价合理,问题描述清楚具体,分析透彻,处理正确。
(5)报告版式:要求实验报告美10观,可读性好。
其他合计100指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
一、需求分析1.商品页面:此页面作用罗列商品,展示商品。
对商品分类、标价。
通过导航栏、搜索框、焦点图、点击图片变大等使页面更生动便捷。
2.注册页面:注册页只有蓝色背景,和登录页面相似,“简洁”。
3.登陆页面:登录页采用了头部只留logo和一点文字说明其余都是白色,显示出简洁。
中间部分用了蓝色的少女图片作为背景,显示出年少的活泼,清新。
尾部还是首页的效果。
整体效果是:“简洁、清新。
”4.手机页:手机页用了焦点图,还有用图片介绍了小米6手机。
(小四宋体).(描述系统的功能架构及各功能模块的作用和页面效果。
)二、系统设计(小四宋体).(描述项目的系统架构、文件组织结构、开发和运行环境以及数据存储结构,并配以详细说明。
)1.系统架构设计1.首页采用头部是黑色的背景,中间焦点图选用了红色的图片作为第一张,左边的导航栏灰色的背景,最后尾部为浅蓝色为背景。
总体的效果有着商务化的感觉,红色代表新年要红红火火,应景。
浅蓝色代表着小清新,活跃气氛。
2.登录页采用了头部只留logo和一点文字说明其余都是白色,显示出简洁。

网页设计综合实训报告网页设计综合实训报告计算机系《网页设计综合实训》整周实训总结报告系部名称计算机工程专业网站建设与维护09网络4班指导教师刘艳飞,刘良方学生姓名实训时间陈李龙班级学号5301090406201*年12月20日----------201*年12月24日实训项目和地点:个人主页和班级主页的制作C302实训目的:1.会熟练地建立简单的web网页与及dreamweaver8开发静态网页的基本操作和使用技能。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍等多种方式收集所需的dreamweaver开发网站图像资料、flash动画和网页特效、网页脚本等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
实训设备及器材:计算机一台(包含软件:dreamweaver8,PhotoshopCS3,FlashCS3)实训的步骤和内容:1.根据各自的具体情况,构思个人网页内容,查找相应的素材;2.集合了本小组的所有成员进行深刻的讨论,规划了网站,构建了班级网站的框架图,同时分配每个人的任务。
我主要负责制作班级网站的网页制作,伟杰做布局构思,俊昌做素材收集,家文做技术应用。
3.了解班级动态,进群空间收集所需信息与素材,利用网络,搜集班级网站建设所需要的素材,例如:图片,文字,动感flash等等。
4.用PS处理图片。
对图片裁剪、清晰化,增加动感元素。
设置图片的JPEG格式以及GIF格式,制作标题动画。
对文字应用效果。
5按照先前规划好的任务进行工作,我们这次制作的是有特色的班级网站,因此要使整个网站的内容和形式统一,真正能够反映出是一个班级网站的主题。
.建立站点,开始制作班级网站首页以及PS处理所须图片。

第七章网页综合设计-DreamweaverDreamweaver是Macromedia公司出品的专门用来创建和管理网站的专业软件,应用Dreamweaver,可以轻松构建网站结构,高效地制作网页。
7.1 案例回顾在第二章中我们对“淡蓝的天空”个人网站进行了前期的规划和设计,现将第二章已做的工作汇总如下:注:“感动你的心灵”和“那笨拙的脚印”为重点栏目。
以上为“淡蓝的天空”个人网站前期已做的相关工作,本章仍然以第二章案例为准来详细介绍完整的网页设计过程,期望以点代面使学习者对网站的设计过程有个完整设计思路。
7.2网页综合设计在使用Dreamweaver之前,必须先建立一个本地站点,然后才能进行后续的操作。
本地站点是存放网站上所有文档和文件的地方,它可以将各种信息制作成网页的形式,然后以超链接的形式有效组织起来。
本地站点需要一个名称和本地的根目录,以确定存放所有站点文件的位置,可以放在硬盘的任何位置。
实例7-1 熟悉Dreamweaver的基本环境一、要求与目的★掌握Dreamweaver的基本工作环境:窗口、菜单、插入、文档工具栏、状态栏等★掌握“属性”工作面板二、过程与步骤1.启动Dreamweaver软件单击“开始-程序-启动-Macromedia-Macromedia Dreamweaver MX 2004”启动Dreamweaver软件。
Dreamweaver MX 2004 提供了将全部元素置于一个窗口中的集成工作区。
在集成工作区中,全部窗口和面板集成在一个应用程序窗口中。
使用者可以选择面向设计人员的布局或面向手工编码人员需求的布局。
首次启动Dreamweaver 时,会出现一个工作区设置对话框,如图7-2所示。
图7-1 选择工作区布局如果设计者熟悉编写代码,选择“代码编写者”;如果不熟悉编写代码,选择“设计者”。
如果以后想更改工作区,可在软件正常启动后使用编辑菜单“首选参数”对话框切换到一种不同的工作区。
编辑菜单“首选参数”对话框如图7-2所示:图7-2 更改工作区注释:“设计者”工作区是一个使用多文档界面的集成工作区,其中全部文档窗口和面板被集成在一个更大的应用程序窗口中,并将面板组停靠在右侧。
“代码编写者”同样是集成工作区,但将面板组停靠在左侧,文档默认状态下显示代码窗口。
本例选择“设计者”工作区界面。
2.Dreamweaver工作界面建立新页面或者打开已经完成的页面时,会出现工作区窗口,如图7-3所示。
栏目说明如下:(1)“插入栏”,也叫工具栏(如图7-4):包含用于创建和插入对象(如表格、层和图像)的按钮。
当鼠标指针滚动到一个按钮上时,会出现一个工具提示,其中含有该按钮的名称。
每个对象都是一段HTML 代码,允许在插入它时设置不同的属性。
例如,设计者可以通过单击“插入”栏中的“表格”按钮插入一个表格。
图7-3 Dreamweaver工作环境图7-4 插入栏某些类别具有带弹出菜单的按钮。
从弹出菜单中选择一个选项时,该选项将成为该按钮的默认操作。
例如,如果从“图像”按钮的弹出菜单中选择“图像占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。
每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。
“插入栏”中“常用”按钮里的选项说明:◆“常用”类别可以创建和插入最常用的对象,例如图像和表格。
◆“布局”类别可以插入表格、div 标签、层和框架。
还可以从三个表格视图中进行选择:“标准”(默认)、“扩展表格”和“布局”。
当选择“布局”模式后,可以使用Dreamweaver 布局工具:“绘制布局单元格”和“绘制布局表格”。
◆“表单”类别包含用于创建表单和插入表单元素的按钮。
◆“文本”类别可以插入各种文本格式设置标签和列表格式设置标签。
◆“HTML”类别可以插入用于水平线、头内容、表格、框架和脚本的HTML 标签。
◆“服务器代码”类别仅适用于使用特定服务器语言的页面,这些类别中的每一个都提供了服务器代码对象,可以将这些对象插入“代码”视图中。
◆“应用程序”类别可以插入动态元素,例如记录集、重复区域以及记录插入和更新表单。
◆“Flash 元素”类别可以插入Flash 元素。
◆“收藏”类别可以将“插入”栏中最常用的按钮分组和组织到某一常用位置。
(2)“文档”窗口显示当前创建和编辑的文档。
(3)文档工具栏文档工具栏中包含按钮,这些按钮使您可以在文档的不同视图间快速切换:“代码”视图、“设计”视图、同时显示“代码”和“设计”视图的拆分视图。
如图7-5。
工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。
图7-4 文档工具栏以下对选项进行说明:◆显示代码视图仅在“文档”窗口中显示“代码”视图。
◆显示代码视图和设计视图在“文档”窗口的一部分中显示“代码”视图,而在另一部分中显示“设计”视图。
当选择了这种组合视图时,“视图选项”菜单中的“在顶部查看设计视图”选项变为可用。
请使用该选项指定在“文档”窗口的顶部显示哪种视图。
◆显示设计视图仅在“文档”窗口中显示“设计”视图。
◆文档标题允许您为文档输入一个标题,它将显示在浏览器的标题栏中。
如果文档已经有了一个标题,则该标题将显示在该区域中。
◆没有浏览器/检查错误使您可以检查跨浏览器兼容性。
◆文件管理显示“文件管理”弹出菜单。
◆在浏览器中预览/调试在浏览器中预览或调试文档。
从弹出菜单中选择一个浏览器。
◆刷新设计视图当您在“代码”视图中进行更改后刷新文档的“设计”视图。
◆视图选项允许您为“代码”视图和“设计”视图设置选项。
(4)“属性检查器”(如图7-6):用于查看和更改所选对象或文本的各种属性。
图7-6属性检查器(5)“面板组”(如图7-7)是分组在某个标题下面的相关面板的集合。
若要展开一个面板组,请单击组名称左侧的展开箭头;若要取消停靠一个面板组,请拖动该组标题条左边缘的手柄。
(6)“文件”面板(如图7-8)使您可以管理您的文件和文件夹,无论它们是Dreamweaver 站点的一部分还是在远程服务器上。
“文件”面板还使您可以访问本地磁盘上的全部文件,类似于Windows 资源管理器。
图7-7面板组图7-8 文件面板Dreamweaver MX 2004还提供很多的其他面板、检查器和窗口。
若要打开其它面板,请使用“窗口”菜单。
(7)状态栏状态栏提供正创建的文档有关的其它信息。
如图7-9所示。
图7-9状态栏◆标签选择器显示环绕当前选定内容的标签的层次结构。
单击该层次结构中的任何标签以选择该标签及其全部内容。
比如:单击<body> 可以选择文档的整个正文。
◆窗口大小弹出菜单(仅在“设计”视图中可见)用来将“文档”窗口的大小调整到预定义或自定义的尺寸。
◆“窗口大小”弹出菜单的右侧是页面的文档大小和估计下载时间。
3.菜单的简要说明Dreamweaver MX 2004中的菜单条如图7-10所示:图7-10 菜单条(1)“文件”菜单包含“新建”、“打开”、“保存”、“保存全部”,还包含各种其他命令,用于查看当前文档或对当前文档执行操作,例如“在浏览器中预览”和“打印代码”。
(2)“编辑”菜单包含选择和搜索命令,例如“选择父标签”和“查找和替换”。
“编辑”菜单还提供对DW菜单中“首选参数”的访问。
(3)“查看”菜单使您可以看到文档的各种视图(例如“设计”视图和“代码”视图),并且可以显示和隐藏不同类型的页面元素和DW工具及工具栏。
(4)“插入”菜单提供“插入”栏的替代项,用于将对象插入您的文档。
(5)“修改”菜单使您可以更改选定页面元素或项的属性。
使用此菜单,您可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
(6)“文本”菜单使您可以轻松地设置文本的格式。
(7)“命令”菜单提供对各种命令的访问;包括一个根据您的格式首选参数设置代码格式的命令、一个创建相册的命令等。
(8)“站点”菜单提供用于管理站点以及上传和下载文件的菜单项。
(9)“窗口”菜单提供对DW中的所有面板、检查器和窗口的访问。
(10)“帮助”菜单提供对Dreamweaver 文档的访问,包括关于使用Dreamweaver 以及创建Dreamweaver 扩展功能的帮助系统,还包括各种语言的参考材料。
实例7-2 创建“淡蓝的天空”个人网站本地站点一、要求与目的★建立本地网站文件夹,确立网站位置★使用Dreamweaver站点定义向导定义本地网站★创建网站目录结构二、过程与步骤1.建立本地网站文件夹,确立网站位置(1)在桌面状态下,首先双击打开“我的电脑”。
(2)在“我的电脑”窗口中,打开E盘,选择“文件-新建-文件夹”命令,在E盘中建立名为“bluesky”的文件夹,如图7-11所示。
图7-11建立“bluesky”文件夹2.建立Dreamweaver本地站点(1)启动Dreamweaver MX 2004(2)选择“站点-管理站点”(即从“站点”菜单选择“管理站点”)。
出现“管理站点”对话框,如图7-12所示。
图7-12管理站点对话框(3)在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。
出现“站点定义”对话框,如图7-12所示。
如果对话框显示的是“高级”选项卡,则单击“基本”。
出现“站点定义向导”的第一个界面,在文本框中要求为站点输入一个名称,该名称可以是任何所需的名称。
在本例中输入“bluesky”,以在Dreamweaver MX 2004中标识该站点。
图6-13 输入站点名称(4)单击“下一步”。
出现向导的下一个界面,如图7-14所示,询问您是否要使用服务器技术。
选择“否”选项,表示目前该站点是一个静态站点,没有动态页。
图7-14选择是否要使用服务器技术(5)单击“下一步”。
出现询问您要如何使用您的文件向导界面,如图7-15所示。
选择标有“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”的选项。
在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。
单击该文本框旁边的文件夹图标。
随即会出现“选择站点的本地根文件夹”对话框。
在其中选择E盘下的“bluesky”文件夹。
图7-15 选择站点本地文件夹(6)单击“下一步”,出现询问“您如何连接到远程服务器”向导界面,在对话框中选择“无”,如图7-16所示。
目前,本地站点信息对于开始创建网页已经足够了,以后可以设置有关远程站点的信息。
图7-16 选择如何连接到远程服务器(7)单击“下一步”,该向导的下一个屏幕将出现,其中显示上述的设置概要。
如图7-17所示。
图7-17 设置概要(8)单击“完成”完成设置。
随即出现“管理站点”对话框,显示刚创建的新站点。
单击“完成”关闭“管理站点”对话框。